평면 디자인이란 무엇이며 마케팅에 어떻게 사용할 수 있습니까?
게시 됨: 2021-01-16평면 디자인이란 무엇이며 마케팅에 어떻게 사용할 수 있습니까?
영감을 얻기 위해 디자인 스타일을 연구해 왔다면 플랫 디자인을 접했을 것입니다. 그리고 평면 디자인이 정확히 무엇인지 궁금할 것입니다. 이 디자인 스타일이 얼마나 미니멀하기 때문에 대부분의 웹 또는 그래픽 디자이너와 개발자의 필수품이 되었습니다.

크고 작은 브랜드 모두 깨끗하고 밝고 선명한 2D 기능을 선호하는 것 같습니다. 엄격한 원칙을 사용하기보다 단순한 옵션을 사용하는 기술이기 때문에 평면 디자인도 두드러집니다. 이러한 옵션은 자연스럽게 사용성을 높입니다.
크고 작은 브랜드 모두 깨끗하고 밝고 선명한 2D 기능을 선호하는 것 같습니다. 엄격한 원칙을 사용하기보다 단순한 옵션을 사용하는 기술이기 때문에 평면 디자인도 두드러집니다. 이러한 옵션은 자연스럽게 사용성을 높입니다.
이러한 디자인의 단순함은 평면 디자인이 지루하다고 생각하도록 속일 수 있지만 진실에서 더 멀어질 수는 없습니다. 평면 디자인은 마케팅 디자인과 웹사이트의 프런트 엔드 및 백 엔드에서 불필요한 혼란을 많이 제거하는 데 도움이 될 수 있습니다.

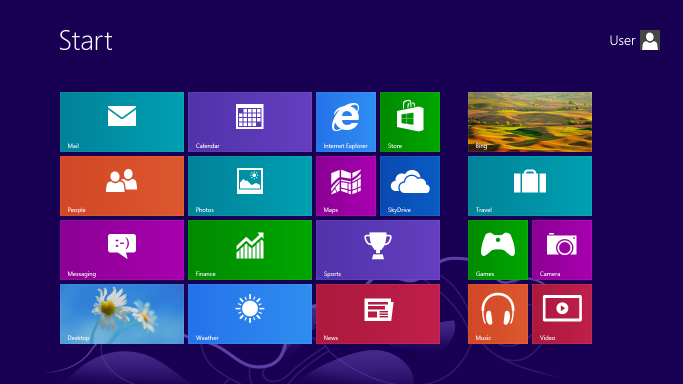
평면 디자인의 선구적인 사용의 가장 좋은 예 중 하나는 Microsoft의 디자인 스타일입니다. 그들은 Windows 8 인터페이스에서 평면 디자인을 사용했습니다. Apple iOS 인터페이스에 대한 확실한 복귀였습니다. 플랫 디자인을 잘 활용하는 브랜드가 너무 많기 때문에 동일한 작업을 수행하기 위해 이 기술에 대해 알아야 할 사항이 있습니다!
플랫 디자인과 세미 플랫 디자인
플랫 디자인은 이름처럼 2차원적입니다. 이 스타일로 만든 디자인을 3D처럼 보이게 하는 음영, 하이라이트 또는 추가된 눈부심이 없습니다. 대신 이러한 유형의 디자인은 2D 모양을 완전히 수용하므로 정보를 명확하고 빠르게 전달할 수 있습니다.
평면 디자인은 눈에 잘 띄지 않는 방식으로 결합되어 있기 때문에 뚜렷하지 않고 눈에 띄지 않을 수 있는 많은 요소를 디자인에 결합합니다. 당신의 타겟 청중이 그들과 함께 할지라도. 다음은 몇 가지 예입니다.
- 장바구니 아이콘을 통해 고객은 이것이 결제 프로세스를 종료할 수 있음을 알 수 있습니다. 그들이 아이콘을 보고 자동으로 클릭하는 동안에는 '여기를 클릭하십시오' CTA가 없습니다.
- 페이지에서 다양한 배경색을 사용하여 다양한 정보 집합을 뚜렷하게 표시합니다. 이를 통해 별도의 정보를 쉽게 식별할 수 있고 시각적으로 강조할 수 있습니다.
- 색상 콤보를 사용하여 사용자가 어떻게 반응해야 하는지 또는 다른 이미지나 정보와 관련이 있는지 알려주는 것은 평면 디자인의 또 다른 용도입니다. 예를 들어 빨간색을 사용하여 고객에게 긴박감을 제안할 수 있습니다. 또는 b와 녹색은 고요함과 고요함을 나타냅니다.

이제 세미 플랫 디자인에 대해 이야기합시다.
이것은 플랫 2.0이라고도 하며 플랫 디자인과 유사하지만 그림자와 같은 사실적인 하이라이트가 여기저기에 추가되었습니다. 그것은 2D와 3D 디자인 사이의 중개자입니다. 평면 디자인으로 실행하고 싶을 때 이 옵션을 선택할 수 있지만 디자인을 실제로 돋보이게 하려면 추가 항목이 필요하다고 느낄 수도 있습니다.
설계자가 이 옵션을 선택하는 주된 이유 중 하나는 평면 설계의 제한을 줄이기 위함입니다. 플랫 디자인에서는 디자인 자체가 너무 많은 정보를 허용하지 않기 때문에 전달되는 정보의 양을 줄여야 합니다. 사용자가 클릭하거나 스크롤해야 할 위치를 파악하지 못하는 위험을 감수하고 싶지 않습니다. 그리고 앞서 말했듯이 세미 플랫 디자인은 이미지에 더 흥미로운 캐릭터를 부여합니다. 플랫 디자인이 효율적이지만 세미 플랫 디자인도 동일하지만 디자인에 더 많은 스타일을 추가할 수 있는 공간이 있습니다. 예를 들어 세미 플랫 디자인에서 색상 전환을 보다 효과적으로 사용할 수 있습니다.

평면 디자인의 장점과 단점
브랜드에 플랫 디자인을 사용하는 데 관심이 있는 경우 장단점을 알고 있으면 최대한 활용하는 데 도움이 됩니다. 다음은 평면 디자인의 여러 측면에 대한 몇 가지 주요 장점과 단점을 나열한 것입니다.
플랫 디자인이 트렌드입니다
장점 – 확실히 오늘날 인기 있는 트렌드 중 하나입니다. 평면 디자인을 활용한 페이지와 애플리케이션은 꽤 인기가 있습니다. 사실 플랫 디자인은 짧은 시간 안에 그래픽 디자이너들의 눈을 사로잡았습니다.
단점 - 트렌드이기 때문에 플랫 디자인이 지속적으로 동일한 인기를 유지할 것이라고 보장할 수 없습니다. 새로운 업데이트와 기능이 항상 적용되고 있으며 디자인 세계에서는 변경 사항이 빠르게 발생합니다. 따라서 브랜드 아이덴티티의 기초가 아닌 마케팅 캠페인에 평면 디자인을 사용하고 싶을 수 있습니다.

더 간단한 인터페이스를 제공합니다.
장점 – 평면 디자인을 사용하면 사용자가 디자인을 쉽게 탐색할 수 있습니다. 요소가 서로 가깝게 배치되어 이러한 편리함을 더합니다. 링크는 평평한 버튼에 배치되며 때로는 사람들이 탐색하기 쉽도록 화살표가 있습니다.
단점 – 플랫 디자인의 아이콘에 정의가 부족하면 사람들이 약간 혼란스러워 할 수 있습니다. 어떤 아이콘이 정확히 어떤 용도로 사용되는지 결정하지 못할 수 있습니다. 예를 들어, Windows 8이 등장했을 때 사람들이 새로운 인터페이스에 익숙해지는 데 상당한 시간이 걸렸습니다.
밝은 색상의 사용
장점 – 밝은 색상은 일반적으로 긍정적이고 높은 기분을 나타냅니다. 평면 디자인은 밝은 색상이 사용되기 때문에 긍정적인 것으로 인식됩니다.
단점 – 이는 디자이너가 보색을 찾는 데 어려움을 겪을 수 있음을 의미할 수도 있습니다. 주어진 디자인에 너무 많은 색상이 있고 모두 더 밝으면 올바른 조합을 식별하는 것이 상당히 어려울 수 있습니다.

타이포그래피
장점 - 평면 디자인이 간단합니다. 이것은 올바른 타이포그래피와 글꼴 스타일을 선택하는 것이 중요하다는 것을 의미합니다. 단순한 글꼴은 장식용 글꼴보다는 평면 디자인과 잘 어울립니다.
단점 - 타이포그래피가 매우 중요하기 때문에 글꼴 선택에서 한 번의 작은 실수가 디자인을 망칠 수 있습니다. 모든 것이 평면 디자인으로 상호 연결되어 있으므로 타이포그래피를 선택하는 것은 많은 무게를 수반하며 실험할 공간이 적을 수 있습니다.
평면 디자인의 비주얼
장점 – 깔끔한 디자인이 이 스타일을 정말 매력적으로 만듭니다. 아이콘, 선, 요소, 글꼴 및 색상이 모두 매우 단순하기 때문에 플랫 디자인의 단순함이 가장 두드러집니다.
단점 – 단순한 것이 매력적일 수 있지만 일부 전문가는 평면 디자인이 너무 단순하다고 생각합니다. 그들은 이러한 단순함이 전달할 수 있는 메시지의 수준을 방해한다고 믿습니다. 즉, 복잡한 개념은 평면 디자인으로 쉽게 전달할 수 없습니다.
평면 디자인을 사용하는 경우
장단점을 염두에 두고 평면 디자인을 가장 효과적으로 구현할 수 있는 부분도 살펴봐야 합니다. 이렇게 하면 이 스타일이 브랜드에 잘 맞을 가능성이 높아집니다. 일반적으로 효율적으로 전달하고 싶은 메시지가 있을 때 평면 디자인을 사용할 수 있습니다. 평면 디자인이 잘 전달하는 메시지의 예로는 "여기를 클릭하십시오", "제품 작동 방식" 및 "이쪽으로 스와이프하세요."가 있습니다.

- 복잡한 정보를 이해하기 쉬운 스니펫으로 나누는 인포그래픽에서 평면 디자인을 사용할 수 있습니다. 이렇게 하면 가독성이 훨씬 좋아집니다.
- 고객에게 철저하고 간단하며 단계별 분석을 제공하려는 설명서 또는 지침 페이지는 평면 디자인의 이점을 얻을 수 있습니다.
- 또한 이를 광고 크리에이티브에 사용하여 청중이 핵심 메시지와 가치 제안을 쉽게 찾을 수 있습니다.
- 로고 디자인과 브랜딩도 평면 디자인의 이점을 얻을 수 있습니다. 이 스타일의 디자인은 명확성을 전달하는 데 도움이 됩니다.
- 평면 디자인은 앱 아이콘 및 기타 세부 사항이 없어야 하는 디자인에서 사용하기에 편리합니다.
- 또한 사람들이 레크리에이션 목적으로 캐주얼하게 게임을 하는 모바일 게임에도 사용됩니다. 그들은 복잡한 시뮬레이션을 찾고 있지 않습니다.
- 사용자에게 다음에 무엇을 해야 하는지 알려주고 싶은 인터페이스가 있다면 평면 디자인이 완벽합니다. 페이지가 많은 대규모 웹 사이트가 있는 경우 이 접근 방식이 적합하지 않을 수 있습니다. 그러나 간단한 웹 사이트가 있다면 이것이 바로 갈 길입니다.

플랫 디자인을 사용하지 않는 경우
모든 놀라운 이점에도 불구하고 평면 디자인은 모든 종류의 디자인에 적합하지 않습니다. 다음은 이 스타일이 부족할 수 있는 영역 중 일부입니다.
- 책 표지를 디자인하고 싶다면 특히 픽션인 경우 보다 사실적인 삽화를 원할 수 있습니다. 그러나 자조 또는 기업가 책 표지는 평면 디자인을 사용하여 이점을 얻을 수 있습니다.
- 고객이 매우 디테일한 것을 선호하는 풀 컬러 티셔츠나 의류에 평면 디자인을 사용하지 마십시오.
- 브랜드의 마스코트나 캐릭터를 디자인하는 경우 평면 디자인을 선택하지 마십시오. 이러한 캐릭터는 개성을 부여하기 위해 더 복잡한 디테일이 필요한 경우가 많습니다.
- 제품 포장에는 더 자세한 정보가 필요합니다. 이것이 그들이 다른 유사한 제품과 진열대에서 경쟁할 수 있는 방법입니다.
- 소셜 메시지와 공공 서비스 정보가 포함된 콘텐츠를 제작하는 경우 다양성과 인간애의 요소가 중요합니다. 평면 디자인은 이미지에 그 삶을 부을 수 없습니다.

매력적인 평면 설계를 위한 모범 사례
평면 디자인에 대한 탄탄한 배경지식과 함께 이 스타일에 사용할 수 있는 다양한 요소와 모범 사례를 살펴볼 차례입니다. 흥미롭게도 연구에 따르면 평면 디자인을 잘 사용하면 전환율을 높이고 사용자 경험을 개선하며 사용자 행동을 형성할 수도 있습니다. 동시에 불량한 평면 디자인은 브랜드의 검색 가능성을 줄이고 페이지에서 상호 작용의 양을 줄일 수 있습니다. 여기 플랫 디자인의 핵심 원칙과 이를 효과적으로 사용할 수 있는 방법이 있습니다.
그리드
그리드를 사용하는 것은 유용성과 이 트렌드의 성공을 향상시키는 데 필수적입니다. 그리드는 사용자가 콘텐츠를 쉽게 소비할 수 있도록 사용할 수 있고 사용해야 합니다. 그리드를 올바르게 사용하면 디자이너는 간격과 정렬을 통해 간단하지만 강력한 계층 구조를 제공할 수 있습니다. 이것은 일부 복잡한 구조를 지원할 수도 있습니다. 평면 디자인의 미니멀리즘 특성 때문에 밀도가 높은 그리드를 사용하여 많은 양의 콘텐츠를 전달할 수 있습니다. 더 혼란스럽거나 어수선한 기존 레이아웃과 달리 그리드는 이해하기 쉬운 디자인으로 이어집니다.
아래 예에서 Bootstrap은 모바일에도 최적화된 간단한 그리드 시스템을 제공합니다.

그 색깔
브랜드를 생동감 있게 표현하는 데 있어 플랫 디자인이 가장 중요합니다. 색상은 최소 인터페이스의 매우 중요한 구성 요소이며 선택할 수 있는 더 넓은 색상 팔레트를 갖는 옵션을 통해 디자이너는 창의력을 발휘할 수 있습니다. 색상을 사용하여 활기차고 콘텐츠를 명확하게 정의하는 고객 경험을 만들 수 있습니다. 디자이너가 색상 스펙트럼을 테스트하여 응집력 있고 매력적인 색상 구성표를 개발하도록 하십시오. 색상이 밝고 어두울 때 어떻게 작동하는지 확인하고 뚜렷한 색상과 톤온톤 색상을 실험해 보세요.
타이포그래피
San Serifs는 평면 디자인에 선호되는 타이포그래피 스타일입니다. 그러나 잘 작동하는 다양한 두께와 스타일로 사용할 수 있는 다양한 글꼴 모음도 있습니다. 평면 디자인의 단순함은 더 많은 다양성을 지원할 수 있기 때문에 하나의 스타일에 제한할 필요가 없습니다. 얼마나 많은 실험을 하고 한계를 뛰어넘을 수 있는지 알아보려면 디자이너가 글꼴을 테스트하여 어떤 글꼴이 가장 읽기 쉽고 평면 디자인 테마와 응집력을 느끼는지 확인하도록 하세요.
상호작용
플랫 디자인의 출현 이후 지금까지 지속되어 온 것으로 보이는 문제 중 하나는 인터페이스와 사용자 간의 상호 작용입니다. 하지만 이러한 추세는 여전히 인기가 있으며 상호 작용을 개선하기 위해 취할 수 있는 몇 가지 단계가 있습니다. 디자이너는 기존의 상자 그림자, 그림자, 그라디언트 및 경사와 색상을 대조할 수 있습니다. 글꼴 크기를 변경하고 전략적으로 색상을 선택할 수 있습니다. 평면 디자인은 또한 보다 전통적인 배치를 요구합니다. 디자인의 목표는 단순한 레이아웃을 잃지 않고 웹사이트나 디자인을 최대한 직관적으로 만드는 것이어야 합니다.
삽화
일러스트레이션을 사용하는 것은 귀하의 브랜드가 정기적으로 하는 일이 아닐 수 있습니다. 그러나 평면 디자인은 벡터 아트웍을 사용하여 향상됩니다. 이 작품은 평평한 모양과 서로 매우 다른 색상 영역을 특징으로 합니다. 이것들은 평면 디자인의 단순함과 매력적인 기능을 강조하기 위해 결합됩니다. 플랫 디자인에 대한 또 다른 반주는 아이콘 글꼴을 사용하는 것입니다. 디자인에 아이콘 이미지가 반드시 필요한 것은 아닙니다. 다른 해상도에서도 최종 결과가 더 선명해지면 모든 준비가 완료된 것입니다.
운동
플랫 디자인을 보다 사용자 중심적으로 만들고 싶다면 모션을 추가해야 합니다. 평면 디자인의 단순함은 움직임과 잘 어울립니다. 모션을 추가할 위치를 파악하려면 고객이 사이트를 탐색하거나 디자인을 볼 때 생각할 수 있는 몇 가지 질문에 대해 생각해 보십시오. 그들은 초점의 지점과 탐색 방법에 대해 궁금해할 수 있습니다.
모션을 활용하여 고객 경험을 개선할 수 있습니다. 모션을 사용하여 다음을 수행할 수 있습니다.
- 고객의 관심을 유도하고 고객이 무언가를 클릭하거나 프로세스를 완료할 때 어떤 일이 발생하는지 암시합니다.
- 고객에게 보기 간에 초점을 안내합니다.
- 사용자가 인터페이스에 더 잘 적응하도록 돕습니다.
- 고객에게 시각적 피드백을 제공합니다.
3D 디자인의 깊이를 모방한 애니메이션, 전환 및 텍스처와 같은 다양한 형태의 모션 기반 디자인 요소를 볼 수 있습니다. 아래에서 이 예를 살펴보고 모션이 이를 향상시키는 방법을 살펴보십시오.

평평해?
평면 디자인은 믿을 수 없을 정도로 단순하지만 실제로 다채로운 펀치를 포장할 수 있습니다. 그들은 많은 개성을 가질 수 있고 당신이 그릴 수 있는 많은 영감을 주는 예가 있습니다. 그러나 프로젝트를 위한 평면 디자인을 본격적으로 시작하기 전에 Kimp의 무제한 디자인 서비스를 약간 실험하여 귀하의 브랜드에 적합한지 확인하십시오! 브랜드의 페르소나를 돋보이게 하는 색상과 효과를 추가하면서 평면 디자인의 진정한 단순성을 유지하는 데 중점을 두십시오.
