Google의 모바일 우선 색인이 의미하는 것
게시 됨: 2018-04-14Google은 검색 인덱싱에 대한 접근 방식을 뒤집습니다.
최근까지 Google은 데스크톱 환경과 데스크톱 버전의 콘텐츠에 따라 사이트를 색인화했습니다. Google은 순위에서 웹사이트의 모바일 버전을 고려하지 않았습니다. 2016년 말에 Google은 "앞으로 몇 달 안에" 모바일 우선 색인으로 전환한다고 발표했습니다. 2017년 3월 SMX West에서 Gary Illyes는 모바일 우선 인덱스 출시를 지연시키는 이유에 대한 질문을 받았습니다. 그는 Google이 "품질 중립" 전환을 유지하기를 원하며 Google은 검색 결과가 이번 출시로 인해 큰 영향을 받는 것을 원하지 않는다고 제안했습니다. 2017년 6월, Google은 2018년에 변경 사항이 있을 것이라고 제안했습니다. 2017년 말에 Google은 이 변경 사항을 일부 웹사이트에 적용하기 시작했습니다. 최근 Google은 모바일 우선 색인 모범 사례를 따르는 더 많은 사이트에 모바일 우선 색인을 배포하기 시작했습니다.
변경 사항은 무엇입니까?
그렇다면 모바일 퍼스트 인덱스란 정확히 무엇일까요? 한 번 보자.
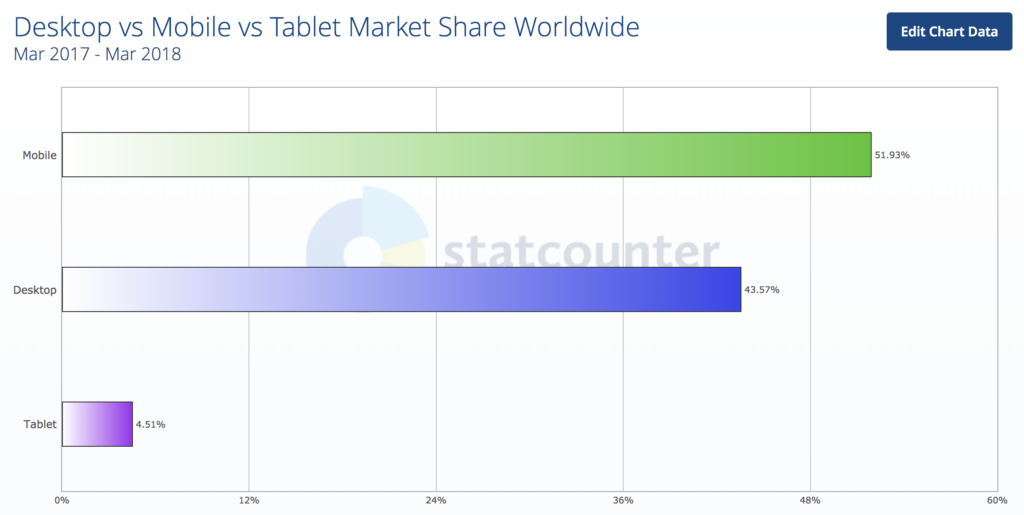
오늘날 사용자는 그 어느 때보다 휴대기기를 사용하여 Google에서 검색하고 있습니다. 역사적으로 Google 검색 결과는 순위를 계산할 때 페이지 콘텐츠의 데스크톱 버전을 사용하여 계산되었습니다. 이는 페이지의 모바일 버전과 데스크톱 버전 간에 콘텐츠 차이가 있는 경우 문제를 나타냅니다.

이미지 제공: http://gs.statcounter.com/
사용자가 데스크톱에서 모바일로 이동함에 따라 Google은 검색 결과를 계산하는 방법을 재작업하고 있습니다. 모바일 우선 인덱싱은 말 그대로입니다. Google은 사이트 콘텐츠의 모바일 버전을 먼저 고려하도록 검색 색인을 변경하고 있습니다. 이를 "모바일 전용 색인"이라고 하지 않습니다. 즉, 모바일 친화적 버전이 없는 경우 데스크톱 버전은 여전히 인덱싱될 수 있지만 모바일 친화적 콘텐츠가 있는 사이트에 대해 불이익을 받을 수 있습니다. Google은 이 롤아웃이 완료되면 검색 색인이 단일 색인으로 계속 유지될 것이라고 유지하고 있습니다 . 모바일과 데스크탑에 대한 별도의 인덱스는 없을 것입니다. 그러나 출시 기간 동안 모바일 우선 및 데스크톱 우선 색인이 있습니다.
모바일 우선은 SEO에 어떤 영향을 미칩니까?
이것은 검색 순위를 계산하는 접근 방식에서 Google이 분명히 큰 변화입니다. 사이트의 검색 순위에 정확히 어떤 영향을 미치나요?
반응형 또는 동적 사이트가 이미 있고 콘텐츠와 마크업이 모바일 버전과 데스크톱 버전 모두에서 동일하다면 크게 변경되지 않을 것입니다. Google은 먼저 사이트의 모바일 버전에 대한 색인 생성을 시작합니다. 콘텐츠와 마크업이 동일하기 때문에 거의 변화가 없을 것입니다.
변경될 수 있는 것은 현재 반응형 사이트가 없는 콘텐츠 순위가 귀하보다 높은 경우 귀하의 SERP 순위입니다. 맞습니다. 다른 사람들이 타격을 받을 때 범프를 볼 수 있습니다. 이것이 지속적인 영향은 아니지만 모바일 우선 접근 방식이 SERP를 중심으로 기존 콘텐츠를 섞기 때문에 일부 사이트에서는 순위를 통해 트래픽이 증가할 수 있습니다.
그렇다면 반응형 사이트가 없거나 모바일을 우선적으로 사용할 준비가 되지 않은 사람들에게 이것이 의미하는 바는 무엇입니까? 별도의 모바일 사이트가 있고 데스크톱 버전과 동일한 콘텐츠 및 마크업이 없는 경우 이 발표의 결과로 검색 순위가 약간 변경될 수 있습니다. 그래도 놀라지 마세요. Google은 아직 출시가 끝나지 않았으며 이 변경의 영향을 최소화하기 위해 몇 가지 간단한 변경을 수행할 수 있습니다.
모바일 우선 지수를 준비하는 방법
반응형 웹사이트가 있든 모바일 및 데스크톱 사이트가 분리되어 있든 관계없이 곧 Google Search Console로 이동해야 합니다. Fetch and Render 도구를 사용하고 사용자 에이전트를 "mobile:smartphone"으로 설정합니다. 가져오기 및 렌더링이 완료되면 미리보기를 살펴보세요. 당신이 보는 것은 구글이 모바일 인덱싱 계산에 대해 보고 있는 것과 같습니다. 반응형 웹 사이트가 있는 경우 콘텐츠의 차이가 거의 없는 것을 알 수 있습니다. 앞서 언급했듯이 모바일 우선 인덱싱의 출시는 반응형 디자인 사이트에 최소한의 영향을 미칠 것입니다.
현재 별도의 사이트가 있는 경우?
데스크톱 및 모바일 사이트가 분리되어 있는 경우 둘 사이에 약간의 차이점이 있음을 알 수 있습니다. Google은 모바일 사용자를 수용하기를 원한다는 점을 분명히 하고 있습니다. 반응형 디자인으로 전환할 계획이 아직 없다면 가능한 한 빨리 시작하는 것이 좋습니다. 이것은 시간과 돈의 투자를 필요로 하며 하룻밤 사이에 일어나지 않을 것입니다. 반응형 디자인으로 전환하는 데 도움이 필요하면 알려주십시오.

콘텐츠
가장 중요한 것은 기본 콘텐츠가 모바일 사이트에 있는지 확인하는 것입니다. Google은 모바일 우선으로 전환한다는 점을 분명히 하고 있으며 모바일 사이트에서 콘텐츠의 일부만 제공하는 것은 사이트의 순위 실적에 악영향을 미칩니다. 이는 관리하는 수천 개의 제품 페이지 중 더 가벼운 버전을 빠르게 로드하는 별도의 모바일 사이트를 제공하는 소매업체에게 특히 효과적입니다. 귀하의 주요 콘텐츠를 포함하여 모든 콘텐츠가 귀하의 사이트에 있는지 확인하면 부정적인 영향을 최소화할 수 있습니다.
페이지 속도
또한 모바일 버전의 사이트가 데스크톱 버전보다 느린 경우가 많다는 것도 알고 있습니다. 페이지 속도는 Google 순위 계산에서 오랫동안 고려되어 온 고려 사항입니다.

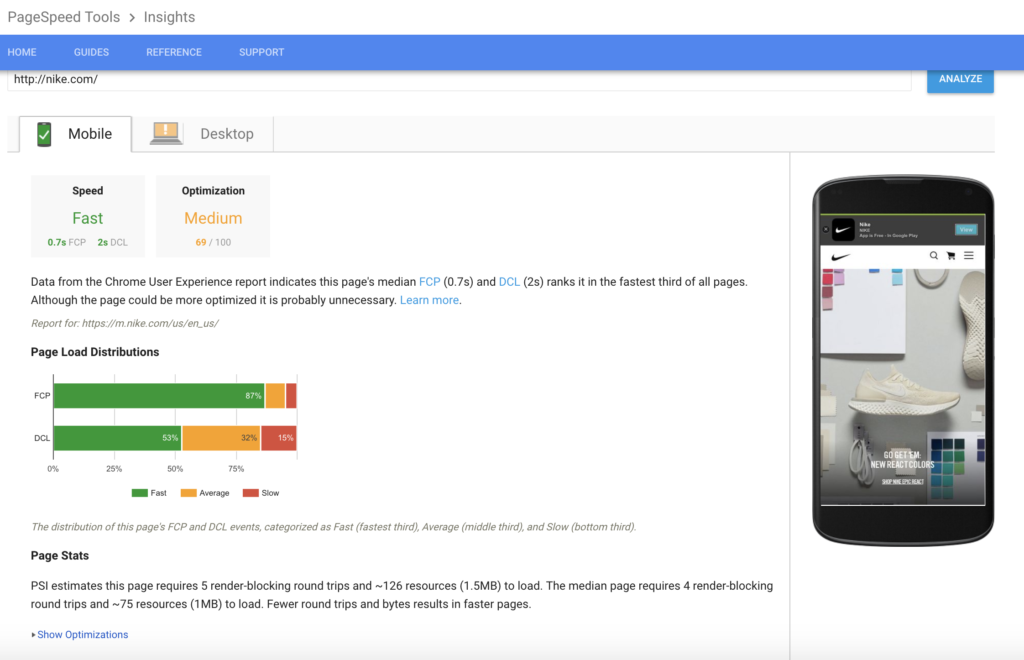
콘텐츠를 빠르게 렌더링할 수 없는 사이트에 휘말리지 마십시오. 팀이 페이지를 신속하게 제공하는 데 집중하도록 하십시오. Google의 페이지 속도 분석기를 사용하여 모바일 렌더링과 데스크톱 렌더링의 차이점을 확인할 수 있습니다. 페이지 로드 분포의 모바일 및 데스크톱 버전이 페이지 통계를 얻고 현재 점수를 개선하기 위한 최적화를 볼 수 있습니다.
Google에서 제공하는 이러한 도구는 현재 위치와 필요한 위치를 무료로 알 수 있는 방법을 제공합니다. 0-59 사이의 낮은 점수를 받으면 트래픽이 손실될 가능성이 있으므로 지금 주의를 기울여야 합니다.
구조화된 데이터 및 메타데이터
별도의 URL(또는 모바일용 m-dot URL)이 있는 경우 구조화된 데이터를 확인하고 싶습니다. 모바일 사이트의 구조화된 데이터에 있는 URL이 모바일 URL로 업데이트되었는지 확인하세요. 또한 Google은 제목과 메타 설명이 두 사이트에 대해 "동등한"지 확인하는 것이 좋습니다. 그것은 "동등한"이라고 말하지만 그것들을 동일하게 만드는 것도 작동합니다.
로봇.txt
robots.txt 파일을 살펴보세요. robots.txt 파일이 사이트의 두 버전 모두에서 의도한 대로 작동하는지 확인하세요. 대부분의 경우 사이트의 모바일 버전과 데스크톱 버전 모두에 동일한 robots.txt 파일을 사용합니다.
Hreflang
사이트에 rel=hreflang을 사용하는 국제 구성요소가 있는 경우 hreflang 주석이 해당 국가 또는 언어 변형의 모바일 버전을 가리키는지 확인해야 합니다. (데스크톱 URL은 데스크톱 버전을 가리켜야 합니다.)
소셜 메타데이터
OpenGraphy 태그 및 Twitter 카드를 포함한 소셜 메타데이터는 데스크톱 버전뿐 아니라 모바일 버전에도 포함되어야 합니다.
탭 및 아코디언 메뉴
데스크톱 우선에서 모바일 우선 인덱싱으로의 이러한 변경에 대한 한 가지 흥미로운 점은 탭과 아코디언 메뉴를 중심으로 이루어집니다. 역사적으로 Google은 탭이나 아코디언 메뉴에서 콘텐츠를 "숨기기"하는 사이트를 좋아하지 않는다는 점을 분명히 했습니다. 역사적으로 순위를 매기기 위해 전체 가중치를 부여하지 않았거나 "숨겨진" 것으로 간주되는 콘텐츠를 무시했습니다. 모바일 사이트에서 화면 공간은 매우 중요하기 때문에 Google은 이 관행을 역추적할 수 밖에 없었습니다. 앞으로 Google은 순위 지정을 위해 탭과 아코디언 메뉴의 콘텐츠를 페이지의 콘텐츠로 간주합니다. John Mueller는 이러한 접근 방식의 변경을 확인했습니다.
모바일 우선 인덱싱으로 나아가기
Google은 잠시 동안 이 변경 사항에 대해 이야기해 왔습니다. 많은 사람들이 이미 Google의 모바일 우선 색인으로의 전환을 수용하기 위해 변경 작업을 수행했습니다. 그렇지 않은 경우 걱정하지 마십시오. 이것은 진행 중인 롤아웃이며 Google은 변경 준비가 된 것으로 판단되는 사이트만 전환하고 있습니다(현재로서는). 반응형 사이트 디자인을 아직 채택하지 않았다면 지금이 전환하기에 좋은 시기입니다. 이러한 변경 사항이 사이트에 미치는 영향에 대해 질문이 있거나 올바른 방향으로 가는 데 도움이 필요하면 당사에 문의하십시오.
