아름다운 다이어그램을 만들기 위한 궁극적인 가이드
게시 됨: 2018-09-14다이어그램은 의사 소통을 위한 강력한 방법입니다. 텍스트로 작성하면 이해하기 어려운 가장 복잡한 아이디어도 가장 간단한 다이어그램으로 빠르게 이해할 수 있습니다.
그러나 모든 다이어그램이 동일하게 만들어지는 것은 아닙니다. 아름다운 다이어그램을 만드는 데는 미묘한 기술이 있습니다. Creately에서는 모든 사람이 놀라울 정도로 빠르게 작업을 완료하는 다이어그램을 그릴 수 있도록 돕기 위해 최선을 다하고 있습니다.
이 게시물은 의사 소통이 잘되고 멋지게 보이는 다이어그램을 만드는 방법에 대해 어렵게 얻은 몇 가지 팁을 다룹니다.
올바른 다이어그램 유형 선택
많은 다이어그램이 있으며 각각은 다른 목적을 가지고 있으며 어떤 경우에는 여러 목적을 가지고 있습니다. 예를 들어, 순서도는 의사 결정 및 프로세스 매핑에 사용할 수 있습니다.
특정 유형의 차트 또는 다이어그램을 선택할 때 목표와 일치하는지 확인해야 합니다.
- 순서도 – 프로세스의 흐름을 매핑하기 위해
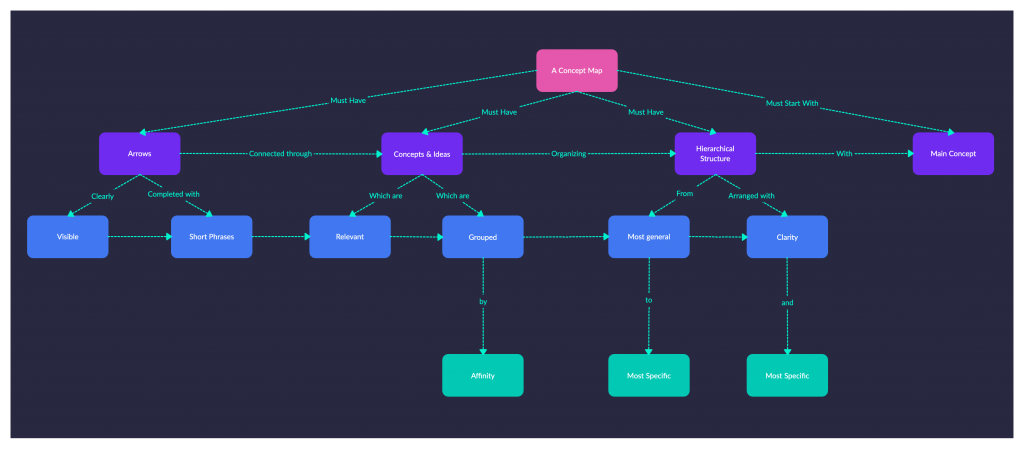
- 마인드 맵 – 아이디어, 생각 등을 구성하고 구성합니다.
- Fishbone 다이어그램 – 문제의 근본 원인 분석
- 조직도 – 조직 구조의 계층 구조를 시각화하기 위해
- 막대 차트 – 데이터 범주 비교
- 파이 차트 - 전체의 일부를 비교하기 위해
- 피라미드 차트 – 데이터 계층 구조 강조 표시
- 선 그래프 – 데이터 간의 상관 관계 또는 패턴을 보여줍니다.
다음 리소스를 사용하여 더 많은 다이어그램 유형과 다양한 용도 식별
시각적 교육 전략의 궁극적인 목록
필수 시각적 브레인스토밍 기법의 궁극적인 목록
마케팅 전략 계획 도구의 궁극적인 목록
더 나은 프로젝트 관리를 위한 4가지 다이어그램 유형
표준을 따르십시오
각 다이어그램 유형과 관련된 표준을 따르면 더 보편적입니다. 이는 미국 기술 리더가 그린 시퀀스 다이어그램이 다이어그램을 그릴 때 UML 다이어그램 표준을 따랐다면 일본 개발자가 쉽게 이해할 수 있음을 의미합니다.
UML 다이어그램, ER 다이어그램, BPMN 다이어그램 등과 같은 기술 다이어그램은 오류를 방지하고 혼동을 피하기 위해 표준을 고수합니다.
순서도, 마인드 맵 또는 벤 다이어그램과 같은 일반적인 다이어그램 유형을 그릴 때에도 표준을 따르면 어디서나 쉽게 이해할 수 있습니다.
색상 테마에 충실
색상을 추가하면 모든 다이어그램이 시선을 사로잡을 수 있지만 패턴이 없는 색상이 너무 많으면 복잡하고 프로답지 않게 보일 수 있습니다. 다음은 다이어그램에 색상을 추가할 때 따를 수 있는 몇 가지 팁입니다.
- Creately의 색상 팔레트를 사용하여 전문적인 색상 구성표를 손쉽게 선택하십시오. 팔레트의 각 행은 테마를 나타내므로 다이어그램에 대해 보기 좋은 색상 테마를 더 쉽게 고수할 수 있습니다.
- 다이어그램이 혼란스러워 보일 수 있으므로 다이어그램에 사용하는 색상의 수를 제한하십시오. 대신 다이어그램의 가독성을 유지하려면 3~4가지 색상을 사용하세요.
- 그리고 같은 색상의 다른 음영을 사용하여 다양한 모양 간의 관계를 나타낼 수 있습니다.

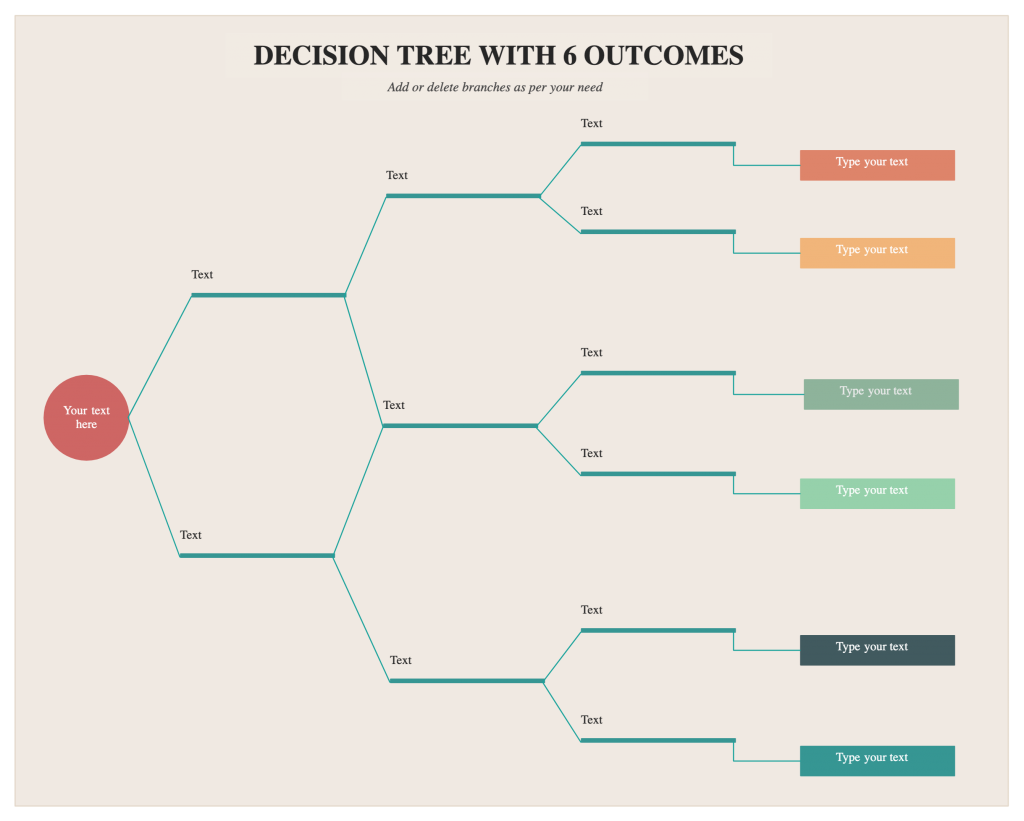
- 다른 색상을 사용하여 다른 개체에 대비를 제공합니다. 모든 도형에 동일한 색상을 사용하면 다이어그램을 이해하기 어렵습니다. 다음은 의사결정 트리의 다이어그램 예입니다. 다이어그램을 클릭하여 사용하고 온라인으로 변경하십시오.

타이포그래피에 주의
많은 사람들이 차트, 그래프 및 다이어그램의 시각적 측면에만 주의를 기울이고 타이포그래피는 완전히 무시합니다. 최종 결과는 여전히 읽고 이해하기 어려운 보기 좋은 다이어그램입니다.

- 올바른 글꼴을 선택하십시오. serif는 포멀한 느낌을 주고 sans-serif는 더 깔끔하고 모던한 느낌을 줍니다. 둘 중 아무거나 사용해도 되지만 지나치게 복잡하거나 예술적인 글꼴은 피하는 것이 좋습니다.
- 둘 이상의 글꼴은 보기에 좋지 않으므로 다이어그램에서 하나의 글꼴 유형만 사용하십시오. 정보를 강조하기 위해 다른 글꼴 두께를 사용할 수 있습니다.
- 색상을 사용할 때 텍스트가 나타나는 모양과 관련하여 사용하십시오.
- 텍스트를 읽을 수 있도록 단어/문장 사이에 충분한 공백을 유지하십시오.
이 Typography Tutorial for Diagramming에서는 다이어그램에 텍스트를 추가할 때 처리해야 하는 모든 것을 다루었습니다.
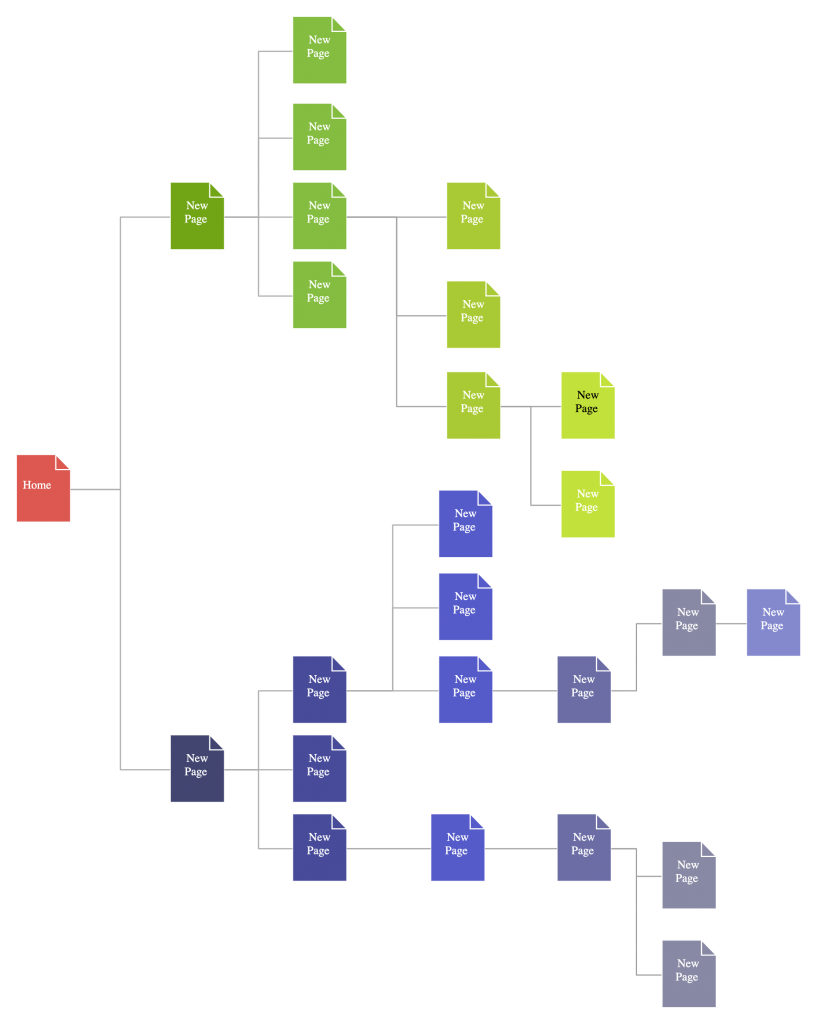
다이어그램의 크기에 유의하십시오
대부분의 경우 다이어그램은 여러 페이지에 걸쳐 있습니다. 다이어그램이 복잡할수록 읽고 이해하기가 더 어려워집니다. 그런 상황에서 당신은 할 수 있습니다.
- 다이어그램에 추가하는 모양의 수를 줄이십시오. 보유하고 있는 모든 데이터를 다이어그램에 나타낼 필요는 없습니다. 다이어그램에 더 집중하고 관련성을 유지하기 위해 없이는 할 수 있는 정보를 생략하십시오.
- 복잡한 다이어그램을 여러 개의 작은 다이어그램으로 나눕니다. 다이어그램이 여러 페이지에 걸쳐 있는 경우 함께 연결된 읽기 가능한 작은 다이어그램으로 나타낼 수 있습니다. Creately 뷰어를 사용하여 한 다이어그램에서 다른 다이어그램으로 쉽게 이동할 수 있습니다.
- 또한 Viewer를 사용하면 웹 페이지 및 블로그와 같은 작은 공간에 더 큰 다이어그램을 포함할 수 있습니다. 그것은 독자들에게 다이어그램을 확대하고 읽는 동안 다이어그램 주위를 이동할 수 있는 옵션을 제공합니다.

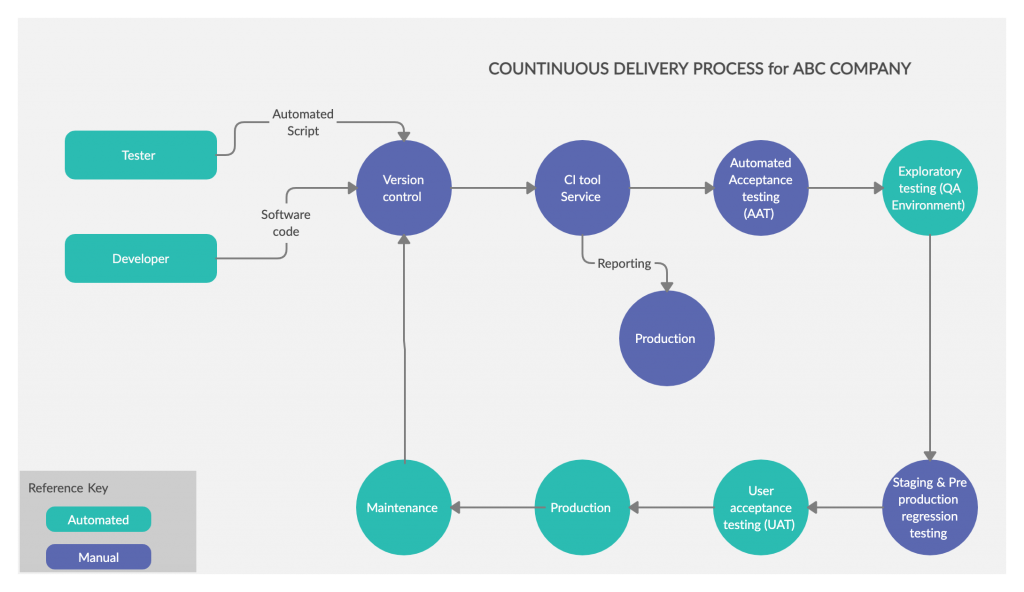
범례/안내 추가
다이어그램의 다양한 모양, 색상, 화살표 등이 무엇을 의미하는지 알 수 있지만 독자는 모를 수 있습니다. 여기에서 다이어그램의 특정 요소가 나타내는 것을 명확히 하기 위해 범례를 추가할 수 있습니다.

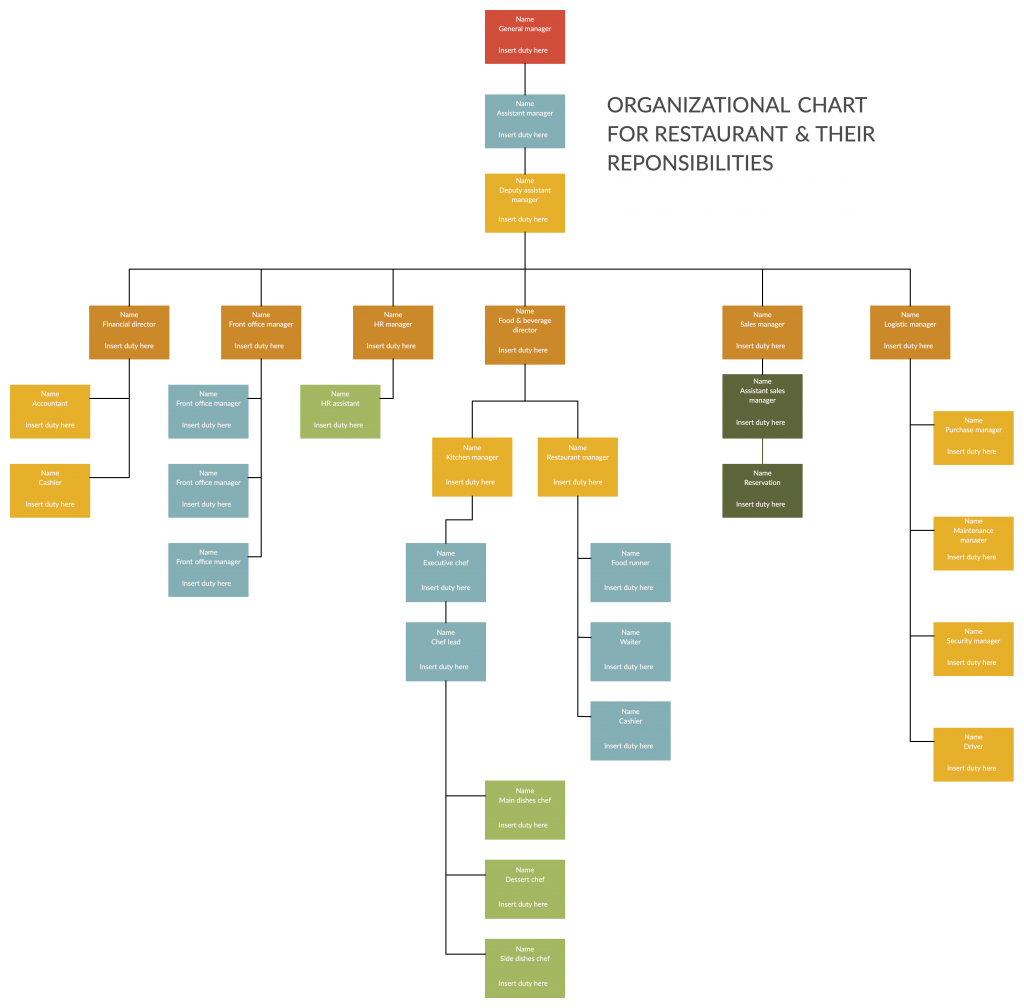
마찬가지로 순서도에 스윔 레인을 추가하여 다른 부서, 행위자 등을 강조 표시할 수 있습니다. 조직도에서 다른 색상으로 다른 부서 또는 팀을 나타낼 수 있습니다.
다이어그램의 라인과 일관성 유지
다이어그램의 선은 다이어그램을 보기 좋게 만드는 데 중요한 역할을 합니다. 사용할 선을 선택하거나 선 두께를 결정할 때 사용할 글꼴과 글꼴 두께도 고려하십시오.
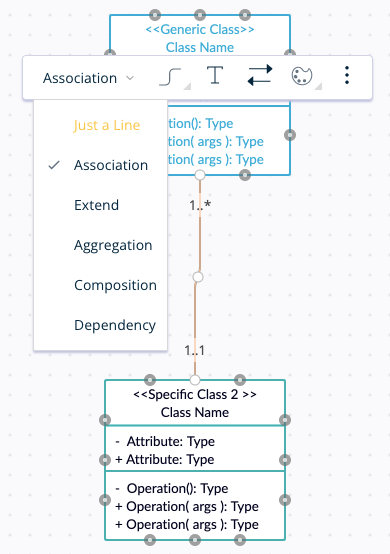
그리고 UML 다이어그램과 같은 기술 다이어그램에서는 올바른 커넥터 유형을 선택할 때 각별히 주의해야 합니다. 예를 들어, 여러 유형의 클래스 다이어그램 관계가 있습니다. 그러나 Creately를 사용하면 스마트 커넥터가 컨텍스트에 따라 커넥터 헤드를 자동으로 파악하므로 더 쉽습니다.

많은 공백을 유지
최소한의 공백은 다이어그램을 어지럽히고 너무 많은 공백은 두 개체 간의 연결을 지워줍니다. 이것이 다이어그램에서 공백의 적절한 균형을 조정해야 하는 이유입니다. 요소를 강조하고 다이어그램에서 개체의 균형을 맞추는 데 도움이 됩니다.
Creately의 ' 격자 숨기기' 옵션을 사용하여 공백을 얼마나 효과적으로 사용했는지 다이어그램을 쉽게 스캔할 수 있습니다.
논리적인 방식으로 모든 개체 정렬
왼쪽에서 오른쪽으로 또는 위에서 아래로 논리적인 방식으로 다이어그램의 개체를 정렬하면 정보를 살펴보고 이해하기가 더 쉽습니다.

아름다운 다이어그램을 만들기 위한 추가 팁이 있습니까?
이 가이드에서는 논문, 프레젠테이션 또는 비즈니스 문서에 추가할 수 있는 멋진 다이어그램을 만들기 위해 따라야 하는 대부분의 단계를 다뤘습니다.
독자와 공유할 전문적인 다이어그램을 만들기 위한 추가 팁이 있습니까? 아래 댓글 섹션에 알려주십시오.
그리고 최신 게시물인 제품 출시에 대한 시각적 가이드를 확인하는 것을 잊지 마십시오. 성공적인 제품 출시 전략을 개발하는 데 필요한 하나의 가이드입니다.
