웹사이트에 YouTube 채널을 삽입하는 방법
게시 됨: 2021-10-21YouTube 동영상은 기업의 마케팅 전략에서 필수적인 부분이 되었으며 도구를 사용하여 더 많은 시청자에게 다가가는 것은 성공을 위해 매우 중요할 수 있습니다.
YouTube 잠재고객을 늘리는 방법 중 하나는 웹사이트에 표시하는 것입니다. 웹사이트에 YouTube 채널을 삽입하는 방법에 대한 솔루션이 필요한 경우 잘 찾아오셨습니다. 다음 텍스트에서는 소셜 미디어 수집기 EmbedFeed를 사용하여 YouTube 동영상 위젯을 만드는 방법을 보여줍니다.
- YouTube 채널 삽입 옵션
- YouTube 동영상의 기능
- YouTube 채널을 삽입하는 5가지 쉬운 단계
- YouTube 피드 맞춤설정
- 웹사이트 빌더에 YouTube 채널 포함
- 웹 기반 YouTube 채널로 더 많은 작업하기
- YouTube 채널을 삽입하는 비디오 지침
YouTube 채널 삽입 옵션
YouTube 채널을 퍼가는 방법에는 두 가지 일반적인 옵션이 있습니다.
- 매뉴얼 : 유튜브에서 제공하는 각 영상 임베딩 코드를 복사/붙여넣기
- 자동 : YouTube와 직접 통합된 타사 도구 또는 플러그인을 사용하여 전체 YouTube 채널을 가져와 웹사이트와 동기화합니다.
첫 번째 옵션을 선택한 경우 다음 단계를 따르세요.
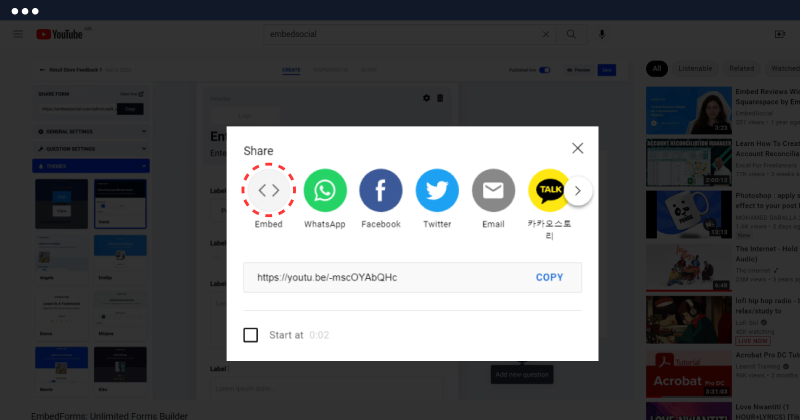
- YouTube 채널의 각 동영상으로 이동하여 위치에 있는 '공유' 옵션을 클릭합니다. 비디오 아래 (스크린샷에 표시된 대로)
- ' 포함 ' 옵션을 클릭하십시오.
- 제공된 코드 복사
- 웹사이트의 별도 페이지에 코드 붙여넣기

포함하려는 각 비디오에 대해 이 작업을 반복할 수 있습니다. 이렇게 하면 웹사이트 페이지에 모든 YouTube 동영상을 표시할 수 있습니다. 웹 개발자라면 이 페이지를 YouTube 채널 페이지와 유사한 그리드 레이아웃으로 만들 수 있습니다. 그러나 이 옵션은 하나의 비디오 임베딩에 더 적합합니다.
브랜드나 대행사의 경우 시간을 절약하는 것이 중요하며 모든 비디오가 제대로 동기화되었는지 확인하는 옵션에는 소셜 미디어 수집기인 EmbedFeed와 같은 타사 도구를 사용하여 이 작업을 수행할 수 있는 옵션이 있습니다. API 통합.
이 권한이 있으면 한 줄의 코드로 채널에 게시된 YouTube 비디오를 생성하여 웹사이트에 전문적인 비디오 피드를 표시할 수 있습니다.
계속해서 소셜 미디어 및 YouTube 비디오 콘텐츠로 전문적인 웹 페이지를 구축하기 위해 EmbedFeed를 사용하는 방법을 알아보세요.
YouTube 동영상의 기능
현재 플랫폼은 피드 빌더의 고급 조정 설정과 다음과 같은 다양한 레이아웃 및 위젯을 제공합니다.
- YouTube 캐러셀 위젯
- YouTube 슬라이더 위젯
- YouTube 슬라이드쇼 위젯
- 미리보기 이미지가 없는 YouTube슬라이드쇼 위젯
- 세로 썸네일이 있는 YouTube 슬라이드쇼 위젯
- YouTube 피드(4가지 위젯)
- YouTube 벽돌 위젯
- YouTube 그리드 위젯
따라서 YouTube 채널 위젯을 삽입하려면 다음 섹션에 설명된 단계를 따르세요.
YouTube 채널을 삽입하는 5가지 쉬운 단계
시작하기 전에 아직 사용자가 아닌 경우 무료 평가판에 등록하면 사용할 준비가 된 것입니다. 일단 계정이 있으면 플랫폼에서 다음 단계를 따르세요.
1단계: EmbedFeed 계정에 로그인
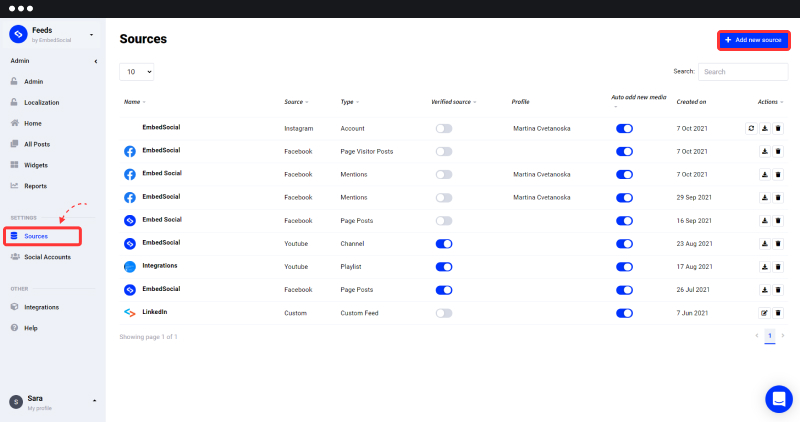
2단계: 왼쪽 메뉴 의 "소스"로 이동하여 "소스 추가" 를 클릭합니다.

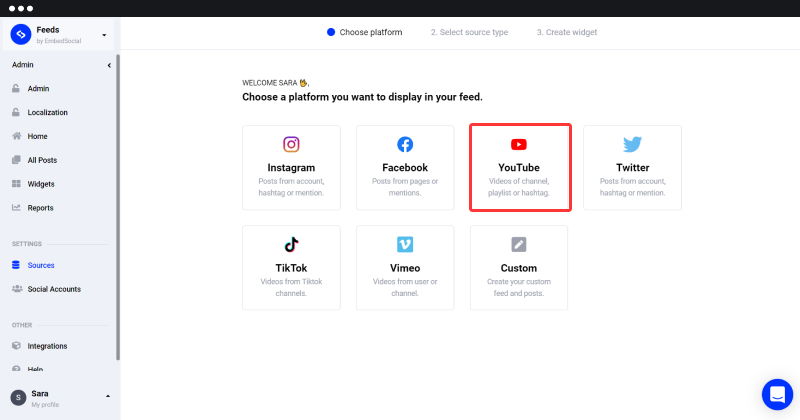
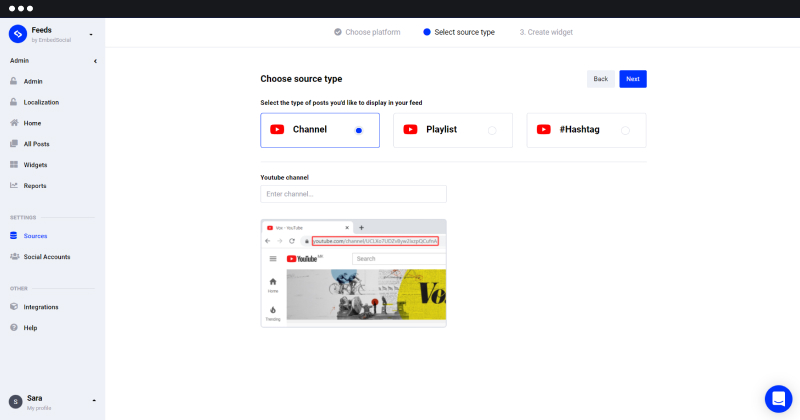
3단계: 소셜 미디어 네트워크가 있는 창이 열립니다. 그런 다음 ' YouTube '를 소스로 선택하십시오.

4단계: "YouTube 채널" 선택
5단계: 채널 URL을 붙여넣어 YouTube 피드 생성(https://www.youtube.com으로 이동하여 채널로 이동하여 링크 복사) 입력

보시다시피 YouTube 채널 링크를 입력하는 방법에는 2가지가 있습니다 (예를 들어 EmbedSocial URL을 사용하겠습니다).
옵션 1: 채널의 홈 URL 복사 및 추가
예: https://www.youtube.com/channel/UCAKETj4MAHgXztgwypCYg7A
옵션 2: 사용자 이름으로 YouTube 채널 추가
예: https://www.youtube.com/yourusername
6단계: 미디어를 성공적으로 가져오면 아래와 같은 메시지가 표시됩니다. '위젯 만들기' 로 이동합니다.
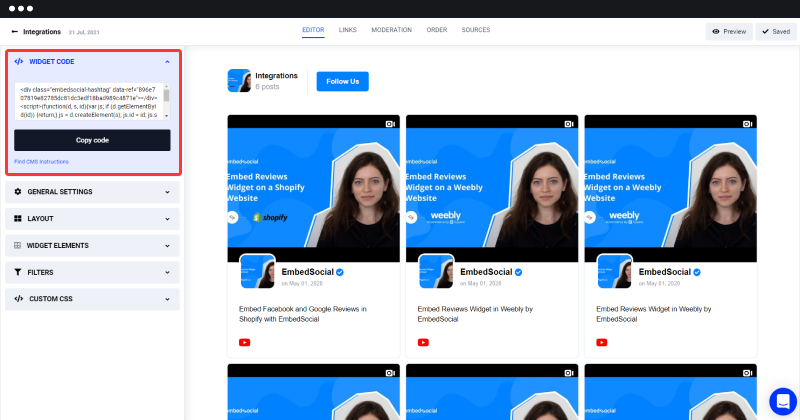
시스템에서 YouTube 피드 위젯을 생성하면 코드가 표시됩니다(아래 스크린샷과 같이 오른쪽 상단 모서리에 있음).

훌륭한 일! 이제 웹사이트에 YouTube 위젯을 삽입하는 데 필요한 코드가 생겼습니다.
7단계: 코드를 복사하여 HTML 코드나 웹사이트 빌더에 붙여넣으세요. 자바 스크립트 코드를 복사하거나 WordPress를 사용하는 경우 상자 아래의 단축 코드를 사용할 수 있습니다.
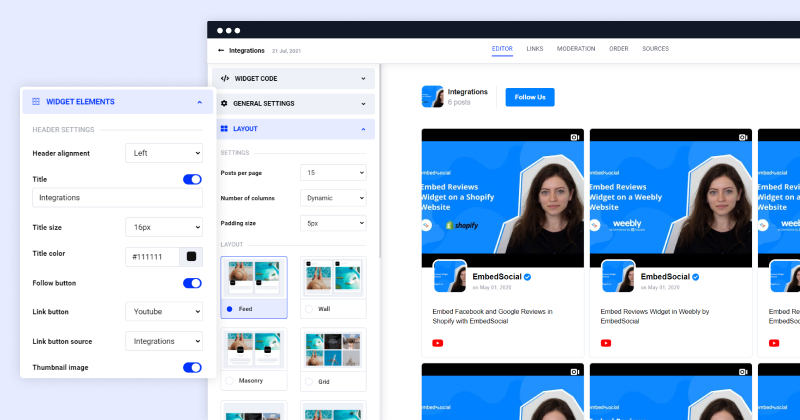
그러나 웹사이트에 YouTube 채널을 표시하기 전에 피드의 디자인과 레이아웃을 개선하는 데 시간이 걸릴 수 있습니다. 설정 패널에서 사용 가능한 일부 사용자 정의 옵션을 확인하십시오.
YouTube 피드 맞춤설정
일반 설정 까지 아래로 스크롤하여 YouTube 피드를 수정합니다. 다음 옵션을 사용해 보세요.

- 피드 제목 변경
- 새 미디어가 자동으로 추가되도록 허용
- 게시물 유형 수정
- 날짜순으로 비디오 주문(오래된 것부터 또는 최신 것부터)
- 게시물이 소셜 미디어와 연결되도록 허용할지 여부
- 피드 레이아웃 변경
- CSS 편집기를 사용하여 사용자 지정 피드 스타일 디자인

팁: EmbedFeed는 YouTube 피드 게시물에 맞춤 ' 구매' 버튼을 추가하는 옵션을 제공합니다. 따라서 방문자가 클릭하면 선택한 제품을 구매할 수 있는 페이지로 이동할 수 있습니다. 얼마나 대단한 일입니까?
웹사이트 빌더에 YouTube 채널 포함
코드 부분으로 돌아가 보겠습니다. 이제 코드가 클립보드에 있으며 웹사이트에 붙여넣을 준비가 되었습니다. 이 작업은 코드를 포함하려는 플랫폼에 따라 다릅니다. 즉, 두 가지 옵션이 있습니다.
- YouTube에서 생성한 코드를 HTML 코드에 직접 삽입
- 웹 플랫폼에 코드 삽입
HTML 코드에 YouTube 생성 코드를 삽입하려면 다음 4단계를 따르세요.
- 웹사이트 코드 열기
- YouTube 채널을 표시할 위치를 선택하고 거기에 EmbedSocial의 코드를 붙여넣습니다(<body> 태그 내부).
- 완료되면 코드를 저장합니다.
- 브라우저를 새로 고치면 YouTube 피드가 표시됩니다.
잘하셨어요! 이제 방문자는 사이트를 떠나지 않고도 YouTube 채널을 탐색할 수 있습니다.
YouTube에서 생성한 코드를 웹 플랫폼에 삽입하려면 다음 단계를 따르세요.
중요: 잠시만요... EmbedSocial은 타사 iframe 또는 javascript 코드를 포함할 수 있는 옵션을 제공하는 모든 플랫폼과 통합 및 작동합니다. WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart는 당사 포트폴리오의 일부인 가장 많이 사용되는 콘텐츠 관리 플랫폼 및 웹 빌더입니다.
WordPress와 Squarespace를 예로 들어 보겠습니다.
WordPress에 YouTube 채널 코드를 삽입하려면:
- WordPress 웹사이트에 로그인하고 YouTube 피드를 표시할 페이지를 엽니다.
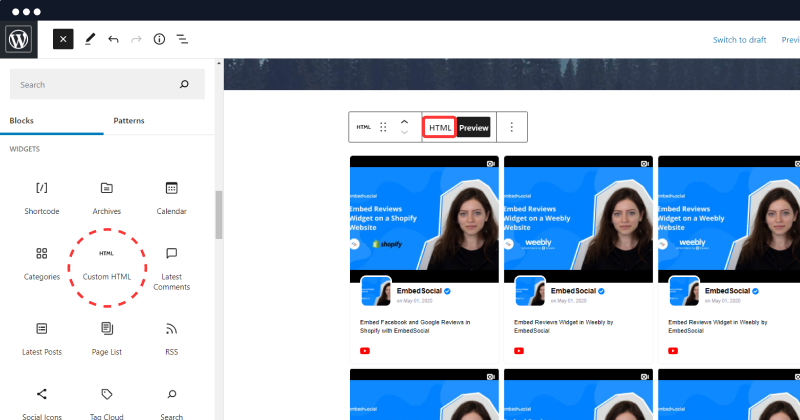
- 코드를 추가할 편집기 영역을 선택하고 + 아이콘을 클릭하여 HTML 블록을 추가합니다.
- 사용자 정의 HTML 블록을 선택하고 입력 필드에 코드를 붙여넣습니다.
- ' 업데이트 '(또는 미리보기)를 클릭하면 포함된 YouTube 채널을 볼 수 있습니다.

단축 코드 사용에 대한 참고 사항: 단축 코드 를 사용하려면 동일한 단계를 따르고 맞춤 HTML 대신 제공된 단축 코드를 붙여넣을 수 있는 단축 코드 블록을 선택합니다(YouTube 피드 위젯의 기본 자바스크립트 바로 아래에 있음). .
웹사이트가 Squarespace로 구축된 경우 다음 단계를 따르세요.
- Squarespace 계정 을 엽니다.
- 내 사이트 로 이동하여 YouTube 채널을 표시할 웹사이트를 클릭합니다.
- config 화면이 열리면 왼쪽 메뉴에서 ' Pages '를 클릭하고 편집할 페이지를 엽니다.
- 블록 섹션의 어두운 헤더 오른쪽 상단 에서 더하기 + 버튼을 클릭하기 만 하면 됩니다.
- 옵션이 있는 상자가 나타납니다. </> (포함) 기호를 클릭합니다.
- 코드 아이콘 을 클릭해야 하는 위치에 팝업이 나타납니다.
- 빈 코드 공간에 여기에 코드를 붙여넣으세요.
- 이 작업을 완료하려면 '다음 으로 설정'을 클릭하세요.
- ' 저장 '을 클릭하는 것을 잊지 마십시오.
웹 기반 YouTube 채널로 더 많은 작업하기
- YouTube 채널에 동영상을 추가할 때마다 동영상이 웹사이트에 자동으로 추가됩니다(자동 동기화).
- 웹사이트에 표시할 비디오를 항상 선택할 수 있습니다.
- 여러 YouTube 채널의 피드를 결합할 수 있습니다(채널 URL만 있으면 나머지는 YouTube 시스템에서 YouTube API 연결 및 동영상 생성).
이러한 고유한 YouTube 위젯 옵션을 통해 경쟁업체와 차별화되고 사용자에게 보다 독특한 경험을 제공할 것을 약속드립니다.
가기 전에…
웹사이트에서 YouTube 채널을 계속 동기화해야 하는 3가지 이유는 다음과 같습니다.
- 사람들이 웹사이트에 더 오래 머물 수 있도록 합니다(손으로 선택한 더 관련성 높은 콘텐츠 제공).
- 모든 신규 방문자는 YouTube 채널의 잠재 구독자입니다.
- 사용자 제작 비디오를 보여줄 절호의 기회
YouTube 채널을 삽입하는 비디오 지침
우리는 모두 다른 속도로 배우고 있습니다. 괜찮습니다.
따라서 더 많은 도움이 필요한 경우 자세한 지침에 대한 비디오가 있습니다. 아래의 재생 버튼을 클릭하기만 하면 놀라운 고객 성공 팀이 프로세스를 안내해 드립니다.
방문자가 귀하의 웹사이트를 즐길 자격이 있습니다. YouTube 동영상을 만드는 것은 전투의 절반에 불과합니다. 한 단계 더 나아가기 위해 최신 YouTube 위젯을 사용해 보고 웹사이트에 YouTube 재생 목록을 포함할 수 있습니다.
행복한 임베딩!
YouTube 채널 삽입
EmbedFeed를 사용하여 PRO와 같은 모든 웹사이트에서 Instagram, Facebook, YouTube 또는 TikTok 피드를 생성하고 포함해 보세요.
7일 무료 평가판 · 간편한 설정 · 언제든지 취소