Figma 인터페이스 – 기본 정보 | 초보자를 위한 Figma #2
게시 됨: 2022-08-16이 기사에서는 Figma 인터페이스의 요소에 대해 설명합니다. 처음에 인터페이스에 익숙해지면 나중에 작업하기가 훨씬 쉬워집니다. 파일을 편집할 때 파일 브라우저와 응용 프로그램 인터페이스에 대해 설명합니다. 자세히 알아보려면 계속 읽어보세요.
Figma 인터페이스 – 목차:
- 파일 브라우저 인터페이스
- 파일 인터페이스
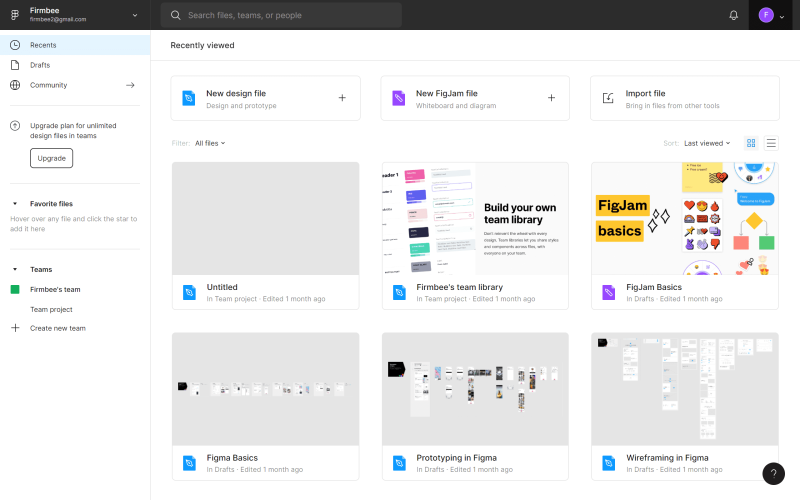
Figma 인터페이스의 파일 브라우저 인터페이스
Figma에 로그인한 후 가장 먼저 보게 되는 것은 계정을 탐색할 수 있는 파일 브라우저 입니다. 여기에서 프로젝트, 팀 및 리소스에 액세스할 수 있습니다. 파일 브라우저 인터페이스는 탐색 표시줄 , 사이드바 및 파일 의 3개 섹션으로 구성됩니다.

1. 탐색 표시줄 은 화면 상단에 있으며 계정 수준에서 특정 작업을 수행할 수 있습니다.

A) 사용자 이름 - 여기에 활성 사용자의 이름이 표시됩니다. 클릭하면 특정 장치에서 로그인한 계정 간에 전환할 수 있습니다.
B) 검색창 – 이 섹션에서는 프로젝트, 동료 및 파일을 이름으로 빠르게 검색할 수 있습니다.
C) 알림 – 계정에서 일어날 모든 일에 대한 알림이 표시되는 곳입니다.
D) 계정 메뉴 – 여기에서 계정 설정 및 설치된 플러그인을 관리할 수 있습니다.
유용한 팁: Figma 데스크톱 앱을 사용하는 경우 프로젝트와 파일 브라우저 간에 쉽게 전환할 수 있습니다. 프로젝트는 새 탭으로 열리고 파일 브라우저는 홈 아이콘으로 표시됩니다.
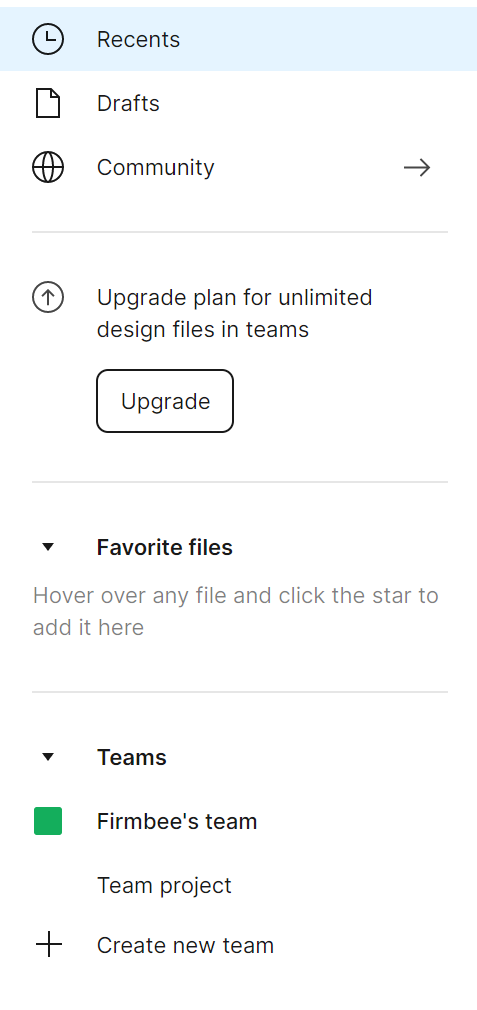
2. 사이드바 – 화면 왼쪽에 있는 인터페이스 영역입니다. 파일과 프로토타입을 탐색할 수 있습니다.

최근 – 이 탭에서는 최근에 보거나 편집한 파일과 프로토타입이 먼저 표시됩니다.
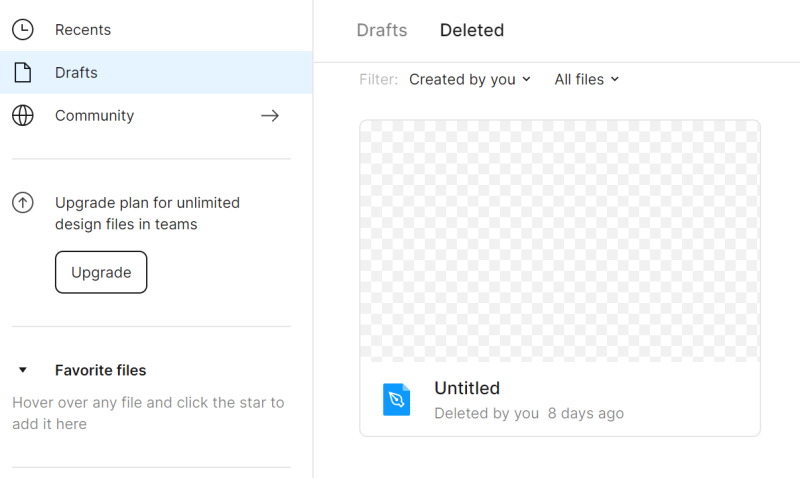
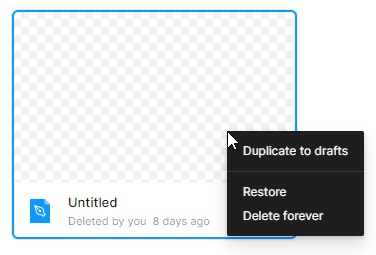
초안 – 여기에서 생성한 모든 초안 버전을 볼 수 있습니다. 또한 보관된 파일을 볼 수 있는 삭제됨 탭을 찾을 수 있습니다.

이미 삭제된 파일을 복원하거나 영구적으로 삭제할 수 있습니다. 이러한 옵션을 보려면 파일을 마우스 오른쪽 버튼으로 클릭하십시오.

커뮤니티 – 다른 Figma 사용자가 공유한 파일과 플러그인을 탐색할 수 있는 공간입니다. 다음 블로그 게시물에서 이 섹션으로 돌아오겠습니다.
팀 – 여기에 귀하가 속한 모든 팀이 표시됩니다.
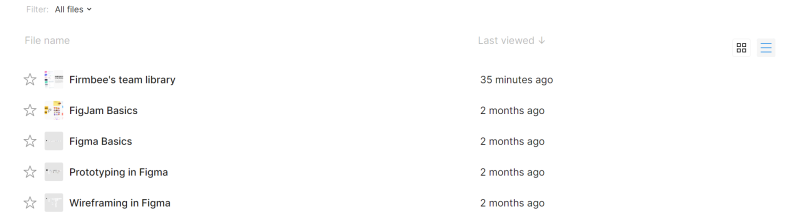
3. 파일 – 이 섹션에는 모든 파일이 표시됩니다.
파일 브라우저의 각 페이지에 대해 그리드로 표시 또는 목록 으로 표시 중에서 파일을 표시하는 방법을 선택할 수 있습니다. 기본적으로 그리드 보기가 설정됩니다.

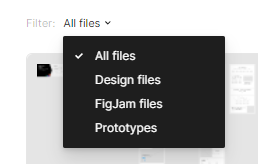
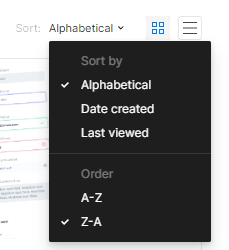
필요에 따라 파일을 필터링하고 정렬할 수 있습니다.


최근 및 초안 탭의 파일 목록 위에 새 디자인 파일 또는 새 FigJam 파일과 같은 파일 추가 버튼이 있습니다. 각 파일 유형에는 고유한 기능 및 도구 세트가 있습니다.
디자인 파일 을 사용하면 인터페이스 디자인을 만들 수 있습니다.
FigJam 파일 은 무엇보다도 온라인 회의 및 워크샵에 사용되는 디지털 화이트보드입니다.

작업 2.1. Figma의 파일 브라우저 인터페이스에 익숙해지고 첫 번째 프로젝트를 엽니다. 새 디자인 파일 버튼을 사용합니다.
파일 인터페이스
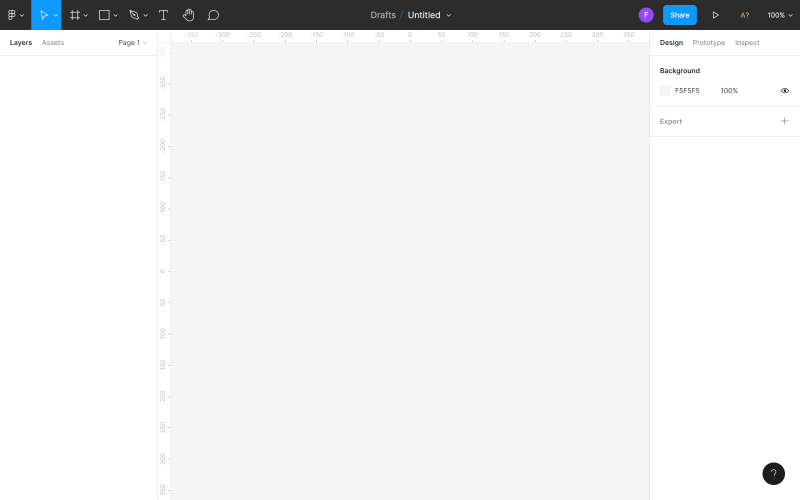
Figma에서 파일을 편집할 때의 사용자 인터페이스는 캔버스 , 도구 모음, 레이어 패널, 속성 패널의 4개 섹션으로 구성됩니다.

1. 캔버스 는 화면 중앙에 위치한 메인 영역입니다. 작업할 공간입니다.
2. 툴바 는 화면 상단에 위치한 바입니다. 여기에서 인터페이스를 설계하는 데 필요한 도구와 기능을 찾을 수 있습니다.

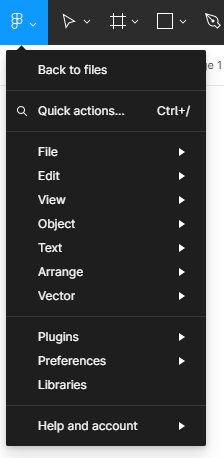
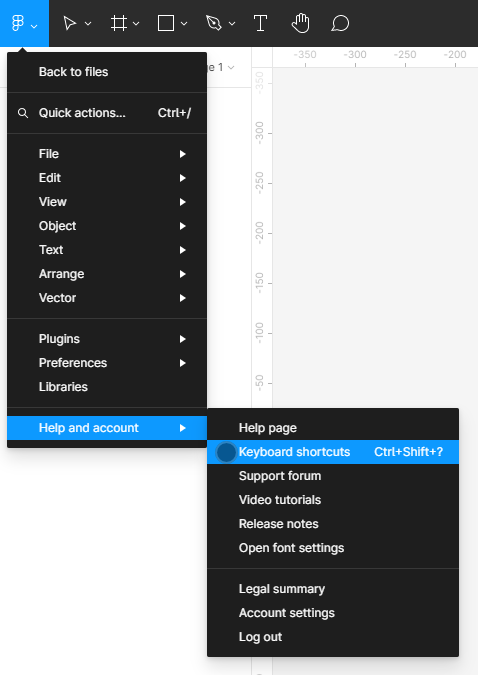
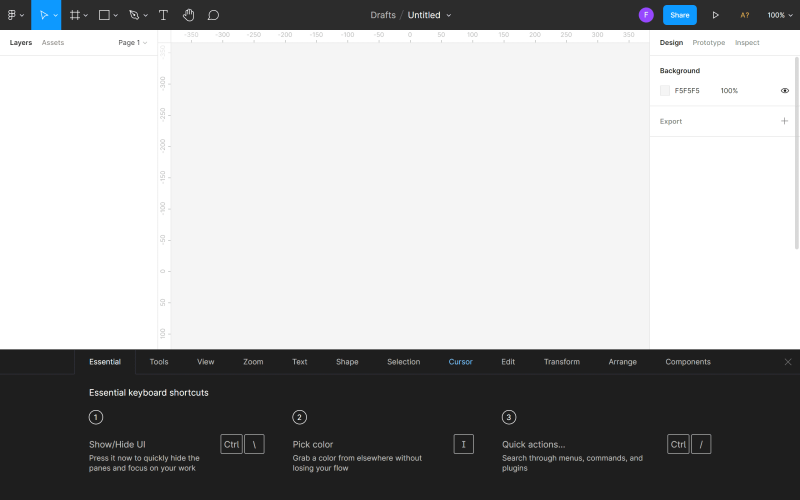
a) 주 메뉴 – 여기에서 Figma의 모든 기능 목록에 액세스할 수 있습니다. 키보드 단축키 도 목록에 표시됩니다.

유용한 팁: 특수 패널에서 모든 키보드 단축키 를 볼 수 있습니다. 이 기능을 켜려면 메인 메뉴 > 도움말 및 계정 > 키보드 단축키를 클릭하십시오.


주 메뉴에는 다음 옵션이 있습니다.
- 파일로 돌아가기 – 파일 브라우저로 이동합니다.
- 빠른 작업 - 여기에서 필요한 기능을 이름으로 검색할 수 있습니다.
- 파일 – 파일을 저장하고 내보낼 수 있습니다.
- 편집 – 여기에서 실행 취소, 다시 실행, 복사, 붙여넣기와 같은 파일 편집을 위한 기본 기능과 개체 선택을 위한 고급 기능을 찾을 수 있습니다.
- 보기 – 격자 및 눈금자 보기 설정을 제어할 수 있으며 파일 내에서 확대/축소 및 탐색을 위한 기능도 포함되어 있습니다.
- 개체 – 여기에서 개체 작업에 필요한 모든 기능을 찾을 수 있습니다.
- 텍스트 – 텍스트(굵게, 기울임꼴, 정렬) 서식을 지정하고 글머리 기호 및 번호 매기기 목록을 만들 수 있습니다.
- 정렬 - 다양한 Align 및 Distribute 기능을 사용하여 개체를 구성할 수 있습니다.
- 플러그인 – 여기에서 설치된 플러그인을 관리할 수 있습니다. 플러그인은 Figma의 기능을 확장하고 설계 프로세스를 더 쉽게 만듭니다.
- 통합 – 이 기능을 사용하여 연결된 애플리케이션에서 디자인을 공유할 수 있습니다.
- 기본 설정 – 여기에서 개체를 드래그하고 선택한 요소의 가시성과 관련하여 Figma의 설정을 사용자 지정할 수 있습니다.
- 라이브러리 – 이 모듈에는 파일에서 사용할 수 있는 구성 요소와 스타일이 포함됩니다.
b) 도구 이동 및 크기 조정
- 이동 도구 를 사용하면 캔버스에서 개체를 이동하고 레이어 패널에서 레이어를 재정렬할 수 있습니다.
- 스케일 도구 를 사용하면 레이어를 왜곡하지 않고 크기를 조정할 수 있습니다.

c) 프레임 및 슬라이스 도구
- 프레임 도구 를 사용하면 디자인할 장치의 화면 크기를 선택할 수 있습니다.
- 슬라이스 도구 를 사용하면 화면의 특정 부분을 새 레이어로 내보낼 수 있습니다.
d) 모양 도구 – 기본 기하학적 모양과 이미지 배치 기능이 있습니다.
e) 펜 및 연필 도구
- 펜 도구 는 사용자 정의 모양을 만드는 데 사용됩니다.
- 연필 도구 를 사용하면 손으로 그린 이미지를 추가할 수 있습니다.
f) 텍스트 도구 - 텍스트 레이어를 생성합니다.
g) 손 도구 – 실수로 개체를 선택하거나 이동하지 않고도 프로젝트 주위를 이동하고 파일 내부를 클릭할 수 있습니다.
h) 댓글 도구 – 팀원들과 빠르게 아이디어를 교환할 수 있습니다.
i) 파일 이름 – 여기에서 파일의 위치나 이름을 보고 변경할 수 있습니다.
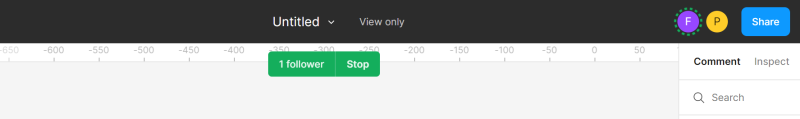
j) 사용자 – 여기에서 현재 파일을 보거나 편집하고 있는 사람들을 볼 수 있습니다.
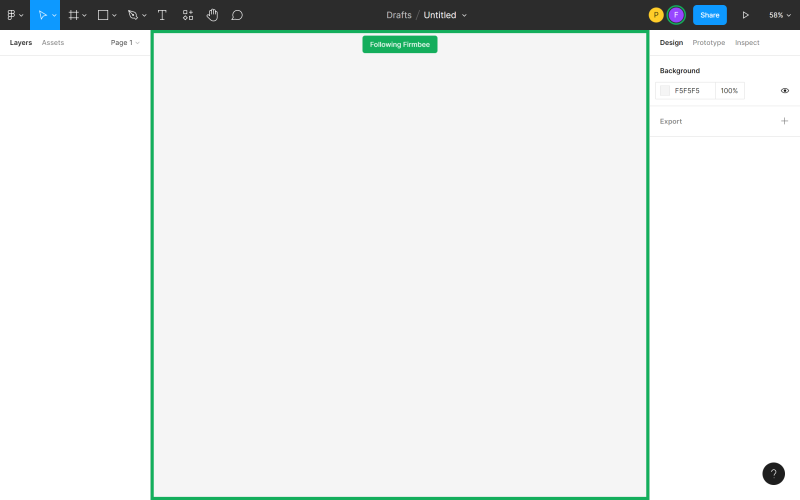
유용한 팁: 팀에서 작업할 때 다른 사용자의 아바타를 클릭하여 관찰 모드를 활성화하고 실시간으로 그들의 행동을 추적할 수 있습니다. 관찰 모드가 켜져 있을 때 추적된 사용자의 캔버스와 아바타가 컬러 프레임으로 표시됩니다.

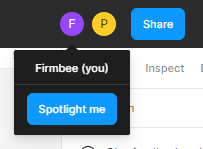
다른 팀원이 내 작업을 쉽게 추적할 수 있도록 자신을 더 잘 보이게 할 수도 있습니다. 아바타를 클릭하고 Spotlight me를 선택하십시오.


k) 공유 설정 – 여기에서 파일에 대한 다른 사용자의 액세스를 관리할 수 있습니다.
l) 현재 – 이 옵션을 사용하면 파일을 미리 보고 생성된 프로토타입과 상호 작용할 수 있습니다.
m) 확대/축소/보기 옵션 – 여기에서 파일 보기 옵션을 빠르게 조정할 수 있습니다.
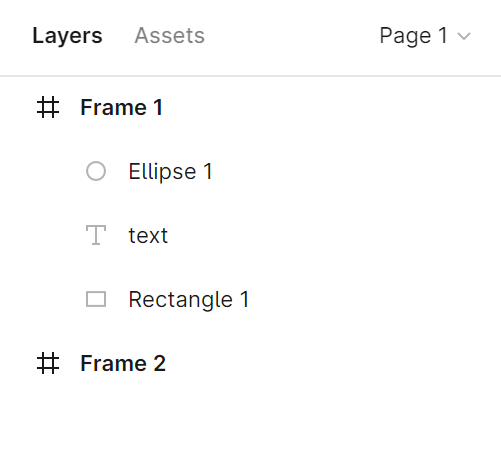
3. 레이어 패널 은 화면 왼쪽 영역입니다. 파일의 모든 구성 요소와 레이어가 표시됩니다.
a) 레이어 – 여기에서 캔버스에 추가된 모든 개체를 볼 수 있습니다. 각 개체는 별도의 레이어입니다. 각 레이어 옆에는 해당 유형을 나타내는 아이콘이 표시됩니다.

레이어 패널에서 선택한 레이어를 두 번 클릭하여 레이어 이름을 변경할 수 있습니다.
유용한 팁: 기본 레이어의 이름을 변경하는 것을 기억하는 것은 쉽지 않지만 염두에 두십시오. 이렇게 하면 파일을 순서대로 유지하고 편집할 때 특정 요소를 더 쉽게 찾을 수 있습니다. 그러나 여전히 잊어 버리면 아무것도 잃지 않습니다. 엉망진창을 정리하는 데 도움이 되는 "문서 정리"와 같은 플러그인이 있습니다.
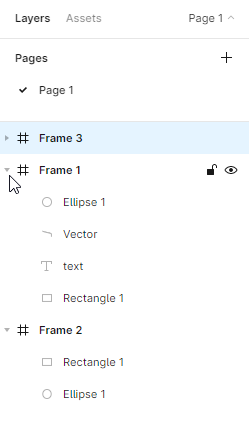
새 개체 레이어는 상위 프레임 또는 그룹에 배치됩니다. 이렇게 하면 프레임 및 그룹 레이어의 보기를 축소 및 확장할 수 있습니다.

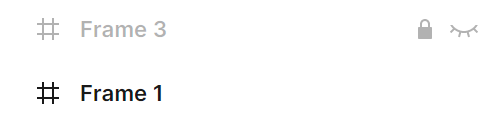
각 레이어를 잠그거나 잠금 해제할 수 있습니다. 이렇게 하려면 레이어 위로 마우스를 가져갈 때 레이어 이름 옆에 나타나는 자물쇠 아이콘을 클릭합니다. 잠긴 또는 보이지 않는 레이어는 적절한 아이콘으로 표시되므로 다른 레이어와 매우 쉽게 구분할 수 있습니다.
유용한 팁: 레이어를 잠그는 기능은 특히 일부가 배경에 있을 때 매우 유용합니다. 이렇게 하면 실수로 요소를 이동하는 것을 방지할 수 있습니다.
여기에서 선택한 레이어의 가시성을 켜고 끌 수도 있습니다. 이렇게 하려면 눈 아이콘을 클릭하십시오. 레이어 목록에서 잠긴 레이어와 비활성화된 레이어를 매우 쉽게 구별할 수 있습니다. 적절한 아이콘으로 표시되어 있습니다.

b) 자산 – 이 탭에는 파일에서 사용할 수 있는 구성 요소가 표시됩니다. 아이콘, 버튼 또는 기타 복잡한 사용자 인터페이스 요소가 될 수 있습니다. 특정 구성 요소를 찾으려면 검색 상자를 사용하십시오. 구성 요소는 액세스 권한이 있는 현재 파일 및 라이브러리에서 검색할 수 있습니다.

c) 페이지 – 각 파일에 페이지를 무제한으로 추가할 수 있습니다. 각 페이지에는 캔버스 배경이 있으므로 하나의 파일에 별도의 프로토타입을 만들 수 있습니다.

유용한 팁: 레이어 패널의 너비를 조정할 수 있습니다. 이렇게 하려면 이 패널의 오른쪽 가장자리를 잡으십시오. 커서가 흰색 이중 화살표로 바뀝니다. 그런 다음 원하는 너비가 될 때까지 가장자리를 끕니다.
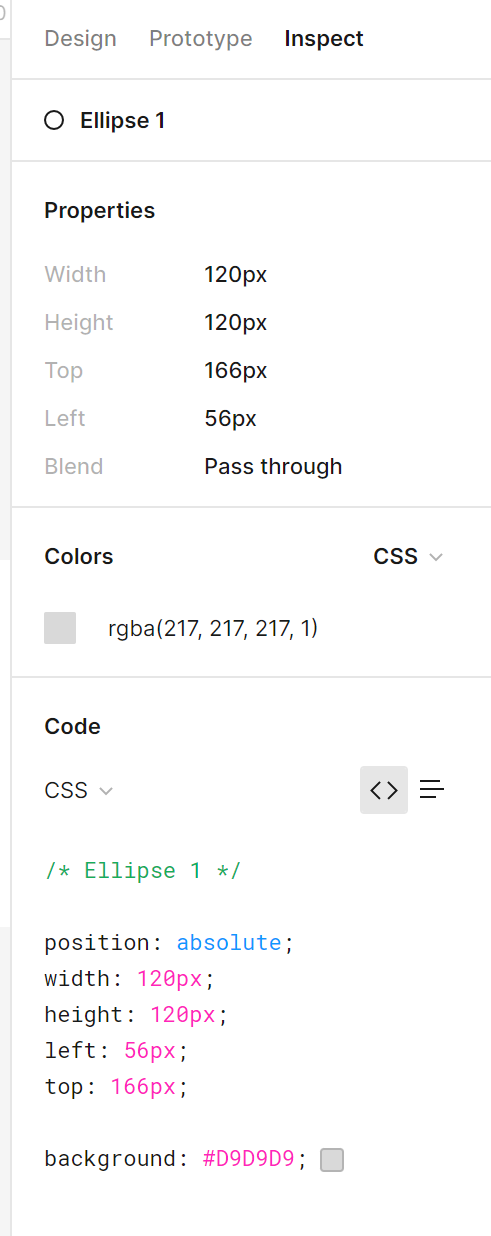
4. 속성 패널 은 화면 오른쪽에 있는 영역으로 디자인, 프로토타입, 검사 의 세 가지 탭으로 구성되어 있습니다. 
) 디자인 – 여기에서 프레임, 모양 및 텍스트와 같은 모든 레이어의 속성을 보고 조정할 수 있습니다.
b) 프로토타입 – 여기에서 프로토타입의 설정과 파일의 요소 간 연결을 찾을 수 있습니다.
c) 검사 – 이 탭에서 프로젝트의 개별 개체를 코드에 넣는 방법을 볼 수 있습니다. 사용 가능한 형식은 CSS, Android 및 iOS입니다.

작업 2.2. Figma의 파일 인터페이스에 익숙해지십시오. 실제 작업을 수행할 때 파일을 더 쉽게 탐색할 수 있도록 인터페이스의 주요 요소 이름을 이미 알고 있는지 확인하십시오.
이것이 Figma 인터페이스에 대해 알아야 할 전부입니다. 다른 기사를 확인하십시오: 스크럼 확장.
콘텐츠가 마음에 들면 Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest에서 바쁜 꿀벌 커뮤니티에 가입하세요.
저자: 클라우디아 코발치크
말로 표현할 수 없는 것을 디자인으로 전달하는 그래픽 & UX 디자이너. 그에게 사용된 모든 색상, 선 또는 글꼴에는 의미가 있습니다. 그래픽 및 웹 디자인에 열정적입니다.
초보자를 위한 Figma:
- 피그마 소개
- Figma 인터페이스 – 기본 정보
- Figma의 기본 프로젝트 설정
- Figma에서 모양을 만드는 방법은 무엇입니까?
- Figma의 타이포그래피
- Figma의 라이브러리
- Figma에서 프로토타이핑하기
- Figma의 협업 도구
- 최고의 Figma 플러그인
- Figma를 사용하는 방법? 3가지 특이한 방법
