더 나은 순위를 위해 웹 사이트 성능을 개선하는 방법
게시 됨: 2022-11-25데스크톱 및 모바일 사용자에게 웹사이트가 얼마나 빨리 로드됩니까? 답변이 2~3초 이상인 경우 방문자가 검색 결과 페이지로 되돌아가 로딩 속도가 더 빠른 페이지를 선택하기 때문에 트래픽이 손실될 수 있습니다. 그리고 우리가 대답할 수 있는 질문은 사용자 경험과 Google 순위를 향상시키기 위해 웹 사이트 성능을 개선하는 방법입니다.
전자 상거래 웹사이트의 웹사이트 속도는 시간이 곧 돈입니다. 몇 초의 추가 페이지 로드 시간은 방문자 참여, 판매 및 전체 전환율 향상 능력에 큰 영향을 미칠 수 있습니다. 그러나 검색자의 브라우저에서 사이트 속도를 높이고 싶다면 제대로 찾아오셨습니다. 이 기사에서는 더 나은 사용자 경험을 위해 웹 사이트의 페이지 로드 속도를 느린 속도에서 빠른 속도로 변환하는 방법을 설명합니다.

웹사이트 속도가 비즈니스 및 SEO에 미치는 영향
사이트 속도와 관련하여 로드 시간은 단순히 사용자를 기다리게 하는 것 이상으로 사이트 순위, 방문자의 사용자 경험 등에 영향을 미칩니다.
페이지 로드 시간은 PageRank 요소입니다.
Google은 인터넷 검색을 모두에게 더 나은 경험으로 만드는 임무를 수행하고 있습니다. 이를 수행하는 한 가지 방법은 검색 결과 페이지 로드 시간의 우선 순위를 지정하는 것입니다. 이는 Google의 Core Web Vitals 릴리스와 함께 더욱 두드러진 Google 순위 요소입니다 .
즉, 사이트 순위를 높이고 더 많은 키워드를 얻으려면 빠른 사이트 속도가 필수적입니다. 따라서 웹 사이트 성능을 개선하면 순위를 매기고 유기적 트래픽을 얻을 가능성이 높아집니다.
긴 로드 시간으로 인한 수익 감소
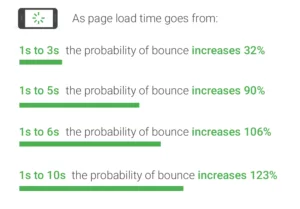
페이지 로드 시간이 길어질수록 사이트에서 더 많은 트래픽이 손실된다는 것은 놀라운 일이 아닙니다. 느린 웹 사이트는 판매 기회 손실, 수익 손실 및 성장 잠재력 손실로 이어질 수 있습니다. Business 에 따르면 모바일 사용자의 53%는 로드하는 데 3초 이상 걸리면 페이지를 종료합니다.
느린 페이지 속도는 또한 사용자 경험을 방해하여 종종 구매 결정에 영향을 미칩니다.
반대로 사이트 속도를 높이면 전환율이 높아지고 수익이 증가하며 브랜드 신뢰도가 높아집니다.
다음은 페이지 속도가 가장 잘 알려진 엔터프라이즈급 웹 사이트에 미치는 영향입니다.
- Amazon 은 페이지 로드 지연이 100밀리초마다 1% 의 수익 손실을 보고했습니다.
- Walmart 는 페이지 속도가 개선될 때마다 전환율이 2% 증가했습니다.
- Mozilla 는 페이지 로드 속도를 2.2초 증가시켰고 Firefox 다운로드는 15.4% (또는 연간 천만 회) 증가했습니다.
- Shopzilla : 로드 시간을 7초에서 2초로 줄이고 운영 예산을 50% 줄였습니다.
모든 규모의 회사는 사이트 속도 증가와 관련하여 긍정적인 비즈니스 결과를 경험합니다. 소규모 사이트의 경우에도 로드 시간을 개선하는 것이 검색 엔진 최적화(SEO) 노력의 우선 순위가 되어야 합니다.
검색 엔진은 검색자에게 빠른 웹사이트 제공을 선호합니다.
웹사이트 속도는 검색 엔진 결과에서 사이트 순위를 매기는 데 사용되는 알고리즘에 크게 영향을 미칩니다. 특히 모바일 검색에서 사이트 로드 속도가 빠를수록 SERP에서 더 나은 위치를 차지할 수 있습니다.

사이트 로드 시간은 Google 검색 순위 알고리즘의 일부입니다 . 또한 모바일 우선 정책으로 인해 이제 모바일 사이트의 로드 시간이 데스크톱 시스템보다 우선합니다.
모바일 퍼스트 인덱싱 | WMConf 라이트닝 토크
Google에 따르면 이상적인 로드 시간은 무엇입니까?
Google은 사이트 소유자가 페이지 속도에 대한 기준을 설정할 수 있도록 다음 벤치마크를 제공합니다.
평균 속도 지수(모바일 페이지가 사용자에게 표시되는 속도): 3초
평균 요청 수(모바일 페이지 전체를 표시하는 데 필요한 콘텐츠 수): 50개 미만
평균 페이지 무게(모바일 웹 페이지의 총 크기(바이트)): 500K 미만
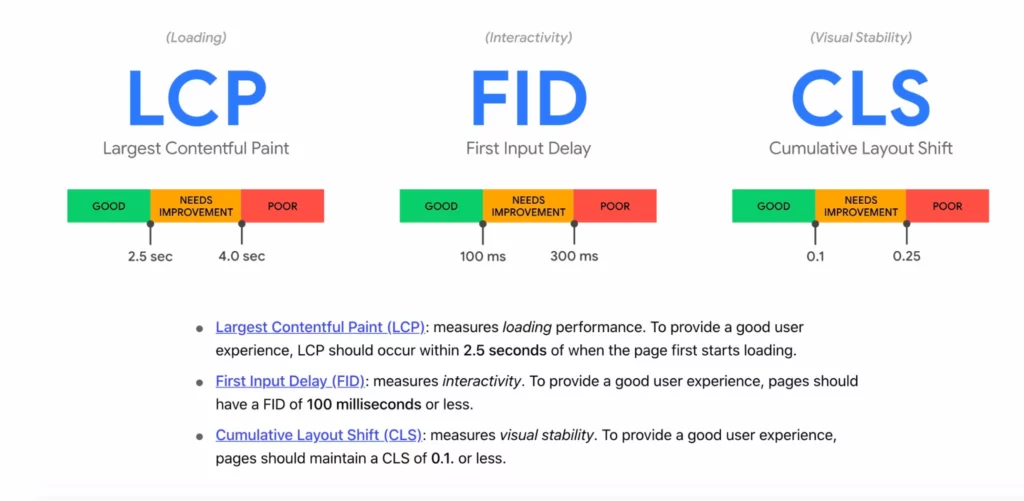
그리고 Google의 Core Web Vitals는 다음과 같이 가장 영향력 있는 요소의 최적 로드 시간을 설명합니다.
. 
결론은 사이트 속도, SEO 및 비즈니스 성장이 서로 연결되어 있다는 것입니다. 페이지 속도 문제로 인해 사이트가 Google에서 불이익을 받으면 순위가 떨어지고 페이지 뷰도 떨어집니다. 귀하의 사이트는 수동 페널티를 받고 SERP로부터 완전히 숨겨질 수도 있습니다.
이러한 가시성 손실은 다음과 같이 해석될 수 있습니다.
- 광고 수익 감소
- 더 적은 전환
- 매출 감소
- 좋지 않은 브랜드 평판
사이트 속도를 개선하는 것은 지금 집중해야 하는 핵심 비즈니스 성장 전략입니다 .
데스크톱 및 모바일에서 웹사이트 성능을 개선하는 방법
페이지 속도가 중요하다는 것은 분명합니다. 그러나 페이지와 전체 사이트의 속도를 높이는 것은 말처럼 쉽지 않은 경우가 많습니다. 왜요? 모든 사이트가 최적의 속도로 작동하도록 하는 만능 솔루션은 없습니다. 또한 사이트 소유자, 웹 개발자 및 SEO는 모두 개별적인 기술 능력을 가지고 있습니다.
그러나 여기에 나열된 사이트에 가장 적합한 전술을 선택하면 페이지 속도 오류를 해결하고 수정하는 데 도움이 될 수 있습니다.
1. 현재 웹사이트 속도 테스트
웹 사이트가 얼마나 빨리 실행되는지 테스트할 수 있는 온라인 도구가 많이 있습니다. PageSpeed Insights 에 대한 무료 액세스를 통해 모든 사이트 소유자는 사이트 속도를 저하시킬 수 있는 요소를 식별할 수 있습니다.
Google PageSpeed Insights 도구(PSI)는 웹사이트 소유자가 가장 일반적으로 사용하는 도구입니다. 보고서 카드와 사이트 속도 저하에 대한 뛰어난 통찰력을 제공합니다. PSI 사용의 또 다른 놀라운 측면은 Google이 제공하는 것과 동일한 데이터를 제공한다는 것입니다. 이렇게 하면 Googlebot이 색인을 생성하는 동안 속도에 점수를 매기는 방식을 엿볼 수 있습니다.
브라우저와 인터넷 연결이 PSI 점수에 영향을 미친다는 점을 명심하십시오.
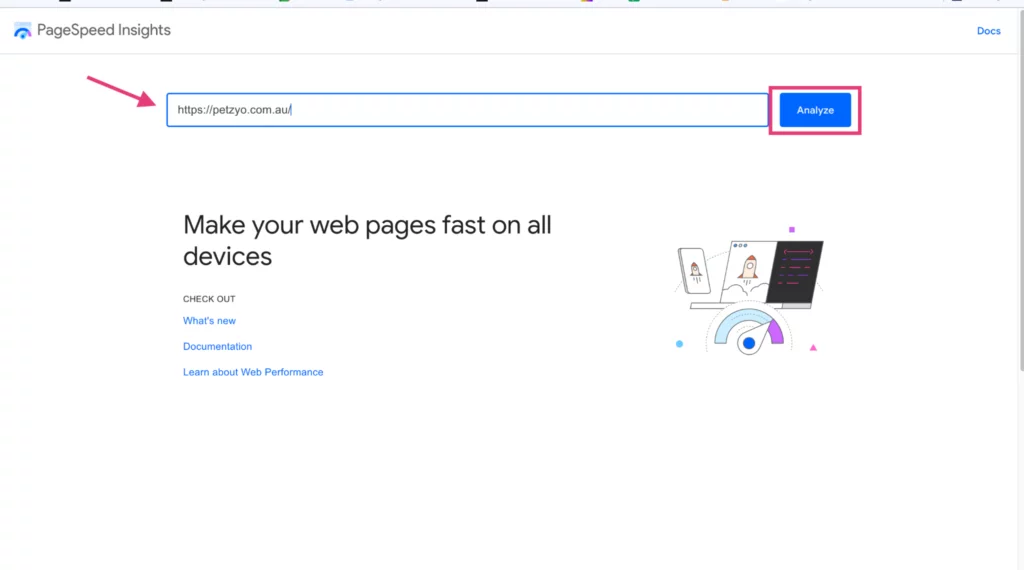
PSI 사용 방법
텍스트 필드에 테스트할 URL을 입력하고 분석을 누르기만 하면 됩니다. 가장 정확한 데이터를 얻으려면 브라우저에서 모든 확장 프로그램을 비활성화하십시오.

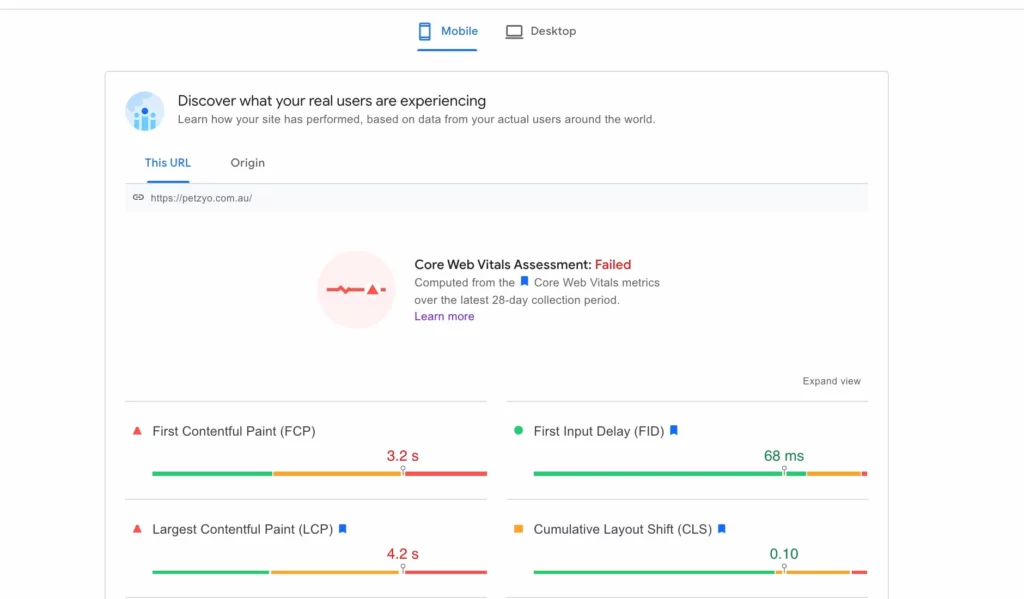
그런 다음 PSI 도구는 모바일 장치용 사이트의 Web Core Vitals에 대한 보고서를 반환합니다. 데스크톱에서 사이트의 성능을 확인하려면 화면 상단의 데스크톱 아이콘을 선택하세요.

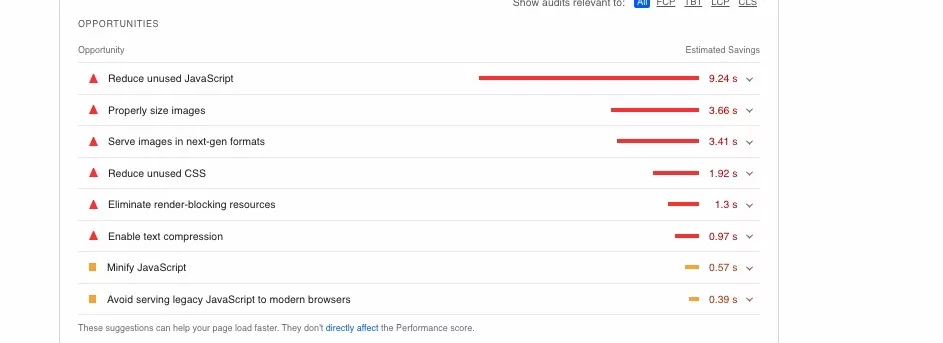
아래로 스크롤하면 Google에서 제안하는 몇 가지 기회를 포함하여 페이지의 속도 분석을 찾을 수 있습니다. 데스크톱 및 모바일 페이지 로드 시간을 개선하기 위해 권장되는 방법입니다.
 PageSpeed Insights 보고서의 주요 결과는 다음과 같습니다.
PageSpeed Insights 보고서의 주요 결과는 다음과 같습니다.
페이지의 전반적인 성능을 요약한 성능 점수입니다.
- 90 이상이면 "빠르다"
- 50에서 90 사이는 "보통"
- 50 미만은 "느림"
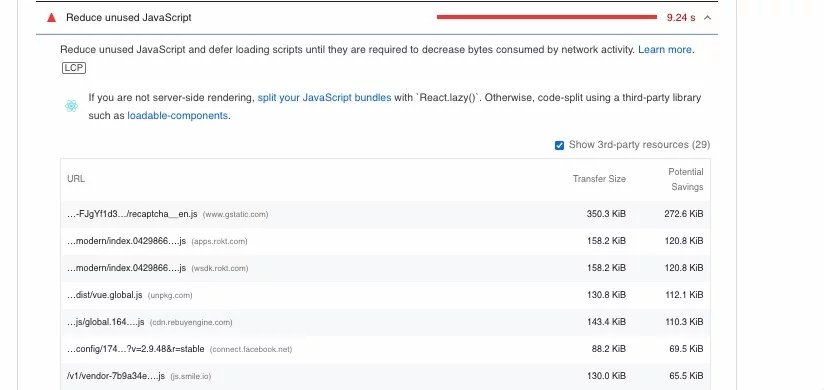
사이트 개선 기회. 먼저 목록에서 가장 높은 항목에 집중하십시오. 식별된 문제를 해결하는 방법에 대한 팁을 보려면 기회 항목 오른쪽에 있는 "드롭다운 화살표"를 클릭하십시오.

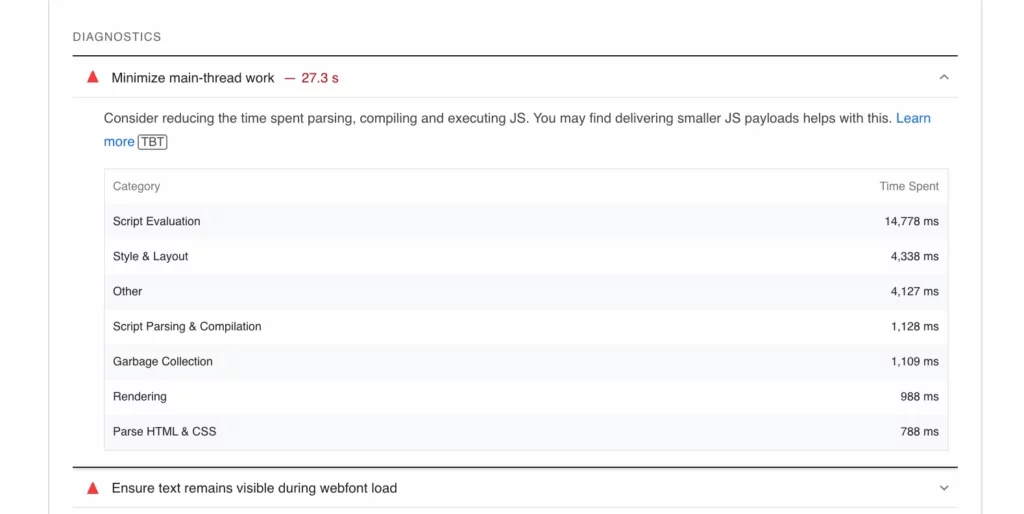
기술적 문제에 대한 진단. 자세한 내용과 문제 해결 방법에 대한 설명을 보려면 항목을 확장하는 동일한 옵션이 있습니다.

PSI 데이터로 수행할 작업
사이트의 핵심 성능 보고서 및 기타 통합 Google 품질 신호 평가 Google 환경을 통해 사이트 변경의 우선순위를 지정할 수 있습니다. 기술에 정통한 경우 이러한 문제 중 일부를 직접 해결할 수 있습니다. 그렇지 않으면 페이지 속도 최적화를 위해 웹 개발자를 고용하는 것이 좋습니다.
웹 개발 예산을 가장 잘 사용하는 방법을 평가하고 있다면 랜딩 페이지와 인기 있는 블로그에서 URL 분석을 수행하십시오. 측정항목에서 가장 중요한 주제를 확인하세요. 예를 들어 FCP가 평균적으로 너무 높으면 대부분의 페이지에서 접는 부분에 데이터가 풍부한 미디어가 있을 수 있습니다.
성능 점수가 가장 낮은 페이지 목록을 유지할 수도 있습니다.
2. 웹 호스트 변경 고려

BlueHost와 같은 공유 호스팅 계획이 있는 경우 전용 서버 또는 클라우드 호스팅으로 전환하는 것이 좋습니다.
공유 호스팅은 항상 저렴한 가격표와 함께 제공되지만 메모리 및 대역폭과 같은 리소스가 여러 웹사이트(경우에 따라 상당히 많은 수)에서 공유되기 때문에 사이트 속도에도 영향을 미칠 수 있습니다. 또한 웹 사이트의 성능에 영향을 미치는 서버의 다른 사이트에 대한 트래픽 급증을 절대 설명할 수 없습니다.
단독 웹사이트 소유자로서 전용 서버 또는 클라우드 호스팅으로 전환하면 더 이상 여러 사이트에서 리소스를 사용하지 않기 때문에 사이트 속도를 높일 수 있습니다. 이는 강력한 양의 콘텐츠를 제공하기 위해 높은 대역폭 요구 사항이 있는 엔터프라이즈급 조직에 특히 중요합니다.
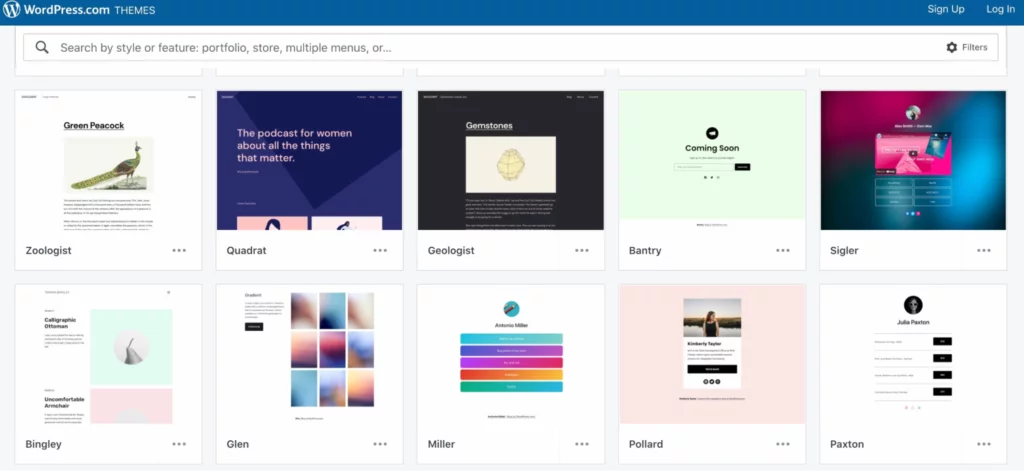
3. 웹사이트 테마 업데이트

WordPress와 같은 콘텐츠 관리 시스템(CMS)을 사용하는 경우 이미 속도에 최적화된 최신 WordPress 테마로 전환합니다 . 이러한 테마는 가볍고 유연하며 일부는 검색 엔진 최적화 모범 사례를 지원하는 요소를 포함하는 데만 중점을 둡니다.
웹사이트를 변경하는 동안 로드하고 실행하는 데 많은 데이터가 필요한 불필요한 위젯을 제거하는 것이 좋습니다.
4. HTTP 요청 최소화
301 리디렉션과 같은 HTTP 요청 은 사용자가 사이트를 처음 방문할 때 발생합니다. 사용자 화면에 사이트를 렌더링하는 데 필요한 파일을 요청하여 서버(호스팅 플랫폼)로 전송됩니다. 사이트에 필요한 모든 파일을 얻기 위한 새로운 요청이 많을수록 웹 페이지를 로드하는 데 더 많은 시간이 걸립니다.
리디렉션이란 무엇입니까?
리디렉션은 사이트의 한 위치에서 다른 위치로 사용자를 전달하는 코드 지침입니다. 체인에 많은 요청이 있는 경우 웹 서버가 방문자의 브라우저에 올바른 데이터를 반환하는 데 많은 시간이 걸릴 수 있습니다.
리디렉션을 생각할 수 있는 한 가지 방법은 자녀 중 한 명에게 특정 책을 찾으라고 요청한 경우입니다. 그들은 책을 찾을 것으로 예상되는 방에 도착했지만 대신 다른 방에 있다는 메모를 찾습니다. 이 우회로로 인해 책 배달이 지연됩니다.
리디렉션은 일반적으로 사이트 마이그레이션, 웹사이트 재설계 또는 콘텐츠 정리 시 사용되지만 각 리디렉션은 웹 페이지를 로드하는 데 걸리는 시간을 추가합니다.
리디렉션을 줄이는 방법
리디렉션은 웹 사이트 성능을 저하시키는 가장 쉬운 방법 중 하나이므로 가능한 한 리디렉션을 피하는 것이 가장 좋습니다. 그러나 일부가 있는 경우 Google은 다음과 같이 조언 합니다.

- 리소스에 도달하기 위해 둘 이상의 리디렉션이 필요하지 않습니다. 그리고
- 리디렉션이 있는 페이지에 링크하지 마십시오.
여유 시간이 있으면 내부 링크를 통해 해당 URL을 새 URL로 수정할 수도 있습니다. 추천 사이트에서도 동일한 작업을 수행하도록 요청할 수 있습니다.
5. 파일 압축
사이트 파일을 압축하면 HTTP 요청을 줄이는 데 도움이 됩니다. 응답 시간이 70%까지 감소하는 것을 볼 수 있습니다. Gzip 은 웹 개발자가 사이트 파일을 효과적으로 압축하고 웹 사이트 로드 속도를 개선하는 데 사용하는 무료 도구입니다.
이는 이미지가 많은 사이트의 웹사이트 성능을 개선하는 데 특히 효과적입니다.
6. 이미지, 비디오 및 기타 미디어 최적화

이미지, 동영상 및 기타 리치 미디어는 로딩 시간을 느리게 하는 원인이 되는 경우가 많습니다. 반면에 압축은 종종 느린 미디어 로딩 시간을 수정하는 가장 쉬운 방법입니다.
사용자 측의 이미지 품질 저하 없이 사이트 이미지를 가능한 가장 작은 파일 크기로 저장합니다. 이미지 최적화를 위한 몇 가지 권장 사항은 다음과 같습니다.
- 다채로운 이미지에는 JPEG 또는 .jpg 형식을, 단순한 이미지에는 PNG를, 애니메이션 이미지에는 GIF를 사용합니다.
- 파일 크기를 여러 장치에서 볼 수 있고 명확한 적절한 크기로 줄입니다.
- TinyPNG 또는 JPEG Mini 와 같은 이미지 압축 도구를 사용하여 이미지 를 압축합니다.
또한 접힌 부분 아래의 이미지 또는 더 큰 요소에 대해서도 지연 로딩을 사용해야 합니다. 지연 로딩은 가장 중요한 요소를 렌더링하는 데 걸리는 시간을 단축합니다. 또한 HTTP 요청 수도 줄어듭니다. 초기 대역폭을 활용하여 방문자가 가장 먼저 보게 될 요소의 우선 순위를 지정하는 방식으로 작동합니다.
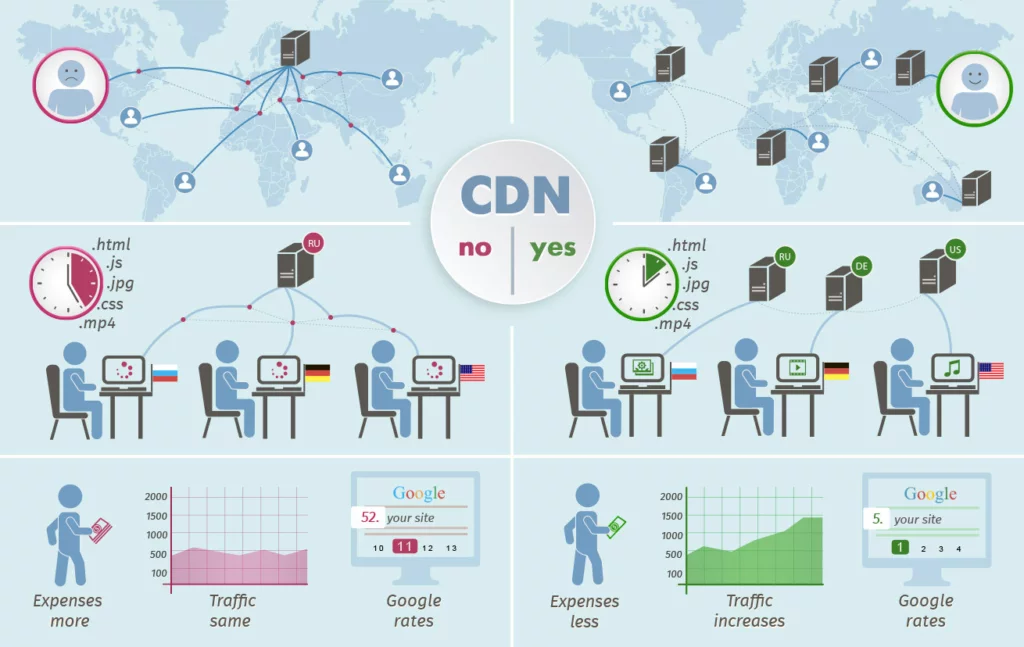
7. 콘텐츠 전송 네트워크(CDN) 사용 고려

오늘날의 디지털 세계에서 우리는 종종 물리적 거리를 통해 이동하는 데이터에 대해 생각하지 않지만 실제로는 그렇습니다. CDN은 콘텐츠를 제공하는 웹 서버에 지리적으로 근접한 네트워크입니다.
근접성은 전송 시간을 줄여 데스크톱 및 모바일 사이트의 속도와 사이트 성능을 향상시켜 사용자 경험을 향상시킬 수 있습니다.
예를 들어 사이트 서버가 플로리다에 있는 사용자인 경우 CDN은 미국 내에 있어야 하며 이상적으로는 플로리다와 가깝습니다. 이렇게 하면 서버 요청에 대한 데이터가 은밀한 속도로 브라우저에 반환될 수 있으므로 페이지 로드 시간이 단축됩니다.
8. 플러그인 확인
사이트에 있는 각 플러그인은 웹 페이지 렌더링 속도에서 시간을 절약합니다. 이것은 WordPress 사이트에서 특히 일반적입니다.
다행히 수정은 쉽습니다. 플러그인을 검토하고 사용하지 않는 플러그인은 버리십시오. 유지하려는 플러그인을 더 잘 최적화된 플러그인으로 대체할 수 있다면 전환하십시오.
9. 사이트 정리
축소 또는 불필요하고 중복된 데이터를 제거하는 프로세스는 웹 사이트 성능에 놀라운 일을 할 수 있습니다. 이 프로세스는 자바스크립트(JS), HTML 또는 CSS 파일을 방해하는 과도한 코드를 정리하는 방법입니다. 이렇게 하면 사이트의 반응성을 즉시 높일 수 있습니다.
축소
축소를 시작하려면 웹사이트의 코드를 확인해야 합니다. CTRL + i를 누르거나 페이지를 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택하여 Chrome의 요소 검사 메뉴에서 이 작업을 수행할 수 있습니다. 공간이 많이 보이면 축소를 통해 웹 페이지를 더 빠르게 만들 수 있습니다.
그런 다음 과도한 코드 줄을 줄이기 위해 WordPress 웹 사이트가 있는 경우 HTML 편집기를 사용하고 싶을 것입니다. CSS 파일, Javascript 파일 및 HTML 작업에 익숙하지 않은 경우 언제든지 웹 개발자에게 문의하거나 에이전시를 리소스로 사용할 수 있습니다.
트레이드 오프
물론 축소에는 약간의 절충안이 있습니다. 더 긴 HTML 파일, javascript 파일 및 기타 코드는 종종 개발자가 탐색하기 더 쉽습니다.
사이트를 정리할 수 있는 다른 방법은 다음과 같습니다.

오래된 콘텐츠, 페이지 및 파일 정리. SearchAtlas의 GSC Insights 및 사이트 감사 도구는 실적이 저조한 사이트와 키워드 잠식 위험이 있는 사이트 목록을 제공합니다.
또한 끊어진 링크를 수정하거나 제거하여 웹 사이트 로드 속도를 높입니다.
10. 브라우저 캐싱 활성화
모든 사용자의 브라우저에는 캐시가 있습니다. 캐시에는 사용자가 마지막으로 탐색한 사이트 버전의 데이터가 있습니다. 동일한 사이트를 로드하기 위해 브라우저가 다시 호출되면 브라우저는 캐시에 도달하여 표시할 이전 데이터 또는 정적 파일을 검색합니다.
Chrome과 같은 브라우저를 사용하여 사이트의 정적 파일을 저장 하면 페이지 속도 통계를 개선하고 더 나은 사용자 환경을 제공할 수 있습니다.
이 전략은 재방문자에게 큰 이점입니다. 이렇게 하면 페이지 로드 시간을 거의 100% 줄일 수 있습니다!
11. 웹사이트의 글꼴 최적화
중요하지 않은 것처럼 보일 수 있지만 사이트에 대해 선택한 글꼴은 페이지 로드 속도에 영향을 미칩니다. 브랜딩 목적으로 맞춤형 글꼴(또는 웹 글꼴)을 사용하면 웹사이트 성능이 저하될 수 있습니다. 방법은 다음과 같습니다.
Arial, Calibri 및 Times New Roman과 같은 시스템 글꼴은 서버나 인터넷의 다른 곳에서 데이터를 가져올 필요가 없습니다. 사용자의 컴퓨터나 모바일 장치에 이미 저장되어 있습니다.
반면에 웹 글꼴은 방문자의 브라우저가 서버에서 가져올 글꼴 데이터를 기다려야 합니다. 그리고 이것은 최상의 시나리오입니다. 경우에 따라 웹 글꼴은 다른 웹 페이지에서 데이터를 가져와야 하므로 로드 시간이 늘어나고 사용자 경험이 저하될 수 있습니다.
Google Fonts 에서 글꼴을 선택하면 웹사이트에서 스타일을 희생하지 않고도 속도를 최적화할 수 있습니다.
12. 머리글에 부스트 제공

매력적이고 탐색하기 쉬운 사이트는 전자 상거래의 필수 요소입니다. 이것은 헤더가 자주 유지되는 곳입니다. 그러나 머리글은 모든 웹 페이지에서 스크롤 없이 볼 수 있는 부분 위에 로드된다는 점을 염두에 두어야 합니다. 다행히 헤더가 페이지 로드 속도를 늦추지 않도록 하는 몇 가지 요령이 있습니다.
- JS 스크립트를 마지막으로 로드
- CSS 파일을 바닥글에 추가하고 단일 CSS 파일로 결합하는 방법
- (다시) 불필요한 플러그인 삭제
- 글꼴 최적화(위 참조)
페이지 속도를 위한 SEO 소프트웨어
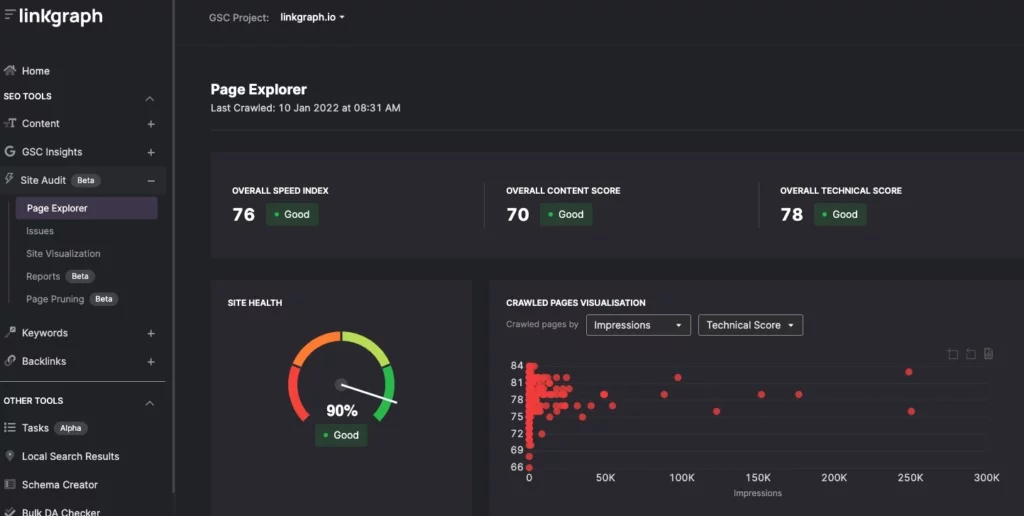
아시다시피 속도를 최적화할 때는 다각적인 접근 방식을 계획해야 합니다. 이는 Google Analytics, GSC 및 Google 웹마스터 도구와 같은 다양한 플랫폼을 저글링하는 데 상당한 시간 투자가 될 수 있습니다. 그러나 시간을 절약하고 속도 최적화 및 기타 SEO 작업을 한 곳에서 유지하려면 SearchAtlas 와 같은 소프트웨어를 사용하는 것이 좋습니다 .
SearchAtlas를 사용하면 단일 로그인으로 웹사이트의 전반적인 성능을 추적할 수 있습니다. Google의 API를 기반으로 구축되었기 때문에 사용자는 페이지 로드 속도를 포함하여 웹사이트의 SEO 지표에 대한 매일 업데이트를 받습니다.
다음은 SearchAtlas가 제공하는 분석에 대한 자세한 내용입니다.
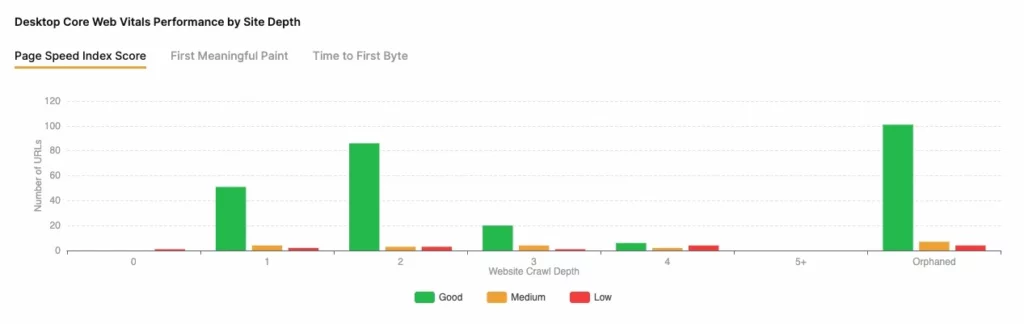
사이트 감사 도구를 사용하여 정기적으로 모바일 장치를 포함한 웹 사이트 속도를 모니터링하십시오. 이 도구의 다른 기능은 다음과 같습니다.
- 페이지 속도: 모바일 장치 및 데스크톱에 대한 페이지 로드 속도 데이터를 봅니다. 귀하의 사이트가 평균적인 사용자 경험과 어떻게 비교되고 얼마나 많은 페이지가 속도 최적화가 필요한지 확인하십시오.

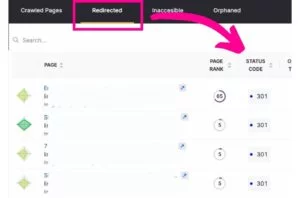
- 리디렉션 보고서: 서버 응답 시간을 줄이기 위해 리디렉션이 있는 페이지를 식별합니다.

- 전체 색인 속도: Google 크롤러의 눈으로 웹사이트의 성능을 봅니다.

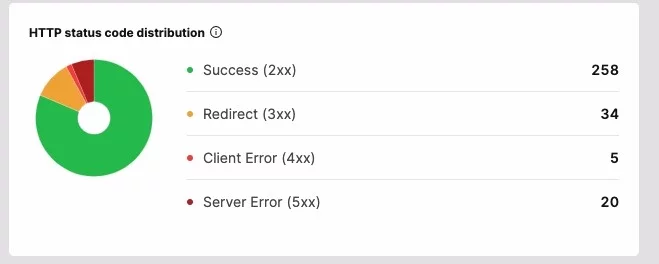
- HTTP 상태 코드 배포: 서버 전환으로 페이지 속도가 향상되는지 확인

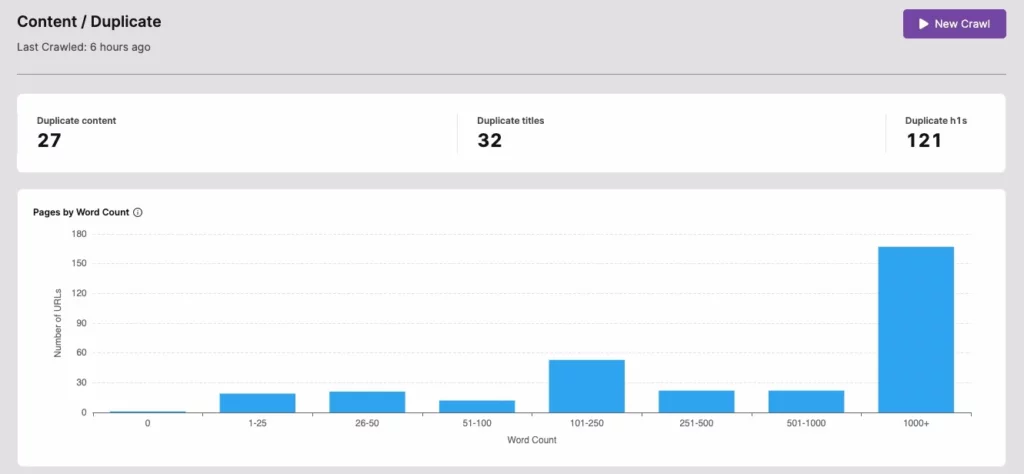
- 콘텐츠 중복: 중복 식별자로 사이트 전체 콘텐츠 정리 간소화

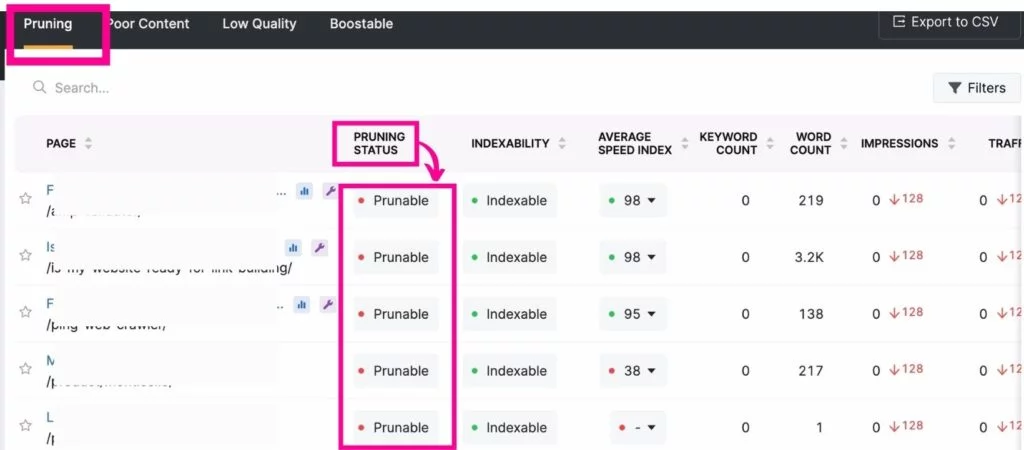
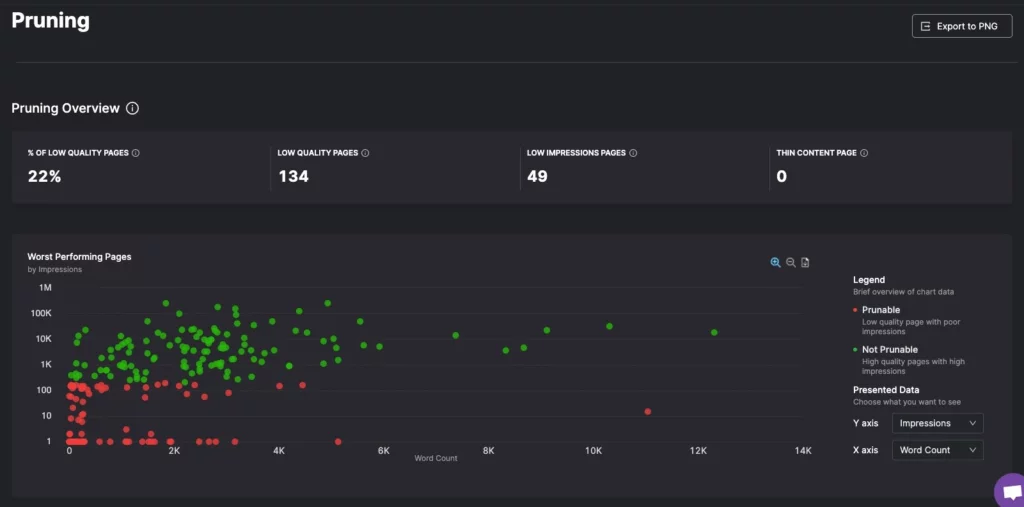
- 페이지 가지치기: 불필요한 URL을 줄이고 Boostable한 URL만 전략적으로 유지합니다.

무료 페이지 로드 속도 모니터링 옵션
최소한 데스크톱 및 모바일 검색 순위 결과를 추적하고 SERP에서 사이트 순위가 낮은 경우 PSI 점수를 확인하십시오.
다음 단계를 사용하여 지속적으로 속도를 개선할 수 있습니다.
- 초기 속도 테스트를 기준 메트릭으로 사용하고 모바일 및 데스크톱 장치에서 현재 속도를 테스트합니다.
- 권장되는 개선 사항에 대한 Google PageSpeed Insights 제안을 확인 하세요.
- 결과 및 PSI 권장 사항에 따라 데스크톱 및 모바일 사이트의 속도를 개선하기 위해 사용할 전략을 결정하세요.
- 각 전략을 완료한 후 페이지 속도를 다시 테스트하여 결과를 평가하세요.
페이지 속도를 계속 향상시키기 위해 필요한 만큼 자주 헹구고 반복하십시오.
더 나은 순위를 위해 웹 사이트의 성능 및 속도를 개선하십시오
전자 상거래 웹사이트를 소유하고 있든, 광고 수익으로 돈을 벌든, 단순히 취미로 포럼을 주최하든 관계없이 페이지 로드 속도가 빠르고 원활하기를 원합니다. Google은 검색 쿼리의 순위 요소로 페이지 속도의 중요성을 계속해서 강조할 것으로 예상합니다. 따라서 좋은 페이지 로드 시간을 위해 사이트 최적화를 시작하십시오. 이를 위해서는 많은 요소를 수정해야 하지만 가장 긴급한 작업의 우선 순위를 지정하거나 쉽게 수정할 수 있는 작업을 제거하여 프로세스를 시작할 수 있습니다.
지연 로드 이미지 사용을 고려하고, 사이트 속도에 도움이 되지 않는 플러그인을 제거하고, js 파일을 마지막으로 로드하도록 전환하고, 웹사이트 캐싱을 활성화하세요. 다른 빠른 수정에는 WordPress 테마 전환, 축소 도구 사용, 자체 서버 또는 CDN에 투자가 포함될 수 있습니다.
벤치마크를 설정하고 웹사이트 성능 분석을 개선하는 방법을 결정할 때 기억하십시오. 그런 다음 Google Search Console에서 직접 데이터를 가져오는 SearchAtlas 와 같은 도구를 사용 하세요.
