양식 디자인에 대한 궁극적인 가이드
게시 됨: 2022-09-08약속을 예약하고, 통화를 예약하고, 장바구니에 항목을 추가하고, Spotify 또는 Netflix에 등록한 적이 있습니까?
그런 다음 온라인 양식에 익숙합니다. 그리고 이러한 모든 작업과 유사한 작업을 수행하는 데 이러한 도구가 필요하다는 것을 알고 있습니다.
즉, 온라인 양식은 인터넷만큼 오래 전부터 존재해 왔습니다. 그리고 자신도 모르는 사이에 인터넷 사용자들은 그들에게 의존하게 되었습니다.
더 나은 온라인 양식을 디자인하고 싶으십니까? 그렇다면 이 가이드는 당신을 위한 것입니다. 작업을 완료하는 아름다운 양식을 디자인하는 과정을 안내해 드리겠습니다.
형태심리학의 이해
사람들은 거의 매일 온라인 양식을 사용합니다. 그리고 개념적으로 온라인 양식은 충분히 단순해 보입니다. 그러나 온라인 양식 이면의 과학을 더 깊이 파고들면 진실을 알게 될 것입니다. 효과적인 양식을 디자인 하는 것은 간단한 작업 이 아닙니다 .
신뢰가 그림의 일부인 경우 유망한 일이 발생할 수 있습니다. 사람들이 신뢰할 수 있는 브랜드를 찾은 경우 양식을 작성하고 완성하는 방법에 대해서도 똑같이 말할 수 있습니다.
따라서 양식을 디자인할 때 응답자와 구축할 수 있는 신뢰 수준에 주의하십시오. 그들이 당신의 형상을 우연히 발견했을 때 그들의 마음은 어떻게 반응할 것입니까?
작용하는 다양한 심리적 요인을 이해할 수 있다면 그것이 바로 신호입니다. 그럴 때 사람들이 당신의 양식에 공개적으로 응답하도록 격려할 수 있습니다.
다른 관련 토론은 다음과 같습니다.
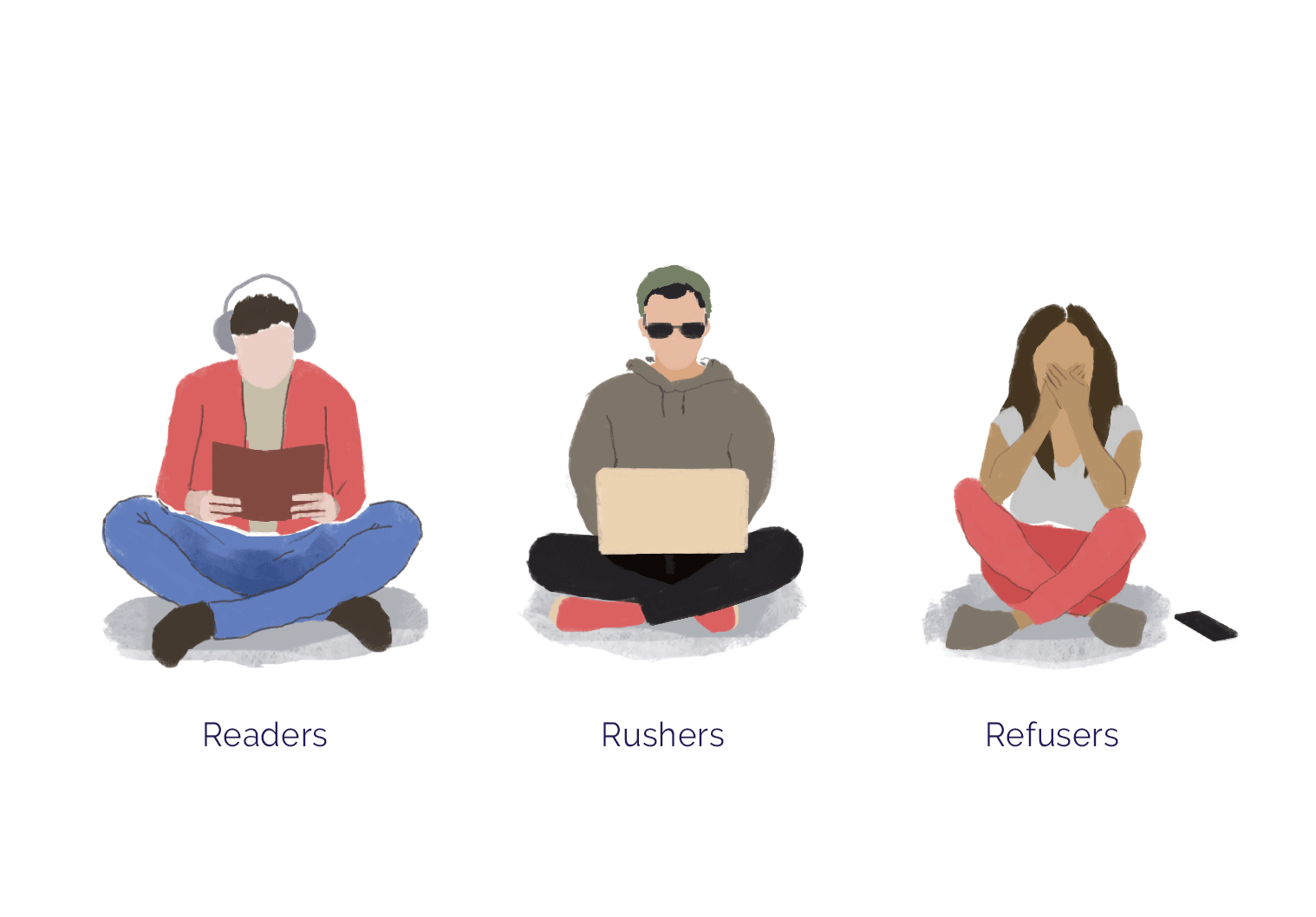
- 응답자처럼 생각하십시오 - 독자(또는 양식을 주의 깊게 읽는 사람), 서두르는 사람(또는 가능한 한 빨리 양식을 작성하려는 사람) 및 거부자(또는 양식 당신의 목표는 이 모든 사람들을 수용하고 거부하는 사람의 수를 줄이는 것입니다.
- 양식 길이에 대한 전략 수립 – 양식 필드를 더 많이 추가할수록 양식에 더 많은 인지적 마찰이 생깁니다. 이렇게 하면 양식 완성률이 23.93% 까지 감소할 수 있습니다 . 따라서 양식 필드가 필요한 경우가 아니면 양식에 배치하지 마십시오.
- “타이밍이 전부입니다.” – 처음에 브랜드를 소개하는 것이 이상적입니다. 먼저 응답자에 대한 일반적인 정보만 묻고 개인적인 질문을 하기 전에 부드럽게 신뢰를 얻으십시오.

출처: 페이퍼폼
양식을 잘 구성하십시오
온라인 양식을 구성하는 방법은 전적으로 귀하에게 달려 있습니다. 이에 접근하기 위한 엄격한 규칙이나 단계별 가이드는 없습니다.
그러나 결과에 영향을 미치는 요소가 있습니다. 그리고 가장 중요한 것은 응답자에게 어떻게 공감하고 원하는 결과가 무엇인지입니다.
이러한 요소를 조명하는 양식을 작성하면 양식 작성 프로세스가 더 나은 결과를 얻는 데 도움이 될 수 있습니다.
다른 관련 토론은 다음과 같습니다.
- 콘텐츠 그룹화 – 긴 형식은 혼란스러운 경향이 있습니다. 그러나 각 요소를 분할한 다음 범주화하여 구성함으로써 혼란을 없애고 무의식적으로 양식 완성을 장려할 수 있습니다.
- 명확성 제공 – 지침을 제공하는 경우 특히 그렇습니다. 간단하고 이해할 수 있어야 합니다.
- 올바른 단어 사용 – 양식이 제안하려는 감정에 충실하십시오. 부정적이고 강요적이며 요구하는 용어를 사용하지 마십시오. 양식이 전환에 중점을 둔 경우 이 목록 에 있는 트리거 단어를 사용하는 것이 좋습니다.
아름다운 형태를 디자인하다
신경과학자 Antonio Damasio가 주도한 연구를 포함한 수많은 연구는 감정이 의사 결정 과정을 주도하는 방법을 뒷받침할 수 있습니다.
그리고 우리는 극적인 것을 의미하지 않지만 매력적이지 않은 웹 디자인은 많은 사람들의 존재의 골칫거리입니다. 특히, 양식의 매력을 떨어뜨리는 가장 일반적인 요소는 심하게 정렬된 글꼴, 보이지 않는 탐색, 아이콘의 부재 및 꽉 찬 텍스트입니다.
따라서 사람들이 매력적이지 않은 온라인 양식을 만나면 그들이 왜 좌절하는지 이해할 수 있습니다. 그리고 그들은 그것에 대해 긍정적이지 않기 때문에 그것을 채울 의도가 없습니다.
다른 관련 토론은 다음과 같습니다.
- 대비되는 색상 사용 – 예를 들어 RGB 색상환 을 참조하십시오 . 이렇게 하면 잘 어울리는 색상 조합을 선택하는 데 도움이 됩니다.
- 관련 테마 적용 – 일반적인 테마는 피하세요. 대신 브랜드의 색상 , 메시지 및 개성을 반영하는 테마로 이동하십시오.
- 시각적 요소로 강조 - 이미지와 비디오를 사용하여 요점을 강화하십시오. 크기, 스타일 및 불투명도를 일관되게 유지하십시오.
5 최고의 온라인 양식 예
다섯 가지 온라인 양식을 살펴보겠습니다. 수백만 개의 양식 중에서 최고 중 하나입니다. 그리고 그 이유를 알려드리겠습니다.
우리는 또한 그것을 만든 회사와 매우 효과적인 기능을 공유할 것입니다.
종이 양식

단순함 속에 아름다움이 있습니다. 그리고 사람들이 아름다운 온라인 양식을 만들 수 있도록 돕는 회사인 Paperform 은 그것을 알고 있습니다.
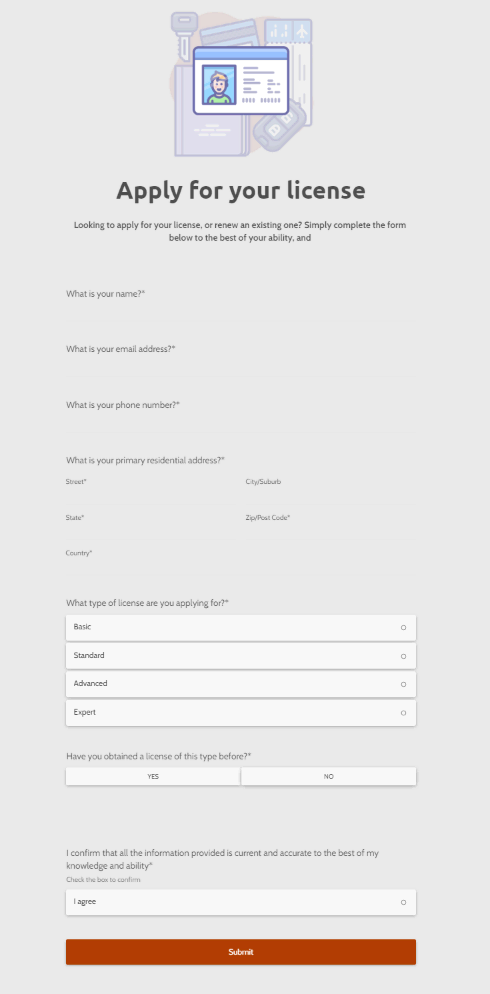
양식 작성 업계에 존재하기 때문에 웹 사이트에 수많은 온라인 양식 템플릿 이 있는 이유를 이해할 수 있습니다. 흔들리는 많은 디자인 중에서 운전 면허증 신청을 지원하는 형태가 인상적입니다.
효과적인 양식의 다른 기능:
- 관련 세부 정보 요청 – 2필드 프로세스 및 기타 기본 온라인 양식에 비해 더 많은 정보가 필요합니다. 그러나 이것은 어떤 식으로든 신청 절차를 지연시키지 않습니다. 결국 필요한 것보다 더 많은 정보를 요구하지 않습니다.
- 단순하고 우아함 - 인터페이스가 깨끗하고 웹 사본에 방해가 되지 않습니다. 그러면서도 밋밋한 분위기를 풍기지 않는다.
- 재미있는 디자인 – 필수 과정이지만 운전 면허증 신청은 지루한 작업입니다. 그리고 선행하는 것에 약간의 기이함을 추가하는 Paperform의 터치 덕분에 사람들이 프로세스를 완료할 가능성이 더 높아집니다.
부드러움

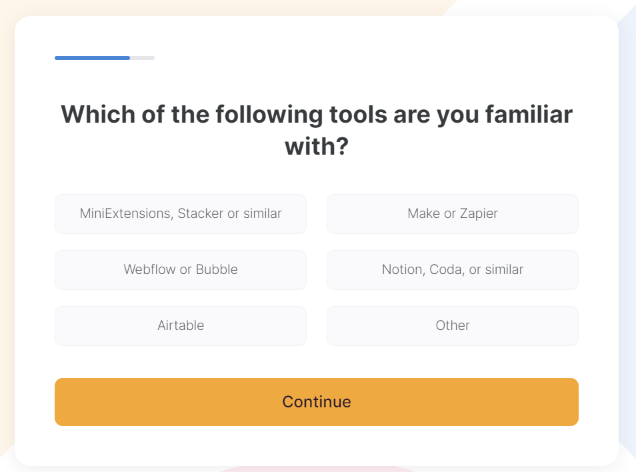
전문 노코드 웹 앱 빌더인 Softr 는 칭찬할 만한 다단계 온라인 양식 슬래시 클라이언트 온보딩 프로세스를 보유하고 있습니다. 물론 양식이 잘 설계되어 있기 때문에 처음 Softr 사용자는 양식을 작성하고 싶어할 것입니다.

인상적인 측면 중 하나는? 색상 세트, 타이포그래피 및 여백과 같은 시각적 콘텐츠는 전략적으로 설계되었습니다.
효과적인 양식의 다른 기능:
- 진행률 표시줄 – 사람들이 양식 작성 프로세스에 있는 위치와 아직 진행해야 하는 시간을 알 수 있습니다. 모든 사람이 다단계 양식 작성을 즐기는 것은 아니지만 투명성을 제공한다면 대부분의 사람들이 작성합니다.
- 클릭 가능하고 설명적인 옵션 – Softr의 양식은 완성하기 어렵지 않습니다. 옵션이나 답변을 클릭하는 데 밀리초가 걸릴 뿐만 아니라 정보도 풍부합니다.
- 완료 시 설명자 비디오 – Softr는 클라이언트 온보딩 프로세스를 깔끔하게 마무리합니다. 그리고 고객이 이미 자사 제품을 사용하고 싶어 하는 순간에 인사하는 설명 영상 때문이다.
추천 록

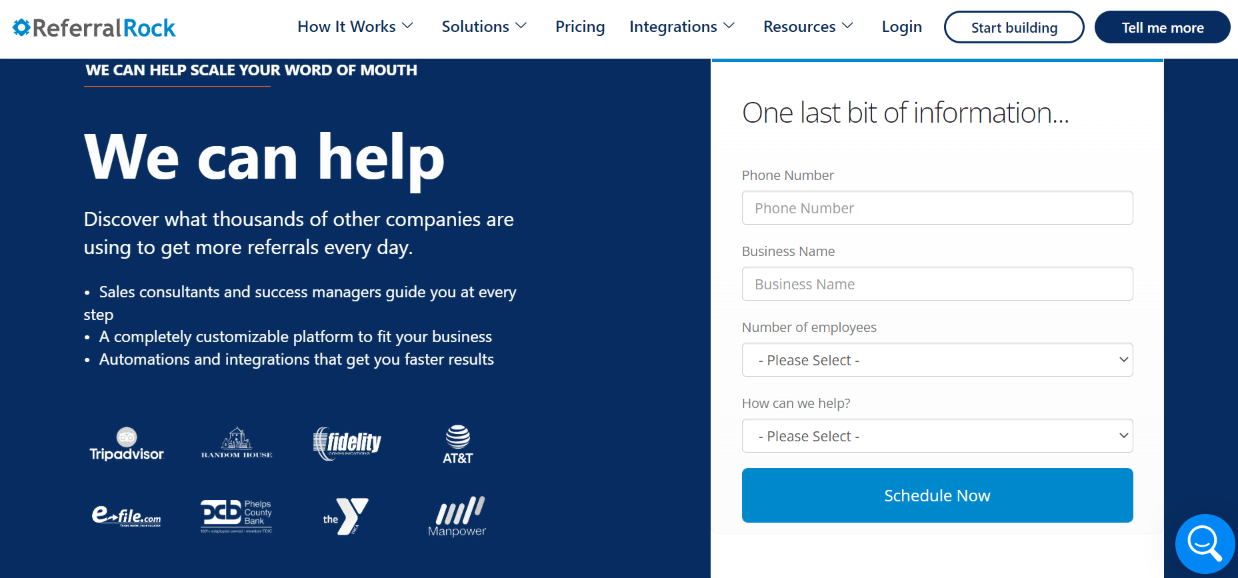
전 세계 모든 종류의 비즈니스를 위한 마케팅 추천 소프트웨어를 개발한 Referral Rock 의 클라이언트 온보딩 프로세스는 확인할 가치가 있습니다. 이 프로세스는 온라인 이벤트 일정 앱으로 이어집니다.
온보딩을 수행한 다음 프로세스를 손쉽게 예약하기 위해 회사는 엄지손가락을 치켜들어야 합니다. 온라인 양식의 세부 정보를 작성한 다음 이벤트 예약 버튼을 클릭하여 확인하면 예약된 이벤트(또는 Referral Rock 담당자 중 한 명과의 회의)에 대한 정보를 받을 수 있는 페이지로 이동합니다.
효과적인 양식의 다른 기능:
- 탁월한 사용자 경험(UX) – 일정 양식은 최소한의 디자인으로 되어 있습니다. 이것은 산만한 요소가 없기 때문에 긍정적인 UX를 제공합니다.
- 탁월한 색상 선택 – 색상이 완벽하게 혼합됩니다. 그리고 그것은 브랜드의 색상 외에는 아무것도 특징으로 하지 않습니다. 일정에 대한 경로가 혼동되지 않는 것도 부분적으로 이 때문입니다.
- 양식의 목적을 제시합니다 – 웹 카피는 명확하고 간단합니다. 그리고 온라인 양식의 목적을 설명하는 것 외에도 필요한 정보만 요구합니다.
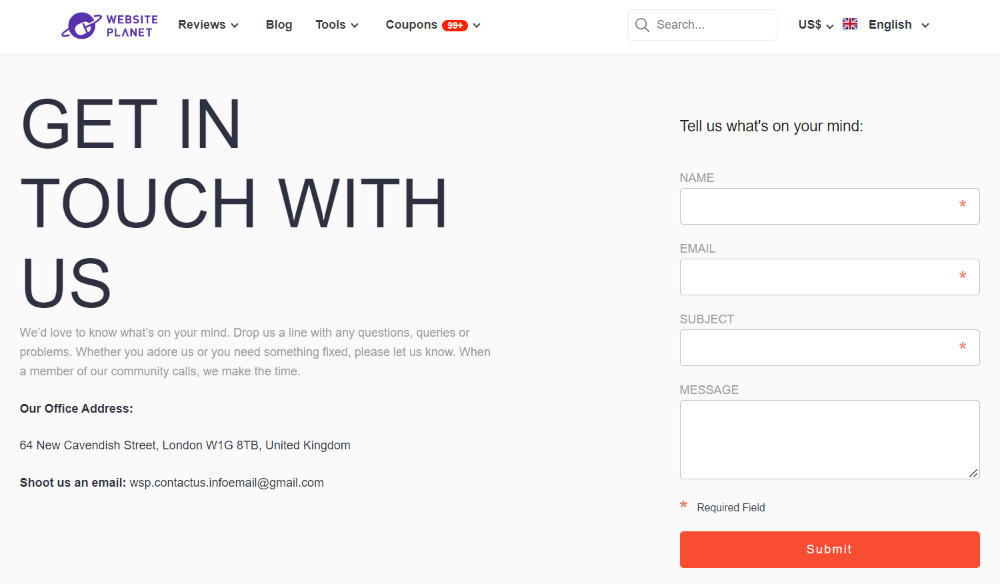
웹사이트 플래닛

웹사이트 구축에 관한 귀중한 정보를 공유하는 콘텐츠 제공업체인 Website Planet 에는 간단한 문의 양식이 있습니다. 사람들은 사이트의 연락처 페이지로 이동하여 웹마스터에게 간단하고 쉽게 연락합니다. 그리고 웹사이트 플래닛은 이 메시지를 명확하게 전달합니다.
사실 — 대부분의 웹사이트에는 문의 양식이 있습니다. 그 형태를 다른 것보다 더 잘게 만드는 것은 단순하면서도 뛰어난 디자인입니다. 연락 양식은 가치 있는 정보를 제공하는 역할에 대한 증거입니다.
효과적인 양식의 다른 기능:
- 페이지의 목적을 수행하는 데 도움이 되는 일관된 디자인 – 한 관점에서 보면 평균적인 UX를 제공하고 평범한 디자인을 가지고 있다고 말할 수 있습니다. 그리고 또 다른 관점에서 보면 기본 디자인이 브랜드가 주는 분위기와 어우러지는지 보기 어렵습니다.
- 정보 사본으로 지원 – 이 양식을 Website Planet의 사무실 및 이메일 주소가 포함된 깨끗한 웹 사본과 결합합니다. 그리고 의심의 여지 없이 메시지를 전달합니다.
- 필수 사용자 정보 지정 – 별표로 표시된 필드는 지침 역할을 합니다. 그들은 사람들이 제출물이 통과되지 않는 이유를 궁금해하지 않도록 합니다.
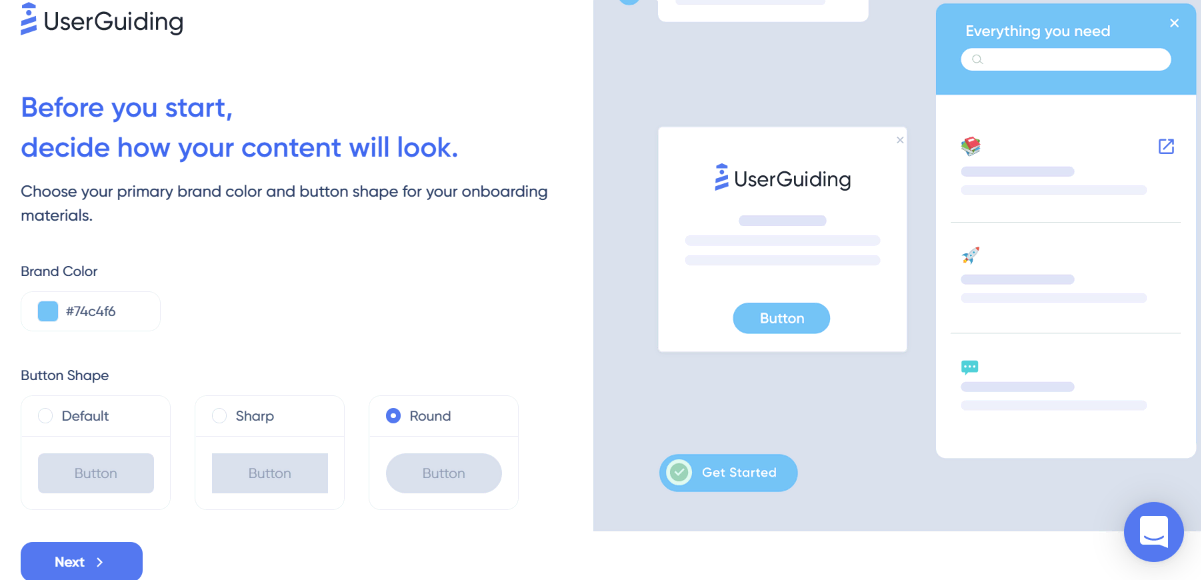
사용자 안내

사용자 가이드 는 아름다운 사용자 안내 및 제품 온보딩 을 만들기 위한 소프트웨어입니다 .
제품 안내를 만드는 과정은 1, 2, 3처럼 쉽습니다. 이는 회사가 여정의 모든 단계에서 설명적인 지침을 제공하는 방법과 많은 관련이 있습니다.
도중에 실수를 해도 당황할 필요가 없습니다. 도움이 되는 팝업이 나타납니다. 예를 들어 아래 팝업을 살펴보세요.
위 이미지에서 알 수 있듯, 온보딩 과정에서 실수를 하거나 한 단계를 잊어버린 유저들에게 공감을 표현합니다. 사용자 가이딩은 관련 체크리스트를 제공할 뿐만 아니라 실수에 대한 사용자의 주의를 환기시킵니다.
효과적인 양식의 다른 기능:
- 클릭 가능한 옵션 및 수정 – 사용자가 옵션을 쉽게 선택할 수 있습니다. 또한 제품 안내를 만드는 것이 프로세스이며 한 번으로 끝나는 거래가 아님을 인정합니다.
- 처음 제품 둘러보기 제작자를 수용 합니다. 제품 설명을 만드는 것은 초보자를 압도할 수 있습니다. 따라서 일부 단계를 잊어버린 경우 쉽게 체크리스트에 액세스하고 오류에 대한 알림을 받을 수 있습니다.
- 시각적으로 보기 좋습니다. 앞서 언급했듯이 사람들은 매력 없는 웹 디자인을 싫어합니다. 사용자 가이드는 이를 고려했습니다. 놀라운 색상 선택이 가능하고 주제가 브랜드와 관련이 있으며 간단하고 간결한 단어 등을 사용합니다.
결론
사실입니다. 귀하와 귀하의 팀이 양식 디자인을 제어할 수 있습니다. 그러나 사람들이 온라인 양식에 어떻게 반응하고 반응하는지는 또 다른 이야기입니다.
여기에 접근하는 실용적인 방법이 있습니다. A/B 양식을 테스트 합니다. 두 가지 변형을 만들어 대상 고객에게 제공합니다. 그런 다음 결과를 분석하여 어떤 변형이 더 많은 사람들을 끌어들이는지 확인합니다.
