Schema는 오늘날의 SERP와 어떻게 게임을 하고 있습니까?
게시 됨: 2013-07-13웹 시맨틱 혁명에서 매우 중요한 역할을 하는 스키마는 검색 결과의 품질을 개선하고 온라인에서 정보를 찾는 방식을 개혁함으로써 전체 웹을 변화시키고 있습니다. 시맨틱 웹 자체는 검색 엔진이 이해할 수 있는 방식으로 코드 태그를 사용하여 콘텐츠를 설명하는 접근 방식의 변화입니다.
콘텐츠 식별자로 페이지 콘텐츠에 태그를 지정하면 게시자 의도와 콘텐츠 사이에 Semantic Web이 궁극적인 컨텍스트 링크를 제공합니다. 이 링크는 검색 엔진이 검색 결과에서 사용자에게 보다 정확하고 구체적이며 풍부한 콘텐츠를 제공하는 데 도움이 됩니다.
이 게시물에서는 Semantic Web의 결과로 오늘날의 SERP가 어떻게 변화하고 있는지 살펴보겠습니다.
이 게시물에서는 Semantic Web이 오늘날의 SERP를 변환하는 방법을 살펴보겠습니다.
보다 구체적으로 스키마를 사용하여 리치 스니펫을 통해 시청자의 관심을 끌 수 있는 방법을 살펴보겠습니다.
이 태그를 사용하는 방법?
예를 들어 회사 이름과 주소가 About Us 페이지에 표시되기를 원합니다. 일반적으로 이러한 코드는 다음과 같습니다.
Blurbpoint 미디어
T-6/7/9, Shubh 단지,
Shahibaug, 아마다바드.
인도 구자라트.
시맨틱 태깅에 스키마를 사용하는 것은 다음과 같습니다.
<div itemprop=”주소” itemscope=”” itemtype=”http://schema.or/PostalAddress”>
<span itemprop="name">Blurbpoint 미디어</span><br />
<span itemprop=”streetAddress”>T-6/7/9, Shubh Complex</span><br />
<span itemprop=”addressLocality”>샤히보그, 아흐메다바드</span>,<br />
<span itemprop=”addressRegion”>구자라트</span><br />
<span itemprop="postalCode">380004</span></div>
따옴표로 묶인 단어에 주목하십시오. 스키마 코드를 추가함으로써 우리는 이 콘텐츠가 비즈니스 이름, 주소, 도시, 주, 국가 및 우편 번호의 적절한 연결을 만들기 위해 정보의 각 부분을 정의하고 주소를 정의했습니다.
리치 스니펫은 어떤 차이를 만들까요?
스키마 태그 통합의 가장 놀랍고 눈에 띄는 이점은 주요 검색 엔진에 표시되는 시선을 사로잡는 풍부한 스니펫입니다. 이러한 스니펫은 일반 텍스트 기반 검색 엔진 결과를 매우 스타일리시한 텍스트 및 링크와 함께 이미지 및 리뷰 별 표시를 통해 페이지의 콘텐츠를 매우 성공적으로 설명하는 매력적이고 눈길을 끄는 결과로 완전히 변환합니다.
이러한 시각적 스니펫이 얼마나 많은 영향을 미치나요? 살펴봅시다:


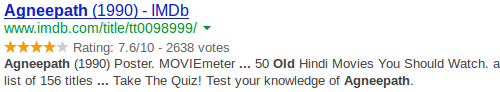
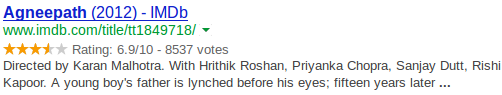
여기에서 "Agneepath"라는 동일한 영화 제목에 대해 두 가지 예를 들었습니다. 영화 정보는 같은 사이트에서 제공합니다. 여기에 있는 리치 스니펫은 투표 수, 등급 수 및 별표를 보여줍니다. 두 영화를 구별하는 데 도움이 되는 사이트의 두 영화에 대한 간단한 설명도 제공됩니다.
주요 검색 엔진 간의 협업이라는 새로운 표준은 시맨틱 웹의 어휘를 확장합니다. Schema.org는 여러 태그를 지원합니다. 아래 링크를 클릭하면 사용 가능한 모든 스키마 목록이 표시됩니다.
http://www.schema.org/docs/full.html

구현할 스키마 태그를 분석하는 동안 검색 결과에 품질을 추가하는 데 미치는 영향을 확인하는 것이 중요합니다. 검색 엔진은 검색 결과에서 특정 스키마 데이터만 채택합니다. 다양한 검색 엔진과 호환되는 스키마를 살펴볼 수도 있습니다.
리치 스니펫의 도움으로 유기적 검색 결과에서 CTR이 크게 향상됩니다.
그렇긴 하지만 검색 엔진의 결과 페이지에는 많은 속성 검색 필터링에서 간과할 수 있는 또 하나의 중요한 요소가 있습니다.
속성 검색 필터링으로 경쟁에서 앞서 나가기
스키마 정보가 얼마나 유용한지는 많은 Google SERP의 왼쪽 막대에 표시됩니다. 레시피 스키마 레코드에 대해 Google에서 제공하는 전용 검색 모드의 예를 들어 보겠습니다. 이 기능을 통해 사용자는 "검색 도구"에 지정된 속성 값을 사용하여 검색 결과를 필터링할 수 있습니다. 콘텐츠에 스키마 태그를 지정하지 않으면 필터링된 결과를 놓치고 있다는 의미일 뿐이므로 이것은 매우 중요한 SEO 전략입니다.
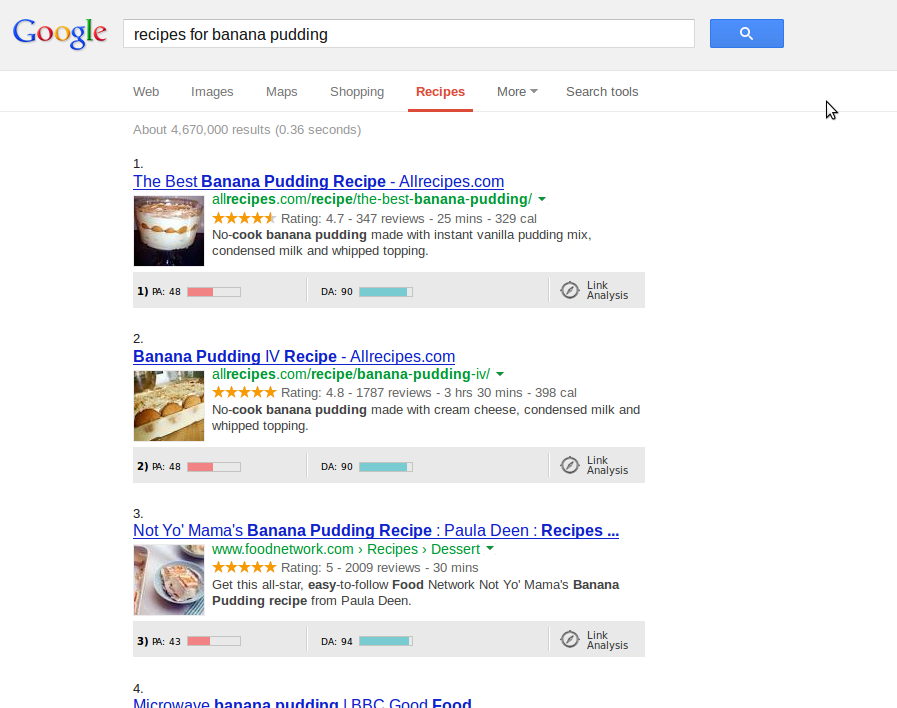
이를 확인하기 위해 "바나나 푸딩 레시피"의 예를 들었습니다.
이 키워드를 입력하고 Enter 키를 누르면 아래와 같이 바나나 푸딩의 모든 레시피가 표시됩니다.

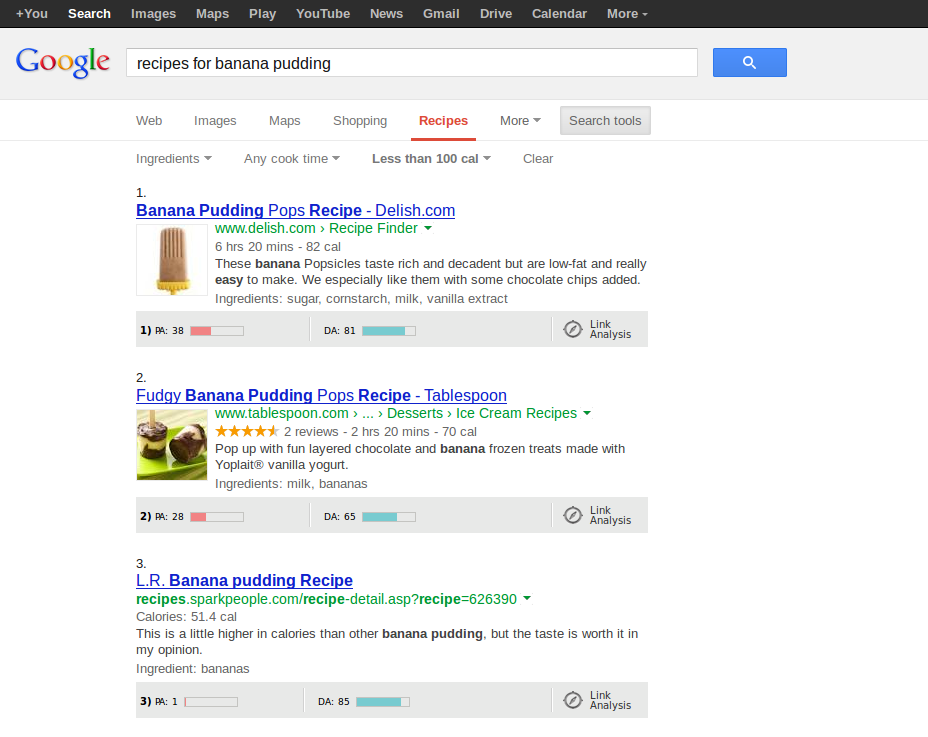
그러나 Google은 내가 원하는 대로 검색을 필터링하는 매우 편리한 기능을 제공합니다. 그래서 "검색 도구"를 클릭하고 내 기본 설정을 선택하면 100칼로리 미만입니다. 아래에 동일하게 표시됩니다.

Google은 이제 100칼로리 미만의 레시피만 표시합니다. 이것은 전체 검색 경험과 가시성을 향상시키는 속성 검색 필터로 가능합니다.
이 기능의 도움으로 사용자는 기본 설정에 따라 특정 속성을 선택하여 기본 검색 결과를 빠르게 필터링할 수 있습니다. 이것이 바로 시맨틱 웹의 힘입니다. 주된 동기는 항상 검색 엔진이 관련 검색을 위해 귀하의 웹사이트를 표시할 수 있도록 훨씬 더 나은 방식으로 귀하의 콘텐츠를 이해하도록 돕는 것이었습니다. 검색 엔진과 직접 소통하고 귀하의 콘텐츠가 무엇인지 알려주는 더 좋은 방법은 무엇입니까?
Schema Creator를 사용할 수 있습니까?
처음에는 개발자와 SEO 모두 스키마 데이터의 코딩을 구현하고 사용하는 것이 매우 어렵습니다. 따라서 목록에 다양한 항목이 있는 일부 스키마 작성자의 형태로 도움말을 사용할 수 있습니다. 필요한 정보를 제공하기만 하면 HTML 페이지에 삽입할 수 있는 코드가 준비됩니다. 최고의 스키마 작성자 중 하나는 웹 사이트에 이미 일부 항목 목록이 있는 Raven에서 제공합니다.
개발자:
사이트에 스키마를 추가하는 경우 Google 리치 스니펫 테스트 도구를 사용하여 코드를 변경하여 원하는 결과를 얻고 있는지 확인할 수 있습니다.
결론
구조화된 데이터는 사람이 웹사이트에 구현하기 쉽지 않지만 기계가 이해하기는 쉽습니다. 모든 SEO 개발자, 블로거 및 인터넷 마케터는 검색 결과에서 원하는 가시성을 얻기 위해 콘텐츠에 스키마 마크업을 추가하는 것이 불가피합니다.
마지막으로 schema.org는 검색 엔진의 순위에 직접적인 영향을 미치지 않습니다. 이는 검색 엔진이 단순히 스키마를 구현하는 것으로 높은 순위를 매기는 것이 아니라 콘텐츠에 대한 높은 가시성을 확보하고 콘텐츠를 기반으로 관련 검색자를 유치하는 데 확실히 도움이 될 것임을 의미합니다.
