웹 사이트에 Instagram 피드 위젯을 포함하는 방법
게시 됨: 2021-12-08Instagram은 처음부터 제품 및 서비스에 대한 유기적인 도달 범위와 가시성을 확보하려는 비즈니스를 위한 매우 강력하고 효과적인 마케팅 플랫폼이라고 주장해 왔습니다. 이제 웹사이트에 Instagram 위젯을 삽입하면 얼마나 큰 영향을 미칠지 상상해 보세요!
5억 명의 일일 활성 사용자를 보유한 Instagram은 규모에 관계없이 비즈니스에 엄청난 성장 기회를 제공합니다. Instagram 전용 전략은 비즈니스가 먼 길을 갈 수 있도록 도와줌으로써 비즈니스의 전체 고객 기반을 확장할 수 있습니다.
비즈니스 웹사이트에 Instagram 콘텐츠를 포함하는 것은 웹사이트 방문자에게 지속적인 사회적 증거를 제시하는 데 도움이 될 수 있는 전략 중 하나입니다. 이제 웹 사이트에 Instagram 피드를 포함할 수 있는 여러 가지 방법이 있을 수 있습니다.
이 기사에서는 Instagram 웹사이트 위젯을 삽입하는 방법을 안내합니다. 시작하겠습니다!
웹사이트용 Taggbox Instagram 위젯
"임베딩", "위젯" 등과 같은 용어를 사용하면 전체 프로세스가 약간 너무 기술적으로 보일 수 있지만 실제로는 그렇지 않습니다!
소셜 미디어 피드 위젯을 사용하여 웹사이트에 Instagram 피드를 삽입하는 것은 생각보다 비교적 간단합니다. 네 가지 간단한 단계로 나눌 수 있습니다.
1단계: Taggbox 위젯으로 Instagram 피드 만들기
2단계: 위젯 테마 적용
3단계: Tagbox 위젯에서 위젯 포함 코드 생성
4단계: 웹사이트에 피드 위젯 포함
그럼 인스타그램 게시물 위젯을 웹사이트에 삽입하는 방법을 단계별로 알아보겠습니다.

Taggbox로 인스타그램 포스트 위젯 만들기
자신만의 위젯을 만들려면 다음과 같은 간단한 단계를 따르면 아름다운 Instagram 피드 위젯을 찾을 수 있습니다.
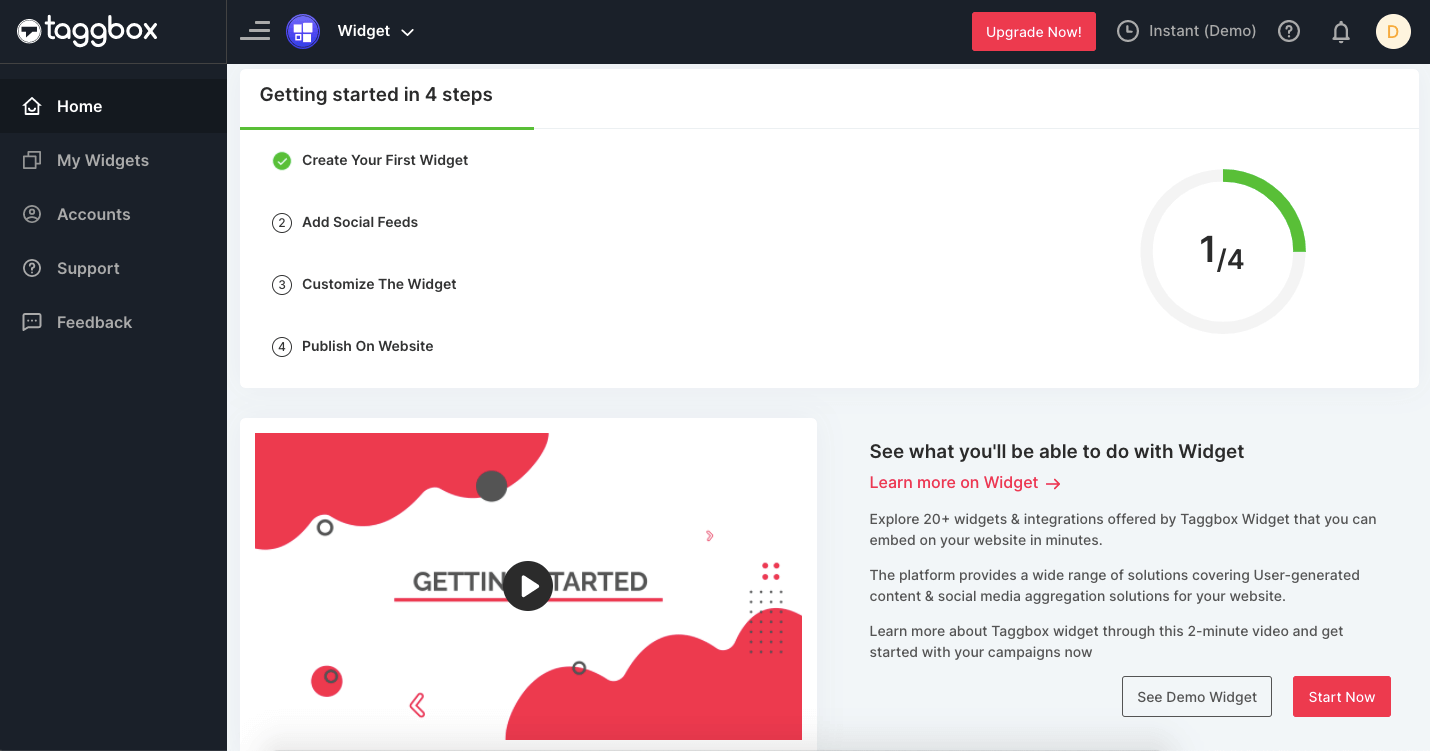
1단계: Taggbox 위젯으로 계정을 만듭니다. 계정에 로그인합니다. 대시보드에 착륙하게 됩니다.

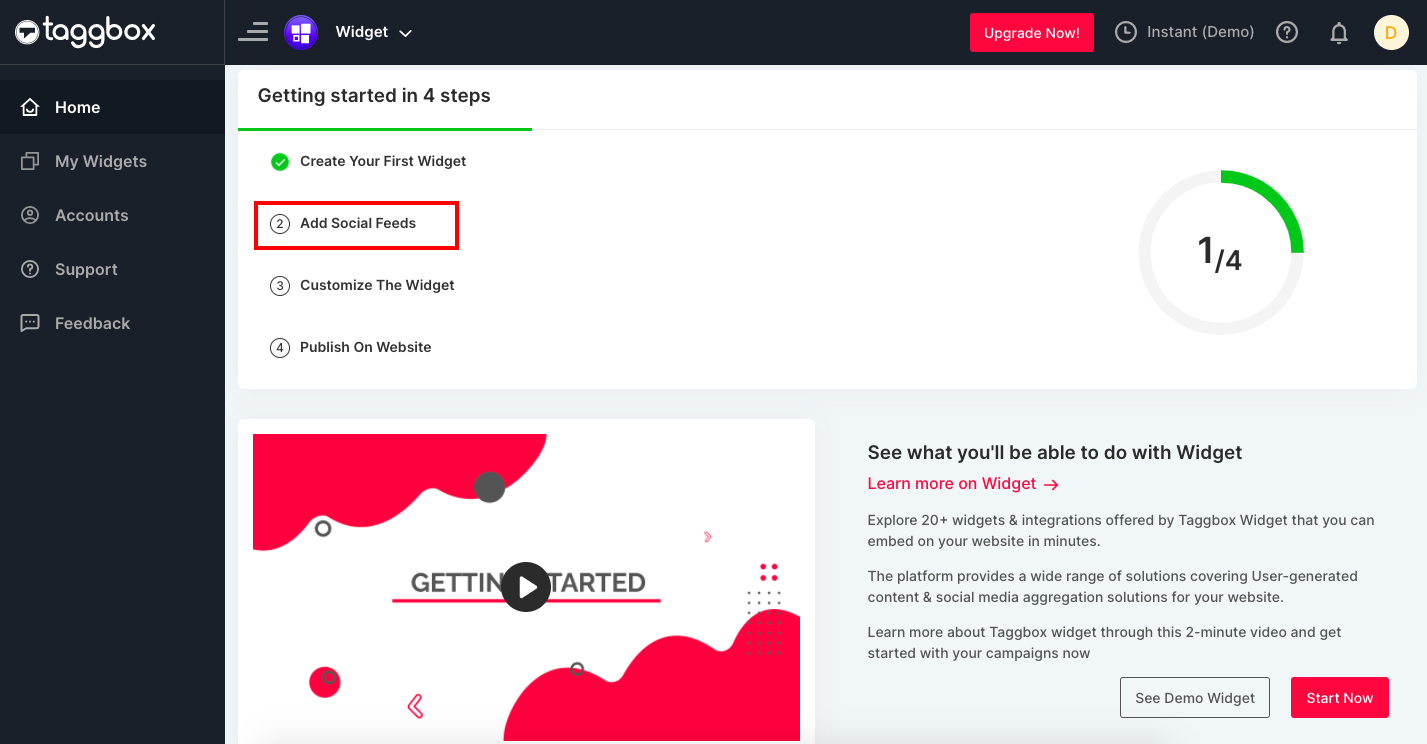
2단계: " 소셜 피드 추가 "를 클릭하여 위젯에 소셜 피드를 추가합니다.

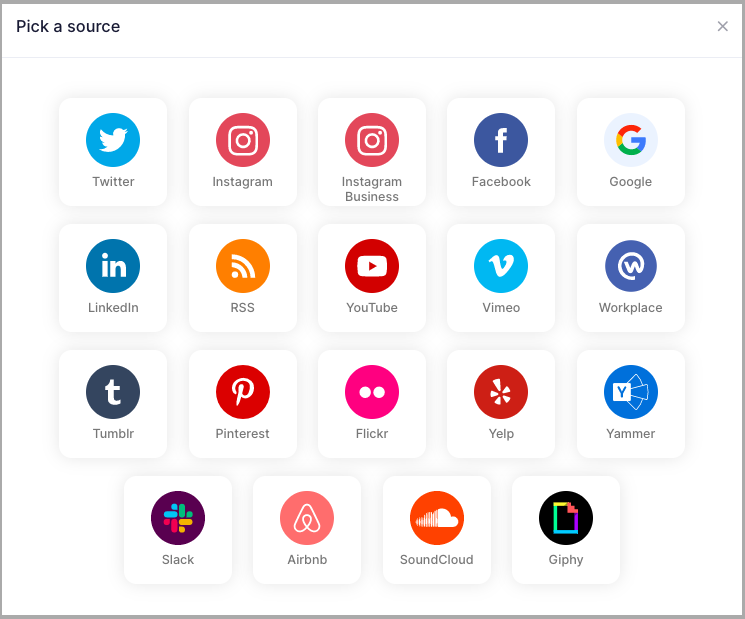
3단계: " 소스 선택 " 대화 상자가 나타납니다. 피드 소스 로 Instagram 을 선택합니다.

참고: Tagbox는 표준 Instagram 계정과 Instagram 비즈니스 계정 모두에서 피드를 집계하는 옵션을 제공합니다. 업데이트된 Instagram API 정책에 따라 이제 표준 Instagram 계정을 통해 해시태그 및 위치를 기반으로 게시물을 가져올 수 없습니다. 그러려면 인스타그램 비즈니스 계정이 있어야 합니다. 여기서는 Instagram 비즈니스 계정을 선택합니다.
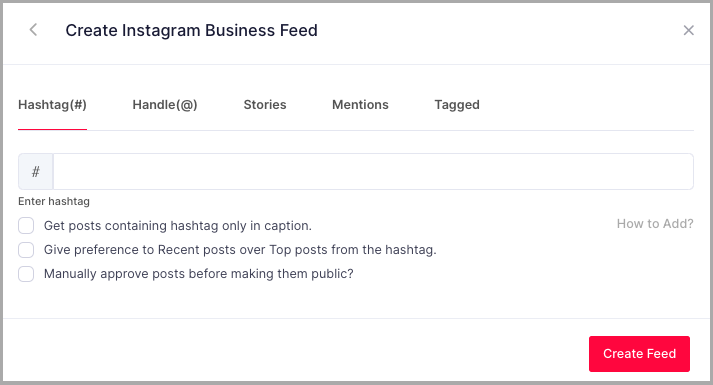
4단계: Instagram 피드 만들기 상자가 나타납니다. Hashtag(#), Handle(@), Mention, IGTV 및 Tagged 에서 소스를 선택하고 Create Feed를 클릭하여 Instagram 연결을 만듭니다.

5단계: Facebook으로 계속하기 상자가 나타납니다. 그것을 클릭하고 로그인 자격 증명을 제공하여 Instagram 계정을 연결하십시오.

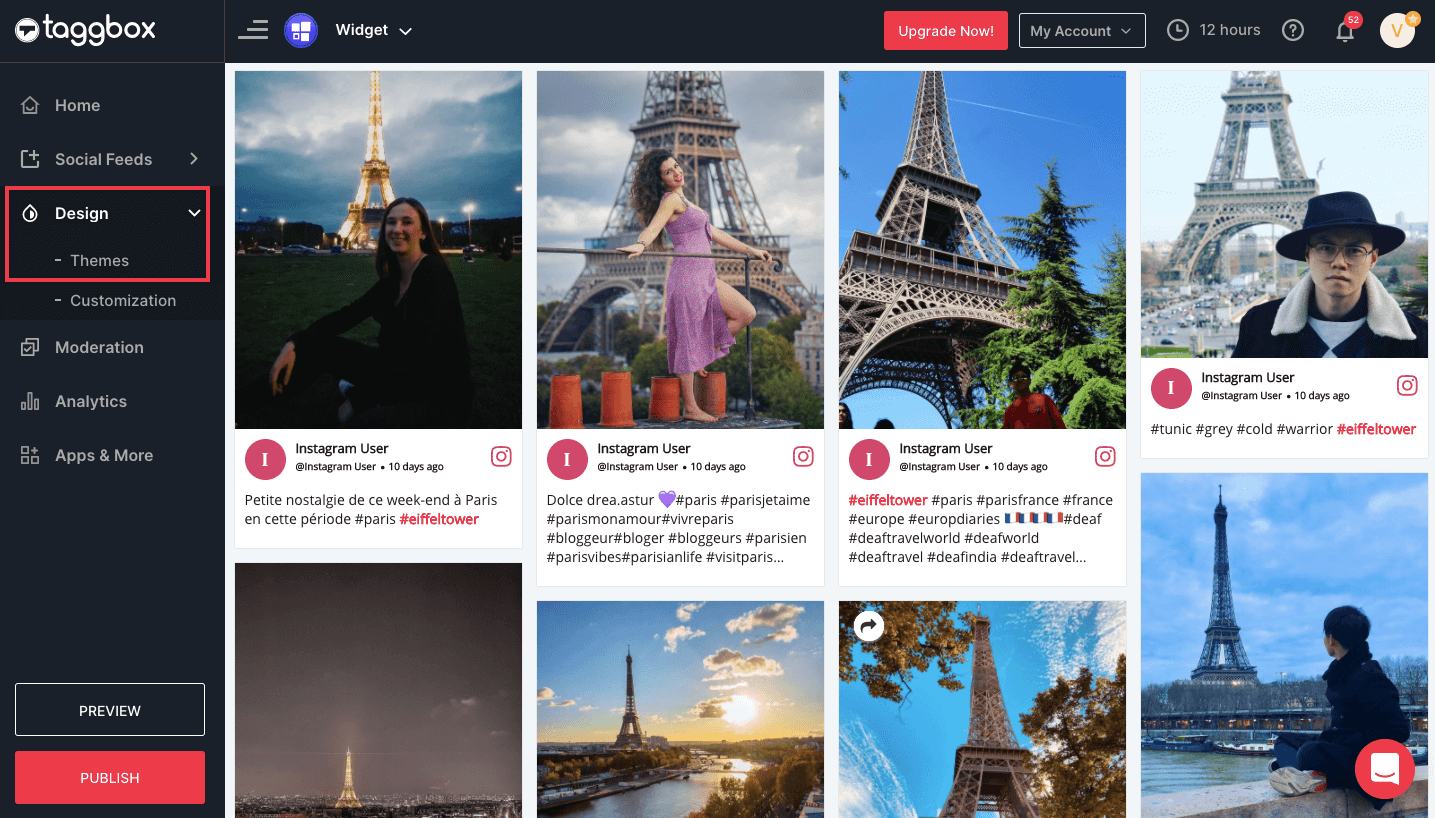
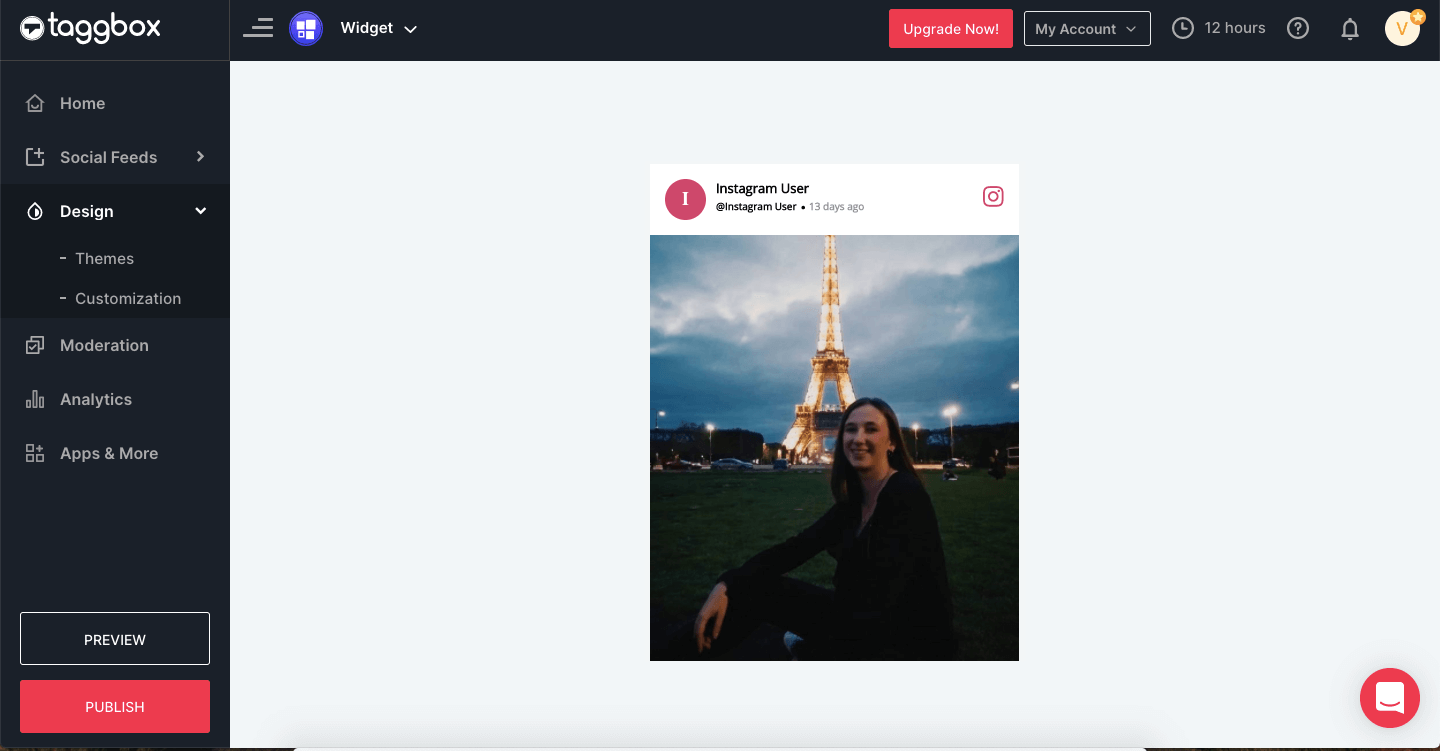
엄청난! Instagram 게시물을 성공적으로 집계했으며 곧 위젯 편집기에 표시됩니다.
위젯 편집기의 개인화 패널을 사용하여 Instagram 피드 위젯의 모양과 느낌을 사용자 정의할 수 있습니다. 위젯 편집기의 중재 패널을 사용하여 소셜 월에 최고 품질의 콘텐츠만 표시되도록 집계된 Instagram 게시물을 선별할 수도 있습니다.
Taggbox 위젯 사용해보기
Instagram 웹 사이트 위젯을 쉽게 포함하고 사회적 증거를 표시하십시오.
위젯 테마 적용
이제 이것은 전체 프로세스 중 가장 쉽고 재미있는 단계입니다. 위젯 편집기에서 자신의 Instagram 피드를 집계했으면 다음의 간단한 단계에 따라 위젯 테마를 적용하세요.
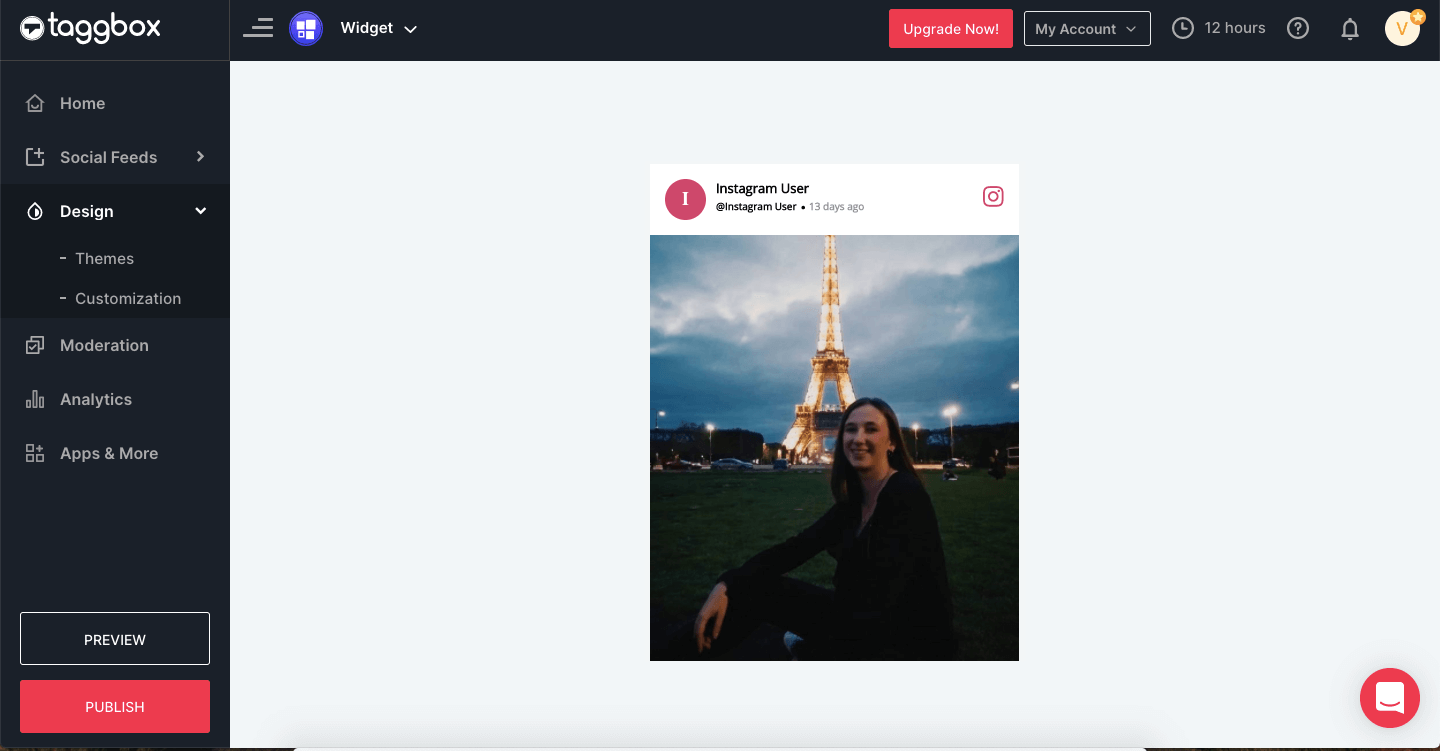
1단계: 위젯 편집기 의 왼쪽 열에서 디자인 > 테마 를 클릭합니다.

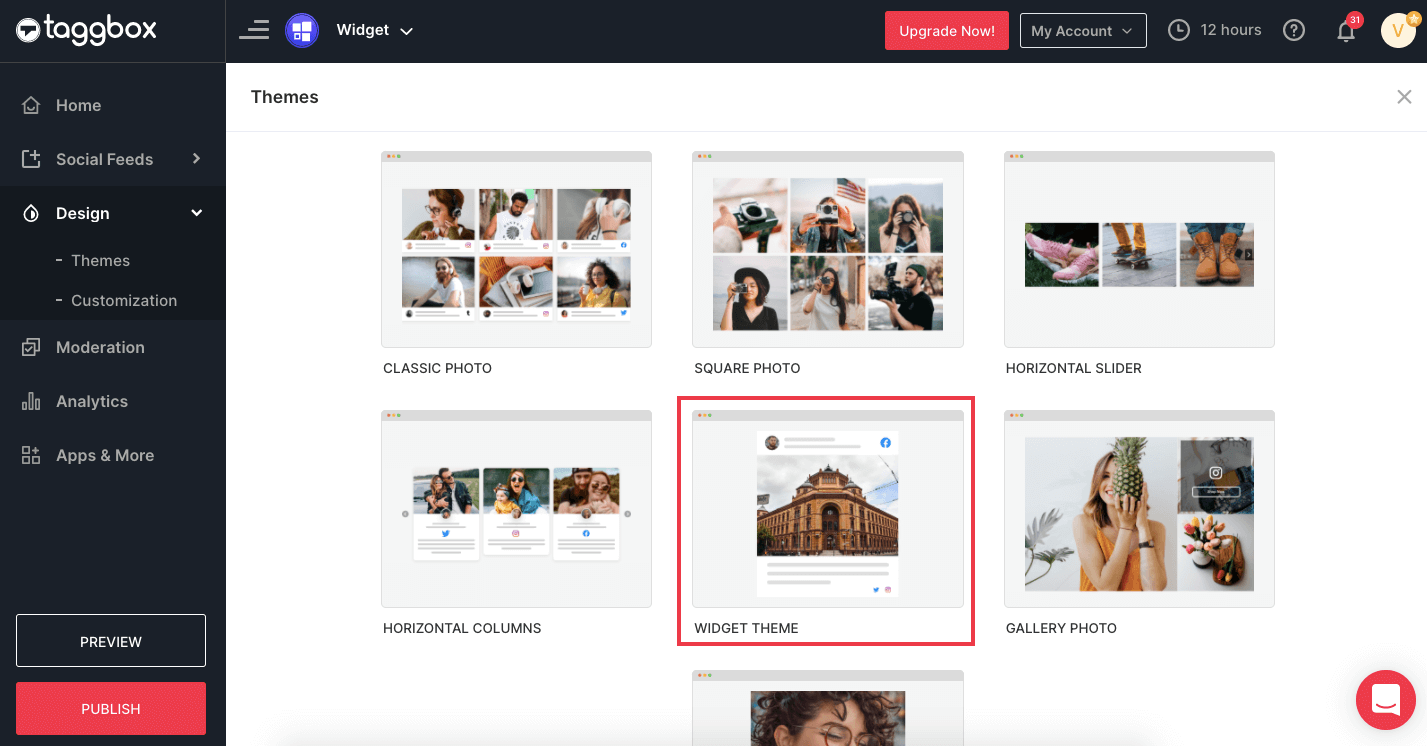
2단계: 테마 에서 위젯 테마 를 선택합니다.

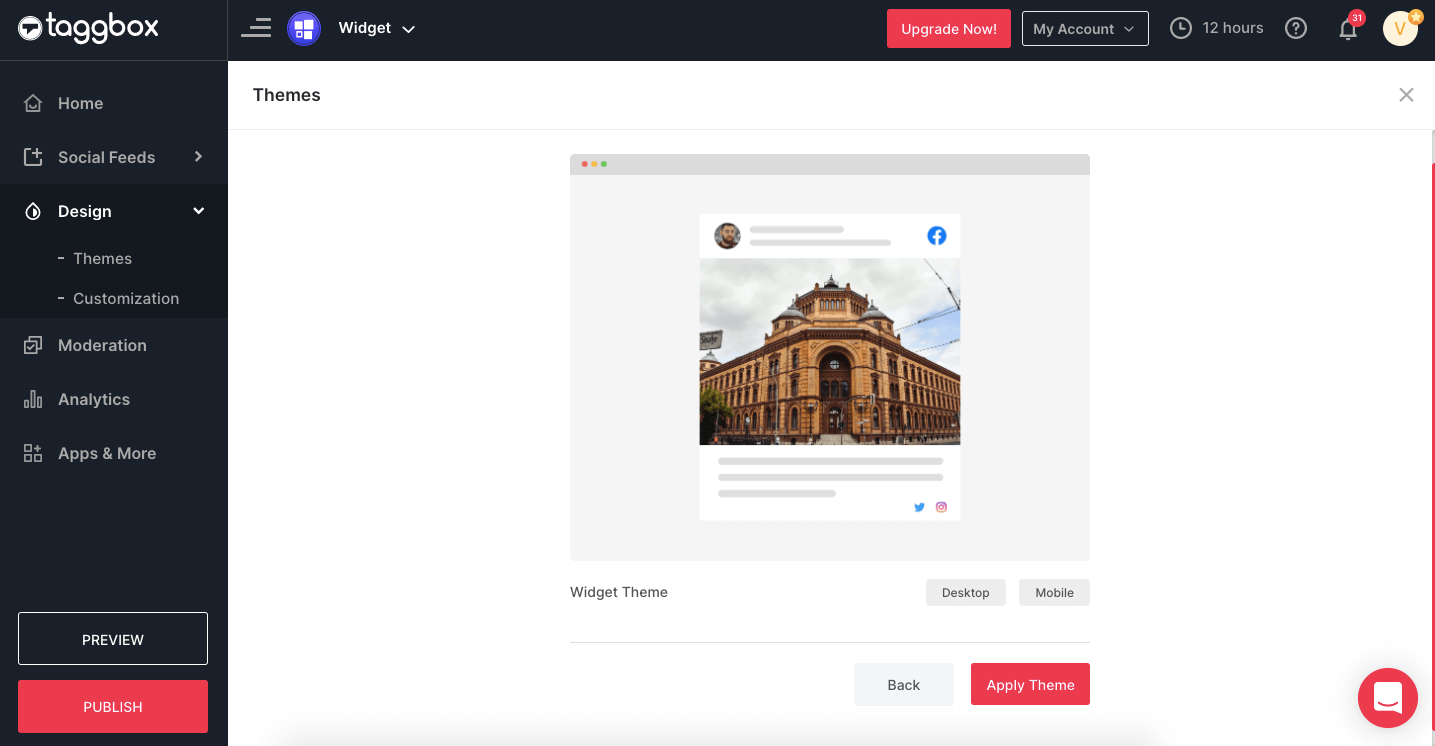
3단계: 테마 적용 을 클릭합니다.

4단계: 곧 위젯 편집기에서 Instagram 집계 콘텐츠의 위젯을 볼 수 있습니다.

그리고 그게 다야! 위젯을 성공적으로 만들었습니다. 이제 웹사이트에 삽입하기만 하면 됩니다. 이제 웹사이트에 Instagram 피드 위젯을 삽입하는 다음 단계로 넘어가 보겠습니다.
또한 읽기 – 웹 사이트에 Instagram 슬라이더 위젯 포함
Taggbox 위젯에서 Embed 코드 생성
이제 웹사이트에 Instagram 게시물 위젯을 포함하려면 먼저 강력한 Instagram 수집기인 Tagbox 에서 포함 코드를 생성해야 합니다. 다음의 간단한 단계에 따라 Taggbox에서 Embed 코드를 생성하는 방법을 알아보세요.

1단계: 위젯 편집기에서 Instagram 피드용 위젯을 만든 후 게시 버튼을 클릭합니다.

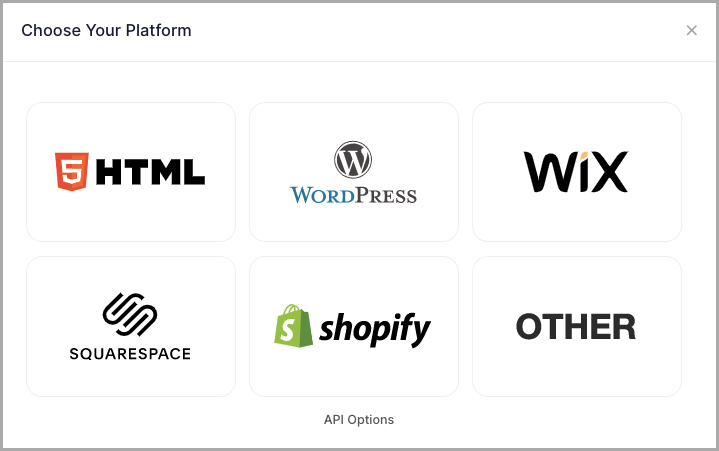
2단계: 표시되는 대화 상자에서 웹사이트 구축 플랫폼 을 선택합니다. ( 예 - HTML 을 선택합시다.)

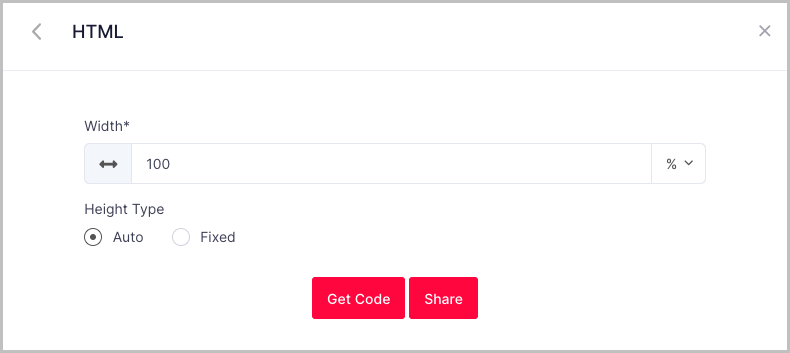
3단계: 요구 사항에 따라 너비 , 높이 및 높이 유형 을 설정하고 코드 가져오기를 클릭합니다.

3단계: 생성된 코드를 클립보드에 복사합니다.
이것은 우리가 Tagbox에서 생성하고자 하는 원하는 Embed Code입니다. 생성된 이 임베드 코드는 모든 웹페이지의 백엔드에 복사하여 붙여넣을 수 있으므로 웹사이트에 위젯을 임베드할 수 있습니다.

웹사이트에 Instagram 게시물 삽입
사용자가 웹 사이트를 만들기 위해 사용하는 많은 웹 사이트 구축 플랫폼이 있습니다. 주요 웹사이트 구축 플랫폼에 Instagram 피드 위젯을 삽입하는 방법을 알아보겠습니다.
HTML 웹사이트에 포함
HTML은 웹사이트를 만들기 위한 가장 기본적이고 선호되는 플랫폼 중 하나입니다. 개발자의 강점입니다. 웹사이트에 Instagram HTML 위젯을 삽입하려면 다음과 같은 간단한 기본 단계를 따르세요.
1단계: 웹사이트 구축 플랫폼으로 HTML을 선택합니다.
2단계: Taggbox에서 내장 코드를 생성합니다(이미 설명됨). 내장 코드를 클립보드에 복사합니다.
3단계: 이제 위젯을 포함할 웹 페이지의 백엔드로 이동합니다.
4단계: 위젯을 삽입하고 변경 사항을 저장하려는 본문 섹션에 복사한 코드를 붙여넣습니다. (기술 전문가가 아닌 경우 개발자에게 동일한 작업을 요청할 수 있습니다.)
엄청난! 웹사이트에 위젯을 성공적으로 삽입했습니다.
워드프레스 웹사이트에 임베드
WordPress는 전 세계의 크고 작은 브랜드의 주요 웹사이트 대부분을 제공하는 전 세계에서 가장 인기 있는 웹사이트 구축 플랫폼 중 하나입니다. 무료 및 유료의 놀라운 사용자 정의 기능과 플러그인이 함께 제공됩니다.
WordPress 웹 사이트에 Instagram 위젯을 포함하려면 다음 단계를 따르십시오.
1단계: 웹사이트 구축 플랫폼으로 WordPress 를 선택합니다.
2단계: Taggbox에서 웹사이트 삽입 코드 를 생성합니다. (이미 설명).
3단계: Instagram 해시태그 피드를 포함할 WordPress 백엔드의 페이지를 엽니다.
4단계: WordPress Editor의 왼쪽 상단 모서리에서 " (+) 블록 추가 "를 선택합니다.
5단계: 여기에서 서식 을 클릭한 다음 사용자 정의 HTML 을 선택합니다.
6단계: 복사한 코드를 편집기에 붙여넣습니다.
7단계: 게시물 게시/업데이트 를 클릭하면 완료됩니다.
WIX 웹사이트에 삽입
WIX는 정말 사용하기 쉬운 플랫폼을 만드는 클라우드 기반 웹사이트입니다. 컴퓨터에 대한 기본적인 지식이 있는 비기술자라면 누구나 WIX에서 웹사이트를 만들 수 있습니다.
WIX 웹사이트에 Instagram 위젯을 삽입하려면 다음 단계를 따르세요.
1단계: 웹사이트 구축 플랫폼으로 WIX를 선택합니다.
2단계: Tagbox에서 포함 코드를 생성합니다. (이미 설명)
3단계: WIX 웹사이트에서 삽입하려는 페이지로 이동합니다.
4단계: 해당 웹페이지의 WIX Editor 백엔드에서 " +추가 " 버튼을 클릭합니다.
5단계: 더보기 를 클릭하고 포함에서 HTML iframe 을 선택합니다. 여기에서 코드 필드에 포함 코드를 붙여넣습니다.
6단계: 적용 을 클릭하여 변경 사항을 저장합니다.
Squarespace 웹사이트에 임베드
Squarespace는 크리에이티브를 위한 웹사이트 구축 플랫폼입니다. 몇 시간 만에 아름다운 웹사이트를 만드는 데 도움이 되는 놀라운 사용자 지정 옵션이 함께 제공됩니다.
Squarespace 웹사이트에 Instagram 피드 위젯을 포함하려면 다음의 간단한 단계를 따르세요.
1단계: 웹사이트 구축 플랫폼으로 Squarespace를 선택합니다.
2단계: Tagbox에서 포함 코드를 생성합니다. (이미 설명)
3단계: Squarespace 웹사이트에서 위젯을 포함할 페이지로 이동합니다.
4단계: 웹 페이지의 백엔드에서 " + 블록 추가/편집 "을 클릭합니다.
5단계: 메뉴에서 코드 삽입 을 선택합니다.
6단계: URL 필드에서 </> 아이콘 을 클릭합니다.
7단계: 복사한 코드를 붙여넣고 적용 을 클릭하고 변경 사항을 저장합니다.
Weebly 웹사이트에 삽입
Weebly는 무료 웹사이트 구축 플랫폼입니다. 그것은 사용하는 재미를 만드는 간단한 드래그 앤 드롭 인터페이스와 함께 제공됩니다.
Weebly 웹사이트에 Instagram 피드 위젯을 추가하려면 다음 단계를 따르세요.
1단계: 웹사이트 구축 플랫폼으로 Weebly를 선택합니다.
2단계: Tagbox에서 포함 코드를 생성합니다. (이미 설명)
3단계: Weebly 웹사이트에서 위젯을 포함할 페이지로 이동합니다.
4단계: 왼쪽 탐색 모음에서 " 코드 포함"을 선택하고 위젯을 포함하려는 웹 페이지의 위치에 놓습니다.
5단계: 이제 HTML 상자 를 클릭하고 사용자 정의 HTML 편집 옵션을 클릭합니다.
6단계: 여기에서 복사한 코드를 상자에 붙여넣고 변경 사항을 게시합니다.
Shopify 웹사이트에 포함
Shopify는 온라인 전자 상거래 웹 사이트를 만들 때 이동하는 웹 사이트 구축 플랫폼입니다. 여러 플랫폼과 소셜 미디어를 통해 온라인으로 제품을 판매할 수 있습니다.
Shopify 웹사이트에 Instagram 피드 위젯을 추가하려면 지시에 따라 진행하십시오.
1단계: Shopify를 웹사이트 구축 플랫폼으로 선택합니다.
2단계: Tagbox에서 포함 코드를 생성합니다. (이미 설명)
3단계: Shopify 웹사이트에서 위젯을 포함할 온라인 스토어로 이동합니다.
4단계: 페이지 오른쪽 상단의 HTML/CSS 편집 옵션으로 이동합니다.
5단계: Instagram 소셜 허브를 표시할 레이아웃/템플릿/섹션 (예: 홈페이지의 경우 – Index.liquid)을 선택합니다.
6단계: 복사한 코드를 붙여넣고 저장을 클릭합니다.
결론
따라서 이것은 웹사이트에 Instagram 피드를 얼마나 쉽게 포함할 수 있는지에 대한 완전한 가이드였습니다. 쉽지 않았나요?
그래서, 당신은 아직도 무엇을 기다리고 있습니까? 웹사이트에 Instagram 피드의 위젯을 포함하고 웹사이트 방문자의 전반적인 사용자 경험을 향상시키는 놀라운 기능을 경험하십시오.
또한 읽기 – 웹 사이트에 Instagram 스토리 포함
Taggbox 위젯 사용해보기
웹사이트에 Instagram 게시물 포함
