즉시 채용되는 이력서 웹사이트를 만드는 방법은 무엇입니까?
게시 됨: 2023-06-09디지털 발전은 현대 전문가들이 잠재적인 고용주에게 자신과 자신의 기술을 마케팅하는 방식에 혁명을 일으켰습니다. 21세기 후보자는 기존의 한 페이지 이력서를 넘어 확장되어 새롭고 개선된 뛰어난 이력서 웹 사이트로 대체합니다.
단일 랜딩 페이지일 수도 있고 다양한 섹션으로 가득 찬 강력한 웹사이트일 수도 있고 귀하의 전문성과 기술을 보여줄 수 있는 유용한 정보일 수도 있습니다. 어느 쪽이든이력서 웹사이트는 현대적인 전문적인 접근 방식을 나타내며 귀하를 다른 구직자와 구별할 수 있습니다 .
우리는 귀하가 최신 정보를 얻고 트렌드를 앞서가는 것을 좋아한다는 것을 알고 있으므로 훌륭한 이력서 웹사이트가 어떤 모습인지 살펴보겠습니다.
이 가이드는 다음 질문에 대한 가장 간단한 답변을 제공합니다. 이력서 웹사이트를 만드는 방법은 무엇입니까?
이력서 웹사이트가 있어야 합니까?
짧은 대답은 예입니다!
글로벌 직원 이동과 원격 고용의 인기가 높아짐에 따라 더 이상 같은 도시에 거주하고 일하는 후보자와 경쟁할 필요가 없습니다. 경쟁은 전 세계적이므로 눈에 띄기 위해서는 확실한 방법이 필요합니다.
전통적인 한 페이지 이력서는 전문적인 배경과 경험을 보여주는 구식 방법으로 간주될 수 있습니다. 최신 웹 사이트 제작 도구에는 코딩 기술이 필요하지 않기 때문에 기술이 없는 사람도 몇 분 만에 인상적인 이력서 웹 사이트를 만들 수 있습니다.
이를 염두에 두고 HR 담당자는 잠재적 후보자의 자기 소개에 대해 보다 전문적인 접근 방식을 기대합니다.
당신에 대한 철저한 정보를 전달해야합니다
예술가, 사진가, 디자이너와 같은 특정 전문가는 자신의 기술을 입증하기 위해 포트폴리오를 시연해야 합니다. 그러한 사람들에게는 이전 위치 목록에 한 줄만 있는 것으로는 충분하지 않습니다. 그들은 자신의 프로젝트와 작업을 보여주고 고용주에게 뛰어난 작업을 수행할 수 있음을 확신시켜야 합니다.
이력서 웹사이트를 통해 후보자는 교육 및 기술에서 포트폴리오 항목 및 출판물에 이르기까지 한 곳에서 전문 경력의 다양한 측면을 보여줄 수 있습니다. 그리고 그들은 이력서 웹사이트에서 가장 창의적으로 할 수 있습니다. 이러한 데이터를 제시하는 데 제한을 두지 않습니다.
개인 브랜드를 구축해야 합니다.
현대의 전문가로서 귀하는 개인 브랜드를 구축하고 한 회사의 직원이 되는 대신 자신의 방식으로 일할 기회를 쫓을 수 있습니다. 그렇다면 발견 가능하고 기억에 남을 수 있어야 합니다.
이력서 웹사이트를 만드는 방법을 배우면 그렇게 될 것입니다!
당신이 좋아할 웹 사이트 혜택을 재개하십시오
다음은 전문적인 이력서 웹사이트와 함께 제공되는 몇 가지 추가 이점입니다.

지금 수정하세요!
고용주는 귀하의 신청서 없이 귀하를 찾을 수 있습니다
이력서 웹사이트가 있으면 잠재적인 고용주가 찾을 수 있는 검색 엔진으로 이력서를 전송합니다. 그것은 당신에게 많은 기회의 문을 열어줄 수 있는 완전히 새로운 수준의 구직 및 온라인 존재입니다.
타겟 키워드에 대한 이력서 웹 사이트의 순위를 매기는 데 사용할 수 있는 틈새 시장에 대한 적절한 SEO를 잊지 마십시오.
자기 소개는 만나기 전부터 인터랙티브합니다.
이력서 웹사이트를 사용하면 잠재적인 고용주와 대화할 때 전달하려는 개인적인 분위기를 번역할 수 있습니다. 이는 웹사이트 디자인과 자신에 대한 정보를 제공하는 방식을 통해 수행할 수 있습니다.
이력서 웹사이트는 개인적인 면모를 보여줄 수 있는 큰 무대입니다. "About Me" 페이지 콘텐츠를 가지고 놀고, 취미 및 개인적인 관심사 섹션을 추가하십시오. 방문자가 귀하와 쉽게 연결할 수 있도록 CTA를 포함해야 합니다.
왜 안 돼?이력서 웹 사이트는 양도 가능한 기술을 보여줍니다
코딩이나 웹 사이트 개발 작업에 지원하지 않더라도 자신의 이력서 웹 사이트를 만들고 유지 관리하는 것은 많은 것을 말해줍니다. 당신이 얼마나 기술에 정통하고 창의적인지 보여줄 뿐만 아니라 양도 가능한 기술을 선보일 수 있는 좋은 기회입니다.
현대 기술 도구와 친구가 되는 것은 모든 분야의 직원에게 큰 이점입니다. 적어도 일부 디지털 구성 요소가 없는 직업은 없는 것 같습니다.
더 나아가고자 하는 헌신과 의지를 보여줍니다.
이력서 웹사이트를 통해 구직 과정에 대한 헌신을 보여줍니다. 일을 더 쉽게 만들고 전통적인 이력서를 작성할 수 있지만, 뭔가 다르고 흥미로운 일을 선택하면 자신만을 위한 웹사이트를 만들 수 있습니다.
이 움직임은 고용주에게 당신이 당신의 일에 전념하고 도전을 두려워하지 않는 도전자임을 보여줍니다.
선택할 수 있는 두 가지 주요 이력서 웹사이트 유형
아마도 이력서 웹사이트에는 수많은 정보와 많은 페이지가 있다고 가정할 것입니다. 부분적으로는 사실이지만, 그렇게 많은 공간이 필요하지 않다면 아무도 거대한 웹사이트를 만들라고 권하지 않습니다.
이력서 웹사이트를 구축할 때 두 가지 주요 유형이 있습니다.
다운로드 가능한 이력서 링크가 있는 단일 페이지 이력서 웹사이트

이력서 웹 사이트를 만드는 방법에 대해 잘 모르는 경우 자신의 웹 사이트를 갖는 쉽고 빠른 경로입니다. 시간 부족으로 인해 잠재적인 구직 지원을 손상시키지 않으려면 귀하에 대한 주요 정보가 있는 단일 페이지 웹사이트를 선택하고 PDF 형식의 자세한 이력서 링크를 넣을 수 있습니다.
당신은 여기서 무엇을 이겼습니까?
첫째, 웹 사이트 구축의 뉘앙스를 파헤치기 전에 시간을 절약하고 구식 CV 형식에 대한 최적의 대안을 찾습니다. 단일 페이지 이력서 웹 사이트를 사용하면 디자인 및 복사에 대한 작업이 거의 필요하지 않지만 여전히 검색 엔진에서 검색되고 고용주에게 표시될 수 있습니다.
미니멀하고 스타일리시하게 보일 수도 있습니다.
이력서 페이지마다 다른 섹션

지금 수정하세요!
이제 더 복잡하지만 흥미로운 작업이 시작됩니다. 이력서의 특정 주제에 대한 다양한 섹션으로 웹 사이트를 구축할 수 있습니다.
예를 들어 경험, 교육, 기술, 인증, 수상 및 관심사에 대한 하위 페이지를 가질 수 있습니다.
그것은 상호 작용하고 매력적인 방식으로 자신에 대한 모든 정보를 제시하는 좋은 방법이 될 것입니다. 미디어 파일, 비디오, 일러스트레이션 및 기타 콘텐츠를 추가하여 이력서 웹사이트를 독특하게 만들 수 있습니다.
이러한 유형의 이력서 웹사이트를 선택한 경우 제대로 준비해야 합니다. 예산이 허락한다면 이력서 웹사이트를 위한 전문적인 사진 촬영을 고려할 수 있으며 디자인에 도움이 필요할 수 있습니다.
부제목, 페이지 레이아웃 및 사용자 경험을 적극적으로 활용하세요. 다른 섹션이 있는 큰 웹사이트를 제공하는 경우 사용 및 탐색이 100% 쉬워야 합니다. 그렇지 않으면 모든 노력이 헛된 것입니다.
중요한 규칙을 명심하십시오. 잠재적인 고용주는 몇 번의 클릭만으로 필요한 정보를 찾을 수 있어야 합니다. 귀하의 웹사이트는 훑어보기에 친숙해야 하며 지속적인 인상을 남겨야 합니다.
요구 사항이 너무 많습니까?
괜찮아요!아래 가이드는건물에서 크고 인상적이지만 단순한 이력서 웹 사이트를 만드는 방법을보여줍니다.
이력서 웹사이트를 만드는 방법?
시장에서 가장 쉬운 이력서 웹사이트 구축 도구 중 하나인 Renderforest를 사용하는 것이 좋습니다 . 아래 지침을 따르면 작동 방식을 더 쉽게 이해할 수 있습니다.
1. 이력서 웹사이트 템플릿 선택
Renderforest에는 풍부한 포트폴리오 웹사이트 템플릿 라이브러리 와 개별 서비스 사이트 페이지 외에 7개의 주요 이력서 웹사이트 템플릿이 있습니다 . 템플릿은 다양한 전문가를 염두에 두고 설계되었습니다. 따라서 사용자 정의 비용을 절약하고 틈새 시장에 적합한 것을 선택하여 자신에게 완벽한 일치를 얻을 수 있습니다.
Illustrator CV – 밝은 개성을 위한 보라색 템플릿

지금 시도하십시오!
카피라이터 CV – 숙련된 전문가를 위한 텍스트가 많은 템플릿

지금 시도하십시오!
소셜 미디어 관리자 CV – 매력적인 시각적 디자인의 동적 템플릿

지금 시도하십시오!
작가 및 편집자 이력서 - 빨간색과 파란색 톤의 세련된 템플릿

지금 시도하십시오!
UI/UX 디자이너 CV – 기술을 보여줄 수 있는 뛰어난 레이아웃 및 디자인

지금 시도하십시오!
웹 개발자 이력서 – 집중력을 보여주는 흑백 디자인

지금 시도하십시오!
웹 디자이너 CV – 당신의 취향을 강조하는 미적 디자인

지금 시도하십시오!
각 템플릿의 오른쪽 상단 모서리에 있는 " 편집 "을 누르면 웹사이트 편집기에 즉시 액세스할 수 있습니다.
이력서 웹사이트 템플릿 사용자 지정
Renderforest의 CV 템플릿은 편집 가능합니다. 텍스트와 시각적 요소에서 추가하는 구성 요소에 이르기까지 모든 것을 사용자 정의할 수 있습니다.
레이아웃 및 섹션 마무리

첫 번째 단계로 이력서 웹사이트에 포함해야 하는 페이지와 페이지 섹션을 결정합니다. 웹사이트의 골격을 완성한 후에는 각 페이지를 맞춤설정하기가 더 쉬워집니다 .

- 상단 드롭다운 메뉴 " 페이지 "에서 새 페이지를 추가하고 기존 페이지를 삭제할 수 있습니다.여기에서 이력서 웹사이트의 페이지 수를 조절할 수 있습니다.
- 편집 툴킷은 각 섹션에 자동으로 나타납니다. 배경 이미지 모드를 사용자 지정하고, 섹션을 위 또는 아래로 이동하고, 섹션을 바꾸거나 복제하는 등의 작업을 수행할 수 있습니다.
메모!웹사이트에 새 페이지를 추가할 때마다메타데이터를 추가합니다 .이 중요한 SEO 구성 요소는 검색 엔진이 틈새 시장에 관심이 있는 잠재 고객에게 페이지를 표시하는 데 도움이 됩니다.
텍스트 스타일 및 색상으로 재생
일반적으로 산세리프체는 전문 웹사이트에 가장 적합하다고 여겨집니다. 색상과 관련하여 회색이나 검은색과 같은 일부 중립적인 색상은 일반적으로 밝거나 네온 그림자보다 더 전문적인 것으로 간주됩니다. 편집 대시보드의 왼쪽 메뉴에서 글꼴과 색상을 변경할 수 있습니다.
- 텍스트 : 텍스트 크기를 변경하고 여러 글꼴 쌍 중에서 선택합니다.텍스트 스타일을 클릭하면 선택한 내용을 반영하여 전체 웹사이트가 즉시 업데이트됩니다.
- 색상 : 제안된 옵션에서 웹 사이트에 대한 일관된 색상 팔레트를 선택합니다.사전 설정을 선택하여 페이지 섹션의 색상과 그림자가 어떻게 변경되는지 확인하십시오.
- 스타일 : 웹 사이트 구성 요소의 모서리 반경과 페이지 레이아웃의 상단 및 하단 패딩을 변경합니다.
고유한 콘텐츠 추가
콘텐츠 편집 기능을 사용하면 장치에서 이미지 및 비디오를 업로드하고 텍스트를 수정할 수 있습니다.
경험 법칙은 너무 많은 이미지와 텍스트로 페이지를 과도하게 채우지 않는 것입니다. Renderforest의 이력서 웹사이트 템플릿은 처음에 텍스트 섹션과 시각적 섹션 사이에 적절한 균형을 설정하므로 기본적으로 템플릿 섹션을 사용할 수 있습니다.
해당 항목을 클릭하여 텍스트와 영상을 편집할 수 있습니다. 각 텍스트 상자에는 텍스트가 너무 짧거나 긴지 식별하는 데 도움이 되는 단어 제한이 있습니다.
위젯 추가
이력서 웹사이트에 위젯을 추가하세요. 소셜 미디어에서 연락하거나 팔로우할 수 있는 빠른 옵션입니다. 사용 가능한 옵션 중에서 선택하려면 사이드바에서 " 위젯 "을 선택하십시오.

협력자 초대
이력서 웹사이트를 검토하거나 피드백을 제출할 누군가가 필요할 때마다 편집 대시보드에 참여하도록 다른 사람을 초대하세요. 필요한 만큼 공동 작업자를 추가하고 한 번의 클릭으로 편집 액세스 권한을 부여하십시오. 공동 작업자가 변경한 사항은 이력서 웹사이트 초안에서 볼 수 있습니다.
2. 도메인 이름 선택
도메인 이름은 웹사이트의 URL 주소입니다.일반적으로 [namesurname.com] 형식으로 짧고 전문적이어야 합니다.
Renderforest는 도메인 이름을 선택할 수 있는 두 가지 옵션을 제공합니다.
- Renderforest의 무료 하위 도메인 사용:www.[선호하는 이름].renderforest.com
- 맞춤 도메인 구매 www .[선호하는 이름].[.com, .net 등과 같은 선호하는 TLD]
기본적으로 선택은 귀하의 것입니다. 두 경우 모두 귀하의 이름, 성을 도메인에 포함하는 것이 중요합니다. 비용 측면에서 첫 번째 옵션을 선택하면 비용을 절감하고 도메인 디렉터리에 사용자 지정 도메인 등록, DNS 레코드 설정 등과 같은 기술적 번거로움에서 벗어날 수 있습니다.
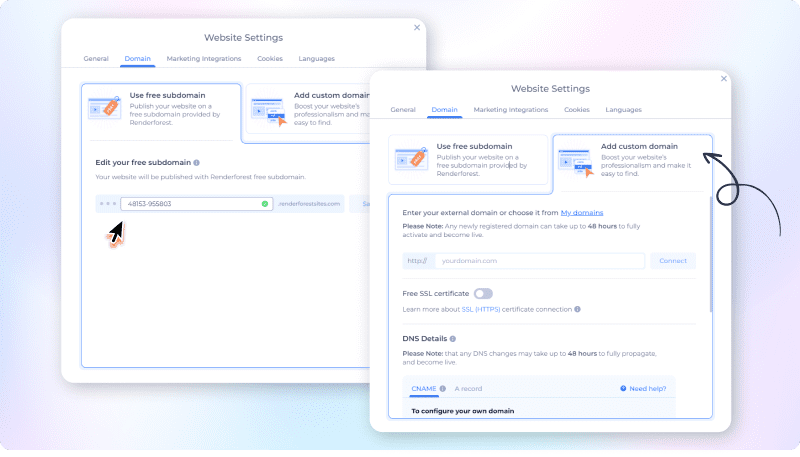
Renderforest의 무료 하위 도메인을 사용하려면 선택한 템플릿의 편집 대시보드 내에서 설정->도메인으로 이동하세요 . 무료 하위 도메인을 편집하고저장을 눌러 변경 사항을 완료하십시오.
사용자 지정 도메인 이름을 선호하는 경우 도메인 등록 기관 에서 선호하는 이름의 가용성을 확인하거나 Renderforest를 통해 구입해야 합니다. 도메인 검색창에서 웹사이트 이름이 사용 가능한지와 가격을 확인하세요.

이미 사용자 정의 도메인이 있는 경우 Renderforest DNS 시스템을 사용하여 몇 번의 클릭만으로 연결하십시오. 선택한 도메인 이름이 웹사이트의 최종 버전에서 어떻게 보이는지 확인하려면 " 미리보기 "를 누르십시오.
3. 호스팅 플랫폼 선택
호스팅 플랫폼은 모든 웹사이트 파일이 있는 서버이며 잠재적인 고용주가 이력서 웹사이트에 액세스할 수 있는 덕분입니다. 이 단계는 Renderforest에 연결된 사용자 지정 도메인이 있는 경우에만 필요합니다. Renderforest의 하위 도메인을 선택하면 호스팅 플랫폼이 자동으로 제공됩니다.
사용자 지정 도메인을 선택하면 동일한 회사에서 호스팅 및 도메인 이름을 구입하거나 한 제공업체에서 도메인 이름을 구입하고 다른 제공업체에서 호스팅 서비스를 구입할 수 있습니다.
참고 : 많은 도메인 등록 기관은 도메인 패키지에 호스팅 서비스를 자동으로 포함합니다.이는 웹 사이트 유지 관리 비용을 낮출 수 있는 좋은 기회이므로 이 옵션이 포함된 도메인 등록 기관을 선택하십시오.
2023년 최고의 호스팅 제공업체에 대한 Forbes의 개요를 확인하여 좋은 선택을 하세요.
4. 마케팅 통합 추가
마케팅 활동을 통해 이력서 웹사이트를 홍보할 계획입니까? 또는 웹사이트 순위와 유기적 트래픽을 추적하고 분석할 계획일 수도 있습니다. Renderforest를 사용하면 웹사이트 분석, SEO 등을 위한 마케팅 자동화 도구를 추가하여 웹사이트를 검색할 수 있도록 할 수 있습니다.
Renderforest의 무료 패키지를 사용하면 포트폴리오 웹사이트를 SEMrush 키워드 도구 에 연결할 수 있습니다 . 이 통합을 통해 서비스 검색에 사용되는 올바른 키워드를 찾고 그에 따라 이력서 웹사이트 콘텐츠를 최적화할 수 있습니다. 제목, 메타 제목 및 하위 섹션과 같은 웹 페이지 콘텐츠에 SEMrush의 제안 키워드를 포함하십시오.
설정 으로 이동 하고 메뉴에서 마케팅 통합을선택하여 필요한 도구를 추가하십시오.

Facebook 픽셀을 추가하여 Facebook 광고에서 데이터를 수집하고 추적할 수도 있습니다. 이는 Facebook을 통해 이력서 웹사이트 및 전문 서비스를 홍보하려는 경우에 유용합니다.
웹사이트 성능에 대한 고급 분석을 위해 Renderforest의 업그레이드된 요금제에서 Google Analytics, Google 애드센스 및 Google 태그 관리자를 연결할 수 있습니다.
지금 업그레이드
5. 결제 옵션 추가
이력서 웹사이트를 통해 일부 서비스나 제품을 직접 판매하려면 메뉴에서 결제 옵션을 추가하세요. PayPal 통합을 추가하여 고객이 웹 사이트를 떠나지 않고도 신용 카드 또는 직불 카드를 통해 결제할 수 있습니다.
하기 위해서:
- 아직 계정이 없다면 PayPal 계정을 만드세요 .
- PayPal 이메일 및 계정 세부 정보 추가(올바른 계정으로 직접 지불)
- 웹사이트에서 사용하려는 버튼 유형을 설정합니다: "결제" 또는 "기부"
PayPal 통합은 설정 페이지 의 구성 요소 메뉴에 있습니다 .
6. 이력서 웹사이트의 언어 정의
지원하려는 국가 작업에 따라 Renderforest를 사용하면 웹 사이트 언어를 변경할 수 있습니다. 그렇게 하려면 " 언어 " 섹션 에서 " 기본 언어" 를 선택하십시오 .
다른 언어에 대해 여러 버전의 웹 사이트를 만드는 프리미엄 기능도 있습니다. 더 높은 계획으로 업그레이드하여 현지 언어를 넘어 전 세계 사람들(또는 최소한 대상 국적)이 웹사이트에 액세스할 수 있도록 하세요.
다국어 웹 사이트를 설정하려면설정 > 언어 메뉴로 이동하고 "2차 언어" 섹션 에서 추가할 언어를 선택합니다 .

7. 이력서 웹사이트 미리보기/게시
이력서 웹사이트가 게시되었을 때 어떻게 보일지 미리 살펴보는 것은 필수입니다. 초안 버전에서는 일부 사소한 세부 정보와 오타가 손실되지만 미리 보기 단계에서는 명확하게 볼 수 있습니다. 상단 패널에서 미리보기 버튼을 클릭하여 웹사이트의 최종 모습을 확인하세요.
미리보기 모드를 사용하면 다양한 장치에서 웹 사이트의 모양을 확인할 수 있으므로 이력서 웹 사이트가 모바일 친화적인지 확인할 수 있습니다. 또한 미리보기 모드를 사용하면 버튼과 상호 작용하고 다른 페이지와 섹션 사이를 탐색하여 사용자 경험을 테스트할 수 있습니다.
최종 버전이 마음에 들고 이력서 웹사이트를 공개할 때라고 생각할 때마다 게시 버튼을 클릭하십시오 .Publish 를 누르면 Renderforest는 CV 웹사이트의고유한 URL을제공하므로 잠재 고객과 공유할 수 있습니다.
그게 다야.
축하해요!Renderforest를 사용하여 새로운 직업 기회에 더 가까이 다가갈 수 있도록 약속하는 전문 이력서 웹사이트를 막 만들었습니다.
이제 새 콘텐츠를 추가하여 최신 상태로 유지하고 때때로 게시를 누르십시오.
마지막 말
취업 시장에서의 경쟁은 치열하지만 전문 이력서 웹사이트의 도움으로 눈에 띌 수 있습니다. 이전에는 한 페이지로 인쇄된 이력서 문서가 구직자들에게 인기가 있었지만 이제는 동적 이력서 웹사이트가 인기 있는 추세입니다.
매력적인 디자인과 맞춤형 콘텐츠가 포함된 전문적인 이력서 웹사이트를 보유하는 데 걸림돌이 되는 것은 없습니다. Renderforest 와 같은 최신 웹 사이트 구축 도구를 사용하면 절반의 작업이 완료됩니다. 남은 일은 콘텐츠를 결정하고 웹 사이트를 사용자 정의하고 꿈의 직업에 지원하는 것입니다.
이제 코딩 기술 없이 처음부터 이력서 웹 사이트를 만드는 방법을 알았으므로 구직 시장에서 빛을 발하고 온라인 존재를 더욱 매력적으로 만들 준비를 하십시오. 행운을 빌어요!

- 몇 번의 클릭만으로 처음부터 로고를 만드는 방법에 대한 6가지 작업 팁
- 1시간 만에 처음부터 포트폴리오 웹사이트를 구축하는 방법
- 그래픽 디자이너가 사용하는 최고의 글꼴은 무엇입니까?

