신규: 대화형 양식 위젯
게시 됨: 2021-11-02양식 위젯을 공유하게 되어 기쁩니다. ?
웹 양식을 대화형 웹 위젯으로 변환하는 EmbedForms 의 새로운 기능입니다.
우리는 웹사이트 방문자를 방해하지 않으면서 웹사이트에 대한 더 많은 피드백을 수집할 수 있도록 하면서도 여전히 현대적이고 인터랙티브한 경험을 제공할 수 있도록 Form Widget을 설계했습니다.
Kate Bojkov, 제품 소유자
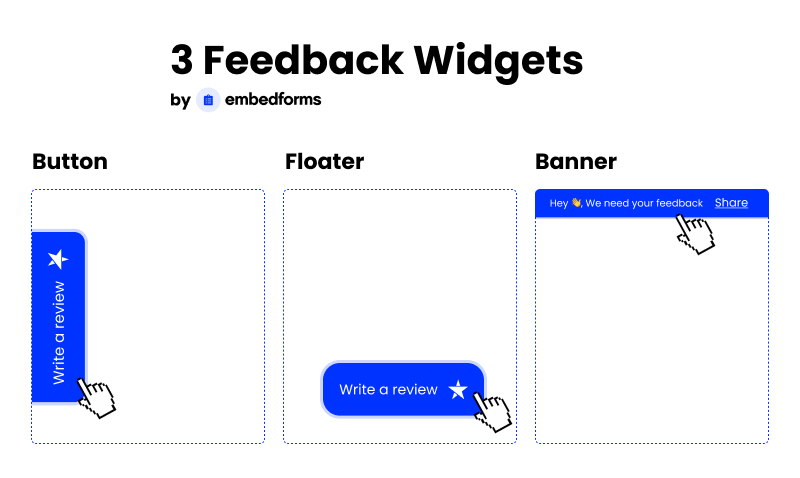
현재 Form Widgets 에는 배너, 버튼 및 플로터의 3가지 매력적이고 사용자 정의 가능한 형식이 있으며 우리 팀은 우리가 말하는 동안 새로운 업데이트를 작업하고 있습니다.

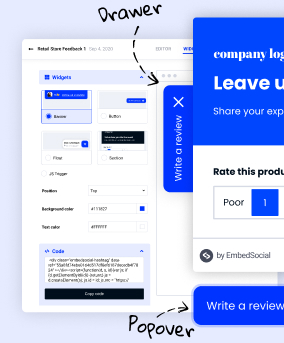
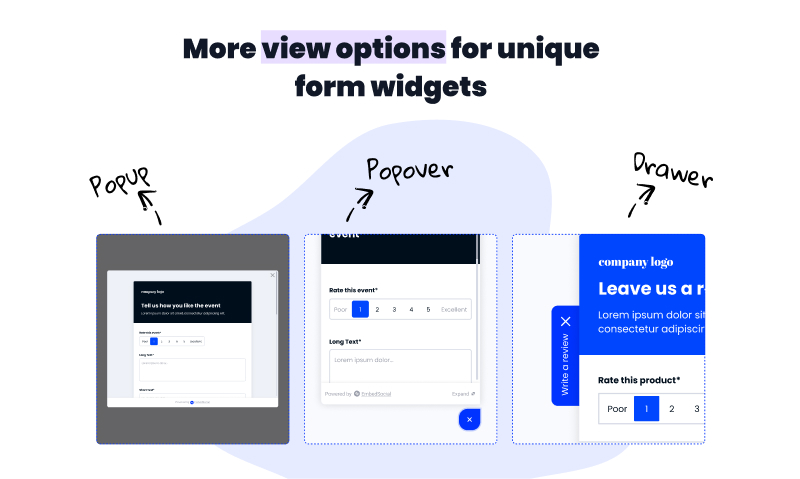
보기 옵션: 서랍, 팝업 또는 팝오버
다른 보기에서 웹 양식을 표시해야 합니까? 괜찮아요!
EmbedForms는 더 많이 참여하고 응답을 증가시킬 대화형 형식으로 양식을 선택하고 표시할 수 있는 여러 보기 형식을 제공합니다.
현재 보기 옵션은 다음과 같습니다.
- 팝오버 보기
- 서랍 보기
- 팝업 보기

몇 초 만에 피드백 위젯 포함
EmbedForms는 IT 기술 없이도 양식을 포함할 수 있도록 제작되었습니다. 즉, 위젯 포함은 매우 간단하며 누구나 몇 번의 클릭만으로 빠르고 쉽게 수행할 수 있습니다.
양식 위젯을 포함하려면 다음을 수행하십시오.
- '위젯' 메뉴를 클릭하고 설정 을 클릭한 다음 양식 위젯 형식 중 하나를 선택하십시오.
- 위젯 위치를 결정하려면 드롭다운 메뉴를 클릭하고 위젯을 표시할 위치를 선택합니다.
- 저장 클릭
- 한 줄의 코드를 복사하여 웹페이지의 div에 붙여넣 습니다.
그리고 그게 다야. 몇 번의 클릭만으로 완전히 반응하는 웹 위젯을 만들 수 있습니다.
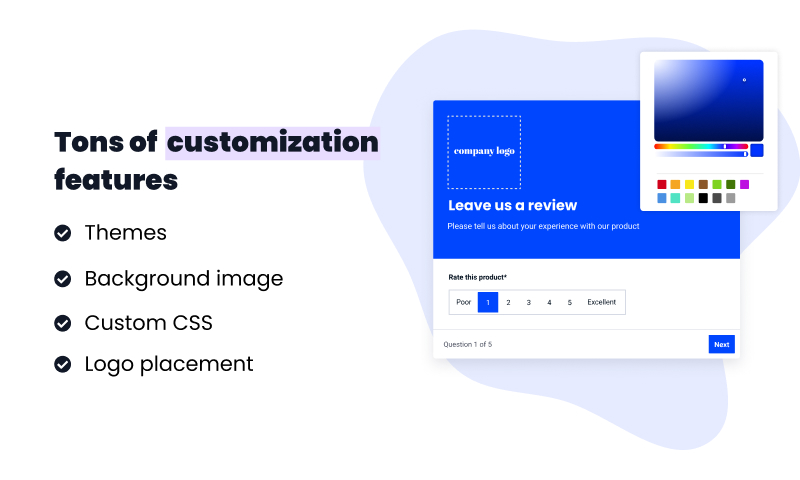
우리는 또한 다른 웹사이트의 디자인을 완전히 알고 있습니다. 이것이 EmbedForms가 사용자 정의 위젯에 대한 옵션을 제공하여 기본 위젯을 수정하고 다음을 변경할 수 있는 이유입니다.
- 배경색
- 텍스트 및 아이콘 색상
- 위젯 레이블
- 양식 표시를 위한 팝업 및 페이지 옵션
팝업 옵션 은 양식을 더 작은 창으로 표시하는 반면 페이지 옵션 은 양식이 전체 화면으로 표시될 새 페이지로 사용자를 리디렉션합니다.
시스템이 코드를 자동으로 생성하고 코드를 붙여넣으면 위젯이 즉시 표시되기 때문에 HTML 요소를 사용하거나 CSS를 작성하는 데 어려움을 겪을 필요가 없습니다.
다음은 과정을 쉽게 따라갈 수 있는 비디오 자습서입니다.
양식 및 위젯 사용자 정의

사용자 정의와 관련하여 위젯의 디자인은 필요에 맞게 수정할 수 있는 유일한 것이 아닙니다.
이제 우리 모두가 알고 있듯이 형식 자체도 여러 가지 방법으로 변경할 수 있습니다. 사용자는 여러 입력 필드를 추가하고 파일 업로드 필드, 텍스트 필드, 드롭다운 목록을 사용하여 미리 만들어진 템플릿을 구성하고, 확인란을 추가하고, 양식 입력 레이블을 변경하고, 올바른 데이터를 수집하기 위한 기타 필수 양식 요소를 추가할 수 있습니다.
브랜딩은 매우 중요하므로 이를 완벽하게 반영하기 위해 사용자는 제출 버튼 사본을 변경하고, 배경 이미지를 적용하고, 자리 표시자를 추가하거나, 코딩 지식이 있는 경우 사용자 정의 CSS 옵션을 사용할 수 있습니다.
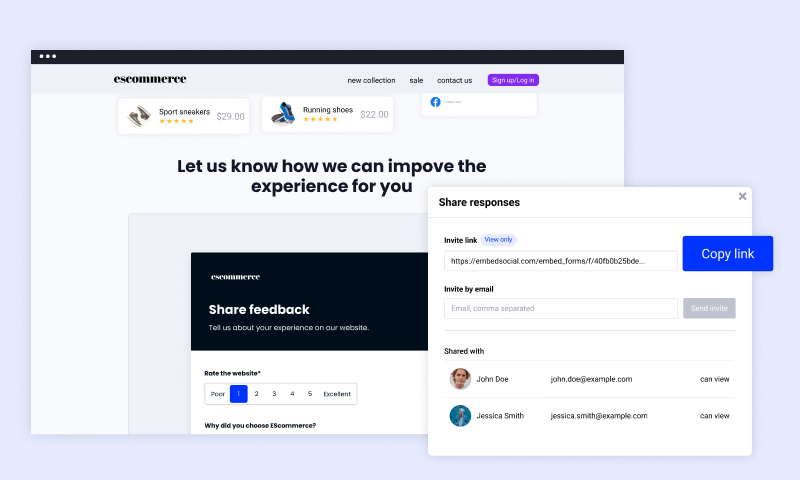
응답 내보내기 및 공유

양식 위젯은 웹 피드백을 수집하고, 노출을 가져오고, 버그를 보고하고, 제품 유효성 검사를 요청하거나, 고객이 구매 여정에서 어디에 있는지 찾는 데 적합합니다.

양식 데이터는 고객과 공유하거나, 직접 텍스트 입력을 모니터링하거나, CSV 형식으로 데이터를 내보내 Google 스프레드시트, Excel, CRM에 포함하거나 통합 옵션을 사용할 수 있는 한 곳에서 수집됩니다. .
이 사용자 입력은 고객을 더 잘 이해하는 데 도움이 될 수 있습니다.
또한 양식 위젯을 사용하면 사용자가 편리할 때 양식 제출을 제출할 수 있지만 방해가 되지 않고 전화번호와 같은 개인 정보를 요청할 수도 있습니다.
양식 위젯은 웹사이트의 하단이나 상단 측면에 부착되어 있으므로 사용자가 매우 빠르게 찾을 수 있고 찾는 데 좌절하지 않을 것입니다. 이러한 유형의 접근 방식은 응답률을 높이는 데에도 좋습니다.
EmbedForms에 대해 자주 묻는 질문
시작하는 방법에 대한 자세한 자습서가 필요하면 언제든지 도움말 센터를 확인하십시오.
1. EmbedForms 사용을 시작하려면 어떻게 해야 합니까?
EmbedForms용 계정을 만들고 템플릿을 선택한 다음 양식 사용자 지정을 시작합니다. 설정 가이드에 자세히 나와 있습니다.
2. 양식을 어디로 보내고 게시할 수 있습니까?
양식을 소셜 미디어, 이메일에 게시하거나 SMS를 통해 보내거나 웹사이트에 포함할 수 있습니다.
3. EmbedForms로 어떤 유형의 양식을 만들 수 있습니까?
원하는 모든 유형의 양식을 만들 수 있습니다. 또한 연락처 양식, 등록 양식 및 미리 만들어진 피드백 양식이 있는 라이브러리를 만들고 있습니다. 지속적으로 업데이트할 예정이며 필요한 경우 양식 템플릿을 자유롭게 요청할 수 있습니다.
4. 코딩할 줄 알아야 하나요?
별말씀을요! 템플릿을 선택하고 필요에 따라 양식 수정을 시작하기만 하면 됩니다.
5. 내 웹사이트에 양식을 표시할 수 있습니까?
예, 포함 기능은 모든 웹사이트에서 작동하며 WordPress 또는 JavaScript 또는 iframe 코드를 지원하는 기타 CMS 플랫폼으로 구축된 방문 페이지에 양식을 표시할 수 있습니다.
6. 양식을 사용자 정의할 수 있습니까?
EmbedForms는 사용자 정의를 위한 다양한 옵션을 제공합니다. 양식을 처음부터 만들거나 기존 양식 필드 유형, 레이블 및 텍스트를 수정하고, 디자인 테마 등을 적용할 수 있습니다.
7. 새 응답을 받을 때마다 미리 알림을 설정할 수 있습니까?
예, 양식이 제출되면 알림을 받을 이메일 주소를 정의할 수 있는 이메일 자동화 설정을 지정할 수 있습니다.
8. 양식이 GDPR을 보완합니까?
우리는 이 규정을 염두에 두고 있으며, 이것이 바로 모든 사용자가 GDPR 표준과 고객 데이터 처리 방식에 대해 사용자에게 알리기 위해 공식 개인정보 보호정책에 대한 링크를 추가하기 위해 활성화할 것을 촉구하는 개인정보 보호정책 설정을 구축한 이유입니다. 또한 사용자가 라디오 버튼 필드 유형을 사용하여 '약관에 동의합니다' 옵션을 만드는 것이 좋습니다. 그러면 고객과 양식 작성자가 고객이 정책 및 조건을 읽고 준수할 수 있습니다.
지금 가입하고 영원히 무료로 사용할 수 있는 대화형 양식 빌더를 받으세요
EmbedForms를 시도하고 몇 초 만에 웹 사이트에 매력적인 웹 양식을 포함하십시오.
영원히 무료 · 간편한 설정