Google의 새로운 순위 요소: 페이지 경험
게시 됨: 2020-06-102020년 5월 28일 Google은 순위 시스템에 대한 업데이트를 발표할 것이라고 발표했습니다. 2021년에 출시되는 새로운 페이지 경험 알고리즘은 사이트 품질 신호 모음을 사용하여 웹 페이지의 사용자 즐거움을 평가하려고 시도합니다. 새로운 순위 요소와 기존 순위 요소를 모두 활용하여 복합 인덱스로 묶어 사용자 만족도를 높입니다. 이러한 신호 중 일부(예: 로딩 속도)는 이미 익숙할 수 있지만 다른 신호는 완전히 새롭습니다. Google은 이러한 변경이 궁극적으로 거래를 보다 원활하게 만들어 온라인 비즈니스를 육성하는 데 도움이 되기를 바랍니다.
페이지 경험이란 무엇입니까?
페이지 경험이란 무엇입니까?
Google은 새 페이지 환경 업데이트를 다음과 같이 설명합니다.
페이지 경험 신호는 사용자가 웹 페이지와 상호 작용하는 경험을 인식하는 방식의 측면을 측정합니다. 이러한 요소를 최적화하면 모든 웹 브라우저와 표면에서 사용자가 웹을 더욱 즐겁게 즐길 수 있으며 사이트가 모바일에서 사용자의 기대치에 맞게 발전할 수 있습니다. 사용자의 참여도가 높아지고 마찰이 적은 거래가 가능해짐에 따라 이것이 웹에서 비즈니스 성공에 기여할 것이라고 믿습니다.
Google의 새로운 페이지 경험 알고리즘은 웹 페이지의 질적인 느낌을 개선하려는 검색 대기업의 시도입니다. 이는 관련성 측면에서 페이지의 순위를 매기는 것에서 벗어나 느낌과 모양도 고려하는 방향으로의 명확한 전환을 나타냅니다.
이 새로운 접근 방식은 비즈니스에 적합합니다. 캘리포니아의 거대 검색 기업인 이 회사는 여전히 "전 세계의 정보를 정리"하기를 원하지만 사용자 경험이 단순히 데이터를 제공하는 것보다 더 포괄적이라는 점을 이해하고 있습니다. 페이지는 또한 사람들을 기쁘게 해야 합니다.
다가오는 2021년 페이지 경험 알고리즘은 사고의 본질적인 진화를 나타냅니다. 역사는 키워드 매칭이 사용자에게 어느 정도 도움이 된다는 것을 가르쳐줍니다. 그러나 Google은 웹 경험이 관련성과 같은 단일 측정항목으로 요약되지 않는다는 것을 알고 있습니다. 여러 요인이 사용자 경험에 영향을 미칩니다.
Google은 웹마스터가 열악한 사용자 인터페이스를 피하여 즐거움을 떨어뜨리고 웹과의 상호작용을 스트레스와 불쾌하게 만드는 것을 방지하기를 바랍니다.
회사가 새로운 2021 업데이트를 게시하도록 동기를 부여한 이유를 이해하는 데 관심이 있는 사람들에게 이 비디오는 계몽적입니다. 사이트에는 키워드와 권위 백링크가 풍부할 수 있지만 페이지 요소가 제대로 로드되지 않으면 사용자는 부정적인 경험을 하게 됩니다. 그리고 그것이 바로 구글이 피하고자 하는 것입니다.
핵심 웹 바이탈이란 무엇입니까?
핵심 웹 바이탈이란 무엇입니까?
핵심 웹 바이탈은 사용자의 "실제" 경험을 캡처하기 위해 Google에서 사용하는 측정항목입니다. 그들은 순위 알고리즘을 알리기 위해 웹 페이지의 질적 느낌을 객관적으로 측정하려고 시도합니다.
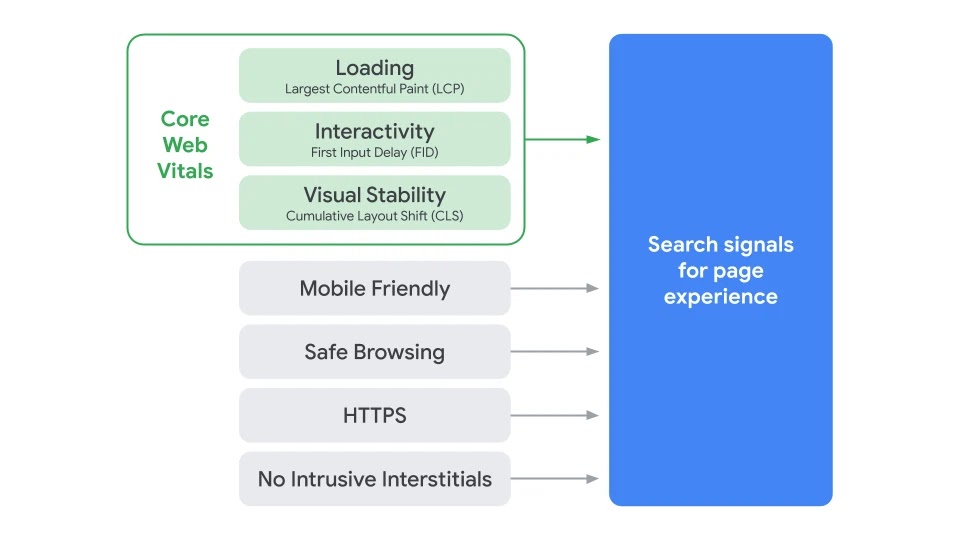
Google은 핵심 웹 바이탈을 로딩 속도, 상호작용성, 시각적 안정성의 세 가지 범주로 나눕니다. 이러한 용어는 기술적으로 보일 수 있지만 일단 분해하면 이해하기 쉽습니다.

출처: Google 웹마스터 센터 블로그
여기에서는 전문용어를 제외하고 각각에 대해 차례로 설명합니다.
로딩: 가장 큰 내용이 포함된 페인트(LCP)
LCP는 표시되는 페이지에서 가장 큰 요소(예: 이미지)를 로드하는 데 걸리는 시간을 보고하는 메트릭입니다. Google은 좋은 LCP 시간을 2.5초 미만으로 정의하고 불량한 시간을 4초 이상으로 정의합니다. LCP가 둘 사이 어딘가에 있다면 웹사이트 로딩 속도는 "개선이 필요합니다". 이상적으로 Google은 2.5초 미만의 LCP를 원합니다.
상호 작용: 첫 번째 입력 지연(FID)
FID는 사용자가 페이지와 상호 작용하는 시간과 브라우저가 응답할 수 있는 시간 사이의 시간 지연을 측정한 것입니다. 이상적으로는 사이트가 링크 및 버튼 클릭에 즉시 응답해야 하지만 항상 그런 것은 아닙니다. Google은 100ms 미만의 FID를 "양호", 300ms 미만을 개선이 필요한 것으로, 300ms를 초과하는 FID를 "나쁨"으로 정의합니다.
시각적 안정성: CLS(누적 레이아웃 이동)
CLS는 페이지가 로드되거나 보기 창이 변경될 때 페이지 요소가 예기치 않게 이동하는 정도를 측정하려고 시도하는 핵심 웹 필수 요소입니다. Google은 보이는 요소(예: 그림)가 보이는 화면의 한 부분에서 다른 부분으로 이동할 때마다 발생하는 레이아웃 이동을 정의합니다. 레이아웃 변경은 사용자에게 매우 성가신 일이며 잘못된 것을 클릭하면 종종 실제 손상으로 이어질 수 있습니다. 또한 임의의 움직임으로 인해 모바일 장치에서 인터페이스를 사용할 수 없게 될 수 있습니다. 따라서 Google은 웹 호스트가 이를 피하기 위한 조치를 취하기를 원합니다. Google은 CLS 측정항목(또는 레이아웃 변경 점수)을 영향 비율에 거리 비율을 곱한 값으로 계산합니다. 즉, 페이지 요소가 클수록 이동할수록 점수가 낮아집니다. 0.1 미만이면 "양호", 0.25 미만이면 "나쁨"입니다.
Google은 페이지 경험을 위한 일련의 검색 신호를 형성하기 위해 이러한 핵심 웹 바이탈을 다른 요소로 보완합니다. 이들 중 상당수는 이미 친숙할 수 있습니다.
모바일 경험
2015년 Google은 모바일 콘텐츠에 최적화되지 않은 웹사이트에 불이익을 주는 업데이트를 출시했습니다. 그 이후로 웹마스터는 데스크톱보다 스마트폰과 태블릿 경험을 우선시하는 모바일 우선 전략을 점점 더 많이 채택하고 있습니다.
안전한 브라우징. 세이프 브라우징은 악성 소프트웨어와 속임수가 없는 사이트의 순위를 높이고 그렇지 않은 사이트의 순위를 낮춥니다. 이는 오랫동안 Google 순위 알고리즘의 주요 요소였으며 2016년에 주요 업데이트를 받아 상습범을 처벌했습니다.
HTTPS
HTTPS 보안은 Google에 중요합니다. 회사는 온라인 안전성(특히 고객 거래)을 개선하고 전반적인 웹 경험을 개선하기 위해 이 기술을 추진하고 있습니다.
방해가 되는 전면 광고 없음
마지막으로 Google은 웹 호스트가 사이트에 대한 액세스를 지연시키고 경험에 해를 끼치는 방해가 되는 전면 광고(팝업) 사용을 중단하기를 바랍니다. 회사는 사용자가 주요 콘텐츠에 액세스하기 전에 닫아야 하는 독립형 또는 팝업 전면 광고를 표시하는 페이지를 처벌합니다.
검색 거인은 이러한 지표를 통해 각 사이트를 수동으로(사람 또는 일종의 AI 솔루션으로) 방문하지 않고도 사용자 경험의 품질을 대리할 수 있다고 믿습니다. 다이어그램에서 볼 수 있듯이 새로운 핵심 웹 바이탈 슬롯은 기존 페이지 품질 측정항목과 함께 제공됩니다. 이러한 새로운 인센티브가 현재 브라우징 경험을 황폐화시키는 짜증을 종식시켜 사용자에게 더 많은 즐거움을 줄 수 있기를 바랍니다.
이 업데이트는 언제 적용됩니까?
이 업데이트는 언제 적용됩니까?
Google은 일반적으로 업데이트를 출시하기 전에 웹마스터에게 실질적인 통지를 제공하지 않습니다. 2019년 9월 24일, 회사는 순위 알고리즘에 대한 광범위한 핵심 업데이트를 출시하기 몇 시간 전에 웹 호스트에게 통지했습니다. 일부 사이트는 트래픽의 상당한 부분을 잃었습니다.

몇 달 전에 이 업데이트에 대해 이야기하고 있다는 사실은 매우 이례적입니다. 이 회사는 COVID-19 전염병에 비추어 웹마스터에게 약간의 여유를 제공하고 있는 것으로 보입니다.
Google은 이 업데이트가 적용되는 정확한 날짜를 아직 지정하지 않았습니다. 그러나 순위 변경은 2021년까지 발생하지 않으며 업데이트가 적용되기 6개월 전에 공지할 것이라고 합니다.
또한 Google은 사용자가 지금 시작할 수 있는 도구를 제공하여 향후 순위 패널티를 피할 수 있도록 하고 있습니다. 부분적으로 이러한 접근 방식은 사전 통지를 요구해온 커뮤니티에 대한 대응입니다. 그리고 부분적으로는 2021 패치가 적용되기 전에 검색 거인이 사용자 경험을 개선하는 방법입니다.
이 업데이트의 규모는 얼마나 됩니까?
이 업데이트의 규모는 얼마나 됩니까?
현재로서는 이 업데이트가 얼마나 큰지 알 수 없습니다. 그리고 구글도 아마 모를 것이다. 웹마스터 센트럴 블로그에 따르면 "[Google은] 경험의 측면을 식별하고 측정하는 작업을 계속하기 때문에 [Google은] 매년 더 많은 페이지 경험 신호를 통합할 계획입니다." 따라서 향후 변경 사항은 향후 몇 개월 동안 변경될 수 있습니다.
조사를 받았을 때 Google 생태계 팀의 제품 책임자인 Rudy Galfi는 조직이 각 페이지 경험 신호의 가중치에 대해 논의하지 않을 것이라고 말했습니다. 그러나 그는 콘텐츠의 질이 계속해서 최우선적인 요소가 될 것이라고 확인했습니다. 페이지 경험이 좋지 않더라도 독창적이고 유익한 기사는 여전히 높은 순위를 차지합니다.
회사의 이전 업데이트를 보면 이번 업데이트의 규모를 짐작할 수 있습니다. 데이터에 따르면 Google의 2011년 1월 업데이트인 Panda는 미국 결과의 12%에 영향을 미쳤습니다. 유사하게, 회사의 10월 BERT 업데이트는 쿼리 10개 중 1개에 영향을 미쳤습니다.
그러나 이러한 업데이트는 주로 검색 생태계의 특정 문제를 대상으로 했습니다. 예를 들어 Panda는 사용자에게 진정한 가치를 제공하지 않는 "얇은" 콘텐츠를 근절했습니다. 그리고 BERT는 Google이 인간의 언어를 더 잘 이해하여 더 관련성 있는 결과를 제공하는 데 도움이 되는 기계 학습 업데이트였습니다. 직관적으로 이 2021 업데이트는 이전 업데이트보다 더 광범위하게 나타납니다. 모든 웹사이트의 페이지 경험 특성을 식별하려고 하기 때문에 잠재적으로 누구에게나 영향을 미칠 수 있습니다.
빠른 페이지 경험의 승리
빠른 페이지 경험의 승리
현재 조언은 웹마스터가 업데이트가 적용되고 순위가 탱킹되기를 기다리지 않고 지금 사이트를 계속 개선하라는 것입니다. 오늘 변경한 사항은 Google만을 위한 것이 아닙니다. 사이트의 전환 능력을 향상시키는 데 도움이 됩니다.
여기 FATJOE에서 페이지 경험을 즉시 개선할 수 있는 5가지 빠른 팁을 모았습니다. 수행할 작업은 다음과 같습니다.
페이지 속도 최적화
페이지 로딩 속도는 사용자의 즐거움에 기여하는 필수 요소입니다. 하지만 모든 요소를 빠르게 로드하는 것은 기술적인 문제입니다.
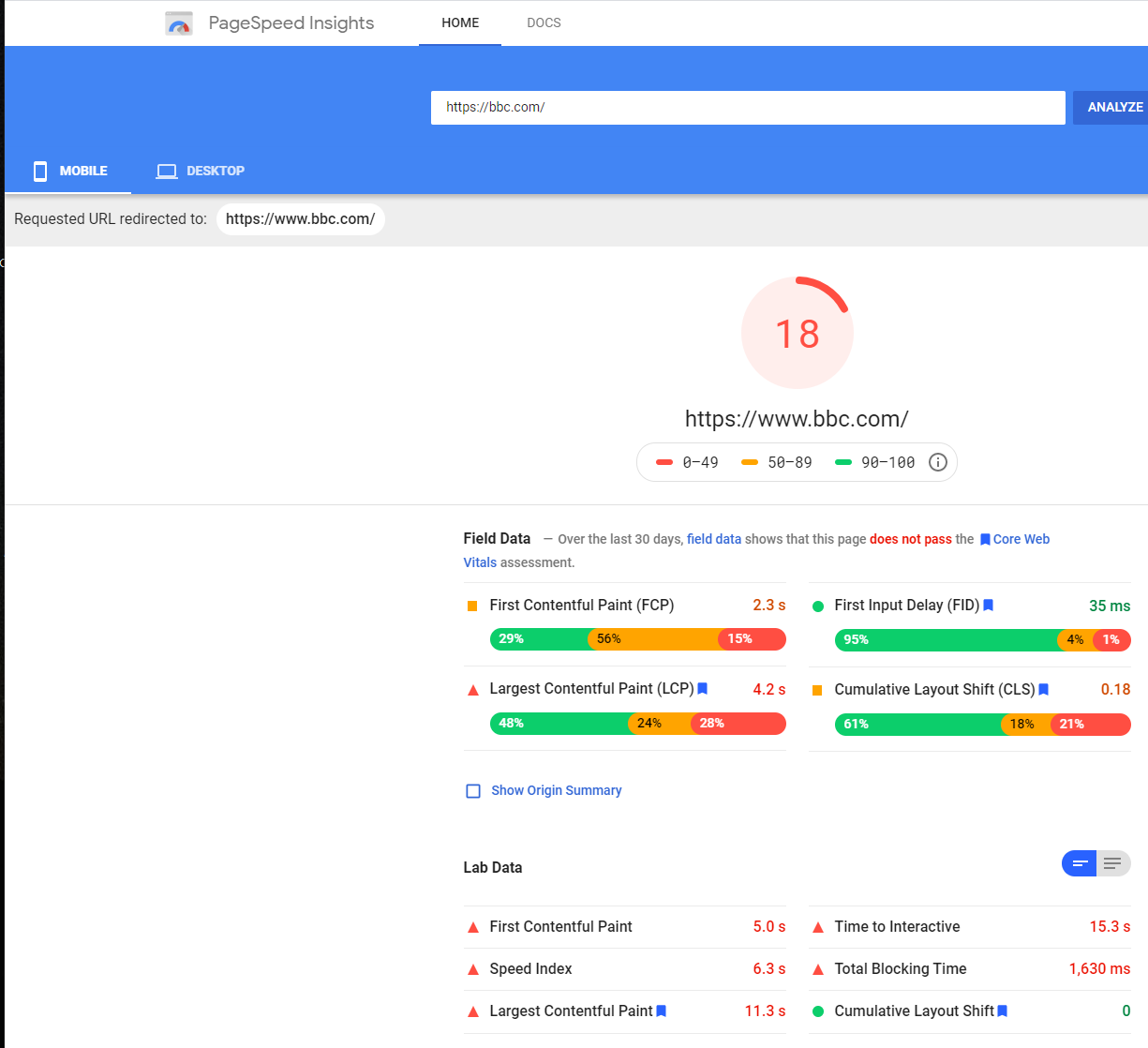
먼저 Google의 PageInsights 도구에 대한 이 링크를 따라 이동하여 현재 페이지 속도를 확인합니다. (여기에서 Google이 보고된 결과를 분류하는 방법에 대해 자세히 알아볼 수 있습니다.)
다음과 같은 보고서를 받게 됩니다.

"나쁨" 또는 "개선 필요" 범주에 속하는 경우 추가 조치를 취해야 합니다.
이 작업을 수행하는 방법은 특정 요구 사항에 따라 크게 다릅니다. 일반적으로 페이지 경험을 개선하는 데 사용할 수 있는 몇 가지 기술이 있습니다.
- 올바른 형식으로 이미지를 최적화하십시오(벡터 그래픽의 경우 PNG, 사진의 경우 JPEG).
- 콘텐츠 배포 네트워크 사용 – 페이지의 사용자 요소에 동시에 독립적으로 서비스를 제공하여 서버 지연을 줄이는 서버 네트워크
- 브라우저 캐싱을 활용하여 방문자가 사이트를 다시 방문할 때 이미지와 같이 데이터가 많은 요소가 빠르게 로드되도록 합니다.
- 코드를 최적화하고 공백 및 쉼표를 포함한 불필요한 문자를 제거하여 CSS, HTML 및 Javascript를 최소화합니다.
- CSS, HTML 및 Javascript 파일의 크기를 줄이기 위해 압축 활성화
- 메모리 부족 또는 낮은 읽기 및 쓰기 시간 스토리지와 같은 웹 서버의 병목 현상(액세스 권한이 있는 경우)을 찾아 서버 응답 시간을 개선합니다.
웹사이트를 반응형 및 모바일 친화적으로 만들기

반응형 웹 사이트는 디자인을 사용하여 데스크톱과 모바일 모두에서 콘텐츠를 아름답고 일관성 있게 표시합니다.
반응형 웹사이트를 만들려면 다음이 필요합니다.
- 데스크탑과 모바일 장치 모두에서 서체 또는 글꼴을 읽을 수 있는지 확인
- 포함된 비디오 및 이미지가 반응하는지 확인
- 레이아웃에 미디어 쿼리 추가
- HTML 문서 메타 태그 추가
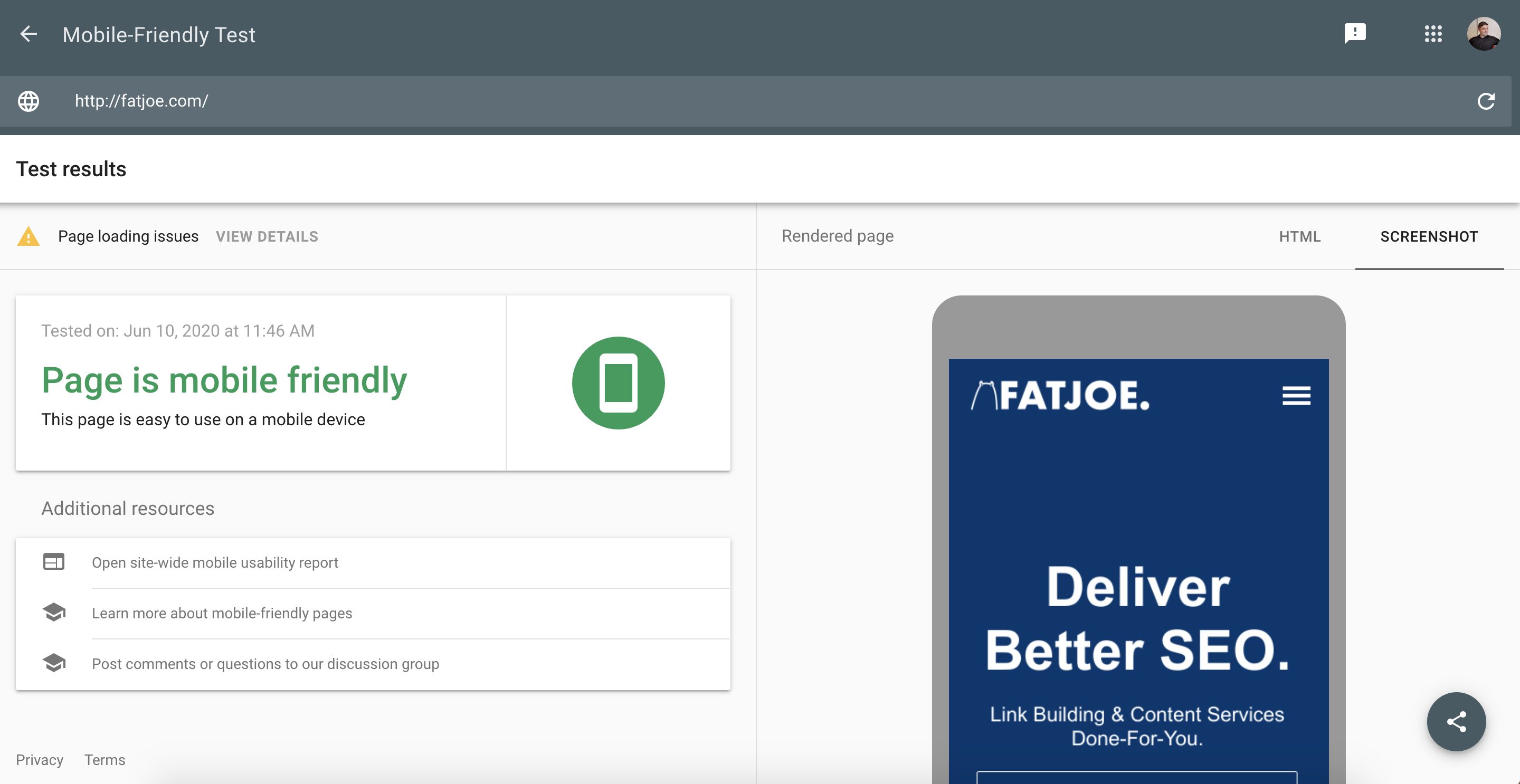
여기에서 Google의 모바일 친화성 테스트 웹사이트를 사용하여 웹사이트의 반응 속도와 모바일 반응 문제가 있는지 확인할 수 있습니다.
명확한 제목 쓰기
Google은 헤더 태그 시스템을 사용하여 웹사이트의 어떤 텍스트가 제목인지 결정합니다. HTML 헤더에는 h1에서 h2, h6까지 실행되는 6개의 다른 제목 태그가 있으며 h6이 가장 덜 중요합니다. h1 레이블을 할당하면 이것이 페이지 제목임을 Google에 알리는 것입니다.
제목은 콘텐츠가 사용자의 요구와 관련이 있는지 여부를 사용자에게 알려주기 때문에 중요합니다. 때때로 h1 제목을 한 단어로 변경하면 트래픽이 2배 또는 3배 증가할 수 있습니다.
아래 페이지의 내용을 정확하게 설명하는 명확하고 모호하지 않은 제목을 작성하십시오. 일반적으로 하나의 h1을 고수해야 합니다. 제목이 하나인 페이지가 가장 실적이 좋은 경향이 있습니다.
잘 설계된 클릭 유도문안 사용

대다수 웹사이트의 목적은 뉴스레터 가입, 무료 평가판 시작, 제품 구매 등 사용자가 즉각적인 조치를 취하도록 하는 것입니다.
잘 설계된 클릭 유도문안은 방문자가 전환을 향한 다음 단계로 나아가도록 유도하는 전문적으로 배치된 웹사이트 버튼입니다. 가장 실적이 좋은 예는 일반적으로 크고 밝으며 "오늘 더 많은 고객 확보"와 같은 명확한 가치 제안을 제공합니다. "
"shop", "get", "order" 또는 "start"와 같은 강력한 동사로 클릭 유도문안을 시작하세요.
그런 다음 열정이나 관심을 불러일으키는 단어를 찾으십시오. 예를 들어, "지금 드림카를 주문하세요" 또는 "오늘 50% 할인을 받으세요!!
다음으로, 청중이 다음 단계로 클릭해야 하는 이유를 포함시키십시오. 돈을 받거나 무료로 무언가를 얻는 것은 항상 강력한 인센티브입니다.
적절한 경우 사용자에게 시간이 가장 중요하며 거래를 활용하기 위해 지금 행동해야 한다는 느낌을 주기를 원합니다. "재고가 지속되는 동안" 및 "한시적 제안"과 같은 문구는 즉각적인 조치를 권장하는 데 도움이 될 수 있습니다.
마지막으로 모든 기기에서 클릭 유도문안이 어떻게 나타나는지 고려해야 합니다. 이동 중인 사용자를 위해 집에서 데스크톱 PC에 앉아 있는 사용자와 다른 유형의 CTA를 포함할 수 있습니다.
404 페이지 수정
404 오류는 사용자가 서버에서 찾을 수 없는 페이지를 요청할 때 발생합니다. 일반적으로 브라우저는 이전 페이지를 삭제할 때 이러한 오류를 표시합니다.
Google은 검색 오류를 좋아하지 않으며 오류가 있는 웹사이트에 불이익을 줄 수 있습니다. 따라서 가능하면 제거하는 것이 중요합니다.
다행히 회사는 404 오류를 근절하고 제거하는 데 도움이 되는 Google Search Console이라는 유용한 도구를 제공합니다.

Google 검색 콘솔 계정에 로그인한 다음 진단에서 크롤링 오류를 클릭하기만 하면 됩니다. "데스크톱", "스마트폰" 또는 "피처폰" 탭 아래의 "찾을 수 없음" 탭을 클릭하면 404 오류가 발생한 페이지 링크를 모두 볼 수 있습니다. 이러한 오류의 원인이 되는 페이지를 알게 되면 수동으로 편집할 수 있으므로 문제를 제거할 수 있습니다.
결론
결론
페이지 경험은 항상 웹사이트에서 매우 중요한 요소여야 합니다. 이는 전환, 사용자 이탈률 및 유지와 같은 것과 직접적인 관련이 있을 뿐만 아니라 2021년 어느 시점에서 매우 중요한 순위 요소로 판명되었습니다. 준비되었는지 확인하십시오.
