무료로 웹사이트에 Facebook 리뷰를 포함하는 방법
게시 됨: 2022-01-01웹 사이트에 Facebook 리뷰를 포함하는 방법과 왜 그렇게 해야 합니까? 이러한 질문에 대해 생각하고 있다면 이러한 주제를 다루는 통찰력 있는 블로그를 만들었습니다.
다음은 웹사이트에 Facebook 리뷰를 포함하는 단계에 대한 간략한 설명입니다.
- Taggbox 위젯으로 Facebook 리뷰 추가
- Facebook 리뷰 사용자 지정
- 포함 코드 생성
- 웹사이트에 Facebook 리뷰 포함
웹사이트에 리뷰를 포함하면 웹사이트 성능 및 ROI를 높이는 데 매우 유익하고 영향력 있는 것으로 판명될 수 있습니다. 이제 웹 사이트에 리뷰를 표시하는 것을 고려할 때 Facebook 리뷰를 놓칠 수 없다는 것이 매우 분명합니다.
페이스북 리뷰란?
사용자 사이에서 디지털 및 소셜 미디어의 영향력이 커짐에 따라 점점 더 많은 사용자가 이러한 플랫폼을 활용하여 브랜드 또는 온라인 구매와 관련된 정보를 찾고, 탐색하고, 평가하고, 비교하고, 액세스하고 있습니다.
온라인 설문조사에 따르면,
- 사용자의 80% 이상이 구매하기 전에 사용자 리뷰를 적극적으로 찾습니다.
- 소비자의 85% 이상이 브랜드 콘텐츠보다 사용자 생성 리뷰가 더 영향력이 있다고 생각합니다.
Facebook 리뷰는 사용자가 Facebook의 비즈니스 페이지를 통해 직접 브랜드 및 비즈니스에 대한 품질, 가치, 가치 및 경험을 검토하고 평가할 수 있는 쉬운 방법입니다.
웹사이트에 Facebook 리뷰를 추가하는 두 가지 간단한 방법이 있습니다. 하나는 수동으로 수행하는 것이고 다른 하나는 소셜 피드 수집 도구(자동으로)를 사용하는 것입니다.
따라서 이 단계별 가이드를 탐색하여 웹사이트에 Facebook 리뷰 위젯을 추가하고 제공되는 이점을 활용해 보겠습니다.
무료로 웹 사이트에 Facebook 리뷰 포함
UGC 플랫폼인 Tagbox Widget은 Facebook 페이지 리뷰를 웹사이트에 무료로 포함할 수 있는 최고의 도구 중 하나입니다. 그래서 여기에서 웹사이트에 Facebook 리뷰를 포함할 수 있는 간단하고 쉬운 단계를 언급했습니다.
1. Tagbox 위젯으로 Facebook 리뷰 추가/만들기
1. – 무료 Tagbox 위젯 계정을 만들거나 기존 계정에 로그인합니다.

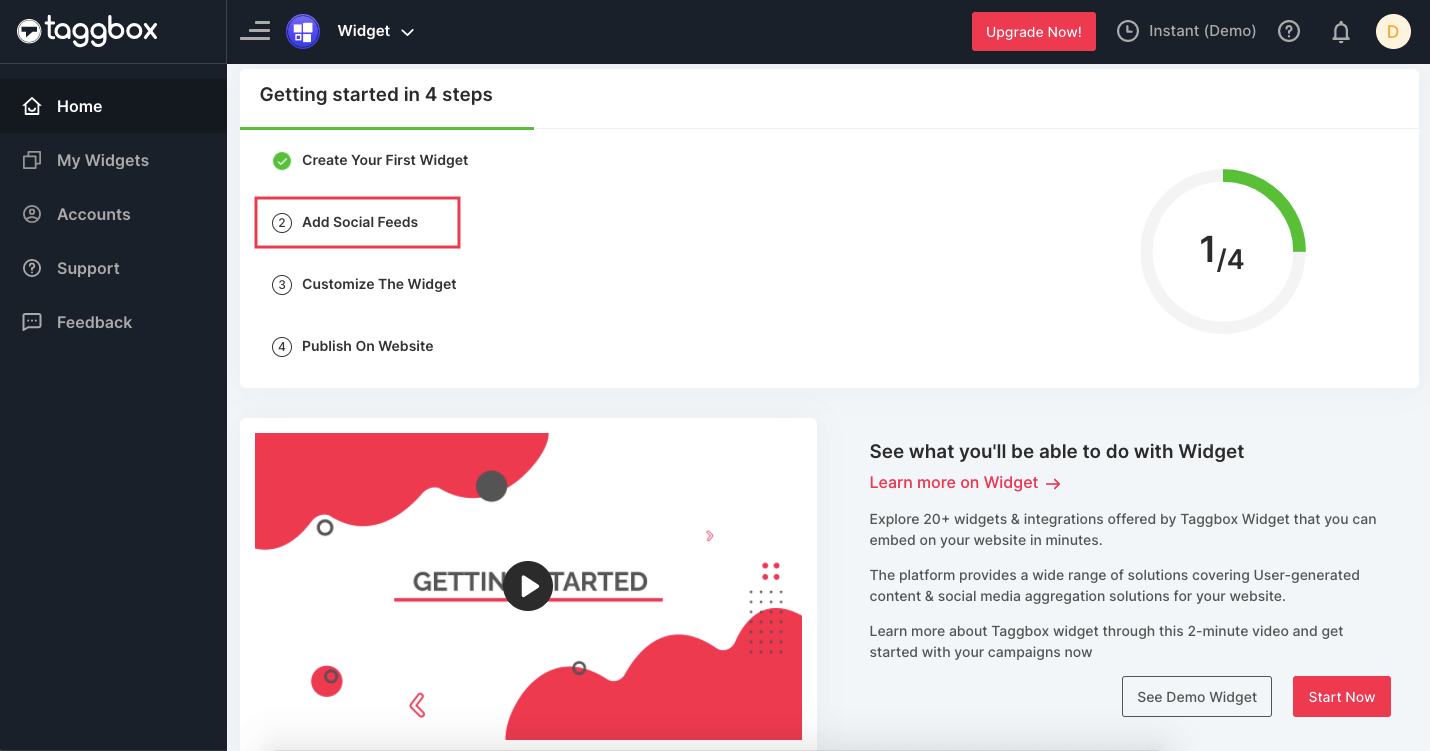
2. – 대시보드에서 "소셜 피드 추가" 옵션을 클릭합니다.

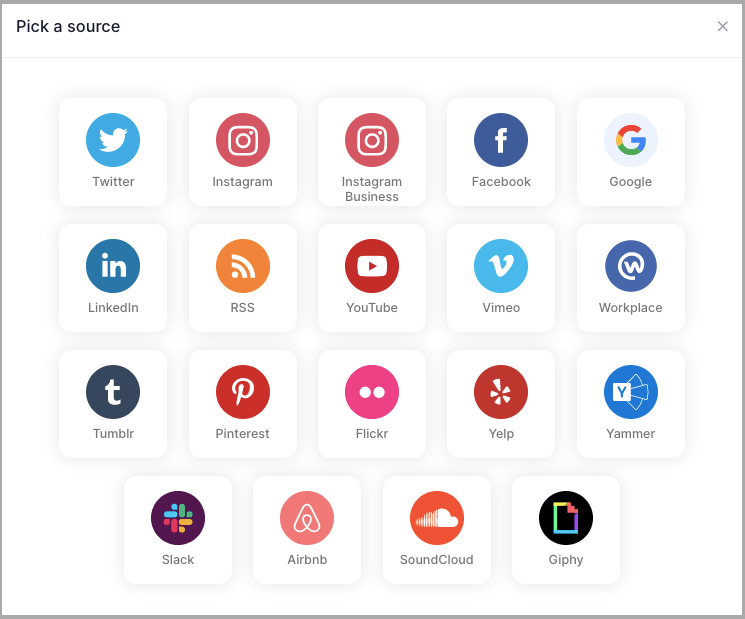
3. – 다른 플랫폼의 소스로 "Facebook" 을 선택하십시오.

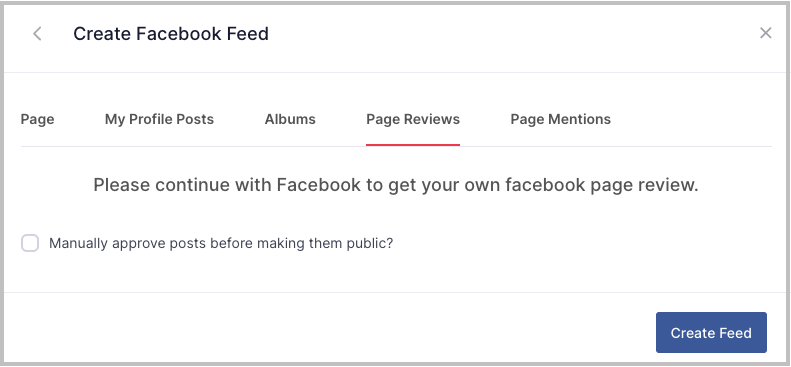
4. – 새 팝업이 나타나면 페이지 리뷰를 선택하고 "피드 만들기" 를 클릭하십시오.

필요한 정보를 입력하고 Facebook 페이지에서 리뷰를 계속 가져오려면 액세스 권한을 제공하세요.
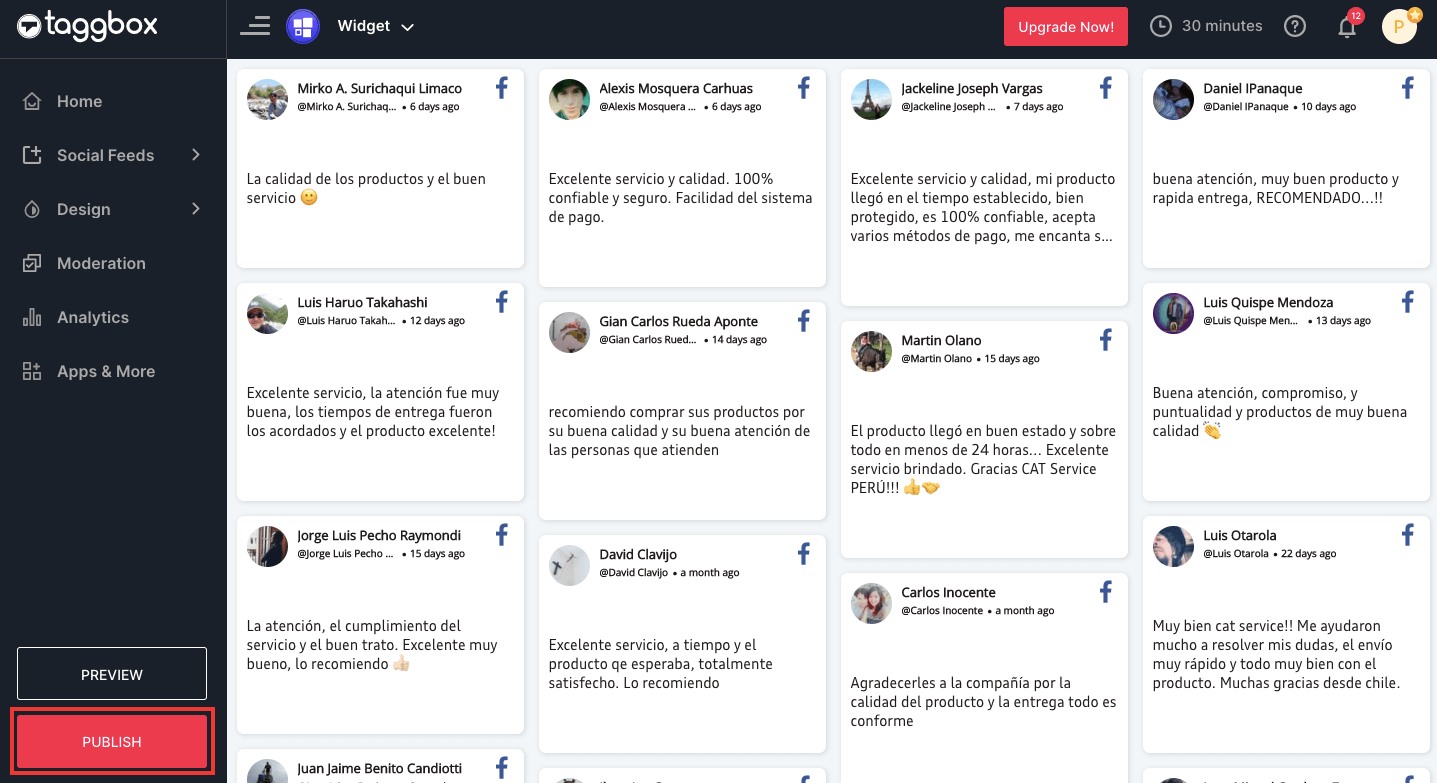
5. – Tagbox 위젯은 Facebook에서 위젯으로 리뷰를 자동으로 가져옵니다.
웹사이트 참여 및 전환 증대
가치 있는 Facebook 리뷰를 포함하는 최고의 도구
2. Facebook 리뷰 위젯 사용자 지정
리뷰를 Facebook 위젯에 수집하면 위젯 편집기로 리디렉션됩니다. 위젯 편집기 대시보드에는 다음과 더 많은 옵션이 있습니다.
개인화 – 게시물 스타일 변경, 정보 표시, 소셜 공유 옵션, 맞춤형 게시물, 배너, 팝업 및 배경 추가를 통해 Facebook 리뷰 피드를 개인화할 수 있습니다.
리뷰 위젯의 테마, 디자인, 레이아웃, 글꼴, 색상 등을 변경하여 리뷰 피드를 사용자 정의 할 수도 있습니다.
보통 – 표시할 리뷰를 결정하고 원치 않는 리뷰를 제한할 수 있습니다. 또한 리뷰를 강조 표시하거나 상단에 고정하거나 CTA를 추가하거나 게시물을 편집할 수도 있습니다.
분석 – 참여 및 웹 분석을 통해 청중 통찰력을 얻으십시오. 총 노출수, 클릭수, 사용자 수, 감정 분석 등 더 많은 세부 정보를 볼 수 있습니다.
더 보기 – 해시태그 형광펜, 티커, 필터, 사용자 정의 CSS 등과 같은 추가 요소를 위젯에 추가할 수 있는 옵션이 있습니다 .
3. Facebook 리뷰 삽입 코드 생성
1. – 위젯 편집기의 왼쪽 하단 모서리에 있는 “게시” 버튼을 클릭하고 “ 웹페이지 에 포함” 옵션을 선택합니다.

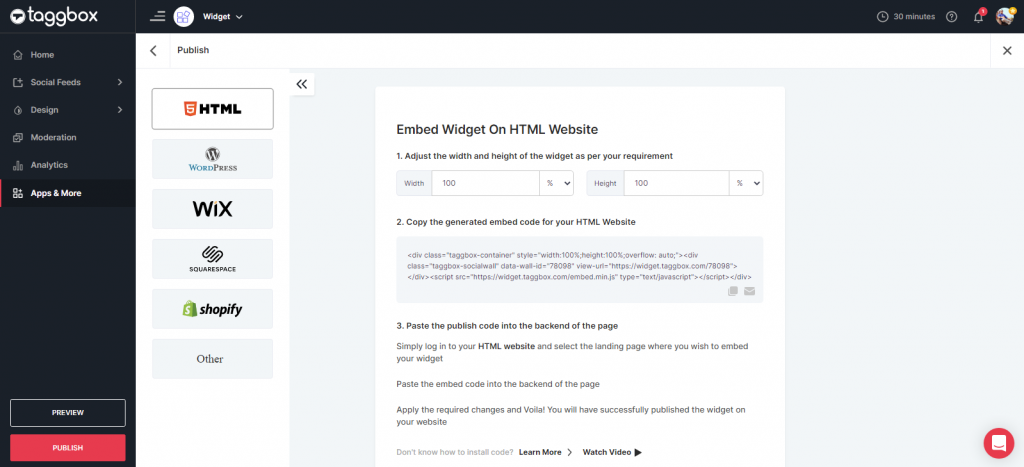
2. – HTML, WordPress, Wix, Squarespace, Weebly, Shopify 등과 같은 새 팝업의 주어진 옵션에서 웹사이트 플랫폼을 선택하고 웹사이트에 따라 높이와 너비를 설정하고 이제 생성된 Facebook을 복사합니다. 임베드 코드를 검토하십시오.

3. 이제 웹사이트에 대한 Facebook 리뷰 " Embed Code "를 성공적으로 생성 및 복사했습니다. 선택한 웹사이트 구축 플랫폼에 Facebook 리뷰를 표시하려면 아래 단계를 따르세요.
4. 다른 웹사이트 구축 플랫폼에 Facebook 리뷰 추가
다음은 유명하고 중요한 웹사이트 플랫폼입니다.

- HTML
- 워드프레스
- 윅스
- 위블리
- 정사각형 공간
- 쇼피파이
아래 단계에 따라 적절한 웹사이트 플랫폼에 Facebook 리뷰를 표시하세요.
4.1 HTML 웹사이트에 Facebook 리뷰 포함
HTML 웹사이트에 Facebook 페이지 리뷰를 포함하려면 아래 단계를 따르세요.
- HTML을 웹사이트로 선택하여 Facebook 리뷰를 추가하세요.
- Taggbox에서 코드를 생성합니다.
- Embed 코드가 생성되면 클립보드에 복사합니다.
- 이제 Facebook 소셜 허브를 표시할 웹 페이지 백엔드를 엽니다.
- 복사한 코드를 웹사이트 페이지에 붙여넣습니다.
4.2 WordPress 웹사이트에 Facebook 리뷰 추가
WordPress 웹사이트에서 Facebook 페이지 리뷰를 통합하려면 다음 단계를 따르세요.
- Facebook 리뷰를 추가하려면 WordPress를 웹사이트로 선택하세요.
- Taggbox에서 코드를 생성합니다.
- Embed 코드가 생성되면 클립보드에 복사합니다.
- 웹사이트의 WordPress 페이지에 로그인합니다.
- 삽입하려는 페이지 편집기를 엽니다.
- 생성된 Embed 코드를 WordPress의 편집기 페이지에 붙여넣습니다.
4.3 Wix 웹사이트에 Facebook 리뷰 추가하기
Wix는 HTML5 웹사이트를 만들 수 있는 클라우드 기반 웹사이트 개발 플랫폼입니다.
Wix 웹사이트에 Facebook 리뷰를 포함하려면,
- Facebook 리뷰를 추가하려면 Wix를 웹사이트로 선택하세요.
- Taggbox에서 코드를 생성합니다.
- Embed 코드가 생성되면 클립보드에 복사합니다.
- Wix에 로그인하고 메뉴바 왼쪽 모서리에 있는 (+) 버튼을 클릭하세요.
- 메뉴의 추가 옵션에서 HTML iframe을 선택합니다.
- 복사한 Taggbox의 코드를 붙여넣고 적용을 클릭합니다.
4.4 Weebly 웹사이트에 Facebook 리뷰 포함
Weebly는 끌어서 놓기 옵션을 사용하여 웹사이트를 만들 수 있는 웹 호스팅 서비스입니다.
- Weebly를 웹사이트로 선택하여 Facebook 리뷰를 추가합니다.
- Taggbox에서 코드를 생성합니다.
- Embed 코드가 생성되면 클립보드에 복사합니다.
- Facebook 리뷰를 통합하려면 포함하려는 페이지에 포함 코드를 끌어다 놓습니다.
- HTML 상자를 클릭하고 '사용자 정의 편집' 옵션을 선택하십시오.
- 리뷰를 포함하려면 복사한 코드를 여기에 붙여넣습니다.
4.5 Squarespace 웹사이트에 Facebook 리뷰 추가
Squarespace는 웹사이트 구축 및 호스팅을 위한 SAAS(Software as a Service)를 제공합니다.
Squarespace 웹사이트에 Facebook 리뷰를 포함하려면
- Facebook 리뷰를 표시하려면 Squarespace를 웹사이트로 선택하세요.
- Taggbox에서 코드를 생성합니다.
- Embed 코드가 생성되면 클립보드에 복사합니다.
- Squarespace에서 Facebook 소셜 허브를 포함할 페이지로 이동합니다.
- "+ 블록 추가/편집"을 클릭합니다.
- 메뉴에서 코드를 선택합니다.
- URL 필드에서 </> 아이콘을 클릭하십시오.
- 변경 사항을 적용하려면 페이지를 저장하십시오.
4.6 Shopify 웹사이트에 Facebook 리뷰 추가
Shopify는 전자 상거래 구축 플랫폼입니다. Facebook 페이지 리뷰를 포함하려면 아래 언급된 단계를 따라야 합니다.
- Facebook 리뷰를 포함할 웹사이트로 Shopify를 선택합니다.
- Taggbox에서 코드를 생성합니다.
- Embed 코드가 생성되면 클립보드에 복사합니다.
- Shopify 계정에 로그인합니다.
- '작업' 버튼을 클릭하고 드롭다운 메뉴에서 '코드 편집'을 선택합니다.
- 포함 코드를 표시할 섹션을 선택합니다.
- 여기에 Taggbox 코드를 붙여넣고 저장을 클릭합니다.
이제 Shopify 웹사이트에 Facebook 리뷰가 성공적으로 포함되었습니다.
웹사이트에 Facebook 리뷰 추가(수동)
1단계. Facebook 계정에 로그인하고 Facebook 페이지의 리뷰 섹션으로 이동합니다.
2단계. 포함할 리뷰를 선택하고 리뷰의 오른쪽 상단 화살표를 클릭합니다.
3단계 . 나타나는 드롭다운 목록에서 "포함" 옵션을 선택합니다. 내장 코드가 생성됩니다.
4단계. 생성된 내장 코드를 복사합니다. '미리보기'를 클릭하여 웹사이트에서 위젯의 모양을 볼 수도 있습니다.
5단계. CMS 편집기에 로그인하고 삽입하려는 위치에 코드를 붙여넣습니다.
이 포함 프로세스는 한 번 에 하나의 리뷰만 포함할 수 있고 웹사이트에 포함하기 전에 리뷰를 사용자 정의할 수 있는 옵션을 사용자에게 제공하지 않기 때문에 시간 이 많이 걸립니다.
유연하고 원활한 임베딩 프로세스를 위해 브랜드는 타사 위젯 생성기를 사용하여 웹사이트에 Facebook 리뷰를 자동으로 포함할 수 있습니다.
웹사이트에 Facebook 리뷰를 포함할 때의 이점
1. 브랜드에 대한 사용자 참여 향상
브랜드는 웹사이트에 Facebook 리뷰를 표시함으로써 사용자와 구매 결정 사이의 격차를 해소하는 실제 고객의 진정한 말을 표시합니다.
브랜드는 Facebook 리뷰를 통해 훌륭한 고객 경험을 제공하여 더 많은 고객을 유치하고 브랜드와의 참여와 상호 작용을 높일 수 있습니다.
2. 브랜드의 진정성과 신뢰성 추가
리뷰는 브랜드의 평판 구성 요소이며 브랜드와 제품에 대한 실화를 묘사합니다.
웹사이트에 Facebook 리뷰를 표시하면 브랜드가 제품의 진정성과 신뢰성을 보여줄 수 있습니다. 또한 브랜드에 대한 신뢰도를 높이고 가장 인상적인 방식으로 시장 이미지를 위엄있게 만듭니다.
3. 사용자와 신뢰 관계 구축
최근 사용자 리뷰와 같은 사용자 생성 콘텐츠의 중요성은 사용자가 특히 웹사이트와 같은 디지털 미디어에 투자하기 전에 브랜드와 제품/서비스에 대한 신뢰를 원하기 때문에 빠르게 확대되었습니다.
따라서 이러한 리뷰는 브랜드가 고객과 신뢰할 수 있는 관계를 구축하는 데 도움이 됩니다.
4. 전환 및 판매 확대
웹사이트에 Facebook 리뷰를 포함함으로써 브랜드는 고객의 경험을 활용하여 새로운 고객을 유치할 수 있습니다. 리뷰는 잠재 고객의 구매 결정에 막대한 영향을 미치기 때문입니다.
브랜드의 전환율을 가속화하여 판매 및 수익을 확대합니다.
결론
이것은 웹사이트에 소중한 Facebook 리뷰를 포함하는 데 도움이 되는 전체적인 가이드였습니다. 이러한 리뷰는 브랜드 및 비즈니스에 대한 신뢰와 참여를 구축하는 데 매우 도움이 될 수 있습니다.
브랜드로서 마케팅 접점에 고객의 사회적 증거를 표시하는 것은 매우 중요합니다. 플랫폼에서 유기적 도달 범위와 노출을 늘리고, 브랜드 신뢰와 신뢰성을 구축하고, 사용자 참여를 높이고, 고객 만족도와 경험을 보여주고, 전환과 수익을 늘리는 데 도움이 됩니다.
따라서 지금 시작하여 Facebook 리뷰를 활용하여 Taggbox Facebook 리뷰 위젯으로 브랜드 성장과 성공을 주도하십시오.
웹사이트에 Facebook 리뷰 포함
사용자 리뷰로 사회적 증거 구축
