탐색경로 구현 가이드(단계별 지침 포함)
게시 됨: 2019-09-10웹 디자인의 이동 경로는 탐색 시작점으로 돌아가는 명확한 경로를 제공하여 사용자 경험을 향상시키는 데 매우 중요합니다. 사이트 방문자는 귀하의 웹사이트에서 귀중한 정보를 찾는 방법과 위치를 이해해야 합니다.
현대 웹 디자인에서 이들의 역할은 아무리 강조해도 지나치지 않습니다. 더 나은 탐색과 향상된 사용자 참여를 돕고 강력한 SEO 전략에 필수적이기 때문입니다.
건너뛰기:
- 이동 경로 이해: 기본 개요
- 이동 경로의 중요성
- SEO 및 UX에서 탐색경로의 역할
- 웹사이트에 탐색경로를 구현하는 방법:
- CMS로 구축된 웹사이트의 경우
- 맞춤형 웹사이트의 경우
- 탐색경로 디자인 모범 사례
- 탐색경로 사용의 이점과 과제

이동 경로 이해: 기본 개요
웹 디자인의 탐색경로란 무엇입니까?
이동 경로는 사용자가 프로그램, 문서 또는 웹 사이트 내에서 자신의 위치를 추적할 수 있는 보조 탐색 양식입니다.
일반적으로 페이지 상단에 클릭 가능한 링크 행으로 표시되며 홈 페이지에서 현재 페이지까지의 경로를 포함합니다.

원천
내가 5살인 것처럼 이동 경로의 의미를 설명하세요.
동화책을 읽고 있다고 상상해 보세요. 각 장은 웹사이트의 다른 섹션과 같습니다.
이제 책의 시작 부분부터 현재 장까지 어떻게 이동했는지 보여주는 마법의 부스러기 흔적이 생겼습니다. 웹사이트의 탐색경로가 바로 그런 것입니다!
웹사이트에 있을 때 원하는 내용을 찾기 위해 여러 페이지를 클릭할 수도 있습니다. 탐색경로란 웹페이지 상단에 있는 작은 텍스트 줄로, 웹페이지에 도달하는 경로를 확인하는 데 도움이 됩니다.
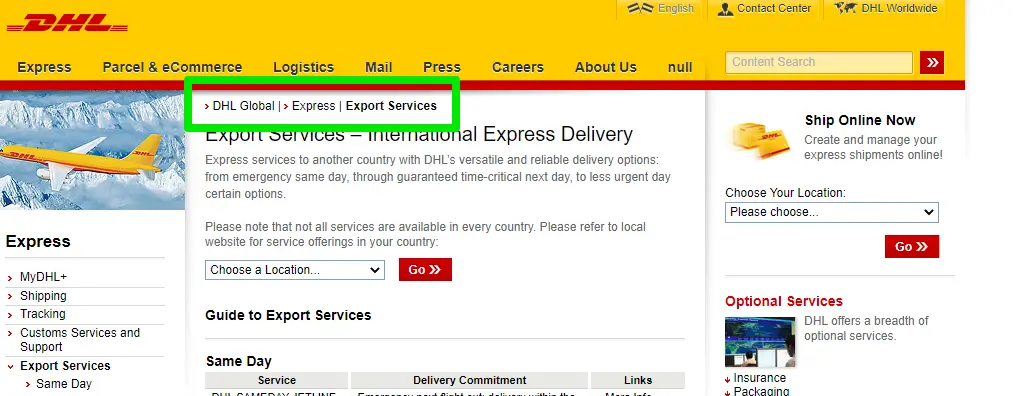
이동 경로 예
홈 > 기사 > 2023 > 기술
이는 '홈' 페이지에서 시작한 다음 '기사' 섹션으로 이동하여 '2023' 연도를 선택하고 마침내 '기술' 카테고리에 도달했음을 나타냅니다.
이는 웹사이트의 여행 지도와 같아서 현재 위치와 이전 페이지로 쉽게 돌아갈 수 있는 방법을 이해하는 데 도움이 됩니다.
헨젤과 그레텔이 집으로 돌아가는 길을 찾기 위해 빵가루를 떨어뜨리는 이야기와 비슷하기 때문에 "빵가루"라고 불립니다. 이러한 이동 경로는 웹사이트를 탐색하고 다른 페이지에서 길을 잃지 않도록 도와줍니다.
이동 경로의 중요성
탐색경로를 구현하는 이유는 무엇입니까?
웹사이트에 탐색경로를 포함하는 주된 이유는 사이트 방문자의 사용자 경험을 향상시키기 위한 것입니다.
뒤로 버튼이나 기본 탐색 메뉴를 사용하지 않고도 사이트를 탐색할 수 있는 간단한 방법을 제공합니다.
이러한 탐색의 단순성과 효율성은 탐색의 용이성이 판매에 직접적인 영향을 미칠 수 있는 전자상거래 사이트에 특히 중요합니다.
SEO 및 UX에서 탐색경로의 역할
탐색경로를 통해 웹사이트 유용성 향상
이동 경로는 웹사이트의 유용성을 크게 향상시킵니다. 홈 페이지로 돌아가는 명확한 경로를 제공함으로써 사용자가 웹 사이트의 레이아웃을 이해하는 데 도움이 됩니다.
이러한 이해는 긍정적인 사용자 경험을 위해 필수적이며, 결과적으로 유지율이 높아지고 사이트에서 더 많은 시간을 보낼 수 있습니다.
이동 경로 및 검색 엔진 최적화
이동 경로는 단순한 탐색 이상의 역할을 합니다. 또한 검색 엔진 최적화(SEO)에서도 중요한 역할을 합니다.
탐색경로를 사용하면 페이지에 관련 키워드를 더 추가할 수 있습니다. 또한 Google과 같은 검색 엔진에서 선호하는 구조화된 데이터 마크업을 만듭니다.
탐색경로의 SEO 이점 목록:
- 향상된 사용자 참여 지표
- 반송률 감소
- 검색 엔진 결과의 페이지 가시성 향상
- 검색 엔진을 통한 더 나은 웹사이트 색인 생성
웹사이트에 탐색경로를 구현하는 방법
웹사이트에 탐색경로 기능을 추가하려면 몇 가지 단계를 거쳐야 합니다. 프로세스는 WordPress 사이트, 맞춤형 사이트, 다른 플랫폼을 사용하여 구축된 사이트 등 웹사이트 유형에 따라 달라질 수 있습니다.
다음은 CMS 또는 맞춤형 웹사이트 사용에 대한 일반 가이드입니다.
WordPress와 같은 CMS(콘텐츠 관리 시스템)로 구축된 웹사이트의 경우:
- 플러그인 또는 내장 기능 사용: WordPress의 경우 "Breadcrumb NavXT" 또는 "Yoast SEO"와 같은 플러그인을 사용하면 이동 경로를 쉽게 추가할 수 있습니다. 이동 경로 플러그인은 Wix 및 Shopify에서도 쉽게 사용할 수 있습니다. 테마나 CMS에 이동 경로 지원 기능이 내장되어 있는지 확인하세요.
- 설정 구성: 설치 후 웹 사이트의 구조 및 스타일에 맞게 플러그인 또는 테마 설정을 구성합니다.
- 이동 경로 배치: 대부분의 플러그인은 이동 경로를 자동으로 배치합니다. 그렇지 않으면 이동 경로를 표시하려는 테마 파일에 단축 코드나 템플릿 태그를 삽입해야 할 수도 있습니다.
맞춤형 웹사이트의 경우:
- 웹사이트 구조 이해: 웹사이트 구조를 계획합니다. 페이지가 어떻게 관련되고 계층적으로 구성되는지 이해합니다.
- 공포경로 코딩: HTML, CSS 및 PHP나 JavaScript와 같은 프로그래밍 언어를 사용하여 이동경로 기능을 코딩합니다. 사용자 페이지를 기반으로 탐색경로 트레일을 동적으로 생성하는 함수를 만듭니다.
- 탐색경로 스타일 지정: CSS를 사용하여 웹사이트 디자인에 맞게 탐색경로 링크의 스타일을 지정합니다.
- 템플릿에 탐색경로 코드 삽입: 웹사이트의 템플릿 파일에 탐색경로 코드를 삽입하여 모든 페이지에 표시되도록 하세요.
- 테스트 및 개선: 이동 경로가 모든 페이지에서 올바르게 작동하는지 확인하고 필요한 경우 조정하십시오.
비디오 튜토리얼: 다음은 NetNinja에서 탐색경로 구성 요소를 만들기 위해 React Router를 사용하는 유용한 비디오 튜토리얼입니다. 확인해 보세요.

탐색경로 디자인 모범 사례

최고의 웹 디자인 전문가들은 탐색경로의 중요성을 강조합니다. 유명한 웹 디자인 전략가인 Jeffrey Zeldman은 다음과 같이 지적합니다.
" 이동 경로는 신중하게 사용해야 합니다. 기본 탐색 메뉴를 대체하는 것이 아니라 보완해야 합니다."
효과적인 탐색경로 디자인
이동 경로를 구현하는 동안 흥미롭고 유용한 디자인을 만드는 동시에 다음 모범 사례를 따라 의도된 목적을 달성하는 것이 중요합니다.
- 디자인을 단순하고 직관적으로 유지하세요.
- 계층 구조를 나타내려면 '>'를 사용하십시오.
- 텍스트가 클릭 가능하고 사용자 친화적인지 확인하세요.
- 혼란을 피하기 위해 현재 페이지를 클릭할 수 없도록 만듭니다.
- SEO 이점을 위해 스키마 마크업을 구현하세요.
탐색경로 사용의 이점과 과제
웹사이트에 탐색경로를 구현하면 검색 엔진에서 사용자 경험과 웹사이트 성능이 향상되는 등 여러 가지 이점이 있습니다. 주요 이점은 다음과 같습니다.
건너뛰기:
- 웹 디자인의 탐색경로
- 탐색경로 탐색 과제

- 향상된 탐색: 이동 경로는 사용자가 따라갈 수 있는 명확하고 간단한 경로를 제공하여 사용자가 웹 사이트의 구조를 더 쉽게 이해하고 탐색할 수 있도록 합니다.
- 향상된 사용자 경험: 사용자는 뒤로 버튼이나 메인 메뉴를 사용하지 않고도 이전 페이지나 상위 수준 카테고리로 빠르게 돌아갈 수 있으므로 더 부드럽고 효율적인 탐색 경험을 얻을 수 있습니다.
- 이탈률 감소: 이동 경로는 사용자가 사이트를 떠나기보다는 더 많이 탐색하도록 유도하여 잠재적으로 이탈률을 줄일 수 있습니다.
- 모바일 사용자에게 더 좋음: 모바일 장치에서는 화면 공간이 매우 중요하기 때문에 이동 경로는 많은 공간을 차지하지 않고 탐색할 수 있는 간단한 방법을 제공합니다.
- 사용자를 위한 상황 인식: 이동 경로는 사용자가 사이트 내에서 자신의 위치를 인식하는 데 도움이 되며, 특히 전자 상거래 웹사이트나 콘텐츠 양이 많은 사이트에서 유용합니다.
- 접근성: 보조 기술을 사용하는 사용자의 경우 탐색경로를 통해 사이트 탐색 가능성을 향상하여 접근성을 높일 수 있습니다.
- 인터페이스를 깔끔하게 유지하는 데 도움이 됩니다. 이동 경로는 최소한의 효과적인 탐색 옵션을 제공함으로써 웹 사이트 인터페이스의 혼란을 줄이는 데 도움이 될 수 있습니다.
웹 디자인에서 탐색경로의 장점
웹 디자인에 탐색경로를 사용하면 많은 이점이 있지만 가장 중요한 것은 다음과 같습니다.
- 사용자 탐색을 향상시킵니다.
- 이동 경로는 사이트 유용성을 향상시킵니다.
- 그들은 SEO에 긍정적으로 기여합니다.
- 이동 경로는 콘텐츠 검색에 도움이 됩니다.
- 이탈률을 줄이고 사용자 참여를 높입니다.
탐색경로 탐색 문제 해결
이동 경로는 수많은 이점을 제공하지만 이를 구현할 때 염두에 두어야 할 몇 가지 잠재적인 과제나 고려 사항도 있습니다.
- 복잡한 탐색 구조: 웹 사이트가 매우 복잡하거나 비선형 구조인 경우 효과적인 이동 경로 탐색을 구현하는 것이 어려울 수 있습니다. 이동 경로는 계층적 사이트 구조에서 가장 잘 작동합니다.
- 탐색경로에 대한 과도한 의존: 일부 사용자는 탐색경로를 이해하거나 알아차리는 데 도움이 필요할 수 있으므로 탐색경로가 유일한 탐색 옵션이 되어서는 안 됩니다. 귀하의 웹사이트에는 여전히 명확한 기본 메뉴와 기타 탐색 도구가 있어야 합니다.
- 페이지 간 일관성: 탐색경로가 모든 페이지에서 일관되게 표시되고 동일한 방식으로 작동하는지 확인하는 것은 어려울 수 있습니다. 특히 규모가 크거나 복잡한 웹 사이트의 경우 더욱 그렇습니다.
- 유지 관리: 웹 사이트 구조를 업데이트하는 경우 이동 경로도 업데이트해야 합니다. 이를 위해서는 지속적인 유지 관리가 필요할 수 있습니다.
- 접근성 문제: 접근성을 염두에 두고 구현되지 않으면 탐색경로가 장애가 있는 사용자에게 문제가 될 수 있습니다. 키보드 탐색을 통해 액세스할 수 있고 화면 판독기로 읽을 수 있는지 확인하는 것이 중요합니다.
탐색경로를 효과적으로 구현하려면 신중하게 계획하고, 웹사이트 구조를 고려하고, 웹사이트가 접근 가능하고 SEO 친화적인 방식으로 구현되었는지 확인하고, 사용자 기반의 다양성을 염두에 두는 것이 중요합니다.
결론: 향상된 웹 탐색을 위해 탐색경로 수용
요약하자면, 탐색경로를 구현하는 것은 보다 사용자 친화적인 경험을 제공하고 SEO에 크게 기여하므로 웹 디자인에 필수적입니다.
이는 사용자에게 사이트를 안내하고 SEO를 강화하며 전반적인 사이트 유용성을 향상시킵니다.
그 중요성을 이해하고 효과적으로 구현함으로써 보다 탐색하기 쉽고 즐거운 웹 사이트 경험을 보장할 수 있습니다.
이동 경로는 단순한 탐색 도구 그 이상입니다. 이는 귀하의 콘텐츠를 청중과 연결하여 보다 참여도가 높고 만족스러운 사용자 기반을 만드는 다리입니다.
작성자 약력:
Mick Essex는 POWR의 성장 마케팅 관리자입니다. 그는 HubSpot이며 SEO 최적화 부문에서 Google 인증을 받았습니다. 그의 경력은 20년에 걸쳐 주로 의료 분야의 성장 마케팅 분야에서 방송 TV, 광고 및 카피 편집 분야에서 일했습니다.
Mick은 University of Louisiana - Monroe의 저널리즘 대학에서 홍보학을 부전공했습니다. 그의 아내 Elizabeth, 아들 Gavin, 강아지 Jolene은 현재 루이지애나주 라피엣에 거주하고 있습니다.
그를 따라가세요 링크드인.

