영웅 이미지 디자인에 대해 알아야 할 모든 것
게시 됨: 2020-08-18영웅 이미지 디자인에 대해 알아야 할 모든 것
히어로 이미지는 홈페이지에 눈에 띄게 표시되고 이메일 디자인에 사용되는 큰 이미지 또는 일련의 이미지입니다. 그들은 실제로 모든 비즈니스에서 매우 중요한 역할을 하기 때문에 영웅 이미지 디자인에 대해 한두 가지를 아는 것이 중요합니다.

왜 영웅 이미지가 있어야 합니까?
- 브랜드를 구축하고 브랜드 스토리를 전달하는 데 도움이 될 수 있습니다. 이 이미지를 사용하여 브랜드 비하인드 스토리에 대한 정보를 제공할 수 있습니다.
- 또한 고객이 가장 많이 묻는 질문에 답하거나 시간에 민감한 문제를 해결하는 데 사용할 수도 있습니다.
- 영웅 이미지를 사용하여 고객에게 브랜드의 가치 제안을 알릴 수도 있습니다.
- 예를 들어 곧 있을 판매와 같은 중요한 발표가 있는 경우 도움이 될 수 있습니다. 이것은 당신이 보낼 이메일에도 좋은 아이디어입니다.
- 영웅 이미지는 제품 또는 전체 제품 라인을 소개하는 데 사용할 수 있습니다.

영웅 이미지 디자인에는 무엇이 포함되어야 합니까?
영웅 이미지 디자인을 브랜드에 가장 적합한 것으로 만들기 위해 갖춰야 할 세 가지 주요 요소가 있습니다. 올바르게 실행되면 실제로 클릭 유도문안 이미지로 작동합니다.
- 이미지 자체에는 고해상도 사진, 눈길을 끄는 그래픽 디자인 또는 이미지가 포함되어야 합니다. 이미지의 크기를 알 수 있도록 이미지 해상도가 나열됩니다.
- 또한 이미지에 추가할 수 있는 짧고 간결하며 강력한 콘텐츠가 있어야 합니다. 이렇게 하면 메시지가 즉시 집으로 이동해야 합니다.
- 모든 영웅 이미지에는 매우 강력한 클릭 유도문안 텍스트 또는 버튼이 있어야 합니다. 몇 가지 좋은 예는 "지금 쇼핑하기", "자세히 알아보기", "우리 이야기 읽기" 또는 "지금 구매하기"입니다.

영웅 이미지 생성을 위한 모범 사례
고품질 이미지 사용
이미지가 웹사이트에 있든 이메일에 있든 고품질 이미지를 유지하는 것은 정말 중요합니다. 오늘날 컴퓨터와 스마트폰 화면의 크기 때문에 고객은 영웅 이미지 디자인이 흐릿하거나 픽셀화되어 보이는지 쉽게 알 수 있습니다. 이러한 문제를 피하려면 이미지 크기를 줄여 언제든지 이미지 크기를 조정할 수 있습니다. 그러나 절대 크기를 늘리지 마십시오. 그렇게 하자마자 이미지가 픽셀화됩니다.
영웅 이미지의 높이와 너비는 특정 레이아웃에 따라 다릅니다. 영웅 이미지가 페이지의 전체 너비를 차지하기를 원하십니까? 그렇다면 VW 또는 VH(뷰포트 영역의 전체 너비 또는 높이를 의미함)를 사용하십시오.
또한 사용하는 스톡 이미지를 사용자 정의하고, 특히 텍스트를 추가하는 경우 배경이 너무 바쁘지 않은지 확인해야 합니다. 오버레이와 스크림을 통해 색상 대비를 사용하는 것도 텍스트와 배경을 선명하게 만드는 좋은 방법입니다. 예를 들어, 아래 주어진 이미지에서 흰색 텍스트를 확인하십시오.

이미지 로딩 시간
고품질 이미지를 사용하는 경우 로딩 시간이 중요한 역할을 합니다. 로딩 시간이 0.4초에서 0.9초로 증가하면 트래픽이 20% 감소합니다. 따라서 이를 피하기 위해 따라야 하는 모범 사례는 다음과 같습니다.
- 이미지 크기를 직접 조정하고 브라우저에서 자동으로 크기를 조정하지 않도록 합니다.
- Photoshop을 사용하여 선택한 이미지를 압축합니다. 이를 위해 특별히 고안된 압축 도구를 사용할 수도 있습니다.
- PNG 및 JPG 이미지로 작업하여 로드 시간을 늘리지 않고 어떤 유형이 가장 잘 작동하는지 확인하십시오.
호소력을 높이는 데모
당신의 영웅 이미지 디자인은 당신이 판매하는 것을 있는 그대로 청중에게 보여주어야 합니다. 예를 들어 맞춤형 우산을 판매하려는 경우 빗속에서 우산을 사용하는 사람들의 이미지를 보여줄 수 있습니다.
이미지가 슬로건을 나타내거나 고객에게 판매에 대해 알리는 경우 사용된 사본이 적은지 확인하십시오. 주목해야 할 또 다른 중요한 점은 이미지 아래의 캡션이 본문보다 300% 더 읽혀진다는 것입니다. 캡션이 영웅 이미지에 얼마나 정확하고 호환 가능하며 타겟팅되어야 하는지에 대한 아이디어를 제공합니다.
시도할 수 있는 또 다른 전략은 고품질 이미지와 강력하고 강력한 클릭 유도문안을 결합한 단일 이미지가 아닌 일련의 영웅 배너를 사용하는 것입니다.

관련성 유지
당신의 영웅 이미지는 당신의 메시지에 대한 소개와 같습니다. 고객이 이메일이나 웹사이트의 나머지 부분에서 기대할 수 있는 것을 이해하는 데 도움이 됩니다. 이미지가 메시지를 명확하게 전달하지 못하면 고객에게 가치를 전달하지 못합니다.
그것은 또한 당신이 디자인을 위해 사용한 공간의 완전한 낭비가 될 것입니다. 더 위험한 것은 이미지가 제품이나 서비스에 대한 고객의 선입견과 일치하지 않는 경우입니다. 그러면 혼란스러울 뿐입니다.

관련성을 유지하려면 다음을 고려해야 합니다.
- 이미지가 타겟 키워드의 시각화로 사용되었습니까?
- 이미지가 웹사이트나 이메일의 목적을 명확하게 보여줍니까?
- 클릭 유도문안으로 이어지는 페이지나 이메일의 흐름이 사용된 이미지에 의해 뒷받침되고 있습니까?
- 이미지가 브랜드에 어느 정도의 신뢰성과 진정성을 제공합니까?
- 이미지로 인해 이점과 관련성이 향상됩니까?
- 이미지가 고객으로 하여금 행동을 취하도록 하는 감정을 유발합니까?
- 당신의 이미지는 고객이 제품이나 서비스를 획득한 후 영웅으로 묘사할 수 있습니까?
행동 촉구 강조
앞서 우리는 영웅 이미지 디자인에 대한 클릭 유도문안을 갖는 것이 중요하다고 지적했습니다. 이제 즉시 주의를 끌기 위해 할 수 있는 일을 살펴보겠습니다. 예를 들어 클릭 유도문안이 이미지와 경쟁해서는 안 됩니다. 그러나 그것은 정말로 눈에 띄어야 합니다. 아래 예는 전체 이미지에 비례하여 클릭 유도문안 버튼의 무게를 유지하면서 관련성 있고 감성적인 메시지를 전달하는 완벽한 조합입니다. 여기서 색상의 사용도 매우 중요합니다.


CTA가 눈에 띄는지 확인하기 위해 이미지에 흐림 테스트를 수행할 수 있습니다. 이것은 고객의 눈이 당신이 가야 할 곳으로 이끌릴지 여부를 확인하는 데 도움이 될 것입니다. 사이트 또는 이메일 디자인의 스크린샷을 찍은 다음 Adobe XD를 사용하여 흐림 효과를 적용하기만 하면 됩니다. 이미지가 흐려지면 무엇이 시선을 끄는지 확인하십시오. 당신이 보는 것이 마음에 들지 않습니까? 그러면 수정해야 할 때입니다.

'진짜 가짜' 사람이 아닌 진짜 사람을 보여주세요
영웅 이미지 디자인에 사람들을 포함시키려면 브랜드를 대표하는 실제 사람들의 이미지를 보여주세요. 전문가처럼 보이는 사람이 활짝 웃는 얼굴로 화면을 응시하는 모습을 보여주는 스톡 이미지는 피하세요. 이 이미지는 다스이며 무의미하고 가짜로 보입니다. 수행된 사용성 테스트는 그러한 이미지가 단지 장식용일 뿐 실제 가치를 추가하지 않는다는 것을 보여줍니다. 사용자 경험에서 긍정적인 영향을 줄 수도 있습니다.
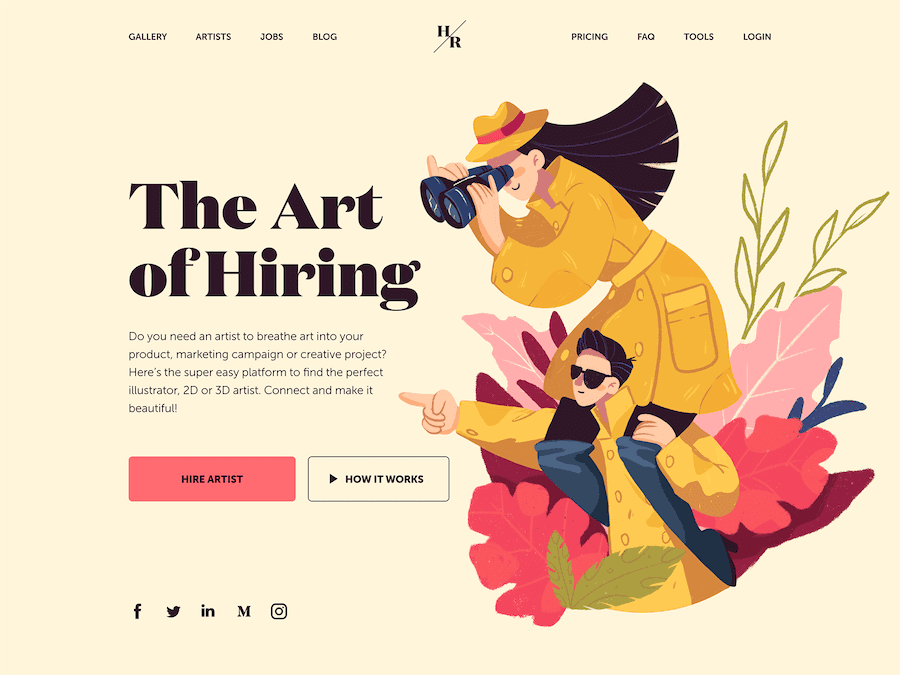
개인적인 느낌이 나는 삽화를 사용하는 것을 고려하십시오.
일러스트레이션은 영웅 이미지 디자인에서도 인기 있는 선택이 되고 있습니다. 일러스트레이션에 개인적인 터치를 추가할 수 있다면 실제로 이미지에 많은 개성을 부여할 수 있습니다. 일러스트레이션을 사용하면 원하는 만큼 사용자 정의할 수 있으므로 이미지의 기술 및 콘텐츠 관련 측면을 더 잘 제어할 수 있습니다. 사실, 더 나은 브랜드 회상을 원한다면 영웅 이미지에 대한 맞춤형 일러스트레이션을 고려하십시오.

일러스트레이션이 기능하려면 쉽게 알아볼 수 있어야 합니다. 그것이 보내는 메시지는 사용자가 누구이든 비슷하게 보여야 합니다. 하나 이상의 일러스트레이션이 있는 경우 모두 일관성이 있어야 합니다. 즉, 모든 삽화를 같은 사람이 만든 것처럼 보여야 합니다.
영웅 이미지 디자인에 도움이 필요한 경우 전담 Kimp 팀이 항상 도울 준비가 되어 있습니다.
영감을 주는 멋진 영웅 이미지
이제 기본 사항을 알았으므로 여기 정말 잘 작동하는 영웅 이미지의 몇 가지 훌륭한 예가 있습니다.
이 이미지는 3D 개념을 사용합니다. 또한 뛰어난 기능과 함께 선명하고 매력적인 배경을 가지고 있습니다.

우리 모두가 알다시피 Apple은 디자인에 중점을 둔 브랜드입니다. 따라서 스타일이 있는 영웅 이미지에 제품을 전시하는 것이 좋습니다.

Spotify는 멋진 색상 대비를 사용하여 이러한 제안을 실제로 돋보이게 하는 효과를 제공합니다. 또한 사용자는 하나가 아닌 여러 영웅 이미지를 스크롤할 수도 있습니다.

Fivefootsix 브랜드의 이 영웅 이미지 디자인은 중앙에 바로 배치된 강조 표시된 슬로건이 있는 전체 검은색 화면입니다. 이 디자인의 특성과 텍스트 배치는 즉시 눈을 끕니다.

영웅이 되어 영웅 이미지 디자인을 제대로 하세요
훌륭한 영웅 이미지 디자인을 만드는 것은 매우 중요합니다. 브랜드 개성을 투영하고 인지도를 높이는 데 도움이 될 뿐만 아니라 매출 증대에도 도움이 됩니다! 또한 웹 사이트 페이지를 반복적으로 방문하는 사람들이 확인할 새로운 것이 있다고 느낄 수 있도록 영웅 이미지 디자인을 얼마나 자주 변경하고 싶은지 생각해야 합니다. 이메일을 사용하는 경우 독자가 탐색하고 삭제 버튼을 누르지 않도록 이미지가 눈에 잘 띄는지 확인하십시오.
디자인과 관련하여 이미지를 명확하고 강력하며 신중하게 생각하고 독특하게 만드십시오. 여기서 주요 목표는 고객이 이미지에 매력을 느끼고 당신이 말해야 하는 내용을 읽어야 한다고 느끼게 하는 것입니다.
