OptiMonk로 사용자 지정 팝업을 만드는 방법은 무엇입니까?
게시 됨: 2021-06-30Canva에서 자랐나요? 운 좋게도 전환율이 높은 팝업을 만드는 데 킬러 디자인 기술이 필요하지 않습니다. OptiMonk 라이브러리 는 바로 사용할 수 있는 200개 이상의 현장 메시징 템플릿으로 구성되어 있습니다. 템플릿을 사용 하여 이메일 목록을 늘리고, 장바구니 포기를 방지하고, 특별 제안을 홍보하고, 고객 피드백 을 수집하는 등의 작업을 수행할 수 있습니다.
하지만 더 개인화되고 사용자 정의된 팝업을 만들 준비가 되면 어떻게 됩니까? 디자인 기술에 자신이 없더라도 드래그 앤 드롭 편집기를 사용하여 세련된 현장 메시지를 쉽게 만들 수 있습니다 .
이 기사에서는 몇 분 만에 데스크탑과 모바일용 팝업을 만드는 방법을 보여줍니다.
준비가 된? 해보자!
목차
1단계: 클릭 몇 번으로 맞춤형 팝업 만들기
2단계: 맞춤 팝업 캠페인 수정
맞춤 팝업이 제대로 완료되었습니다.
1단계: 클릭 몇 번으로 맞춤형 팝업 만들기
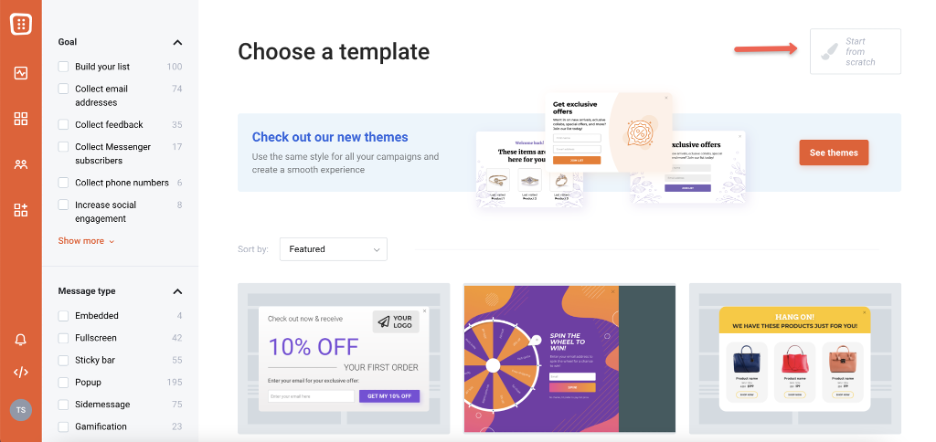
먼저 OptiMonk 대시보드 에 로그인 합니다 . ' 새 캠페인' 버튼을 클릭합니다. 그런 다음 '처음부터 시작' 버튼을 클릭합니다.

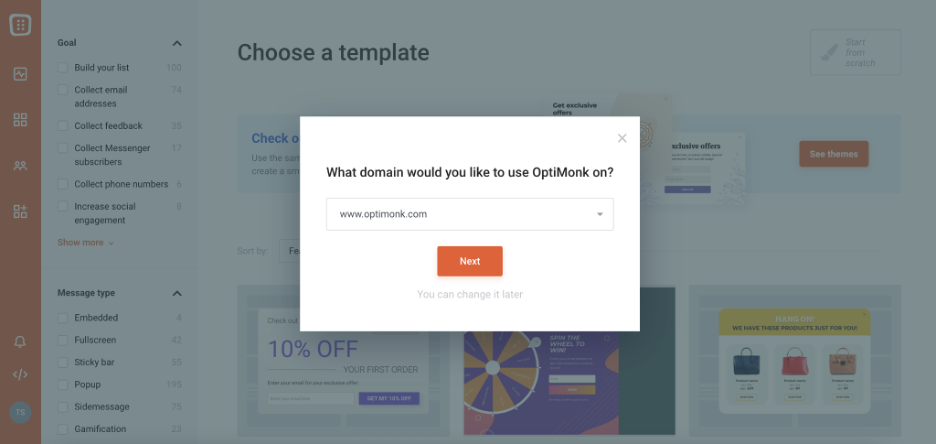
도메인을 선택하고 이 창에서 '다음'을 누르십시오.

2단계: 맞춤 팝업 캠페인 수정
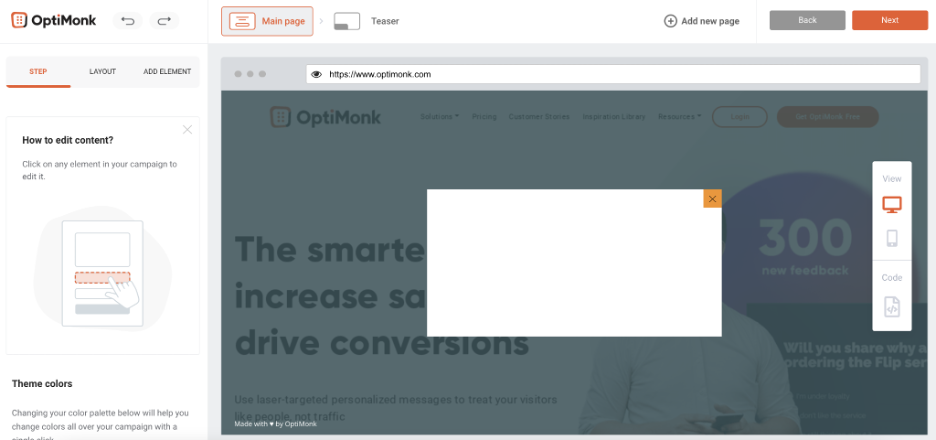
편집기로 리디렉션되면 빈 팝업이 표시됩니다. 미리보기는 다음과 같습니다.

여름 세일 팝업을 만들어 봅시다.
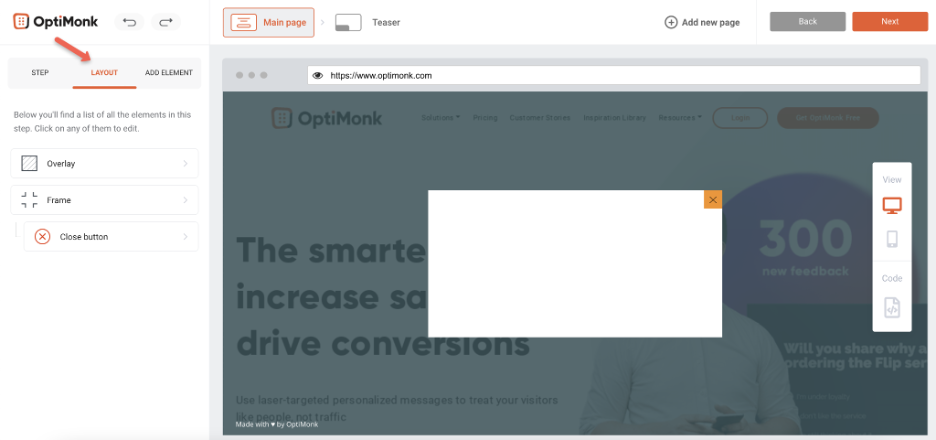
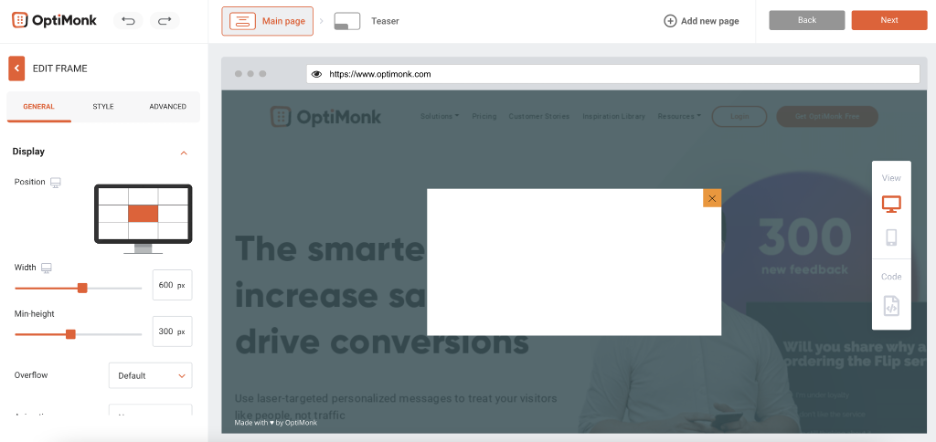
그렇게 하려면 레이아웃 탭을 클릭합니다.

다음으로 '프레임'을 선택하여 다음과 같이 편집합니다.

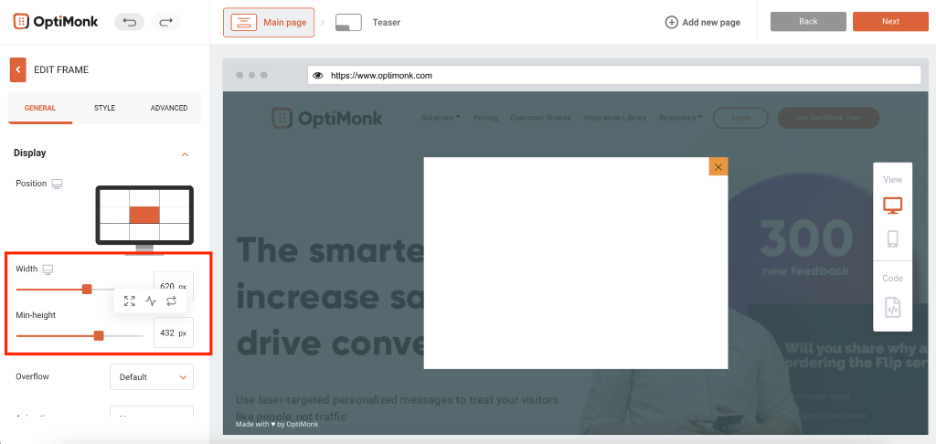
그런 다음 동일한 탭에서 팝업 크기를 편집할 수 있습니다.

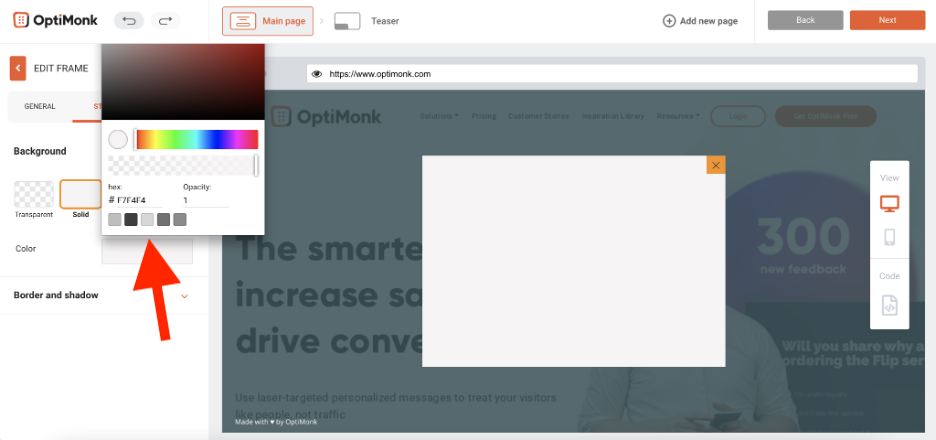
다음으로 스타일 탭으로 이동하여 사용할 배경색을 선택합니다.

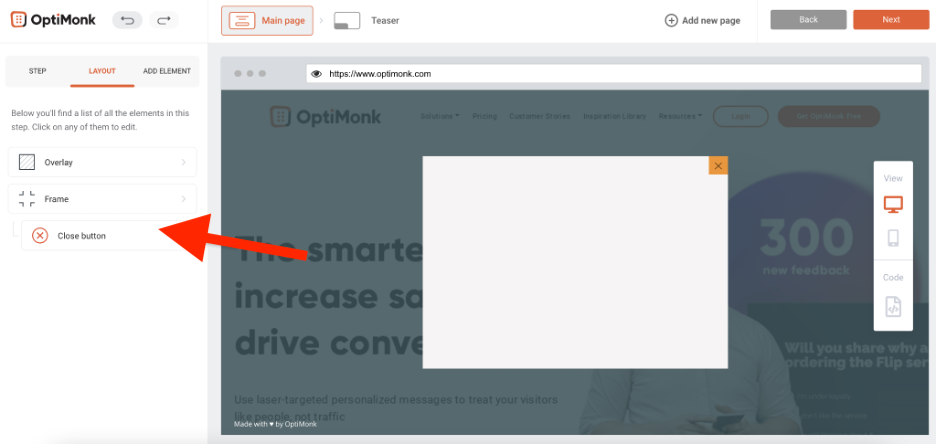
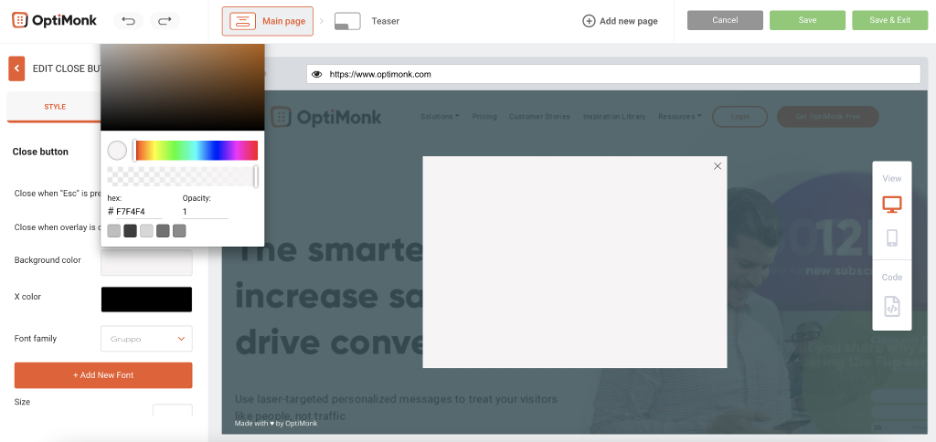
팝업을 닫는 'X' 버튼의 배경을 변경하고 싶으십니까? 레이아웃으로 돌아가서 '닫기 버튼' 탭을 선택합니다.

여기에서 팝업의 배경색과 'X' 버튼의 색상을 변경할 수 있습니다.

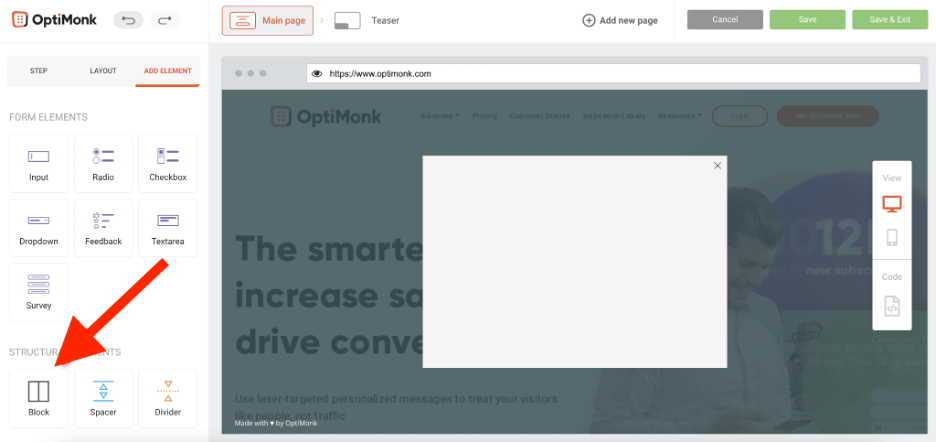
이제 구조적 요소를 추가할 수 있으며 옵션에는 블록, 스페이서 또는 디바이더가 포함됩니다.
아래에서 '구조적 요소' 아래에 나열된 블록을 추가합니다.

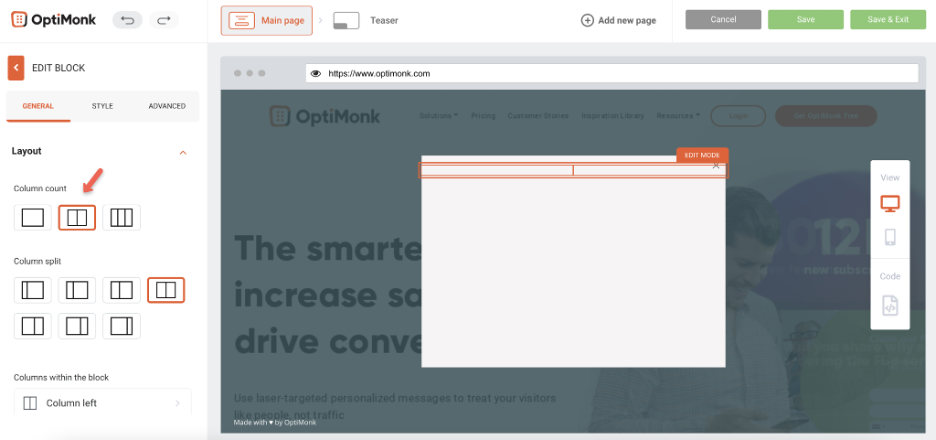
블록의 열 레이아웃을 선택합니다. 여기에서는 두 개의 열이 있는 하나를 선택했습니다.

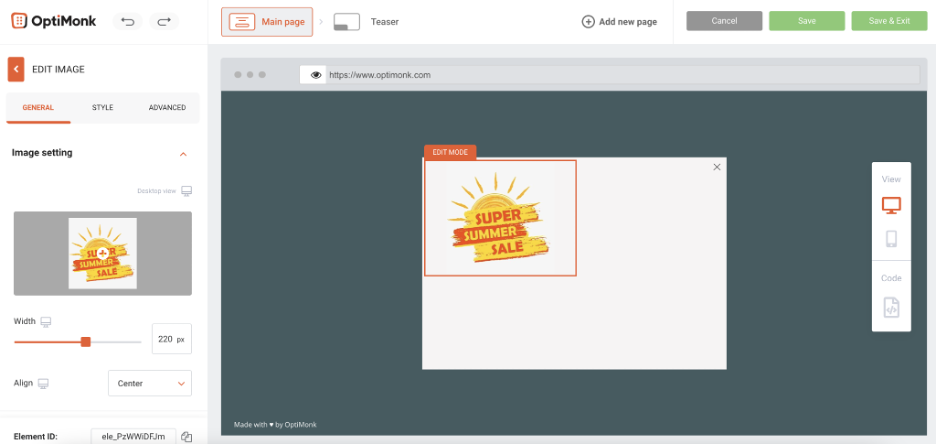
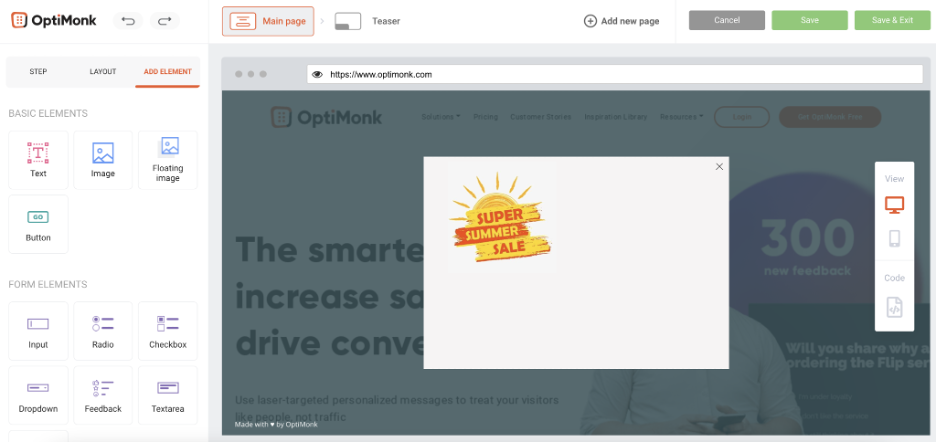
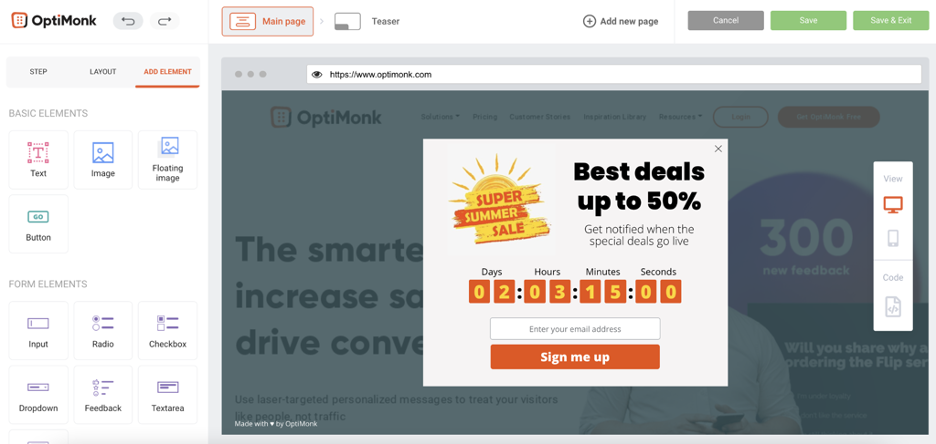
왼쪽에는 이미지도 추가했습니다. '요소 추가'로 이동하여 '기본 요소' 아래에 있는 '이미지'를 클릭하면 됩니다.

우리는 미래에 항상 사진의 위치나 크기를 변경할 수 있습니다.
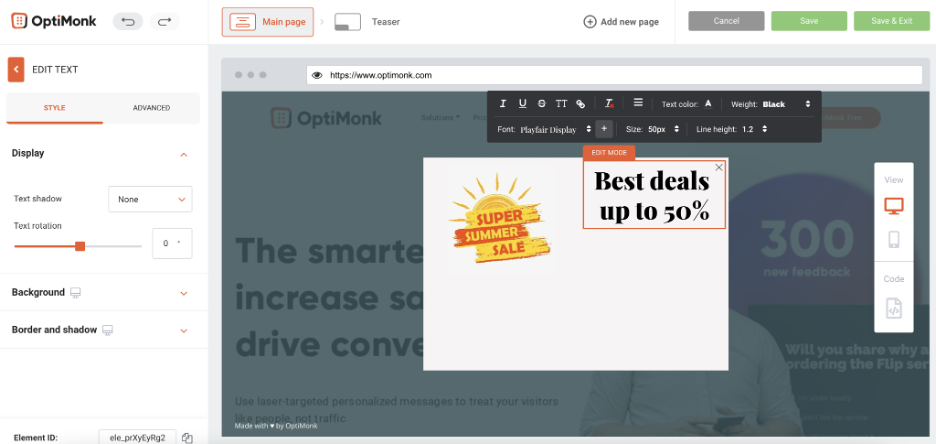
오른쪽 열에 텍스트 요소를 끌어다 놓을 수 있습니다.

원하는 텍스트를 추가하고 필요에 맞게 글꼴, 크기, 색상, 두께 및 줄 높이를 편집할 수 있습니다.
텍스트를 추가하려면 다음 3가지 간단한 단계를 따르세요.
1. '요소 추가'로 이동
2. '기본 요소' 아래의 '텍스트' 클릭
3. 텍스트 아이콘을 팝업으로 끌어다 놓습니다.

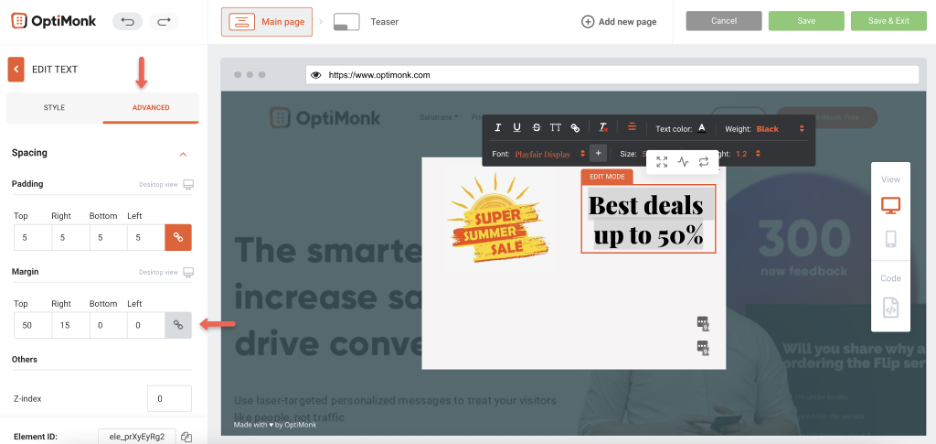
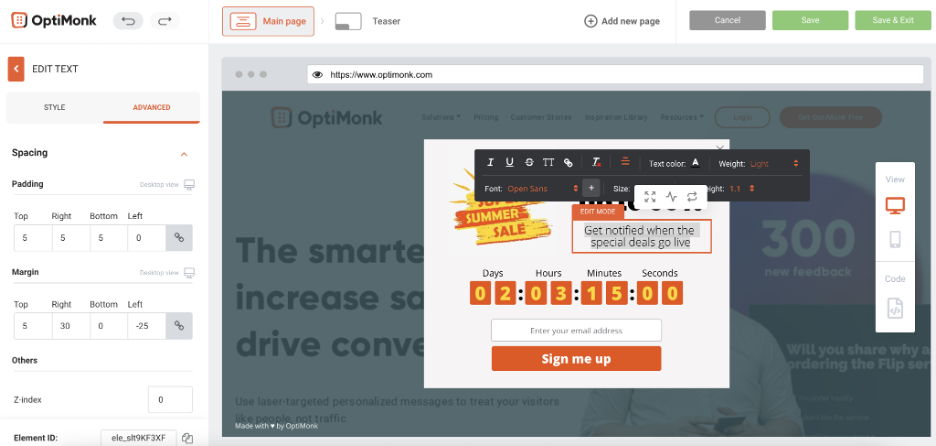
고급 탭을 클릭하고 여백을 편집하여 팝업에서 원하는 위치에 텍스트를 배치합니다.

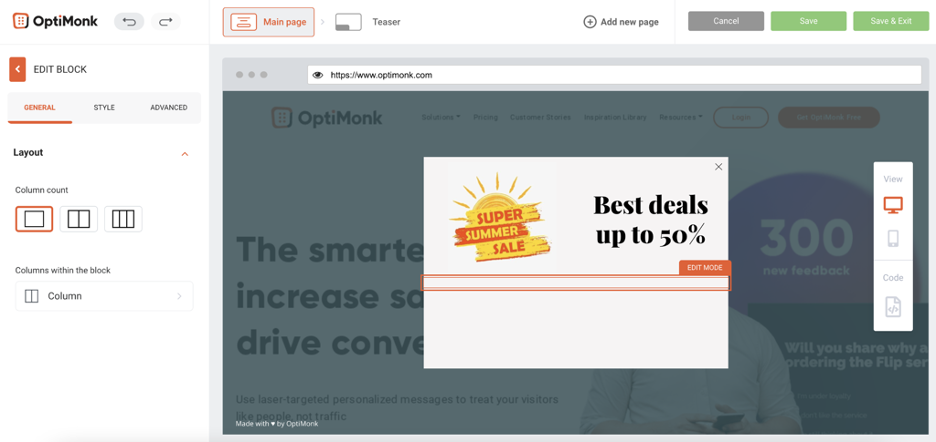
이제 이 블록 아래에 다른 블록을 추가해 보겠습니다. 이 경우 열 수를 1로 변경해 보겠습니다.

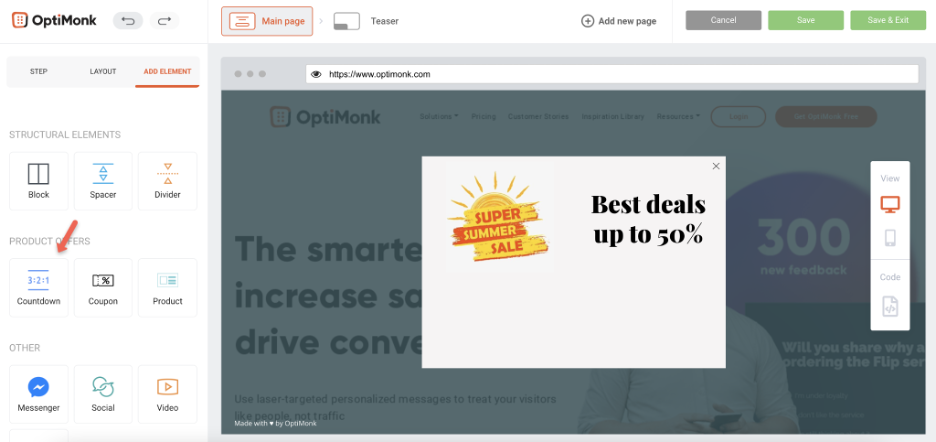
이 블록에 카운트다운 요소를 추가하여 긴급성을 높이고 전환율을 높일 수도 있습니다. 카운트다운 타이머는 '제품 제안' 아래의 '요소 추가' 탭에서 찾을 수 있습니다.

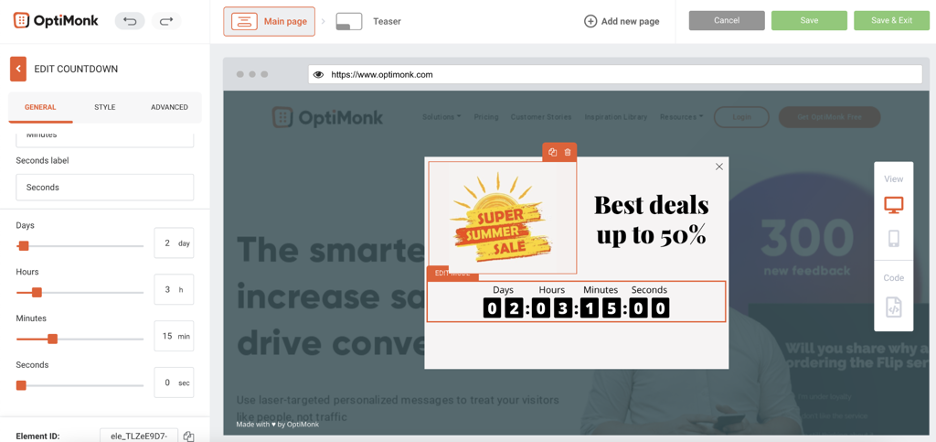
먼저 타이머를 설정합니다.
'일반' 탭을 클릭하면 이 작업을 수행할 수 있습니다. 여기에서 다음 옵션을 찾을 수 있습니다.

1. 고정 시간 또는 고정 날짜를 선택합니다(드롭다운 목록에서 옵션 선택).
2. 할당된 상자에 원하는 기간을 입력하거나 그 아래에 나열된 토글 기능을 실험하여 요일, 시간, 분, 초를 편집합니다.

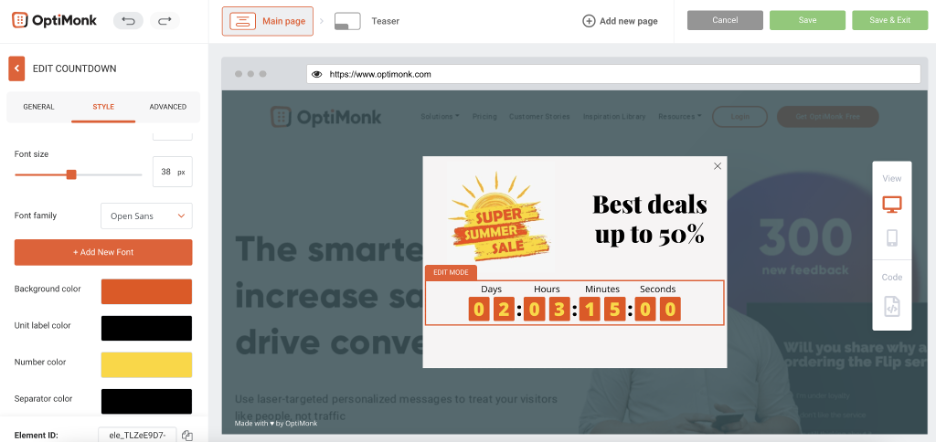
그런 다음 스타일을 편집합니다.
스타일 탭을 클릭하고 토글을 사용하여 글꼴 크기, 높이 및 너비를 실험해 보십시오. 드롭다운 메뉴에서 원하는 글꼴을 선택하여 글꼴을 선택할 수도 있습니다.
이 섹션 아래에는 텍스트와 배경에 대해 다른 색상을 선택할 수도 있습니다. 스타일 탭에도 있는 드롭다운 메뉴에서 이러한 옵션을 선택하여 테두리와 그림자를 추가할 수도 있습니다.

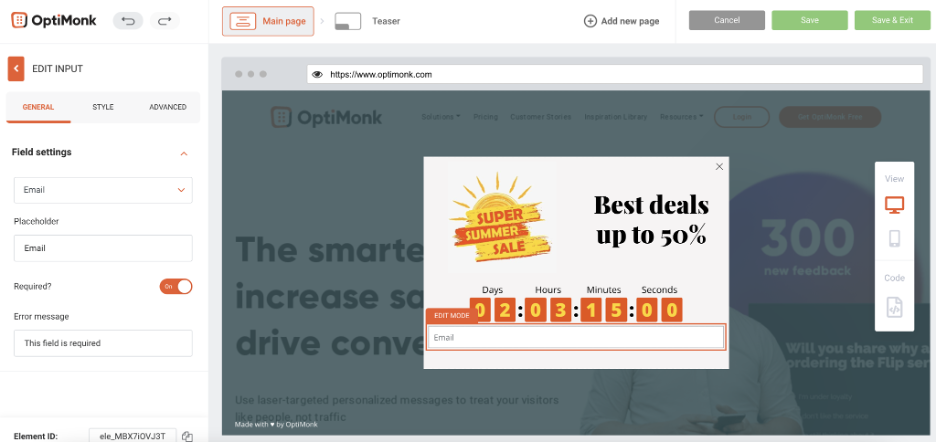
이메일 가입 양식을 추가하는 것은 어떻습니까? 타이머 아래에 입력 요소를 추가합니다. '양식 요소'에서 찾을 수 있습니다. 배치하려면 팝업으로 끌어다 놓습니다.

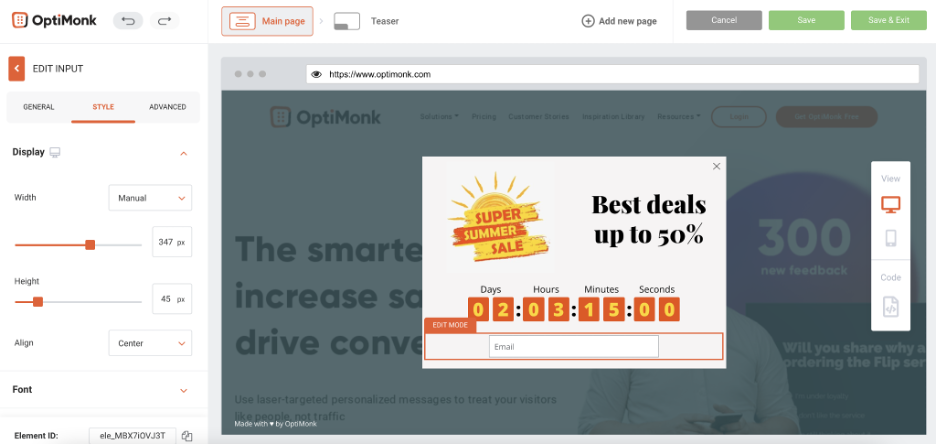
모양이 마음에 들지 않습니까? 입맛에 맞게 수정하시면 됩니다. 그렇게 하려면 스타일 탭을 클릭하고 너비를 수동으로 변경하기만 하면 됩니다. 또한 고급 탭에서 여백을 편집하여 더 낮게 이동합니다. 구경하다:

이미 좋아진 것 같죠?
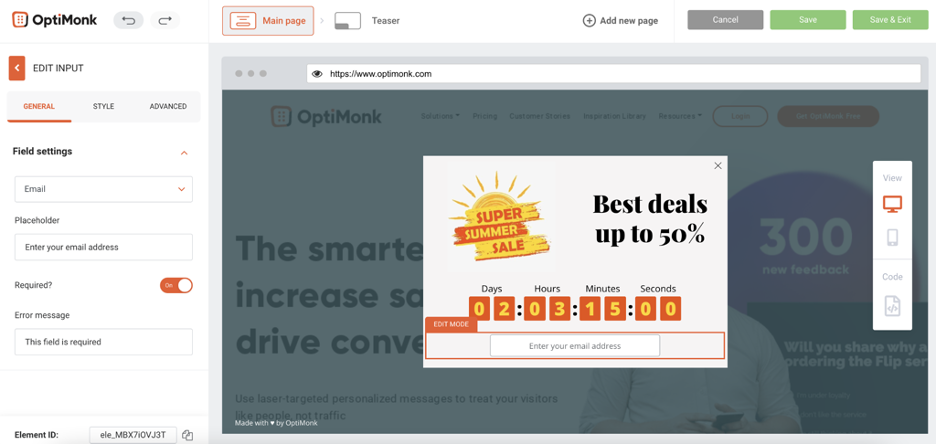
이제 필드의 자리 표시자를 변경하고 중앙에 정렬할 수 있습니다.

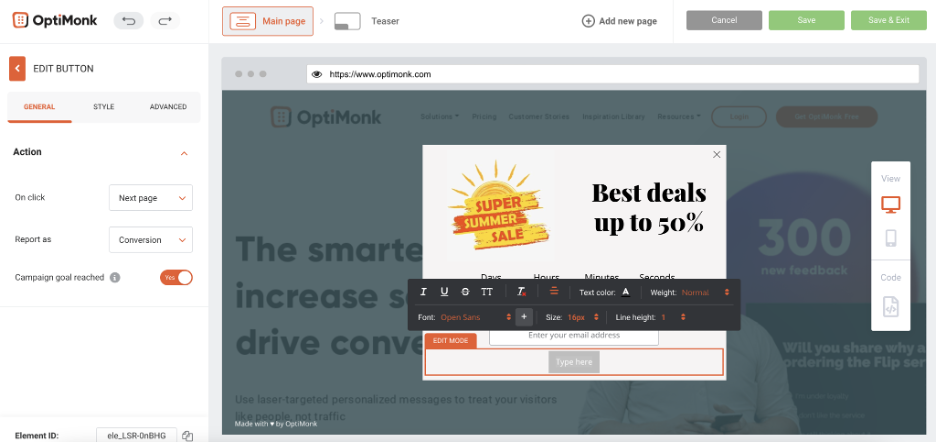
이제 버튼이 필요합니다.
'요소 추가', '기본 요소'로 이동한 다음 '버튼'을 선택합니다.

너비, 배경색, 여백 및 텍스트 글꼴과 같은 여러 요소를 편집하여 전환율이 높은 버튼을 만들 수 있습니다.
버튼을 팝업으로 끌어다 놓으면 편집 버튼 옵션이 자동으로 열립니다. 버튼 스타일을 수정하려면 '버튼 수정' 탭에서 '스타일'로 이동하세요. 이렇게:

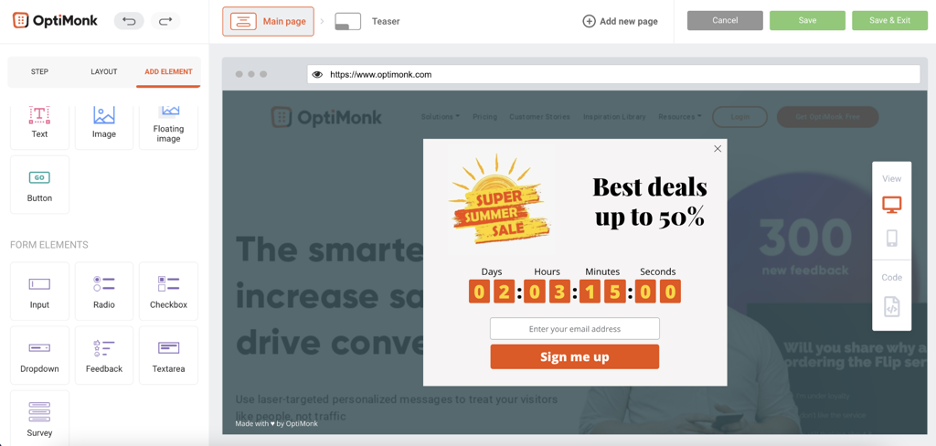
팝업을 완성하려면 다른 텍스트 요소를 추가하여 포함할 수 있는 클릭 유도문안도 필요합니다. 이렇게 하려면:
1. '요소 추가' 탭을 클릭합니다.
2. 텍스트 요소를 팝업으로 끌어다 놓습니다.
다음은 스타일을 지정하는 방법입니다.

타다! 몇 분 만에 맞춤형 팝업을 만들 수 있는 방법입니다.
예를 들어 글꼴 유형을 변경하려는 경우 디자인에서 몇 가지 최종 변경을 수행할 수 있습니다.

이제 바로 사용할 수 있는 템플릿과 마찬가지로 저장하고 설정을 편집하기만 하면 됩니다.
몇 단계에서 팝업을 사용자 정의하는 방법을 배웠습니다. 다음으로, 고객을 위해 쉽게 개인화할 수 있는 성공적인 팝업 예제를 살펴보겠습니다. 준비가 된?
맞춤 팝업이 제대로 완료되었습니다.
OptiMonk를 사용하면 성장에 도움이 되는 맞춤형 팝업을 빠르고 쉽게 만들 수 있습니다. 팝업 디스플레이를 사용자 정의하는 방법에 대한 영감을 찾고 계십니까? 아래에서 멋진 디자인을 확인하여 나만의 맞춤 팝업 스타일을 지정하세요 .

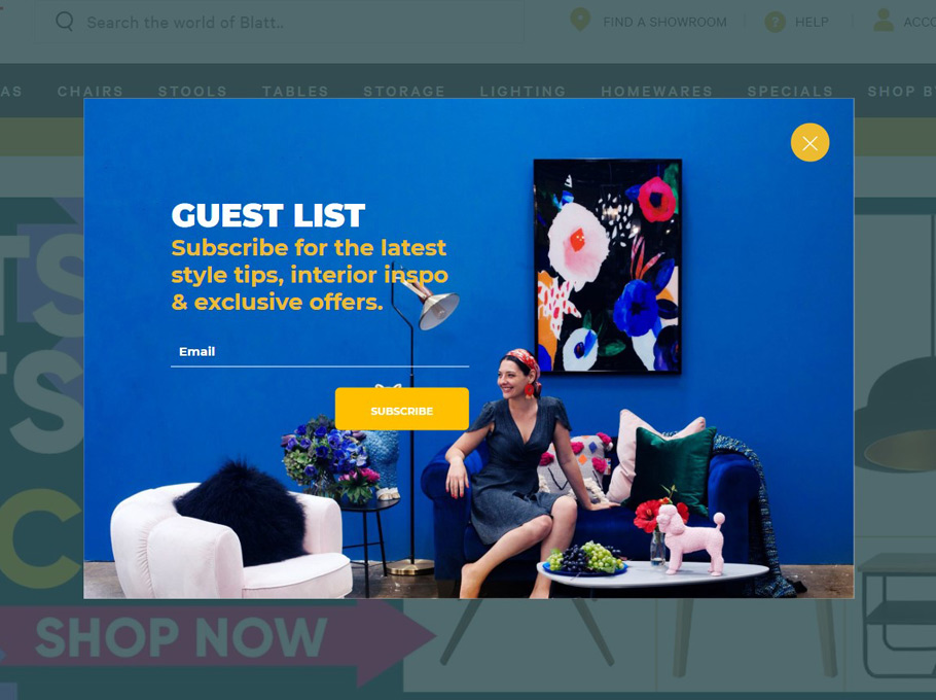
팝업은 이메일 목록을 작성하고 도달 범위를 높이는 데 도움이 될 수 있습니다. 피트니스 회사인 Crossrope.com 은 간단한 팝업으로 목록을 900%나 늘렸습니다.
이 목록 작성 팝업 의 멋진 점을 복제하는 방법은 다음과 같습니다 .
1. 대담한 색조로 눈을 그립니다.
2. 항상 하나의 클릭 유도문안을 사용하여 전환율을 높이십시오.
3. 방문자의 요청은 최소한의 것입니다. 이메일 주소를 입력하세요. 너무 많은 질문으로 고객에게 과부하를 주지 마십시오.
4. 배경과 대비되는 선명한 'X' 버튼은 방문자가 팝업을 쉽게 종료할 수 있도록 합니다. 이렇게 하면 방문자가 이메일 주소를 공유하고 싶지 않을 때 짜증을 내는 것을 방지할 수 있습니다.

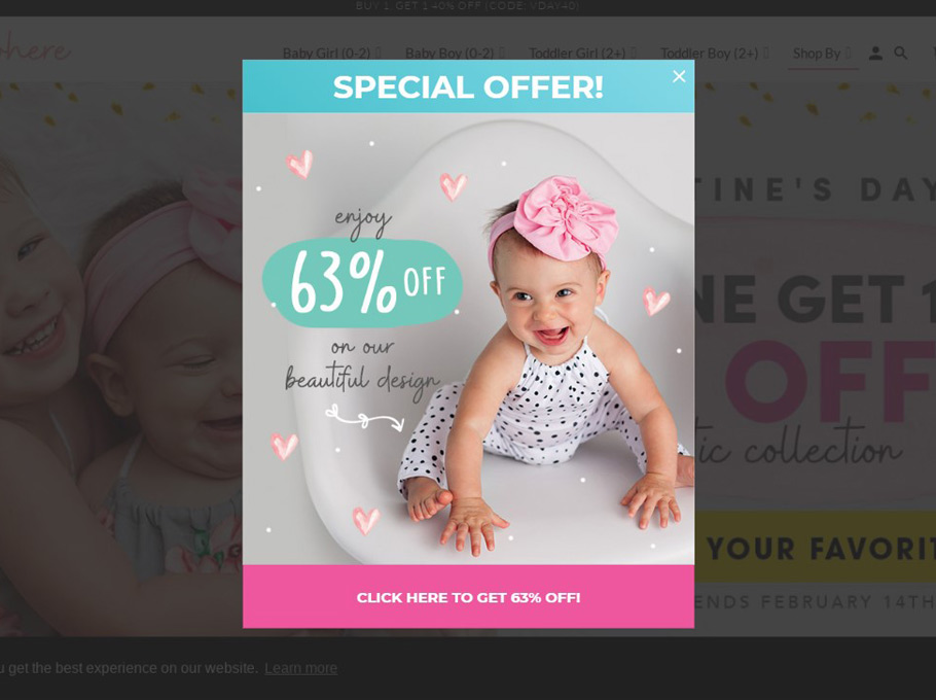
팝업을 사용하여 특별 제안을 홍보하여 판매를 유도하십시오. 최고의 팝업은 전환율이 50% 이상입니다. 이 팝업이 성공할 가능성이 높은 이유와 이를 복제하기 위해 할 수 있는 일은 다음과 같습니다.
1. 주의를 끌기 위해 밝은 색상 팔레트로 이동합니다.
2. 최소한의 텍스트는 방문자가 버튼을 클릭하도록 유도하여 63% 할인을 받습니다. 방문자가 전환하도록 하려면 최소한의 텍스트로 주의를 집중시키십시오.
3. 버튼과 팝업 배경에 대비되는 음영을 사용하여 전환을 유도할 수 있습니다.

방문자의 이메일 주소에 대한 판매 및 판매 판촉 내부 정보를 거래하여 목록을 작성 하려면 다음 단계를 따르십시오.
1. 계절적이며 시간에 민감한 판매에 집중하여 긴급성을 높입니다.
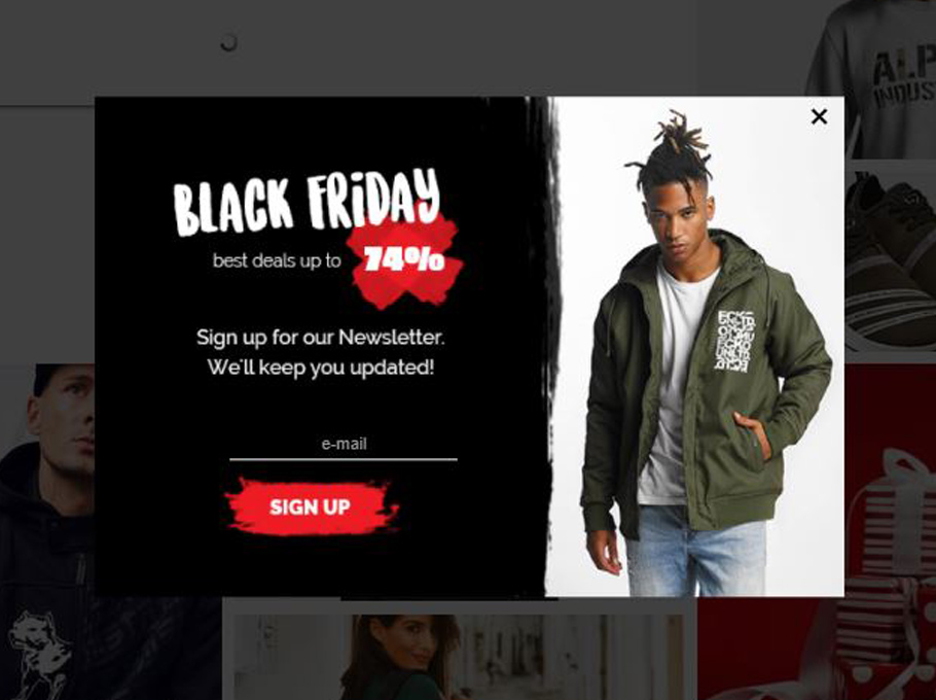
2. 눈길을 끄는 그늘에서 이메일 주소 공유의 이점을 강조합니다("74%").
3. 방문자가 클릭률을 높이기 위해 거래를 원하는 바람직한 항목을 홍보합니다.

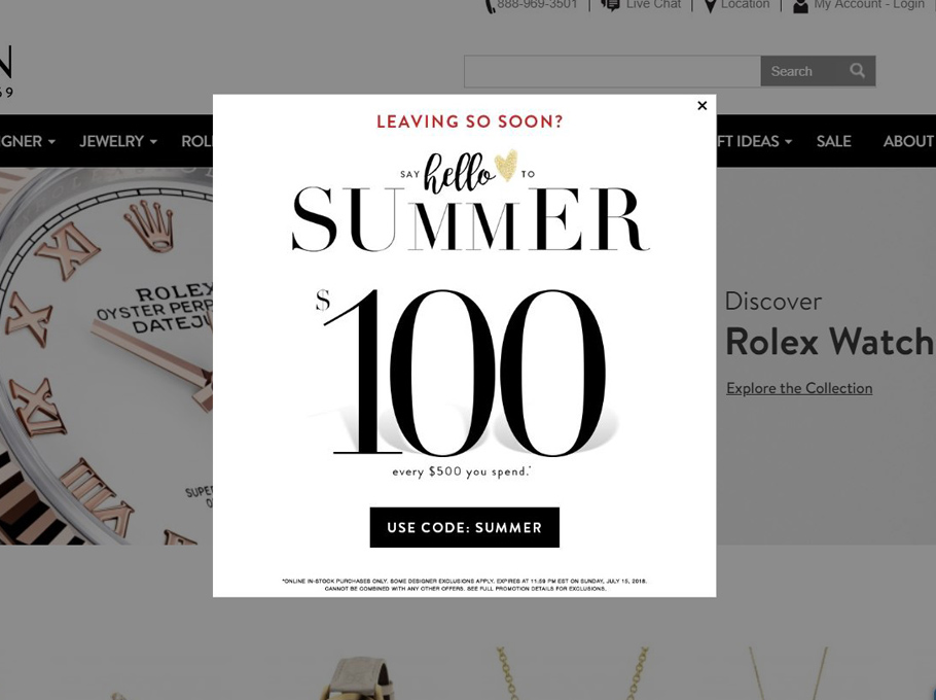
버려진 카트 를 없애고 이탈률을 줄이는 방법은 무엇입니까? 이탈 의도 팝업 포함 .
이 팝업은 이를 스타일로 수행합니다. 여기에서 얻을 수 있는 것이 있습니다.
1. 연상시키는 카피: "Hello to Summer"는 친구와 함께 하는 BBQ, 나른한 해변의 날의 이미지에 영감을 줍니다. 긍정적인 사건과 감정과 관련된 언어를 사용하여 방문자를 끌어들이십시오.
2. 평균 주문 가치를 높이는 전략적 제안을 홍보합니다(예: $100를 얻기 위해 $500 지출).
3. 방문자가 할인 코드를 복사하여 붙여넣도록 하십시오. 이것은 그들이 가능한 빨리 그것을 사용하도록 장려합니다.
OptiMonk로 첫 번째 맞춤형 팝업 만들기
올바른 영감으로 나만의 맞춤 팝업을 계획하는 방법을 쉽게 알 수 있습니다. CSS 또는 HTML 팝업을 만드는 방법에 대한 단서가 없으십니까? 땀 없습니다.
아름다운 사용자 정의 팝업을 만드는 데 디자인 기술이 필요하지 않습니다. 끌어서 놓기 편집기로 멋진 사용자 지정 팝업을 만들고 전자 상거래 상점에 미친 성장을 지켜보십시오.
만들 준비가 되셨나요? 지금 무료 OptiMonk 계정을 만드십시오. 또는 템플릿 라이브러리를 방문 하여 바로 사용할 수 있는 템플릿 중 하나를 선택하십시오.
