웹사이트에 양식을 삽입하는 방법
게시 됨: 2021-06-14포함된 양식은 데이터를 수집하는 가장 효과적이고 쉬운 방법 중 하나입니다. 그리고 웹사이트에 코드를 포함할 때 기술 담당자에게 전화를 걸 필요가 없어야 합니다.
우리는 누구나 무료로 사용할 수 있는 양식 빌더로 EmbedForms를 구축했으며 모든 웹 양식을 구축하고 포함하는 데 필요한 모든 옵션을 갖추고 있습니다.
따라서 지금 당장 혼자서 이 작업을 수행할 수 있는 빠르고 쉬운 방법을 찾고 있다면 다음 단계를 따르세요.
먼저 무료 EmbedForms 계정을 만들고 다음 단계를 따르세요.
- 양식 템플릿을 선택하거나 처음부터 시작하세요.
- 인라인 편집기에서 양식 레이블, 확인란 또는 기타 입력 필드 구성
- '미리보기' 를 클릭하여 미리보기 팝업에서 양식을 확인하고
- 편집할 준비가 되었다면 '저장'을 클릭하세요.
- 양식을 포함하려면 ' 공유 ' 탭을 클릭하세요.
- 왼쪽 사이드바에서 제공된 코드 스니펫을 복사 합니다.
- 웹사이트 HTML 또는 CMS 편집기(예: WordPress 또는 Shopify)에 이 코드를 붙여넣 습니다.
그게 다야
웹사이트에서 양식이 어떻게 표시되는지는 다음과 같습니다.
EmbedForms 는 임베딩 기능을 염두에 두고 설계되었으므로 한 번의 복사/붙여넣기로 간단한 임베딩 가능한 코드, 반응형 디자인 및 빠른 로딩 속도를 얻을 수 있습니다.
즉, 웹 사이트에서 EmbedForms를 구현하기 위해 HTML, CSS 또는 고급 JavaScript 및 스타일 지정 코드 지식이 필요하지 않습니다.
아래에서 모든 웹사이트에서 양식을 만들고 포함하는 방법에 대한 스크린샷과 함께 전체 자습서를 찾을 수 있습니다.
웹 페이지에 양식을 삽입하는 단계
다음은 양식을 시작하고 생성하고 웹사이트에 양식을 표시하기 위해 포함 가능한 코드를 얻는 방법입니다.
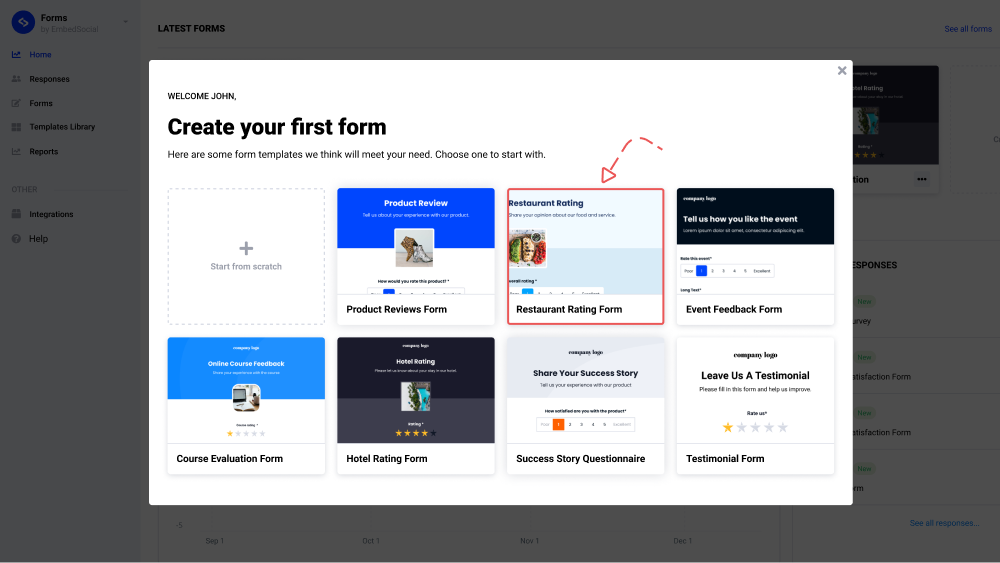
1. 환영 팝업에서 양식 템플릿을 선택하거나 처음부터 시작하십시오.
이 템플릿을 미리 보거나 돌아가서 양식 템플릿 라이브러리에서 다른 양식을 선택할 수 있습니다.

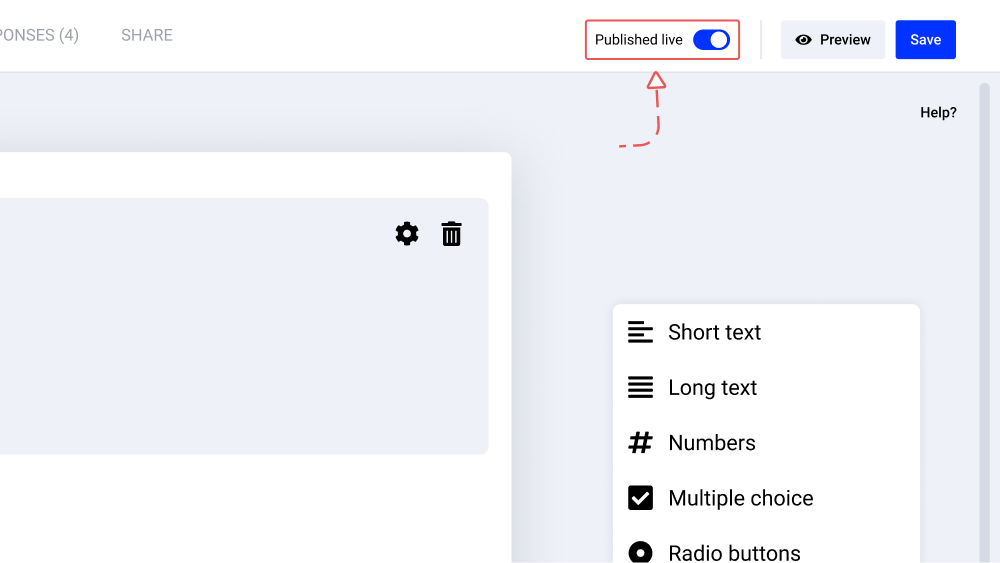
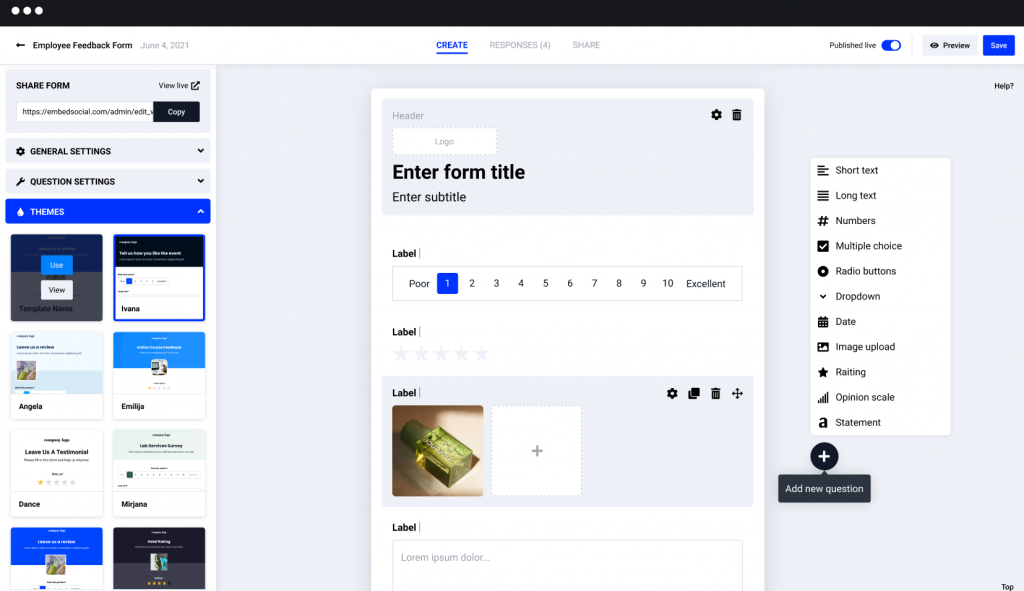
2. 필요한 경우 양식을 설정 및 사용자 지정하고 '저장'을 클릭하고 '실시간 게시'를 클릭합니다.

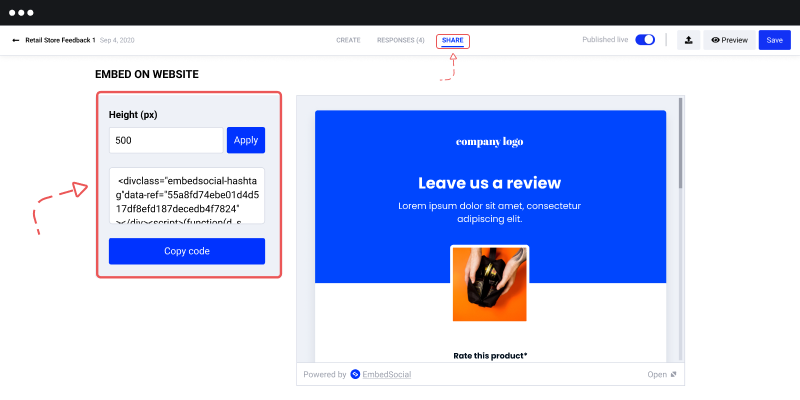
3. 양식 코드를 얻으려면 '공유' 탭을 클릭하고 제공된 코드를 복사하십시오.

4. 양식을 삽입하려면 표시하려는 웹사이트의 본문 섹션에 코드를 붙여넣기만 하면 됩니다.
WordPress를 사용하는 경우 아래 지침을 확인하십시오. 다른 CMS 또는 전자 상거래 플랫폼의 경우 추가 도움이 필요하면 언제든지 지원 팀에 문의하십시오. 통합이 필요하지 않으며 EmbedForms 플랫폼에서 제공되는 동일한 코드를 사용하여 다른 웹 빌더에 코드를 포함해야 합니다.
양식의 HTML 코드는 웹사이트의 거의 모든 곳에 포함할 수 있습니다. 핵심은 모든 사람이 볼 수 있어야 하고 적시에 제시되어야 한다는 것입니다. 예를 들어, 비즈니스 소유자는 일반적으로 고객이 비즈니스와 약간의 상호 작용을 한 후에 의견을 요청하고 피드백 양식에 대한 인상은 여전히 신선합니다.
즉, 전자 상거래 웹 사이트에서 구매 후 설문 조사를 수행하는 경우 삽입하기에 가장 좋은 위치는 감사 페이지이며 구매가 완료된 후 몇 초 후에 표시되어야 합니다.
포함된 양식을 만드는 방법에 대한 자세한 내용은 양식 설정 가이드를 확인하세요.
WordPress에 양식 포함
참고 : EmbedForms는 모든 WordPress 웹사이트 및 WordPress 페이지에서 작동하며 웹사이트 속도를 저하시킬 수 있는 추가 플러그인이나 위젯을 설치할 필요가 없습니다. 피드백 양식, 문의 양식, 가입 양식, 등록 양식, 설문 조사 등 모든 양식에 단계가 적용됩니다.
WordPress용 포함된 양식을 만들기 위해 WordPress 플러그인을 설치할 필요가 없습니다. 코드를 페이지나 게시물에 붙여넣을 준비가 되면 다음 단계를 따르세요.
먼저 WordPress 사이트에 로그인하고 양식을 포함해야 하는 페이지를 엽니다.
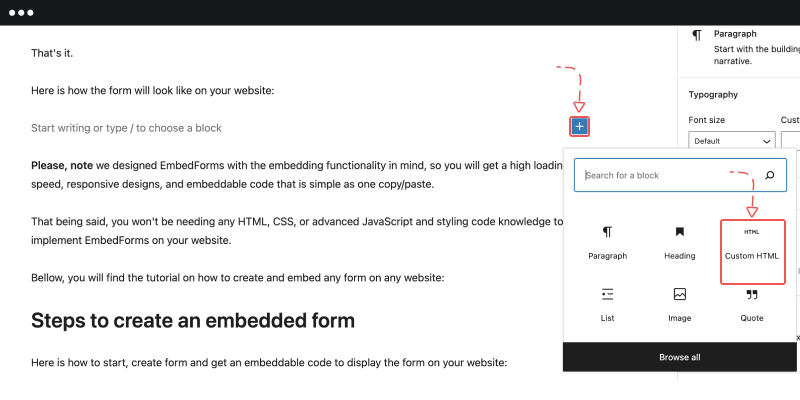
1. 편집기에서 + 아이콘 을 클릭하고 HTML 블록을 선택합니다.

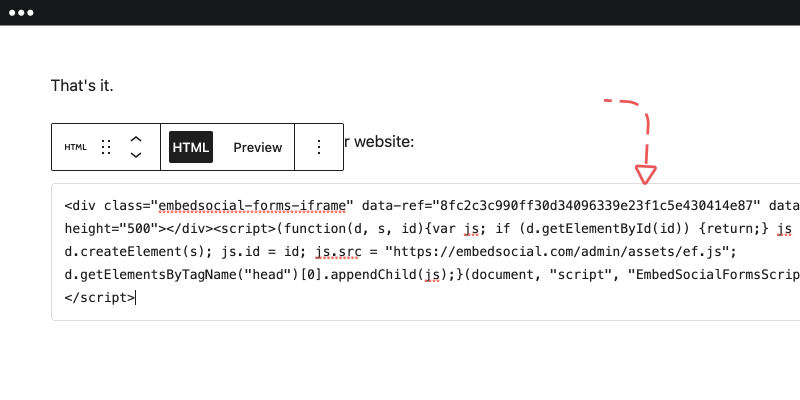
2. 블록의 텍스트 영역에 포함 코드를 붙여넣 습니다.

3. '업데이트' 클릭
그리고 그게 다야. 이 코드는 JavaScript 또는 iFrame 포함을 지원하는 모든 플랫폼에서 작동합니다.

EmbedForms로 더 많은 작업 수행

EmbedForms는 고급 양식 작성 옵션이 있는 완전한 양식 작성기입니다. 모든 양식은 반응형이며 모바일 장치에 완벽하게 맞습니다. 또한 사용자가 GDPR 요구 사항을 준수할 수 있도록 개인 정보 보호 정책 옵션이 있습니다.
다음 텍스트에서 최고의 웹 양식을 포함하는 데 도움이 되는 더 많은 옵션을 찾을 수 있습니다.
1. 사용자 정의 옵션
특정 양식 페이지를 열면 완전히 새로운 양식을 만들고 싶을 때 편집기를 사용하여 라디오 버튼, 단락, 드롭다운 메뉴, 등급, 의견 척도 등과 같은 다양한 양식 필드를 선택할 수 있습니다. 또한 전체 테마 변경, 헤더 배경 이미지 변경, 자신의 로고 업로드 등과 같은 다른 서식 옵션을 사용할 수 있습니다.
2. 이메일 알림
이메일 알림을 켜려면 일반 설정으로 이동하여 이메일 알림을 클릭하면 최신 양식 응답에 대한 링크가 포함된 이메일을 받게 됩니다.
3. 감사 메시지
일반 설정으로 이동하여 감사 메시지를 적어 감사 메시지를 추가하세요.
4. 리디렉션 링크
사용자가 양식을 작성한 후 제출 버튼을 클릭하면 제출 후 리디렉션 필드에 링크를 추가하여 고객을 특정 방문 페이지로 이동하는 리디렉션 링크를 추가하는 옵션이 있습니다.
5. 응답 공유 및 내보내기 옵션
Excel, Google 스프레드시트 또는 기타 스프레드시트 앱에서 제출된 모든 양식을 내보냅니다. 또한 특정 양식에서 수집된 응답을 볼 수 있도록 다른 팀원과 응답자를 공유할 수 있는 '공유' 옵션을 사용할 수 있습니다.
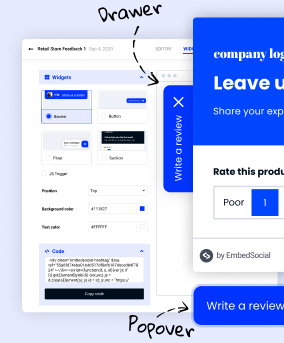
6. 팝업 양식 생성 및 포함
양식을 포함하는 것은 간단하지만 다른 보기 형식으로 양식을 포함하는 것도 간단해야 합니다. 따라서 팝업 형식을 포함하려는 경우 EmbedForms에 옵션이 있습니다. 양식을 팝업으로 표시하는 기능이 있는 양식 위젯 유형입니다.
팝오버, 버튼, 플로터 등과 같은 다른 포함 옵션을 탐색할 수도 있습니다.
보너스: Google 양식 포함
Google Forms를 사용하는 양식의 임베딩은 EmbedForms 또는 다른 웹 양식 빌더로 생성된 양식 임베딩과 매우 유사합니다.
Google 양식을 삽입하는 방법은 다음과 같습니다.
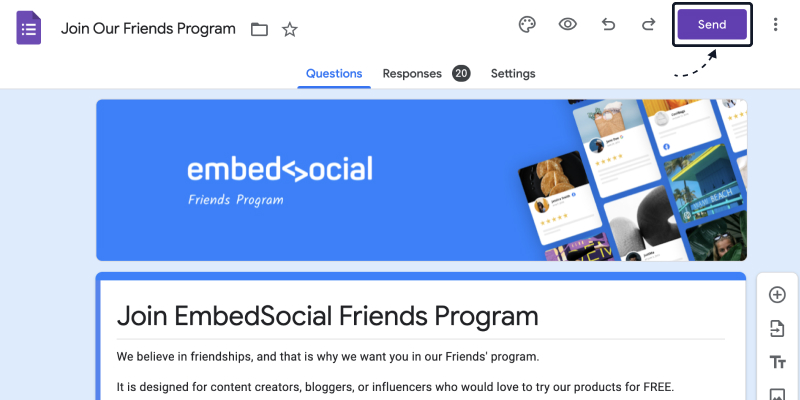
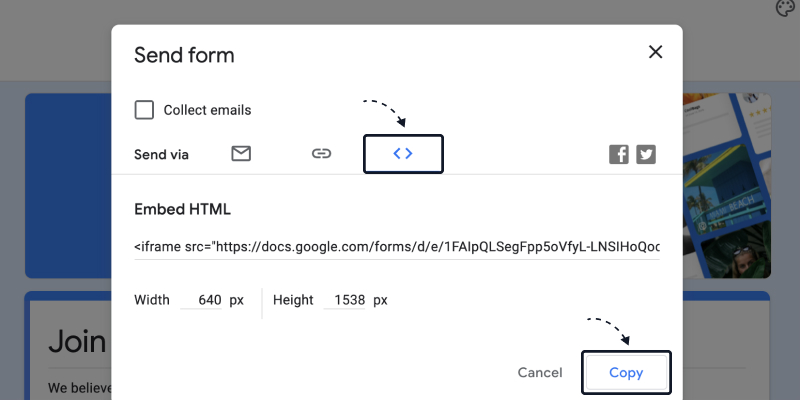
1단계: 오른쪽 상단의 ' 공유' 옵션을 클릭합니다.

2단계: 코드 아이콘이 있는 탭을 클릭하고 ' 복사 ' 버튼을 클릭합니다.

3단계 : 양식을 표시할 페이지 HTML에 코드를 붙여넣습니다.
그게 다야
마무리
웹 양식을 포함하는 데 더 이상 코드에 대한 고급 지식이 필요하지 않습니다. 양식의 기술적 생성과 질문의 구성은 이제 온라인 양식 빌더의 자동화로 인해 크게 쉬워졌습니다.
EmbedForms를 사용하면 고객에 대해 배우고자 하는 명확한 목표를 갖고 적절한 템플릿을 선택하고 웹사이트에 코드를 복사하여 붙여넣기만 하면 됩니다.
지금 가입하고 영원히 무료로 사용할 수 있는 대화형 양식 빌더를 받으세요
EmbedForms를 시도하고 몇 초 만에 웹 사이트에 매력적인 웹 양식을 포함하십시오.
영원히 무료 · 간편한 설정