Google 페이지 경험 업데이트 가이드
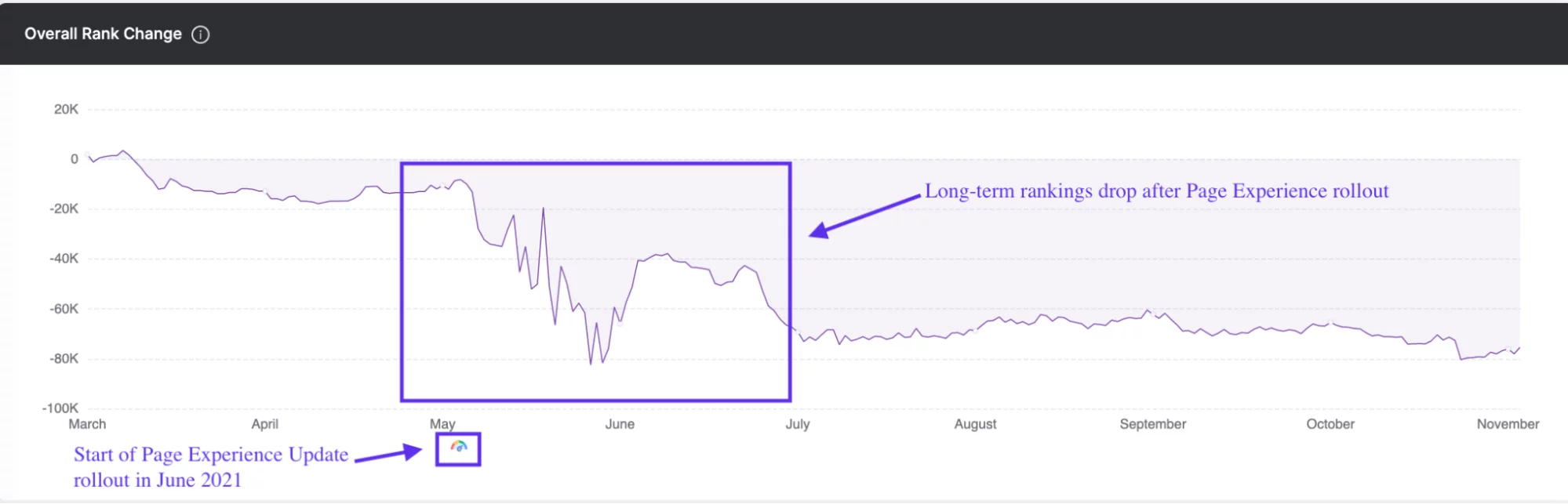
게시 됨: 2022-11-25사용자에게 검색 쿼리에 대한 최상의 결과를 제공하기 위한 끊임없는 탐구에서 Google은 순위 알고리즘에 페이지 경험 지표를 추가했습니다. Google 페이지 경험 업데이트 를 통해 모바일 친화성, 웹 안전성, 전면 광고 및 사이트의 전반적인 UI/UX와 같은 요소가 공식적으로 순위 요소가 되었습니다. 페이지 경험 업데이트 롤아웃은 2021년 6월 초에 시작되어 9월 2일에 종료되었습니다. 웹 페이지의 각 부분 내에서 사용자 경험에 중점을 둔 첫 번째 업데이트였습니다.
업데이트의 배후에 있는 Google의 동기는 Google 검색에서 홍보하는 웹사이트를 통해 전반적인 검색 경험을 개선하는 것이었습니다. 그 결과 고품질의 매력적인 페이지 경험을 만드는 데 우선순위를 두는 웹사이트는 전반적인 순위가 향상되었습니다. 적응하지 못한 사람들은 키워드 순위가 떨어졌습니다.

귀하의 웹 페이지가 사용자에게 고품질 페이지 경험을 제공하는지 확실하지 않은 경우 이 문서를 참조하십시오. 당사 가이드는 검색 가시성을 유지한 웹 사이트가 페이지 경험 업데이트에 어떻게 반응했는지 안내합니다. 그런 다음 SEO 성능 향상을 위해 자신의 웹사이트에서 전략을 복제할 수 있습니다.
페이지 경험은 Google의 알고리즘 업데이트에 어디에 적합합니까?
Page Experience는 2021년에 SEO 세계를 진정으로 뒤흔들었습니다. 왜 그럴까요? 이 업데이트는 SEO 전문가가 웹사이트의 유용성을 우선시하는 방법에 새로운 계층을 추가했습니다. 업데이트의 결과로 Google은 관련 페이지를 홍보하는 데 집중할 뿐만 아니라 향상된 속도, 요소 이동 감소 및 향상된 응답성을 제공하는 페이지를 홍보하는 데 중점을 둡니다. 웹 페이지의 가치는 관련성뿐만 아니라 사용자를 위해 수행하는 방식에 있으며 대부분의 전문가는 이 업데이트가 더 나은 변화라는 데 동의합니다.

기타 Google 업데이트
Google이 알고리즘에 대해 출시한 첫 번째 업데이트는 아닙니다. Google은 알고리즘을 업데이트하는 길고 다양한 역사를 가지고 있습니다. 2018년 한 해에만 Google은 브라우저가 검색 결과를 생성하는 방식에 대해 3,000개 이상의 업데이트를 출시했습니다. 이러한 유형의 업데이트는 큰 것부터 작은 것까지 다양하며 일반적으로 색인 생성, 데이터, 검색 UI, 웹마스터 도구 및 순위 요소에 대한 변경 사항을 포함합니다.
알고리즘이 인터넷 검색에 미치는 영향
이러한 모든 업데이트는 모든 검색을 지원하는 많은 알고리즘에 적용됩니다. Google은 하나의 더 큰 핵심 알고리즘으로 그룹화된 특정 기능을 수행하는 데 도움이 되는 알고리즘을 사용합니다. 복잡한 소리? 우리는 그렇지 않다고 약속합니다.
이러한 모든 업데이트는 모든 검색을 지원하는 많은 알고리즘에 적용됩니다. Google은 하나의 더 큰 핵심 알고리즘으로 그룹화된 특정 기능을 수행하는 데 도움이 되는 알고리즘을 사용합니다. 복잡한 소리? 우리는 그렇지 않다고 약속합니다. 다음은 Google에서 사용하는 다양한 유형의 순위 요소에 대한 분석입니다.
- 콘텐츠 : 가장 인기 있는 콘텐츠 알고리즘은 Panda로 알려져 있으며 Google이 관련 콘텐츠를 판단하고 특정 매개변수를 기준으로 콘텐츠에 벌점을 부여하고 보상하는 데 도움이 됩니다.
- 백링크 : Penguin 업데이트는 Google이 링크가 스팸이고 크롤링 및 색인 생성 프로세스에 고려할 가치가 있는지 판단하는 데 도움이 됩니다.
- 구성 : 이 모든 정보는 어딘가에 저장해야 하며 이를 지원하는 특정 알고리즘이 있습니다.
- 사용자 경험 : 훌륭한 콘텐츠 외에도 Google은 웹사이트가 사용자에게 가치 있는 정보를 제공하는지 확인해야 합니다. 웹사이트의 사용자 경험(UX)을 평가하고 이를 검색 엔진 유기적 결과에 반영하여 이를 수행합니다.
UX란 무엇이며 왜 중요한가요?

간단히 말해서 사용자 경험은 사용자가 웹 사이트와 상호 작용하는 방식에 대한 연구입니다. 사용자 경험은 여정의 모든 단계에서 잠재 사용자를 대상으로 하며 고객이 웹사이트를 방문하기 전, 사이트에 있는 동안, 그리고 떠난 후에 고객의 마음 속으로 들어갈 수 있도록 도와줍니다.
많은 사업주에게 좋은 사용자 경험은 예쁜 웹사이트와 같습니다. 미학적으로 만족스러운 웹사이트를 만드는 것은 항상 좋은 생각이지만 몇 가지 예쁜 그래픽으로 고객이 전환하도록 유도하지는 않습니다. 대신 웹사이트의 인터페이스는 소비자를 염두에 두고 최적화되어야 합니다.
더 나은 UX의 영향
다음은 좋은 페이지 경험을 만드는 것의 중요성을 보여주는 몇 가지 사용자 경험 통계입니다.
- 모든 소비자의 88%는 사용자 경험이 좋지 않은 경우 웹 사이트 를 다시 방문할 가능성이 낮다고 보고합니다.
- 사용자 경험이 좋지 않은 비즈니스 는 잠재 매출의 약 50%를 잃는 것으로 추정됩니다 .
- 소비자 는 웹사이트의 유용성과 뷰포트를 기반으로 회사에 대한 판단의 약 75%를 형성합니다.
- 고객은 일상적으로 휴대전화에서 인터넷을 검색합니다. 사용자의 48%는 최적화되지 않은 페이지에 짜증을 내고 사용자의 53%는 모바일 사이트 가 3초 안에 로드되지 않으면 사이트를 떠납니다 .
- 잘 최적화된 사용자 인터페이스는 전환을 최대 200%까지 향상시킬 수 있습니다 .
귀하의 웹 사이트에 관해서는 귀하와 유사한 제품 및 서비스를 제공하는 경쟁업체가 수백, 수천 개는 아닐 수 있습니다. 이를 염두에 두고 잠재 고객의 첫인상이 낮은 품질의 UX에 영향을 받을 위험을 감수할 수 없습니다. 사용자 경험 트렌드와 모범 사례를 파악하는 것은 항상 새로운 고객을 확보하는 데 중요했지만 이제는 검색 결과에 표시하는 데 필수적입니다.
Google 2021 페이지 경험 업데이트란?

많은 Google 알고리즘 업데이트와 달리 Google은 사용자가 이 업데이트에 대비하고 대응하는 데 도움이 되는 많은 전자 정보와 도구를 출시했습니다. 업데이트는 큰 업데이트였으며 이제 Google에서 가장 큰 업데이트 중 하나로 간주됩니다.
영업 비밀 및 독점 정보로 인해 Google은 업데이트된 알고리즘에 대한 일부 정보만 공개했습니다. 그러나 2021년이 시작되면서 웹 개발자와 SEO 전문가는 새로운 순위 요인에 가장 잘 맞도록 최적화하는 방법을 추론했습니다.
다행스럽게도 귀하의 웹사이트가 Google에서 가장 중요하게 여기는 종류의 페이지 경험을 제공하도록 하기 위해 알아야 할 주요 정보를 간략하게 설명함으로써 어려운 작업을 수행했습니다.
새로운 핵심 성능 보고서
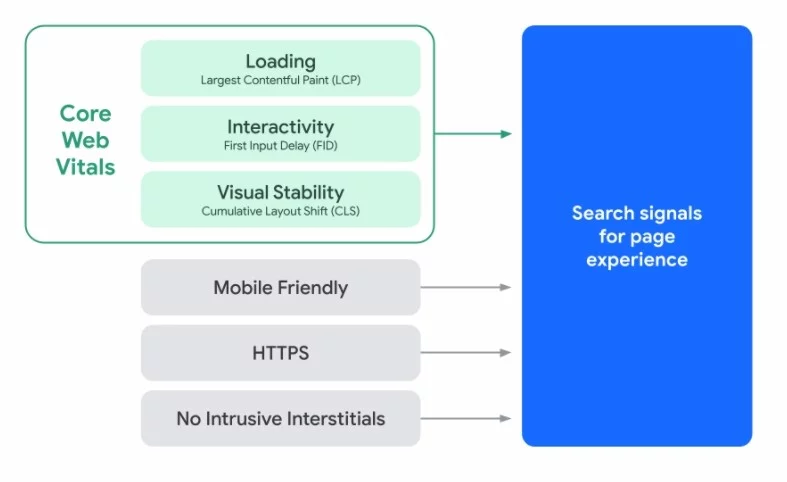
Google 은 웹사이트의 속도/로딩 시간, 응답성, 상호작용성 및 시각적 안정성을 측정하는 메트릭 세트인 Core Web Vitals 라는 메트릭 세트를 출시했습니다 . 이러한 메트릭은 5월에 릴리스되었으며 6월에 완전히 작동하며 2021년 알고리즘 릴리스의 기반으로 남아 있습니다.
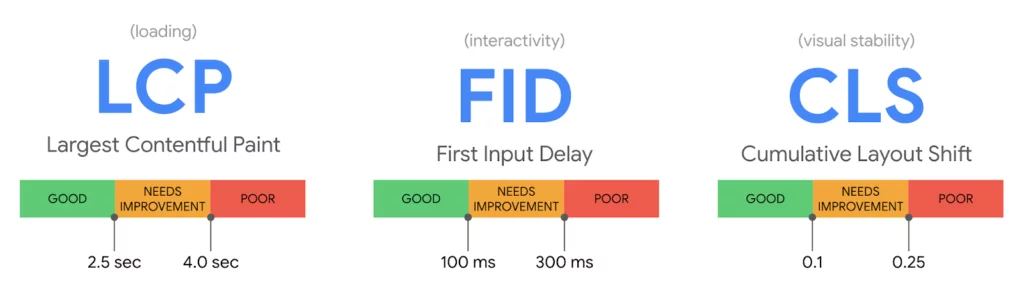
Core Web Vitals에는 사이트 소유자가 웹 사이트의 전체적 사용자 경험을 측정하는 데 도움이 되는 1. 최대 콘텐츠 페인트, 2. 최초 입력 지연 및 3 누적 레이아웃 이동의 세 가지 벤치마크가 포함됩니다.
이러한 새로운 조치 는 변경될 수 있고 여전히 발전할 수 있다는 것을 알고 있지만 2021년 6월 이후로 일관성을 유지했습니다. 다음은 세 가지 기본 측정항목에 대한 분석입니다.

최대 콘텐츠 페인트(LCP)
(사이트 속도 및 로딩 시간 측정)

가장 큰 콘텐츠가 있는 페인트는 웹 페이지의 뷰포트 내에서 볼 수 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간을 보고합니다. 간단히 말해서 웹 페이지가 페이지에서 가장 큰 콘텐츠를 로드하는 데 걸리는 시간과 관련이 있습니다. 이상적인 LCP는 페이지를 로드한 후 2.5초 이내입니다.
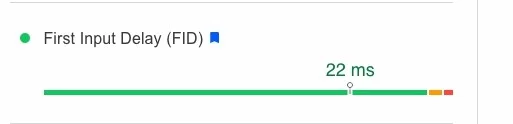
첫 번째 입력 지연(FID)
(상호작용 측정)

첫 입력 지연은 웹사이트의 상호 작용 및 응답성에 대한 소비자의 첫인상을 측정합니다. 사용자가 웹 페이지와 처음 상호 작용(예: 버튼 클릭)하는 시간부터 브라우저가 해당 작업에 응답하는 데 걸리는 시간을 모니터링하여 이를 수행합니다. 사용자가 버튼을 누르고 해당 정보가 표시되는 데 걸리는 시간을 생각해 보십시오. 이상적인 FID는 100밀리초 미만입니다.
누적 레이아웃 이동(CLS)
(시각적 안정성 측정)

웹 사이트에서 스크롤을 하다가 버튼을 클릭하려고 할 때 레이아웃이 이동하고 갑자기 페이지의 다른 부분으로 이동한 적이 있습니까? 이는 레이아웃 변경이며 웹 사이트에 레이아웃이 많으면 사용자 경험을 방해할 수 있습니다. 누적 레이아웃 이동은 하나의 웹 페이지에서 이러한 이동의 결합된 효과를 측정합니다.
시각적 안정성은 웹페이지가 로드될 때 얼마나 안정적인지, 그리고 소비자가 스크롤하는 동안 페이지가 안정적으로 유지되는지 여부입니다. CLS는 사용자가 예기치 않은 레이아웃 변경을 경험하는 횟수를 측정하며 이에 대한 이상적인 메트릭은 0.1 미만입니다.
모범 사례로서 이러한 각 메트릭에 대한 올바른 목표를 충족하는지 확인하려면 웹 사이트의 모든 페이지 중 약 75%를 테스트하고 모니터링하는 것이 좋습니다. 이러한 Core Web Vital 측정항목은 사용자가 웹사이트와 상호작용하는 방식을 보고 이해할 수 있는 실제 데이터를 제공하는 사용자 중심의 새로운 측정항목임을 이해하는 것이 중요합니다.
지금까지 우리가 알고 있는 것 – 페이지 경험 신호
더 나은 페이지 경험은 더 깊은 참여로 이어지고 소비자가 더 많은 일을 할 수 있도록 합니다. 웹마스터가 성능을 모니터링하는 데 도움이 되도록 Google에서 사용하는 다음과 같은 기존 페이지 경험 측정항목이 이미 있습니다.

모바일 친화성 : 모든 검색이 동일하게 생성되는 것은 아닙니다. 즉, 귀하의 웹사이트는 데스크톱에서와 동일한 수준으로 모바일에서 수행되어야 합니다. 이 새로운 신호는 SEO에 더 많은 영향을 미칩니다.

세이프 브라우징 : 이 지표는 유해한 콘텐츠가 없는지 확인하여 웹사이트의 보안과 안전을 보장합니다.
HTTPS 보안 : 웹사이트에 HTTPS 태그가 있으면 사용자에게 안전하고 안전하며 정보가 도난당할 위험이 없습니다.
방해가 되는 전면 광고 지침 : 많은 웹사이트에는 사용자가 필요한 정보를 찾는 데 방해가 되는 수많은 방해 팝업이 있습니다. 이 때문에 Google은 전체적으로 사용자 경험을 심각하게 방해하지 않으면서 웹페이지에 팝업을 포함하는 방법에 대한 일련의 지침을 만들었습니다.
Google의 페이지 경험 업데이트를 최적화하는 방법
검색 엔진 기능 및 알고리즘에 대한 이 모든 정보는 복잡하게 들릴 수 있지만 걱정하지 마십시오. The Page Experience의 가장 중요한 측면을 위해 웹 사이트를 준비하기 위해 누구나 수행할 수 있는 쉬운 단계가 많이 있습니다.
다음은 SEO를 유지하고 개선하기 위해 취할 수 있는 몇 가지 단계입니다.
1. 사용 가능한 도구를 알고 사용하십시오.

웹사이트에서 이러한 새로운 순위 요소를 모니터링할 수 있는 무료 도구가 많이 있습니다. 이를 사용하여 자신의 웹사이트를 지속적으로 모니터링하면 사용자 경험 메트릭이 급증할 뿐만 아니라 더 많은 잠재 고객이 전환하도록 유도할 수 있습니다. 몇 가지 예는 다음과 같습니다.
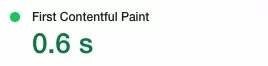
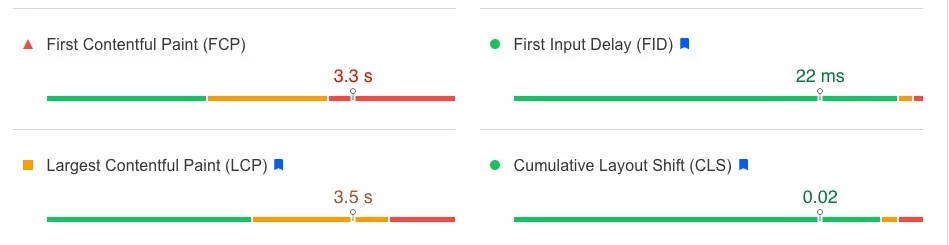
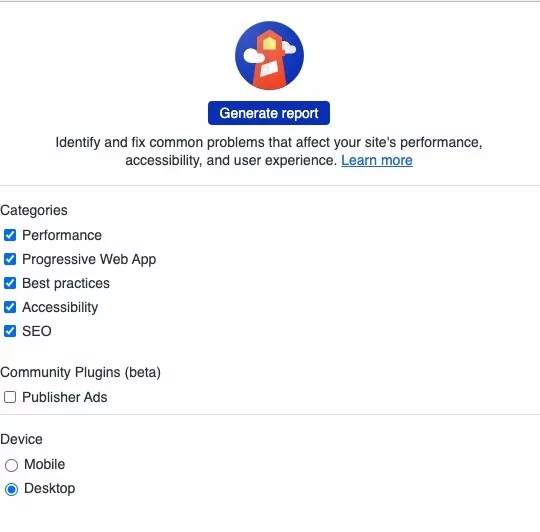
LightHouse : 이 도구는 웹 사이트의 각 페이지에 대한 Core Web Vital 메트릭을 대상으로 합니다. 여러 면에서 Lighthouse는 Core Web Vitals 보고서를 설명하는 가장 좋은 방법이 되었습니다.
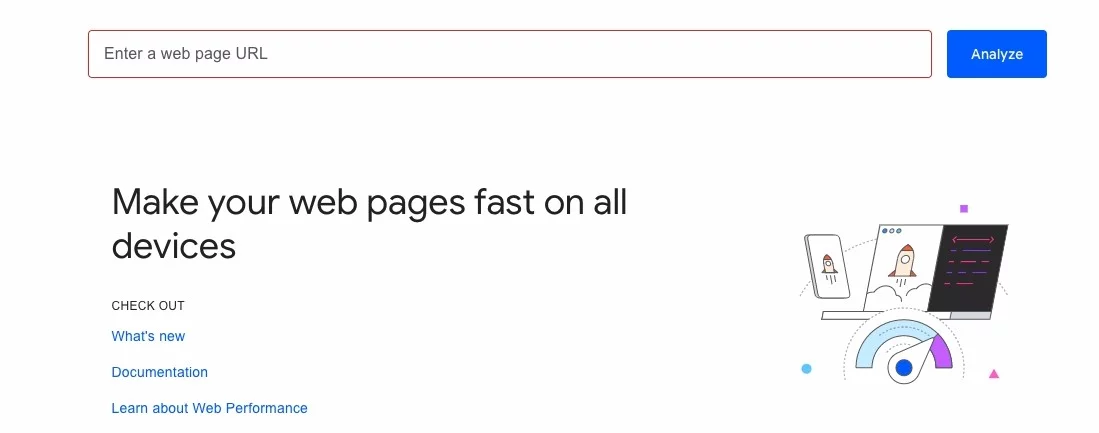
PageSpeed Insights : 여기에서 전체 웹사이트의 페이지 속도 등급 및 Core Web Vitals에 포함되는 여러 지표 및 보고서를 확인할 수 있습니다.
모바일 친화성 테스트 : 웹사이트가 데스크톱에서와 마찬가지로 모바일에서도 잘 작동하는지 확인하세요.
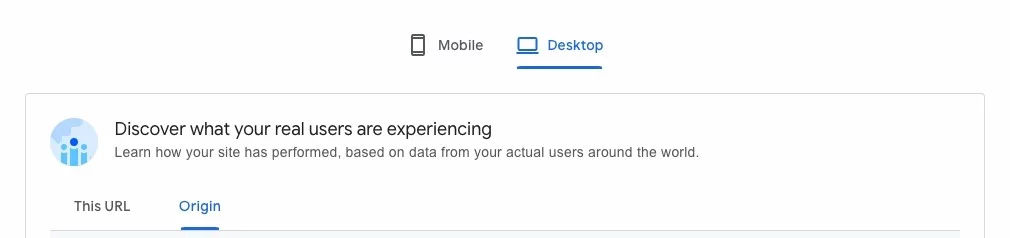
Chrome 사용자 경험 보고서 : 이 보고서는 위에 나열된 각 핵심 성능 보고서에 대한 실시간 데이터를 수집합니다.
Google Search Console : 정확하고 거의 실시간에 가까운 보고서를 위해 실제 소비자의 실제 사용을 기반으로 웹사이트 내에서 일어나는 일을 엿볼 수 있습니다.
성능 보고서 JavaScript : 이 도구는 API를 사용하여 JavaScript의 모든 핵심 성능 보고서를 측정합니다.

2. 사용자 장치 전체에서 사이트 감사
스마트폰과 컴퓨터가 모두 있는 경우 시각 요소와 페이지 속도 측면에서 서로 다른 장치가 페이지를 다르게 로드하는 방식을 알고 있을 것입니다. 많은 장치를 구입하지 않고도 웹 사이트를 감사하는 데 도움이 되는 몇 가지 도구가 있습니다.
- Lighthouse 도구 하단에는 보고서 실행을 모바일과 데스크탑 간에 전환할 수 있는 간편한 선택 버튼이 있습니다. 또한 이러한 지표의 시각적 지표와 보고서를 사용하여 페이지 경험의 개별 구성 요소를 개선할 수 있습니다.

- PageSpeed Insights를 사용하면 모바일 및 데스크톱 성능 통계 간에 전환할 수도 있습니다.
- Responsinator를 사용하면 휴대폰에서 태블릿에 이르기까지 수많은 모바일 장치에서 웹 사이트가 어떻게 보이는지 테스트할 수 있습니다. 이것은 페이지의 실제 렌더링이 서로 다른 장치 사이의 번역에서 손실되지 않도록 하는 훌륭한 무료 방법입니다.
- CrossBrowserTesting을 사용하면 2,000개 이상의 다양한 브라우저와 장치에서 웹사이트의 모양과 성능을 모두 테스트할 수 있습니다. 이는 귀하의 사이트가 다양한 형식에서 최적의 상태로 표시될 뿐만 아니라 최적의 성능을 발휘하도록 하는 좋은 방법입니다.
3. PageSpeed Insights 점수 향상

Google의 PSI( PageSpeed Insights ) 도구를 사용하면 웹사이트가 데스크톱 및 모바일 브라우저 모두에서 얼마나 잘 작동하는지 알 수 있습니다. 또한 더 빠른 사용자 경험을 제공하는 데 사용할 수 있는 자세한 정보를 제공합니다. PSI 점수가 이상적이지 않은 경우(90점 미만) 페이지 속도를 높일 수 있는 몇 가지 조치를 취해야 합니다 . 고려해야 할 몇 가지 아이디어는 다음과 같습니다.
- 이미지 압축 : 큰 이미지 파일은 로드 시간을 늘리는 데 크게 기여합니다. 다행히 파일을 압축하고 로드하는 데 걸리는 시간을 줄이는 데 도움이 되는 무료 도구가 많이 있습니다. WordPress에서 페이지를 호스팅하는 경우 Smush는 SEO 전문가가 아니어도 이미지를 최적화하고 압축할 수 있는 편리한 플러그인입니다.
- 브라우저 캐시 사용 : 브라우저 캐싱은 페이지 속도를 크게 향상시키는 또 다른 간단한 수정입니다. 기본적으로 브라우저 캐시를 사용하면 웹 브라우저가 머리글 및 바닥글 자료와 같이 사이트에서 일반적으로 발생하는 요소를 기억할 수 있습니다. 이렇게 하면 사용자가 사이트의 새 페이지를 클릭할 때마다 이 자료를 다시 로드할 필요가 없습니다. WordPress 사용자에게 W3 Total Cache는 유용한 도구입니다.
- AMP(Accelerated Mobile Pages) 구현 : 원래 뉴스 사이트에 사용된 AMP 페이지는 기본적으로 모바일 장치에서 더 빠르게 로드할 수 있는 기존 페이지의 간소화된 버전입니다. 페이지를 최적으로 로드하는 데 필요하지는 않지만 AMP는 현재 지연되는 페이지에 도움이 될 수 있습니다. 페이지 모서리에 있는 작은 번개 모양으로 표시된 휴대전화에서 이미 AMP를 접했을 가능성이 큽니다.

4. 벤치마크가 있어야 합니다.

변경하기 전에 웹 사이트의 위치를 이해하는 것이 가장 중요합니다. 우리 모두는 검색 엔진 결과 페이지에서 최고의 자리를 차지하는 것이 우리의 최우선 목표라는 것을 알고 있지만, 어쨌든 이 새로운 알고리즘의 롤아웃은 사용자 경험을 포함하도록 초점을 전환할 때임을 의미합니다.
그래서 테스트하고 테스트하고 테스트해야합니다! 사이트의 각 페이지에서 위의 무료 도구를 사용하고 천천히 이동하세요. 최선의 준비를 위해 무엇이 효과가 있고 무엇이 효과가 없는지 기록해 두십시오. 이렇게 하면 변경할 때마다 결과를 쉽게 추적할 수 있고 내년에 Google의 검색 알고리즘 도입으로 소외되지 않을 것입니다.
5. 콘텐츠 최적화
귀하의 웹사이트는 귀하의 잠재 고객이 정보를 얻을 수 있는 곳이 아니라면 아무 것도 아닙니다. 따라서 가장 중요한 Google 검색 순위 요소 중 하나인 귀하의 콘텐츠를 최적화하십시오 .

SearchAtlas의 SEO Content Assistant는 페이지 콘텐츠를 개선하는 가장 좋은 방법입니다( 무료 계정 을 설정하여 액세스할 수 있음 ). 이 도구를 사용하면 최대 5개의 키워드를 타겟팅하고 즉각적인 조치를 취하여 콘텐츠에 더 많은 주제와 권위를 부여할 수 있습니다.
그러나 헤더 태그가 들어오는 곳이기 때문에 구성 없이 페이지에 콘텐츠를 넣을 수는 없습니다. 제목 태그 및 헤더 태그와 같은 헤더를 적절하게 사용하면 정보를 쉽게 소화할 수 있는 덩어리로 세분화할 뿐만 아니라 또한 Google이 더 쉽게 크롤링하고 색인을 생성할 수 있습니다. SEO Content Assistant는 제목에 표시되어야 하는 초점 용어를 알려줍니다.

이 소제목은 이중 의무를 수행합니다. 또한 타겟 키워드를 최적화하는 좋은 방법이기도 합니다. 페이지와 URL에서 키워드가 눈에 띄게 표시될수록 Google은 귀하가 생성하는 정보가 가치 있는 콘텐츠라고 믿게 됩니다.
6. 이미지를 잊지 마세요

예, 귀하의 웹사이트에 독창적인 서면 콘텐츠가 있는 것이 중요합니다. 그러나 사용하는 콘텐츠의 유형을 다양화하는 것이 훨씬 더 중요합니다. 이미지는 검색자의 참여를 유도하고 훌륭한 페이지 경험을 만드는 방법 외에도 중요한 순위 요소입니다. 또한 최적화된 이미지가 없으면 Google 이미지 검색에 표시되지 않습니다.
![]()
이미지를 사용하는 가장 쉬운 방법은 이미지를 페이지 상단에 배치하여 특정 랜딩 페이지에 도달하는 즉시 사용자의 관심을 끄는 것입니다. 그러나 가장 큰 콘텐츠가 포함된 페인트 지표를 염두에 두십시오. 그리고 이러한 이미지를 압축하여 로드 시간을 줄임으로써 이미지를 최적화하십시오. 또한 적절한 경우 대체 텍스트에 관련 키워드를 통합하여 페이지 로드에 문제가 있거나 시각 장애가 있는 사용자가 사이트를 방문하는 경우 사진의 용도를 확인할 수 있습니다.

시작하고 최신 정보 받기
이 롤아웃에서 무엇을 배웠습니까? 세부 사항과 밀리초가 중요합니다. Google의 페이지 경험 업데이트에 대한 응답으로 웹사이트를 업데이트하는 것은 귀하와 귀하의 웹 방문자에게 모두 윈윈입니다. 그들은 더 나은 사용자 경험을 얻고 귀하의 웹사이트는 Google의 웹 크롤러에 대한 긍정적인 신호로 보상을 받습니다.
적절한 사용자 경험 모범 사례를 따르는 데 노력을 집중하는 사이트 소유자는 전반적인 검색 가시성에 큰 부정적인 영향을 주지 않고 업데이트를 통과했습니다.
따라서 훌륭한 페이지 경험을 위해 웹사이트의 모바일 친화성, 반응성 및 기타 수정 사항을 강화하는 작업을 시작하십시오.
새로운 측정항목이 출시된 후에도 오랫동안 웹사이트를 면밀히 모니터링하는 것이 중요합니다. 순위 변경을 주시하십시오. Google이 페이지에 대한 변경 사항을 등록하고 Google 검색 순위를 변경하는 데 몇 주(때로는 몇 달)가 걸릴 수 있으므로 GSC Insights 보고서를 확인하는 것이 좋습니다.
