1시간 만에 처음부터 포트폴리오 웹사이트를 구축하는 방법
게시 됨: 2023-01-04어떤 분야에서든 야심 찬 전문가로서 더 많은 고객에게 다가가고 더 나은 경력 기회를 얻기 위해 모든 요령을 시도합니다. 그렇다면 최선의 선택은 무엇입니까?
정기적으로 업데이트되는 LinkedIn 프로필과 매력적인 이력서는 기본입니다. 그러나 고용주가 쉽게 찾을 수 있는 포트폴리오 웹사이트를 만드는 것은 어떻습니까?디지털 세계에서 귀하의 전문적인 코너를 통해 적절한 SEO와 훌륭한 디자인을 추가하면 능동적으로 행동하고 고용주가 다른 방법 대신 귀하를 찾도록 할 수 있습니다.
아직 포트폴리오 웹사이트가 없다면 많은 노력이 필요하다고 생각할 것입니다 .디자인 작업을 한 다음 코딩하고 호스팅 및 기타 기술 항목을 파악해야 합니다.
Buuut… 완전히 새로운 방법이 있습니다!
코딩, 디자인 기술 또는 필요한 기타 고급 기술 지식 없이도 Renderforest를 사용하여 포트폴리오 웹 사이트를 구축할 수 있습니다 .
어떻게?
아래로 스크롤하여 사전 제작된 템플릿으로 나만의 포트폴리오 웹사이트를 구축할 수 있는 쉬운 단계별 튜토리얼을 확인하세요.
포트폴리오 웹 사이트 구축에 대한 Renderforest의 고유한 접근 방식
귀하는 UI/UX 지식과 코딩 기술 없이도 브라우저에서 기능적인 웹사이트와 랜딩 페이지를 생성할 수 있는 간소화된 웹사이트 빌더인Renderforest에 있습니다 .
우리는 다양한 목적과 모든 스타일에 적합한 광범위한 웹 사이트 템플릿 라이브러리를보유하고 있습니다. 이러한 템플릿은 텍스트, 사진, 비디오 및 기타 미디어와 같은 자신의 콘텐츠로 쉽게 사용자 지정할 수 있는 미리 만들어진 디자인 골격입니다.
따라서 웹 사이트 디자인, 코딩 및 기술에 많은 시간과 며칠을 소비하는 대신템플릿 라이브러리를 검색하고 필요에 맞는 템플릿을 선택할 수 있습니다.
(좋은 소식은 우리 팀이 매일 새로운 디자인 템플릿을 추가하므로 원하는 것을 찾을 확률이 99.9%라는 것입니다.)
예를 들어 사용할 수 있는 몇 가지 포트폴리오 웹 사이트 템플릿은 다음과 같습니다.
 |  |  |
더 많은 템플릿
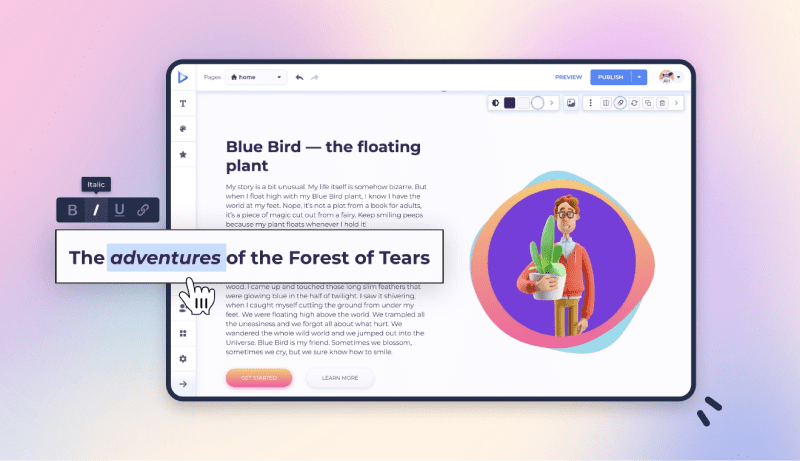
일반 레이아웃과 디자인이 요구 사항을 충족하는지 미리 볼 수 있으며, 그렇다면 자신의 콘텐츠와 미디어로 쉽게 편집할 수 있습니다.

색상, 텍스트 및 스타일을 가지고 놀 수 있습니다.
또한 섹션을 이동하고 밝거나 어두운 모드를 선택하고 정적 페이지에서 슬라이드로 전환하는 등의 작업을 수행할 수 있습니다.
편집을 완료한 후 " 게시 " 버튼을 누르면 완성입니다. 여러분의 포트폴리오 웹사이트가 모든 사람이 볼 수 있도록 공개됩니다!
당신이 찾고 있던 것입니까?더 나은?
그런 다음 포트폴리오 웹 사이트를 만드는 단계를 자세히 분석해 보겠습니다.
포트폴리오 웹사이트 개발을 위한 단계별 가이드
1단계: 포트폴리오 웹사이트 템플릿 선택
직업에 따라 사용할 수 있는 포트폴리오 웹 사이트 템플릿은 다음과 같습니다 . 디자이너, 사진작가, 일러스트레이터 또는 기타 전문가라면 관련 옵션을 찾을 수 있습니다.
" 미리보기 " 버튼을 사용하면 각 템플릿의 디자인을 더 자세히 살펴볼 수 있습니다.그리고 각 템플릿의 오른쪽 상단 모서리에 있는 "편집 " 기능을 사용하면 웹사이트 편집기에 즉시 액세스할 수 있습니다.
Renderforest에서 웹사이트 프로젝트를 만드는 방법에는 크게 두 가지가 있습니다.
옵션 1 : 원하는 구성 요소를 하나씩 추가하여 처음부터 시작할 수 있습니다.이렇게 하려면 "+구성 요소 " 버튼을 클릭하고 추가하려는 주요 웹 사이트 구성 요소를 선택합니다.텍스트, 클릭 유도 문안, 비디오, FAQ, 연락처 등을 선택할 수 있습니다.

옵션 2 : 특정 테마로 디자이너 팀이 디자인한 프리셋 템플릿을 참조하십시오.특정 직업에 대한 템플릿은 이미 해당 직업의 세부 사항을 염두에 두고 설계되었습니다(템플릿에는 전문가로서 포트폴리오 웹사이트에서 가장 필요할 수 있는 주요 섹션이 이미 포함되어 있습니다).

따라서 첫 번째 단계로 포트폴리오 웹사이트의 일반적인 레이아웃과 디자인을 정의하십시오. 이 초기 단계가 완료되면 Renderforest의 사용자 지정 도구를 사용하여 웹사이트를 완전히 나만의 것으로 만드세요!

2단계: 포트폴리오 웹사이트 템플릿 사용자 지정
Renderforest의 템플릿은 완전히 편집 가능합니다. 즉, 텍스트와 시각적 요소에서 추가하는 구성 요소에 이르기까지 모든 것을 사용자 지정할 수 있습니다. 템플릿을 편집하는 동안 따라야 할 권장 흐름은 다음과 같습니다.
#1: 레이아웃 및 섹션 마무리
포트폴리오 웹사이트에 포함할 페이지와 각 페이지에 포함할 섹션을 결정합니다. 웹사이트의 뼈대를 마무리하는 것으로 시작한 다음 각 페이지를 맞춤설정합니다 .
- 상단 드롭다운 메뉴 " 페이지 "에서 새 페이지를 추가하고 기존 페이지를 삭제할 수 있습니다.당신의 작업을 자세히 보여줄 수 있는 많은 페이지가 있는 웹사이트를 원하십니까? 아니면 연락처, 정보 등과 같은 1~2개의 칭찬 페이지가 있는 긴 홈 페이지를 원하십니까? 결정은 당신의 것입니다.

- 각 섹션에 자동으로 나타나는 편집 툴킷을 사용하여 배경 이미지 모드를 사용자 지정하고, 위아래로 이동하고, 섹션을 바꾸거나 복제하는 등의 작업을 수행합니다.

메모!웹사이트에 새 페이지를 추가할 때마다메타데이터를 추가하는 것을 잊지 마십시오. 메타데이터 는 웹사이트를 보다 사용자 친화적이고 검색 엔진과 잠재 고객이 쉽게 찾을 수 있도록 만드는 데 도움이 되는 중요한 세부 정보입니다.

더 자세히 알아보고 싶은 경우를 대비 하여메타데이터에 대한 자세한 안내를 제공합니다 .
#2 텍스트 스타일 및 색상 활용
일반적인 경험 법칙은 포트폴리오 웹사이트에 산세리프체를 사용하여 텍스트를 얼마나 쉽게 읽을 수 있는지 타협하지 않으면서 큰 글꼴 크기를 피하는 것을 제안합니다. 색상과 관련하여 회색, 검은색, 진한 파란색 등과 같은 일부 중립적인 색상은 일반적으로 밝거나 네온 그림자보다 더 전문적인 것으로 간주됩니다.
편집 대시보드의 왼쪽 메뉴는 프레젠테이션의 글꼴, 색상 및 일반 스타일을 사용자 지정하는 데 필요한 모든 요소를 제공합니다. 각 하위 섹션을 클릭하여 웹사이트의 시각적 매력을 활용하십시오.
- 텍스트 : 이 섹션에서는 텍스트 크기를 변경하고 여러 글꼴 쌍 중에서 선택할 수 있습니다.텍스트 스타일을 클릭하면 선택한 내용을 반영하여 전체 웹사이트가 즉시 업데이트됩니다.
- 색상 : 웹 사이트에서 일관된 색상 팔레트를 만드는 데 사용할 수 있는 다양한 색상 사전 설정이 있습니다.사전 설정을 선택하여 페이지 섹션의 색상과 그림자가 어떻게 변경되는지 확인하십시오.
- 스타일 : 웹 사이트 구성 요소의 모서리 반경과 페이지 레이아웃의 상단 및 하단 패딩을 변경합니다.
#3 고유한 콘텐츠 추가
이제 고유한 콘텐츠를 템플릿에 추가할 차례입니다.
컴퓨터에서 관련 이미지와 비디오를 업로드하고 작업을 설명하고 전문가로 묘사하는 매력적인 텍스트를 작성하십시오.
포트폴리오가 어수선해 보일 수 있으므로 너무 많은 이미지와 텍스트로 페이지를 과도하게 채우지 마십시오. 또한 콘텐츠 작성자를 고용하여 포트폴리오 웹사이트의 텍스트를 만들거나 기존 텍스트를 편집하여 페이지에 완벽하게 세련된 사본을 만들 수 있습니다.
텍스트 및 시각적 요소가 최종 결정되면 해당 항목을 클릭하여 포트폴리오 웹사이트 템플릿에 업로드합니다. 텍스트를 추가할 때 각 텍스트 상자 아래의 단어 수 제안은 텍스트가 너무 짧거나 긴지 식별하는 데 도움이 됩니다.


#4 위젯 추가
잠재 고객에게 귀하에게 연락하고, 소셜 미디어에서 귀하를 팔로우하고, 귀하의 활동에 대한 최신 정보를 받을 수 있는 빠른 옵션을 제공하십시오. 이렇게 하려면 연락처 양식 및 소셜 미디어 버튼과 같은 위젯을 추가해야 합니다.

왼쪽 패널에서 위젯을 선택하고 몇 번의 클릭만으로 소셜 미디어 연락처 또는 라이브 채팅을 포트폴리오 웹사이트에 추가하세요.
#5 협력자 초대
팀 동료가 웹 사이트 생성 프로세스에 참여해야 할 때마다 포트폴리오 웹 사이트 작업에 참여하도록 초대하기만 하면 됩니다. 웹사이트 디자인에 대해 상담하는 전문 디자이너, 텍스트를 작성하는 콘텐츠 작성자 또는 창의적인 작업을 도와줄 수 있는 사람이 될 수 있습니다. 필요한 만큼 공동 작업자를 추가합니다.

3단계: 도메인 이름 선택
도메인 이름은 귀하의 웹사이트 주소입니다. 잠재 고객이 귀하의 페이지에 도달하기 위해 검색창에 입력해야 하는 URL입니다.
포트폴리오 웹 사이트의 도메인 이름을 선택하는 두 가지 주요 방법이 있습니다.
- Renderforest의 무료 하위 도메인을 사용할 수 있습니다: www.[선호하는 이름].renderforest.com
- 맞춤 도메인 www 를 구입할 수도 있습니다 .[선호하는 이름].[.com, .net 등과 같은 선호하는 TLD]
좋아, 그래서 어느 것을 고를까?
잘 확립된 개인 브랜드가 없는 경우(예: 특정 로고나 브랜드 이름이 없는 경우) Renderforest의 하위 도메인 옵션이 적합할 수 있습니다. 비용을 절약하고 도메인 디렉토리에 사용자 지정 도메인 등록, DNS 레코드 설정 등과 같은 기술적인 번거로움에서 벗어날 수 있습니다.
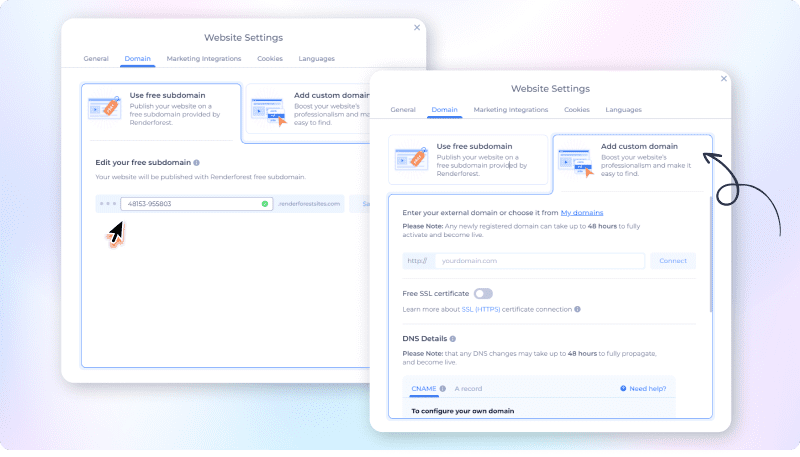
이 무료 옵션을 사용하려면 설정으로 이동한 다음 선택한 템플릿의 편집 대시보드 내도메인섹션으로 이동하세요. 무료 하위 도메인을 편집하고저장을 눌러 변경 사항을 완료하십시오.

사용자 지정 도메인 이름을 선호하는 경우 도메인 등록 기관 이라는 도메인 이름 구매를 위한 전문 플랫폼으로 이동하거나 Renderforest를 통해 구매하십시오.도메인 검색창에서 웹사이트 이름이 사용 가능한지와 가격을 확인하세요.
사용자 지정 도메인이 이미 있는 경우 Renderforest DNS 시스템을 사용하여 연결합니다.
사용자 지정 도메인 옵션을 선택하는 경우 포트폴리오 웹사이트에 기억하기 쉬운 도메인 이름을 선택하는 방법에 대한 가이드가 있습니다.
4단계: 호스팅 플랫폼 선택(맞춤 도메인*을 선택한 경우)
호스팅 플랫폼은 웹사이트 콘텐츠를 저장하는 장소입니다. 즉, 모든 웹사이트 파일이 있고 사람들이 웹사이트에 액세스할 수 있는 서버입니다.
Renderforest의 무료 하위 도메인 옵션에 호스팅이 포함되어 있기 때문에 사용자 지정 도메인을 추가하는 경우에만 호스팅 플랫폼을 관리해야 합니다 .
사용자 지정 도메인을 선택하면 동일한 회사에서 호스팅 및 도메인 이름을 구입하거나 한 제공업체에서 도메인 이름을 구입하고 다른 제공업체에서 호스팅 서비스를 구입할 수 있습니다. 그것은 당신에게 달려 있습니다.
참고 : 많은 도메인 등록 기관은 도메인을 구입할 때 자동으로 호스팅 서비스를 포함합니다.따라서 어떤 플랫폼이 가장 합리적인 가격에 최고의 호스팅 서비스를 제공하는지 철저히 조사하십시오.
2023년 최고의 호스팅 제공업체에 대한 Forbes의 개요를 읽어보세요 .
5단계: 마케팅 통합 추가
요청 시에만 잠재 고객과 공유되는 정적 웹 사이트를 원하는 경우 이 단계를 건너뛸 수 있습니다.
그러나 더 많은 청중과 작업을 홍보하고 공유하려면 웹 사이트를 검색할 수 있도록 도와주는 분석, SEO 및 기타 도구와 같은 마케팅 자동화 도구에 대해 생각해 볼 때입니다.
Renderforest의 무료 패키지를 사용하면 포트폴리오 웹사이트를 SEMrush 키워드 도구 에 연결할 수 있습니다 . 이를 통해 서비스 검색에 사용되는 키워드를 쉽게 분석하고 그에 따라 웹사이트 콘텐츠를 최적화할 수 있습니다.
이를 추가하려면 설정 으로 이동하여 메뉴에서 마케팅 통합을선택하십시오 .

Facebook을 통해 서비스를 홍보하려는 경우 Facebook 픽셀을 추가하여 Facebook 광고에서 데이터를 수집하고 추적하십시오.
웹사이트 성능에 대한 고급 분석을 위해 Renderforest의 업그레이드된 요금제에서 Google Analytics, Google 애드센스 및 Google 태그 관리자를 연결할 수 있습니다.

지금 업그레이드
6단계: 결제 옵션 추가
포트폴리오 웹사이트에서 직접 제품이나 서비스를 판매하려는 경우 PayPal 통합을 추가할 수 있습니다. 이를 통해 고객은 웹 사이트를 떠나지 않고도 신용 카드 또는 직불 카드를 통해 결제할 수 있습니다.
하기 위해서:
- 페이팔 계정 만들기
- PayPal 이메일 및 계정 세부 정보 추가(올바른 계정으로 직접 지불)
- 웹사이트에서 사용하려는 버튼 유형을 설정합니다: "결제" 또는 "기부"
이러한 간단한 작업을 통해 고객의 결제를 자유롭게 수락하고 고객이 서비스를 더 쉽게 구매할 수 있도록 할 수 있습니다.
설정 페이지 의 구성 요소 메뉴에서 PayPal 통합에 액세스할 수 있습니다 .
7단계: 포트폴리오 웹사이트의 언어 정의
웹 사이트의 텍스트를 필요한 언어로 사용자 정의할 수 있습니다. 현지 언어를 넘어 전 세계 사람들(또는 최소한 대상 국적)이 웹 사이트에 액세스할 수 있도록 하려면 다국어 웹 사이트 옵션을 선택할 수 있습니다.
이 기능은 프리미엄 패키지에서 사용할 수 있으며 이를 통해 다양한 언어에 대한 여러 버전의 웹 사이트를 만들 수 있습니다.
Renderforest로 다국어 웹사이트를 설정하려면설정 > 언어 메뉴로 이동하여 추가할 언어를 선택하세요.

8단계: 포트폴리오 웹사이트 미리보기/게시
웹 사이트가 아직 활성화되지 않은 경우에도 게시될 때 어떻게 보일지 살짝 엿볼 수 있습니다. 이렇게 하려면 상단 패널에서 미리보기 버튼을 클릭합니다.
미리보기 모드에서는 데스크탑에서 웹 사이트를 보고 다른 장치 및 브라우저에서 어떻게 보이는지 확인할 수 있습니다. 또한 버튼과 상호 작용하고 다른 페이지와 섹션 사이를 탐색하여 사용자 경험을 테스트할 수 있습니다.
웹사이트를 공개할 준비가 되면 게시 버튼을 클릭합니다.그런 다음 Renderforest는 잠재 고객과 공유할 수 있도록 포트폴리오 웹 사이트의 고유한 URL을 제공합니다 .
다담! 축하해요! Renderforest로 전문적인 1페이지 포트폴리오 웹사이트를 만들었습니다!
마지막 생각들
좋은 온라인 존재는 오늘날 세계의 거의 모든 전문가에게 필수적입니다. 포트폴리오 웹사이트를 사용하면 잠재 고객이나 고용주에게 좋은 첫인상을 남기면서 작업과 서비스를 보다 쉽게 선보일 수 있습니다.
이전에는 웹 사이트를 구축하는 것이 복잡하고 비용이 많이 드는 프로세스였지만 Renderforest의 포트폴리오 웹 사이트 빌더는 전문가 수준의 포트폴리오 웹 사이트를 만드는 쉽고 저렴한 방법입니다.
직관적인 드래그 앤 드롭 편집기, 무료 콘텐츠 라이브러리 및 잘 디자인된 템플릿을 갖춘 Renderforest를 사용하면 누구나 즉시 온라인 상태를 유지할 수 있습니다.
그러니 더 이상 기다리지 마세요! 오늘 Renderforest로 포트폴리오 웹사이트를 만들고 신규 고객 유치를 시작하세요!
지원팀의 자세한 상담이 필요하십니까? 필요한 지원을 받으려면 도움말 섹션을 참조하십시오 .
더 알아보기
추천도서
개인 웹사이트를 만드는 방법: 단계별 가이드
웹사이트 홈페이지 디자인: 예 및 팁
- 사이트에 필요한 16가지 중요한 웹사이트 페이지
