WordPress 웹 사이트에 Instagram 피드를 포함하는 방법은 무엇입니까? [모든 옵션]
게시 됨: 2022-08-19가장 인기 있는 소셜 미디어 플랫폼 중 하나인 Instagram은 친구, 가족 및 팔로워와 사진 및 동영상을 공유할 수 있는 좋은 방법입니다. 그리고 WordPress 웹사이트가 있는 경우 모든 사람이 볼 수 있도록 Instagram 피드를 사이트에 쉽게 삽입할 수 있습니다.
이 게시물에서는 Instagram 콘텐츠를 WordPress 웹사이트와 동기화할 때의 이점과 대화형 Instagram 위젯을 포함하는 방법에 대해 설명합니다.
Instagram 애그리게이터 EmbedFeed를 사용하여 자신의 게시물을 가져오고 해시태그를 사용하거나 Instagram 핸들을 언급한 다른 사람들이 게시한 콘텐츠를 생성하는 방법을 보여주기 때문에 가장 광범위한 가이드입니다.
(TL;DR – 지금 EmbedFeed 평가판 계정으로 시작하고 전문 소셜 미디어 애그리게이터를 얻으려면: )

웹 사이트에 Instagram 벽 을 자동으로 표시하십시오!
EmbedFeed를 사용해 보고 몇 번의 클릭만으로 피드, 멘션 또는 해시태그의 Instagram 콘텐츠를 웹사이트에 추가하세요.
모든 기능 포함 | 실시간 지원 가능
그리고 보너스로 EmbedFeed를 사용하여 WordPress 웹사이트에 Instagram Reels 위젯을 자동으로 포함할 수 있습니다. `
시작하기 전에 WordPress 페이지에 Instagram 피드를 표시하여 무엇을 얻을 수 있는지 살펴보겠습니다.
- WordPress에 Instagram 피드 위젯을 포함하는 방법
- WordPress에 Instagram 피드를 포함하는 자세한 단계
- WordPress에 Instagram 해시태그 피드 포함
- WordPress 웹 사이트에 Instagram Reels 위젯 포함
- 여러 Instagram 계정의 Instagram 게시물 포함
- WordPress 사이트에서 Instagram 피드를 보기 좋게 만들려면 어떻게 해야 합니까?
- 웹사이트에 포함된 Instagram 피드, 릴 및 해시태그의 데모
- WordPress 웹 사이트에서 Instagram 피드를 가질 때의 이점
- WordPress용 Instagram 위젯에 대한 FAQ
- 주요 내용
WordPress에 Instagram 피드 위젯을 포함하는 방법
보유하고 있는 웹 사이트의 종류와 사용하려는 기능에 따라 몇 가지 방법이 있습니다.
- WordPress Instagram 피드 플러그인(기본 옵션)
- 기본 Instagram 내장 코드(수동 옵션)
- EmbedFeed와 같은 Instagram 애그리게이터(자동 옵션)
1. Instagram 애그리게이터를 사용하여 플러그인 없이 Instagram 피드 포함
EmbedFeed에는 플러그인이 있지만 경험상 대부분의 사용자는 플랫폼에서 코드를 붙여넣기 위해 또 다른 플러그인을 유지할 필요가 없습니다. 이것이 WordPress용 EmbedFeed Instagram 피드가 플러그인 없이 Instagram 피드를 포함하려는 사용자를 위해 고안된 이유입니다.
이 플랫폼은 사용자가 Instagram 게시물을 생성하고 좋아하는 위젯을 만들 수 있는 WordPress 외부에서 사용할 수도 있습니다. 이 방법은 아래 포스트에 자세히 설명되어 있습니다.
2. Instagram 피드 WordPress 플러그인 사용
WordPress를 사용하는 경우 Instagram WordPress 플러그인을 사용하여 Instagram 피드를 포함할 수 있습니다. 한 가지 훌륭한 옵션은 WP Instagram 위젯 플러그인입니다.
이 플러그인을 사용하면 사이트의 사이드바 또는 기타 위젯 영역에 Instagram 피드를 쉽게 삽입할 수 있습니다.
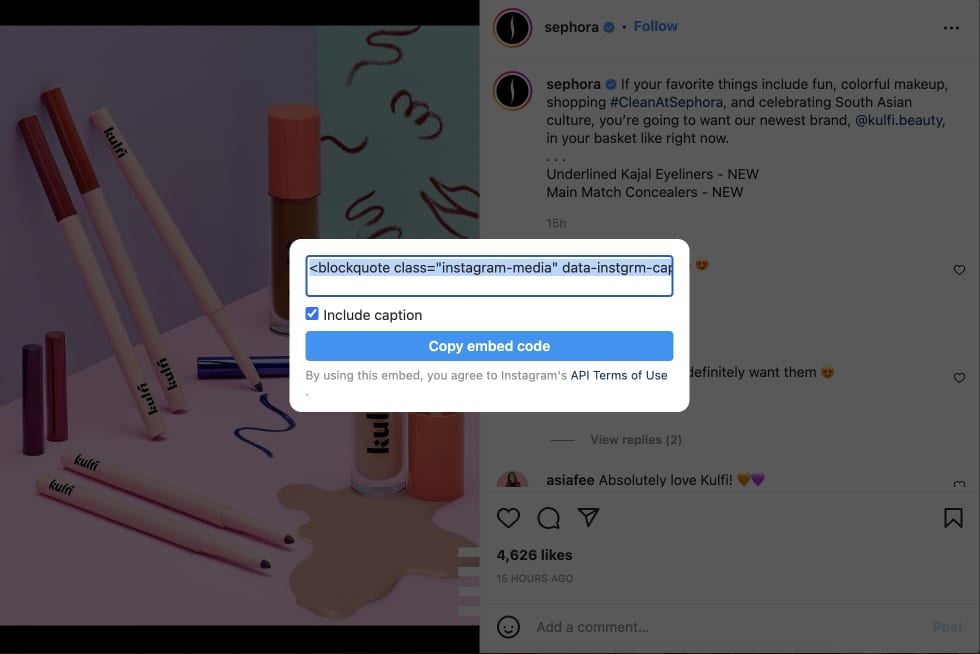
3. Instagram의 Embed 코드 사용
플러그인을 사용하지 않으려면 Instagram 앱에서 포함 코드를 사용하여 Instagram 게시물을 포함할 수 있습니다. 이렇게 하려면 Instagram 계정으로 이동하여 포함하려는 게시물을 찾으십시오. 그런 다음 게시물의 오른쪽 상단 모서리에 있는 세 개의 점을 클릭하고 "포함"을 클릭합니다.
포함 코드를 복사하여 WordPress 게시물 또는 페이지의 HTML 편집기에 붙여넣습니다.

참고 : 제한 사항은 개별 게시물의 모든 코드를 복사하고 피드를 빌드해야 한다는 것입니다. 5개 이상의 게시물을 포함해야 하는 경우에는 이 작업을 수행하지 않는 것이 좋습니다. 이 경우 하나의 코드로 여러 게시물을 포함하려면 실제 Instagram 피드 플러그인 또는 Instagram 애그리게이터가 필요합니다.
4. 단축번호 사용
Instagram 피드를 포함하는 또 다른 옵션은 단축 코드를 사용하는 것입니다. 피드에 대한 단축 코드를 생성하는 데 사용할 수 있지만 외부 플랫폼에서 피드를 관리하고 사용자 정의하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다.
차이점은 플러그인은 숏코드 삽입만 가능하고 정기적으로 유지 관리할 필요가 없는 간단한 라이트 플러그인이라는 것입니다. 모든 업데이트는 위젯을 만들고 단축 코드를 얻는 외부 플랫폼에서 수행됩니다.
기본적으로 플러그인은 전체 JavaScript 코드를 붙여넣을 필요 없이 간단한 방법으로 숏코드를 사용하기만 하면 됩니다.
예를 들어 EmbedSocial WordPress 플러그인이 이 작업을 수행합니다.

플러그인을 설치하고 활성화했으면 EmbedFeed 계정으로 이동하고 Instagram Feed를 선택하여 Instagram 계정에 연결합니다. 계정을 연결한 후 필요에 따라 플러그인 설정을 구성할 수 있습니다.
그런 다음 게시물이나 페이지로 이동하여 다음 단축 코드를 사용하여 Instagram 피드를 포함할 수 있습니다.
5. oEmbed URL 사용
다섯 번째이자 마지막으로 다룰 방법은 oEmbed URL입니다. 이 방법은 다른 방법보다 조금 더 기술적이지만 여전히 수행하기 쉽습니다.
oEmbed URL은 특정 Instagram 게시물을 가리키는 URL입니다.
Instagram oEmbed 엔드포인트를 쿼리하여 HTML에 포함된 Instagram 게시물과 다른 웹사이트나 앱에 게시물을 표시하기 위한 기본 메타데이터를 가져올 수 있습니다. 사진, 비디오, 릴 및 가이드 게시물을 지원합니다.
oEmbed 사용을 시작하기 전에 앱은 oEmbed 읽기 기능에 대한 앱 검토 를 거쳐 개인 계정 또는 Instagram 비즈니스 계정에 대한 액세스 토큰을 제공해야 합니다.
다음은 요청 및 응답의 예입니다.
이제 oEmbed URL이 있으므로 WordPress 웹사이트의 모든 게시물이나 페이지에 붙여넣을 수 있습니다. 게시물이나 페이지를 게시하면 WordPress가 Instagram 게시물을 콘텐츠에 자동으로 포함합니다.
WordPress에 Instagram 피드를 포함하는 자세한 단계
시작하기 전에 WordPress 플러그인이 있거나 없이 EmbedFeed 플랫폼을 사용하여 Instagram 피드를 무료로 포함할 수 있습니다.
Instagram API와 직접 통합되므로 사용자 ID를 구성하거나 액세스 토큰을 업데이트할 필요가 없습니다. 버튼을 클릭하고 WordPress 웹사이트에서 게시물을 동기화하려면 플랫폼에 권한을 부여하기만 하면 됩니다.
EmbedSocial은 WordPress 게시물에 직접 삽입하는 자바스크립트 코드와 단축 코드로 Instagram 피드를 삽입하는 플러그인의 두 가지 옵션을 제공합니다. 이 작업을 수행하는 방법에 대한 선택은 귀하의 몫입니다. 다음은 시작 방법에 대해 사용 가능한 두 가지 옵션에 대한 지침입니다.
1단계: EmbedFeed에서 계정 만들기
가장 먼저 할 일은 EmbedFeed 계정을 만드는 것입니다.
로그인하면 지침이 포함된 팝업 창이 나타납니다.
"시작하기"를 클릭하면 소스 섹션으로 이동하여 Instagram 계정과 Instagram을 소스로 추가할 수 있습니다.
2단계: Instagram 계정 연결
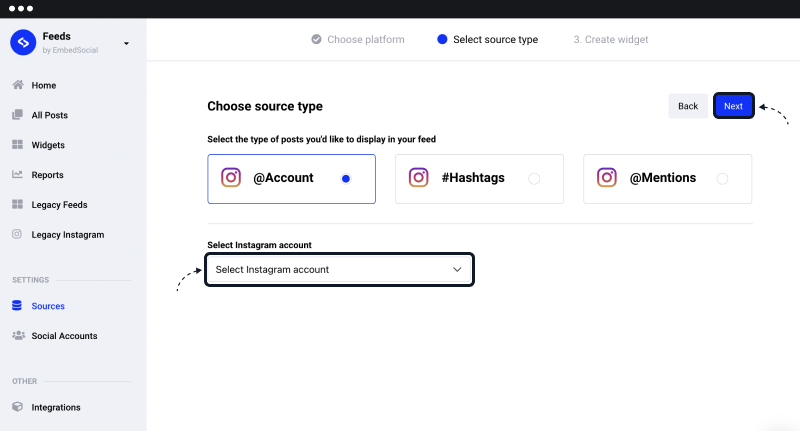
소스 유형 화면에서 인스타그램을 선택하면 비즈니스 인스타그램 계정과 연결된 페이스북 계정으로 연결하라는 팝업창이 나타납니다. 로그인하지 않은 경우 Instagram 자격 증명을 입력해야 합니다. 시스템이 목록에서 계정을 가져오면 게시물을 생성할 계정을 선택합니다.
참고: 소스 유형 화면에는 3가지 옵션이 있습니다.
- Instagram 계정 – 액세스 권한이 있는 계정에서 게시물을 가져오려는 경우
- 해시태그 – 지정된 해시태그에서 게시물 생성
- 멘션 – 액세스 권한이 있는 선택한 계정을 언급하는 게시물을 생성합니다.
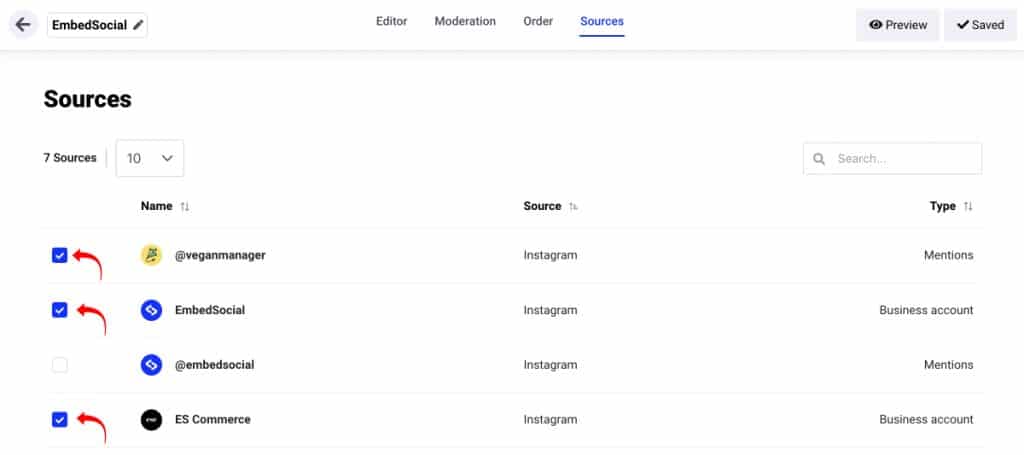
Facebook에 연결하면 시스템에서 Instagram 핸들이 있는 모든 계정을 가져올 수 있습니다. 관리하는 Instagram 계정이 여러 개인 경우 시스템에 모든 계정이 표시됩니다.
게시물을 가져오려는 Instagram 계정을 선택하고 다음 을 클릭합니다. 아래와 같이:

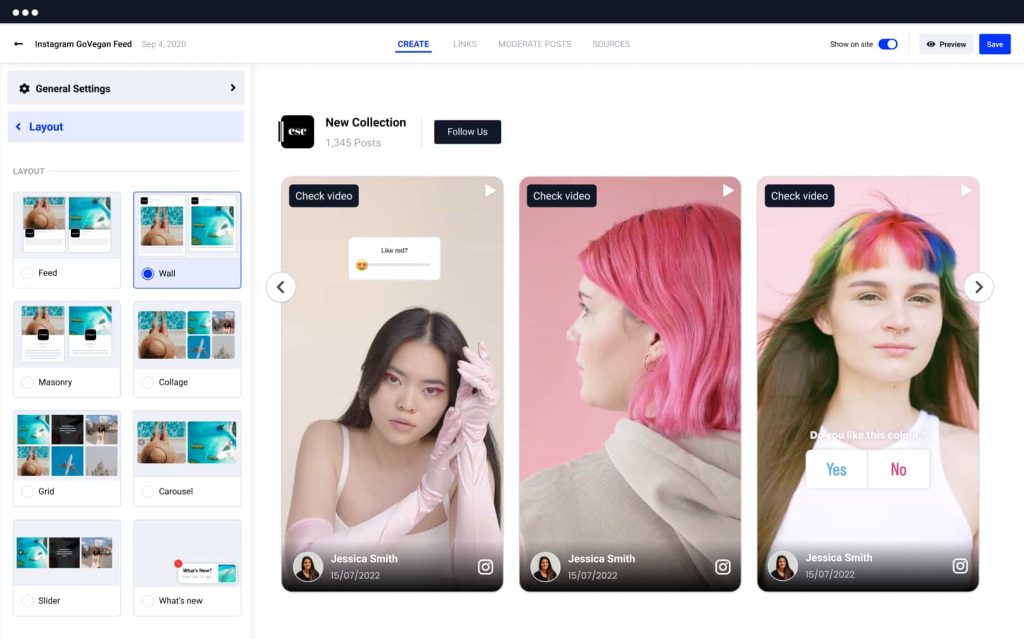
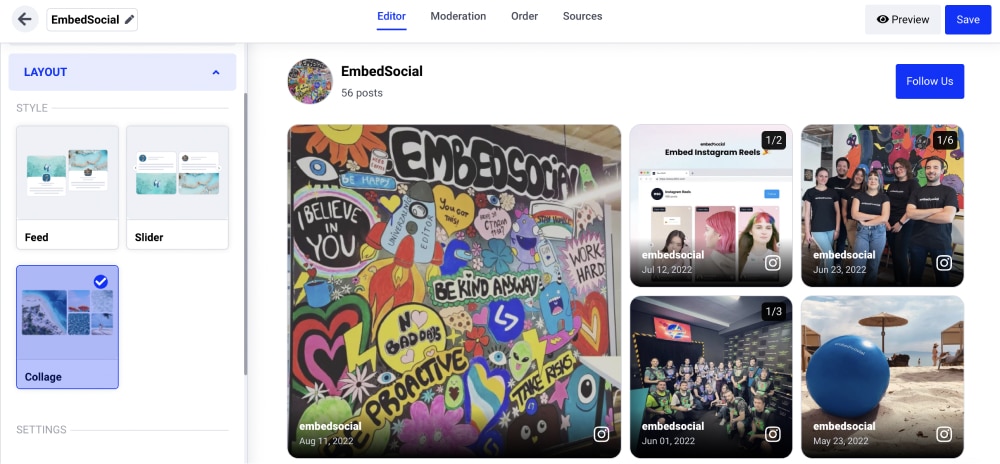
3단계: 레이아웃 선택 및 Instagram 위젯 사용자 지정
그런 다음 위젯 Feed 또는 Slider의 레이아웃을 선택하고 "위젯 만들기" 를 클릭합니다. 웹사이트에 포함되어야 하는 코드를 볼 수 있는 화면으로 리디렉션됩니다.
'설정' 패널의 위젯 편집기에서 레이아웃을 선택할 수 있으며,
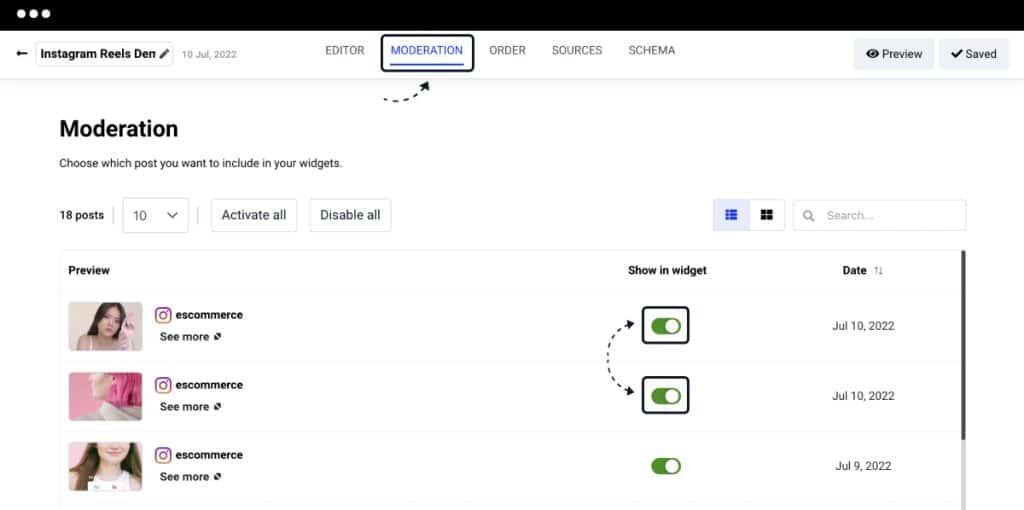
4단계: Instagram 피드 검토
"검토" 탭의 위젯 편집기에서 위젯을 검토하고, 위젯에 표시할 게시물을 선택하고, 게시물을 고정하는 등의 작업을 수행할 수 있습니다.

4단계: WordPress에 Instagram 위젯 코드 붙여넣기
이 단계에서는 2개의 코드, JavaScript 코드 및 단축 코드를 사용할 수 있습니다. 아래에서 둘 다 수행하는 방법을 설명합니다.
옵션 1: WordPress에 Javascript 위젯 코드 붙여넣기
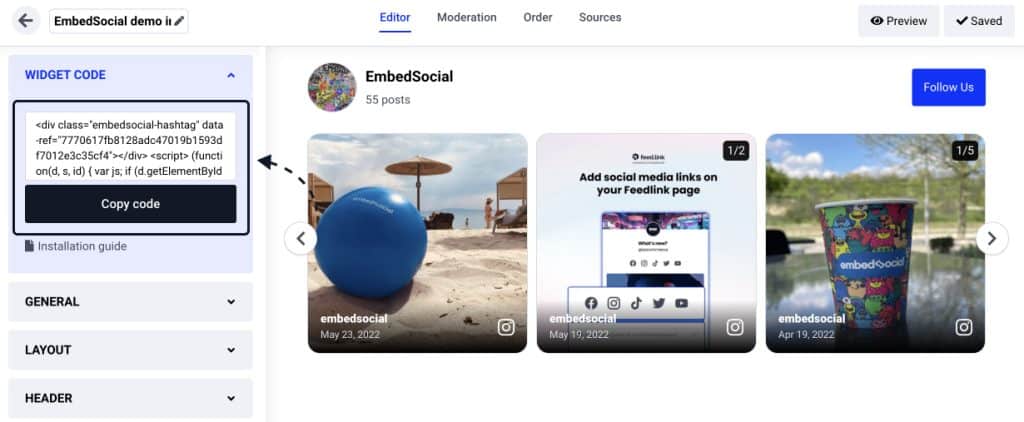
위젯의 코드를 얻으려면 설정 패널의 왼쪽 상단 섹션에서 코드 복사 를 클릭하세요. 이것은 WordPress 페이지 또는 게시물에 포함할 수 있는 JavaScript 코드입니다.

그런 다음 WordPress 계정에 로그인하여 WordPress 관리 영역으로 이동하고 게시물 또는 페이지로 이동하여 위젯을 표시할 페이지 또는 게시물을 찾습니다. 그런 다음 다음 단계를 따르세요.
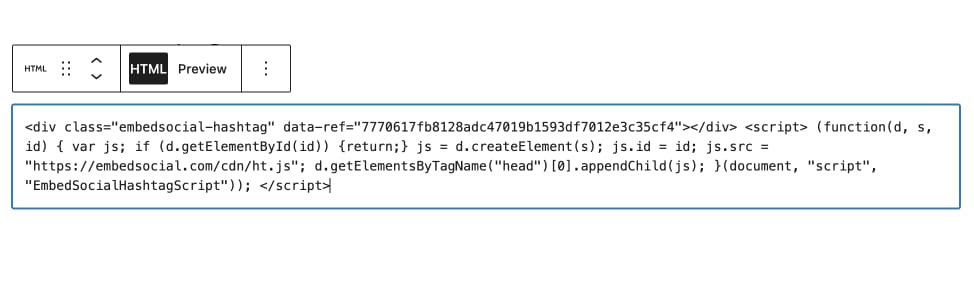
- WordPress 편집기에서 +더하기 아이콘을 클릭하고 HTML 블록 을 선택합니다.
- EmbedFeed에서 가져온 코드를 붙여넣습니다(아래 예 참조).
- WordPress 사이드바의 오른쪽 상단 영역에서 게시 버튼을 클릭합니다.

참고: 편집기의 Classic WordPress 버전을 사용하는 경우 Visual에서 HTML 편집기로 전환하기만 하면 위젯 코드를 붙여넣을 수 있습니다.
옵션 2: WordPress Shortcode 블록에 Shortcode 붙여넣기
앞서 언급했듯이 EmbedFeed에는 JavaScript 코드의 더 간단한 버전으로 사용할 수 있는 단축 코드가 있습니다.

이 코드를 찾으려면 다음 단계를 따르세요.
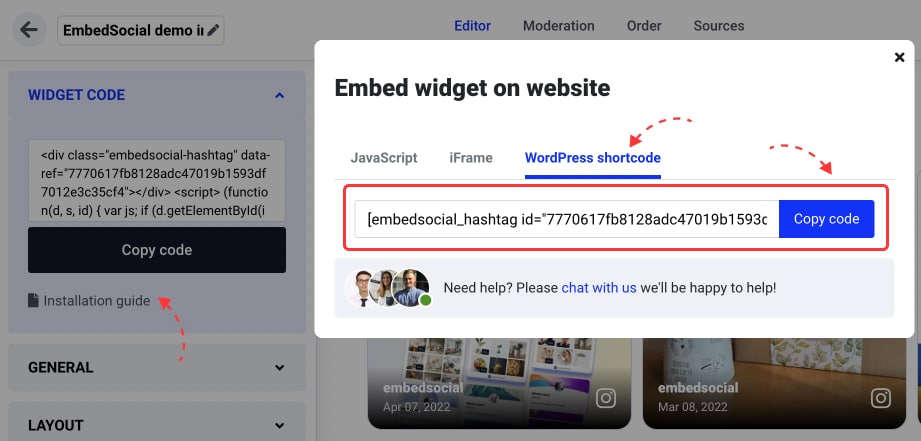
- 왼쪽 상단 코드 영역에서 "설치 가이드" 링크를 클릭합니다.
- 팝업에서 'WordPress Shortcode'를 클릭합니다.
- 그리고 제공된 Shortcode를 복사하기만 하면 됩니다(아래 그림 참조).
- WordPress 편집기로 돌아가서 + 아이콘을 클릭하고 Shortcode 블록을 선택하십시오.
- 이제 숏코드를 붙여넣기만 하면 됩니다.

즉, 피드가 게시물에 나타납니다.
WordPress에 Instagram 해시태그 피드 포함
Instagram 해시태그 피드를 포함하려면 EmbedFeed 플랫폼을 사용하면 됩니다. 이 제품을 사용하면 Instagram 해시태그를 포함하여 WordPress 페이지에 모든 종류의 소셜 미디어 콘텐츠를 쉽게 포함할 수 있습니다.
시작하려면 먼저 무료 평가판 계정을 만들고 다음 단계를 따르세요.
- 소스 로 이동하여 Instagram을 선택하십시오.
- Instagram 해시태그 옵션을 선택하고 해시태그를 입력하고 다음 을 클릭합니다.
- 위젯 레이아웃을 선택하고 위젯 생성을 클릭합니다.
- 위젯을 포함하려면 오른쪽 상단 코드를 복사하여 WordPress 페이지 HTML 블록에 붙여넣습니다.
그게 다야 플랫폼은 지정된 해시태그가 포함된 모든 최신 게시물을 자동으로 가져오고 계속해서 자동으로 다시 동기화합니다.
WordPress 웹 사이트에 Instagram Reels 위젯 포함
WordPress 웹사이트에 Instagram Reel을 추가하는 것은 잠재고객과 소통하고 브랜드의 최신 Instagram 비디오를 보여줄 수 있는 좋은 방법입니다. 이렇게 하려면 EmbedSocial에서 새 위젯을 만들고 Reels가 포함된 "Instagram 계정"을 선택하기만 하면 됩니다.
단계는 해시태그로 위젯을 생성하는 것과 동일합니다. 차이점은 먼저 Instagram 계정을 연결해야 한다는 것입니다.
다음은 Instagram Reels 위젯이 있는 편집기입니다.

여러 Instagram 계정의 Instagram 게시물 포함
EmbedFeed에는 관리하는 여러 Instagram 계정에서 게시물을 가져오고 모든 게시물과 결합된 Instagram 피드를 만드는 옵션이 있습니다.

다음은 여러 Instagram 계정에서 Instagram 피드를 만들어야 할 수 있는 몇 가지 사용 사례입니다.
- 부동산 중개업자라면 다양한 부동산 중개인의 목록을 보여줄 수 있습니다.
- 탤런트 에이전시라면 소속 에이전시 여러 탤런트의 인스타그램 활동을 보여줄 수 있습니다.
- 자동차 딜러라면. 다양한 자동차 딜러의 Instagram 게시물을 선보일 수 있습니다.
그리고 유사. 사용 사례는 무궁무진하며 여러 계정의 Instagram 피드를 WordPress에 삽입하는 것은 이전에 설명한 것과 동일합니다.
WordPress 사이트에서 Instagram 피드를 보기 좋게 만들려면 어떻게 해야 합니까?
WordPress 웹사이트에서 Instagram 피드가 멋지게 보이도록 하려면 몇 가지 작업을 수행할 수 있습니다. 먼저 피드에 대한 매력적인 레이아웃을 선택해야 합니다. EmbedFeed 설정에서 다양한 레이아웃을 찾을 수 있습니다.

둘째, 게시물에 고품질 이미지를 사용하십시오. 이렇게 하면 피드가 더 전문적이고 세련되게 보입니다.
마지막으로 Instagram의 내장 필터를 활용하여 사진을 향상시키십시오. 몇 가지 간단한 필터를 사용하여 Instagram 사진을 돋보이게 만들고 관심을 끌 수 있습니다.
Instagram은 사진과 동영상을 전 세계와 공유할 수 있는 좋은 방법입니다. EmbedSocial 플러그인을 사용하면 WordPress 사이트에 Instagram 피드를 쉽게 포함할 수 있습니다. 위의 단계를 따르기만 하면 바로 실행됩니다!
웹사이트에 포함된 Instagram 피드, 릴 및 해시태그의 데모
다음은 이 WordPress 게시물에 포함된 Instagram 슬라이더 위젯의 데모입니다.
다음은 EmbedSocial을 사용하여 WordPress 사이트에 Instagram 콘텐츠를 표시할 수 있는 다양한 방법의 몇 가지 예일 뿐입니다.
- Instagram 프로필 활동 피드 데모
- 해시태그 게시물이 포함된 Instagram 피드 데모
- Instagram Reels 피드 데모
영감을 얻으려면 더 많은 Instagram 피드 및 벽의 예를 확인하세요.
WordPress 웹 사이트에서 Instagram 피드를 가질 때의 이점
WordPress 웹 사이트에 Instagram 피드를 표시하려는 데에는 여러 가지 이유가 있습니다.
멋진 Reels 작품을 과시하거나 방문자에게 Instagram 프로필에서 기대할 수 있는 것을 보여주고 싶을 수도 있습니다. 이유가 무엇이든 WordPress 웹 사이트에 Instagram 피드가 포함되어 있으면 다음과 같은 이점이 있습니다.
1. 방문자가 웹사이트에 더 오래 참여하도록 하세요.
매력적인 콘텐츠가 포함된 활성 Instagram 프로필이 있는 경우 해당 콘텐츠를 WordPress 웹사이트에 표시하는 것은 방문자가 사이트에 더 오래 참여하도록 하는 좋은 방법입니다.
그들은 웹사이트를 떠나지 않고도 Instagram 피드를 탐색할 수 있습니다. 즉, 계속해서 사이트를 탐색할 가능성이 더 높습니다.
2. 최고의 콘텐츠를 한 곳에서 보여주세요.
Instagram에 훌륭한 콘텐츠가 많지만 너무 많은 이미지나 동영상으로 웹사이트를 어지럽히고 싶지 않다면 포함된 피드가 게시물을 하나의 깔끔하고 깔끔한 패키지로 표시할 수 있는 좋은 방법입니다.
포트폴리오로 사용하여 잠재 고객이나 고용주에게 최고의 작품을 보여줄 수 있습니다.
3. 웹사이트 트래픽 증가
사람들이 귀하의 웹사이트를 방문하게 하려면 방문해야 하는 이유를 알려야 합니다. 포함된 Instagram 피드는 누군가의 관심을 불러일으키고 클릭을 통해 귀하의 사이트로 이동하게 하는 좋은 방법입니다.
그리고 웹사이트에 방문하면 구독자나 고객으로 전환할 수 있습니다.
4. 브랜드 인지도 및 인지도 구축
브랜드나 비즈니스에 대한 인지도를 높이려는 경우 포함된 Instagram 피드가 좋은 방법입니다. 누군가 귀하의 웹사이트에서 귀하의 피드를 볼 때마다 귀하의 브랜드에 노출됩니다.
또한 고품질 콘텐츠와 강력한 시각적 아이덴티티가 있다면 시간이 지남에 따라 브랜드에 대한 인지도를 구축할 수 있습니다.
5. 소셜 미디어 참여 촉진
누군가가 귀하의 웹사이트에서 귀하의 피드를 볼 때마다 귀하의 콘텐츠에 노출되고 이에 참여할 수 있습니다. 이를 통해 브랜드 및 소셜 미디어 계정을 중심으로 강력한 커뮤니티를 구축할 수 있습니다.
6. 사람들이 소셜 미디어 계정을 쉽게 찾을 수 있도록 하세요.
사람들이 소셜 미디어 계정을 찾을 수 있게 하려면 웹사이트에서 Instagram 피드를 사용하여 쉽게 게시물을 클릭하고 원본 소스로 리디렉션할 수 있습니다.
이렇게 하면 웹사이트 방문자도 소셜 미디어 프로필을 방문하고 브랜드를 발견하기 위해 더 많이 볼 수 있습니다.
7. 소셜 미디어 팔로어 늘리기
Instagram 피드를 웹사이트에 포함하면 방문자가 위젯에서 Instagram 버튼을 클릭하기만 하면 Instagram 프로필로 리디렉션됩니다.
Instagram 팔로어를 늘리고 Instagram 앱을 넘어 사이트 방문자에게 다가갈 수 있는 좋은 방법입니다.
8. 제휴 링크에서 수익 창출
Instagram 피드에 제휴사 링크가 있는 경우 웹사이트에 피드를 포함하면 돈을 버는 데 도움이 될 수 있습니다.
누군가가 제휴 링크를 클릭할 때마다 수수료를 받게 됩니다. 이것은 귀하의 웹사이트에서 돈을 버는 좋은 방법이 될 수 있습니다.
WordPress용 Instagram 위젯에 대한 FAQ
소셜 미디어 수집기는 여러 소셜 미디어 플랫폼의 콘텐츠를 한 곳에서 수집하고 표시할 수 있는 도구입니다. 이것은 팔로워나 고객을 위한 단일 정보 소스를 생성하려는 개인과 기업 모두에게 유용할 수 있습니다. 소셜 미디어 수집기를 사용하여 블로그, 뉴스 웹사이트 및 소셜 네트워킹 사이트를 비롯한 다양한 소스의 콘텐츠를 표시할 수 있습니다.
가장 완벽한 소셜 미디어 애그리게이터 중 하나는 TikTok, YouTube, Facebook, Pinterest 및 Instagram과 같은 소스가 있는 EmbedFeed입니다. 내장 코드를 사용하여 이러한 소스의 콘텐츠를 웹사이트나 블로그에 표시할 수 있습니다.
공식 WordPress 웹사이트와 WordPress 플러그인 디렉토리를 탐색하기만 하면 됩니다. 여기에서 Instagram 피드 플러그인 또는 Instagram 위젯을 검색하면 여러 결과를 얻을 수 있습니다.
또한 Instagram WordPress 플러그인 목록을 확인할 수 있습니다.>
플러그인이 Instagram의 API와 연결되는 것이 중요한 몇 가지 이유가 있습니다. 첫째, 플러그인이 Instagram 계정에서 콘텐츠를 자동으로 가져올 수 있습니다. 즉, 웹사이트나 블로그에서 공유하려는 사진이나 비디오를 수동으로 추가할 필요가 없습니다.
둘째, 공유 중인 콘텐츠를 관리할 수 있는 기능을 제공합니다. 이것은 고품질의 관련 콘텐츠만 웹사이트나 블로그에서 공유하려는 경우에 중요합니다.
마지막으로 Instagram API 통합 기능이 있는 전문 소셜 미디어 수집기는 콘텐츠 동기화에 있어 매우 안정적이며 지속적으로 유지 관리되고 새로운 기능으로 업데이트됩니다.
주요 내용
이 기사에서는 WordPress 웹 사이트에 Instagram 피드를 삽입하고 최신 Instagram 게시물을 표시하는 방법을 자세히 설명했습니다.
이를 위해 공식 Instagram 플러그인과 EmbedSocial 플러그인을 사용하는 몇 가지 방법을 공유했습니다.
모든 방법이 잘 작동하며 WordPress 사이트에 Instagram 콘텐츠를 아름답게 표시하는 데 도움이 됩니다.
피드를 더 많이 제어하고 다른 Instagram 사용자의 사용자 생성 콘텐츠를 표시해야 하는 경우 EmbedFeed 플랫폼을 사용하는 것이 좋습니다. 피드를 사용자 정의하고 원하는 콘텐츠만 표시할 수 있는 강력한 도구입니다.
이 기사가 WordPress 사이트에 Instagram 피드를 삽입하는 방법을 배우는 데 도움이 되었기를 바랍니다. 웹사이트에 TikTok 피드를 추가하는 방법에 대한 기사도 확인하실 수 있습니다.
WordPress 웹사이트에 Instagram 피드를 삽입하는 방법에 대해 질문이 있습니까? 알려주십시오.

웹 사이트에 Instagram 벽 을 자동으로 표시하십시오!
EmbedFeed를 사용해 보고 몇 번의 클릭만으로 피드, 멘션 또는 해시태그의 Instagram 콘텐츠를 웹사이트에 추가하세요.
모든 기능 포함 | 실시간 지원 가능
다른 플랫폼을 사용하여 아래 링크를 확인하십시오.
- Squarespace 웹사이트에 Instagram 피드 포함
- Duda 웹사이트에 Instagram 피드 포함
