개인 웹사이트를 만드는 방법: 단계별 가이드
게시 됨: 2022-06-24누군가에 대한 의견을 형성하기 전에 온라인에서 누군가를 마지막으로 확인한 것이 언제였습니까? 어제인가 일주일 전인가?
요즘에는 온라인에서 자신을 소개하는 것이 중요한 역할을 합니다. 새로운 직업을 구하거나 다른 사람들에게 자신의 경험을 알리기 위해 온라인에 게시하는 모든 단어에 주의해야 합니다.
최근 설문 조사 에 따르면 HR 관리자의 98%가 인터넷에서 잠재적인 고용에 대한 배경 조사를 수행한 후 연락합니다. 관리자가 귀하의 이름을 검색하고 귀하의 경험에 대한 자세한 정보와 세련된 포트폴리오가 포함된 귀하의 개인 웹사이트를 찾으면 분명히 눈에 띄게 될 것입니다!
개인 웹사이트란 무엇입니까?
이것은 귀하의 개인 정보를 나열하는 웹사이트입니다. 취미와 관심에서 전문적인 경험과 기술에 이르기까지 원하는 모든 것이 될 수 있습니다. 장신구를 만들면 전자 상거래 요소를 추가하여 손으로 만든 아름다움을 보여줄 수 있습니다. 작성자인 경우 웹사이트를 사용하여 다른 사람들로부터 피드백을 얻을 수 있습니다.
개인 웹 사이트가 필요한 이유
개인 이력서 웹 사이트는 일반적으로 다양한 이유로 구축됩니다. 다음 목표 중 하나가 있는 경우에도 웹사이트가 필요합니다.
- 당신은 자신을 브랜드하고 싶어
- 구직 기회를 높여야 합니다
- 필요할 때마다 웹 사이트를 사용자 정의하려는 경우
- 독창적인 솔루션으로 독특한 웹사이트 구축을 목표로 하고 있습니다.

개인 웹사이트의 유형
개인 웹사이트 아이디어는 다양할 수 있습니다. 좋은 것도 나쁜 것도 없습니다. 웹사이트의 주제를 찾으면 관련 사이트 빌더를 찾아야 합니다. 예를 들어, 저널과 같은 웹사이트에는 블로깅 플랫폼이 필요하고 전자 상거래 기능에는 더 많은 기능을 갖춘 웹 호스트가 필요합니다.
1. 이력서 홈페이지
개인 이력서 웹사이트는 기술 기술, 작업 샘플 또는 다른 회사에서 있었던 경험과 같은 직업과 관련된 정보를 공유하는 것에 관한 것입니다. 프로젝트 이미지, 게시된 기사 링크 등이 포함된 기존 이력서에 대한 디지털 대안입니다.
전통적인 이력서 대신 이력서 웹사이트를 갖는 주요 이점은 필요할 때마다 정보를 온라인으로 사용자 정의할 수 있다는 것입니다.
업무 경험이 거의 또는 전혀 없더라도 기존 이력서를 배경 정보로 사용하여 기술과 교육을 입증하는 개인 웹 사이트를 구축할 수 있습니다.
효과적인 개인 이력서 웹사이트를 만들기 위한 팁
- HR에서 이력서로 다운로드하여 파일에 첨부할 수 있도록 정보를 PDF로 다운로드하는 버튼을 추가하십시오.
- 웹사이트와 이력서 용지에 동일한 브랜딩 요소를 사용하십시오. 예를 들어, 동일한 색상, 글꼴 및 그림을 사용합니다.
- 창의적이되 지나치게 창의적이지는 마십시오. 독자가 당신과 연관되기를 원하는 색상과 이미지를 사용하십시오.
- 검색 엔진이 이력서를 크롤링할 수 있도록 이력서를 코딩하는 것을 잊지 마십시오.
2. 개인 포트폴리오 웹사이트
콘텐츠 제작자라면 개인 포트폴리오를 보유하는 것이 작업 샘플을 보여줄 수 있는 가장 좋은 솔루션입니다. 일러스트레이터, 그래픽 디자이너, 사진작가, 콘텐츠 작가, 콘텐츠 마케터와 같은 콘텐츠 제작자는 흑백으로 인쇄된 종이 대신 온라인 포트폴리오를 보유해야 합니다.
개인 포트폴리오 웹사이트는 쉽게 액세스하고 공유할 수 있으며 검색 엔진에 최적화하면 결과를 이끌어낼 수 있습니다.
포트폴리오 웹사이트의 도움으로 잠재 고객에게 당신의 브랜드가 무엇인지 그리고 당신의 서비스나 제품에 대한 그들의 문제를 어떻게 해결할 수 있는지 말할 수 있습니다.
포트폴리오 웹사이트에 전문 포트폴리오와 좋아하는 프로젝트를 포함해야 합니다. 그것에 대한 개인적인 접촉은 온라인에서 다른 사람들과 눈에 띄게 만들 것입니다.
효과적인 포트폴리오 웹사이트를 만들기 위한 팁
- 영상에 주의하세요. 웹 디자이너나 그래픽 디자이너가 아니더라도 개인 웹사이트 로고 및 기타 브랜딩 요소를 사용하여 포트폴리오 웹사이트를 더욱 눈길을 끌도록 만드십시오.
- 사이트 방문자가 쉽게 탐색할 수 있습니다. 그들은 당신의 웹사이트에 갇혀 온라인 포트폴리오를 찾는 것을 원하지 않습니다.
- 나만의 브랜딩을 해보세요. 다른 사람들이 귀하의 작품을 알아볼 수 있도록 개인 웹사이트 로고 또는 아이콘을 만드십시오.
- 너 자신이 되라! 포트폴리오 웹사이트에 개성을 추가하십시오. 유머 감각이 좋습니까? 당신의 웹사이트에 그것을 가지고 있다는 것은 당신을 다른 사람들과 차별화시키는 것일 수 있습니다.
3. 개인 블로그
사이트에 블로그 게시물을 게시하기 시작하면 검색 엔진의 관심을 끌게 됩니다. 후자는 귀하의 웹사이트로 더 많은 트래픽을 유도합니다. 블로깅은 작업에 개인적인 느낌을 더하고 경험을 선보이며 작문 기술을 향상시킬 수 있는 좋은 방법입니다.
콘텐츠 작가는 자신의 블로그를 가질 수 있지만 웹사이트에 블로그 페이지를 추가하고 청중에게 양질의 콘텐츠를 제공하는 것은 항상 유익합니다.
개인 블로그는 블로그 게시물을 통해 자신의 아이디어와 생각을 공유하고자 하는 모든 사람이 작성할 수 있습니다. 많은 사람들에게 개인 블로그 관리는 정규직이 되었습니다. 그들은 좋아하는 활동과 마케팅을 결합할 수 있습니다. 결과적으로 그들은 웹사이트로 트래픽을 유도하고 수익을 창출합니다.
효과적인 개인 블로그를 만들기 위한 팁
- 인터뷰, 그래픽, 목록 또는 글머리 기호와 같은 다양한 종류의 블로그가 있습니다.
- 시각적 요소를 포함하여 더 재미있게 만들고 도움을 받아 텍스트를 나눕니다.
- 자주 정기적으로 게시하십시오.
- 시각 자료를 사용해야 하지만 개인 웹사이트를 단순하고 탐색하기 쉽게 유지하십시오. 추가적인 산만함이 없어야 합니다.
4. 개인 데모 웹사이트
데모 웹사이트는 디자인, 일러스트레이션 또는 코딩 기술의 데모를 두 배로 만들기 위해 만들어졌습니다. 이러한 유형의 웹사이트는 재미있을 수 있지만 귀하에 대한 정보를 제공하고 고용 관리자가 다른 모든 후보자 중에서 귀하를 선택하도록 설득해야 합니다.
예를 들어 웹 개발자인 경우 코딩 기술을 입증하고 교육 및 코딩 경험에 대한 짧은 약력을 포함할 수 있습니다.
효과적인 데모 웹사이트를 만들기 위한 팁
- 웹사이트에 너무 많은 시각 자료를 추가하지 마십시오. 그 외에도 이해하기 쉬운 이미지나 애니메이션을 추가해야 합니다. 그렇지 않으면 사이트 방문자가 예상보다 일찍 페이지를 떠나 이탈률이 높아집니다.
- 개인 웹사이트 로고, 일관된 색상 및 스타일이 있어야 합니다. 그것은 당신의 이름을 식별하고 당신의 개인 브랜딩에 도움이 될 것입니다.
무료로 개인 웹 사이트를 만드는 방법은 무엇입니까?
한 페이지로 된 웹사이트를 구축하려고 하거나 여러 웹 페이지로 구성된 복잡하고 멋진 사이트를 만들려는 경우 아래에 언급된 팁을 구현하여 개발 프로세스에 많은 노력을 들이지 않고도 신속하게 목표를 달성할 수 있습니다.
1. 개인 웹사이트의 목표 설정
개인 이력서 웹사이트를 만드는 첫 번째 단계는 목표를 결정하는 것입니다. 새 웹사이트에서 해결하고 싶은 문제는 무엇입니까?
일부 콘텐츠 제작자는 자신의 사이트로 트래픽을 유도하고 잠재 고객을 유치하기를 원하며 다른 사람들은 온라인에서 아름다운 포트폴리오를 보여주고 고용 관리자의 관심을 끌 수 있는 멋진 방법이라고 생각합니다.
목표를 결정하면 목적에 가장 적합한 개인 웹사이트 유형에 대한 명확한 이미지를 갖게 됩니다.
연구를 시작하는 방법을 모르십니까? 다음은 고려해야 할 몇 가지 질문입니다.
- 당신은 구직자이거나 자신의 사업을 시작하고 싶습니까?
- 비주얼이나 글을 보여주고 싶습니까?
- 동료나 고용 관리자가 당신을 어떻게 보았으면 합니까?
- 다른 구직자들에게는 없는 당신의 능력은 무엇입니까?
- 개인 이력서 웹 사이트의 도움으로 무엇을 얻고 싶습니까?
사이트를 구축하기 전에 이러한 질문에 대한 답변이 개인 브랜딩의 기초가 될 것이기 때문에 이러한 질문에 대해 생각해 보십시오.
2. 웹사이트 빌더 선택
웹사이트의 목표와 메시지를 정의했습니까? 다음 단계는 개인 웹사이트 빌더를 선택하여 자신의 웹사이트를 만드는 것입니다!
귀하의 요구에 가장 적합한 것을 선택할 수 있도록 최고의 웹사이트 빌더를 선정했습니다.
- 렌더포레스트
- 대디
- 짐도
- 놀랍게도
- 두다
- 위블리
- 워드프레스
각 웹 사이트 빌더에는 고유한 기능과 도구가 있습니다. 예를 들어 WordPress는 다양한 WordPress 테마를 제공하는 반면 Renderforest는 드래그 앤 드롭 블록과 무료 도메인(Renderforest 도메인을 사용하여 웹사이트를 게시하는 경우)이 포함된 모바일 친화적인 템플릿을 제공합니다.
개인 웹사이트 빌더를 입력하고 웹사이트 생성의 쉬운 단계를 따르기만 하면 됩니다.

지금 생성
3. 가장 마음에 드는 개인 웹사이트 템플릿을 선택하세요.
개인 이력서 웹 사이트 빌더를 선택했으면 기성 템플릿을 탐색하여 필요에 가장 적합한 템플릿을 찾아야 합니다. 각 웹 사이트 빌더는 현대적인 그래픽 디자인 솔루션과 고품질 콘텐츠가 포함된 수백 개의 템플릿을 제공합니다.
목표를 염두에 두고 이러한 목표를 달성하기 위한 템플릿 검색을 시작하십시오. 전체 프로세스를 지원하기 위해 자신의 포트폴리오 웹사이트를 만드는 데 사용할 수 있는 몇 가지 템플릿을 분리했습니다.
훌륭한 개인 웹사이트 템플릿
1. 웹 개발자를 위한 개인 웹사이트 템플릿
이것은 개인 웹사이트를 만들기 위한 최고의 템플릿 중 하나입니다. 다양하고 쉽게 사용자 정의할 수 있습니다. 요소를 클릭하고 사용자 정의하여 몇 초 안에 원하는 부분을 변경할 수 있습니다.
이 템플릿을 사용하면 코딩 경험을 보여주고 모든 프로그래밍 기술을 시연하며 사이트에 온라인 포트폴리오를 포함하여 이를 증명할 수 있습니다.

템플릿 사용
2. 일러스트레이터용 개인 웹사이트 템플릿
이 템플릿은 온라인 포트폴리오 및 작업 경험을 고용 관리자 및 이 분야에 관심이 있는 사람들과 공유하려는 일러스트레이터를 위한 훌륭한 솔루션입니다.
웹사이트에 짧은 약력을 쓰거나 기존의 약력을 편집하고 삽화를 만드는 데 사용하는 도구를 언급할 수 있습니다. 이 템플릿을 사용하면 소셜 통합과 Behance 계정을 추가하여 더 많은 프로젝트를 검토할 수도 있습니다.

템플릿 사용
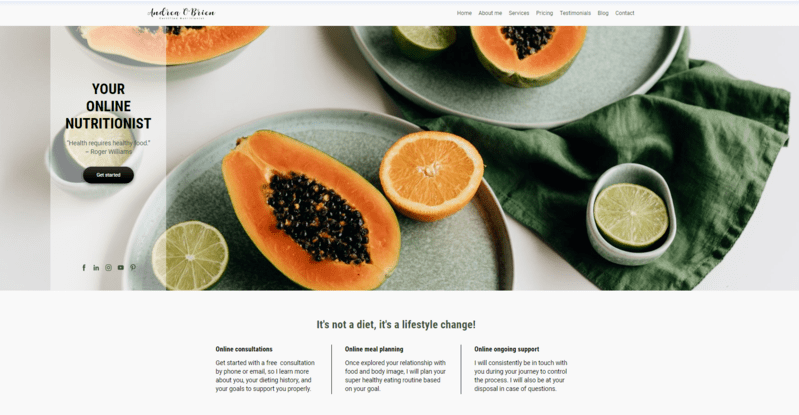
3. 온라인 영양사 개인 웹사이트 템플릿
끌어서 놓기 기능을 사용하여 여러 페이지로 된 웹사이트를 만들기 위한 훌륭한 템플릿입니다. 모양과 느낌을 무료로 사용자 정의하고 실제로 필요하지 않은 페이지는 제거할 수 있습니다.
이 템플릿의 가장 큰 장점은 홈페이지, 나에 대한 소개, 서비스, 가격, 평가, 블로그, 연락처 페이지 등 자신이나 서비스를 홍보하는 데 필요한 모든 페이지가 포함되어 있다는 것입니다.

템플릿 사용
4. 메이크업 아티스트를 위한 개인 웹사이트 템플릿
메이크업 아티스트는 서비스를 홍보하는 데 필요한 모든 주요 블록이 포함되어 있으므로 이 템플릿을 좋아할 것입니다. 이들에게 가장 중요한 부분은 자신의 재능과 전작을 보여줄 수 있는 갤러리다.
서비스 홍보 페이지와 상시 연락 페이지도 포함되어 있습니다. 또한 이 템플릿에서 소셜 플랫폼 통합도 가능합니다.

템플릿 사용
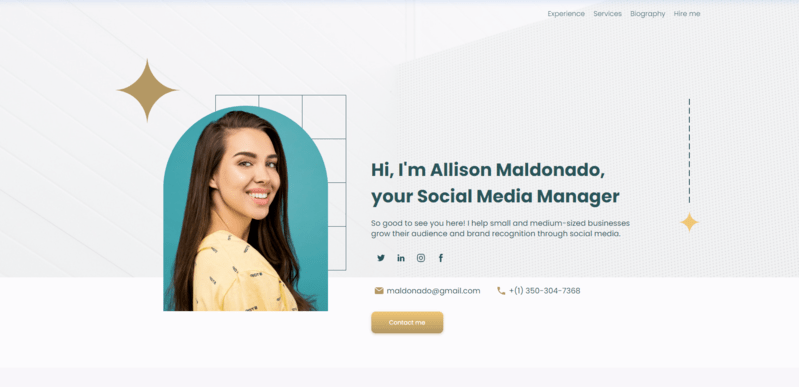
5. 소셜 미디어 관리자용 개인 웹사이트 템플릿
잠재고객이 찾고 있는 모든 정보를 모을 수 있는 심플한 디자인의 템플릿! 학력, 경력, 간단한 자기소개, 제공하는 서비스 등을 언급하여 자신을 소개할 수 있습니다.
사이트를 더욱 매력적으로 만들기 위해 포트폴리오 웹사이트에 인용문과 평가를 추가할 수 있습니다.

템플릿 사용
4. 콘텐츠 추가
이제 웹사이트가 어떻게 생겼는지 확실히 알게 되었으므로 템플릿의 내용을 사용자 정의하거나 처음부터 직접 작성할 적기입니다.
어떤 사람들은 때때로 자신의 개인 웹사이트 디자인에 너무 흥분하여 사이트 콘텐츠에 많은 관심을 기울이지 않습니다. 그들은 나중에 내용을 채울 것이라고 생각하는 디자인 프로세스로 뛰어들고 싶을 뿐입니다.
이것은 사람들이 개인 웹사이트를 만들 때 저지르는 실수 중 하나입니다! 선택한 템플릿의 디자인을 사용자 지정하기 전에 사이트에 포함할 콘텐츠의 개요를 만드십시오. 다음은 포함해야 하는 몇 가지 필수 요소입니다.
홈페이지
홈 페이지는 잠재 고객이나 고용 관리자가 귀하에 대한 추가 정보를 검색할 때 방문하는 첫 번째 페이지입니다. 유익하지만 꽤 직관적인 콘텐츠와 심플한 디자인으로 방문자에게 깊은 인상을 남길 수 있는 좋은 기회입니다.
일단 그들이 당신의 사이트에 들어가면 당신이 누구이며 당신이 그들을 도울 수 있는지에 대한 명확한 아이디어가 있어야 합니다. 홈페이지에 추가하는 각 요소는 개인 브랜드를 전달하고 방문자에게 사명 선언문 및 모바일 반응형 디자인으로 무엇을 하는지 알려야 합니다.
바이오
약력과 관련하여 선택한 웹 사이트 빌더에서 제공하는 2가지 옵션이 있습니다. 귀하의 홈페이지에 짧은 약력을 추가하거나 귀하의 경력과 교육을 강조할 새 소개 페이지를 만들 수 있습니다.
직업에 따라 취미나 흥미로운 사실을 포함하여 바이오를 재미있게 만들 수도 있습니다.
예를 들어 Renderforest 웹 사이트 빌더를 사용하면 2가지 옵션 중에서 선택할 수 있습니다. 일부 템플릿은 홈페이지의 일부로 약력 섹션을 표시합니다.

지금 시도
다른 템플릿은 전문 경력 및 관심 분야에 대한 보다 자세한 설명과 함께 나에 대한 전용 페이지를 제공하지만 별도의 나에 대한 페이지가 있는 개인 웹사이트를 구축하려는 경우 이 템플릿을 선택할 수 있습니다.

지금 시도
작업 샘플
웹사이트에서 절대 무시해서는 안 되는 중요한 요소입니다. 고용 관리자나 잠재 고객이 귀하의 웹사이트를 방문하면 귀하가 수행한 작업을 보고 싶어합니다.
기술에 대해 말하기는 쉽지만 그 기술을 보여주고 그것을 가지고 있다는 것을 증명하는 것은 더 어렵습니다. 그렇기 때문에 검토를 위해 항상 전문 포트폴리오를 포함해야 합니다. 방문자에게 최고의 인상을 줄 수 있도록 웹사이트에 최고의 사이트를 추가했는지 확인하세요.
웹 디자인, 일러스트레이션 또는 사진과 같은 시각 산업과 관련된 직업이 없더라도 항상 온라인에서 작업을 시연할 수 있는 방법을 찾을 수 있습니다.
예를 들어 콘텐츠 작가인 경우 콘텐츠 작가를 위한 개인 웹사이트 템플릿을 사용하고 게시된 기사를 한 곳에서 수집할 수 있습니다.

포트폴리오 추가
이미지 및 비디오
예술이나 사진과 관련된 사람들에게만 시각적인 포트폴리오 웹 사이트가 필요하다고 생각할 수 있습니다. 그러나 모든 사람은 따뜻한 분위기를 조성하고 방문자가 귀하의 개인 브랜드에 더 가깝게 느낄 수 있도록 아름다운 영상을 통합해야 합니다.
그래픽 디자이너는 자화상과 같은 창의적인 시각 자료를 추가하거나 포트폴리오 웹 사이트에 더 많은 예술 요소를 추가할 수 있습니다. 예를 들어, 다음과 같은 자화상을 사용하거나 오른쪽 상단 모서리에 있는 "편집" 버튼을 클릭하여 자신의 사진을 업로드할 수 있습니다.

템플릿 사용
창의적인 솔루션 외에도 자신의 이미지나 비디오를 추가하여 보다 전문적인 느낌을 줄 수 있습니다. 회의에 참여하거나, 무대에 서거나, 사무실 책상에 앉아 있는 등 업무와 관련된 모든 것이 가능합니다.
블로그 기사
개인 이력서 웹사이트에 블로그 게시물을 게시하는 것은 귀하의 기술에 관심이 있는 모든 사람에게 귀하의 경험을 보여줄 수 있는 완벽한 방법입니다. 지식이 필요한 사람과 지식을 공유할 수 있는 좋은 기회입니다. 블로그 게시물은 중요한 업데이트, 유용한 도구, 초보자를 위한 전문적인 팁, 경력 장애에 대한 이야기, 동기 부여 게시물 등 해당 분야의 모든 것이 될 수 있습니다.
둘 이상의 페이지를 만들고 기사에 대해 별도의 블로그 페이지를 포함하려는 경우 블로그 페이지와 함께 개인 웹 사이트 템플릿을 제공하는 웹 사이트 빌더를 선택할 수 있습니다.


템플릿 사용
블로그 게시물을 시작하기 전에 콘텐츠 전략을 만들고 전략에 따라 게시물을 작성해야 함을 기억하십시오. 만드는 방법을 모른다 면 웹사이트를 위한 콘텐츠 전략 을 만드는 방법에 대한 유용한 기사를 읽을 수 있습니다!
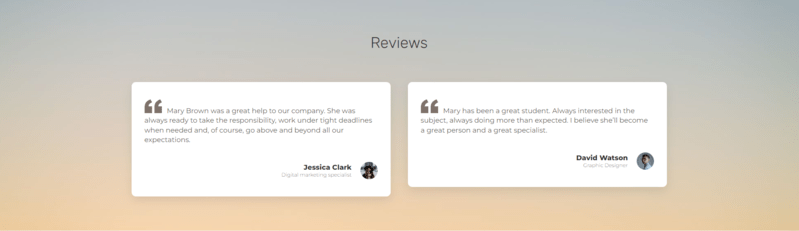
리뷰 또는 평가
평가와 리뷰는 귀하의 전문성과 귀하가 업계에서 가지고 있는 기술에 대한 사회적 증거입니다. 당신과 함께 일한 사람들에게 당신의 최고의 자질과 경험을 강조하는 몇 문장을 쓰도록 요청하십시오. 지나친 자랑은 독자들에게 자연스럽게 들리지 않으므로 모든 면에서 당신이 얼마나 뛰어난지 말하는 대신에 당신의 특정한 자질을 언급해야 한다는 것을 기억하십시오!
Renderforest 웹 사이트 빌더는 사용자 정의 가능한 리뷰 및 평가가 포함된 개인 웹 사이트 템플릿을 제공합니다. 템플릿에 언급된 예를 보고 귀하의 웹사이트에 가장 적합한 리뷰 유형을 찾을 수 있습니다.

템플릿 사용
연락하다
방문자가 귀하의 웹사이트에 들어와 귀하의 포트폴리오를 좋아하지만 귀하의 웹사이트를 통해 귀하에게 연락할 수 없기 때문에 귀하를 떠난다고 상상해 보십시오. 연락처를 저에게 연락하기 페이지 또는 홈페이지에 추가하는 것은 귀하의 노력이 몇 초 안에 사라지는 것을 원하지 않는 경우 취해야 하는 가장 중요한 단계 중 하나입니다.
Renderforest 웹 사이트 빌더는 이 단계에 대해 2가지 옵션을 제공합니다. 별도의 연락 페이지를 만들거나 지속적인 연락을 위해 연락처를 홈 또는 방문 페이지의 일부로 추가할 수 있습니다.
또한 연락처 근처에 소셜 바를 추가하여 방문자가 아이콘을 클릭하고 소셜 미디어 계정(예: Facebook, LinkedIn, Instagram, Twitter 등)으로 직접 이동하여 더 빠르고 쉽게 커뮤니케이션할 수 있도록 하는 것도 좋습니다. .

템플릿 사용
5. 템플릿 사용자 지정
콘텐츠를 사용자 정의한 후에는 선택한 개인 웹 사이트 템플릿의 전반적인 사용자 정의에 주의를 기울여야 합니다. 다음은 웹사이트 빌더를 사용할 때 사용자 지정할 수 있는 주요 요소입니다.
표지 이미지 선택
홈페이지 표지 이미지는 홈페이지 상단에 표시되는 메인 이미지입니다. 템플릿에서 자리 표시자 이미지를 제거하고 몇 분 안에 자신의 사진을 추가할 수 있습니다.
일부 템플릿에서는 표지 이미지를 변경할 수 있지만 다른 템플릿에서는 변경할 수 없습니다. 따라서 필요에 따라 템플릿을 선택해야 합니다. 아래에서 사용자가 단 몇 분 만에 표지 이미지를 변경할 수 있는 개인 웹사이트 템플릿의 예를 찾을 수 있습니다.
이미지를 클릭하기만 하면 이미지의 왼쪽 상단에 2개의 아이콘이 나타납니다. 표시된 옵션을 사용하여 편집하거나 자신의 사진을 다운로드할 수 있습니다.

개인 웹사이트 로고 추가
개인 브랜드의 일부로 로고를 사용하여 다른 사람들 사이에서 더 잘 알아볼 수 있도록 하고 개인 브랜드를 강화하는 것이 좋습니다. 이미 로고가 있는 경우 웹사이트에 업로드하여 개인 웹사이트 로고로 만들 수 있습니다.
아직 로고가 없다면 Renderforest 로고 메이커를 사용하여 무료로 만들 수 있습니다. Renderforest는 개인 웹사이트를 위한 다양한 기성품 로고를 제공합니다. 귀하의 브랜드에 가장 적합한 것을 찾아보고 선택하고 몇 번의 클릭만으로 귀하의 개인 웹사이트 로고로 만드십시오.
웹 사이트 템플릿에서 바로 Renderforest 로고 메이커를 입력할 수도 있습니다.
- 템플릿의 "편집" 버튼을 클릭합니다.
- "로고 추가" 버튼을 찾아 옵션에서 " 로고 만들기 "를 선택하십시오.
- 회사 이름, 태그라인 및 설명(선택 사항)을 작성하여 개인 웹사이트용 로고 만들기를 시작하십시오.

로고 만들기
색상 및 글꼴 변경
로고를 추가한 후 템플릿의 색 구성표와 글꼴을 변경하여 브랜드와 일치시킬 수도 있습니다.
Renderforest 웹 사이트 제작자는 색상과 글꼴을 선택하는 데 도움이 되는 색상 사전 설정 및 글꼴 쌍을 제공합니다. 이미 정리된 색상을 보고 브랜드 색상에 맞는 색상 구성표를 선택하기만 하면 됩니다.

글꼴은 쌍으로 표시됩니다. 하나는 제목 및 제목용이고 다른 하나는 본문용입니다. 표시된 옵션을 클릭하고 더 좋아하는 옵션을 선택하십시오.
연락처 정보를 입력하세요
이것은 실제로 템플릿 사용자 정의의 마지막 단계입니다. 방문자와 지속적으로 연락하려면 웹사이트 끝에 연락처 정보를 추가하거나 이 정보를 위한 별도의 저에게 연락하기 페이지를 만들어야 합니다.
귀하가 웹사이트에 포함하는 정보는 비공개가 아니므로 귀하의 사이트를 방문하는 모든 사람이 볼 수 있음을 기억하십시오.

6. SEO 최적화
웹사이트를 시작한 후 마케팅 도구 또는 이메일 마케팅 캠페인을 통해 웹사이트 홍보를 시작할 수 있습니다. 공짜로 할 수 없는 판촉 방법들입니다. 예를 들어 각 이메일 마케팅 캠페인에 대해 정의된 예산이 필요합니다. 그러나 검색 엔진 최적화는 무료로 할 수 있고 좋은 결과를 얻을 수 있는 것입니다!
검색 엔진 결과를 개선하고 사이트 방문자를 늘리는 데 도움이 되는 검색 엔진 최적화 팁이 많이 있습니다. 예를 들어 웹사이트에 있는 모든 이미지에 대체 텍스트 쓰기, 텍스트에 키워드 포함, 올바른 도메인 이름 선택, 웹사이트 속도 최적화 등이 있습니다.
웹사이트가 SEO에 최적화되어 있는지 확인하기 위해 웹사이트 감사를 수행할 수 있습니다. 웹사이트 감사 를 시작하는 방법을 모르는 경우 웹사이트 감사 에 대한 기사를 읽어보세요 . 효과적인 웹사이트 및 콘텐츠 감사에 필요한 모든 도구를 찾을 수 있습니다.
Renderforest와 같은 일부 웹사이트 빌더는 개인 웹사이트에 SEO 친화적인 템플릿을 제공합니다. 무료 SSL 인증서, SEO 친화적인 텍스트, 도메인 이름(Renderforest 하위 도메인 사용 시 무료) 등이 제공됩니다. 나중에 더 많은 기회를 위해 웹사이트 빌더의 프리미엄 플랜을 사용해 볼 수도 있습니다.
7. 개인 웹사이트 도메인 이름 얻기
개인 웹사이트를 만들 때 잠재적인 방문자가 가장 먼저 보게 되는 도메인 이름에 주의를 기울여야 합니다. 도메인 이름이 이상하게 들리면 방문자에게 비전문적으로 보일 수도 있습니다.
아래에서 향후 사이트에 대한 개인 웹사이트 이름 아이디어를 생성하는 데 도움이 되는 몇 가지 팁을 언급했습니다.
- 일반 이름이 없는 경우 도메인 이름을 이름 + 성 + .com으로 사용할 수 있습니다. 이것은 기억하기 쉽고 SEO에 효과적이기 때문에 실제로 귀하의 웹사이트에 가장 적합한 도메인 이름이 될 수 있습니다.
- 도메인 이름에 숫자를 사용하지 마십시오.
- .com, .co, .org, .me와 같은 도메인 확장자를 사용하고 .info, .biz와 같은 확장자는 전문적으로 들리지 않으므로 피하는 것이 좋습니다.
- 도메인 이름의 철자는 쉽고 혼동되지 않아야 누군가가 도메인 이름에 대해 이야기할 때 기억할 수 있고 나중에 철자 실수 없이 온라인에서 찾을 수 있습니다.
- 일부 웹사이트 빌더는 한 푼도 지출하지 않고 웹사이트를 운영할 수 있도록 무료 호스팅을 제공합니다. 예를 들어 Renderforest 하위 도메인을 사용하여 웹사이트를 호스팅하는 경우 무료 웹 호스팅을 가질 수 있습니다. 그러나 도메인 이름에 귀하의 이름만 포함하려면 프리미엄 플랜에 가입하고 브랜드를 더 잘 홍보할 수 있습니다.
권장 읽을거리
- 한 페이지 웹사이트를 만들고 최적화하는 방법
- 브랜딩이란 무엇입니까? 왜 중요 함?
- 2022년에 웹사이트를 시작하는 방법: 초보자 가이드
8. 의견을 구하라
개인 웹사이트의 템플릿을 사용자 정의했습니까? 대박! 이제 지금까지 수행한 작업을 미리 볼 시간입니다.
웹 사이트를 시작하기 전에 모든 세부 정보를 검토하십시오. 깨진 링크, 누락된 이미지 또는 오타가 없는지 확인해야 합니다. 그 외에도 친구와 동료에게 웹사이트를 검토해 달라고 요청할 수 있습니다. 아마도 그들은 당신이 전에 보지 못한 것을 알아차릴 것입니다. 또는 바이오를 개선하거나 텍스트에 키워드를 추가하는 등의 작업이 필요합니다.
모든 피드백을 수집하고 이 피드백을 기반으로 웹사이트 품질 개선을 시작합니다. 업데이트 후 게시 버튼을 누를 준비가 되었습니다!
9. 이력서 웹사이트가 모바일 친화적인지 확인하십시오.
요즘 사람들은 컴퓨터보다 모바일 장치에서 인터넷을 검색할 가능성이 더 높습니다. 그렇기 때문에 웹사이트는 모든 기기에서 완벽하게 보여야 합니다.
휴대전화를 사용하는 사람들의 수가 증가함에 따라 Google은 이제 모바일 우선 색인을 제공합니다. 즉, 웹 사이트가 모바일 친화적인지에 따라 검색 엔진 결과에 표시됩니다.
개인 웹사이트를 생성할 때 디자인의 데스크탑 버전과 모바일 버전을 모두 생성할 수 있는 웹사이트 빌더를 선택하십시오. 예를 들어 Renderforest는 모든 장치에 맞게 디자인을 자동으로 최적화하는 개인 웹 사이트 템플릿을 제공합니다. 이 웹사이트 빌더로 만든 사이트는 모바일 반응형이며 다양한 유형의 장치에서 쉽게 액세스할 수 있습니다.
10. 개인 웹사이트 홍보
다른 유형의 웹사이트와 마찬가지로 개인 웹사이트도 홍보가 필요합니다. 당신은 최고의 콘텐츠를 가진 가장 매력적인 사이트를 가지고 있을지 모르지만 아무도 그것을 보지 않는다면 그것이 당신에게 어떤 이점이 있습니까?
검색 엔진에 맞게 사이트를 최적화하는 것 외에도 무료로 사이트를 홍보할 수 있는 다양한 방법이 있습니다. 고려해야 할 몇 가지 사항은 다음과 같습니다.
- 사이트를 프로필에 연결하여 Linkedin 및 기타 소셜 미디어 플랫폼에 개인 웹사이트를 추가합니다. 약력에 올리는 것 외에도 출시 소식을 게시하여 친구 및 팔로워와 공유하는 것이 좋습니다. 게시물 끝에 관련 CTA(클릭 유도문안)를 추가하여 팔로어가 개인 이력서 웹사이트와 포트폴리오를 확인하도록 권장하십시오.
- 이메일 서명에 웹사이트 및 소셜 미디어 계정에 대한 링크를 추가할 수 있습니다. 누군가에게 편지를 쓰기 전에 매번 이메일 서명에 이 정보를 추가할 필요가 없습니다. 사람들이 귀하의 웹사이트와 소셜 채널에 들어오도록 자동으로 추가됩니다.
- 무료로 웹사이트를 홍보하고 싶다면 이메일 마케팅의 힘을 잊지 마십시오. 뉴스레터는 새로운 블로그 게시물이나 업계 소식을 보내 청중과 소통하는 데 도움이 될 수 있습니다.
- 웹사이트에 블로그 섹션이 있는 경우 관련 업계의 다른 블로거에게 연락하여 두 웹사이트에서 블로그 게시물 교환을 제안할 수도 있습니다. 블로거는 귀하의 웹사이트를 위한 블로그 게시물을 작성하려는 동기를 갖게 될 것입니다. 이는 두 사람 모두에게 윈-윈 상황이 될 것이기 때문입니다. 개인 이력서 웹사이트에서 새로운 리드를 얻을 수 있습니다.
영감을 주는 개인 웹사이트 예시
개인 웹사이트를 구축하기 전에 항상 웹에서 영감을 찾는 것이 좋습니다. 업계 사람들을 검색하여 그들이 보유한 웹사이트의 종류와 포함하고 싶은 요소를 찾을 수도 있습니다.
기록하고 폴더에 관련 스크린샷을 포함하면 조사를 더욱 효과적으로 만들 수 있습니다. 이 수집된 정보의 도움으로 당신이 많이 좋아할 웹사이트를 만들 수 있습니다.
시간을 절약하기 위해 다양한 산업 분야의 사이트를 살펴보고 고려할 가치가 있는 개인 웹사이트의 예를 찾았습니다.
영감을 주는 가장 좋은 예를 살펴보겠습니다.
1. Peter Tarka - 아티스트이자 아트 디렉터
Peter Tarka는 놀라운 시각적 경험을 만들어낼 수 있는 아트 디렉터이자 아티스트입니다. Peter는 흥미로운 형태, 색상 및 모양을 사용하여 Adidas, Nike, Audi, Google, Samsung, Facebook 및 기타 여러 브랜드와 같이 이미 인지도가 있는 세계 브랜드를 향상시킵니다.
그의 웹사이트는 가장 재미있는 방법으로 개인 포트폴리오를 보여줄 수 있는 좋은 예입니다.
첫 페이지는 숨겨진 메뉴 항목이 있는 Peter의 포트폴리오 데모입니다. 이 시각적인 웹사이트를 스크롤하면 화면 중앙에 일러스트레이션이 나타납니다.

출처: Peter Tarka
2. Sophie Dallamore - 스타일리스트 및 패션 컨설턴트
Sophie의 웹사이트에 들어가면 그녀의 미니멀한 접근 방식과 스타일과 독특한 아름다움이 깃든 최고의 작품을 느낄 수 있습니다.
웹사이트는 탐색하기 쉽습니다. 필요한 모든 정보는 방문자가 액세스할 수 있으며 홈페이지, 서비스, 포트폴리오, 내 소개 및 연락처 페이지와 같은 여러 웹 페이지에 잘 정리되어 있습니다.

출처: 소피 달라모어
3. Tom Sears - 크리에이티브 디렉터
Tom Sears는 뉴욕을 기반으로 활동하는 디자이너이자 크리에이티브 디렉터입니다. 그는 Coca-Cola, Audi, Levi's, Moma, Warner Bros., Toshiba 등 전 세계적으로 유명한 고객을 보유하고 있습니다.
그의 웹사이트는 독특한 스타일과 창의성을 찾는 사람들에게 진정한 영감을 줄 수 있습니다. 프로젝트 페이지를 클릭하면 그의 포트폴리오가 가장 특이한 방식으로 나타납니다.

출처: 톰 시어스
4. Jenn Zajac - 카피라이터
Jenn Zajac은 그녀의 서비스를 판매하는 데 가장 필요한 항목이 있는 단순하지만 효과적인 웹사이트를 운영하는 카피라이터입니다. 그녀는 자신의 일과 경험에 대한 정보를 갖고 있을 뿐만 아니라 웹사이트를 호텔 마케팅 템플릿과 코스를 판매하는 훌륭한 플랫폼으로 사용합니다.
이 외에도 그녀는 접객 산업에 대한 지식을 보여주고 초보자가 양질의 콘텐츠를 통해 더 많은 리드를 얻을 수 있도록 자신의 블로그를 운영하고 있습니다. 이 외에도 Jenn은 효과적인 이메일 마케팅 캠페인을 수행하여 웹사이트로 더 많은 트래픽을 유도합니다.

출처: Jenn Zajac
5. Michelle Beatty - 사진작가
Michelle의 웹사이트는 우아함과 스토리텔링의 힘에 관한 것입니다. 그녀의 웹사이트를 클릭하면 그녀의 작품을 통해 그녀가 전하고 싶은 스타일과 이야기를 느낄 수 있습니다.
우아하고 힘찬 여성들이 모여 사진을 통해 다양한 감정과 표정을 표현합니다. 사이트 전체가이 아이디어를 나타냅니다!
Michelle과 마찬가지로 개인 이력서 웹 사이트를 통해 고유한 스토리를 만들고 방문자에게 전달할 수 있습니다.

출처: 미셸 비티
6. 로비 레오나르디 - 일러스트레이터이자 디자이너
로비 레오나르디(Robby Leonardi)는 디자인과 일러스트레이션이 혼합된 일러스트레이션 디자인을 전문으로 합니다. 그는 방문자를 위한 일종의 비디오 게임을 만들기 위해 웹 개발 및 애니메이션 기술을 구현하면서 최고의 개인 데모 웹사이트 중 하나를 보유하고 있습니다.
웹사이트를 스크롤하면 대화형 비디오 게임을 통해 그의 경험과 기술에 대해 많은 것을 배울 수 있습니다. 그는 이력서, 일러스트레이션 포트폴리오 및 디자인 포트폴리오를 별도로 보여주는 3개의 파트로 게임을 나눴습니다.
이것은 경험을 공유하고 웹사이트 방문자와 온라인으로 작업하는 창의적인 방법입니다. 이 사이트를 방문하는 사람들은 더 이상 그것을 잊지 않을 것입니다! 기억에 남고 사람들이 귀하의 웹 사이트를 다시 방문하도록 장려하는 좋은 방법입니다.

출처: 로비 레오나르디
마무리하자면
개인 웹사이트를 만들려면 특정 기술, 인내 및 지식이 필요합니다. 이 단계별 가이드의 도움으로 Renderforest 웹 사이트 빌더를 사용하여 가장 매혹적인 사이트를 무료로 쉽게 만들 수 있습니다.
끌어서 놓기 기능, 다양한 개인 웹사이트 템플릿의 가용성, SEO 친화적인 콘텐츠를 통해 단 몇 번의 클릭만으로 개인 웹사이트를 구축할 수 있습니다.
위에서 언급한 것과 동일한 단계를 수행하기만 하면 곧 모든 이점과 함께 탄탄한 온라인 입지를 갖게 될 것입니다.
아래의 "지금 웹사이트 만들기"를 클릭하고 이력서 웹사이트 만들기를 시작하세요!
지금 웹사이트 만들기
