개인 또는 상업용 웹사이트에 가장 적합한 글꼴 선택에 대한 종합 가이드
게시 됨: 2022-05-22온라인 상점이든 단순한 블로그든 웹사이트를 방문했는데 미학적으로 즐거운 디자인과 사용자 경험으로 인해 눈이 커진 것을 느낀 적이 있습니까?
아마도 깔끔하고 정돈된 레이아웃, 톡톡 튀는 그래픽이 줄지어 있는 미묘한 시차 효과 또는 눈길을 끄는 글꼴을 사용하고 있기 때문일 것입니다. 마지막 부분에 대해 말하자면, 선택한 글꼴이 브랜드 이미지를 정의하는 데 중요한 역할을 한다는 사실입니다.
이는 웹사이트에서 독자의 경험과 전환 가능성에 영향을 줄 수 있으므로 올바른 정보를 원합니다.
다양한 산업 분야의 주목할만한 웹사이트를 방문하면 매우 뚜렷한 타이포그래피와 글꼴 조합이 있음을 알 수 있습니다. 예를 들어 이 리뷰는 Poppins와 Open Sans를 결합하여 세련되고 현대적인 사용자 인터페이스를 보여줍니다.
반면 eBay, Uber, Microsoft 및 Uber가 웹 사이트에서 사용하는 글꼴은 더 관습적입니다. 이는 타겟 고객이 정교한 요구 사항을 가진 전문가가 아니라 일반 웹 소비자이기 때문입니다.
요점은 권리가 마케팅 또는 판매 전략의 주요 역할을 할 수 있으므로 항상 사이트에 멋진 글꼴을 사용하는 것을 고려해야 한다는 것입니다. 그러나 어떻게 이것을 할 수 있습니까? 아래에서 알아보자.
글꼴 소개
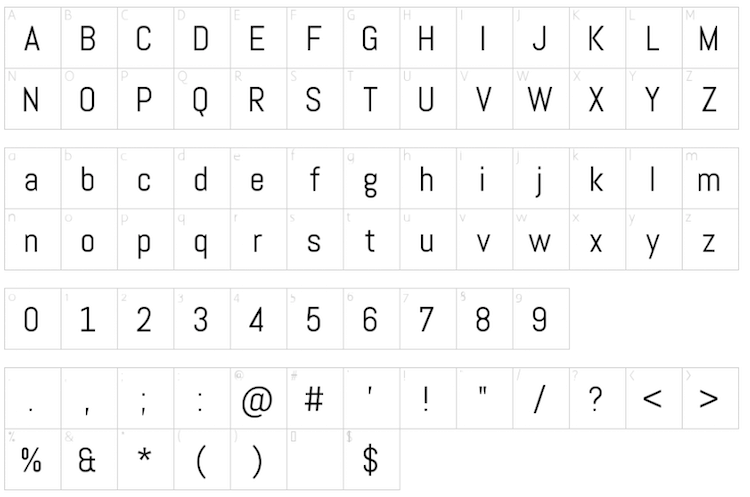
간단히 말해서 글꼴은 웹 사이트에서 읽거나 쓰는 단어를 구성하는 데 사용되는 그래픽 문자입니다. 일반적으로 기본 글꼴에 굵게, 기울임꼴, 추가로 굵은 글꼴 스타일 등을 추가하여 서체를 완성합니다.
글꼴은 효과적인 타이포그래피의 중요한 부분입니다. 모든 글꼴은 두께(밝게, 중간, 굵게), 크기, 경사 등과 같은 고유한 특성 집합에서 고유합니다. 이 모든 요소가 결합하여 서체를 형성합니다. 사용 가능한 몇 가지 일반적인 글꼴은 다음과 같습니다.
- 타임즈 뉴 로만
- 아리알
- 칼리브리
- 캄브리아
- 칼루나
- 그루지야
- 어도비 카슬론 프로
- 로보토
- Verlag 블랙
- 플레이 페어 디스플레이
예를 들어, 저는 단순하지만 뛰어난 글꼴, 특히 산세리프체에 속하는 글꼴의 열렬한 지지자이자 사용자입니다. 예를 들어 Open Sans를 사용하면 압도적인 독서 경험을 만들지 않고도 과감하게 시작할 수 있습니다. 가독성도 뛰어납니다.

이상적인 글꼴 선택 지침
글꼴은 단순한 글자가 아님을 이해하십시오. 그들은 의식하지 않아도 독자에게 미묘한 영향을 미칩니다.
내가 의미하는 바는 다음과 같습니다. 내가 공포 기반 소설을 쓸 때, 나는 내 플롯에 더 불길한 어조를 주기 위해 챕터 제목으로 Font Monger의 Blood Thirst를 선택합니다. 대조적으로, 지역 피자 배달 서비스를 위한 사이트를 디자인할 때 Nicky Laatz에서 영감을 받은 Simply Sweet Font Duo를 사용하여 전체 테마를 더 밝고 활기차게 만들 것입니다.
또한 이러한 글꼴은 내용에 적합하고 청중을 적절한 분위기로 설정합니다. 그렇다면 웹 사이트에 적합한 서체를 어떻게 선택할 수 있습니까?
브랜드와 메시지를 나타내는 글꼴 선택
어떤 면에서는 사이트용으로 선택한 글꼴이 비즈니스의 공식 표현이 됩니다. 눈에 띄는 슬로건이나 슬로건을 만들고 로고를 사용하고 다른 전략을 사용하여 브랜드의 개성을 표현할 수 있습니다.
글꼴 선택은 브랜드의 전체적인 톤과 스타일을 표현하는 것과 같은 역할을 합니다. 좋은 예는 수정된 Klavika를 사용하는 Facebook입니다. 심플한 폰트는 회사의 이미지를 완벽하게 반영합니다.
기술 웹 사이트를 구축하는 경우 글꼴은 Terrabyte, Blackpast 또는 Vortex와 같이 가능한 한 미래 지향적이어야 합니다.
반면에 주방용품을 판매하는 사업체는 편안함과 편안함을 주는 글꼴을 사용하고 싶을 것입니다. Helvetica Neue와 같은 글꼴은 완벽하게 작동합니다.
청중을 결정하십시오
대상 고객을 이해하면 완벽한 글꼴을 훨씬 쉽게 찾을 수 있습니다. 예를 들어, 젊고 트렌디한 사람들을 대상으로 하는 경우 Densia Sans 또는 Quiroga Serif와 같은 글꼴을 사용하는 것이 탁월한 선택이 될 것입니다.
노인을 대상으로 하는 경우 Helvetica 또는 Arial을 선택하여 더 나은 독서 경험을 제공하십시오. 고령자, 특히 시력 문제가 있는 사람들은 재미있을 것입니다.
Comic Sans에는 Helvetica와 같은 변조되지 않은 스트로크가 있지만 선택하지 않겠습니다. 후자와 달리 전자는 무게가 고르게 분포되지 않아 읽기 불편하다.
조판할 텍스트 수 고려
글꼴 선택의 또 다른 중요한 요소는 사이트의 텍스트 조각 수입니다. 일부 글꼴은 홈 페이지의 하나 또는 두 개의 제목에 사용할 때 더 좋은 반면 다른 글꼴은 더 작은 텍스트 블록에 더 잘 작동합니다. 따라서 항상 염두에 두십시오.
제목 및 부제목의 경우 기발하면서도 고급스러운 모양의 장식용 글꼴을 선택할 수 있습니다. 이러한 글꼴은 종종 블로그에 이상적입니다. Poppins에서 Audrey에 이르기까지 몇 가지 환상적인 옵션을 실험할 수 있습니다.
중요도에 따라 글꼴의 우선 순위 지정
마지막으로 원하는 것은 다양한 글꼴 스타일의 광범위한 컬렉션으로 온라인 방문자를 압도하는 것입니다.
글꼴 선택 프로세스를 스스로 어렵게 만드는 대신 중요도에 따라 글꼴을 그룹화할 수 있습니다. 본문, 부제목, 버튼 및 제목과 같은 범주를 설정할 수 있습니다.
다음으로 각 범주에서 유사한 글꼴을 그룹화할 수 있습니다. 비즈니스 웹 사이트가 있는 경우 머리글과 부제목에 사용하는 글꼴이 같을 수 있습니다.
웹사이트에는 기본 및 보조 글꼴이 있어야 합니다. 전자는 헤드라인 및 하위 헤드라인(H2 – H4 또는 그 이상)에 적용되고 후자는 본문 텍스트에 적용됩니다.
본문 텍스트에 중점을 두고 읽기 쉽고 눈을 즐겁게 하는 글꼴을 선택해야 합니다. 참고로 단락 정렬 및 텍스트 간격을 검사하여 적절한 구성을 확인하십시오.
선택한 텍스트를 허용 가능한 크기로 조정
시각적으로 매력적인 사이트를 개발하는 핵심 중 하나는 텍스트를 읽을 수 있게 만드는 것입니다. 따라서 글꼴 크기가 가장 중요합니다. 인터넷이 크고 작은 글꼴이 지배적이지만 모든 방문자가 평소보다 훨씬 크거나 작은 텍스트를 읽는 데 불편함을 느끼지는 않습니다.
그들 중 일부는 시력이 좋지 않아 균형을 잘 잡아야 합니다. 다음은 가장 일반적으로 사용되는 글꼴 크기입니다.
- H1: 30~70픽셀
- H2 – H5: 23~30픽셀
- 본문: 16픽셀
글꼴 크기를 수정하여 웹사이트 또는 블로그의 전반적인 경험을 변경할 수 있다는 점을 기억하십시오. 예를 들어, 작은 글꼴은 내용을 보다 진지하고 전문적으로 보이게 할 수 있습니다. 또는 크기가 클수록 온라인 콘텐츠에 더 친근하고 즐거운 분위기를 줄 수 있습니다.
디자인과 글꼴의 기능 비교
사용하려는 글꼴 유형을 결정한 후에는 기능적 측면을 고려해야 합니다. 디자인만으로는 결정을 내리기에 충분하지 않습니다. 기능을 확인하려면 다음 질문을 해야 합니다.
- 글꼴이 읽기 쉽습니까?
- 사이트의 메시지를 표현하는 데 사용할 수 있습니까?
- 웹 사이트 디자인의 요구 사항에 맞게 쉽게 수정할 수 있습니까?
이 모든 질문에 긍정적으로 답할 수 있다면 웹사이트에 적합한 글꼴을 찾은 것입니다. 그렇지 않다면 포기하지 마십시오.
대신 귀하의 요구 사항을 충족하고 청중을 대상으로 하는 옵션을 찾을 때까지 사용 가능한 옵션을 탐색하십시오. 간단한 Google 검색 또는 GlobeNewswire 리뷰가 귀하에게 가장 적합한 옵션을 찾는 데 도움이 될 것입니다.
결론
웹사이트에 적합한 글꼴을 선택하는 것은 가볍게 여겨서는 안 되는 중요한 결정입니다. 그것은 시장에서 브랜드가 어떻게 인식되고 타겟 고객에게 효과적으로 다가갈 수 있는지 여부를 결정하는 역할을 합니다.
사용 가능한 옵션이 많기 때문에 검색 범위를 좁히는 것이 상당히 어려울 수 있습니다. 그러나 이 가이드에 설명된 요소를 고려하면 프로세스가 훨씬 쉬워집니다. 또한 웹 사이트가 멋지게 보일 것입니다.