웹 사이트에 Instagram 해시 태그 피드를 포함하는 방법
게시 됨: 2022-01-09여기 이 블로그에서는 웹사이트에 Instagram 해시태그 피드를 포함하는 간단한 방법을 배웁니다.
그러나 문제는 "왜 우리가 그렇게 해야 합니까?"입니다.
밀레니얼 세대뿐만 아니라 기업에서도 Instagram을 사랑합니다.
그리고 의심의 여지를 없애기 위해 마케터는 Instagram의 사용자 생성 콘텐츠를 브랜드 스톡 이미지 및 고객 피드백과 함께 표시하여 다른 사람들이 트렌드에 동참하도록 독려합니다. 결과적으로 웹 사이트 참여도가 높아지고 페이지 방문 시간이 길어지며 전환율이 높아집니다.
그것은 당신의 성장률에 놀라운 일을 할 수 있습니다. 단계를 따르기만 하면 됩니다.
웹 사이트에 Instagram 해시 태그 피드를 포함하는 방법에 대한 단계
- Taggbox로 Instagram 피드 위젯을 만드세요.
- 웹사이트에 대한 Instagram 피드 임베드 코드를 생성합니다.
- 웹사이트에 Instagram 해시태그 피드를 삽입합니다.
이제 임베드 프로세스를 쉽고 원활하게 만들기 위한 각 단계에 대해 자세히 논의해 보겠습니다.
해시태그 피드란 무엇입니까?
해시태그 피드 는 Instagram(또는 소셜 미디어)의 특정 해시태그와 관련된 모든 게시물 및 콘텐츠를 위젯으로 수집 및 큐레이션하는 것을 의미합니다.
Taggbox 위젯으로 Instagram 피드 위젯 만들기
다음은 가장 강력한 Instagram 애그리게이터인 Tagbox 위젯을 사용하여 Instagram 해시태그 피드 위젯을 만드는 단계별 가이드입니다.
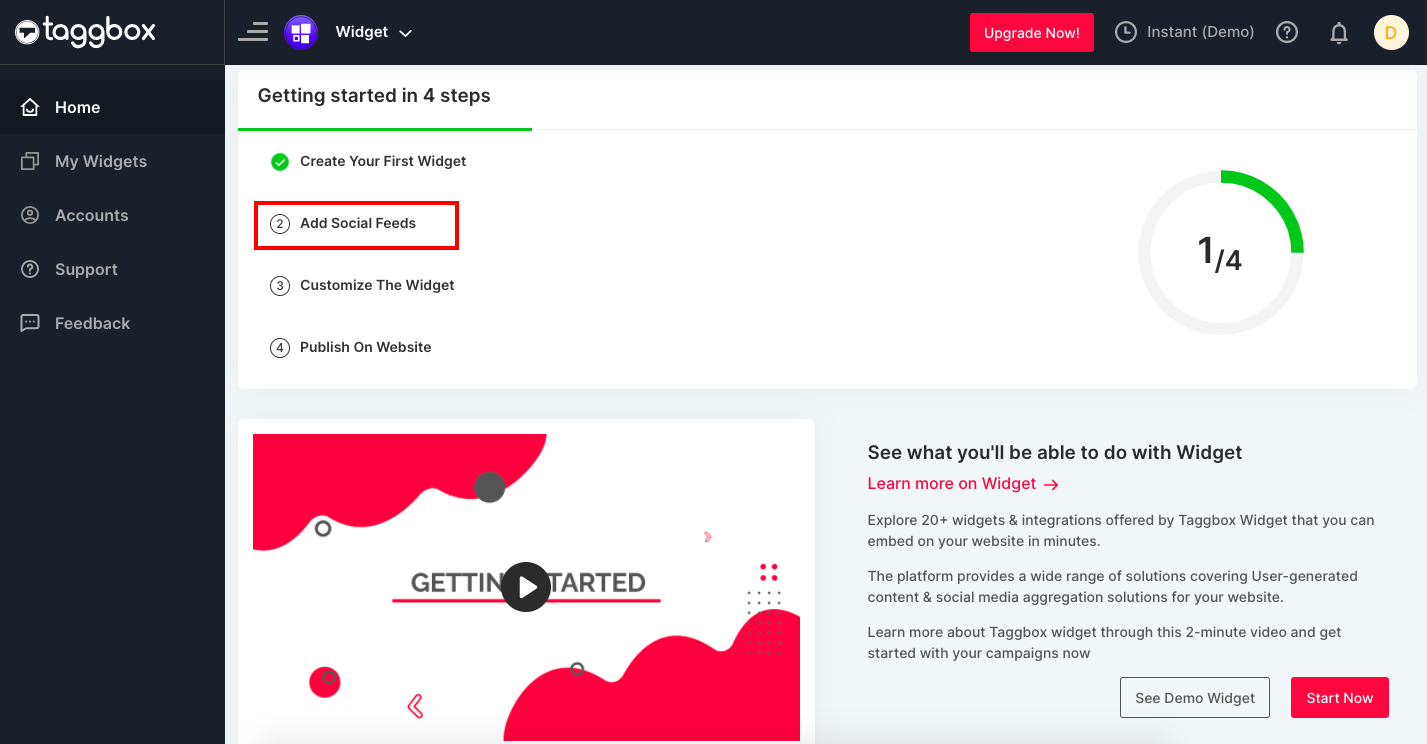
1단계. 무료 Taggbox 위젯 계정 에 로그인하거나 가입합니다 . 대시보드에 도착합니다.
2단계. 이제 소셜 피드 추가 옵션을 클릭 하여 위젯에 Instagram 해시태그 피드를 포함합니다.

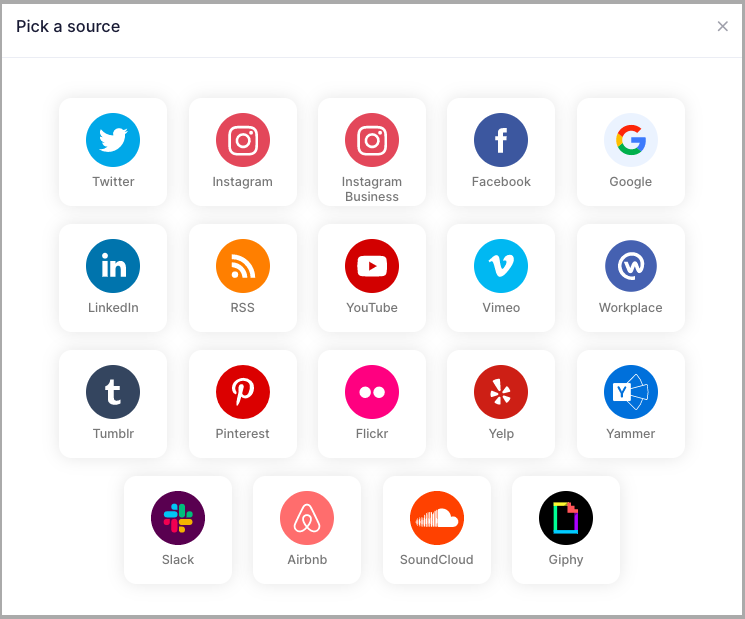
3단계 . 팝업이 나타나면 여기 에서 Instagram Business 를 피드 소스로 선택하세요.

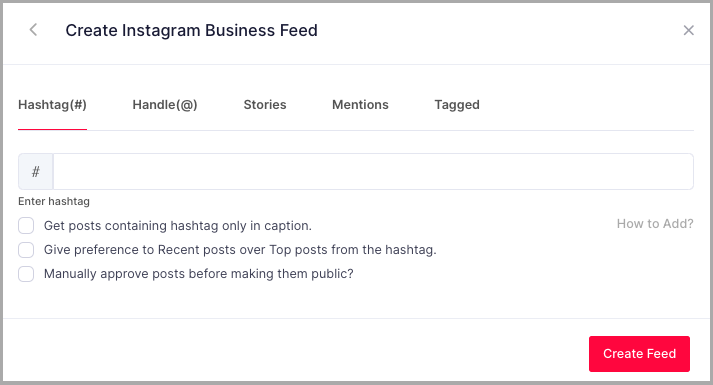
4단계. Instagram 피드 만들기 상자가 나타납니다. 웹사이트에 Instagram 해시태그 피드를 삽입 하려면 Hashtag(#)를 선택합니다. 피드 만들기를 클릭하여 Instagram 연결을 만드세요.

5단계. Facebook으로 계속하기 상자가 나타납니다. Instagram 비즈니스 계정을 소셜 피드 위젯에 연결하려면 Facebook 로그인 자격 증명을 제공하세요 .
엄청난! 해시태그를 사용하여 Instagram 피드를 성공적으로 추가했으며 잠시 후 위젯 편집기에 표시됩니다. 개인화 및 조정 패널을 사용하여 Instagram 벽을 더욱 창의적이고 매력적으로 만들 수도 있습니다.

웹 사이트에 대한 Instagram 해시 태그 피드 포함 코드 생성
피드가 생성되면 다음 단계는 Tagbox 위젯에서 웹사이트 임베드 코드를 생성하는 것입니다. 이렇게 하세요-
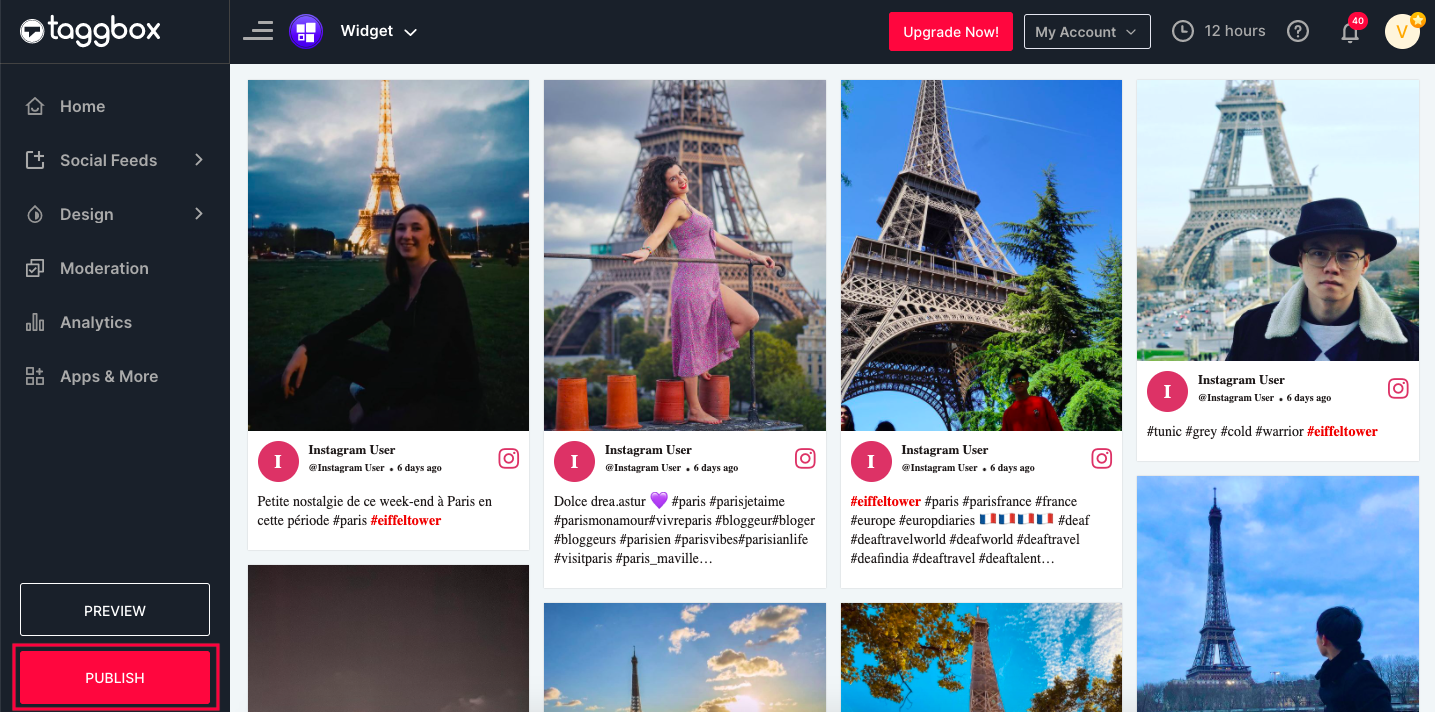
1단계. 위젯 편집기에서 게시 버튼 을 클릭하고 웹페이지에 포함 옵션을 선택합니다.

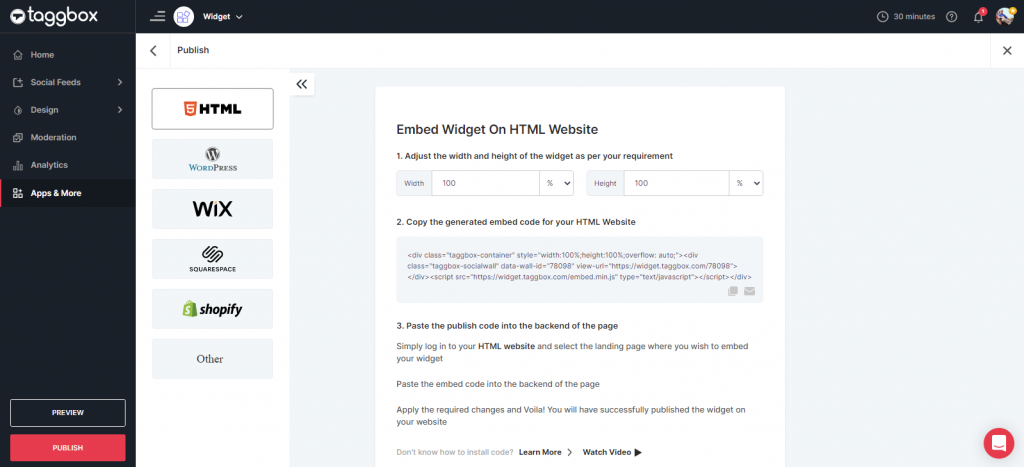
2단계. 웹사이트 플랫폼을 선택합니다. (예 – HTML, WordPress, Wix 등),

3단계 . 위젯의 높이와 너비를 사용자 지정하고 생성된 내장 코드를 복사합니다.
이제 웹사이트에 대한 Instagram 해시태그 피드 " Embed Code "를 성공적으로 생성 및 복사했습니다. 선택한 웹사이트 구축 플랫폼에 Instagram 피드를 표시하려면 아래 단계를 따르세요.
다양한 웹사이트 구축 플랫폼에 Instagram 해시태그 피드 포함
이제 Tagbox 위젯으로 Instagram 해시태그 게시 위젯을 만들고 포함 코드를 생성했으므로 웹사이트에 Instagram 피드를 포함할 준비가 모두 되었습니다.
사용자는 다양한 웹사이트 구축 플랫폼을 사용하여 자신의 요구에 특히 적합한 웹사이트를 만듭니다. Tagbox 위젯을 사용하면 HTML, WordPress, Wix, Squarespace, Weebly 및 Shopify와 같은 다양한 웹사이트 구축 플랫폼과 쉽게 통합할 수 있는 Instagram 위젯을 만들 수 있습니다.
다양한 웹사이트 구축 플랫폼에 Instagram 피드를 삽입하는 방법에 대해 알아보겠습니다.
HTML 웹사이트에 Instagram 해시태그 피드 포함
HTML(Hypertext Markup Language)은 웹사이트와 웹 애플리케이션을 만드는 가장 기본적인 방법입니다. JavaScript 및 CSS와 같은 스크립팅 언어로 작성된 프로그램을 임베드할 수 있으며 웹사이트의 모양과 레이아웃을 정의합니다.
다음은 HTML 웹사이트에 Instagram 해시태그 피드를 포함하는 단계별 가이드입니다.
- 웹사이트 구축 플랫폼으로 HTML을 선택합니다.
- 위에서 설명한 대로 Tagbox에서 Embed 코드를 생성하고 생성된 코드를 클립보드에 복사합니다.
- 이제 Instagram 비즈니스 피드를 표시할 웹페이지 백엔드를 엽니다.
- 이제 코드를 웹사이트의 본문 섹션에 붙여넣습니다.
엄청난! 이제 웹사이트에서 Instagram Business 피드를 표시하는 기능적인 소셜 미디어 피드를 볼 수 있습니다. 봐요, 간단하지 않습니까?

WordPress 웹 사이트에 Instagram 해시 태그 피드 포함
WordPress는 현재 소규모 개인 블로그에서 복잡한 웹사이트에 이르기까지 전 세계 웹사이트의 거의 1/3을 제공하는 주요 웹사이트 구축 플랫폼입니다. 사용자가 무료로 다운로드할 수 있는 웹사이트 빌더 및 콘텐츠 관리 시스템 중 하나입니다.
워드프레스 5.0에서
최근 WordPress가 최신 버전인 WordPress 5.0으로 업데이트되었습니다. WordPress 5.0 웹 사이트에 Instagram 피드를 표시하려면 다음과 같은 간단한 단계를 따르십시오.
- 웹사이트 구축 플랫폼으로 WordPress를 선택합니다.
- Tagbox에서 웹사이트 임베드 코드를 생성하고 클립보드에 복사합니다.
- Instagram 해시태그 게시물을 포함할 WordPress 백엔드의 페이지를 엽니다.
- WordPress Editor의 왼쪽 상단 모서리에서 "(+) 블록 추가"를 선택합니다.
- 여기에서 서식을 클릭한 다음 사용자 정의 HTML을 선택하십시오.
- 복사한 코드를 편집기에 붙여넣습니다.
- 게시물 게시/업데이트를 클릭합니다.
그리고, 당신은 끝났습니다. 잠시 후 원하는 웹페이지에서 Instagram 피드 Wall이 실행되는 것을 볼 수 있습니다.
엄청난! WordPress에 Instagram 비즈니스 피드를 성공적으로 포함했습니다.
Instagram 해시태그 피드 포함을 위한 WordPress 플러그인
WordPress 플러그인은 모든 WordPress 사용자의 구세주입니다. WordPress 웹사이트에 Instagram 해시태그 콘텐츠를 추가하는 또 다른 쉬운 방법입니다.
Tagbox 위젯 플러그인은 임베드 프로세스를 간단하고 빠르게 만드는 완벽한 선택 중 하나입니다. 이 플러그인을 사용하면 아름다운 디자인, 매력적인 레이아웃, 눈길을 끄는 글꼴, 색상 등으로 피드를 사용자 정의할 수 있습니다.
또한 플러그인의 빠르고 반응이 빠른 디자인은 쉬운 통합 프로세스를 통해 사용자에게 최상의 부드러운 경험을 제공합니다.
Wix 웹사이트에 Instagram 해시태그 피드 추가
Wix는 웹사이트를 구축하는 데 강력한 기술 지식이나 과정이 필요하지 않은 무료 클라우드 기반 웹사이트 구축 플랫폼입니다. 컴퓨터에 대한 기본적인 지식만 있으면 누구나 WIX를 사용하여 쉽게 웹사이트를 만들 수 있습니다.
다음은 Wix 웹사이트에 Instagram 해시태그 게시물을 포함하는 단계별 가이드입니다.
- 웹사이트 구축 플랫폼으로 WIX를 선택하세요.
- Tagbox에서 웹사이트 임베드 코드를 생성하고 클립보드에 복사합니다.
- 이제 WIX 편집기를 열고 Facebook 소셜 허브를 포함할 페이지로 이동합니다.
- "+추가" 버튼을 클릭합니다.
- 더보기를 클릭한 다음 포함에서 HTML iframe 선택을 클릭합니다.
- 이제 태그 상자에서 생성된 HTML 코드를 코드 필드에 붙여넣습니다.
- 적용을 클릭하여 변경 사항을 저장합니다.
그리고 그게 다야. Wix 웹사이트에 Instagram 비즈니스 피드를 성공적으로 삽입했습니다.
Squarespace 웹사이트에 해시태그 피드 추가
Squarespace는 크리에이티브가 아름다운 웹사이트를 구축할 수 있도록 설계된 웹사이트 구축 플랫폼입니다. 많은 기술 지식이 없어도 몇 시간 만에 작동하는 웹 사이트를 쉽게 만들 수 있습니다.
Squarespace 웹사이트에 Instagram 해시태그 게시물을 표시하려면 다음의 간단한 단계를 따르세요.
- 웹사이트 구축 플랫폼으로 Squarespace를 선택합니다.
- Tagbox에서 웹사이트 임베드 코드를 생성하고 클립보드에 복사합니다.
- Squarespace에서 Instagram 소셜 허브를 포함할 페이지로 이동합니다.
- "+ 블록 추가/편집"을 클릭합니다.
- 메뉴에서 코드 삽입을 선택합니다.
- URL 필드에서 </> 아이콘을 클릭하십시오.
- 복사한 코드를 붙여넣고 적용을 클릭합니다.
- 변경 사항을 적용하려면 페이지를 저장하십시오.
브라보! Squarespace 웹사이트에 Instagram 피드를 성공적으로 포함했습니다.
Weebly 웹사이트에 Instagram 해시태그 피드 표시
Weebly는 인터넷에서 최고의 무료 웹사이트 빌더 중 하나로서 누구나 간단한 드래그 앤 드롭 인터페이스를 사용하여 모든 종류의 웹사이트를 만들 수 있습니다.
Weebly 웹사이트에 Instagram 피드를 삽입하려면 다음의 간단한 단계를 따르십시오.
- 웹사이트 구축 플랫폼으로 Weebly를 선택합니다.
- Tagbox에서 웹사이트 임베드 코드를 생성하고 클립보드에 복사합니다.
- Weebly에서 Instagram 소셜 허브를 포함할 페이지로 이동합니다.
- 왼쪽의 탐색 모음에서 "코드 포함"을 클릭하고 피드를 표시할 위치에 놓습니다.
- 이제 HTML 상자를 클릭하고 사용자 정의 HTML 편집 옵션을 클릭합니다.
- 복사한 코드를 상자에 붙여넣습니다.
- 변경 사항을 게시합니다.
그게 다야. Weebly 웹사이트에 Instagram 해시태그 게시물을 성공적으로 포함했습니다.
또한 읽기 – 웹 사이트에 Instagram 슬라이더 위젯을 포함 하는 방법
Shopify 웹사이트에 Instagram 해시태그 피드 추가
Shopify는 최고의 전자 상거래 웹 사이트 구축 플랫폼 중 하나입니다. 수백 가지의 기본 제공 기능과 앱으로 확장 가능한 자신만의 온라인 스토어를 구축하는 데 도움이 됩니다. 이를 통해 웹 사이트와 여러 시장 및 소셜 미디어에서 직접 제품을 판매할 수 있습니다.
Shopify 웹사이트에 Instagram 해시태그 게시물을 추가하려면 다음 단계를 따라야 합니다.
- 웹사이트 구축 플랫폼으로 Shopify를 선택합니다.
- Tagbox에서 웹사이트 임베드 코드를 생성하고 클립보드에 복사합니다.
- Shopify 스토어에 로그인합니다.
- 온라인 스토어로 이동한 다음 사이드바에서 테마 메뉴로 이동합니다.
- 페이지 오른쪽 상단의 HTML/CSS 편집 옵션으로 이동합니다.
- Instagram 소셜 허브를 표시할 레이아웃/템플릿/섹션(예: 홈페이지의 경우 – Index. liquid)을 선택합니다.
- 복사한 코드를 붙여넣습니다.
- 저장을 클릭합니다.
이를 통해 Instagram 비즈니스 피드가 Shopify 웹사이트에 포함됩니다.
보너스 – Instagram 해시태그 피드를 쇼핑 가능한 해시태그 피드로 전환
이제 웹사이트에서 쇼핑 가능한 Instagram의 힘을 쉽게 활용하여 판매를 촉진하고 더 많은 전환을 얻고 사회적 증거를 구축하고 성장을 가능하게 하십시오.
Taggbox Commerce의 쇼핑 가능한 Instagram 및 UGC 솔루션을 사용하면 Instagram 게시물을 수집하고, 게시물에 제품을 태그하고, 웹사이트에 쇼핑 가능한 Instagram 해시태그 및 UGC 갤러리를 게시할 수 있습니다. Tagbox Commerce는 또한 비주얼 커머스, 소셜 커머스 플랫폼 및 바이오 내 쇼퍼블 링크와 같은 솔루션을 제공합니다.
웹사이트에 Instagram 해시태그 피드를 포함할 때의 이점
1. 웹사이트로 청중 참여 유도
웹 사이트를 방문하고 이미지 갤러리에 빠져 본 적이 있습니까?
이것이 바로 Instagram 해시태그 벽이 웹사이트에서 하는 일입니다. 시선을 사로잡는 이미지와 매혹적인 비주얼은 방문자의 시선을 더 오래 사로잡아 브랜드로 끌어들입니다.
간단히 말해서 브랜드에 대한 청중의 참여를 향상시켜 결과적으로 웹 사이트의 체류 시간을 증가시킵니다.
2. UGC로 사회적 증거 증가
Instagram 플랫폼의 주요 요소인 사용자 생성 콘텐츠는 브랜드의 평판 관리 시스템에 불과합니다.
이 UGC는 웹사이트의 매력처럼 작동하며 정통하고 신뢰할 수 있는 모양을 제공합니다. 웹사이트에 UGC를 표시함으로써 제품에 대한 신뢰성을 추가할 수 있을 뿐만 아니라 고객과 신뢰할 수 있는 관계를 구축할 수 있습니다.
3. Visual Hub 생성을 통한 매출 증대
비주얼은 웹사이트의 빛나는 보석입니다. 그들은 귀하의 웹 사이트에 매력적이고 매력적인 모습을 제공합니다.
Instagram 해시태그 게시물을 표시하면 웹사이트에 놀라운 시각적 허브를 만들고 웹사이트의 모양을 향상시키는 데 도움이 됩니다.
방문자는 시각적 개체와 더 많이 연결되고 결과적으로 더 신뢰할 수 있는 구매를 하는 경향이 있습니다. 따라서 브랜드의 전환 및 판매가 가속화됩니다.
요약
따라서 위에서 우리는 웹사이트에 Instagram 해시태그 피드를 포함하여 더 많은 잠재적인 트래픽을 유도하고 방문자의 체류 시간을 늘리며 판매 전환율을 한 단계 높이는 방법을 안내했습니다.
그래서, 당신은 무엇을 기다리고 있습니다! 웹사이트에 Instagram 비즈니스 피드를 포함하여 비즈니스 및 웹사이트 트래픽을 늘리십시오.
Taggbox 위젯 사용
아름다운 Instagram 해시태그 피드 위젯으로 사용자 참여 향상
