향상된 페이지 로드 속도로 전환율 증가
게시 됨: 2017-03-01소개
첨단 기술과 새롭고 독특한 개발로 이루어진 이 하이테크 세계에서 모든 기업은 비즈니스에서 탁월해야 하고 가능한 모든 방법으로 고객과 연결해야 합니다. 기업이 비즈니스 목표를 달성하고 시장에서 우뚝 설 수 있도록 돕겠다고 약속하는 수많은 중요한 게이트웨이가 시장 주변에 개발되었습니다.
기업이 본질적으로 집중하고 있는 중요한 요소 중 하나는 고객의 관심을 끌 필요가 있다는 것입니다. 기업가와 마케터가 함께 앉아 놀라운 세션에 참여하고 목표 청중이 잠재 고객으로 전환할 만큼 충분히 수익성이 있어 보이는 몇 가지 매력적이고 탁월한 전략을 생각해낸다는 것은 모두에게 알려진 사실입니다.

잘 개발된 전략에는 다음 정보가 포함되어야 하는 시장에 대한 철저하고 심층적인 조사가 필요했습니다.
- 시장의 요구 사항.
- 대상 고객의 필요.
- 시장이 찾는 것.
- 업계의 최신 동향.
- 경쟁자가 도달 범위를 늘리는 방법.
- 기업이 시장을 지배하게 만드는 요인은 무엇입니까?
- 전환할 리드를 클릭한 항목은 무엇입니까?
- 웹사이트 방문자 및 대상 고객에게 적합하지 않은 것은 무엇입니까?
최고의 결과와 시장에 대한 철저한 조사를 얻기 위해 수백 수천 가지의 발견을 수행할 수 있지만 모든 비즈니스에 이상적인 것으로 판명되는 포괄적인 결과일 뿐입니다. 위에서 언급한 목록의 모든 요점은 마지막 요점을 제외하고 마케터와 기업가로부터 중요한 초점을 받습니다. 사람들은 일반적으로 경쟁자와 차별화되는 모든 종류의 최신 기술과 최신 기술을 채택한다고 믿지만 방문자에 대한 영향을 무시하거나 웹 사이트 방문자 또는 대상 고객이 동일한 항목에 반응하는 방식에 거의 초점을 맞추지 않습니다. .
온라인 비즈니스의 경우 시장에서 비즈니스의 성장 여부와 중대한 실패 여부를 결정짓는 가장 중요한 요소는 웹사이트의 페이지 속도입니다. "방문객의 인내심을 시험하지 마십시오"가 여기에서 작동하는 열쇠입니다. 페이지 속도가 새로운 트래픽을 유치하고 기존 트래픽을 유지하며 웹사이트가 좋은 비즈니스를 하도록 돕는 데 중요한 역할을 한다는 사실을 모든 사람이 알고 있는 것은 아닙니다.
페이지 속도란 무엇입니까?

많은 경우 페이지 속도는 종종 사이트 속도와 혼동됩니다. 사이트 속도는 웹 사이트의 속도 또는 전체 웹 사이트를 로드하는 데 걸리는 시간이고 페이지 속도는 페이지가 완전히 로드되는 데 걸리는 시간을 측정한 것입니다. 페이지 로드 시간은 링크를 클릭한 후 브라우저에서 웹 페이지의 전체 콘텐츠를 표시할 때까지의 시간입니다.
최근 몇 년 동안 기업이 항상 원했던 웹 사이트에 대한 많은 트래픽을 얻을 수 있도록 돕는 것은 필수적인 부분입니다. 웹 사이트의 페이지가 빠르게 로드되므로 효율적으로 대상 고객을 끌어들일 수 있습니다.
사용자 경험과 웹사이트 성능의 맥락에서 페이지 속도를 이해하는 데 필요한 세 가지 핵심 측면이 있습니다. 이러한 측면에는 다음이 포함됩니다.
- 페이지 로드 요청에 대한 브라우저 응답입니다.
- 브라우저에서 HTML 콘텐츠와 함께 요청된 자료를 전달하는 데 걸린 시간 보기입니다.
- 요청된 웹 페이지가 브라우저에서 렌더링되는 최종 사용자의 보기입니다.
페이지의 속도는 결과적으로 웹사이트의 검색 엔진 순위에 영향을 미치고 트래픽에 부정적인 영향을 미칩니다. 다른 웹사이트 성능 지표와 함께 페이지 속도는 핵심적인 역할을 하므로 본질적으로 집중해야 합니다.
느림은 실제로 얼마나 느립니까?

느린 메트릭은 사람마다 다릅니다. 어떤 사람들은 다른 사람들보다 더 많은 인내심을 가지고 있어서 페이지가 1분 정도 로드될 때까지 기다릴 수 있습니다. 그러나 모든 사람이 같은 종류의 인내심을 갖고 있는 것은 아닙니다. 일반적으로 눈 깜박임(400밀리초)보다 느린 것은 모두 느립니다.
주요 검색 엔진인 Google의 엔지니어는 페이지 로드 시간이 0.4초보다 길면 웹 사이트가 사용자가 페이지를 덜 검색하게 하고 웹 사이트의 인기도를 점차 떨어뜨리기에 충분하다는 것을 발견했습니다.
기술과 혁신의 발전으로 현대 기술이 사용자의 인터넷 경험을 개선하는 데 많은 도움이 되었습니다. 1990년대 사이버 세계에서는 과밀한 네트워크로 인한 인터넷이 종종 World Wide Wait로 분류되었지만 새로운 혁신은 전체 지형을 바꾸고 인터넷 세계에 혁명적인 변화를 가져왔습니다.
현재 세대의 온라인 비즈니스는 방문자에게 즉시 콘텐츠를 제공하는 데 도움이 되는 모든 리소스를 문앞에 보유하고 있습니다. 또한 최고의 사용자 경험을 제공하는 속도에 최적화된 웹 사이트와 페이지를 활용하는 데 필요한 리소스를 제공합니다.
새로운 기술에 따라 길을 고치지 않고 웹사이트 페이지의 속도를 최적화하지 않는 기업의 경우 방문자 4명 중 1명은 어떤 전자 제품에서 로드하는 데 4초 이상 걸리면 웹사이트를 포기할 것입니다. 장치.

통계에 따르면 사용자의 46%는 실적이 저조한 웹사이트를 다시 방문하지 않는 경향이 있습니다. 모바일 사용자의 74%는 5초 이내에 로드되지 않으면 웹사이트를 전환합니다. 이 통계에 따르면 웹사이트 소유자는 방문자를 참여시키고 멋진 고객으로 만드는 데 단 5초밖에 걸리지 않습니다.
페이지 로드 시간이 1초마다 지연되면 Amazon을 포함한 주요 온라인 판매자에게 16억 달러의 온라인 손실이 발생할 수 있습니다. 전자상거래 고객의 47%는 페이지가 2초 이내에 로드되기를 기대합니다. 전자 상거래 웹사이트 트래픽의 40%가 대기 3초 만에 사이트를 이탈하는 것으로 나타났습니다. 이로 인해 웹 사이트 소유자는 페이지 속도에 더 집중하고 시장의 관심을 최대한 끌기 위해 페이지 속도를 최대한 최적화했습니다.
페이지 속도가 증가하면 웹 사이트 소유자는 도달 범위가 엄청난 속도로 확장되는 것을 볼 수 있으며 성공의 정점에 훌륭하게 도달할 수 있는 방법이 될 수도 있습니다.
페이지 속도가 중요한 이유는 무엇입니까?

기존 및 신규 고객은 페이지가 로드되는 데 시간이 걸린다는 사실을 알게 되면 웹 사이트에 좌절하고 환멸을 느낍니다. 동의 여부에 관계없이 이것은 웹사이트의 종료율이 높은 수준으로 상승하기 시작하는 주요 이유 중 하나입니다. 느리게 로드되는 웹 페이지의 문제는 사람들이 로드를 기다리지 않는다는 것입니다. 그들은 단순히 탭을 차단하고 다시는 사이트로 돌아가지 않을 것입니다.
이것이 모든 온라인 비즈니스에서 페이지 속도가 매우 중요해지는 이유입니다. 비즈니스에서 전환율을 잃고 기존 고객도 잃게 됩니다. 페이지 속도는 항상 고객이 비즈니스에 참여하고 적절한 시점에 올바른 종류의 솔루션을 얻도록 유도하는 데 핵심적인 역할을 합니다.
페이지 속도는 더 많은 고객과 동일합니다.

페이지 속도는 고객이 긍정적인 사용자 경험을 얻을 수 있도록 하는 데 매우 중요합니다. 이것은 그 대가로 전환의 증가로 이어질 것을 약속합니다. 웹사이트가 콘텐츠, 제품 또는 서비스를 제공하는지 여부에 관계없이 방문자가 한 페이지에서 다른 페이지로 순식간에 완벽하게 이동할 수 있게 되면 핵심 콘텐츠가 되어 계속해서 웹사이트로 돌아올 것입니다.
페이지 속도는 Google에 중요합니다.

Google은 공식적으로 페이지 속도를 검색 엔진의 웹사이트 순위에 따라 결정되는 이유 중 하나로 포함시켰습니다. 이제는 인터넷 서핑을 하면서 멋진 경험을 하는 사람들에게 더 집중하고 있습니다. 페이지 속도는 사용자가 긍정적인 경험을 하면 웹사이트에 남아 전환율을 높일 가능성이 높기 때문에 Google에 중요합니다. 따라서 Google은 웹 사이트를 선택하여 검색 엔진 순위에 올립니다. 빠르게 로드되는 항목은 관련성이 있는 것으로 간주되어 Google에서 순위를 크게 향상시킵니다.
웹 페이지 속도를 늦추는 요인

느린 웹 사이트는 웹 사이트의 트래픽에 부정적인 영향을 줄 수 있으며 사람들이 웹 사이트를 포기하고 빠르게 로드되는 다른 웹 사이트를 찾도록 만들 수 있습니다. 웹 페이지 속도를 늦추고 사람들이 방해받지 않고 웹 사이트의 고성능을 경험할 수 있도록 하는 몇 가지 요인이 있습니다. 아래에 언급된 요소 외에도 전문가가 식별하고 처리할 수 있는 몇 가지 다른 중요하고 복잡한 이유가 있습니다. 따라서 문제를 조기에 해결하려면 페이지 속도 전문가에게 문의해야 합니다. 일부 요인에는 다음이 포함됩니다.
병목 현상과 높은 트래픽으로 인해 웹 사이트가 느려짐

느린 웹사이트의 가장 일반적인 원인은 웹사이트 백엔드 어딘가에 있는 병목 현상입니다. 사이트를 실행하는 서버나 네트워크에 실제로 병목 현상이 발생하여 웹 사이트가 느려지고 느려질 수 있습니다. 일반적인 상황에서는 이 웹사이트를 장악하기가 매우 어렵지만 트래픽이 많은 기간에만 전면에 나타납니다. 이 시점에서 실제로 헐떡거리고 느린 웹사이트를 경험하게 됩니다. 해당 시점의 사이트는 실행되지 않고 대신 크롤링을 시작합니다. 문제를 파악하고 고유한 솔루션을 찾는 것은 매우 쉽습니다. 웹 사이트를 훌륭하게 모니터링하면 문제가 어디에 있는지 파악하기가 매우 쉽습니다.

웹 페이지 속도 저하의 원인으로 주로 분류되는 5가지 병목 현상은 다음과 같습니다.
1. 너무 많은 타사 위젯, 광고 및 분석 도구 – 페이지에 포함된 제품 또는 콘텐츠에 대해 좋아요, 공유 또는 트윗을 할 수 있는 너무 많은 옵션을 제공하는 것은 항상 비즈니스 홍보를 위한 훌륭하고 성공적인 아이디어입니다. 웹 사이트 소유자는 또한 비즈니스 주변에서 발생하는 모든 활동과 모든 활동을 추적하는 것을 선호합니다. 그 결과 웹 사이트가 너무 무거워져 페이지 속도가 느려집니다. 그 중 하나라도 특히 비동기식으로 배포되지 않은 경우 속도가 더 느려지는 것은 전체 문제의 정점입니다.
2.Huge Server-Side Processing – 이것은 서버가 용량을 초과하는 것을 처리할 때 발생합니다. 이에 대한 가능한 원인은 서버에 많은 작업을 요청하거나 백엔드에 맞게 관리되는 코드가 조잡하고 비효율적일 수 있습니다. 서버의 실제 용량을 이해하고 필요할 때마다 사용하는 것이 좋은 속도의 멋진 웹 페이지를 보장하는 것입니다.
3. 압축, 집중 및 결합 실패 – 모든 사람이 파일, 특히 비디오와 이미지를 클라이언트에게 보내기 전에 압축해야 할 필요성이 매우 큽니다. 대부분의 이미지는 이미지의 영향을 손상시킬 수 있는 품질 손실 없이 크기를 최대 10%까지 줄일 수 있는 것으로 관찰되었습니다.
4. 호스팅의 열악한 선택 – 웹사이트 호스팅에 관해서는 극도로 조심스럽고 신중해야 합니다. 오래된 버전의 서버 측 소프트웨어는 최신 웹 트래픽 처리에 최적화되어 있지 않습니다. 공유 환경에서 호스팅하는 경우 웹사이트의 성능은 해당 환경에서 호스팅되는 다른 모든 웹사이트의 성능에 영향을 받기 쉽습니다.
실제 문제 또는 병목 현상을 식별하면 다음과 같은 여러 가지 방법을 통해 문제를 쉽게 처리할 수 있습니다.
- 대역폭 또는 서버 리소스를 늘리기 위해 호스팅 계획을 업그레이드합니다.
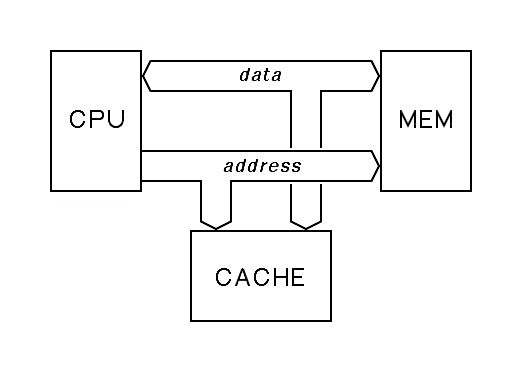
- 가장 자주 액세스하는 페이지의 로드를 줄이기 위해 캐싱 서비스를 최대한 활용합니다.
- 동적 확장 또는 클라우드 버스팅을 사용하여 필요한 리소스를 임시로 프로비저닝합니다.
웹사이트가 제대로 최적화/구성되지 않았습니다.

웹사이트의 높은 트래픽에는 문제가 없지만 여전히 페이지 로딩 시간이 느리다면 그 원인은 웹사이트가 구성된 방식일 수 있습니다. 빠른 웹 페이지를 위해 더 나은 구성을 얻을 수 있도록 웹 사이트 구성을 확인하고 이해하는 것이 필수가 됩니다.
그러나 어떻게 문제를 식별할 것인가? 이건 간단하다; 웹 사이트에서 많은 수의 리치 미디어, 리소스 집약적인 스타일 시트 또는 수많은 플러그인을 사용하고 있는지 확인하기만 하면 됩니다. 그렇게 하고 있고 느린 페이지 로딩 속도에 직면한 경우, 이것이 바로 문제의 근본 원인입니다. 제대로 개발되지 않고 비효율적인 코드도 웹사이트 속도 저하의 주요 원인입니다.
그러나 구성에 문제가 있는 부분을 이해하고 정확히 파악하려면 웹 사이트 구성의 문제를 이해하는 데 확실히 도움이 되는 시장 최고의 도구에 항상 의존할 수 있습니다. CMS를 사용하는 경우 동일한 용도로 사용할 수 있는 여러 플러그인이 시중에 나와 있습니다. 구성 문제를 파악한 후에는 이를 우아하게 해결하고 수정하기 위해 수행할 수 있는 몇 가지 조치가 있습니다.
- 느린 페이지 속도의 주요 원인이 플러그인이라면 간단히 제거하십시오.
- 이미지를 서버에 업로드하기 전에 크기를 조정하거나 압축하십시오.
- 문제가 리치 미디어로 웹사이트를 오버로드하는 것과 관련이 있는 경우 페이지에서 사용되는 리치 미디어 수를 줄이거나 이미지, 그래픽 및 비디오 최적화 서비스의 일부 형태를 사용하여 로드 시간을 개선할 수 있습니다.
- 문제가 잘못된 스크립트에 있는 경우 숙련된 개발자를 고용하여 코드를 최적화하거나 코드 최적화 플러그인을 실행하거나 코드를 알고 있는 경우 직접 재작업할 수도 있습니다.
데이터베이스가 과부하됨

최적화 소프트웨어가 페이지 속도 저하의 원인이 되는 문제를 감지할 수 없는 경우에는 파열된 데이터베이스를 처리해야 한다는 점을 인식해야 합니다. 관리 시스템 또는 CMS.
데이터베이스에 사소한 문제라도 페이지 로딩 시간이 길어질 수 있다는 것은 잘 알려진 사실입니다. 매력적이고 빠른 로딩을 약속하는 페이지를 즐기려면 가능한 한 빨리 문제를 파악하고 수정해야 합니다. 사용자의 관심. 조치 또는 구현을 계획하기 전에 첫 번째 단계는 결함이 발생하는 위치를 파악하는 것입니다. 그렇게 하는 가장 좋은 방법은 스스로 또는 데이터베이스와 그 기능을 이해하는 다른 사람이 수동으로 확인하고 테스트하는 것입니다.
글리치를 발견하고 훌륭하게 해결할 준비가 되었다면 다음은 문제를 훌륭하게 해결하는 데 도움이 되는 몇 가지 솔루션입니다.
- 데이터베이스에서 캐시와 쿠키를 삭제합니다. 특히 사이트가 매우 큰 경우 이 간단한 단계가 데이터베이스 관련 문제를 얼마나 자주, 얼마나 자주 효율적으로 해결하는지 알면 놀랄 것입니다.
- 웹사이트의 코드를 교차 확인하십시오. 잘못된 프로그래밍, 웹 사이트 스크립트 및 약한 코딩은 데이터베이스에 대한 전체 호스트의 오류와 장애물을 유발할 수 있습니다. 코드에 약하거나 악의가 없는지 확인하기 위해 코드를 한두 번 확인해야 합니다.
- 코드에서 문제를 찾을 수 없고 캐시를 지워도 도움이 되지 않는 경우 웹사이트의 페이지가 로드될 때 실행되는 쿼리가 무엇인지 자세히 살펴봐야 합니다. 페이지가 로드될 때 나타나는 쿼리가 너무 많다는 것은 페이지 속도가 느려지는 적절한 이유가 있음을 의미합니다.
DNS, 호스트 또는 ISP에 문제가 있습니다.

위에서 언급한 페이지 크롤링 속도 문제를 찾지 못했다면 도메인, 호스트 또는 서비스 제공업체에 구성 문제가 있을 가능성이 큽니다. 해결하기 쉽습니다. 가장 좋은 해결책은 해당 회사에 연락하여 문제를 해결하기 위해 협력해야 하는 것입니다. 그러나 가장 먼저 해야 할 일은 문제가 있는 위치를 파악하는 것입니다.
- 네트워크 문제와 관련된 경우 HTML의 단순하고 간단한 테스트를 실행하기만 하면 됩니다. 웹 사이트에서 가장 간단한 페이지 중 하나에 액세스하고 로드하는 데 3초 이상 걸리는 것을 관찰하면 연결에 심각한 문제가 있는 것입니다.
- 느린 페이지 속도의 주요 원인이 ISP인 경우 웹 사이트에서 경로를 추적하고 ISP에 자세한 정보를 문의하십시오.
- 주요 문제가 DNS에 있는 경우 호스팅 제어판 내에서 수동으로 문제를 해결하기 위해 DNS 진단 도구 및 기술을 사용할 수 있습니다.
많은 외부 리소스를 사용하고 있습니다.

또한 귀하의 페이지에 정확히 무엇이 있는지 확인해야 합니다. 외부 이미지/미디어 호스팅 서비스 또는 웹사이트에 대한 호출 횟수에 따라 다를 수 있습니다. 예, 피곤하고 바쁜 작업이지만 최적화하지 않으면 페이지가 느리게 로드되는 주요 원인 중 하나를 놓치고 있을 수 있습니다. 다른 모든 옵션을 사용하는 데 지쳤다면 페이지에서 사용 중인 외부 콘텐츠 또는 리소스의 양을 줄여 보십시오.
웹 디자인도 중요한 이유가 될 수 있습니다

그래픽 수, 크기, 프레임 및 태블릿 사용, 웹 페이지 크기, CMS의 효율성 및 웹 사이트 또는 웹 페이지 디자인과 관련된 기타 이유는 웹 페이지가 효율적으로 작동하지 않고 빠르게 로드되는 주요 원인이 될 수 있습니다. 이러한 문제를 처리할 수 있는 몇 가지 방법이 있습니다. 우리가 취할 수 있는 최고의 솔루션 중 일부는 웹사이트에서 사용되는 그래픽과 비디오 또는 사진을 최적화하고 웹 페이지의 무게를 줄이는 것입니다.
웹 페이지 로딩 속도를 찾는 방법?

웹 페이지 로딩 속도를 확인하는 것은 실제로 매우 간단하고 매우 효과적입니다. 모든 기업이 고객과 좋은 비즈니스 전망을 매우 빠른 속도로 잃게 만드는 다양한 문제와 문제에 대해 알게 될 필요가 있습니다. 사람들이 페이지 로드 시간을 확인할 수 있도록 돕기 위해 시장에 소개된 전문 도구가 많이 있습니다. 웹 페이지가 느리게 로드되는지 확인하는 데 액세스하는 데 도움이 되며 느린 경우 페이지 로드 성능을 개선하기 위한 몇 가지 훌륭한 옵션이 있습니다. 웹 페이지의 속도를 확인하는 데 사용할 수 있는 최고의 도구는 다음과 같습니다.
- Google Developers – 웹페이지 로딩 속도에 대한 훌륭하고 심층적인 통찰력을 제공하는 온라인 페이지 속도 테스트 사이트입니다. 또한 웹 사이트 성능을 개선하기 위해 수행해야 할 작업에 대해서도 알려줍니다. 사이트에서 귀하의 웹페이지 점수를 0-100점으로 매겼습니다. 귀하의 웹 페이지 순위가 90보다 높으면 정말 좋은 상태에 있는 것이며 동일한 것에 대해 걱정할 필요가 없습니다. 이 사이트는 또한 웹 페이지가 느리게 로드되는 이유에 대해 알려주고 웹 페이지를 개선할 수 있는 다양한 방법에 대해서도 제안합니다.
- Pingdom – 이것은 사이트의 속도를 테스트하는 데 사용할 수 있는 또 다른 훌륭한 도구입니다. 사용자에게 철저한 DNS 상태 확인을 수행할 수 있는 기능을 제공하고 웹사이트가 가동 중이거나 중단될 때 알려주는 무료 경고 서비스도 제공합니다.
- GTMetrics – 뛰어난 서비스로 유명한 GTMetrics는 Page Speed 및 YSlow에서 등급을 제공하여 웹사이트에 대한 훌륭한 분석을 제공하는 이상적인 도구입니다. 페이지 속도를 측정하는 것 외에도 느린 페이지 속도에 대한 책임이 있는 올바른 종류의 이유를 사람들에게 제공합니다.
페이지 로딩 속도를 높이는 방법?

매혹적인 배너, 독창적인 디자인, 뛰어난 헤드라인 및 콘텐츠가 포함된 멋진 웹사이트가 있으며 방문자에게 매혹적이고 즐거운 경험을 제공하는 완벽한 패키지가 있다고 상상해 보십시오. 이 모든 것을 가지고도 리드가 전환되지 않고 온라인 비즈니스가 작동하지 않으며 비즈니스 확장에 대한 이상적인 전망을 얻지 못합니다.

이것에 대한 가능한 원인은 무엇입니까?!
문제가 백엔드에 있기 때문에 프론트엔드에는 조회할 수 있는 항목이 없습니다. 이 장면에서 가장 큰 문제는 당신이 그 존재를 깨닫기 전까지 그리고 당신이 그것을 깨닫지 못하는 한 무대 뒤에서 잘 놓여 있습니다. 당신은 내가 말하는 것을 짐작했을 수 있으며 말할 필요도 없이 당신의 추측이 완전히 옳습니다. 예, 그것은 웹 페이지의 속도이며, 이는 귀하의 매력적인 웹 사이트가 귀하의 비즈니스에 적합한 목적을 제공하는 것을 막고 있습니다.
해당 부문의 비즈니스 확장 및 추가 개발을 위한 올바른 종류의 솔루션을 보장하기 위해 웹사이트에 적용 및 구현할 수 있는 몇 가지 조치가 있습니다. 귀하의 비즈니스에 도움이 되고 페이지 로드 시간을 효율적으로 증가시키는 일반적인 조치 및 권장 사항에는 다음이 포함됩니다.
GZIP 압축 도구

웹사이트를 소유할 때 완벽하게 이해해야 하는 특정 사항이 있습니다. 당신은 확실히 당신의 웹사이트의 품질과 타협할 준비가 되지 않았을 수 있습니다. GZIP 압축 도구를 사용하면 어떤 식으로든 크기를 타협하지 않고도 실제로 웹 사이트 크기를 약 70% 줄일 수 있습니다.
GZIP 압축 도구의 도움으로 HTML 응답의 크기가 크게 줄어듭니다. HTML이 중복된다는 것은 모두에게 알려져 있습니다. 웹사이트 개발을 위해 이 언어로 사용되는 모든 태그는 일치하는 닫는 태그로 닫아야 합니다. 이것은 많은 코드 줄을 필요로 하는 더 큰 웹 페이지의 주요 문제가 됩니다. 이것은 웹 페이지를 무겁게 만드는 과도한 코딩 지방을 많이 만듭니다. 이 도구를 통해 사이트를 압축하면 과도한 지방을 제거하고 웹 사이트를 빠르고 쉽게 로드할 수 있습니다.
뛰어난 사용법과 우수한 서비스 덕분에 업계에서 신뢰할 수 있는 이름이 되었으며 전 세계 여러 웹 사이트에서 사용됩니다.
캐시 활성화

누군가가 귀하의 웹사이트를 방문할 때마다 귀하의 서버에서 귀하의 웹사이트에서 하나 또는 다른 파일을 다운로드해야 합니다. 웹 사이트에서 캐시를 활성화하고 사용하는 것이 항상 현명합니다. 웹 페이지가 느리게 로드되는 것을 방지하기 위해 캐시가 어떤 역할을 할 수 있는지 궁금할 것입니다. 괜찮아! 그래서 알려드리겠습니다.
웹 사이트에서 브라우저 캐싱이 활성화되면 실제로 클라이언트의 좋은 책에 들어갈 수 있는 훌륭하고 효율적인 기회에 노출됩니다. 서버에서 파일을 가져오는 대신 웹사이트는 방문자의 브라우저에 일부 파일을 저장하고 로컬 소스에서 파일을 가져옵니다.
방문자가 귀하의 페이지를 처음 방문할 때 귀하의 웹사이트 파일을 다운로드해야 하지만 다음부터는 페이지가 더 빨리 로드됩니다. 페이지 새로 고침 또는 새 페이지로 이동을 포함하여 웹 사이트를 방문할 때마다 페이지가 더 빠르고 빠르게 로드되는 것 같습니다. 이유? 브라우저가 자체에 저장한 캐시로 인해 서버에 대한 요청이 적기 때문입니다.
기술에 정통한 경우 HTTP 헤더를 편집하여 브라우저 캐싱을 항상 활용할 수 있으며 특정 유형의 만료 날짜를 원하는 대로 여러 파일로 설정할 수 있습니다. 이 작업이 어떻게 수행되는지 모를 경우 시장에서 사용할 수 있는 다양한 도구를 사용하고 서비스를 훌륭하게 사용하기만 하면 됩니다.
JavaScript 및 CSS 축소

JavaScript 및 CSS는 뷰어가 페이지를 보기 위해 다운로드해야 하는 웹사이트의 파일 유형입니다. 이를 최소화하면 코드에서 파일에 불필요한 주석, 공백 또는 문자를 제거할 수 있으므로 훌륭한 솔루션입니다. 이렇게 하면 실행하는 기능을 손상시키지 않으면서 작은 파일을 생성하므로 페이지를 더 빠르게 로드할 수 있습니다.
CSS 및 JS 파일을 최적화하면 관련 없는 데이터가 백엔드 파일에서 간단히 삭제되어 웹 페이지가 본질적으로 매우 가벼워집니다. 따라서 모든 웹 개발자는 그 가치를 알고 있습니다. 사람들은 때때로 JS와 CSS를 스스로 축소하는 것을 선호하지만 페이지에 새로운 종류의 오류가 발생하지 않도록 축소 도구로 작업하는 것이 항상 더 좋습니다. 페이지가 표시되는 방식에 영향을 주지 않고 페이지의 속도를 높입니다.
더 빠른 웹 서버 얻기

웹 서버가 기반이라는 것을 항상 기억하십시오. 서버가 느리면 사이트가 궁극적으로 느려집니다. 회사의 성장과 웹 사이트의 트래픽이 증가함에 따라 증가하는 수요에 훌륭하게 대처할 수 있는 서버가 필요합니다. 귀하의 웹사이트에 추가 방문자는 서버에 추가 로드를 의미합니다. 서버가 효율적으로 처리하지 못하면 페이지 속도가 느리거나 저하될 가능성이 있습니다.
모든 비즈니스에는 성수기가 있으므로 서버 리소스를 효율적으로 관리하는 것이 중요하므로 웹사이트로 유입되는 엄청난 트래픽이 효율적으로 처리될 수 있도록 준비해야 합니다.
방문자의 요구에 응답하기 위해 서버가 더 오래 기다릴수록 페이지 속도는 느려집니다. 실제로 서버의 응답 시간을 높일 수 있는 세 가지 주요 방법이 있습니다. 이러한 방법에는 다음이 포함됩니다.
- 웹 서버 소프트웨어 또는 구성을 개선하십시오.
- 웹 페이지에 필요한 리소스를 줄입니다.
- 적절한 CPU 및 메모리 리소스를 염두에 두고 웹 호스팅 서비스의 품질과 범위를 향상시키십시오.
리디렉션을 최소화하여 웹 페이지 속도 가속화

리디렉션은 전 세계 개인이 직면한 주요 문제 중 하나입니다. 그것은 방문자의 관심을 앗아갑니다. 특정 페이지를 새 위치로 이동한 경우 대부분의 경우 301 리디렉션이 도움이 됩니다. 그러나 웹사이트에 리디렉션이 너무 많으면 실제로 방문자의 마음에 웹사이트가 부정적인 영향을 미칠 수 있으며 때로는 속도에 영향을 미치는 부정적인 영향을 줄 수도 있습니다.
웹 사이트가 사용자를 새 페이지로 리디렉션할 때마다 페이지 속도를 늦추는 추가 HTTP 요청이 생성됩니다. 절대적으로 필요한 경우에 대비하여 항상 다른 솔루션을 사용하는 것이 현명하지만 리디렉션은 페이지 속도에 큰 영향을 줄 수 있으므로 마지막 호출이어야 합니다.
HTML 파일의 맨 아래에 JS를, 맨 위에 CSS를 놓으십시오.

JS는 온라인 페이지에 대화형 기능을 제공하는 것으로 유명합니다. 항상 HTML 파일의 맨 아래에 있어야 합니다. JS 코드가 로드될 때 JS 스크립트가 실제로 병렬 다운로드를 방지하기 때문입니다. HTML 파일의 맨 아래에 배치하면 JS가 로드되기 전에 HTML 콘텐츠가 표시되므로 방문자가 직접 참여할 수 있도록 페이지가 빠르게 열립니다. 또한 화면에 페이지 로딩 중 스피너를 표시할 수 있습니다.
CSS 또는 Cascading Style Sheets는 HTML 요소가 웹 페이지에 표시되는 방법을 자세히 설명합니다. 따라서 HTML 파일의 맨 위에 배치하는 것이 중요합니다. 이러한 스타일 시트를 프로그래밍 문서의 시작 부분에 배치하면 페이지가 점점 더 빠르게 로드되는 것처럼 보입니다. 또한 브라우저는 방문자에게 가능한 한 빨리 포함된 콘텐츠를 표시할 수 있습니다.
이미지 최적화

웹 페이지가 느리고 로드하는 데 꽤 많은 시간이 걸린다면 웹 페이지에 사용된 이미지를 탓해야 합니다. 예, 우리는 당신이 이미지를 좋아한다는 것을 이해하지만 웹 페이지에서 이미지에 대한 사랑을 표시하지 않습니다. 불필요하게 무겁게 만듭니다. 시각적 의사소통은 가장 좋은 의사소통 수단이지만 이것에만 의존하려고 하면 큰 문제를 일으킬 수 있습니다.
가장 먼저 염두에 두어야 할 것은 웹사이트에 적합한 유형의 이미지(.gif, .jpg 또는 .png)를 사용해야 한다는 것입니다. 두 번째로 항상 이미지 디스플레이를 조정하십시오. 이미지를 표시하여 크기가 작아도 너비와 높이를 크게 하면 표시 페이지의 속도가 느려집니다.
이미지가 속도에 어떤 영향을 미치는지 더 잘 이해하기 위해 작은 예를 살펴보겠습니다. 페이지에 표시되는 이미지가 200 X 300픽셀이지만 원본 이미지 크기가 압축 또는 최적화 없이 업로드한 2000 X 3000픽셀이라고 가정합니다. 결과는 무엇입니까? 사용자의 웹 브라우저는 전체 페이지를 표시하기 위해 전체 2000 X 3000픽셀 버전을 로드해야 하므로 페이지 로드 속도가 자연스럽게 느려집니다.
시장에는 이미지와 관련하여 직면하는 모든 문제를 해결할 수 있는 여러 도구가 있습니다. 그것들을 사용하면 올바른 종류의 결과를 얻고 웹사이트에 이상적인 유형의 이미지 크기와 품질을 제공할 수 있으므로 현명한 생각입니다.
코드 정리

깔끔하고 깨끗한 코드는 개발자를 기쁘게 할 뿐만 아니라 페이지를 빠르게 로드하는 데에도 도움이 됩니다. 사이트 파일의 크기, 특히 프런트 엔드 파일의 크기를 줄이는 것이 페이지 속도에 큰 영향을 미칠 수 있다는 것이 이제 분명해졌습니다. 추가 공백, 들여쓰기, 줄 바꿈 등과 같은 가장 작은 문자 및 문제는 페이지 로드 시간에 영향을 미치고 손상시킬 수 있습니다.
매력적인 시각적 효과를 얻기 위해 웹 페이지를 코딩하는 다양한 방법이 있습니다. 때때로, 시각적으로 유사하게 매력적이고 매력적으로 보이도록 잘못 코딩되고 잘 코딩된 웹 페이지를 보게 될 것입니다. 차이점은 성능에서만 찾을 수 있습니다. 파일을 더 작게 만들고 각 페이지의 로딩 속도를 높이기 위해 모든 프로 개발자가 깨끗하고 최소한의 코드를 사용하는 것은 말할 것도 없는 규칙입니다.
스크립트를 다듬을 준비가 되지 않았다면 웹사이트의 위쪽 절반이 아래쪽 절반보다 빠르게 로드되도록 최소한 웹사이트를 준비해야 합니다. 이 방법은 웹사이트의 나머지 절반이 로드될 때까지 최소한 방문자가 참여할 수 있도록 플래터에 무언가를 제공하기 때문에 귀하의 비즈니스에 여전히 괜찮습니다.
적절하고 깨끗한 구조에서 최소한의 코드를 유지하려면 품질이 좋지 않은 플러그인을 사용하지 마십시오.
2017년에 내 페이지가 얼마나 빨리 로드되어야 합니까?

2017년은 기술, 발전, 혁신 및 그와 관련된 모든 면에서 진보한 해입니다. 올해의 속도는 놀랍고 모든 산업과 부문이 훌륭한 비즈니스 전망을 포착하기 위해 발을 내딛도록 미리 결정하고 요구하는 속도입니다. 초고속 인터넷이 화제가 되고 모퉁이를 돌면 많은 사람들이 즐겨 사용하게 되면서 웹 페이지의 빠른 로딩 속도는 필수가 되었으며 모두가 기대하는 것입니다.
모든 것이 매우 빠르고 빠르기 때문에 시장이 더 빠른 로딩 웹페이지를 요구하더라도 놀랄 일이 아닙니다. 이 고급 시나리오에서 웹 사이트의 로딩 속도가 느리면 소유자에게 악몽이 될 수 있으며 비즈니스가 시장의 가장 낮은 지점에 닿지 않도록 도울 다른 방법이 없습니다. 사람들이 웹사이트와 개별 페이지의 속도에 초점을 맞춰야 하는 분명한 이유입니다.
로드하는 데 시간이 걸리는 웹사이트를 고수할 사람이 얼마나 될까요? 물론 여러분 중 누구도 하지 않을 것입니다! 아무도 웹 페이지가 로드되기를 기다릴 시간이 없기 때문에 빠르게 로드되는 웹 사이트를 경험하고 싶어합니다. 그들은 더 빠르고 신속하게 로드할 것을 약속하고 그들이 찾던 종류의 정보를 제공하는 경쟁사의 웹사이트로 전환하는 것을 선호할 것입니다.
웹 사이트 소유자가 빨리 이해할수록 미래에 더 나은 결과를 얻을 수 있습니다. 페이지 속도를 최적화하면서 수많은 혜택, 광범위한 잠재 고객 및 신규 고객이 여러분을 기다리고 있습니다. 따라서 웹 사이트 소유자는 비즈니스에 막대한 이익을 제공하기 위해 빡빡한 일정에서 약간의 시간을 할애해야 합니다.
2017년에 웹사이트를 빠르게 로딩하는 것의 이점과 이점은 다음과 같이 요약할 수 있습니다.
- 빠른 로딩 웹사이트를 사용하면 많은 수의 고객에게 즉시 액세스할 수 있습니다. 고객에게 뛰어난 속도와 성능을 제공하여 고객을 만족시킬 수 있다면 실제로 경쟁사의 웹사이트에 머무르는 모든 이유를 고객에게서 빼앗을 수 있습니다.
- 웹 페이지의 빠르고 빠른 속도는 또한 비즈니스에 충분한 이익, 판매 및 전환율을 제공합니다.
- 이것의 또 다른 이점은 완벽하고 빠른 웹사이트에 대한 그들의 요구가 충족됨에 따라 계속해서 귀하의 웹사이트를 방문할 충성스럽고 반복적인 고객의 훌륭하고 이상적인 기반을 얻을 수 있다는 것입니다.
- 빠르게 로드되는 웹사이트의 또 다른 주요 이점은 주요 검색 엔진에서 높은 순위를 얻을 수 있다는 것입니다.
- 훌륭한 기능과 시설을 갖춘 빠른 로딩 웹사이트는 실제로 성공과 발전을 위한 길을 제시할 수 있습니다.
니드포 스피드

클라이언트의 요구는 페이지의 속도에만 국한되지 않고 모든 웹사이트에 데스크톱 버전이 제공하는 속도와 함께 모바일 대응이 있어야 한다는 큰 요구가 있습니다. 이러한 수요는 모바일 장치의 존재와 사용, 그리고 사람들이 모바일 장치를 통해 얻는 경험과 노출의 종류 때문에 분명히 시장에 있습니다.
페이지 속도와 모바일에 최적화된 웹사이트는 함께합니다. 웹 응용 프로그램과 웹 사이트의 모바일 버전 모두에서 웹 페이지의 속도보다 수백만 명의 사람들 앞에서 귀하의 비즈니스를 실제로 가장 잘 표현할 수 있는 것은 없습니다.
거대한 검색 엔진인 Google이 알고리즘을 지속적으로 발전시키고 개선함에 따라 최신 업데이트는 물론 모바일 사이트와 페이지 속도에 관한 것입니다. 거대한 검색 엔진 플레이어는 기업이 웹 페이지를 빠르게 로드하는 모바일 버전의 웹사이트를 보유하는 것이 의무 사항임을 입증했습니다. 그들이 제공하는 순위의 조건 중 하나로 만드는 것은 빠른 속도로 시장을 확실하고 빠르게 변화시키는 Google의 위대한 조치입니다.
Google이 설정한 표준은 시장의 요구와 소비자의 요구를 염두에 두고 개발되었습니다. 귀하의 웹사이트와 경쟁업체의 웹사이트 사이의 1초의 차이는 시장에서 귀하의 평판을 떨어뜨릴 수 있으며 비즈니스 수익에 확실히 영향을 미칠 수 있습니다.
거대 기업은 또한 극도의 도움을 약속하는 새롭고 더 빠른 모바일 웹 페이지 형식을 도입했습니다. 그들은 소비자가 웹사이트에 실망하여 떠나지 않도록 하고 갈증을 충족시키기 위해 항상 몇 마이크로초 이내에 원하는 것을 제공해야 합니다.
사람들이 앱에 소비하는 시간이 늘어남에 따라 최종 사용자가 훨씬 더 쉽게 사용할 수 있는 새롭고 더 빠른 모바일 웹 페이지 형식이 더욱 가속화되었습니다. 일반 모바일 웹 페이지는 로드하는 데 너무 오래 걸리므로 결과적으로 사용자가 꺼지고 강제로 다른 사이트로 전환됩니다. 최근에서야 모바일용 웹 페이지의 로딩 속도가 빨라야 한다는 필요성도 인식되고 적절하게 다루어지고 있습니다.
여기에 있는 또 다른 현실은 소비자가 빠르게 로딩되는 웹사이트의 맛과 경험을 얻으면 뒤를 돌아보기 어렵다는 것입니다. 이것은 느린 웹 사이트 소유자에게 일을 훨씬 어렵게 만듭니다. 사업을 확장할 수 있는 아주 작은 기회라도 빼앗기고, 그 결과 압력에 굴복하여 사업을 전환하기 위해 마음을 바꿔야 하거나 사업을 영원히 잊어야 합니다.
모바일과 데스크탑 – 둘 다에 속도가 중요한 이유는 무엇입니까?

모바일 공간에서의 경쟁은 매우 높고 치열합니다. 오늘날 기업가들은 성장하는 비즈니스 전망과 다른 어떤 것과도 타협할 준비가 되어 있지 않습니다. 그들은 항상 최신 변경 사항을 채택하고 이를 비즈니스에 도입하고 구현하는 첫 번째 사람이 되기 위해 최선을 다합니다. 야후 CEO는 2014년을 인터넷의 "티핑 포인트"로 지정했습니다. 디지털 세계의 새로운 국면을 맞이하고 기업의 즉각적인 도약을 약속하는 놀라운 변화를 경험했기 때문입니다. 2017년이 도래하면서 시장의 전체 초점이 바뀌었고 많은 기업들이 일반적으로 웹 페이지의 고속에서 시작되는 비즈니스 성장을 촉진하는 핵심 측면에 관심을 기울이고 있습니다.
이전에 기업가들은 웹사이트와 모바일을 모두 하나의 개체로 생각하고 두 가지에 대한 별도의 아이디어를 생각해 본 적이 없었습니다. 이것은 2017년에 크게 변경되었습니다. 이제 사람들은 이 두 가지가 서로 다른 개체이며 다르게 제공되어야 한다는 것을 깨달았습니다. 하나는 다른 하나의 복제본이어야 하지만 대상 청중의 관심을 끌기 위해서는 둘 다 정말 빨라야 합니다.
변화는 오늘날 방문자에게 품질과 최고 수준의 사용자 경험을 제공하는 데 중점을 두고 있습니다. 실패하면 시장에서 비즈니스에 대한 나쁜 평판을 얻게 됩니다. 웹 페이지의 뛰어난 속도로 로딩 시간이 줄어들어 방문자의 대기 시간이 줄어들어 만족스럽고 만족스러운 동시에 좋은 경험을 제공합니다. 행복한 방문자는 치열한 경쟁을 낳고 브랜드 가치를 핵심으로 높일 것입니다. 또한 기업이 잠재 고객에게 효율적이고 신속하게 접근하는 것이 매우 편리합니다.
페이지 속도의 필요성을 이해하고 오늘날의 극도로 경쟁적인 시장에서 그 중요성을 분석하여 페이지 속도를 최적화하고 고객이 가상의 위업에서 큰 성공을 경험할 수 있도록 하는 고품질 서비스를 제공합니다. 2010년부터 우리는 고객의 속도를 최적화하기 위해 노력하고 있으며 방문자 수, 트래픽, 참여 및 웹 사이트 판매를 증가시켜 큰 성공을 거두었습니다. 고객의 요구와 요구 사항에 따라 제작되고 고객의 웹사이트가 직면한 문제의 종류를 염두에 두고 제작된 독점적인 비즈니스 기회에 대해 저희에게 의존할 수 있습니다.
미래를 엿보기

페이지 로드 속도는 기업가들이 종종 간과합니다. 모바일 최적화는 따로 남겨두세요. 그러나 이는 전환 최적화 및 SEO의 가장 중요한 요소 중 하나입니다. 귀하의 비즈니스는 올바른 청중 앞에서 올바른 방향으로 가기 위해 올바른 시간에 올바른 일을 모두 수행할 수 있지만 느린 로딩 페이지로 인해 모든 노력이 중단될 수 있습니다. 신규 또는 기존, 중소기업 및 대기업을 막론하고 모든 비즈니스에서 페이지 로드 속도를 최우선으로 높이는 것은 매우 중요합니다. 온라인 비즈니스에서는 고객에게 최상의 경험을 제공하기 위해 매초가 매우 중요합니다.
페이지 로드 속도를 감소시키는 문제를 쉽게 감지할 수 있는 여러 가지 방법과 기술이 있으며 매년 귀하의 사이트가 받는 방문자 수를 개선할 수 있습니다.
미래는 모두 인터넷으로 연결될 새로운 장치에 관한 것입니다. 화면 모양이 다른 각 장치는 개인에게 World Wide Web에 액세스하고 다른 사람들과 쉽게 연결 상태를 유지할 수 있는 자유와 시설을 제공합니다. 이는 웹사이트뿐만 아니라 기술 분야에서도 혁명적인 변화를 가져왔습니다.

비즈니스에 관심이 있는 많은 고객에게 다가갈 수 있게 되면서 비즈니스의 전망이 확장됩니다. 그렇게 하는 가장 좋은 방법은 문제나 문제에 직면하지 않고 이동 중에도 자신의 웹 페이지에 액세스할 수 있도록 하는 것입니다.
당신의 사업에 관해서 무지는 결코 축복이 될 수 없습니다. 항상 새로운 변화를 수용하고 웹사이트를 고객의 기대에 부응할 준비가 되어 있어야 합니다.
이 시대에 로딩 시간이 느린 웹 사이트는 사용자에게 완전히 실망스럽습니다. 많은 잠재적인 판매가 몇 초 때문에 가라앉거나 배수됩니다. 일반 웹사이트(데스크톱 또는 모바일 버전)의 경우 로드하는 데 4~7초가 소요됩니다. 사람들이 인내심과 신뢰를 잃기 시작하는 것보다 더 많은 시간이 걸리는 경우, 속도가 동일하게 유지된다면 결과는 비즈니스에 완전히 파괴적입니다.
그러나 전자 상거래 비즈니스를 소유하고 방문자가 사이트가 로드될 때까지 약 7초 동안 기다릴 것으로 예상하는 경우 이는 가장 큰 오해 중 하나입니다. 손님을 기다리지 않습니다. 그들은 단순히 탭을 넘어 다른 웹 사이트로 이동할 것입니다. 전자 상거래 비즈니스에 종사하려면 최대한 빨리 해야 하고 웹사이트가 0.04초 이내에 로드되어야 합니다.
귀하의 웹사이트를 활용하는 것은 비즈니스의 전망을 향상시킬 수 있는 가장 좋은 방법 중 하나이며 결과적으로 향상된 수익 기회와 성장 및 개발을 위한 훌륭한 범위를 경험할 수 있습니다.
미래는 속도에 있습니다. 웹사이트가 빠르고 빠를수록 시장에서 높은 위치를 차지할 가능성이 높아집니다. 웹 페이지와 비즈니스의 속도를 최적화하기 위한 몇 가지 간단한 노력과 방법으로 순식간에 성공과 명성의 정점에 도달할 수 있습니다. 한 명의 고객에게 빠른 속도로 감동을 줄 수 있다면 입소문 프로모션이 효과를 발휘할 가능성이 높으며 다른 고객과 함께 멋진 경험을 하게 될 5명의 고객이 더 생겨 의도하지 않은 프로모션 체인이 만들어집니다. 당신의 사업을 위해. 이것이 비즈니스의 한쪽에서 발생하는 동안 비즈니스의 다른 쪽에서는 속도 요인과 방문자 수 증가로 인해 검색 엔진에서 더 높은 순위로 끌어 올려 추가 개발을 위한 더 많은 게이트웨이를 열 것입니다!!!
