모든 웹사이트에 Twitter 피드를 무료로 포함하는 방법
게시 됨: 2021-12-31가장 많이 참여하는 플랫폼 중 하나인 Twitter는 3억 3천만 명의 사용자가 주로 전 세계에서 일어나는 일을 따라가기 위해 사용합니다. 비즈니스, 블로그 또는 신념에 관계없이 사람들은 항상 정보를 알고 획득하기를 열망합니다.
브랜드는 증가하는 사용자 수로 인해 플랫폼에서 사용자 참여, 상호 작용, 전환 및 수익이라는 웹 사이트 형태의 성공을 이끌어 내기 위해 많은 리소스를 소비하고 있습니다. 하지만 소셜 미디어 마케팅 경쟁이 계속해서 변화하고 있어 오히려 도전적인 과제로 보입니다.
그렇다면 추가 터널을 만들지 않고 결과 중심적인 방식으로 노력을 극대화할 수 있는 방법은 무엇입니까?
트윗의 힘을 활용하세요. 웹 사이트에 Twitter 피드를 포함하여 도달 범위, 신뢰 및 청중 참여를 극대화하십시오.
번거롭지 않게 할 수 있는 방법에 대해 자세히 알아보면 이 블로그를 마칠 수 있습니다.
웹사이트에 Twitter 피드를 포함해야 하는 이유는 무엇입니까?
소셜 미디어 네트워크를 통해 가장 많이 검색되는 것 중 하나이기 때문에 마케터는 제품과 서비스를 홍보하여 사용자에게 영향을 미치는 도구로 사용합니다.

웹사이트에 Twitter 피드 위젯을 포함하면 더 나은 고객 참여와 판매를 보장함으로써 브랜드의 마케팅 활동을 강화할 수 있습니다.
- 청중과의 상호 작용을 강조하여 웹 사이트 방문자를 유치할 수 있습니다.
- 시각적 매력을 높여 설득력 있는 첫인상을 만듭니다.
- Twitter에서 생성한 UGC 피드는 웹사이트 이탈률을 높이는 데 도움이 됩니다.
- 사용자 참여 및 상호 작용을 촉진합니다.
- 사회적 증거로 작용하고 신뢰를 생성합니다.
소셜 미디어 네트워크는 엄청난 팔로워를 자랑하고 브랜드의 목표 판매를 현실로 만들고 영향력을 행사할 수 있는 힘을 가지고 있기 때문에 기업에 큰 도움이 됩니다!
웹 사이트에 Twitter 피드를 어떻게 포함할 수 있습니까?
웹사이트에 Twitter 피드를 추가하기 위해 기술 괴짜가 될 필요는 없습니다. 다음은 웹사이트에 Twitter 피드를 표시할 수 있는 쉽고 효과적인 두 가지 방법입니다.
Tagbox 위젯을 사용하여 Twitter 피드 포함
Tagbox 위젯은 트위터 게시물이나 트위터 해시태그 피드를 제한 없이 추가할 수 있는 효과적인 Twitter 수집 도구이며, 브랜드와 가장 관련이 있는 콘텐츠를 표시하여 벽의 모양을 향상시키는 매력적인 기능을 제공합니다.
이 쉬운 단계를 따르십시오
1단계: 무료 Tagbox 위젯 계정을 만드는 것으로 시작하거나 기존 계정에 로그인합니다.
2 단계: 대시보드에서 '소셜 피드 추가' 옵션을 클릭하여 위젯에 Twitter 게시물을 집계합니다.
3단계: 새 팝업이 나타나면 다양한 기타 소스 목록에서 Twitter 를 선택합니다.
4단계: Twitter 피드를 추가하려면 원하는 연결 유형을 선택해야 합니다.
- 해시태그(#)
- 핸들 (@)
- 언급하다 (@)
- 지리적 위치
- 목록
- 즐겨찾기
- 고급의
Tagbox Twitter 위젯은 로그인 자격 증명을 입력하여 자동으로 피드를 가져옵니다.
연결이 생성되면 모든 선별된 피드가 Tagbox 위젯 계정의 편집기 페이지에 나타납니다.
위젯과 콘텐츠를 원하는 대로 사용자 정의하고 제어할 수 있습니다. 위젯을 더 매력적으로 만들려면 '디자인' 기능을 사용하고 피드에서 원하지 않는 콘텐츠를 필터링하려면 '검토 패널'을 사용하세요. 다음 단계는 실시간으로 웹사이트에 Twitter 게시물을 표시하는 내장 코드를 생성하는 것입니다.

Twitter 게시물 삽입 코드 생성
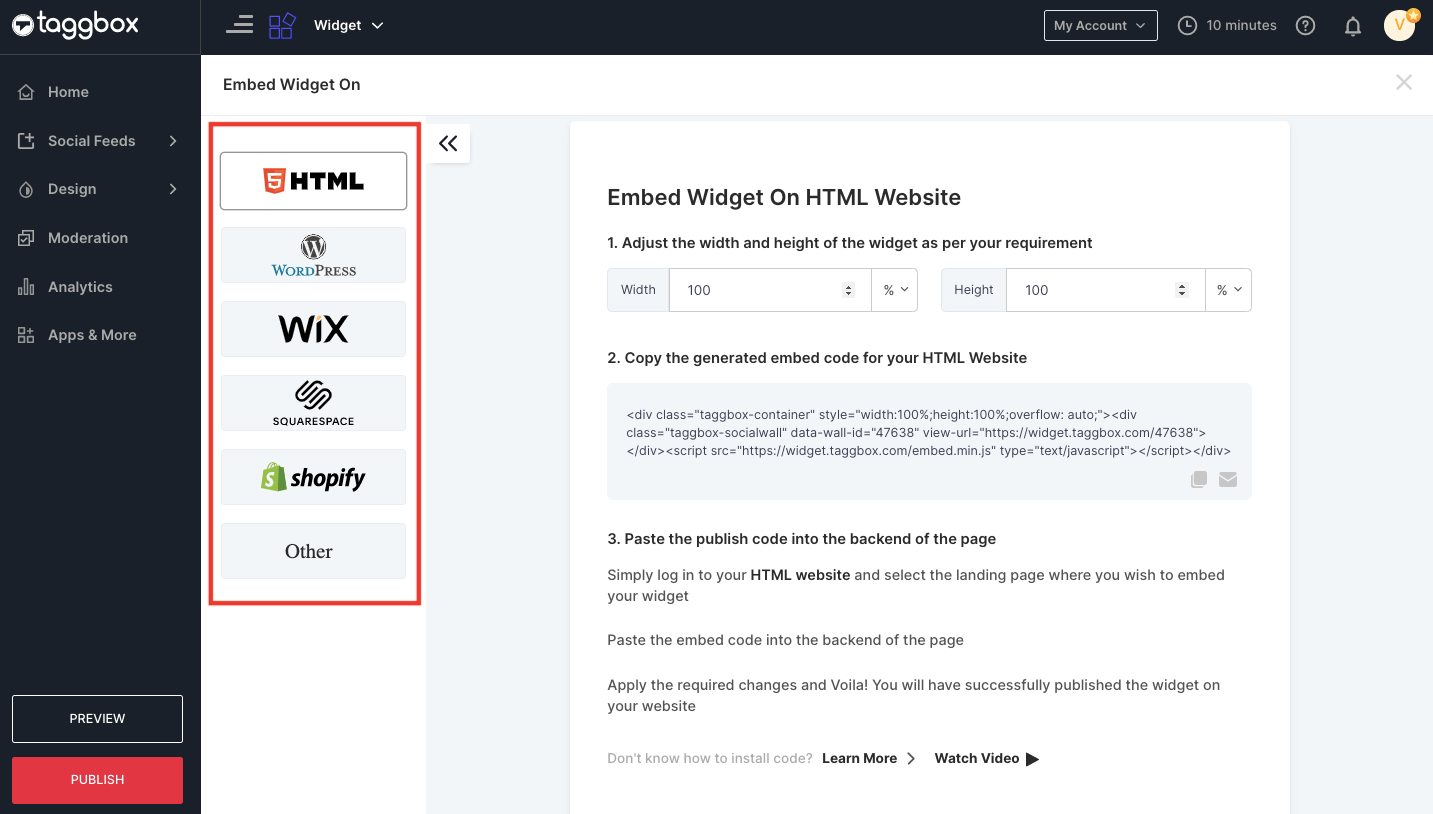
1단계: 이제 위젯 편집기 페이지에서 왼쪽 하단의 '게시' 버튼을 클릭합니다.
2단계: 이제 HTML, WordPress, Wix, Weebly, Squarespace, Shopify 등에서 선호하는 웹사이트 구축 플랫폼을 선택하십시오.

3단계: 요구 사항에 따라 위젯의 높이 와 너비 를 조정하고 생성된 내장 코드를 복사합니다.
4단계: 웹사이트에 트윗을 표시하려는 웹사이트 백엔드에 소스 코드를 붙여넣으면 완료됩니다!
생각보다 간단하지 않았나요? 다음의 간단한 단계를 따르면 웹사이트에 Twitter 피드를 쉽고 창의적이며 효과적으로 포함할 수 있습니다.
Twitter 포함 옵션을 사용하여 수동으로 Twitter 게시물 포함
강력한 소셜 미디어 플랫폼인 Twitter는 사용자에게 피드를 직접 삽입할 수 있는 옵션을 제공합니다. 컬렉션, 트윗, 프로필, 목록, 해시태그 등을 포함할 수 있습니다.
비용은 무료이지만 다음과 같은 자체 제한 사항이 있습니다.
- 사용자 정의 옵션 없이 제공됩니다.
- 절도; 임베딩의 매우 중요한 단계는 사용할 수 없습니다.
- 유연하지 않으므로 다른 소셜 미디어 콘텐츠로 피드를 만들 수 없습니다.
- 가장 큰 것은 한 번에 하나의 게시물만 포함할 수 있다는 것입니다.
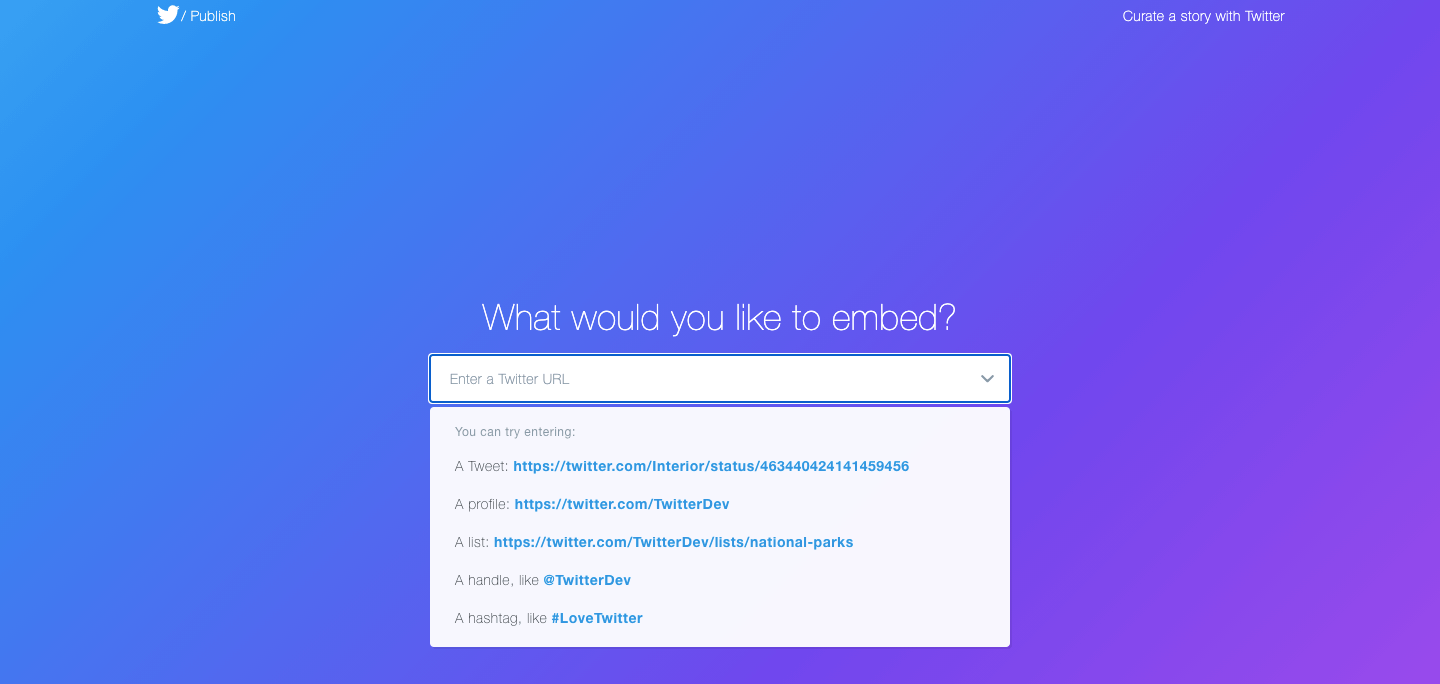
포함할 수 있는 단계:

- 트위터 임베딩 도구를 열고 임베딩 옵션을 선택한 후 빈 공간에 임베드할 미디어 URL을 입력합니다.
- 생성된 코드를 복사하여 HTML 섹션의 웹사이트 빌더에 붙여넣습니다.
- 또한 Twitter를 사용하면 웹사이트에 Twitter 타임라인과 Twitter 버튼을 삽입할 수도 있습니다.
그리고 그것은 Twitter를 사용하여 수동으로 Twitter 피드를 삽입하는 것과 거의 같습니다.
Tagbox 위젯을 사용하여 다양한 웹사이트 구축 플랫폼에 Twitter 피드를 어떻게 포함할 수 있습니까?
다른 비즈니스는 웹 사이트를 만들기 위해 다른 웹 사이트 구축 플랫폼을 시도합니다. 각 플랫폼에 Twitter 위젯을 포함하는 방법이 고유한 것은 말할 것도 없습니다.
웹사이트 개발을 위해 WordPress, Weebly, Jimdo, Squarespace 등과 같은 플랫폼을 사용하는 경우 웹사이트에 Twitter 게시물을 통합하는 방법을 이해하십시오.
위의 링크를 따라 다양한 웹사이트 빌더용 코드를 얻거나 생성된 HTML 코드를 사용하여 Twitter 게시물을 삽입하고 아래 단계를 수행할 수 있습니다.
HTML 웹사이트에 Twitter 피드 포함
- HTML 웹사이트에 로그인하고 Twitter 콘텐츠를 추가할 방문 페이지를 선택합니다.
- 복사한 "Twitter 게시물 HTML 코드"를 페이지에 붙여넣습니다.
- 변경사항을 적용하고 타다!! HTML 웹사이트에 Twitter 게시물을 성공적으로 포함시켰을 것입니다.
또한 읽기 – HTML 웹 사이트에 Twitter 피드 포함에 대한 전체 가이드

WordPress 웹 사이트에 Twitter 피드 추가
Tagbox 코드를 사용하여 WordPress 웹사이트에 Twitter 피드를 포함하려면 다음 단계를 따르세요.
- WordPress 계정에 로그인하고 Twitter 게시물을 선보일 웹사이트 페이지를 엽니다.
- 페이지 편집기에는 두 가지 옵션이 있습니다. 시각 및 텍스트
- 텍스트 모드를 선택하고 웹 페이지에서 트윗을 표시할 생성된 코드를 붙여넣습니다.
- 이제 업데이트 버튼을 클릭하여 변경 사항을 게시하십시오.
Wix 웹사이트에 Twitter 게시물 삽입하기
- Wix 계정에 로그인합니다.
- 태그 상자 위젯을 포함할 페이지로 이동합니다.
- 사이드 메뉴 모음에 더하기 기호(+)(화면 왼쪽에 있음)가 표시됩니다. 이 버튼을 통해 웹 페이지에 요소를 추가할 수 있습니다.
- 이제 메뉴에서 추가 옵션을 클릭하고 포함에서 HTML iframe을 선택합니다.
- 코드 입력을 클릭하고 Tagbox 위젯 HTML 코드를 코드 필드에 붙여넣은 다음 적용을 클릭하여 변경 사항을 저장합니다.
Weebly 웹사이트에 Twitter 게시물 표시
- Weebly에 Twitter 게시물을 삽입하려면 화면 왼쪽에 있는 메뉴에서 Embed 코드 요소를 선택하십시오.
- Twitter 게시물을 첨부하려는 페이지에 요소를 끌어다 놓습니다.
- 이제 HTML 상자를 클릭한 다음 사용자 정의 HTML 편집 옵션을 선택합니다.
- 거기에 Tagbox 위젯 코드를 붙여넣어 Weebly 웹사이트 페이지에 Twitter 게시물을 임베드하십시오.
Squarespace 웹사이트에 Twitter 피드 추가
- Tagbox 위젯을 삽입할 페이지 편집기를 열고 "블록 추가"를 클릭합니다.
- 이제 메뉴에서 포함을 선택하고 URL 필드에서 코드() 아이콘을 클릭합니다.
- 이제 생성된 코드를 해당 상자에 놓고 설정을 클릭합니다.
- 적용을 클릭하여 변경 사항을 게시합니다.
Jimdo 웹사이트에 라이브 트윗 추가
- Jimdo 웹사이트가 있고 여기에 Twitter 게시물을 표시하려면 웹 페이지에서 Twitter 게시물을 표시할 영역을 선택하고 요소 추가 버튼을 클릭하십시오. 이제 추가 요소를 클릭하고 위젯/HTML을 선택합니다.
- 이제 포함 코드를 코드 필드에 붙여넣고 저장 버튼을 클릭하여 변경 사항을 게시합니다.
Shopify 웹사이트에 Twitter 피드 추가
- Shopify 계정에 로그인하고 판매 채널 섹션에서 온라인 스토어를 클릭합니다.
- 사이드바에 드롭다운 목록이 표시됩니다. 그런 다음 테마 옵션을 선택합니다.
- 현재 테마에서 작업 버튼을 찾을 수 있습니다(화면 오른쪽에 있음).
- 해당 작업 버튼을 클릭하고 드롭다운 목록에서 코드 편집을 선택합니다.
- Twitter 목록을 포함할 레이아웃/템플릿/섹션(예: 홈페이지의 경우 – Index. liquid)을 선택하고 복사된 코드를 붙여넣어 Tagbox 위젯을 포함합니다.
- 저장을 클릭합니다.

WordPress 플러그인을 사용하여 Twitter 피드 추가
데이터에 따르면 약 7,650만 개의 웹사이트가 WordPress에 있으며 최소한의 코딩 기술이 필요하므로 누구나 WordPress에서 웹사이트를 쉽게 만들 수 있습니다.
WordPress 웹 사이트에 Twitter 위젯을 포함하려면 플러그인을 사용하는 것이 가장 좋습니다. 가장 인기 있는 플러그인 중 하나는 Taggbox 위젯 WordPress 플러그인입니다.
이 플러그인을 사용하면 WordPress 웹사이트에 쉽게 통합할 수 있는 잘 맞춤화되고 고도로 조정된 라이브 Twitter 게시물 위젯을 만들 수 있습니다. 플러그인에서 제공하는 부드럽고 강력한 고객 서비스로 사용자가 가장 선호하는 선택입니다.
웹사이트에 Twitter 피드를 포함할 때의 이점
웹사이트에 Twitter 게시물을 포함하면 비즈니스를 대규모로 성장시킬 수 있는 충분한 기회와 이점을 얻을 수 있습니다. 일부 이점은 다음과 같습니다.
1. 사용자 참여 증대 및 상호 작용 증대
사용자 참여는 브랜드와 웹사이트의 성과를 분석하는 핵심 요소입니다. 사용자와 브랜드 간의 상호 작용은 사용자에게 표시되는 콘텐츠의 품질에 합리적으로 비례합니다.
Twitter의 정확하고 고유한 콘텐츠는 짧은 시간에 더 많은 고객을 유치할 수 있는 힘이 있으므로 사용자 참여를 높이고 결과적으로 웹 사이트의 체류 시간을 늘립니다.
2. 웹사이트에 반응형 모양 제공
A 웹사이트에 콘텐츠가 표시되는 방식에 따라 많은 것이 달라집니다. 트윗, 리트윗, 이미지, 전문가 리뷰, 유명인 언급, 인플루언서 리뷰 등은 웹사이트를 정교하고 반응적으로 보이게 만듭니다.
Tagbox를 사용하면 위젯의 모양을 사용자 정의하고 사용자의 관심을 끌 만한 훨씬 더 매력적으로 보이게 할 수도 있습니다.
3. 브랜드의 시장 노출 확대
Twitter가 아닌 모든 사용자에게 브랜드를 마케팅하려면 웹사이트에 Twitter 게시물을 포함하는 것이 가장 좋은 방법입니다. 전 세계 사용자의 브랜드에 대한 리뷰, 트윗 및 리트윗을 표시하여 비즈니스 도달 범위를 개선하는 데 도움이 됩니다.
또한 Twitter에서 팔로워 및 멘션 수를 늘리는 데 도움이 되므로 Twitter에서 영향력 있는 존재를 표시할 수 있습니다.
4. 사회적 증거로 신뢰 구축
Twitter는 브랜드와 해당 제품 및 서비스를 옹호하는 사용자 생성 콘텐츠의 허브입니다. 웹사이트에 Twitter 해시태그 피드를 포함하는 것은 브랜드의 진정성을 보여주고 사용자들 사이에서 신뢰를 구축할 수 있는 좋은 방법입니다.
사회적 증거는 브랜드의 신뢰성을 높이고 신뢰할 수 있게 만듭니다.
5. 유명인과 브랜드와의 상호 작용 강조
우리 모두는 우리가 가장 좋아하는 유명 인플루언서가 보증하는 브랜드에 매력을 느낍니다. 권리?
따라서 브랜드로서 유명인이 언급한 내용을 대규모 고객 기반에 표시하지 않겠습니까?
가장 좋은 방법은 웹사이트에 Twitter 피드를 삽입하는 것입니다. 유명 인사와의 상호 작용을 강조하여 더 많은 고객을 유치하여 더 많은 판매를 유도할 수 있습니다.
너에게로
트위터는 소셜 미디어 플랫폼에 대해 가장 많이 방문하고, 주목하고, 이야기하는 플랫폼 중 하나로 부상했습니다. 사용자는 Twitter에서 공유되는 진정한 콘텐츠에 의존합니다. 이 플랫폼에서 게시물을 집계 및 포함하는 것은 방문자를 웹사이트로 끌어들이고 참여도를 높이며 판매를 유도하는 가장 좋은 방법입니다.
이제 Twitter 피드 포함에 대한 모든 것을 알았으니 무엇을 기다리고 계십니까? 시간과 조류는 아무것도 기다리지 않는다는 사실을 기억하십니까?
Taggbox를 사용해 보세요. 14일 동안 무료입니다!
눈에 띄는 Twitter 피드 위젯 구축
