글꼴 조합: 디자인을 위한 글꼴 페어링 가이드
게시 됨: 2022-03-29글꼴 조합: 디자인을 위한 글꼴 페어링 가이드
로고를 볼 때 디자인에서 가장 먼저 눈에 띄는 것은 무엇입니까? 아마도 색상과 글꼴 스타일일 것입니다.
브랜드 이름이 얼마나 잘 읽히는지, 텍스트가 로고의 기호를 얼마나 아름답게 보완하는지, 모두 로고에 사용된 글꼴 스타일에 따라 다릅니다.

요컨대, 디자인이 만드는 첫인상부터 디자인이 얼마나 기억에 남을지까지 모든 것이 선택한 글꼴 스타일에 달려 있습니다.
하지만 여기에 함정이 있습니다. 모든 글꼴 스타일에는 고유한 특성이 있습니다. 따라서 두 개 이상의 글꼴 조합을 선택해야 하는 경우 전체 효과가 의도한 대로 되도록 주의해야 합니다.
이것은 그래픽 디자인 세계에서 우리에게 뜨거운 질문을 던집니다. "디자인 프로젝트를 위해 글꼴을 어떻게 결합합니까?"
그러나 그 전에 용어를 똑바로 합시다.
- 서체, 글꼴 및 타이포그래피
- 서체
- 1. 세리프체
- 2. 산세리프체
- 3. 스크립트 서체
- 4. 장식용 서체
- 글꼴 조합: 글꼴을 결합해야 하는 이유
- 비 디자이너를 위한 글꼴 조합 팁
- 1. 목적을 설명하고 시각적 계층 구조를 정의합니다.
- 2. 세리프체와 산세리프체의 고전적인 대비를 사용하십시오.
- 3. 모호하지 않은 대비 설정
- 4. 정확한 번호 얻기
- 5. 하나의 서체로 군더더기 없는 디자인 스틱
- 6. 크기를 사용하여 읽기 순서 정의
- 7. 메시지의 분위기를 무시하지 마십시오
- 8. 커닝 조정을 통한 대비 표시
- 9. 디스플레이 글꼴을 사용하여 새로운 차원 추가
- 10. 명확한 크기 차이 표시
- 글꼴 조합을 위한 디자인 영감
- Kimp Graphics로 디자인을 위한 완벽한 글꼴 결합
서체, 글꼴 및 타이포그래피

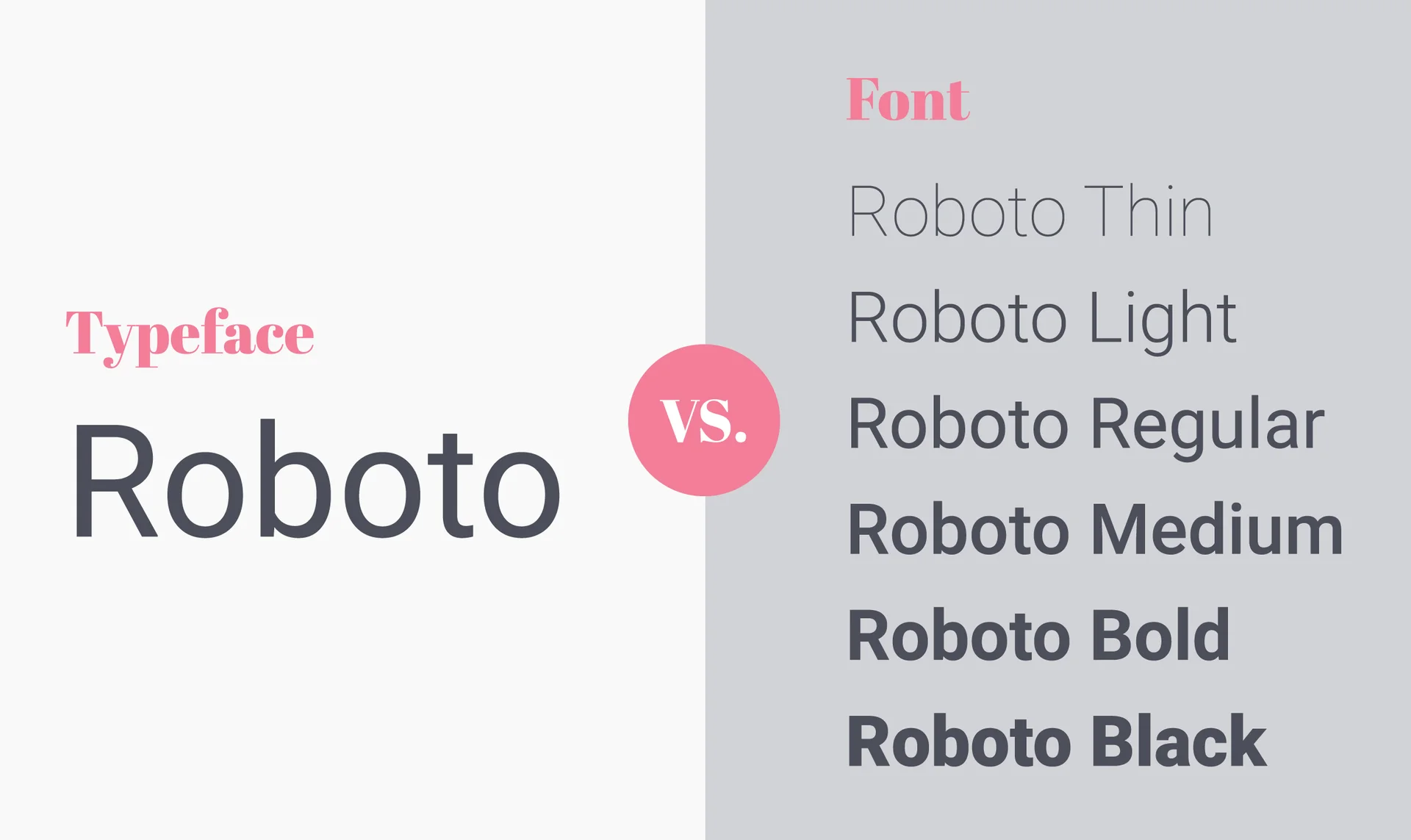
우리는 결국 서체, 글꼴 및 타이포그래피라는 용어를 같은 의미로 사용하게 되지만 매우 다른 의미를 갖습니다. 그리고 차이점을 이해하면 디자이너가 아닌 사람들이 디자이너와 더 쉽게 의사 소통할 수 있습니다.
또한 마케터의 74%는 마케팅에 사용하는 콘텐츠의 70% 이상에서 시각 자료를 사용합니다. 그리고 이러한 시각 자료에는 종종 텍스트와 이미지가 모두 포함됩니다. 이미지는 주의를 끌고 정서적인 연결을 만드는 데 사용되지만 텍스트는 이미지를 지원하고 메시지가 명확하게 전달되도록 합니다.
따라서 디자인의 메시지를 설정하기 위해 올바른 글꼴과 글꼴 조합을 선택했는지 확인하기 위해 몇 가지 기본 용어에 대해 이야기해 보겠습니다.
서체

"서체"는 각 영숫자의 모양과 스타일을 나타냅니다. 그리고 서체 내에서 세리프, 산세리프, 스크립트 및 장식과 같은 분류를 가질 수 있습니다.
1. 세리프체
그들은 세리프 또는 글자 밖으로 뻗어있는 작은 획을 가지고 있습니다. 예를 들어 Times New Roman은 세리프 서체입니다. 세리프 서체에는 구식, 과도기, 현대 및 슬랩 세리프가 있습니다.
구식 세리프 서체에서 글자의 획은 모두 거의 같은 굵기이지만 세리프는 가늘고 뾰족합니다. 과도기적 스타일에서는 글자와 세리프의 가는 획과 굵은 획 사이에 약간의 차이가 있습니다. 현대의 세리프 서체는 가는 획과 두꺼운 획의 차이가 가장 많이 나타납니다. 그리고 이 세 가지 스타일에는 얇은 세리프가 있지만 슬랩 세리프 스타일에는 획만큼 두꺼운 세리프가 있습니다.
2. 산세리프체
이 서체에는 세리프가 없습니다. 대신 글자가 깨끗하고 최소한으로 보입니다. Arial 및 Helvetica는 인기 있는 산세리프 서체입니다.
sans-serif 서체 내에서 획 너비와 문자 모양에 따른 차이는 기하학적, 그로테스크, 네오 그로테스크 및 휴머니스트의 네 가지 주요 분류로 이어집니다.
기하학적 산세리프체 서체가 더 둥글고 대칭적으로 보입니다. 그로테스크한 글꼴은 가장 초기에 대중화된 산세리프 글꼴 유형 중 일부였습니다. 일부 사람들은 글자에 대한 고르지 않은 획 너비 선택을 고려할 때 이 글꼴이 독특하다고 생각하기 때문에 이름은 이러한 글꼴의 특성을 포착합니다.
Neo-grotesque sans-serif 글꼴은 serif 서체의 전환 스타일과 매우 유사합니다. 그리고 마지막으로 산세리프체의 휴머니스트 스타일은 붓글씨와 비슷합니다. 가독성으로 가장 잘 알려져 있습니다.
3. 스크립트 서체
예를 들어 Lucida Handwriting과 같이 손으로 쓴 텍스트처럼 보입니다. 서체는 펜 기반 또는 브러시 기반 획에서 파생됩니다. 여기의 변형은 주로 획의 기울기, 높이 대 너비 변형, 서예에서 볼 수 있는 번창의 유무에 따라 나타납니다.
4. 장식용 서체

규칙을 어기고 타이포그래피를 사용하고 싶을 때 디스플레이 글꼴이 잘 작동할 수 있습니다. 여기에는 화려한 터치를 추가하는 미묘하거나 진술 세부 사항이 있습니다. 다른 세 가지 서체 분류에서 따르는 모든 규칙에서 벗어날 수 있습니다. 일부 획은 기준선에 닿지 않을 수 있으며 때로는 x 높이가 달라집니다. 그러나 그들은 영향을 미치나요!
글꼴
글꼴은 서체의 하위 집합입니다. 서체의 가능한 변형은 각각 글꼴입니다. 변형은 글자를 구성하는 획의 두께나 두께에 따라 달라질 수 있습니다. 중간에서 얇은 것, 비스듬한 것 또는 굵은 것까지 다양하며 각 문자의 모든 획과 모든 곡선에 적용된 다른 시각적 차이를 통합할 수도 있습니다.
타이포그래피
타이포그래피는 다양한 서체를 정렬하는 방법 또는 전체 구성을 만들기 위해 결합하는 글꼴 유형을 정의합니다. 각 문자 사이의 간격, 크기 변형 및 기타 측면은 텍스트의 가독성과 모양이 균형을 이루는 방식으로 결합됩니다.
그래서 오늘 우리가 글꼴 결합에 대해 이야기할 때 동일한 프레임 내에서 다른 서체를 가져오는 방법과 동일한 서체 내에서 변형을 표시하는 방법을 알려 드리겠습니다.
글꼴 조합: 글꼴을 결합해야 하는 이유
글꼴을 구입했거나 정말 좋아 보이는 무료 글꼴을 선택했을 수 있습니다. 그리고 광고 또는 소셜 미디어 게시물을 디자인할 준비가 되었습니다. 크기와 색상이 다른 동일한 글꼴을 사용하는 것만으로는 충분하지 않습니까? 하나의 글꼴로 작업하는 것이 쉬워 보이지만 해서는 안 되는 두 가지 이유가 있습니다.
- 글꼴 스타일의 차이가 없으면 디자인이 단조로워 보일 수 있습니다.
- 축소할 때 모든 글꼴을 읽을 수 있는 것은 아닙니다.
음표는 기복이 있을 때 더 잘 들리는 것처럼 글꼴 스타일의 미묘한 변화로 디자인이 더 좋아 보입니다.
비 디자이너를 위한 글꼴 조합 팁
그렇다면 이러한 글꼴과 서체가 조화롭게 작동하여 의도한 메시지를 명확하게 전달하려면 어떻게 해야 할까요? 알아 보자.
1. 목적을 설명하고 시각적 계층 구조를 정의합니다.
서체와 글꼴 변형을 선택하기 전에 디자인 사본을 합리적인 섹션으로 분리하십시오. 예를 들어 머리글, 본문, 초점 단어, CTA, 추가 세부 정보 및 흐름을 유지하기 위한 부제목이 있습니다.
각 텍스트 섹션의 목표를 식별하여 디자인의 시각적 계층 구조를 설정합니다. 사본의 어느 부분이 먼저 주의를 끌고 고객이 끝까지 읽을 텍스트는 시각적 계층 구조를 얼마나 잘 정의하는지에 따라 다릅니다.
여기서 머리글은 주의를 끌 수 있는 강한 문자가 포함된 글꼴이어야 합니다. 본문의 경우 축소해야 하는 경우에도 읽을 수 있는 내용이 필요합니다. 부제목은 본문 텍스트의 굵거나 비스듬한 변형일 수 있지만 눈에 띄게 더 큰 글꼴 크기입니다. 그리고 키워드의 경우 선택한 서체 내에서 굵은 글꼴을 사용할 수 있습니다.
2. 세리프체와 산세리프체의 고전적인 대비를 사용하십시오.
디자이너들이 즐겨 사용하는 가장 일반적인 변형 중 하나는 세리프체와 산세리프체를 결합하여 대비를 강조하는 것입니다.

Kimp가 디자인한
세세한 부분을 잘 관찰하면 서체를 비교하여 각 분류 내에서 올바른 서체를 쉽게 선택할 수 있습니다. 글자 모양이 다소 비슷해 보이는 서체는 결합하면 조화롭게 보입니다.
긴 사본이 있는 경우 헤더에 slab-serif와 같은 굵은 것을 사용할 수 있습니다. 그리고 많은 줄의 텍스트가 있으므로 가독성에 중점을 두어야 합니다. 따라서 네오 그로테스크한 산세리프체와 같이 깔끔한 것을 사용할 수 있습니다. 이 대비는 특히 소셜 미디어 게시물이나 디지털 광고 및 이메일 뉴스레터와 같은 디지털 디자인에서 작동합니다.
그러나 인쇄 기반 디자인의 경우 읽기 쉬운 세리프 글꼴이 대부분 본문 텍스트로 선택되고 산세리프 글꼴은 머리글용으로 예약되어 있습니다. 이 경우 대담한 그로테스크한 산세리프가 헤더에 적합합니다. 쉽게 흐르는 서체의 구식 세리프체는 본문에 잘 어울립니다.
Kimp 팁: 이 세리프체와 산세리프체 글꼴의 조합을 볼 수 있는 가장 일반적인 장소 중 하나는 로고 디자인입니다. 브랜드 이름과 태그라인 또는 브랜드가 하는 일을 설명하는 텍스트는 각각의 세부 사항이 눈에 띄도록 서체를 대조할 수 있습니다. 선택한 서체의 개성을 브랜드의 개성과 일치시키십시오.
로고 디자인에 적합한 글꼴 조합을 찾기가 어려우신가요? 지금 Kimp 팀과 전화 를 걸어 무제한 디자인 구독이 브랜드의 멋진 로고를 디자인하는 데 어떻게 도움이 되는지 알아보십시오.
3. 모호하지 않은 대비 설정
선택한 모든 글꼴의 개성이 너무 강하거나 너무 약하여 효과적인 대비를 만들 수 없을 때 디자인 충돌이 발생할 수 있습니다. 예를 들어, 그로테스크한 산세리프체와 슬랩 세리프체 모두 굵고 두툼하다는 것을 알고 있습니다. 이 중 하나를 머리글에 사용하고 다른 하나를 본문에 사용하면 독자의 눈에 너무 많은 부담을 줄 수 있습니다.
이 두 글꼴은 주의를 끌기 위해 경쟁하며 전달하려는 메시지는 전투에서 손실됩니다. 글꼴 크기를 변경하거나 이들 중 하나에 굵은 변형을 추가하더라도 여전히 큰 차이가 없습니다.
같은 패밀리 내에서 글꼴을 결합하는 것은 또 다른 인기 있는 옵션입니다. 그러나 다시 말하지만, 두 개 이상의 슬랩 세리프 글꼴을 결합할 수는 없습니다. 결국 설정하려는 계층 구조를 깨뜨리기 때문입니다.
4. 정확한 번호 얻기
그렇다면 실제로 몇 개의 서체를 결합해야 할까요? 하나는 너무 평범할 수 있습니다. 셋이 압도적입니다. 2번이 딱입니다. 각 서체 패밀리의 모양에는 현저한 차이가 있습니다. 따라서 3개 이상을 결합하려고 하면 시각적인 혼란을 초래할 수 있습니다.

Kimp가 디자인한
Kimp 팁: 두 개의 서체만 결합한 다음 최상의 결과를 얻으려면 각각 내에서 유사한 글꼴 모음을 선택하십시오.

5. 하나의 서체로 군더더기 없는 디자인 스틱
디자인을 위해 두 개의 서체를 조합하는 것이 어렵다면 하나의 서체로 작업하는 것이 좋습니다. 획 두께의 변화를 사용하여 원하는 효과를 얻을 수 있습니다.

Kimp가 디자인한
위의 예에서 사용된 sans-serif 글꼴로 인해 메시지가 명확하고 읽을 수 있습니다. 그리고 초점어를 강조하기 위해 대문자를 사용했습니다. CTA에 주의를 끌기 위해 색상 및 획 두께 변형이 사용됩니다. 텍스트 조각의 다른 섹션이나 다른 역할이 명확하게 설정되어 있는 동안 전체 디자인은 일관되게 보입니다.
6. 크기를 사용하여 읽기 순서 정의
대조를 만드는 동안 주요 목표 중 하나는 다른 텍스트 섹션의 읽기 순서를 명확하게 설정하는 것입니다. 독자가 마지막으로 읽었으면 하는 특정 섹션이 있으면 더 작은 글꼴 크기를 사용하세요. 이것은 이것이 가장 중요도가 낮은 텍스트 섹션임을 나타내지 않습니다. 대부분의 경우 독자의 마음에 남아야 하는 정보인 경향이 있습니다.

Kimp가 디자인한
대부분의 디자이너는 인쇄 광고의 CTA 또는 연락처 정보에 이 전략을 사용합니다. 예를 들어 위의 명함에서 독자가 보는 마지막 텍스트가 소셜 버튼일 때 이것은 가장 기억에 남을 것입니다. 결과적으로 소셜 미디어에서 비즈니스를 찾고 팔로우할 수도 있습니다.
가장 작은 텍스트 섹션이 눈에 띄지 않도록 항상 악센트 버튼을 추가하거나 다른 색상을 선택할 수 있습니다.
7. 메시지의 분위기를 무시하지 마십시오
대비와 가독성 측면에 집중하느라 바쁘지만 디자인에 필요한 분위기나 감정적 성격을 무시할 수 없습니다. 아래의 예를 살펴보십시오.

Kimp가 디자인한
이 인포그래픽의 경우 헤더를 두툼한 세리프 글꼴로 사용하여 주의를 끌 수 있었습니다. 그러나 우아한 스크립트 서체를 사용하면 디자인이 완성됩니다. 헤더는 기본적으로 뷰어에게 이미지가 무엇인지 알려야 합니다.
이 경우 텍스트가 많은 인포그래픽입니다. 따라서 헤더가 의도한 감정적 반응을 즉시 유발하면 시청자가 텍스트의 나머지 부분에 주의를 집중할 가능성이 더 높아집니다.
8. 커닝 조정을 통한 대비 표시
폰트의 크기나 굵기의 대비를 너무 많이 보여줄 수 없을 때는 항상 커닝을 가지고 놀 수 있습니다. 글자 사이의 간격을 늘리면 중성 서체와 얇은 두께를 사용하더라도 텍스트 섹션이 주목을 받습니다.

Kimp가 디자인한
위 이미지에서 신랑신부의 이름은 해당 부분이 눈에 띄도록 글자 크기를 늘렸습니다. 그러나 이것은 커닝을 현명하게 사용하기 때문에 디자인의 최소한의 접근 방식을 깨뜨리지 않습니다.
Kimp 팁: 텍스트의 문자를 확장하거나 결합할 때 가독성에 타협이 없는지 확인하십시오. 글꼴 크기가 이미 너무 작은 경우 문자 사이의 간격이 너무 많으면 영향이 약해지거나 단어 간격과 문자 간격을 구분하기 어려울 수 있습니다.
커닝 변형을 최대한 활용하여 소셜 미디어 또는 인쇄 광고를 위한 문장 디자인을 만들고 싶으십니까? Kimp 팀 과 함께 일하고 고정 요금의 무제한 디자인 구독으로 모든 디자인을 완료하십시오.
9. 디스플레이 글꼴을 사용하여 새로운 차원 추가

Kimp가 디자인한
단순한 로고 디자인이나 전문적인 LinkedIn 광고가 필요한 경우 항상 세리프체와 산세리프체를 결합하여 원하는 효과를 얻을 수 있습니다. 그러나 모든 올바른 기술을 사용했지만 디자인이 여전히 당신이 그린 캐릭터가 부족한 것처럼 느껴지는 상황을 겪은 적이 있습니까? 당신은 혼자가 아닙니다.
디자인에 약간의 흥미를 더해야 하거나 복고풍 효과 또는 절충주의적인 분위기와 같은 강력한 개성을 만들어야 할 때 항상 디스플레이 글꼴을 선택할 수 있습니다. 이들은 모든 모양과 크기로 제공됩니다. 일부는 윤곽선만 있으므로 배경이 디자인을 지배하도록 하기가 더 쉽습니다. 그리고 일부는 진술을 만들기 위해 추가될 수 있습니다.
10. 명확한 크기 차이 표시

Kimp가 디자인한
매우 비슷하게 보이는 글꼴 모음을 선택하는 경우 대비를 효과적으로 표시하려면 두께와 글꼴 크기를 변경해야 합니다. 크기를 2~3점만 변경해도 큰 차이가 없습니다. 이것은 키워드 강조 표시에는 작동하지만 머리글 및 본문 텍스트 구분에는 작동하지 않습니다. 주의를 끌고 사람들이 멈춰서 디자인을 보게 만드는 시각적 고리를 만들려면 이러한 구분이 필요합니다.
글꼴 조합을 위한 디자인 영감
위에서 언급한 규칙을 더 잘 이해하고 어디에 사용해야 하는지 알기 위해 다음과 같은 디자인 영감을 얻을 수 있습니다.

출처: 정말 좋은 이메일
Cracker Barrel의 위 이메일에서 예쁜 스크립트 글꼴은 이메일의 발렌타인 선물 테마와 완벽하게 일치합니다. 큰 글꼴 크기는 이메일을 열 때 압도됩니다. 그리고 실제 메시지에는 군더더기 없는 sans-serif 글꼴을 사용하여 전체 텍스트를 읽기 쉽게 만들었습니다.

출처: 위키미디어
시각적 균형을 위해 세리프체와 산세리프체를 결합한 가장 인기 있는 예는 루이비통 로고입니다. serif 글꼴은 브랜드의 유산을 포착하고 sans-serif 글꼴은 브랜드가 어떻게 진화해 왔는지 보여주기 위해 현대적인 감각을 부여합니다.

출처: 페이스북 광고 라이브러리
위의 광고는 브랜드 일관성을 유지하기 위해 글꼴 스타일을 선택하는 예입니다. 광고에 사용할 글꼴을 선택할 때 글꼴 중 하나는 로고 디자인의 글꼴과 동일한 글꼴이 될 수 있습니다.

Kimp가 디자인한
Kimp Graphics로 디자인을 위한 완벽한 글꼴 결합
선택한 글꼴 조합은 디자인을 만들 수도 있고 깨뜨릴 수도 있습니다. 디자인에서 텍스트의 시각적 모양에 너무 많은 충돌을 일으키지 않으면서 대비를 만들어야 합니다. 글꼴 스타일을 조합하는 것은 디자인에서 가장 어려운 부분처럼 느껴질 수 있습니다. 그렇기 때문에 디자이너에게 작업을 맡기는 것이 좋습니다. 그리고 Kimp와 같은 무제한 그래픽 디자인 서비스로 작업할 때 디자인에 대해 선택한 글꼴 조합이 마음에 들지 않으면 언제든지 디자인 피드백을 제공하고 수정을 요청할 수 있습니다.
시작하려면 무료 평가판에 등록 하십시오 .
