이메일 배너 크기: 알아야 할 사항
게시 됨: 2022-07-11이메일은 가장 충성도가 높은 구독자와 연락을 유지하는 방법일 것입니다. 즉, 이메일 배너 크기를 포함하여 이메일 뉴스레터가 멋지게 보이고 관심을 끄는지 확인하는 것이 중요합니다.
이메일 마케팅을 처음으로 설정하거나 새로운 프로모션 또는 리드 마그넷 출시를 앞두고 디자인을 조정하고 있습니까? 브랜드와 잘 어울리고 데스크탑과 모바일 화면 모두에서 쉽게 볼 수 있고 읽을 수 있으며 구독자를 행동으로 옮기는 데 도움이 되는 강력한 이메일 배너가 필요합니다.
뉴스레터에 올바른 이메일 배너 크기를 포함하는 것은 각 전송을 가장 멋지게 보이게 하는 열쇠이며, 이는 전환율을 높일 수 있는 기회에만 도움이 될 수 있습니다. 이 게시물에서는 이메일 배너 크기에 대해 알아야 할 모든 것을 다루므로 이에 대해 알아보겠습니다.
이메일 배너: 왜 중요하고 필요한가요?
온라인 비즈니스를 운영하는 경우 이메일 뉴스레터가 이미 있거나 계획 중일 가능성이 있습니다. 대부분의 브랜드에서 이메일 마케팅은 전환과 전체 도달 범위의 상당 부분을 차지합니다.
일부 이메일 마케팅 플랫폼은 텍스트 중심입니다. 일부 비즈니스, 특히 콘텐츠 마케터와 1인 기업가에게는 효과가 있지만 눈길을 끄는 이미지는 실제로 고객 경험을 향상시킬 수 있습니다.
적절한 크기의 잘 디자인된 이메일 배너는 뉴스레터의 진정한 판도를 바꿀 수 있습니다. 구독자의 관심을 끌고 계속 읽게 하려면 전반적인 브랜드 미학에 잘 맞는 선명한 고품질 이미지를 선택하는 것이 중요합니다.
Constant Contact의 최근 데이터에 따르면 3개 이하의 이미지가 포함된 이메일은 이미지가 많은 이메일보다 클릭률이 더 높은 경향이 있습니다. 즉, 크기, 브랜드 정렬 및 전반적인 미적 매력을 포함하여 선택한 뉴스레터 이미지가 공원에서 제외되어야 합니다.
브랜드의 시각적 아이덴티티에 자연스럽게 어울리는 아름다운 사진이나 그래픽은 이 과정에서 중요한 단계 중 하나일 뿐입니다. 올바른 이메일 배너 크기를 선택하는 것은 이미지가 조회수인지 여부를 결정하는 요소가 됩니다.
뉴스레터에 가장 적합한 이메일 배너 크기
현재 일반적으로 이메일 디자인의 표준 너비는 600픽셀입니다. 이메일 배너 크기는 일반적인 지침으로 이 리드를 따라야 하며 휴대전화 화면에서 이 이미지의 크기가 축소된다는 점을 염두에 두어야 합니다. 사용자의 53%가 스마트폰이나 기타 모바일 장치에서 이메일을 열므로 이는 특히 중요합니다.
Snappa에서 이메일 배너 템플릿의 크기는 600 x 200픽셀입니다. 확대할 수 있는 더 큰 이미지를 만들고 싶다면 650픽셀 이하로 확장하는 것이 좋습니다. 모바일에서도 이미지를 테스트하여 더 작은 화면에 맞게 이메일 배너를 조정할 수 있습니다. 너비 측면에서 대략 350픽셀이 모바일에서 잘 작동하는 것 같습니다.
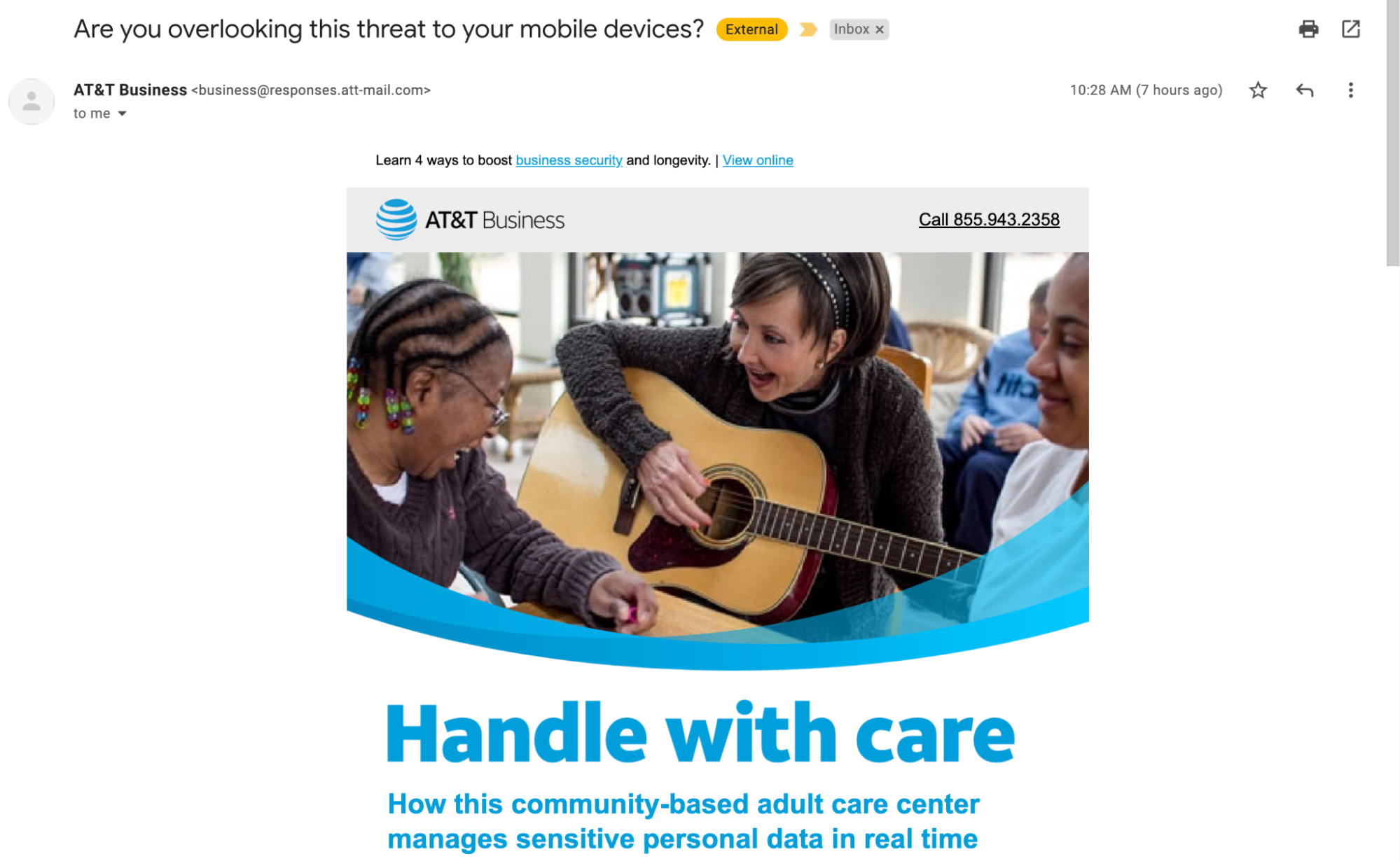
일관되게, 우리는 데스크톱에서 전체 해상도로 이메일을 열 때에도 웹사이트 브라우저 디스플레이만큼 디자인이 확장되지 않는다는 것을 알아냈습니다. 대부분의 브랜드는 배너가 다양한 장치에서 잘 표시되도록 하기 위해 이 작업을 수행합니다. AT&T에서 보낸 이 이메일을 살펴보십시오.

앱은 마찬가지로 화면에서 더 많은 공간을 차지하기 위해 배경색으로 이메일 디자인을 구성합니다. 그러나 이메일 배너 크기는 전체 디스플레이보다 훨씬 좁습니다.

때때로 이메일 배너 높이가 다양하다는 것을 알 수 있습니다. 우리는 90픽셀만큼 작은 높이를 보았습니다.
이메일 배너 크기는 높이가 최대 200픽셀까지 잘 표시됩니다. 모바일용으로 이미지를 최적화하는 경우 높이가 약 100픽셀 중간에서 적절해야 합니다.
이상적인 이메일 배너 크기는 이메일 마케팅 소프트웨어와 이메일 클라이언트에 따라 다를 수 있습니다. 궁극적으로 디자인과 크기를 실험해야 하며 가장 적합한 것을 찾을 때까지 테스트하는 것을 잊지 마십시오.
다음 뉴스레터를 돋보이게 하는 4가지 이메일 배너 스타일
뉴스레터를 다시 디자인하고 이메일 배너 크기를 최적화하는 것에 대해 생각하고 계십니까? 여기 새로운 디자인에 대한 약간의 영감이 있습니다.
1. 색상 그라데이션
당신의 브랜드는 재미있고 활기차고 생동감이 있습니까? 색상 그라데이션 배경에 미니멀한 디자인을 사용하면 이메일 배너가 정말 돋보이게 만들 수 있습니다. 아래 Snappa의 이미지와 같은 여러 색상의 이미지의 경우 색상에서 벗어나지 않는 깨끗한 글꼴과 2D 그래픽 디자인 요소를 사용하는 것이 좋습니다.


2. 컬러 블록이 있는 텍스트 중심 배너
텍스트 주위에 이메일 배너를 중앙에 배치하면 읽기 쉽고 공백을 부끄러워하지 않는 깔끔한 디자인을 만들 수 있습니다. 이메일 사본을 최소화하는 것을 두려워하지 마십시오. 글꼴 크기를 주시하고 모바일 화면에서 테스트하여 구독자가 문제 없이 사본을 읽을 수 있는지 확인하십시오.

3. 사람 중심의 디자인
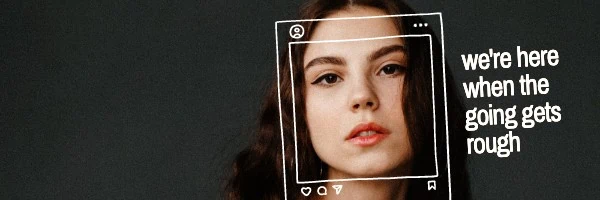
귀하의 브랜드가 고객과의 개인적인 관계를 만드는 것이라면 이 연결을 이메일 뉴스레터로 확장하는 것이 좋습니다. 얼굴을 사용하여 브랜드를 표현하면 의도에 대해 많은 것을 전달할 수 있습니다.
예를 들어 아래의 이메일 배너는 시청자에게 명확한 지원 메시지를 보냅니다. 여기서 브랜드의 의도는 받는 사람이 어려운 시기에 의지할 누군가가 있는 것처럼 느낄 수 있도록 돕는 것입니다.

4. 최소한의 텍스트로 제품 사진 촬영
귀하의 뉴스레터는 주로 제품 기반 비즈니스를 대표합니까? 이메일 배너를 사용하여 귀하가 제공하는 것을 보여주십시오. 이러한 디자인에서 텍스트 사용에 주의하여 이미지가 전면 중앙에 오도록 합니다. 이미지에 초점을 맞추기 위해 텍스트를 비교적 작게 유지하면 배너가 큰 성공을 거둘 것입니다. 
이메일 배너에 대한 팁 및 모범 사례
이메일 뉴스레터 아이디어에 따라 메시지를 전달하고 프로세스에서 멋지게 보이도록 돕는 여러 가지 방법이 있습니다. 다음은 뉴스레터를 다음 단계로 끌어올리기 위해 시작할 수 있는 몇 가지 중요한 모범 사례입니다.
- "여백"을 활용하여 이메일 배너 디자인에 숨을 불어넣으세요. 너무 바쁘거나 작은 이미지에 많은 텍스트를 넣으려고 하면 사용자가 읽을 수 없습니다.
- 읽기 쉽고 명확한 글꼴을 사용하십시오. Snappa의 템플릿 도구에는 메시지를 표시하기 위해 선택할 수 있는 다양한 글꼴이 있습니다.
- 이메일 배너용 사진을 선택하는 경우 선명하고 고품질이며 쉽게 식별할 수 있는지 확인하십시오. 구독자가 이메일을 열 때 무엇을 보고 있는지 정확히 알기를 원합니다.
- 잘 작동하고 브랜드 디자인에 맞는 색상 조합을 사용하십시오. 올바른 색 구성표를 찾는 데 도움이 필요한 경우 Adobe Color는 보완 및 단색 팔레트와 같이 함께 잘 작동하는 콤보를 생성합니다.
결론
이메일 배너 크기는 뉴스레터와 전반적인 마케팅 전략에 매우 중요합니다. 잘 디자인된 이메일은 구독자에게 다가갈 때 긍정적인 결과를 얻을 가능성이 더 높다는 것을 의미합니다.
놀라운 이미지와 최적의 이메일 배너 크기를 얻기 위해 전문 그래픽 디자이너가 될 필요는 없습니다. Snappa의 이메일 배너 템플릿 및 디자인 도구 라이브러리를 사용하면 번거로움 없이 배너를 빠르고 쉽게 만들 수 있습니다. 더 좋은 점은 여기에서 무료로 시작할 수 있다는 것입니다.
브랜드 이메일에서 멋진 배너를 본 적이 있습니까? 댓글로 알려주세요!
