모든 웹사이트에서 고객 의견을 수집하는 최고의 피드백 버튼
게시 됨: 2021-06-25사용자의 의견을 듣고 고객 경험에 대해 자세히 알아볼 수 있는 빠르고 쉬운 방법을 찾고 있다면 피드백 버튼이 완벽한 솔루션입니다.
피드백 버튼은 일반적으로 웹사이트의 측면, 하단 또는 상단에 부착되며 버튼을 클릭하면 피드백 양식 팝업이 화면에 오버레이되거나 슬라이드인 피드백 양식으로 나타납니다.
방문자는 버그 보고, 사용성 문제, 고객 피드백, 새로운 기능 제안과 같은 다양한 문제를 해결하기 위해 피드백 버튼을 사용할 수 있습니다. 심지어 웹사이트를 방문하는 동안 잘 작동하는(잘 작동하지 않는) 항목에 대한 설문 조사를 작성할 수도 있습니다.
피드백 버튼의 요점은 웹사이트 피드백을 제공하려는 사람들을 위해 가능한 한 간단하게 만드는 것입니다.
아래에는 모든 웹사이트에 다양한 피드백 버튼 형식을 쉽게 삽입하는 데 도움이 되는 몇 가지 피드백 도구가 나열되어 있습니다.
스크린샷을 따라 시작하는 방법을 배우십시오.
웹사이트에 대한 피드백 양식이 필요하십니까?
단 $4.99/월에 웹사이트에 양식 위젯을 삽입하세요 !
1. EmbedForms에 의한 피드백 트리거
EmbedForms와 같은 피드백 도구를 사용하면 추가 플러그인을 설치하거나 고객 지원 지원을 요청할 필요 없이 양식을 버튼, 플로터 또는 배너로 포함할 수 있습니다.
EmbedForms는 WordPress 또는 Wix와 같은 다양한 웹 빌더로 설계된 웹사이트에 적합하며 고기능 위젯을 제공합니다.
EmbedForms를 시작하려면 계정을 만든 다음 아래 단계에 따라 피드백 버튼을 표시할 양식을 선택하십시오.
고정 웹사이트 버튼

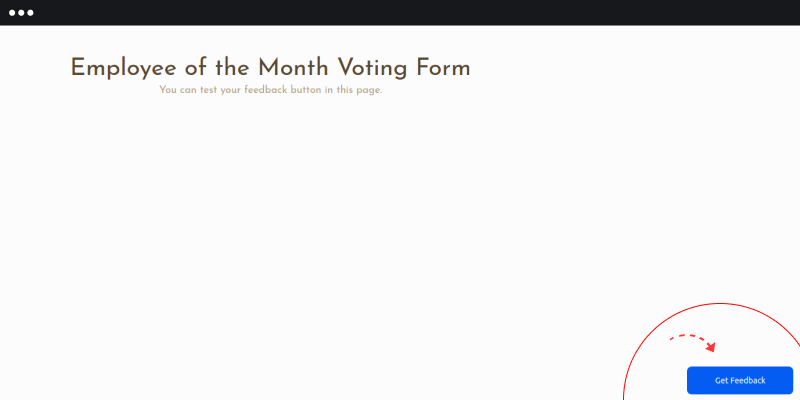
웹사이트에 피드백 양식을 적용하는 한 가지 방법은 버튼 형식입니다. 웹사이트의 왼쪽이나 오른쪽 여백에서 볼 수 있는 작은 탭입니다. 클릭 한 번으로 탭이 열리고 방문자가 피드백을 제공할 수 있습니다.
고정 탭 버튼을 삽입하는 단계는 다음과 같습니다.
- 라이브러리에서 템플릿을 선택하거나 처음부터 시작하세요.
- 버튼 선택, 색상 선택, 저장 클릭, 게시
- 위젯 코드를 복사하여 표시하려는 웹사이트의 HTML에 붙여넣습니다.
피드백 배너

웹사이트 상단에 포함된 피드백 위젯을 배너라고 합니다. 다른 피드백 버튼과 마찬가지로 방문자가 배너에 참여하면 피드백 양식이 표시됩니다.
배너 피드백 버튼을 삽입하는 단계는 다음과 같습니다.
- 라이브러리에서 템플릿을 선택하거나 처음부터 시작하세요.
- 배너 선택, 색상 선택, 저장 및 게시 클릭
- 위젯 코드를 복사하여 표시하려는 웹사이트의 HTML에 붙여넣습니다.
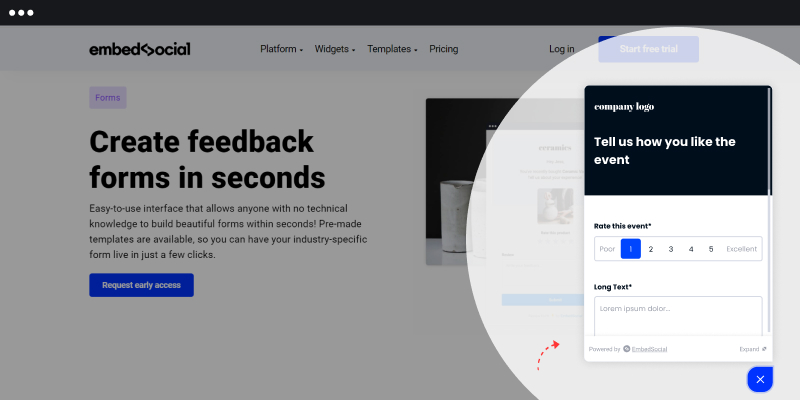
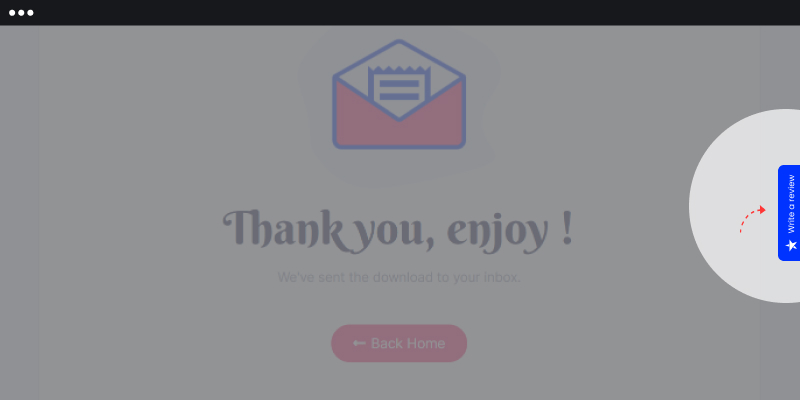
플로팅 팝오버

플로터는 언뜻 보면 채팅과 비슷합니다. 일반적으로 웹 페이지의 맨 아래, 왼쪽 또는 오른쪽에 배치됩니다.

플로팅 팝오버 피드백 버튼을 삽입하는 단계는 다음과 같습니다.
- 라이브러리에서 템플릿을 선택하거나 처음부터 시작하세요.
- 팝오버를 선택하고 색상을 지정하고 저장을 클릭하고 게시합니다.
- 위젯 코드를 복사하여 표시하려는 웹사이트의 HTML에 붙여넣습니다.
사용자 정의 JavaScript 피드백 양식 트리거
JavaScript 트리거를 사용하면 웹사이트의 모든 개체를 이미지든 다른 요소든 피드백 버튼으로 바꿀 수 있습니다.
피드백 양식에 대한 사용자 지정 트리거를 만드는 방법에 대한 단계는 다음과 같습니다.
- JS 트리거 버튼 선택
- 트리거 ID 정의 창에 ID를 입력합니다.
- 웹사이트 html의 링크, 이미지 또는 기타 div 요소에 이 ID를 추가합니다.
- 해당 html 본문 섹션에도 자바 스크립트를 붙여넣습니다.
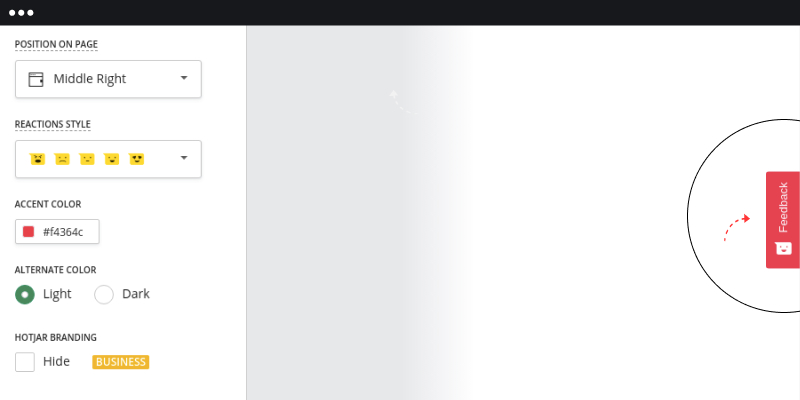
2. HotJar의 피드백 위젯

HotJar는 피드백을 요청하는 매력적인 방법을 제공합니다. 예를 들어 HotJar를 사용하면 이모티콘을 사용하여 고객에게 귀하의 경험을 평가하도록 요청할 수 있습니다.

피드백 버튼의 위치를 선택하여 버튼이 웹사이트 여백에 고정 탭으로 표시되는지 아니면 플로팅 팝오버로 표시되는지 선택할 수도 있습니다.
다음은 HotJar에 피드백 버튼을 포함하는 단계입니다.
- 계정 만들기
- 위젯 디자인 사용자 지정
- 메시지 사용자 정의
- 위젯을 표시할 특정 페이지를 선택하세요.
3. JotForm의 피드백 버튼

JotForm은 또한 아래 단계를 따르기만 하면 웹사이트에 피드백 버튼을 삽입하는 간단한 방법을 제공합니다.
- 계정 만들기
- 양식 만들기
- 게시를 클릭한 다음 포함 옵션을 클릭합니다.
- 코드 위젯을 복사하여 버튼을 표시할 웹사이트에 붙여넣습니다.
피드백 버튼 임베딩 위치

대부분의 피드백 버튼은 고객이 행동해야 하는 페이지에 포함되어 있습니다.
예를 들어 Shopify와 같은 일부 전자 상거래 웹 사이트에서는 이러한 버튼이 결제 페이지에 포함되어 소유자가 방문자가 고객 여정에서 얻은 인상에 대한 피드백을 수집할 수 있습니다.
또한 사용자 경험 측면에서 어느 쪽에 폼을 임베딩해야 하는지와 큰 차이가 없습니다. 이것은 주로 웹 사이트의 디자인에 따라 다릅니다.
좋은 점은 피드백 위젯 형태로 온라인 양식이나 피드백 설문 조사를 적용할 수 있다는 것입니다. 따라서 고객 만족도 설문 조사, NPS 설문 조사(순 프로모터 점수) 또는 고객이 지원 팀에 연락할 수 있는 연락처 양식을 포함하든 상관없이 이 모든 것을 피드백 버튼 형태로 웹사이트에 첨부할 수 있습니다.
결론은 피드백 버튼으로 모든 유형의 피드백을 수집할 수 있다는 것입니다.
이점 및 피드백 버튼 사용 사례
- 피드백 버튼은 웹사이트에서 고객 피드백을 환영한다는 표시입니다.
- 사용자는 웹 페이지에서 양식을 쉽게 찾을 수 있습니다.
- 그들은 강요하지 않으며 웹 사이트에서 사용자의 활동을 방해하지 않습니다. 방문자는 양식이 트리거될 때만 양식을 사용할 수 있습니다.
- 고객 만족도에 대한 실시간 피드백을 소셜 미디어에 공유되는 것에 대해 걱정하지 않고 이메일이나 타사 앱으로 직접 비공개로 직접 받을 수 있습니다.
- 고객이 질문이 있거나 도움이 필요하거나 통찰력 있는 사용자 피드백을 제공하고자 할 때 유용합니다.
- 피드백 버튼을 제품 또는 서비스에 대한 고객 평가를 수집하는 방법으로 사용할 수 있습니다.
- 피드백을 통해 고객에 대해 더 많이 알게 되면 전환율과 고객 유지율을 높일 수 있습니다.
- 많은 모바일 앱은 사용자의 인앱 피드백을 위해 피드백 버튼을 사용합니다.
지금 바로 새로운 피드백 양식에 사용할 수 있는 100개의 고객 피드백 질문을 준비했습니다.
마지막 생각들
피드백 버튼은 고객 피드백을 수집하는 귀중한 자산이 될 수 있으며 모든 비즈니스에 큰 도움이 될 수 있습니다.
이제 양식 빌더의 도움으로 피드백 버튼을 포함하는 것이 훨씬 쉬워졌습니다. 결과적으로 누구나 1분 이내에 버튼을 삽입하고 귀중한 고객 피드백을 수집할 수 있습니다.
고객의 의견이 소중하다는 것을 고객에게 보여줄 수 있는 개별적이면서도 환영하는 방법을 찾고 있다면 피드백 버튼을 사용하는 것이 좋습니다.
