프레임홀: 쉬운 만점을 위한 PageSpeed 6.0 허점
게시 됨: 2020-05-29모든 훌륭한 웹 개발자는 Google의 PageSpeed Insights와 배후에서 사용되는 오픈 소스 Lighthouse가 웹사이트의 상대적인 성능을 식별하는 데 도움이 되는 가장 최첨단 도구라는 것을 알고 있습니다. 또한 이러한 인식 속도를 개선하기 위해 변경할 수 있는 사항에 대한 주요 통찰력을 제공합니다. PageSpeed는 웹에서 빠른 속도와 느린 속도의 표준 척도가 되었습니다.
Google이 이제 각 웹사이트의 이 PageSpeed 점수를 추적하고 이를 검색 결과의 맨 위에 오르는 사람과 10페이지의 연옥으로 추방되는 사람을 결정하는 많은 입력 중 하나로 사용하고 있다는 점은 문제가 되지 않습니다.
달성할 수 없는 100점에 가까워지기 위해 이 점수를 최적화하고 개선하기 위해 업계 전체와 수백만 달러가 바뀌었습니다. PageSpeed/Lighthouse 6.0의 최신 릴리스에는 전 세계의 개발자들이 선호하는 새로운 측정항목 세트가 포함되어 있습니다. 에 최적화합니다. 이러한 새로운 측정항목은 LCP(Large Contentful Paint), CLS(Cumulative Layout Shift) 및 총 차단 시간(TBT)입니다. Google은 측정 방법의 핵심을 자세히 설명하는 이 새로운 "Web Vitals"를 설명하는 전체 기사를 보유하고 있습니다.
이 새로운 릴리스는 웹사이트가 최고 점수를 달성하기 위해 새롭고 다양한 변화를 필요로 하므로 웹 성능 업계가 더 많은 서비스를 판매할 수 있는 완전히 새로운 기회입니다. 글쎄, 한푼도 쓸 필요가 없습니다. 60점의 지옥에서 100점의 천국까지 즉시 당신을 데려가는 간단한 변화를 보여드리겠습니다.
TLDR: PageSpeed는 더 이상 YouTube 및 광고와 같은 타사 삽입의 속도 영향을 고려하지 않습니다.
핵심만 원한다면 Google의 최신 변경 사항이 가장 큰 콘텐츠가 포함된 페인트에 큰 비중을 둡니다. 웹사이트를 로드할 때 화면에서 가장 큰 요소가 나타나는 데 걸리는 시간을 측정한 것입니다. 로드 속도에 대한 사용자의 인식에 대한 좋은 프록시입니다. 문제는 가장 큰 콘텐츠가 포함된 페인트가 포함된 콘텐츠가 기술적으로 볼 수 있는 부분에서 가장 큰 요소에 해당하더라도 포함된 콘텐츠를 고려하지 않는다는 것입니다.
YouTube 비디오 및 대형 광고 포함과 같은 타사 임베디드 콘텐츠의 성능 영향을 표면화하지 않는 동기에 대해 추측하지 않고, 사람들이 속도를 개선하기 위해 잘못된 변경을 하도록 인센티브를 제공하고 웹을 뒤로 이동시킬 것이라고 말하고 싶습니다.
예를 들어 PageSpeed 점수가 얼마나 중요한지 감안할 때 그럴 가능성은 없지만 터무니없는 것처럼 보일 수 있습니다. 우리는 웹사이트의 원래 느린 버전을 iframe하여 웹사이트의 PageSpeed 점수를 60에서 100까지 향상시켰습니다. 결과를 확인하기 위한 빠른 명령이 여기에 있지만 사용자가 점수를 최적화하여 궁극적인 프레임홀 솔루션으로 진행하는 방법을 보려면 아래를 읽으십시오.
# Verify you have the new Lighthouse 6.0 installed npm install -g lighthouse # This one should have a score somewhere around 60 :( lighthouse https://webvitalsfail.b-cdn.net/ --view # Instantly to 100 lighthouse https://webvitalsfail.b-cdn.net/anything-100.html --view고양이 춤 v1 - 링크
이것은 우리의 모바일 앱 "Cat Dance"에 대한 전형적인 모양의 프로모션 페이지를 보여주는 간단한 예제 웹사이트입니다. 그것은 당신의 휴대 전화에 우리의 핫 오프 프레스 앱을 설치할 때 얻는 춤추는 고양이를 보여주기 위해 매우 멋진 애니메이션 GIF를 제공합니다. 이제 이 웹사이트의 Lighthouse 6.0 점수를 확인해 보겠습니다.

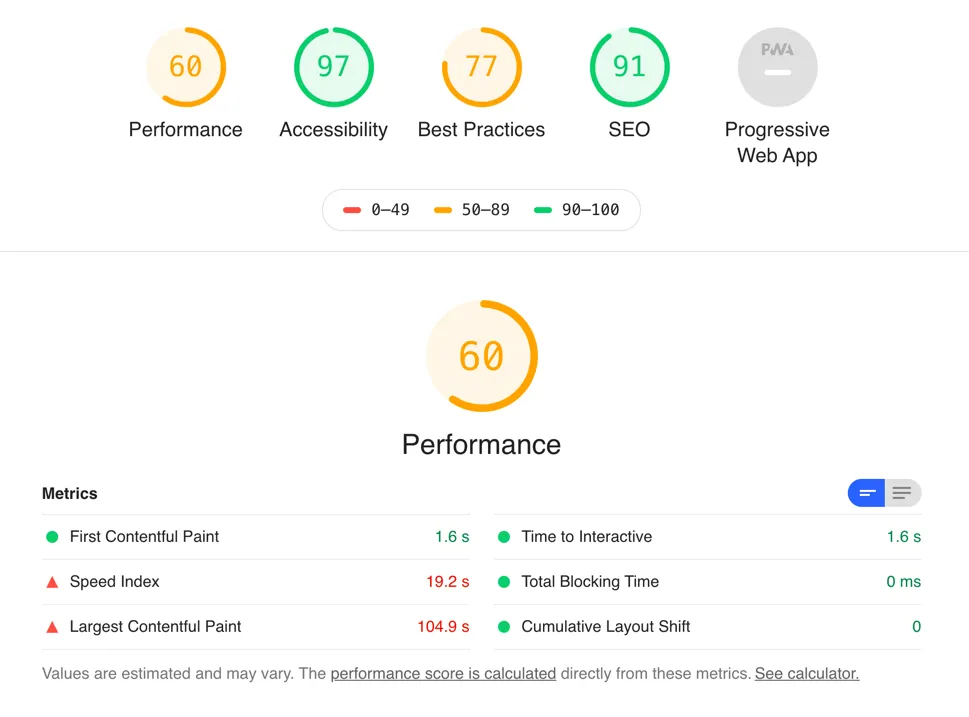
와우, 60점이라는 성과 점수는 우리 같은 초과 성취자들에게 고통스럽습니다. Google에 따르면 이 간단한 사이트가 어떻게 그렇게 느릴 수 있습니까? 이 버전에 도입된 새로운 측정항목 중 하나인 "가장 많은 콘텐츠가 포함된 페인트"에 집중하겠습니다.

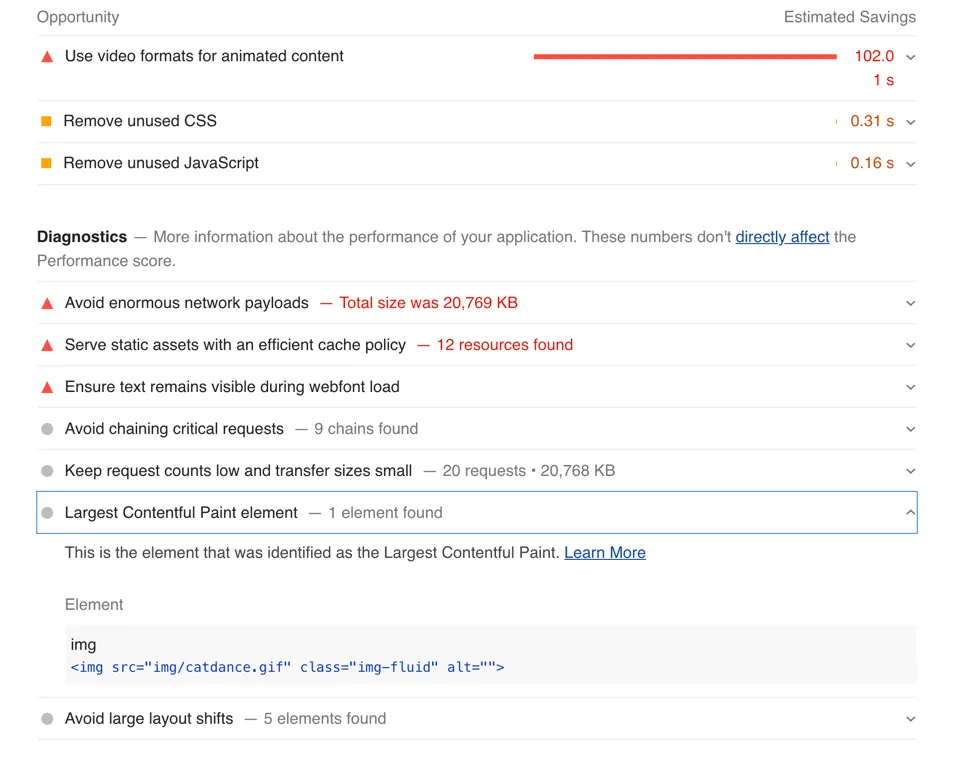
이것은 애니메이션 콘텐츠에 비디오 사용을 권장하고 가장 큰 콘텐츠가 포함된 페인트 요소가 춤추는 고양이의 애니메이션 gif임을 보여주기 때문에 매우 유용합니다. 다음으로 넘어가겠습니다.
고양이 춤 v2 - 링크
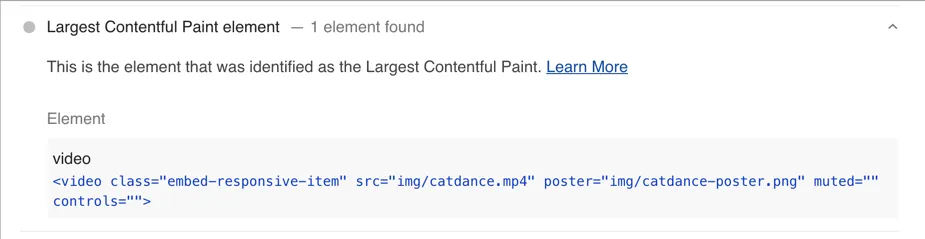
이 버전에서는 애니메이션 gif를 기본 HTML5 비디오 요소를 사용하여 재생되는 mp4로 대체합니다. mp4는 말 그대로 애니메이션 콘텐츠용으로 만들어졌으며 비슷한 애니메이션 gif보다 훨씬 작기 때문에 이것은 훨씬 더 좋습니다.

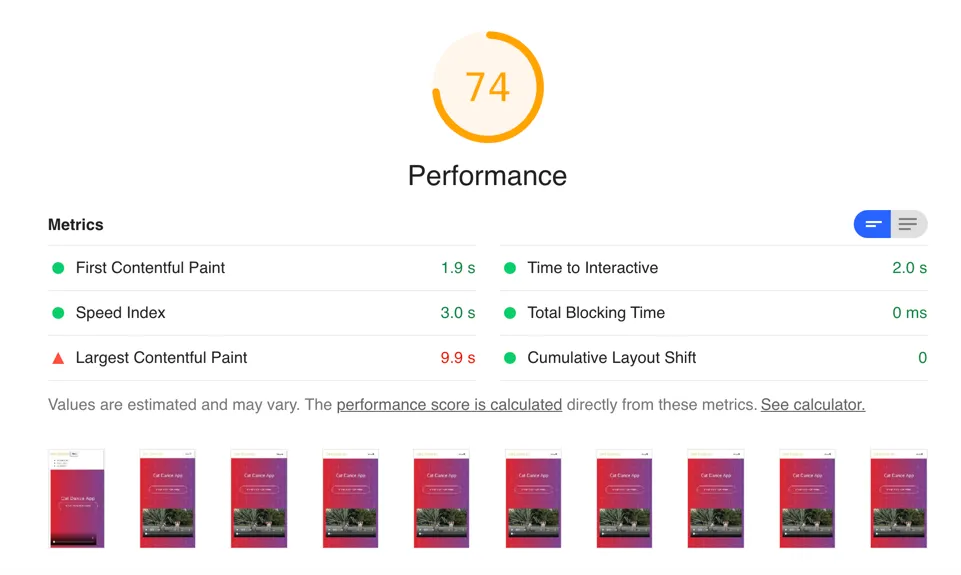
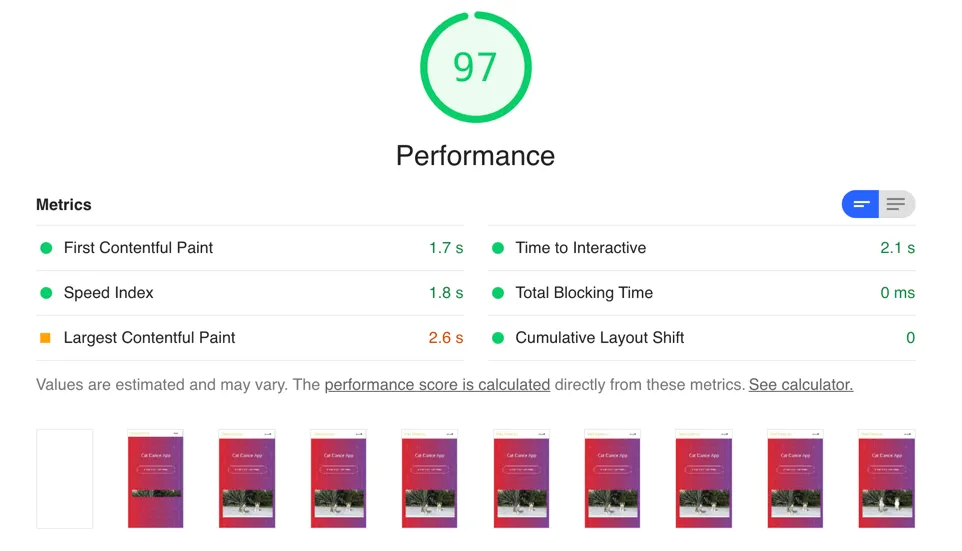
글쎄요, 이것은 확실히 올바른 방향으로 가고 있습니다. 우리는 멋진 춤추는 고양이의 애니메이션을 위해 mp4로 전환하는 것만으로 14포인트 향상되었습니다. 104.9s의 LCP에서 9.9s로 이동하는 것은 확실히 상당한 개선입니다. 그러나 우리는 74에 만족하지 않습니다. 그것은 "C"등급과 같고 우리는 A+ 달성자 그룹입니다.

LCP가 이제 이전 애니메이션 gif 대신 의미가 있는 비디오에 의해 생성된 것 같습니다. 하지만 인코딩, 포스터 이미지 등의 작업을 제대로 수행하지 못하고 있을 수 있으므로 다음으로 재생해 보겠습니다.
고양이 춤 v3 - 링크
이 버전에서는 애니메이션 고양이 동영상에 YouTube만 사용합니다. 그렇게 하면 비디오 인코딩과 관련된 것이라면 이를 제거하는 데 도움이 될 것입니다. 일반적으로 우리의 순진한 비디오 인코딩이 우리를 방해하고 있으므로 이러한 방식으로 얻은 점수를 봅시다.


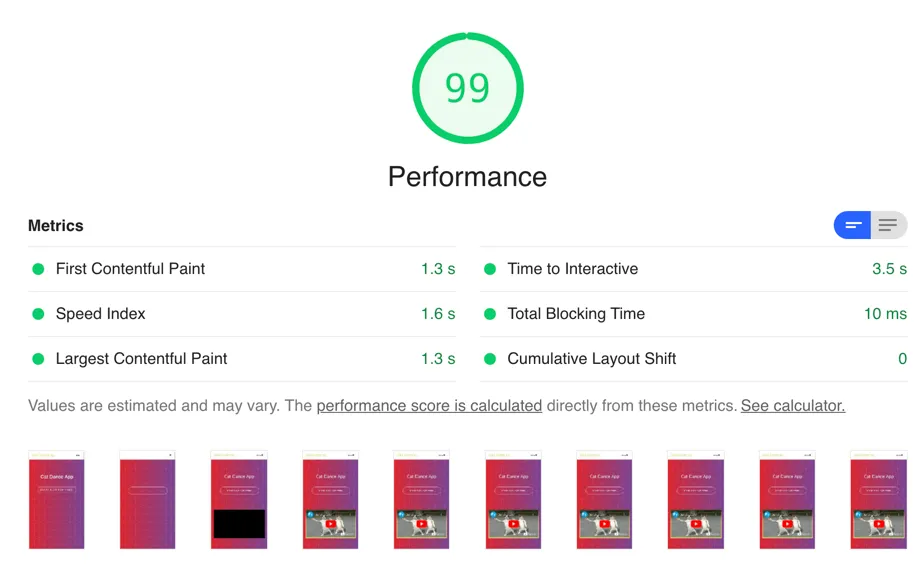
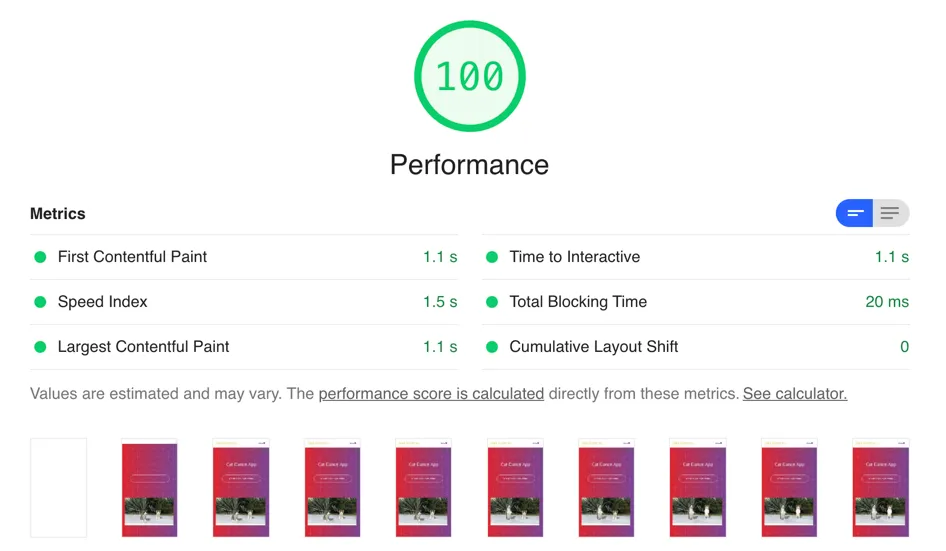
잠깐만요, 이 사람들은 천재입니다. 그들은 내 PageSpeed 점수를 99까지 가져갑니다. 우리는 비디오 인코딩을 엉망으로 만들어서 76 점수를 초래했을 것입니다. 그렇죠?

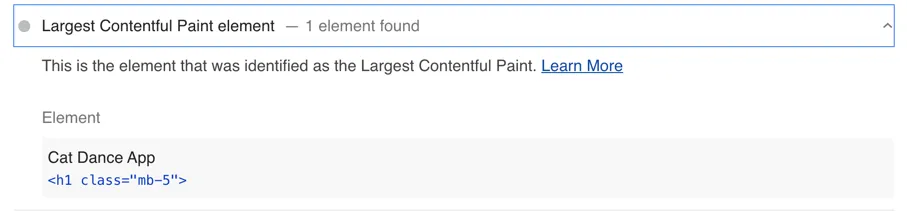
여기에 문제가 있습니까? 이전 버전에서는 춤추는 고양이가 항상 화면에서 가장 큰 요소였습니다. 그리고 이 테스트의 스크린샷을 보면 비디오가 이 버전에서 여전히 동일한 크기임을 알 수 있습니다. 그렇다면 <h1> 의 텍스트가 가장 큰 요소라고 주장하는 이유는 무엇입니까? 답변은 가장 큰 콘텐츠가 포함된 페인트 측정항목에 대한 Google 설명에 있습니다. 이 측정항목에는 동영상, 이미지, SVG를 포함한 가장 큰 요소가 포함되지만 IFRAMES는 포함되지 않습니다 .
무엇을 기다립니다? 이것은 옳을 수 없습니다. iframe이 가장 큰 요소이고 로드가 당밀처럼 느리면 문제가 되지 않습니다... 계산되지 않습니다! 따라서 iframe은 느리거나 큰 요소를 포함할 수 있고 성능 점수에 영향을 미치지 않는 마법의 성능 블랙홀과 같습니다. 안 돼요! 이것을 시도해보자.
고양이 춤 v4 - 링크
우리의 이론을 테스트하기 위해 큰 애니메이션 gif와 모든 것이 있는 정확한 버전 1 사이트로 돌아갑니다. 우리는 단 한 번의 변경만 할 것입니다. iframe에 애니메이션 gif를 로드하고 PageSpeed Score에 어떤 일이 발생하는지 봅시다.

젠장... 이게 정말 해결책이 될 수 있을까요? 우리는 웹사이트 속도 점수를 감소시키는 모든 문제를 가져와 iframe에 넣은 다음 BOOM을 사용하면 더 이상 문제가 없습니다. iframe에 로드된 동일한 파일, 동일한 크기이기 때문에 이것이 실제로 로드 속도를 변경하지 않는다는 것을 알고 있습니다. 유튜브 임베딩을 사용할 때와 마찬가지로 실제로 속도는 그렇게 많이 변하지 않았습니다. Iframe은 PageSpeed Score를 이길 수 있는 마법의 포털일 뿐입니다.
그러나 모든 느린 요소를 iframe으로 이동해야 하는 것은 일종의 골치 아픈 일입니다...
고양이 춤 v5 - 프레임홀 링크
모든 웹사이트의 속도를 즉시 높일 수 있는 더 간단한 방법이 필요합니다. 요소를 iframe 버전으로 선택적으로 교체해야 하는 것은 매우 복잡하며 장기적으로 가치가 없을 수 있습니다. 우리는 더 열심히 일하기보다 더 똑똑하게 일하는 방법을 알고 있습니다.
전체 사이트를 iframe에 넣으면 어떻게 될까요? 이런 식으로 우리의 솔루션은 사이트의 실제 코드베이스와 분리됩니다. 엣지 또는 NGINX에서 이러한 유형의 작업을 수행하여 기존 코드에 영향을 미치는 것과 완전히 분리할 수도 있습니다.

v5는 v1의 페이지일 뿐이며 빈 래퍼로 iframe됩니다. 동일한 큰 애니메이션 gif, 최적화 없음. 그리고 우리는 이제 60에서 100으로 갔습니다. 그것은 성배이며 실제 웹사이트에 어떤 작업도 할 필요가 없습니다.
이건 바보야
이것이 지금까지 본 것 중 가장 큰 스네이크 오일이라고 생각하고 기본 속도가 조금도 변경되지 않았기 때문에 올바른 마음을 가진 개발자가 이 점수 변경에 대해 신경 쓰지 않는다면 귀하가 바로 스네이크 오일 전선에 있다고 생각합니다. 그러나 사람들이 신경을 쓰는지 여부에 대해서는 매우 잘못되었습니다.
PageSpeed는 웹 성능의 표준 이라는 것을 기억하십시오. Google은 이 점수를 사용하여 알고리즘을 제공하기도 합니다. 귀하의 제품이 PageSpeed 점수에 어떤 영향을 미치는지 고객이 보고 싶어한다는 소식을 들어 본 적이 없다면 충분한 고객과 대화하지 않은 것입니다. Google이 관심을 갖기 때문에 그들은 관심 을 가지고 있으며 점수는 무엇인가를 의미해야 합니다. 내가 이것을 설명하는 데 얼마나 많은 단어가 걸렸는지 살펴보고 고객에게 귀하의 제품이 사이트 속도를 늦추는 것과 비교하여 단순화되고 이해하기 쉬운 PageSpeed 점수에 대해 잘못되었다고 말하고 귀하가 얼마나 잘못되었는지 선언하는 것을 상상해 보십시오.
그 이유가 무엇이든, 결국 가장 중요한 콘텐츠가 웹사이트에 표시되는 데 걸리는 시간 계산에서 iframe을 제외하도록 선택하는 것은 잘못된 것입니다!
웹사이트에서 가장 큰 요소의 표시 시간을 속도 지표로 사용하는 것은 이치에 맞습니다. iframe에 로드된 경우에도 여전히 속도 인식에 영향을 줍니다. 그리고 포함된 콘텐츠를 제외하는 점수로 앞으로 나아가는 것은 웹을 더 빠르게 만든다는 목표에 해롭습니다. 임베디드 콘텐츠는 특히 느린 로드 시간 의 원인 인 경우 무료 패스를 얻지 못합니다.
이러한 웹 메트릭으로 점수가 매겨지면 우리는 해당 항목의 속도 비용을 완전히 무시하고 거대한 광고 및 타사 포함이 있는 패치워크 사이트로 다시 이동하도록 장려되는 웹에 들어갑니다. 경영진이 가능한 가장 높은 PageSpeed 점수를 원했기 때문에 이 기사에서 언급한 것처럼 전체 사이트의 iframe을 정확히 구현하는 사람들이 있을 것이라는 점을 의심하지 마십시오.
행동은 점수를 유지하는 방법에 따라 결정됩니다.