Figma에서 모양을 만드는 방법은 무엇입니까? 초보자를 위한 Figma #4
게시 됨: 2022-09-05이 기사에서는 각 프로젝트를 구성할 모양을 만들고 수정하는 도구에 대한 설명을 찾을 수 있습니다. 기본 모양 편집 옵션과 부울 그룹 및 마스크 생성과 같은 고급 기능에 대해 학습합니다. Figma에서 모양을 만드는 방법은 무엇입니까? 읽고 알아보십시오.
Figma에서 모양을 만드는 방법 – 목차:
- 모양 추가
- 속성 패널 – 디자인
- 개체 수정
- 부울 그룹
- 마스크
모양 추가
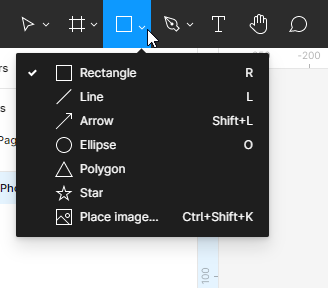
도구 모음 에 있는 모양 도구 기능을 사용하여 모양을 추가할 수 있습니다. 이 기능을 사용하면 직사각형, 선, 화살표, 타원, 다각형, 별과 같은 기본 벡터 모양을 만들 수 있습니다.

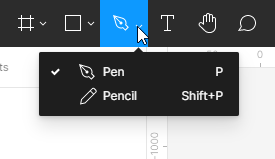
그리기 도구를 사용하여 사용자 정의 모양을 만들 수도 있습니다. 펜 또는 연필 중 하나를 선택할 수 있습니다.

프레임의 경우와 마찬가지로 모양을 만드는 방법에는 여러 가지가 있습니다.
- 모양 도구 목록에서 모양을 선택한 후 프레임 또는 캔버스 영역을 클릭합니다. 그러면 기본 크기가 100×100픽셀인 모양이 생성됩니다.
- 생성된 요소의 크기를 제어하려면 프레임 또는 캔버스 영역을 클릭하고 마우스 왼쪽 버튼을 누른 상태에서 이동하여 모양의 크기를 조작할 수 있습니다.
- 완벽한 정사각형, 원 또는 다각형을 만들려면 Shift 키를 누른 상태에서 드래그하십시오.
Canvas에 추가하는 각 모양, 텍스트 개체 또는 이미지는 별도의 레이어가 됩니다. 이를 통해 각 요소의 개별 속성을 수정할 수 있습니다.
속성 패널 – 디자인
속성 패널의 디자인 탭에서 개체 속성을 보고 편집할 수 있습니다. 레이어 유형에 따라 여기에 표시되는 매개변수가 결정됩니다. 대부분의 매개변수는 모든 레이어 유형에서 동일합니다. 레이어를 선택하지 않으면 속성 패널에 파일과 캔버스 색상에 대한 모든 로컬 스타일이 표시됩니다.

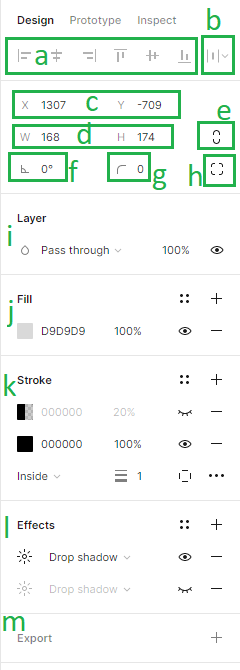
디자인 탭에서 다음 매개변수를 추가할 수 있습니다.
1. 정렬 - 정렬 도구를 사용하면 Canvas의 레이어를 서로에 대해 적절하게 정렬할 수 있습니다. 이 기능은 두 개 이상의 레이어를 선택한 경우에만 사용할 수 있습니다.
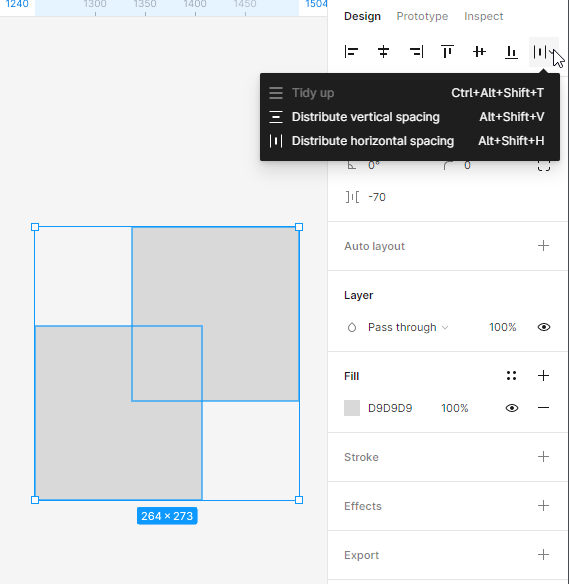
2. 배포 및 정리 – 이 기능을 사용하면 레이어 사이에 동일한 간격을 만들어 레이어를 구성할 수 있습니다. 이 기능은 두 개 이상의 레이어를 선택한 경우에만 사용할 수 있습니다.

3. 캔버스 위치(X 및 Y) – 여기에서 가로(X) 및 세로(Y) 축을 따라 캔버스의 레이어 위치를 조정할 수 있습니다.
4. 개체의 크기(너비 및 높이) – 여기에서 레이어의 크기를 변경할 수 있습니다.
5. 비율 제한 – 크기를 조정하는 동안 모양의 비율을 유지할 수 있습니다. 모양의 높이나 너비를 변경할 수 있으며 두 번째 매개변수는 자동으로 조정됩니다.
6. 회전 - 여기에서 프레임의 각도를 설정할 수 있습니다.
7. 모서리 반경 – 이 기능을 사용하면 프레임의 모서리를 둥글게 만들 수 있습니다.
8. 독립 코너 – 독립 코너 설정을 통해 각 코너의 코너 반경을 조정할 수 있습니다.
9. 레이어(블렌드 모드) – 여기에서 두 레이어가 함께 혼합되어야 하는 방법을 지정할 수 있습니다. 각 레이어에 하나의 블렌드 모드만 적용할 수 있습니다.
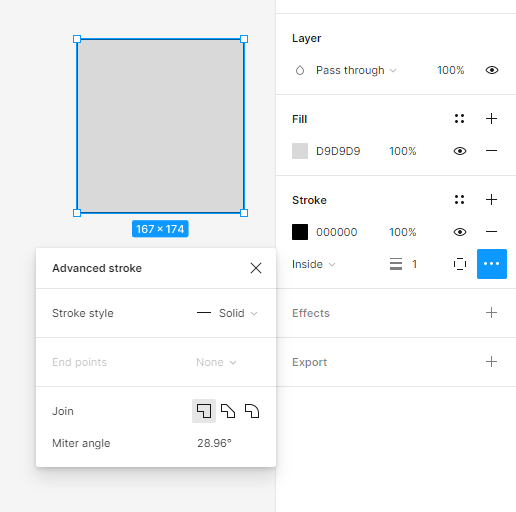
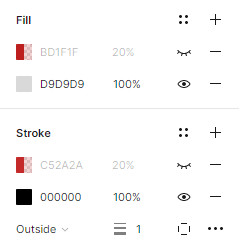
10. 채우기 및 획 - 모양 및 텍스트 레이어에 채우기 및 획을 적용할 수 있습니다. 채우기 또는 획을 추가하려면 원하는 레이어를 선택하고 + 아이콘을 클릭합니다. 각 레이어에 여러 채우기 및 윤곽선을 추가할 수 있습니다.
채우기 및 획의 경우 기본적으로 단색이 설정됩니다. 속성을 조정하려면 색상 견본을 클릭합니다. 이렇게 하면 단색, 그라디언트(선형, 방사형, 각도, 다이아몬드) 및 이미지와 같은 옵션을 사용할 수 있는 색상 섹터가 열립니다.
획 스타일을 더 수정해야 하는 경우 줄임표 아이콘 아래에 있는 고급 획 설정을 사용할 수 있습니다.

유용한 팁: 눈 아이콘을 사용하여 활성 레이어에 있는 각 속성의 가시성을 켜고 끌 수 있습니다. 활성 속성은 검은색으로 표시되므로 비활성 속성과 쉽게 구별할 수 있습니다.

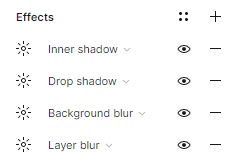
11.효과 – 여기에서 레이어에 그림자나 흐림 효과를 추가할 수 있습니다. 효과 값을 조정하려면 태양 아이콘이 있는 버튼 아래에 있는 효과 설정을 클릭합니다.

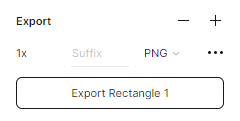
12. 내보내기 설정 – 여기에서 선택한 레이어를 PNG, JPG, SVG 및 PDF 형식으로 내보낼 수 있습니다.

작업 4.1. 애플리케이션 인터페이스 요소의 레이아웃을 계획합니다. 먼저 간단한 모양을 사용하여 와이어프레임을 만듭니다.
유용한 팁: 각 레이어에 정기적으로 적절한 이름을 지정하는 것을 잊지 마십시오. 이것을 주시하지 않으면 레이어가 엉망이 될 것입니다.
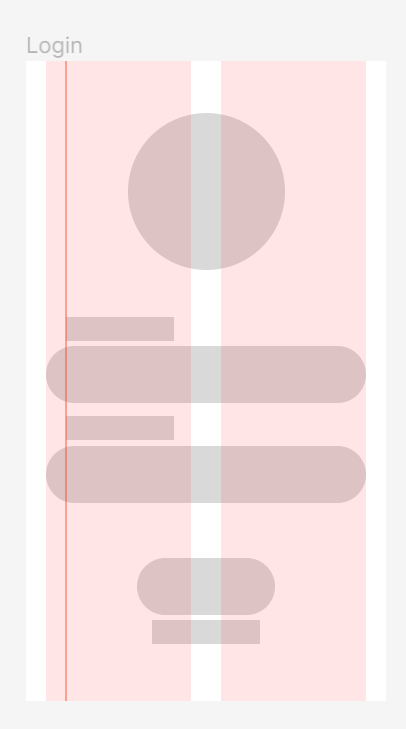
로그인 화면에서 시작하겠습니다.
- 화면 상단에는 디자인 중인 애플리케이션의 로고가 배치됩니다.
- 로그인 및 비밀번호 아래에 레이블이 있는 자리 표시자가 있습니다. 이 시점에서 직사각형으로 텍스트의 위치를 표시할 수 있습니다.
- 화면 하단에 로그인 버튼을 배치합니다.

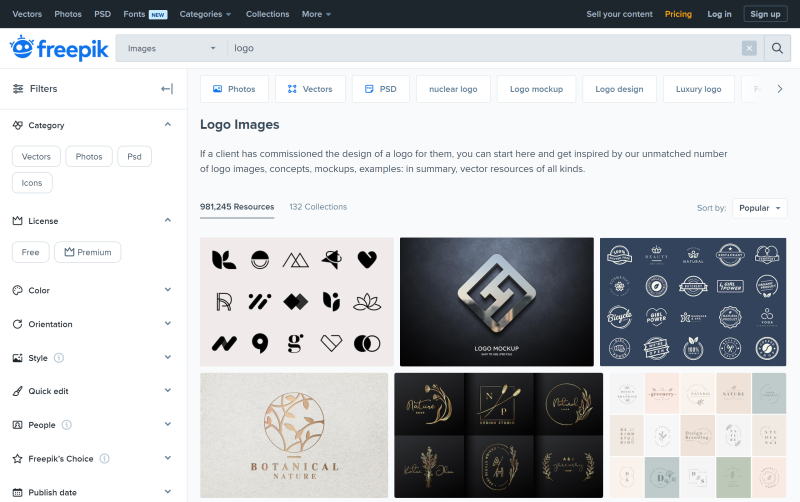
유용한 팁: 프로젝트의 로고를 찾고 있다면 이 웹사이트(https://www.freepik.com/free-photos-vectors/logo)를 방문하여 무료로 다운로드하십시오.

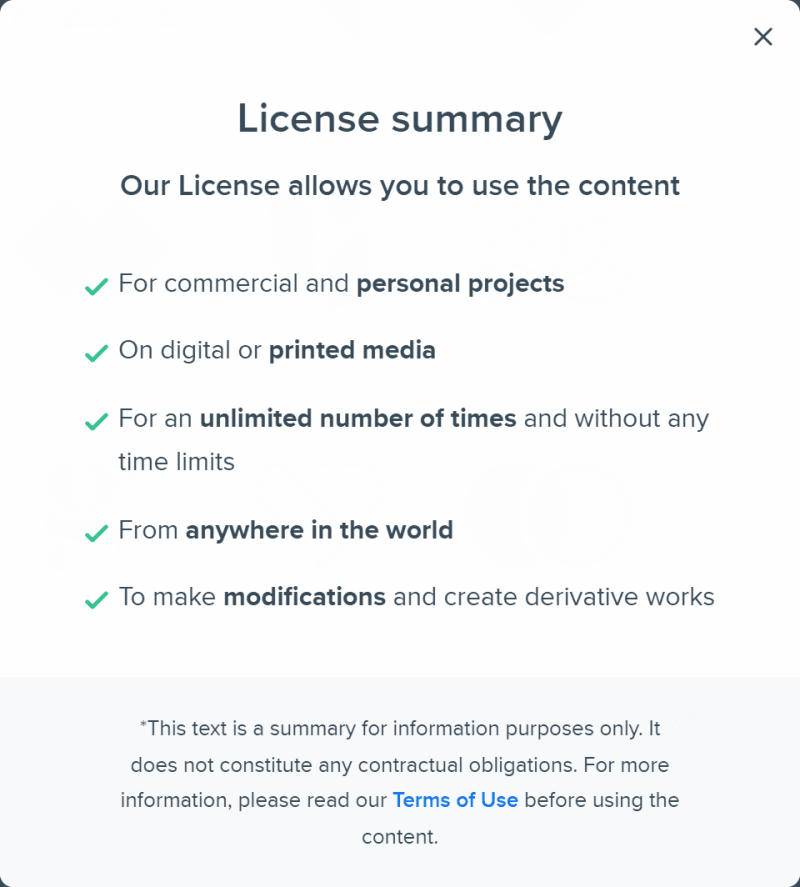
Freepik.com의 모든 파일에는 라이선스 고지가 있습니다. 다운로드하기 전에 라이선스가 필요에 따라 사용할 수 있는지 확인하십시오.


"Logo Creator" 플러그인에서 사용할 수 있는 로고를 사용할 수도 있습니다.
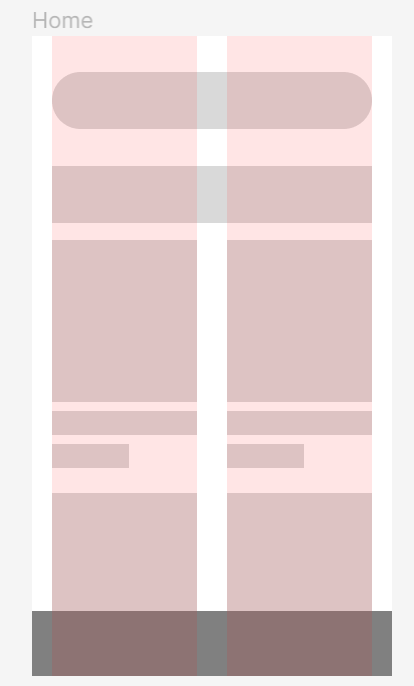
이제 홈 프레임을 처리해 보겠습니다.
- 화면 상단에 검색 표시줄을 배치합니다.
- 아래에 "베스트셀러" 헤더가 있습니다.
- 헤더 아래에 제품 이미지를 두 개의 열에 배치합니다. 하나의 열에 맞는 직사각형을 만들고 여러 번 복제합니다.
- 각 제품 아래에는 이름과 가격을 위한 공간이 있어야 합니다.
- 인터페이스의 또 다른 요소는 홈, 즐겨찾기, 프로필, 바구니와 같은 아이콘을 배치할 하단 표시줄입니다.

유용한 팁: 프로젝트에 아이콘을 쉽게 추가하고 Figma 라이브러리에서 복사할 수 있습니다.
지역 사회. 샘플 파일은 https://www.fiigma.com/community/file/1118814949321037573에서 찾을 수 있습니다.

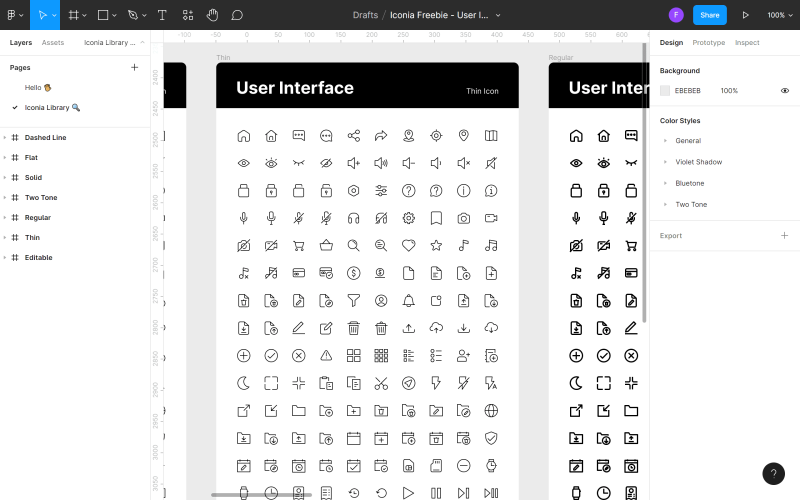
복사하기 버튼을 클릭하기만 하면 바로 사용할 수 있는 1,300개 이상의 완전히 편집 가능한 아이콘 팩과 6가지 고유한 스타일의 확장 가능한 벡터 아이콘인 Iconia 파일이 열립니다. 선택한 아이콘을 복사하려면 레이어 패널의 Iconia 라이브러리 페이지로 이동합니다.


파일에서 사용할 아이콘을 찾아 마우스 오른쪽 버튼으로 클릭한 다음 복사를 클릭합니다. 그런 다음 파일로 돌아가서 아무 곳이나 다시 마우스 오른쪽 버튼으로 클릭하고 여기에 붙여넣기를 선택합니다. 아이콘을 추가하는 또 다른 방법은 플러그인을 사용하는 것입니다.
인터페이스의 일관성이 매우 중요하다는 것을 기억하십시오. 한 가지 스타일의 아이콘을 결정하고 애플리케이션의 모든 곳에서 이를 고수하십시오. 나중에 텍스트 스타일, 이미지 크기 및 기타 요소에 동일한 원칙을 적용합니다.

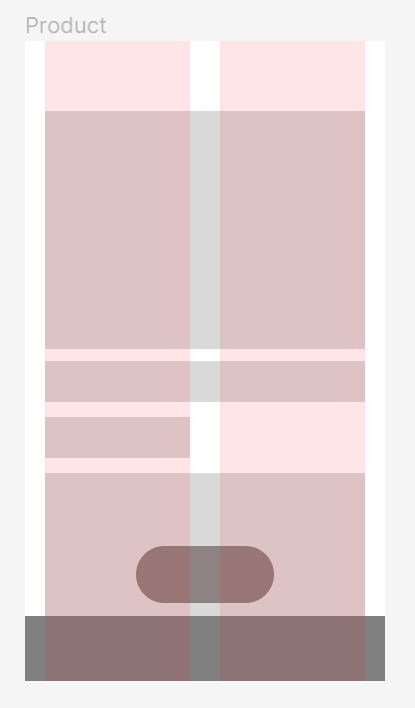
홈 페이지에서 요소의 레이아웃을 계획했으면 제품 프레임으로 이동할 수 있습니다.
- 화면 상단에서 왼쪽에 "뒤로" 버튼을 배치합니다.
- 아래에 제품의 큰 사진이 있을 것입니다.
- 사진의 오른쪽 모서리에 "즐겨찾기" 아이콘이 있는 버튼을 배치합니다.
- 사진 아래에 상품명과 가격, 설명란을 기재합니다.
- 화면 하단에 CTA 버튼 "장바구니에 추가"를 추가합니다.

개체 수정
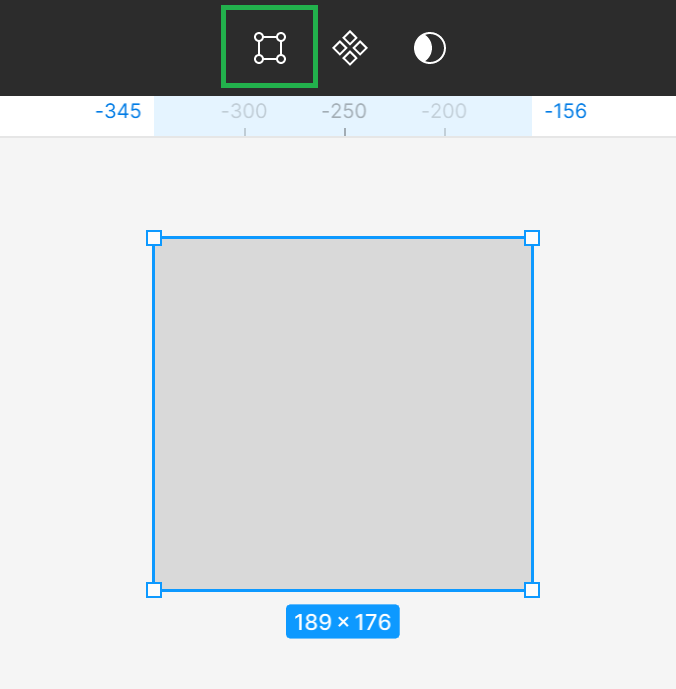
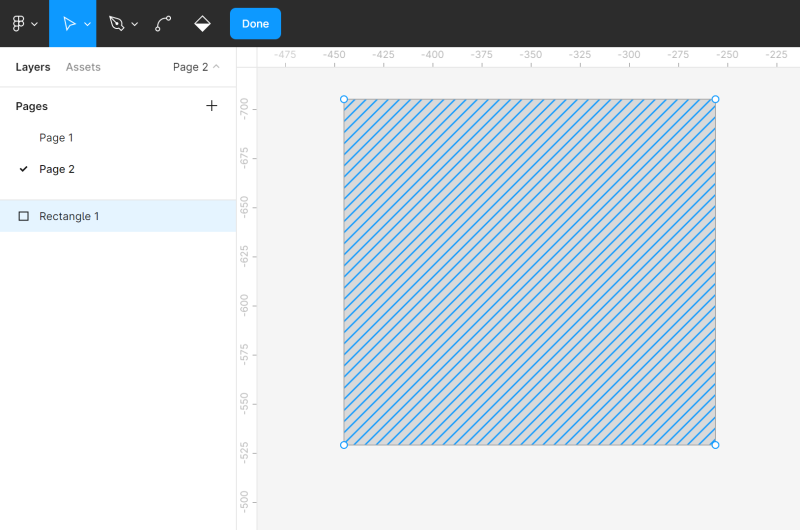
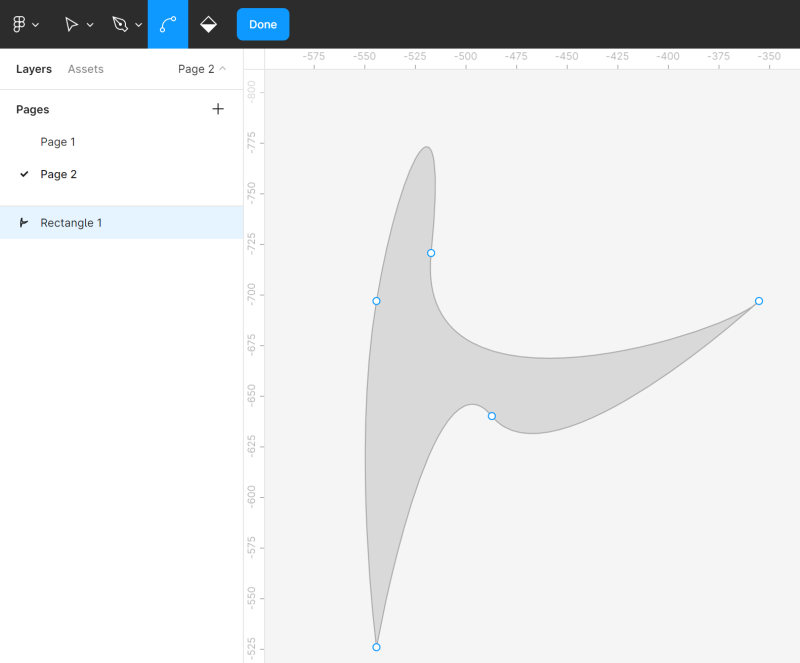
도구 모음 중앙에 있는 개체 편집 도구를 사용하여 모든 모양을 쉽게 수정할 수 있습니다. 이 기능을 사용하기 위해서는 먼저 수정하고자 하는 모양을 선택해야 합니다.


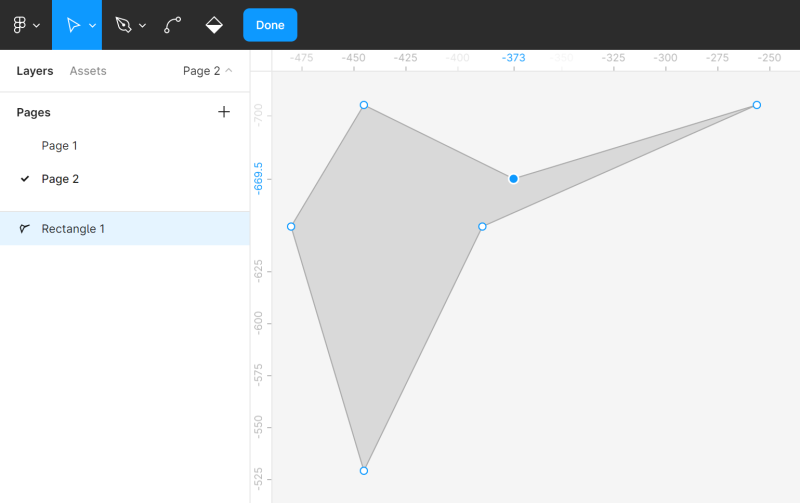
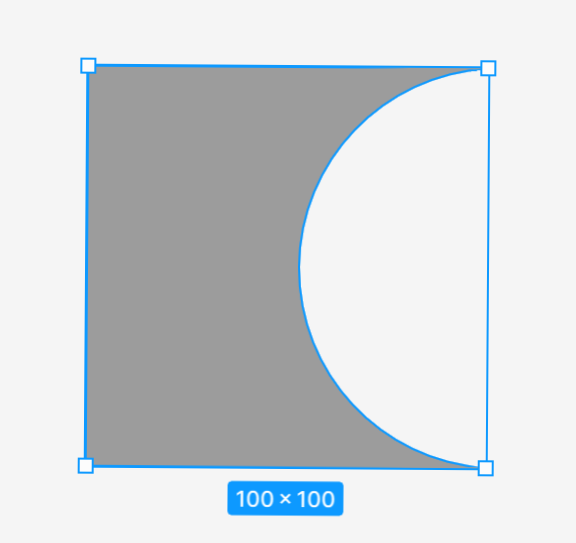
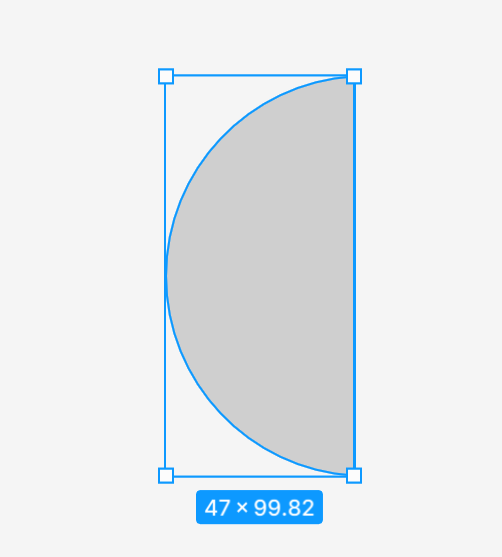
편집 모드를 활성화하면 도구 모음 에 새 기능이 표시되고 편집된 모양에 모서리 점이 표시됩니다. 원하는 모서리 점을 클릭하고 드래그하여 모양의 형태를 변경할 수 있습니다.
펜 도구 를 사용하여 모양에 다른 모서리 점 을 추가할 수도 있습니다. 이렇게 하면 더 많은 수정을 할 수 있습니다.

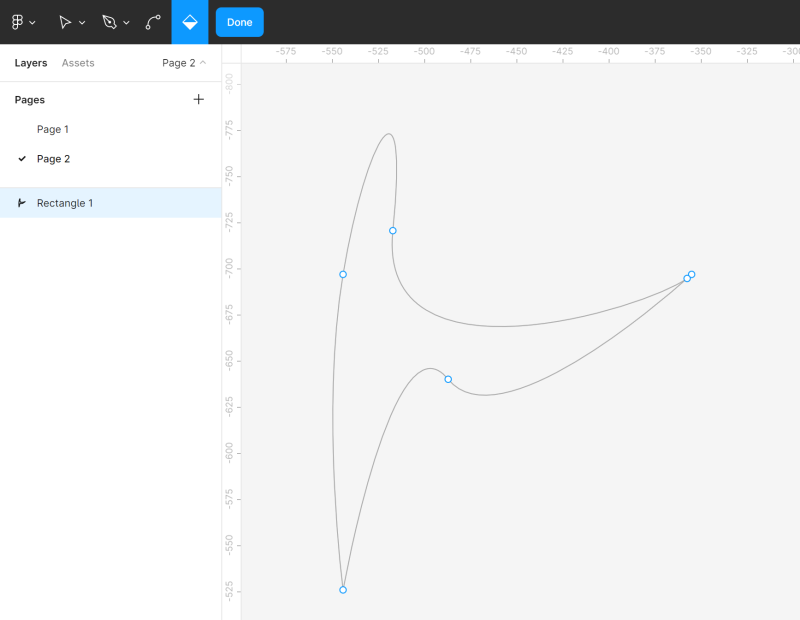
구부리기 도구 를 사용하여 모양을 자유롭게 구부릴 수 있습니다. 도구 모음 에서 구부리기 도구 를 선택한 다음 선택한 모서리 점을 클릭합니다.

페인트 통 도구를 사용하면 모양의 채우기를 제거하고 복원할 수 있습니다. 이렇게 하려면 페인트 통 을 선택한 다음 편집 중인 모양을 클릭합니다.

편집 모드를 종료하려면 완료 를 클릭합니다.
부울 그룹
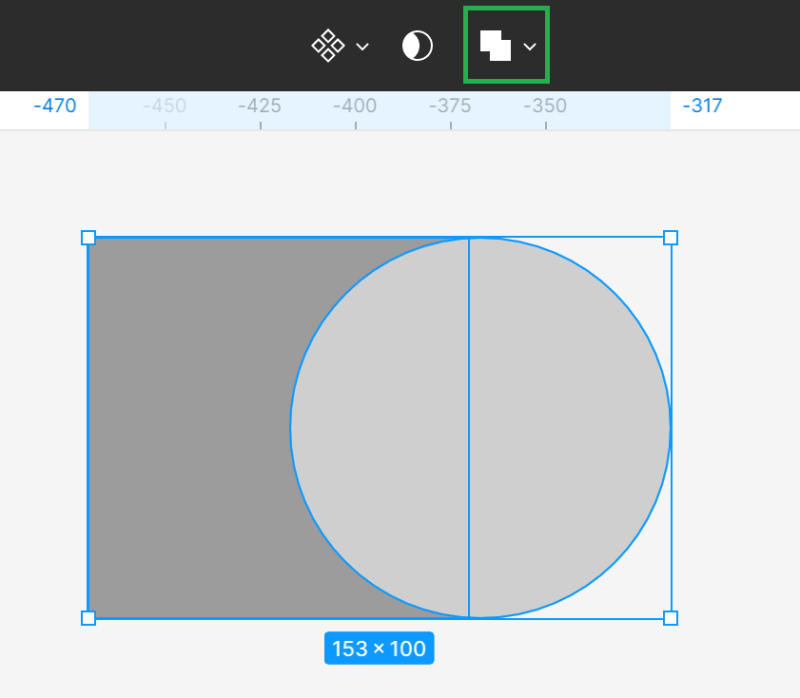
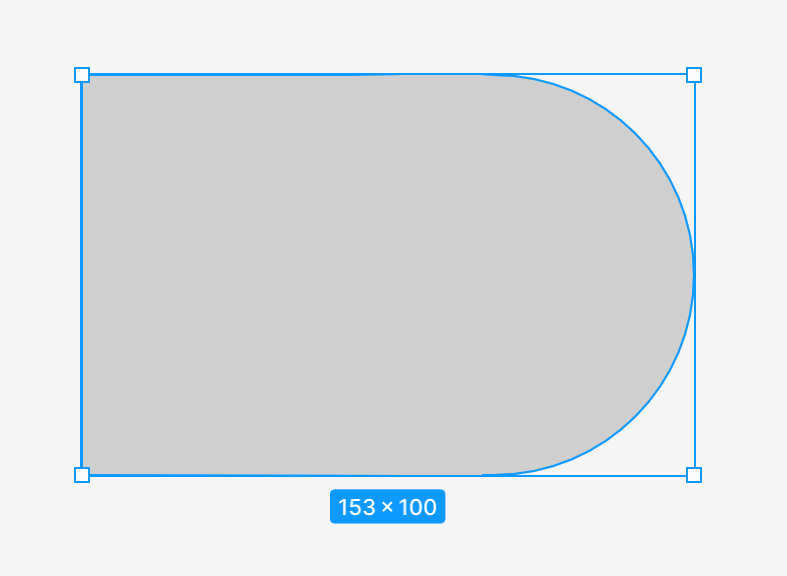
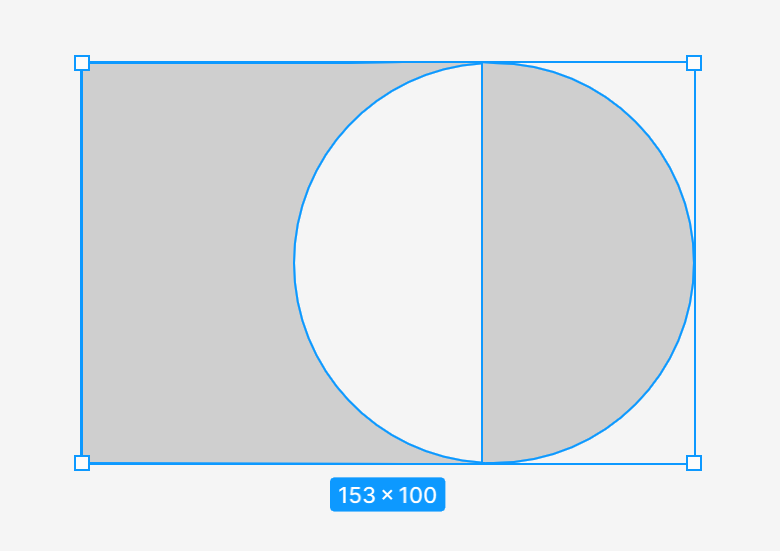
두 개 이상의 모양을 선택하면 도구 모음에 부울 그룹 도구 가 나타납니다. 결합, 빼기, 교차, 제외의 네 가지 공식 중 하나를 사용하여 결합하여 사용자 정의 모양을 만들 수 있습니다.

- 결합 선택 – 선택한 모양을 하나의 새 모양으로 결합합니다.

- 선택 빼기 – 가장 낮은 모양에서 모든 위쪽 모양과 겹치는 영역을 뺍니다.

- 교차 선택 – 새 모양은 선택한 모양의 겹치는 조각으로만 구성됩니다.

- 선택 제외 – 생성된 모양은 겹치지 않는 선택된 모양의 조각으로만 구성됩니다.

부울 그룹 도구 를 적용하면 선택한 모든 모양이 단일 레이어로 병합됩니다. 즉, 채우기 및 획 속성을 공유합니다. 다른 모양과 결합하고 추가 논리 연산을 수행할 수 있습니다.
작업 4.2. 개체 편집 및 부울 그룹 도구 를 사용하여 모양 수정을 연습합니다. 프로젝트의 이 단계에서 이러한 기능이 필요하지 않더라도 연습을 통해 지식을 통합할 가치가 있습니다. 창의력을 발휘하고 즐기십시오. 다음 스크린샷에서 볼 수 있는 샘플 모양을 다시 만들 수도 있습니다. 이렇게 하려면 파일에 새 페이지를 만들거나 프로젝트가 있는 프레임 옆에 개체를 추가한 다음 삭제하기만 하면 됩니다.

마스크
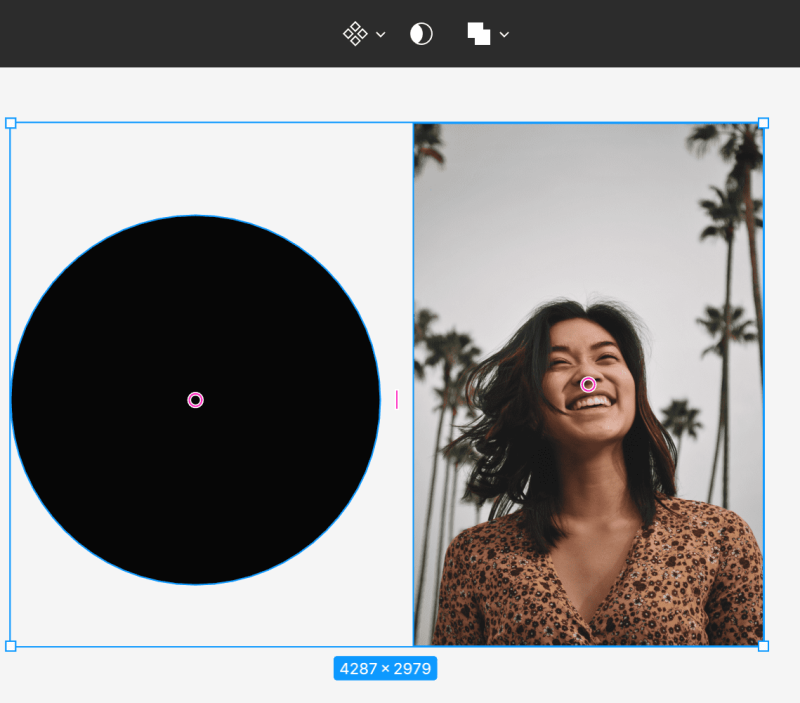
마스크를 사용하면 이미지의 선택된 영역만 표시하고 자르지 않고 나머지는 숨길 수 있습니다. 즉, 마스킹 프로세스에서 레이어의 일부가 제거되거나 수정되지 않으므로 이미지의 다른 부분을 표시하려는 경우 언제든지 마스크를 수정할 수 있습니다.
이것을 더 잘 이해하기 위해 작은 구멍이 있는 액자를 상상할 수 있습니다. 사진의 일부만 볼 수 있고 나머지는 숨겨져 있지만 프레임을 열면 전체 사진을 볼 수 있습니다.
벡터 모양, 텍스트 레이어 및 이미지와 같은 모든 레이어를 마스크로 사용할 수 있습니다. 레이어의 순서는 매우 중요합니다. 가장 낮은 레이어는 마스크의 컨테이너, 즉 이미지를 볼 수 있는 개구부로 간주됩니다.


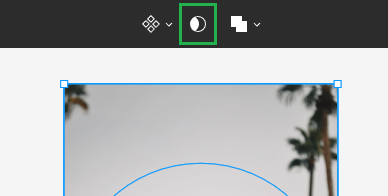
마스크를 만들려면 레이어가 제대로 정렬되어 있는지 확인하십시오. 그런 다음 두 레이어를 모두 선택하고 도구 모음에서 마스크로 사용을 선택합니다.

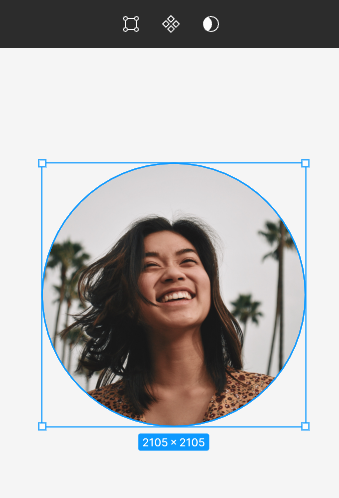
컨테이너 위에 있는 레이어의 모든 외부 영역이 숨겨집니다. 마스크 영역 내부에 있는 영역만 계속 표시됩니다.

과제 4.3. 마스크를 사용하여 디자인에 제품 이미지를 추가합니다. 레이어의 올바른 순서를 기억하십시오. 컨테이너가 될 레이어는 이미지 레이어 아래에 있어야 합니다.
유용한 팁 : https://unsplash.com 웹사이트에서 프로젝트에 대한 무료 이미지를 다운로드할 수 있습니다.

"Unsplash"플러그인을 사용할 수도 있습니다.
Figma에서 모양을 만드는 방법을 방금 배웠습니다. 더 읽어보기: UX 디자인을 위한 10가지 사용성 휴리스틱.
콘텐츠가 마음에 들면 Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest에서 바쁜 꿀벌 커뮤니티에 가입하세요.
저자: 클라우디아 코발치크
말로 표현할 수 없는 것을 디자인으로 전달하는 그래픽 & UX 디자이너. 그에게 사용된 모든 색상, 선 또는 글꼴에는 의미가 있습니다. 그래픽 및 웹 디자인에 열정적입니다.
초보자를 위한 Figma:
- 피그마 소개
- Figma 인터페이스 – 기본 정보
- Figma의 기본 프로젝트 설정
- Figma에서 모양을 만드는 방법은 무엇입니까?
- Figma의 타이포그래피
- Figma의 라이브러리
- Figma에서 프로토타이핑하기
- Figma의 협업 도구
- 최고의 Figma 플러그인
- Figma를 사용하는 방법? 3가지 특이한 방법
