표준 태그란 무엇이며 언제 사용합니까?
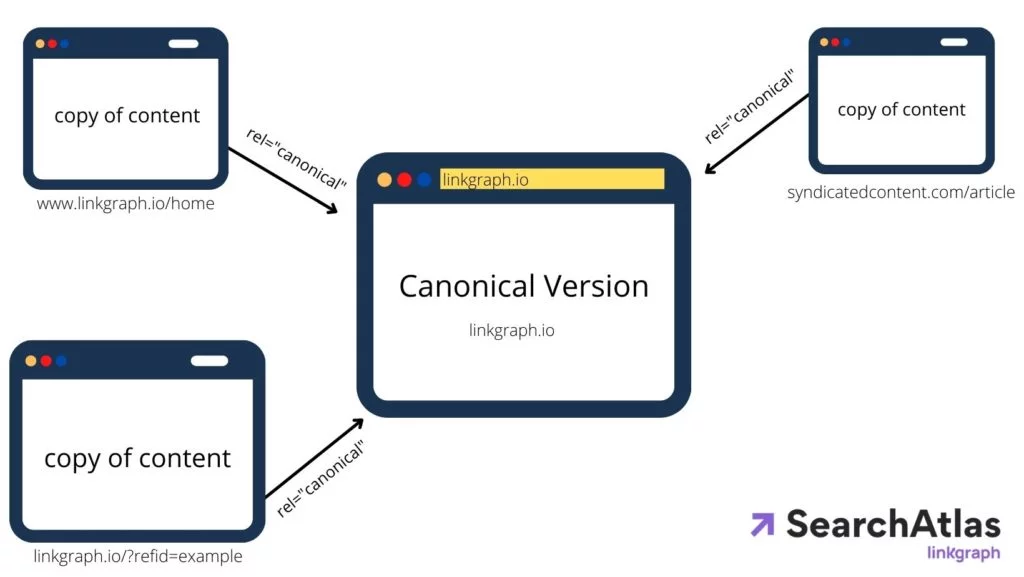
게시 됨: 2022-11-03종종 rel="canonical"이라고 하는 표준 태그는 콘텐츠의 기본 버전 또는 "마스터 사본"인 URL을 검색 엔진에 알려주는 HTML 태그입니다. 이러한 간단한 태그를 통해 사이트 소유자는 Google이 검색에 표시할 기본 페이지로 지정할 하나의 URL을 제안할 수 있습니다. Canonical 태그는 또한 중복 콘텐츠로 인해 발생하는 SEO 문제를 방지합니다.
이러한 간단한 HTML 링크 요소는 사이트의 SEO에서 중요한 역할을 합니다. 또한 사용하기 쉽지만 올바르게 사용할 때만 작동합니다. 표준 태그에 익숙하지 않은 경우 이 문서는 표준 태그를 사용하는 방법, 시기 및 이유와 표준 태그 문제를 방지하는 방법을 배우는 데 도움이 됩니다.
캐노니컬 태그란?

표준 태그는 페이지의 헤더 또는 <head>에 삽입된 HTML 링크 요소입니다. 이 태그는 검색 엔진에 의해 개발되었으며 2009년에 출시되었습니다. 검색 엔진이 검색 결과의 품질을 개선하기 위해 사이트 소유자와 협력하는 좋은 예 중 하나입니다.
표준 태그는 검색 엔진에 다음 중 하나를 알려줍니다.
- 페이지의 해당 콘텐츠는 기본 버전으로 간주되어야 하는 페이지 외에 다른 페이지의 복제본입니다.
- 여러 URL이 있는 단일 페이지의 경우 태그는 색인을 생성할 정확한 URL이 무엇인지 Googlebot 또는 Bing 봇에 알려줍니다.
이 태그는 크롤러에게 중복 페이지가 아닌 기본 페이지의 색인을 생성하도록 지시합니다. 표준 URL은 검색 엔진이 검색 엔진 결과에 표시해야 하는 페이지를 Google에 알리고, 이 태그는 기본 버전이 자연 검색 가시성을 받아야 하는 페이지임을 검색 엔진에 알려줍니다.
색인을 생성할 URL을 Google에 알려줄 수 있지만 Google은 사용자의 권장사항을 따르지 않을 수 있습니다 .
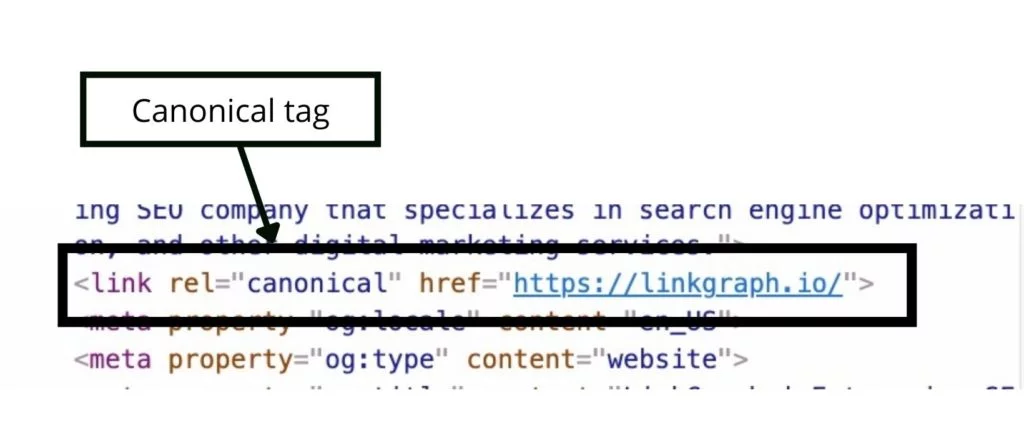
표준 태그는 다음과 같습니다.

또는
<link rel= "canonical" href= " https://example.com " />
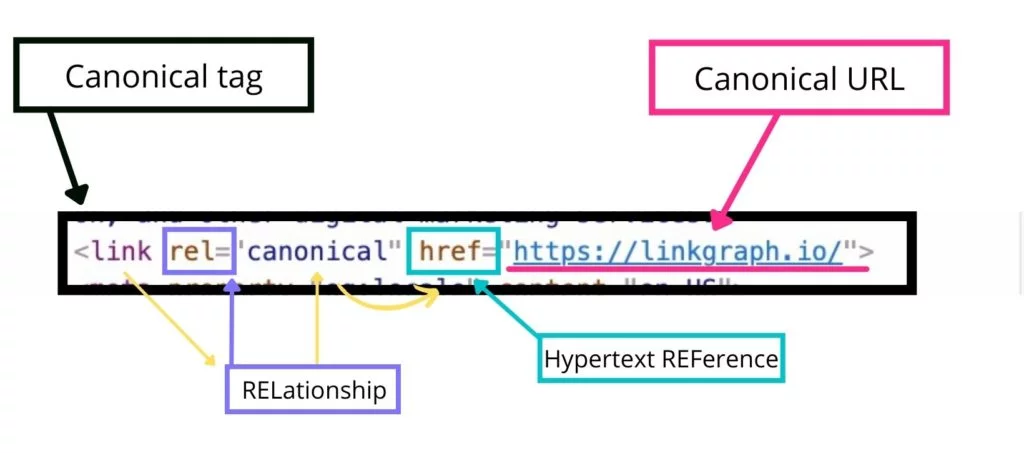
Canonical 태그의 일부는 무엇입니까?

표준 태그는 표준 링크 요소라고도 하며 이 고유한 HTML 코드에 대한 좀 더 직관적인 레이블입니다. 왜요? 표준 태그는 표준 링크를 제공하고 페이지와 링크 간의 관계를 정의하기 때문입니다.
HTML에서 rel 은 페이지와 연결된 리소스 사이에 관계가 있음을 Googlebot에 알립니다. 이 경우 관계는 href 속성 뒤에 나타나는 표준 페이지를 식별합니다(href는 하이퍼텍스트 REFerence임).
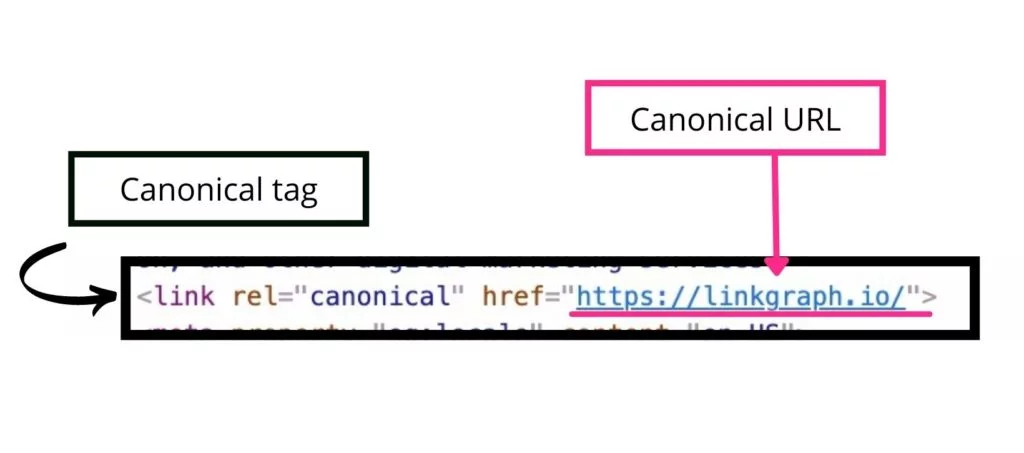
표준 URL이란 무엇입니까?
표준 URL은 사이트 소유자가 검색 엔진이 콘텐츠의 기본 소스로 인식하기를 원하는 웹페이지의 기본 버전입니다. 표준 URL은 웹크롤러가 콘텐츠의 올바른 소스로 색인을 생성할 웹페이지입니다. link 요소의 이 부분은 href="canonicalURL" 뒤에 나타납니다.
Canonical 태그는 Canonical URL과 동일합니까?

표준 URL은 표준 태그 내에 나타납니다. 표준 URL은 표준 태그 내의 하이퍼링크 참조 요소입니다. 이것은 소스 콘텐츠의 표준 버전으로 간주되어야 하는 정확한 URL을 나타냅니다.
정규화가 중요한 이유는 무엇입니까?
전자 상거래 사이트와 광고 수익을 창출하는 사이트의 경우 모든 기회를 최대한 활용하여 검색 엔진 결과 페이지(SERP)에 최고의 URL을 표시하기를 원합니다. 그리고 정규화는 색인을 생성해야 하는 사이트를 Google에 알려줌으로써 이 작업을 수행합니다. 사이트를 더 잘 제어할 수 있을 뿐만 아니라 사용자를 가장 가치 있는 페이지로 안내할 수도 있습니다.
자체 참조 표준 태그를 사용해야 합니까?
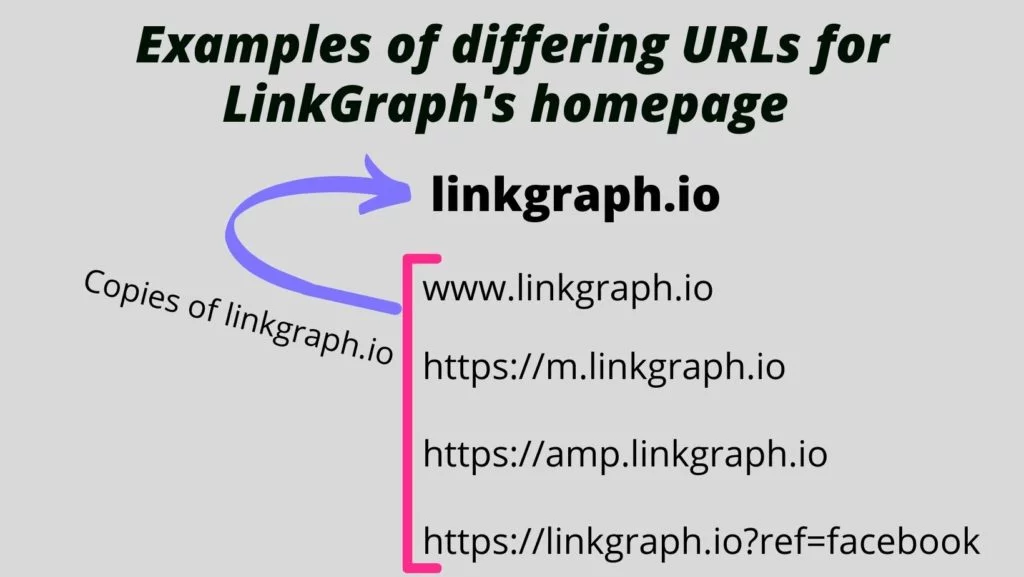
독특해 보이는 웹페이지도 다양한 URL에서 찾을 수 있습니다. 예를 들어:

이러한 각 URL은 동일한 홈페이지를 표시하지만 기술적으로 고유한 URL이기도 합니다. 이는 제3자 웹사이트에 중복 콘텐츠가 있는 것과 동일한 문제로 이어질 수 있습니다. linkgraph.io에 표준 태그가 없으면 검색 엔진 알고리즘은 검색자에게 표시할 기본 URL이 아닙니다.
검색 엔진을 훨씬 더 혼란스럽게 만드는 동적 페이지에는 각각 고유한 URL이 있는 다양한 태그가 있는 경우가 많습니다. WordPress와 같은 콘텐츠 관리 시스템(CMS)도 종종 웹 페이지에 태그를 자동으로 포함합니다. 따라서 기본 페이지에도 검색 엔진에서 완벽하게 색인을 생성할 수 있는 수많은 URL이 포함됩니다.
따라서 가장 좋은 방법은 표준 URL의 헤더에도 표준 태그를 배치하는 것입니다.
Canonical 태그로 데이터 수집 및 분석 간소화
또한 검색 측정항목을 추적할 때 동일한 URL에서 한 페이지에 대한 모든 자연 검색을 컴파일하려고 합니다. 표준 태그는 지정된 페이지만 검색 결과 측정항목을 수신하도록 합니다.
신디케이트된 콘텐츠와 SEO 충돌 방지
많은 웹사이트는 콘텐츠 신디케이션을 통해 백링크를 구축합니다. 그러나 콘텐츠를 만드는 것은 시기적절하고 비용이 많이 드는 투자가 될 수 있습니다. 신디케이트 관계를 통해 타사 사이트의 기존 고품질 콘텐츠를 사용자에게 제공할 수 있습니다. 또는 브랜드 가시성을 확장하면서 사이트에 콘텐츠 라이브러리를 계속 구축하십시오.
그러나 표준 태그가 없으면 검색 엔진은 기사 또는 제3자를 위해 사이트를 색인화할지 여부를 알 수 없습니다. 표준 태그를 사용하면 귀하와 귀하의 신디케이션 파트너가 이 문제를 단순화할 수 있습니다. 참고: 페이지 중 하나에 noindex 태그를 사용하여 중복을 방지할 수도 있습니다.
중복 콘텐츠의 문제는 무엇입니까?

중복 콘텐츠는 SEO와 관련된 다양한 문제를 일으킬 수 있습니다. Googlebot이 동일하거나 매우 유사한 콘텐츠가 포함된 웹페이지의 색인을 생성하면 다음을 수행할 수 있습니다.
- 인덱싱 프로세스를 느리게 하여 사이트가 인덱싱되는 것을 줄입니다.
- Google에 부정적인 순위 신호로 등록하면 페이지가 SERP에서 더 낮은 순위에 놓이게 됩니다.
- 검색자에게 어떤 페이지를 표시해야 하는지에 대해 검색 엔진을 혼란스럽게 합니다.
표준 태그가 SEO에 도움이 되는 방법
무엇보다도 표준 태그는 Google이 검색자에게 사이트를 표시하는 방식에 영향을 줄 수 있는 몇 안 되는 방법 중 하나입니다. 정규화는 또한 중복 콘텐츠가 있다는 이유로 PageRank에 '고정'되는 것을 방지합니다. Google은 중복 콘텐츠에 직접 제재를 가하지 않지만 잘 구성된 원본 콘텐츠를 우선시합니다.
마지막으로, 웹사이트 이외의 사용자에게 백링크 및 브랜드 구축을 위한 우수한 콘텐츠를 제공할 수도 있습니다.
중복 콘텐츠란 무엇입니까?

중복 콘텐츠는 단순히 텍스트를 복사하여 붙여넣는 것이 아닙니다. 텍스트, 이미지 및 정확히 동일하거나 유사하거나 재정렬된 기타 미디어를 작성할 수 있습니다. 또한 Google은 웹에 게시된 CMS 중복 콘텐츠의 자리 채우기 텍스트 및 이미지를 고려합니다.
사이트의 모든 페이지에 있는 저작권 텍스트와 같은 기본 정보는 중복으로 표시될 수도 있습니다.
표준 태그를 사용하는 방법
궁극적으로 최상의 SEO 결과를 얻으려면 웹사이트 전체에서 표준 태그를 사용하고 싶을 것입니다. 기존 페이지를 업데이트한 후에는 정규화 모범 사례를 계속 구현하기를 원할 것입니다.
첫 번째 단계는 사이트 페이지의 어떤 URL 버전이 표준 URL이어야 하는지 식별하는 것입니다. Google은 표준 링크의 형식이 일관된 경우를 선호합니다. 따라서 "www."를 사용하면 홈페이지의 표준 링크에서 다른 표준 URL에 포함합니다.
예를 들어 LinkGraph에서는 모든 표준 태그에 "https" 프로토콜을 사용하지만 "www"는 포함하지 않습니다.

이렇게 하면 동일한 페이지를 가리키는 여러 URL의 문제가 해결됩니다.
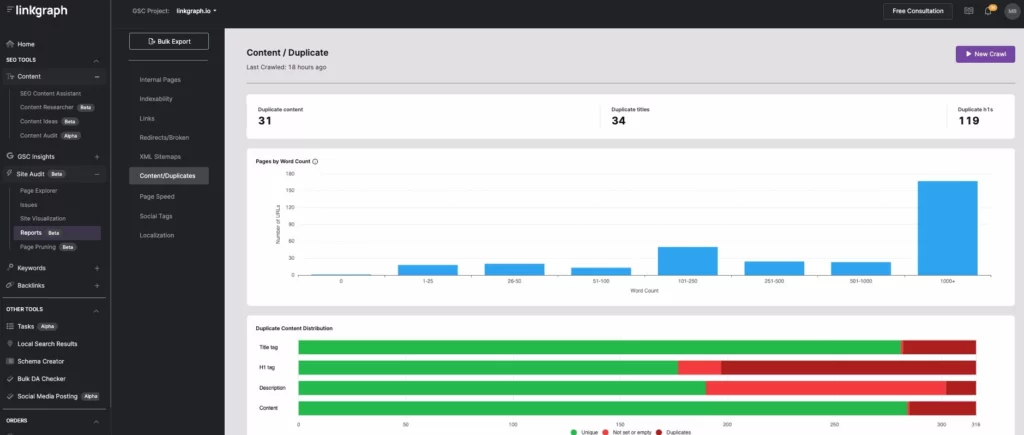
다음으로 사이트 내의 중복 콘텐츠에 태그를 지정하거나 제거하려고 할 것입니다. SearchAtlas의 사이트 감사 도구를 사용하여 이 작업을 수행할 수 있습니다. 콘텐츠/중복 보고서를 보는 것만큼 간단합니다.

마지막으로 타사 사이트에 남아 있는 중복 콘텐츠를 찾고 싶을 것입니다. Copyscape와 같은 도구를 사용하여 그렇게 할 수 있습니다. 웹의 다른 곳에서 콘텐츠를 식별했다면 다음을 결정해야 합니다.
- 귀하의 콘텐츠가 무단으로 도용되어 다시 게시되었습니다.
- 다른 페이지의 콘텐츠와 너무 유사한 기존 콘텐츠 또는 작성된 콘텐츠를 실수로 표절했습니다.
- 신디케이트된 페이지가 중복으로 등록됩니다.
- 동일한 콘텐츠를 가진 페이지가 있지만 두 개의 다른 카테고리 페이지에 나타나는 제품과 같이 적절합니다.
그런 다음 해당 솔루션으로 응답하고 싶을 것입니다.
- Google에 중복 신고
- 콘텐츠를 즉시 제거하고 독창적인 고품질 콘텐츠 제작
- 어떤 페이지가 표준 URL이어야 하는지 신디케이션 파트너와 논의한 다음 올바른 표준을 반영하는 표준 태그를 구현합니다.
- 지정된 표준 URL과 함께 표준 태그 사용
표준 태그를 사용하는 경우
표준 태그의 경우 항상 표준 태그를 사용하여 중복 콘텐츠 문제를 줄일 수 있습니다. 그러나 사이트를 업데이트하는 경우 우선 순위를 지정해야 합니다.

- 변형 필터링이 포함된 제품 카테고리 페이지: 여기에는 다양한 크기, 브랜드, 색상 및 수량이 포함됩니다. 이러한 각 변형에는 다른 URL이 필요합니다.
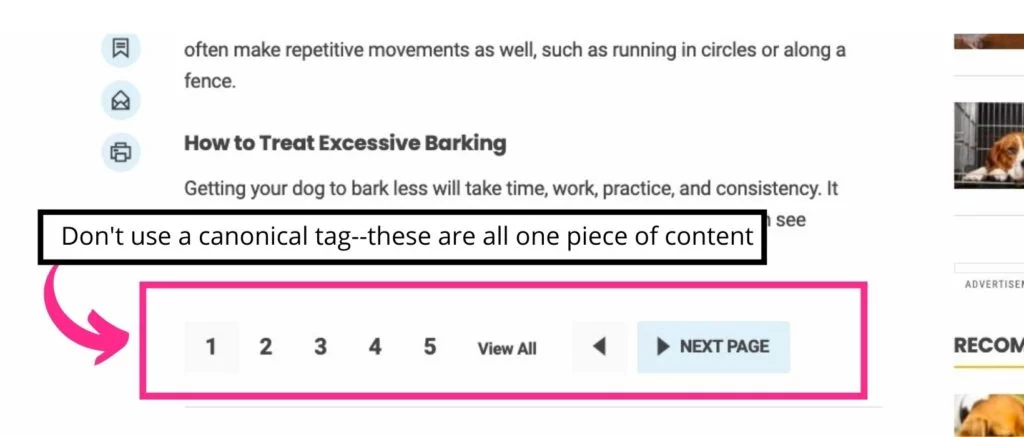
- 페이지 매김을 사용하는 기사 및 페이지: 종종 이들은 여러 페이지로 분할된 긴 블로그입니다.
- 여러 카테고리 페이지에 나타나는 제품 페이지.
- 귀하의 비즈니스에 대한 정보와 같은 유사한 콘텐츠가 있는 페이지.
웹사이트에 표준 태그 구현하기
표준 태그를 구현하려면 웹마스터여야 합니까? 반드시는 아닙니다. 사이트의 HTML 코드 작업에 익숙하다면 자체적으로 표준 태그를 구현할 수 있습니다.
표준 태그를 설정하는 방법은 다음과 같습니다.
HTTP 헤더의 표준 태그
표준 태그를 사용하는 가장 쉬운 방법은 HTTP 헤더에 태그 텍스트를 삽입하고 업데이트하는 것입니다. 페이지의 이 HTTP 헤더 섹션은 다음과 같습니다. ![]()
1. 선호하는 표준 URL을 식별합니다.
2. HTML 링크 태그에 삽입된 올바른 표준 URL 링크와 함께 비표준 페이지의 <head> 섹션에 rel=canonical 링크 태그를 추가합니다.
다음과 같이 표시되어야 합니다.

복사하여 붙여넣기 버전:
<link rel= “canonical” href= “https://yoursite/canonicalpage” />
그게 전부입니다. 페이지의 표준 버전에 연결하기 위해 웹마스터가 될 필요는 없습니다.
정식 태그 확인
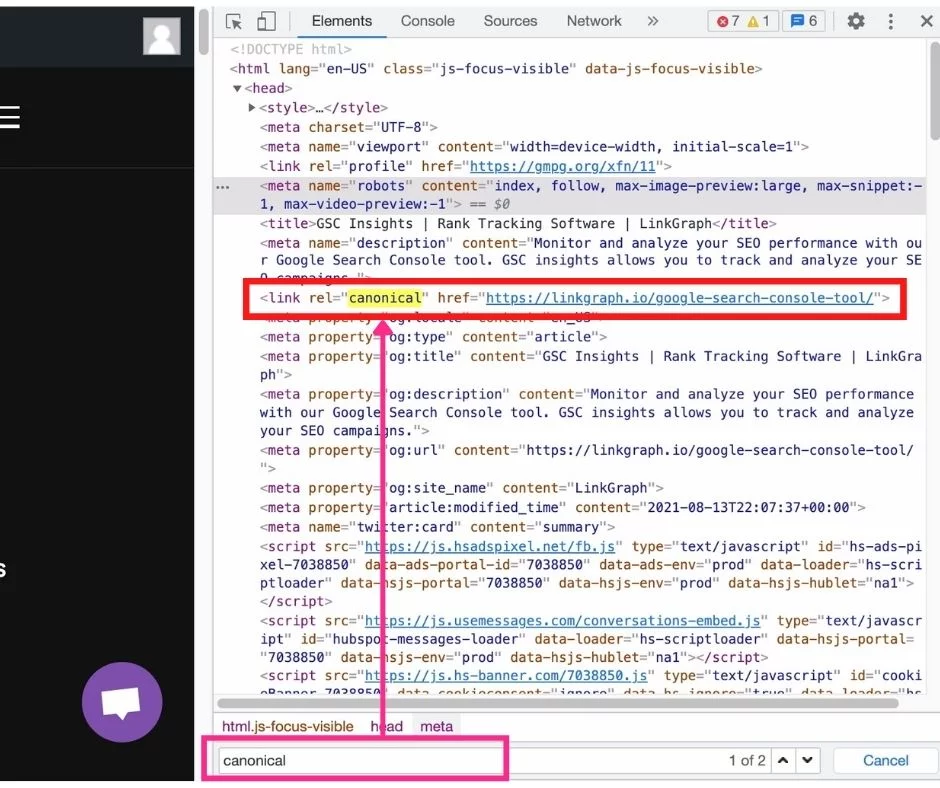
표준 태그를 올바른 URL로 올바르게 구현했는지 확인하려면 웹페이지의 소스 코드를 확인해야 합니다. 이 과정은 쉽습니다.
- 먼저 브라우저를 사용하여 확인하려는 웹 페이지 또는 콘텐츠의 버전으로 이동합니다.
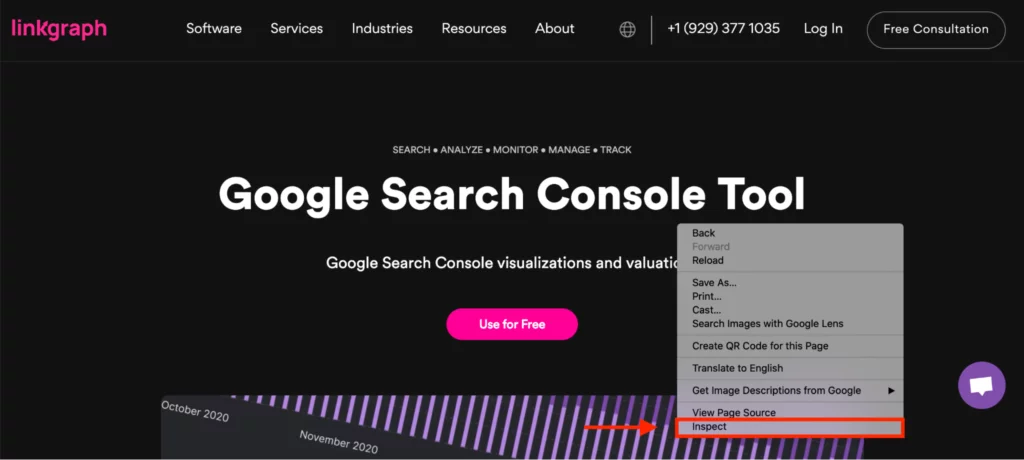
- 그런 다음 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. 이렇게 하면 귀하의 사이트 또는 다른 사이트에 대한 페이지(또는 URL 검사 도구)의 소스 코드가 열려 다른 사람의 표준 링크 요소를 볼 수 있습니다.

- HTML 소스 코드 메뉴가 열리면 Windows의 경우 Ctrl + f를 누르고 Mac의 경우 f + command를 누릅니다. 그런 다음 문자열, 선택기 또는 XPath로 찾기에 "canonical"을 입력합니다.

- "canonical"이라는 단어가 표시되고 노란색으로 강조 표시되어 확인을 위해 헤더를 쉽게 볼 수 있습니다. 정규화된 URL이 올바른지 확인하십시오. 결과가 나타나지 않으면 페이지에 표준 HTML 태그가 없는 것입니다.
표준 태그를 확인하는 다른 방법
Google Search Console 및 GSC Insights는 태그가 잘못 지정된 페이지를 찾는 데 유용한 도구입니다. 자연 트래픽 통계를 살펴보고 표준이 아닌 페이지에 도달하는 검색 트래픽을 발견하면 표준 태그가 올바르지 않을 수 있습니다.
이러한 페이지를 수정하려면 특정 URL로 이동한 다음 페이지를 검사해야 합니다.
Sitemap의 표준 URL
사이트맵을 만들거나 업데이트할 때 중복 URL을 포함하지 마십시오. 표준 URL만 포함하면 됩니다. 사이트맵에 페이지의 표준 버전이 포함되어 있으면 Google 봇이 콘텐츠의 중복 버전을 크롤링하지 않도록 힌트를 줍니다.
Robots.txt 파일에서 중복 페이지를 제외해야 합니까?
robots.txt 파일 에서 중복 페이지를 허용하지 않아야 합니다. 이렇게 하면 Google이 이 페이지의 순위 신호를 사용하지 못하게 됩니다. 표준 태그를 올바르게 구현하면 참여(클릭, 스크롤, 텍스트 입력) 및 콘텐츠 신호와 같은 순위 신호가 표준 페이지의 측정항목에 포함됩니다.
CMS에서 표준 태그를 사용하는 방법
WordPress, Shopify, Wix 또는 BigCommerce와 같은 CMS 플랫폼을 통해 사이트를 편집하는 경우. 이러한 CMS의 대부분에는 HTML 문서를 직접 편집하지 않고 표준 링크 태그를 추가하기 위한 특정 지침이 있습니다. 우리는 가장 일반적인 CMS 플랫폼을 다룰 것입니다.
Wix, Shopify 또는 WordPress 사이트에서 표준 태그에 Yoast 사용하기
WordPress, Shopify 또는 Wix용 Yoast SEO 플러그인을 사용 하면 원하는 URL을 쉽게 편집하고 표준 태그로 추가할 수 있습니다.
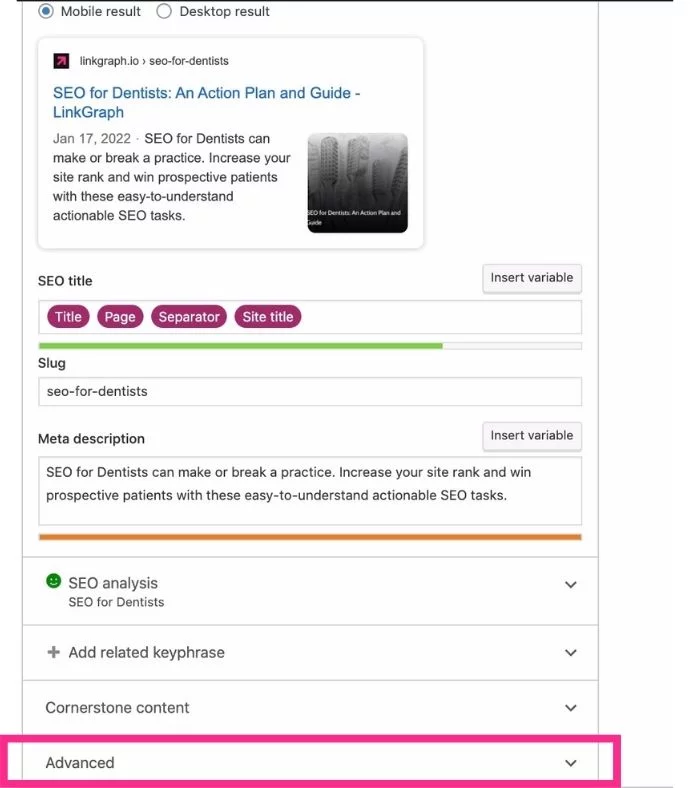
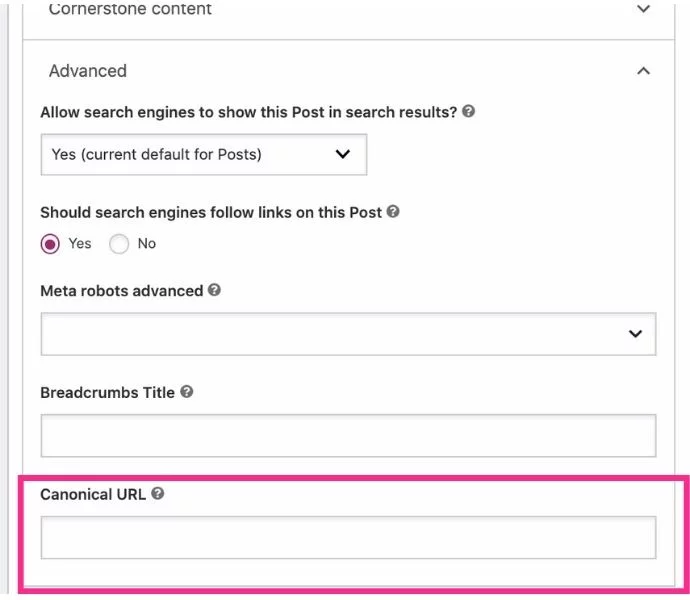
- Yoast SEO 플러그인을 추가하면 Yoast 편집 하단에 고급 메뉴가 표시됩니다. 이 메뉴를 엽니다.

- 표준 URL로 지정할 URL 버전을 입력합니다.

이 8가지 표준 태그 실수를 하지 마십시오

표준 태그는 올바르게 구현된 경우에만 잘 작동하며 잘못된 구현은 재앙이 될 수 있습니다. 다행히 전자상거래 사이트나 광고 수익 사이트에서 다음 Google 크롤링을 최대한 활용하기 위해 피할 수 있는 일반적인 실수가 있습니다.
선호하지 않는 페이지 버전에 대한 유기적 트래픽을 수신하는 경우 다음 문제를 확인해야 합니다.
1. 표준 링크 대신 301 리디렉션을 사용하지 마십시오.

Google 및 기타 검색 엔진은 웹사이트 구성을 개선하고 사용자 경험을 개선하기 위해 표준 속성을 만들었습니다. 301 리디렉션을 사용하면 페이지 로드 시간이 늘어납니다. 이는 서버가 페이지의 다른 버전을 검색하기 전에 리디렉션된 URL을 검색해야 하기 때문입니다.
또한 표준 속성 대신 리디렉션을 선택하면 Googlebots에 잘못된 신호를 보내는 것입니다.
2. 내부 링크 및 표준 태그
표준 버전으로 가리키는 내부 링크가 없는 페이지를 선택하지 마십시오. 표준 태그는 크롤러에 대한 힌트일 뿐이며 표준 URL이 사이트맵에 표시되지 않으면 색인이 생성되지 않을 가능성이 큽니다.
3. 중복 페이지에서 'noindex' 사용

Googlebot이 중복 페이지의 색인을 생성하는 것을 방지할 필요가 없습니다. 사실, 귀하는 귀하의 복제 페이지가 링크 자산 및 기타 품질 신호를 귀하의 표준 페이지에 전달하기를 원합니다.
검색 결과에서 숨기려는 게이트 콘텐츠 및 기타 콘텐츠에 대해 NOINDEX 를 예약해야 합니다.
4. 정규화된 URL에 대한 4XX 상태 코드 방지

표준 링크의 URL을 올바르게 입력해야 합니다. 어떤 버전을 사용할지 확실하지 않은 경우 절대 URL을 기본값으로 설정하는 것이 좋습니다.
절대 URL에는 프로토콜(HTTPS), 도메인 이름( www.yourhomepage.com ) 및 모든 하위 폴더(/subfolder)가 포함되어야 합니다. HTTPS 프로토콜을 사용하여 사이트에 사용자를 위한 SSL 보안이 있음을 입증하려는 것을 기억하십시오.
선호하는 URL의 철자가 올바른지 항상 확인하십시오. 이것이 404 오류의 가장 일반적인 원인입니다.
5. 페이지가 매겨진 모든 페이지를 루트 페이지로 정규화

여러 웹 페이지가 포함된 블로그 게시물 또는 가이드를 작성할 때 후속 페이지에서 시리즈의 첫 번째 페이지로 정식 링크하지 마십시오. 이렇게 하면 Googlebot이 전체 시리즈의 색인을 생성하지 못하게 됩니다. 대신 rel=”canonical”을 rel=”prev” 및 rel=”next”로 대체하고 싶을 것입니다.
6. Hreflang 태그와 함께 Canonicals를 사용하지 않음
Hreflanf 태그 는 Google에 페이지가 여러 언어로 표시되어 다양한 지역의 잠재고객에게 더 나은 서비스를 제공할 수 있도록 합니다. 다른 언어 버전은 콘텐츠 중복으로 볼 수 있습니다. 따라서 Google은 웹마스터에게 항상 표준 태그와 함께 Hreflang 태그를 사용하도록 요청합니다.
7. 한 페이지에 여러 표준 태그 사용
종종 간과되는 문제는 실수로 둘 이상의 rel=canonical 태그를 사용하는 것입니다. 이 문제는 두 명 이상의 사람이 페이지를 편집할 때 발생할 수 있습니다. 다행히도, 수정하기 쉽고 알고 있으면 쉽게 피할 수 있습니다.
8. 표준 URL의 기본 오타
표준 태그를 삽입했지만 선호하지 않는 페이지에 유기적 트래픽이 도달하는 것을 발견하면 모든 요소가 올바르게 배치되었는지 다시 확인하십시오. 가장 일반적으로 건너뛴 문자 중 하나는 끝 슬래시입니다.
표준 태그를 수용하고 더 나은 SEO 결과를 즐기십시오
표준 태그를 사용하지 않는 경우 누락될 가능성이 높습니다. 표준 태그를 사용하면 URL 변형에서 발생하는 다수의 중복 콘텐츠 문제를 방지할 수 있으므로 SEO 성능이 향상되고 Google이 크롤링할 수 있는 보다 체계적인 사이트가 제공됩니다. 또한 표준 태그를 구현하면 모든 검색 메트릭이 수많은 변형이 아닌 하나의 깔끔한 페이지로 컴파일됩니다.
최고의 키워드 추적 도구 를 사용 하여 검색 측정항목에서 앞서나가고 통합 데이터를 최대한 활용하십시오 .
