Squarespace 웹 사이트에 Instagram 피드를 포함하는 방법
게시 됨: 2022-01-07Instagram은 필터, 편집 도구, 위치 정보 태그 지정, 해시태그 등과 같은 동적 게시물 기능으로 인해 가장 선호되는 소셜 미디어 마케팅 플랫폼이 되었습니다. Instagram의 참여율은 Facebook보다 15배, Twitter보다 20배 높습니다.
Instagram의 콘텐츠는 매력적입니다. 브랜드는 Squarespace 웹사이트에 Instagram 피드를 임베딩하여 플랫폼의 마케팅 잠재력을 활용합니다. 또한 수상 경력에 빛나는 웹 디자인, 정교한 포트폴리오 및 템플릿 Squarespace가 사용자에게 제공하는 활기찬 Instagram 피드를 완벽하게 보완합니다.
그러나 문제는 브랜드가 Instagram 게시물을 포함함으로써 어떤 이점을 목격할 수 있느냐는 것입니다.
- Squarespace 웹사이트에 Instagram 피드를 추가하는 이유는 무엇입니까?
- 위젯 도구로 이동하기 위해 Taggbox를 지정하는 이유는 무엇입니까?
- Squarespace 웹 사이트에 Instagram 피드를 포함하는 단계
- Instagram 피드 추가
- Squarespace 웹사이트에 Instagram 피드 추가
- Squarespace 웹 사이트에 Instagram 게시물을 포함하는 무료 옵션
- 1. Instagram 자체를 통해 삽입
- 2. Squarespace Instagram 블록을 사용하여 삽입
- Squarespace 웹사이트에 Instagram 피드를 표시하기 위한 제안
- 결론
- 청중 상호 작용을 장려하고 판매를 촉진하십시오
Squarespace 웹사이트에 Instagram 피드를 추가하는 이유는 무엇입니까?
Squarespace 웹사이트에 Instagram Post를 임베딩하면 더 많은 고객을 유치하고 사용자 생성 콘텐츠로 웹사이트를 진정성 있게 만들 수 있습니다. 이 사용자 생성 콘텐츠는 브랜드에 대한 사회적 증거 역할을 하여 전환율을 높입니다.

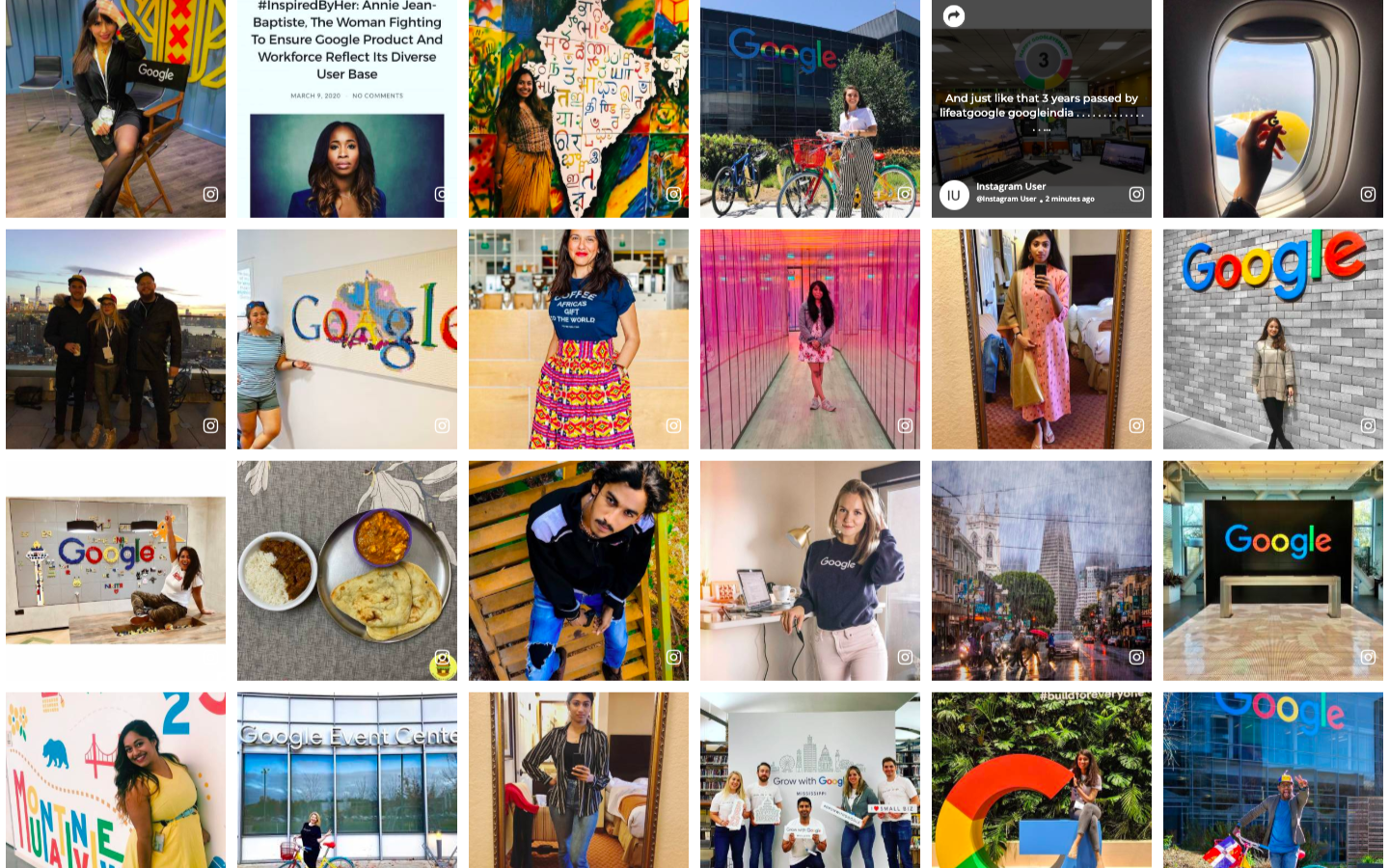
또한 Instagram의 흥미진진한 이미지와 비디오는 웹사이트의 생동감을 높이는 데 도움이 되므로 더욱 역동적이고 반응이 좋습니다. 또한 제품 가시성을 높이고 눈길을 끄는 시각적 갤러리의 허브를 제작하여 브랜드와 청중의 상호 작용을 향상시킵니다.
따라서 Instagram 피드를 포함하면 사용자 참여가 증가하고 판매가 촉진됩니다. 이제 Instagram 집계의 이점에 대해 학습한 후 웹 사이트에 Instagram 피드를 포함하는 방법에 대한 설명 자습서가 있는 블로그의 다음 섹션으로 들어가 보겠습니다.
위젯 도구로 이동하기 위해 Taggbox를 지정하는 이유는 무엇입니까?
Tagbox는 사용자 친화적인 인터페이스 를 제공하고 Instagram 게시물을 보다 인터랙티브하게 만드는 흥미로운 기능을 제공하는 놀라운 소셜 미디어 수집 도구입니다.
- 테마, 배경, 레이아웃, 색상, 글꼴, 게시물 스타일, 콘텐츠 하이라이트 등을 변경하여 피드를 사용자 정의 하는 데 도움이 됩니다.
- 강력한 중재 패널과 욕설 필터를 사용하면 웹사이트에 표시할 가장 관련성 높은 콘텐츠를 선택할 수 있습니다.
- 또한 총 노출수, 클릭수, 사용자 등을 표시하고 사용자 통찰력과 성장을 얻는 데 도움이 되는 분석 기능 을 사용하여 실적을 분석합니다.
- 또한 실시간 업데이트 기능을 통해 방문자에게 신선하고 독특한 콘텐츠를 표시할 수 있습니다.
- 다양한 웹사이트 구축 플랫폼 과 호환됩니다. 예: WordPress, Squarespace, Wix, Weebly, HTML, Shopify 등
Squarespace 웹 사이트에 Instagram 피드를 포함하는 단계
Squarespace 웹사이트에 Instagram 위젯을 삽입하는 것은 두 부분으로 할 수 있습니다.
1. Instagram 피드를 Taggbox 위젯 계정에 추가합니다.
2. Squarespace 웹사이트에 Instagram 피드 삽입
Instagram 피드 추가
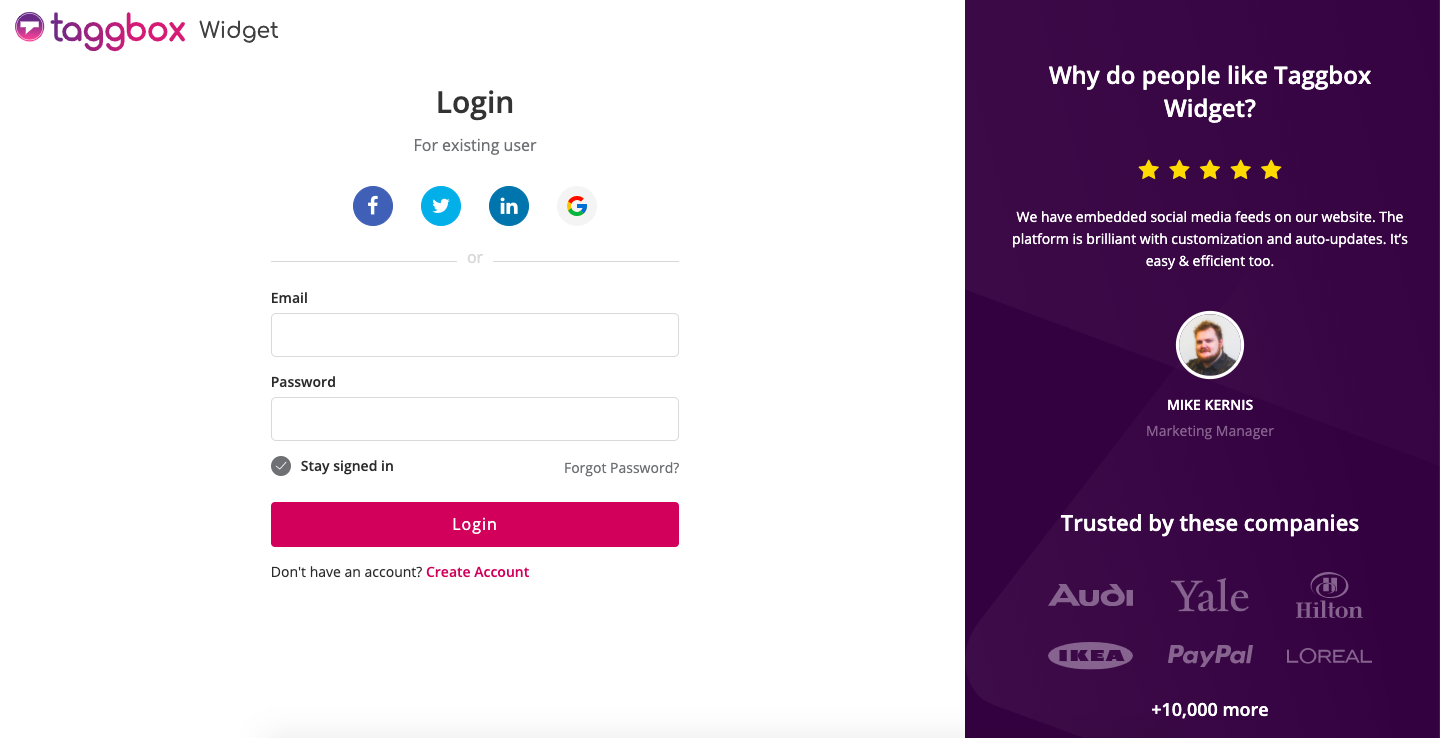
1. Tagbox 위젯 계정을 생성하거나 기존 계정에 로그인합니다.

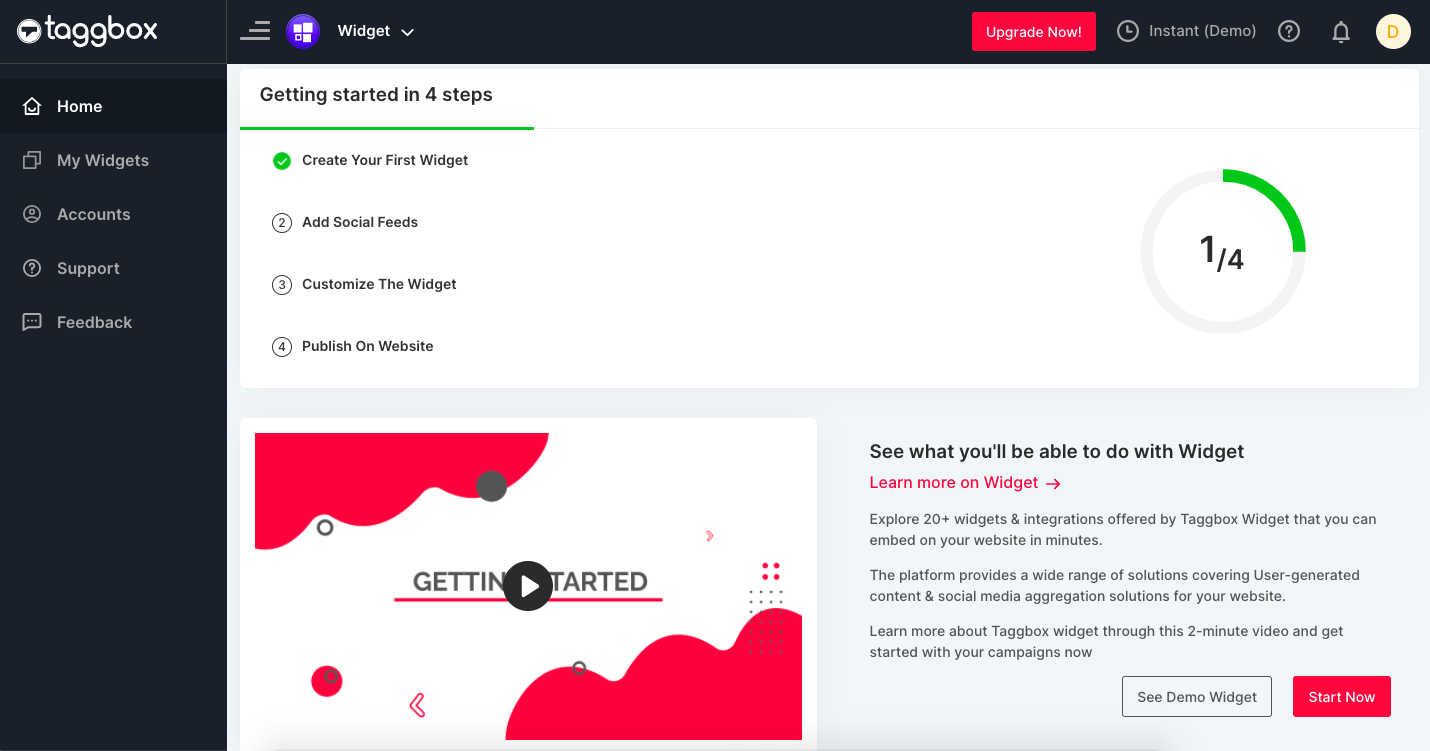
2. Tagbox Widget 계정에 로그인하면 Tagbox Widget 대시보드로 이동합니다.

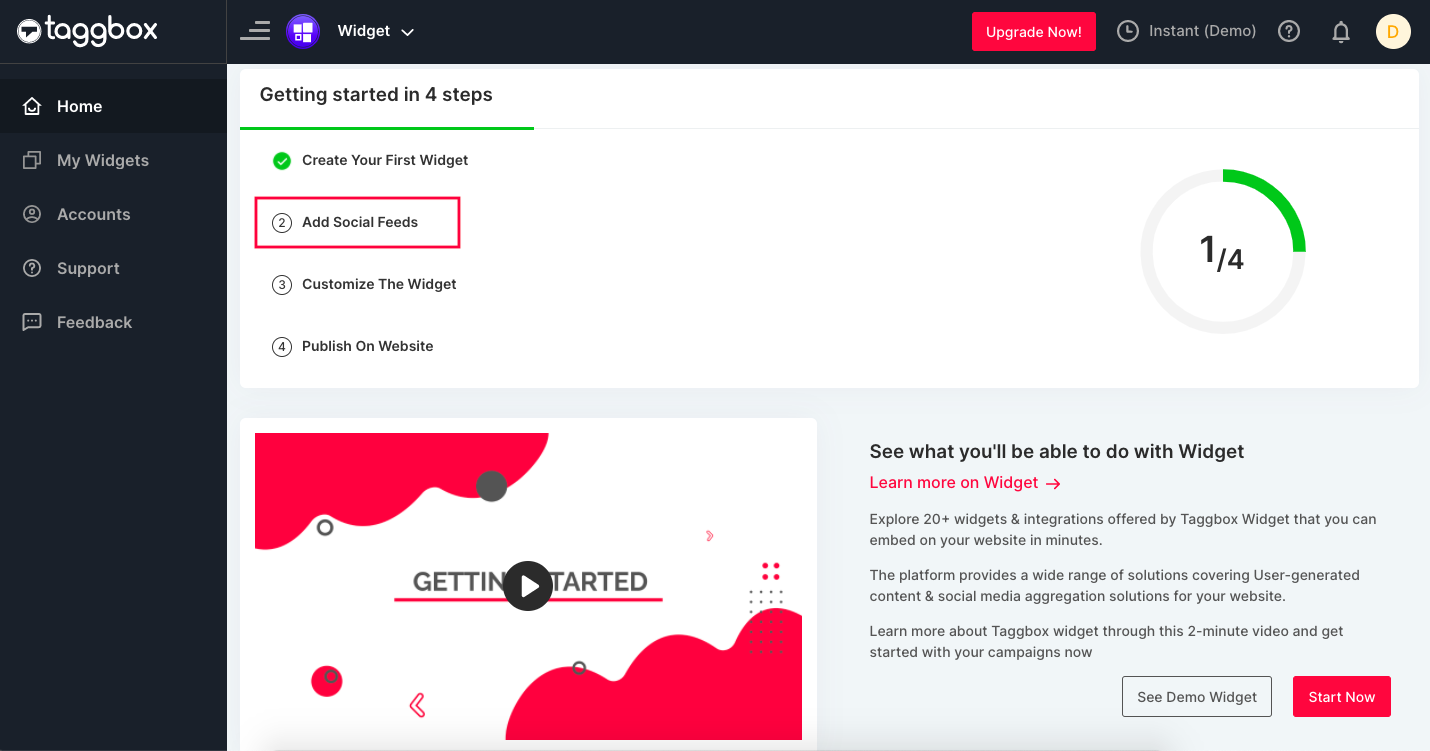
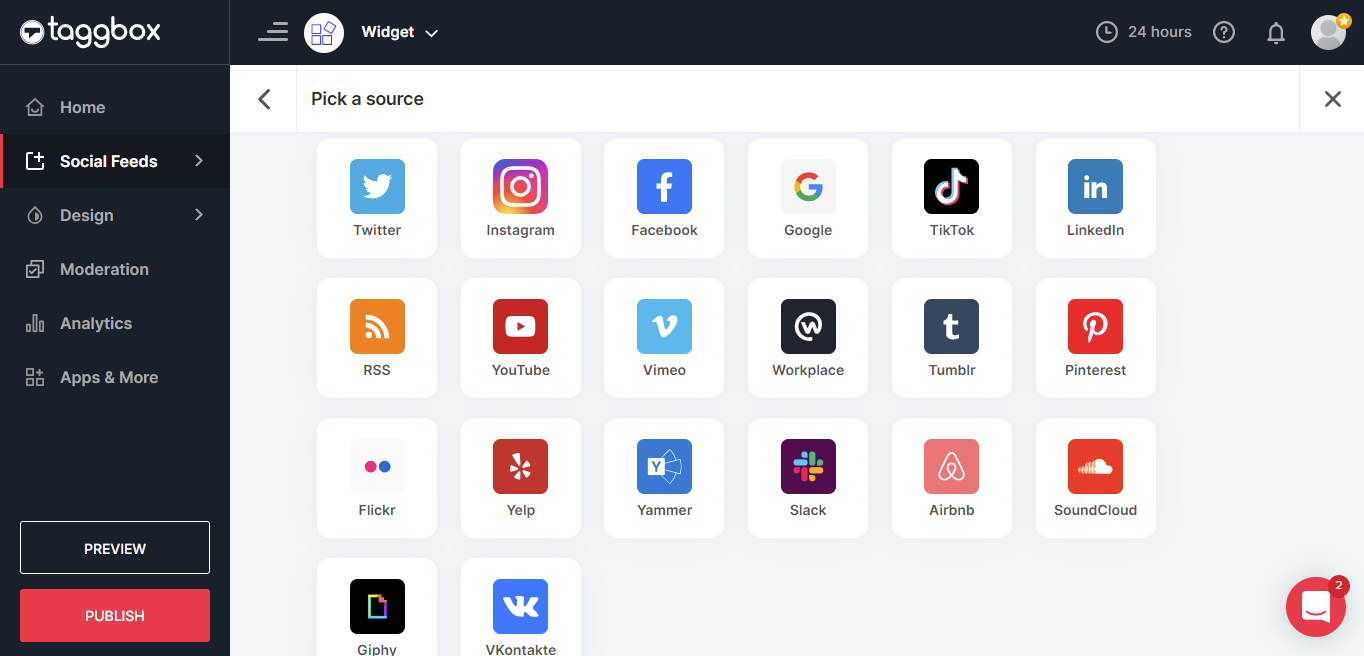
3. 이제 "소셜 피드 추가" 옵션을 클릭하여 위젯에 Instagram 피드를 추가합니다.

4. 팝업이 나타납니다. 플랫폼 소스로 Instagram 을 선택하십시오.

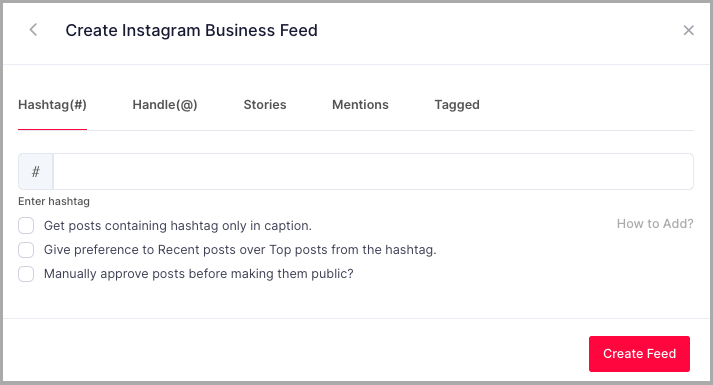
5. 해시태그(#), 멘션(@), 핸들 및 태그가 지정된 게시물을 사용하여 피드를 가져올 수 있습니다. 원하는 소스를 입력했으면 '피드 만들기'를 클릭합니다.

- 핸들(@) – 비즈니스 프로필 핸들에서 Instagram 게시물을 수집합니다. Instagram 사용자 핸들(사용자 이름)을 입력합니다.
- Hashtags(#) – Instagram에서 라이브 해시태그 피드를 수집합니다.
- 언급 - 멘션된 Instagram 피드를 수집하세요.
- 동영상(IGTV) – Instagram을 통해 동영상을 집계합니다.
- 태그가 지정된 – 내가 태그된 Instagram 피드를 수집하세요.
6. Instagram에 대한 로그인 자격 증명을 제공하고 로그인합니다. 연결이 생성되었으며 잠시 후 게시물이 편집기에 표시됩니다.


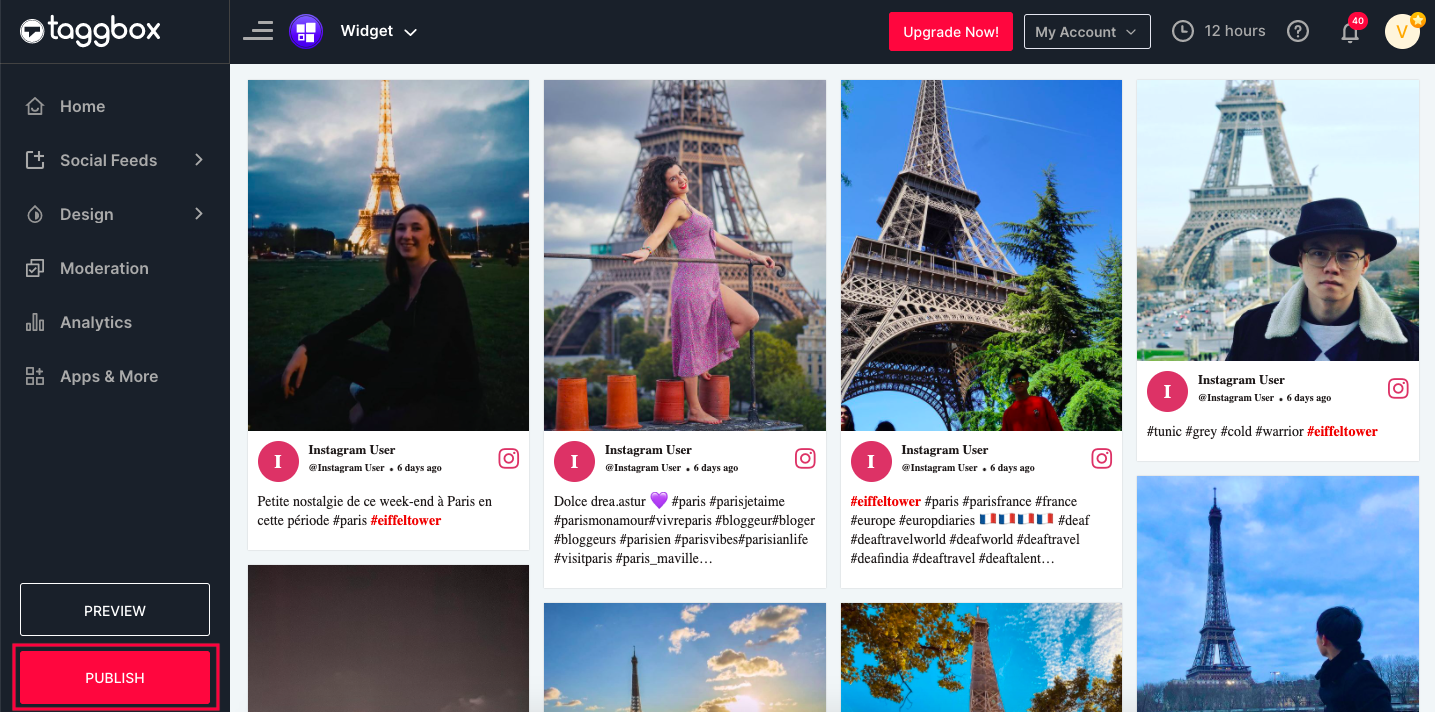
이제 개인화된 피드를 사용자 정의하고 표시할 관련 콘텐츠를 조정할 수 있습니다.
Taggbox 위젯을 사용해 보세요
14일 동안 무료입니다
Squarespace 웹사이트에 Instagram 피드 추가
Tagbox 위젯 계정에 피드를 추가했으면 다음 단계는 포함 프로세스를 위한 코드를 생성하는 것입니다. 코드를 얻으려면 아래 단계를 따르십시오.
1. 페이지의 왼쪽 하단 모서리에 있는 게시 버튼을 클릭합니다.

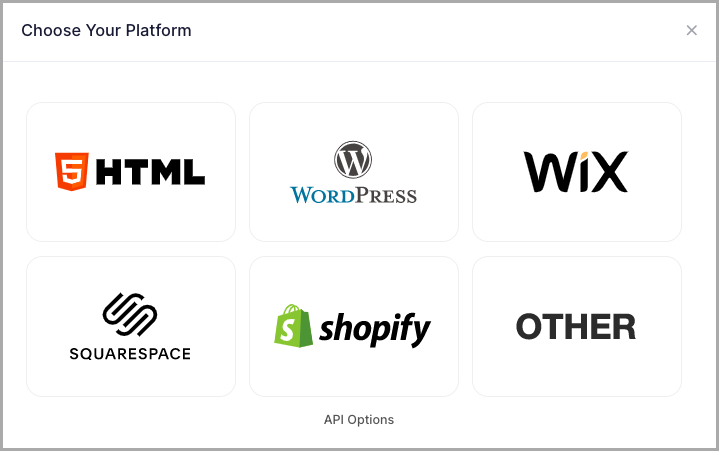
2. 나타나는 새 팝업에서 " Squarespace "를 웹사이트 구축 플랫폼으로 선택합니다.

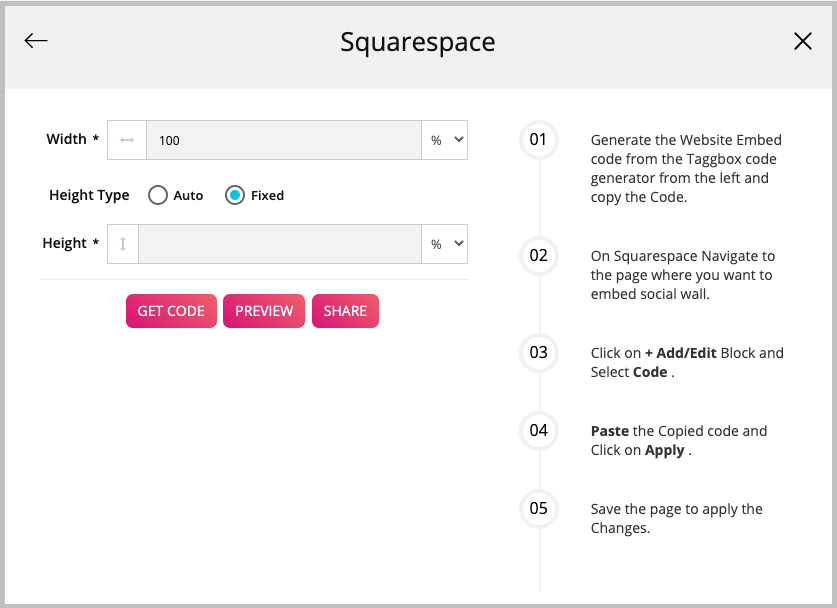
3. 너비와 높이를 원하는 대로 설정하고 " 코드 가져오기"를 클릭합니다.

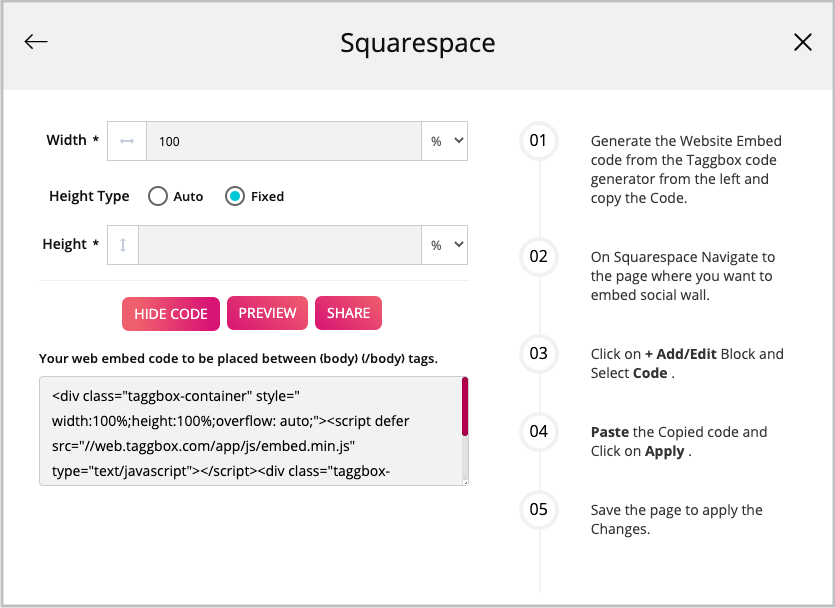
4. 상자에서 코드를 복사합니다. 미리보기를 클릭하여 위젯을 미리 볼 수도 있습니다.

5. Squarespace 웹사이트의 백엔드 페이지에서 게시물 편집기 페이지를 엽니다.
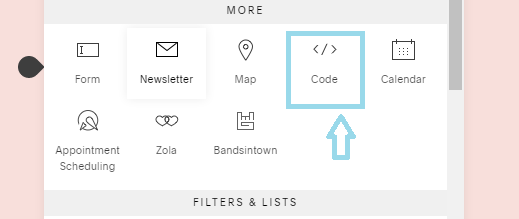
6. " 블록 추가 "를 클릭합니다. 드롭다운 메뉴에서 포함을 선택하고 URL 필드에서 코드 아이콘(</>) 을 클릭합니다.

7. 임베드 코드를 상자에 붙여넣고 설정 을 클릭합니다.

8. 적용 을 클릭하여 웹사이트를 변경합니다.
이제 Squarespace 웹사이트에 Instagram 게시물이 포함되었습니다.
Squarespace 웹 사이트에 Instagram 게시물 을 포함하는 무료 옵션
1. Instagram 자체를 통해 삽입
Instagram 앱을 사용하면 무료로 웹사이트에 피드를 쉽게 추가할 수 있습니다. 여기에는 다음과 같은 간단한 절차가 포함됩니다.
- 인스타그램 계정에 로그인합니다.
- 퍼가려는 게시물을 선택합니다.
- 게시물의 오른쪽 상단에 있는 점 세 개 옵션을 클릭합니다.
- 'embed' 옵션을 선택하면 코드가 생성됩니다.
- 코드를 복사하여 Squarespace 웹사이트의 백엔드 페이지에 붙여넣습니다.
그러나 이 절차에 따르는 단점은 한 번에 하나의 게시물만 포함할 수 있다는 것입니다. 또한 사용자 정의, 조정, 성능 분석 및 라이브 업데이트와 같은 기능을 보유하지 않습니다.
2. Squarespace Instagram 블록을 사용하여 삽입
Squarespace를 사용하면 Instagram 블록을 사용하여 사이트에 Instagram 게시물을 표시할 수 있습니다. 갤러리에 수동으로 추가하지 않고 웹사이트에 게시물을 표시하는 대신 Instagram 블록을 Instagram 계정과 동기화하여 사이트에서 실시간 업데이트를 제공합니다.
다음은 웹사이트에 Instagram 블록을 추가하는 단계에 대한 요약입니다.
- 페이지 편집기를 열고 삽입 지점을 클릭합니다.
- 차단 메뉴에서 "인스타그램"을 선택합니다. 블록을 클릭하고 끌어 원하는 위치로 이동합니다.
- 블록 편집기에서 "연결된 계정" 옵션을 클릭합니다. 드롭다운 메뉴에서 연결된 Instagram 계정을 선택하거나 '새 계정'을 클릭하여 다른 계정을 연결합니다.
- '표시할 항목' 슬라이더를 사용하여 표시할 이미지 수를 선택합니다. 최대 20개까지 번호를 선택할 수 있습니다.
- 디스플레이를 사용자 정의하려면 '디자인 탭'을 클릭하십시오.
- "적용"을 클릭하여 변경 사항을 저장하십시오.
그러나 이 절차에 따른 단점 은 Instagram이 해시태그 및 검색어에 의한 Instagram 블록의 게시물 필터링을 지원하지 않는다는 것입니다. 또한 한 번에 최대 20개의 이미지만 추가할 수 있습니다.
이에 대한 해결책은 "Tagbox Widget" 입니다. 이 제한을 극복했을 뿐만 아니라 최고의 서비스를 제공할 수 있습니다.
Squarespace 웹사이트에 Instagram 피드를 표시하기 위한 제안
이제 Instagram 피드가 무엇인지, Squarespace에 Instagram 피드를 추가해야 하는 이유 및 이를 포함하는 방법을 알았으므로 웹사이트에서 Instagram 피드를 표시할 위치에 대한 아이디어를 수집하겠습니다.
- 홈페이지
방문자를 끌어들이는 것은 웹사이트의 랜딩 페이지입니다. 비즈니스 요약을 보여주는 웹사이트의 기본 메인 웹페이지입니다. 방문자가 귀하의 비즈니스에 대해 배울 수 있는 좋은 방법이므로 웹사이트 홈페이지에 Instagram 피드 위젯을 표시하는 것이 좋습니다.
- 페이지 정보
이 페이지를 통해 방문자는 비즈니스의 깊숙한 부분을 살펴보고 더 자세히 알아볼 수 있습니다. 이 페이지에 Instagram 피드 갤러리를 표시하는 것은 방문자에게 큰 영향을 줄 수 있는 훨씬 더 나은 옵션입니다. 페이지의 모양을 향상시키고 선택한 몇 가지 이미지가 아닌 귀하의 비즈니스 및 제품에 대한 다양한 이미지를 표시합니다.
- 블로그 게시물
피드를 표시하는 또 다른 놀라운 방법은 블로그 게시물의 끝에 있습니다. 방문자가 블로그 읽기를 완료한 후 클릭 유도문안이 시작됩니다. 이 작업을 클릭하면 브랜드가 Instagram에서 팔로어 수를 늘리는 데 도움이 되며 Instagram은 브랜드의 마케팅 채널이 되므로 많은 팔로워가 참여와 성장을 촉진할 것입니다.
- 웹사이트 바닥글
웹 페이지의 하단 섹션이지만 피드를 표시하는 훌륭한 옵션입니다. 웹사이트 바닥글이 웹사이트의 모든 페이지에 자동으로 표시되기 때문입니다. 따라서 방문자가 어느 페이지로 이동하든 관계없이 방문자는 항상 귀하의 피드를 볼 수 있습니다.
결론
디지털 마케팅의 이 시대에 소셜 미디어, 특히 인스타그램은 중요한 역할을 합니다. 이 Instagram을 웹사이트와 통합하는 것은 시장 범위와 참여를 확대하는 완벽한 아이디어입니다.
Tagbox 위젯을 사용하면 웹사이트에 라이브 Instagram 사진 피드를 표시하여 신뢰를 구축하고 전환과 판매를 높일 수 있습니다.
청중 상호 작용을 장려하고 판매를 촉진하십시오
지금 웹사이트에 Instagram 피드를 삽입하세요.
