모바일 앱 계획에 대한 단계별 시각적 가이드
게시 됨: 2018-01-18앱에 대한 유망한 아이디어가 있습니까? 엄청난! 번창하는 제품을 만들기 위해 해야 할 일의 20%는 이미 완료되었습니다!
다음은 아이디어를 실제로 작동하는 것으로 바꿔야 하는 더 어려운 부분입니다.
앱 개발 프로세스의 속도를 높이는 데 도움이 될 수 있는 시각적 전략에 대해 알아보려고 합니다. 사용하기 쉬운 시각화 도구를 사용하여 앱을 계획하는 방법을 알아보려면 계속 읽으십시오.
1. 먼저 사양 정의
계속해서 앱을 개발하기 전에 정의해야 하는 몇 가지 사양이 있습니다.
이러한 사양은 비즈니스 계획에 포함됩니다. 여기에는 수행하려는 작업과 수행 계획이 문서화되어 있습니다.
여기에서 사업 계획을 시각적으로 개선하는 방법을 확인하십시오.
앱의 목표
모바일 앱 계획 과정에서 설정한 목표는 추가할 기능과 모바일 앱을 개발 및 디자인하는 방법을 결정하는 데 도움이 됩니다.
이제 설정한 목표는 앱에서 원하는 것부터 사람들에게 마케팅하는 방법까지 다양할 수 있습니다. 앉아서 이것이 무엇인지 정의하는 것이 중요합니다. 자신에게 물어
- 앱의 목적은 무엇입니까?
- 사용자의 삶을 단순화하는 데 어떻게 도움이 될까요?
- 사용자의 문제를 해결하는 데 어떻게 도움이 될까요?
- 타겟 고객에게 어떻게 마케팅할 계획입니까?
이 질문에 대한 답은 집중해야 할 목표를 요약하는 데 도움이 될 것입니다. 그리고 일단 동의하면 목표의 우선순위를 정하여 어디서부터 시작해야 할지 알 수 있도록 하십시오.
팁: 일반적으로 앱이 집중되고 사용하기 쉽도록 목표를 최대 1-2로 유지하는 것이 좋습니다.
타겟 고객은 누구입니까?
대상 고객을 이해하는 것은 앱 개발에 매우 중요합니다.
나이, 성별, 경력, 위치 및 기타 양적 데이터와 같은 정보 중에서 사용자의 요구 사항, 과제, 요구 사항 및 책임에 대해서도 알아야 합니다.
기록해야 하는 다른 정성적 정보는 사용자가 사용하는 기술, 친숙한 플랫폼(Android/iOS), 선호하는 앱 기능 등입니다.
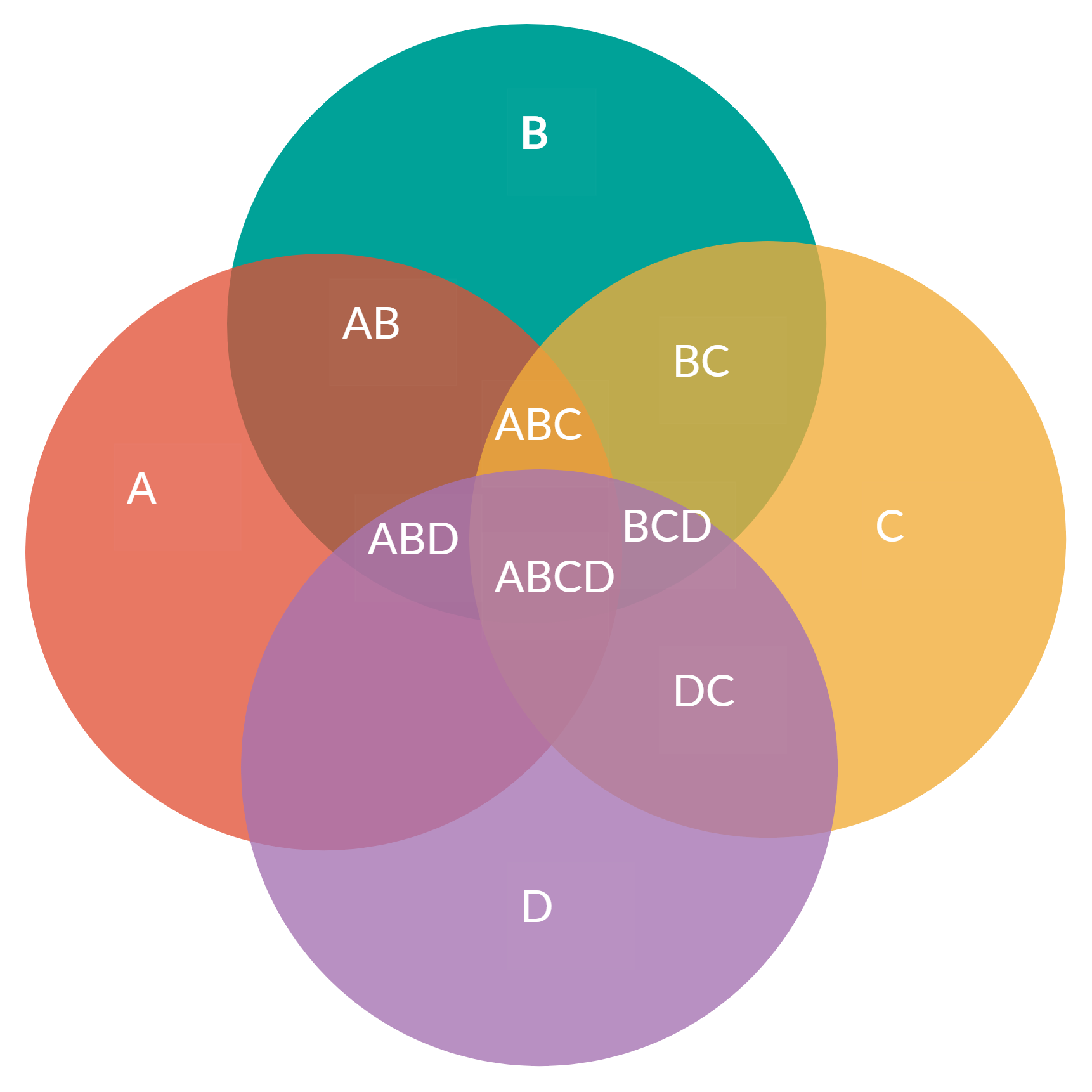
예를 들어 벤 다이어그램을 사용하여 유치할 다양한 유형의 고객을 고려할 때 어떤 앱 기능에 우선 순위를 부여해야 하는지 식별할 수 있습니다.

템플릿을 클릭하여 온라인으로 편집
2. 브레인스토밍 솔루션
타겟 고객이 누구이며 어떤 문제가 있는지 알았으므로 이제 앱을 사용하여 이러한 문제를 해결하는 방법을 알아낼 때입니다.
이를 위해서는 팀과 아이디어를 브레인스토밍해야 합니다. 세션을 용이하게 하기 위해 마인드 맵과 같은 시각적 도구를 사용할 수 있습니다. 마인드 맵의 특별한 점은 아이디어의 자유로운 흐름을 더 잘 구성하거나 구성하는 데 도움을 주어 생산성을 높인다는 것입니다.
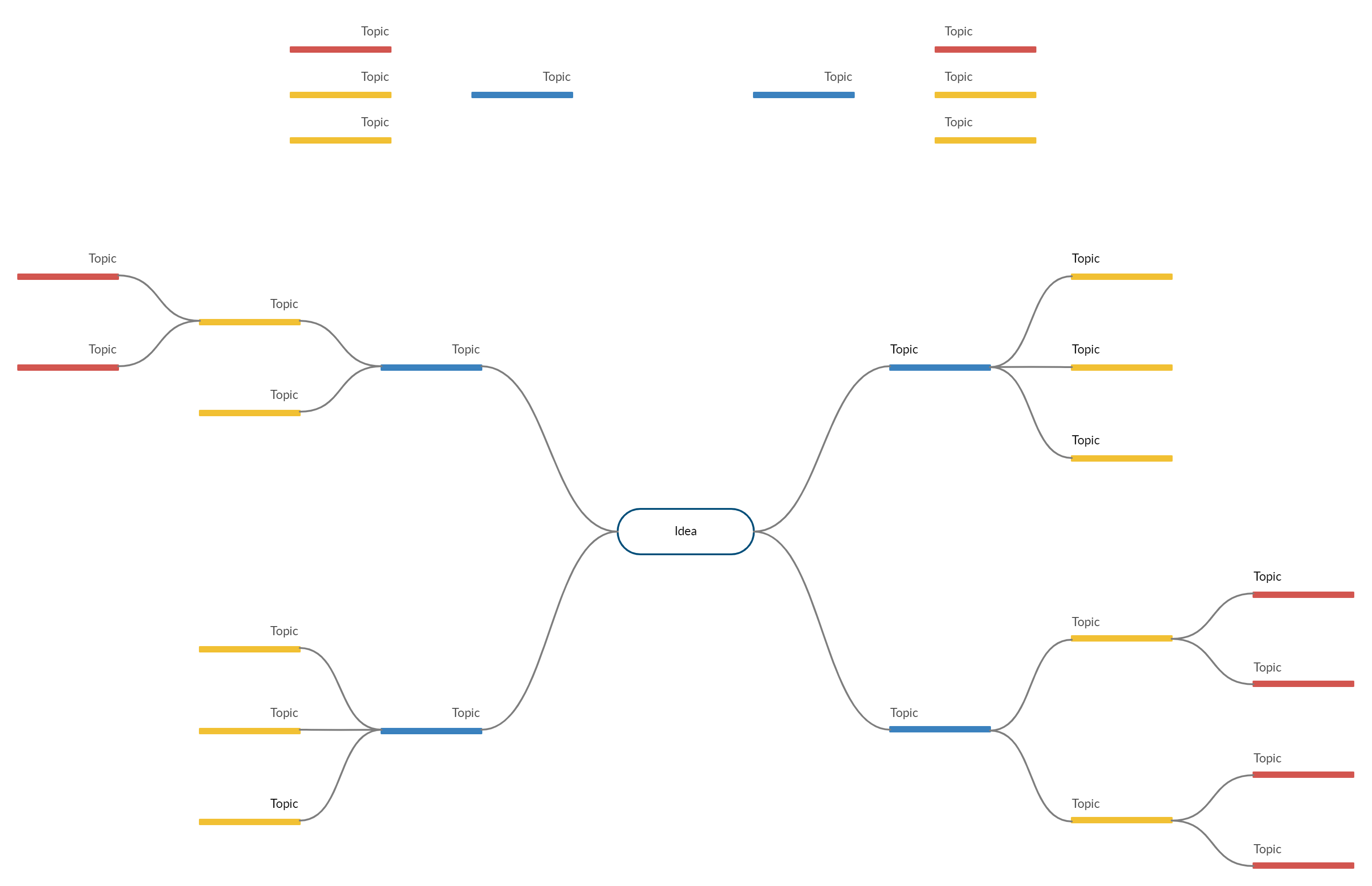
단일 주제(이 경우 사용자가 직면한 문제)를 중심으로 그려진 완성된 마인드 맵은 상황에 접근하고 빠른 결정을 내리는 방법에 대한 간략한 개요를 제공합니다.
팁: 색상 코드 – 각 주요 지점을 나타내는 데 다른 색상을 사용하십시오. 마인드 맵은 아이디어를 더 잘 구성할 수 있습니다.


템플릿을 클릭하여 온라인으로 편집
3. 사용자 흐름 그리기
앱에 추가할 기능을 결정하려면 사용자가 앱을 사용하는 방법을 알아야 합니다. 계정 정보를 수정하려는 등록 사용자입니까, 아니면 계정을 생성하려는 신규 사용자입니까?
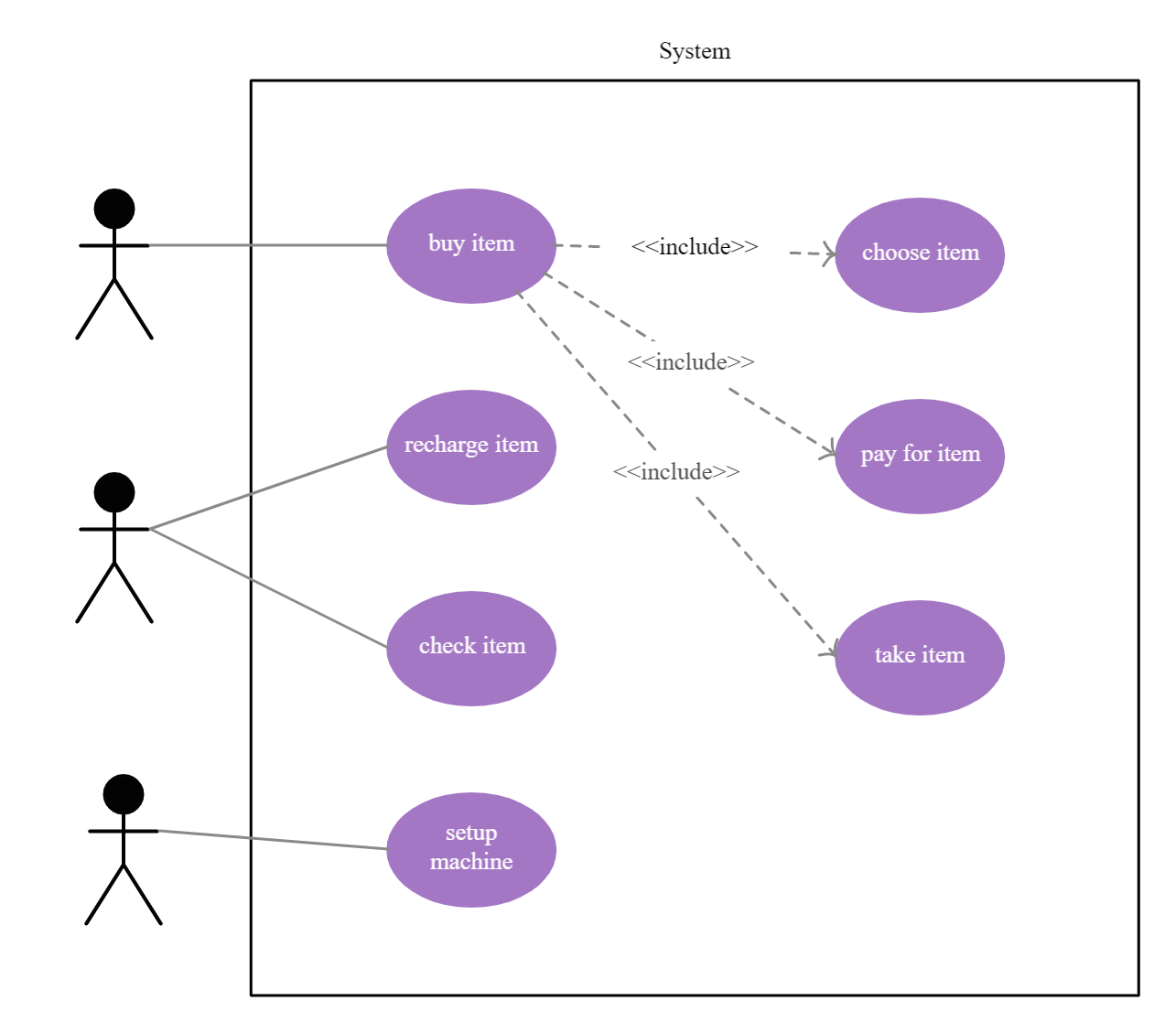
사용자가 앱과 갖게 될 모든 종류의 상호 작용은 기본적으로 시스템이 수행하는 작업을 설명하는 데 사용되는 사용 사례 다이어그램을 통해 시각화할 수 있습니다.
개발자에게 어떤 앱 기능에 집중해야 하는지 전달하고 이해 관계자에게 해결하려는 문제를 보여주는 가장 쉬운 방법입니다.

템플릿을 클릭하여 온라인으로 편집
또는 사용자가 앱을 통해 작업을 수행하는 방법을 설명하기 위해 몇 가지 순서도를 그릴 수 있습니다. 이것은 앱이 어떻게 작동해야 하는지에 초점을 맞추는 데 정말로 도움이 될 것입니다.
4. 앱 스케치 시작
다양한 사용자가 앱과 상호 작용할 수 있는 방법을 식별했으므로 이제 구체화할 차례입니다. 즉, 아이디어를 사진으로 변환하여 최종 단계에서 탐색 가능한 화면으로 변환할 수 있습니다.
여기에서 화면의 수와 각각의 모양을 결정할 수 있습니다. 그리고 그것들을 논리적인 방식으로 배치하면 그것이 어떻게 작동할 것인지에 대한 아이디어를 얻는 데 도움이 될 것입니다.
자료
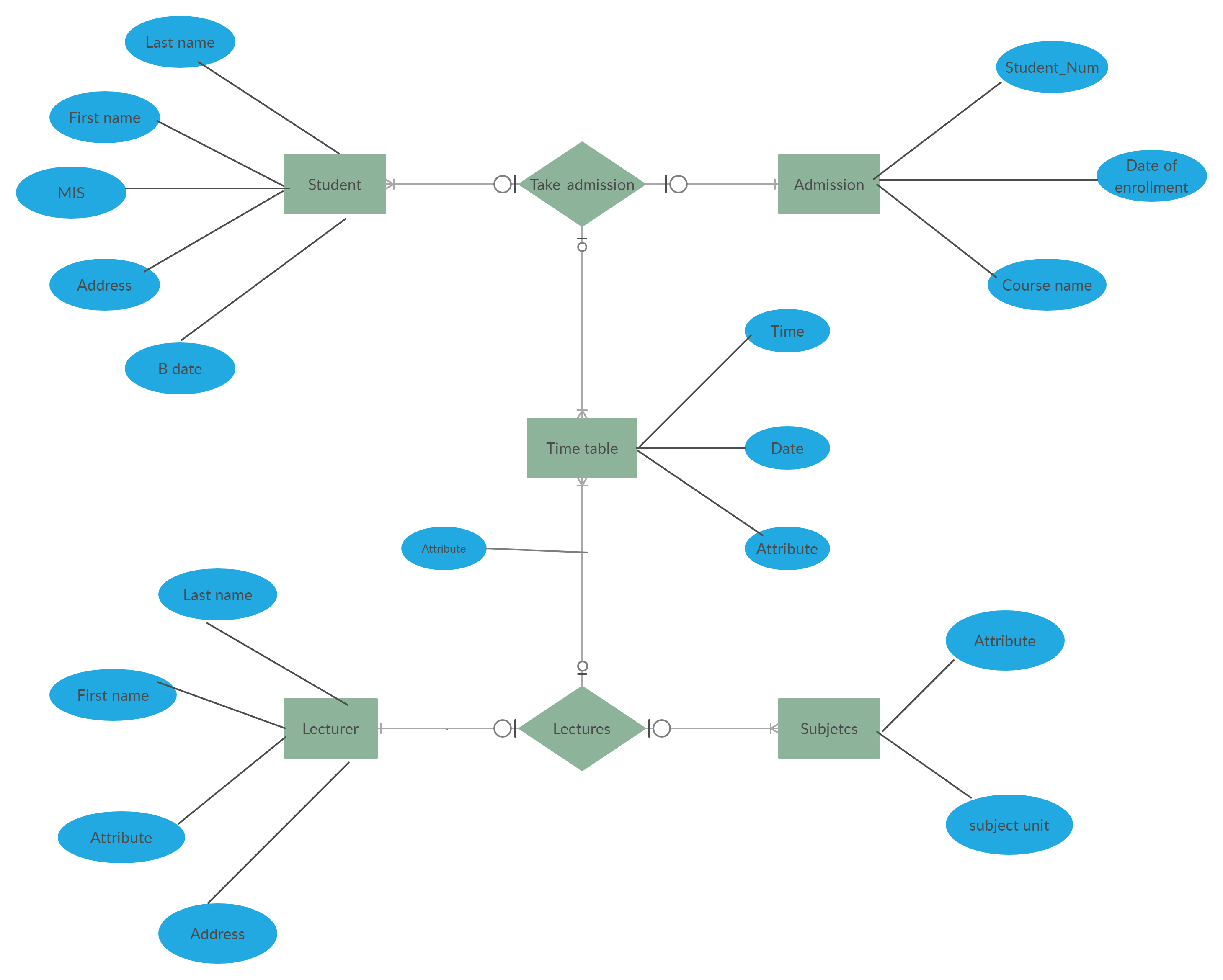
대부분의 앱에는 캡처하고 사용해야 하는 일종의 데이터가 있습니다. 시각적으로 분석하는 가장 좋은 방법은 ER(Entity Relationship) 다이어그램을 사용하는 것입니다. 이를 통해 캡처하려는 주요 항목과 이들이 서로 어떻게 관련되어 있는지 식별할 수 있습니다.
ER 다이어그램은 처음에는 사용하기 어려워 보일지라도 이를 수행하는 정말 간단한 도구입니다.

템플릿을 클릭하여 온라인으로 편집
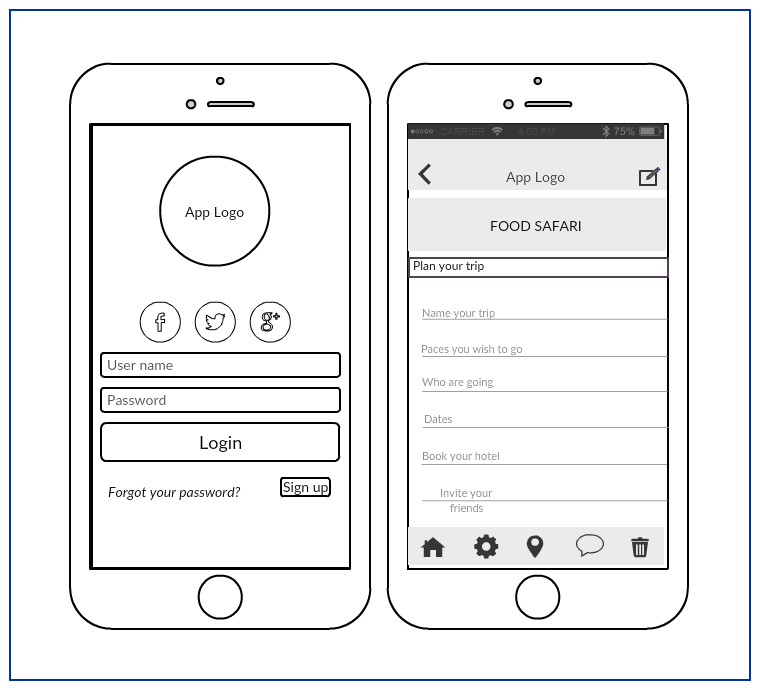
와이어프레임
이전에 식별된 사용자 흐름 및 데이터 요구 사항을 기반으로 앱의 모양과 작동 방식을 정의해야 합니다.
와이어프레임은 앱 인터페이스의 선 스케치입니다. 색상, 배치 및 기타 스타일링 세부 사항에 대해 실제로 신경 쓰지 않고 작동하는 방법을 보여줍니다. 이 단계에서는 기능과 스타일이 더 중요합니다.
팁: 버튼 클릭을 통해 와이어프레임을 함께 연결하여 앱 내 탐색 환경을 표시합니다.

템플릿을 클릭하여 온라인으로 편집
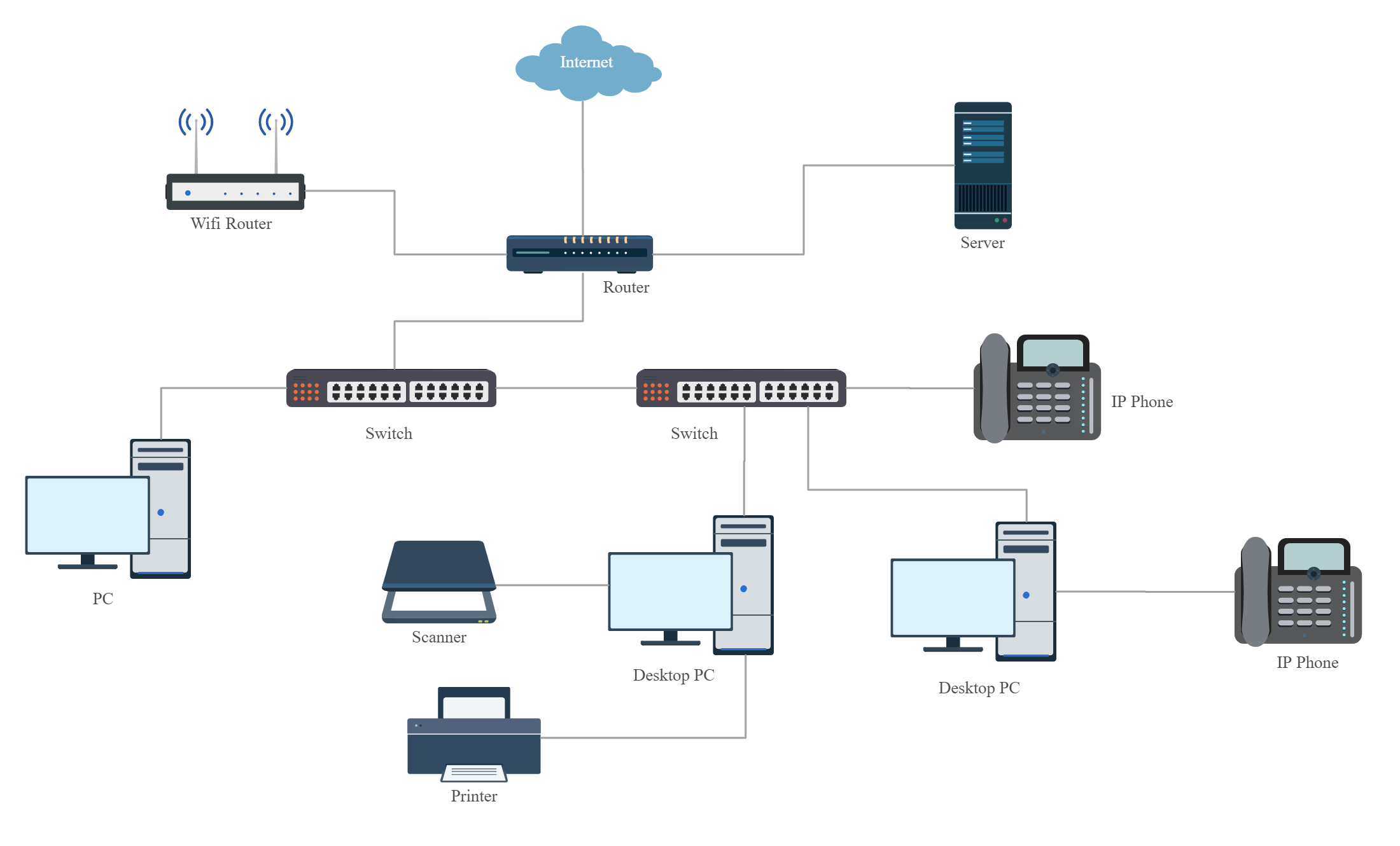
아키텍처 다이어그램
이해 관계자와 같은 외부인에게 앱이 작동하는 방식을 설명할 때 블록 다이어그램 또는 네트워크 다이어그램과 같은 아키텍처 다이어그램을 사용할 수 있습니다(아래 예). 기술에 정통하지 않은 사람이 혼동할 수 있는 복잡한 프로세스를 단순화합니다.

템플릿을 클릭하여 온라인으로 편집
5. 판촉 전략 계획
앱에 얼마나 많은 사용자를 끌어들이느냐는 앱을 어떻게 홍보하느냐에 따라 다릅니다.
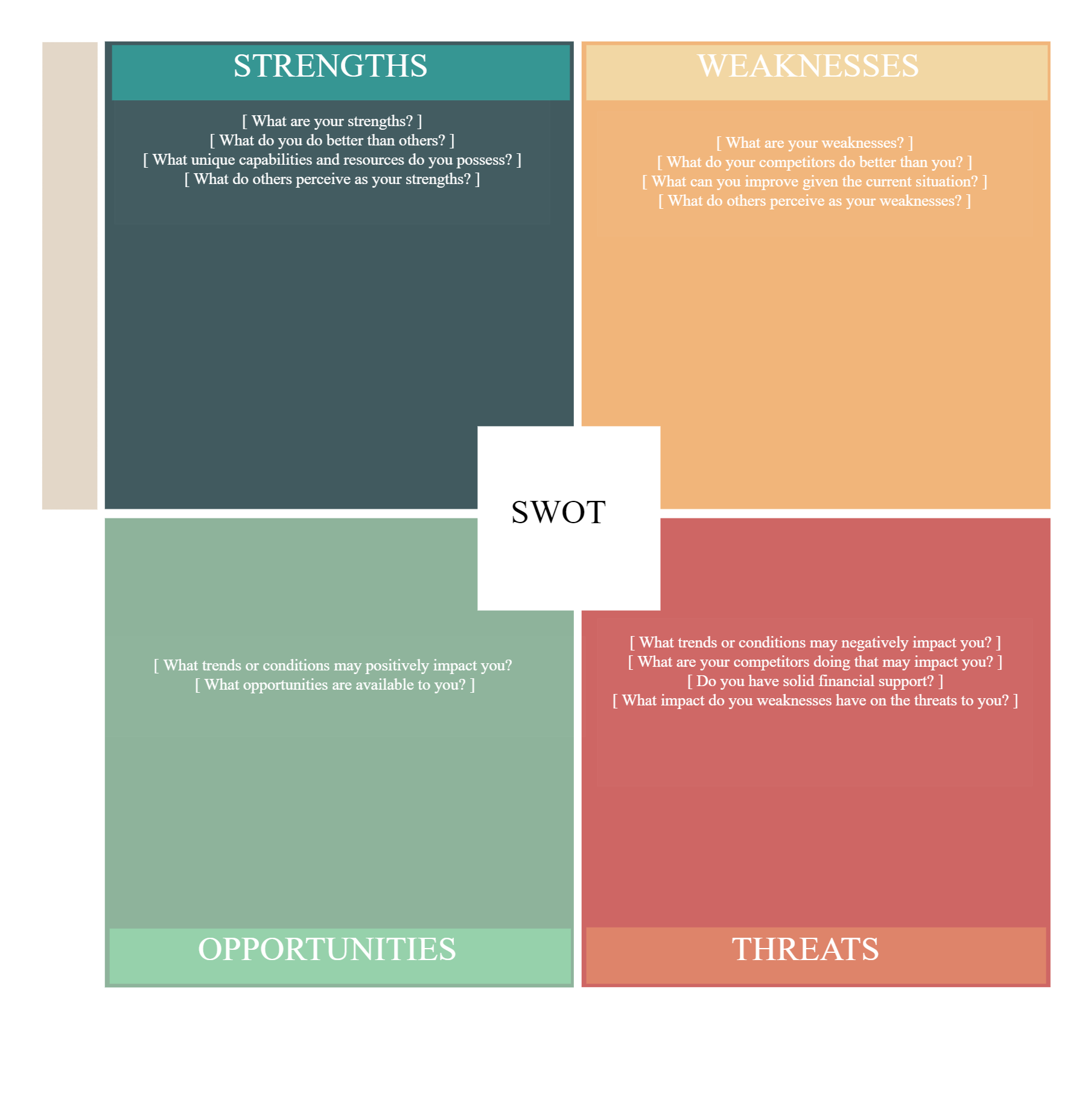
귀하의 앱과 경쟁업체의 앱
전략을 계획하기 전에 경쟁자와 비교하여 자신이 어디에 있는지 파악해야 합니다. 이는 경쟁업체의 앱과 비교하여 앱의 강점과 약점, 시장에서 직면할 수 있는 기회와 위협을 분석하는 것을 의미합니다.
간단한 SWOT 분석은 이러한 요인에 대한 빠른 개요를 얻는 데 도움이 됩니다.

템플릿을 클릭하여 온라인으로 편집
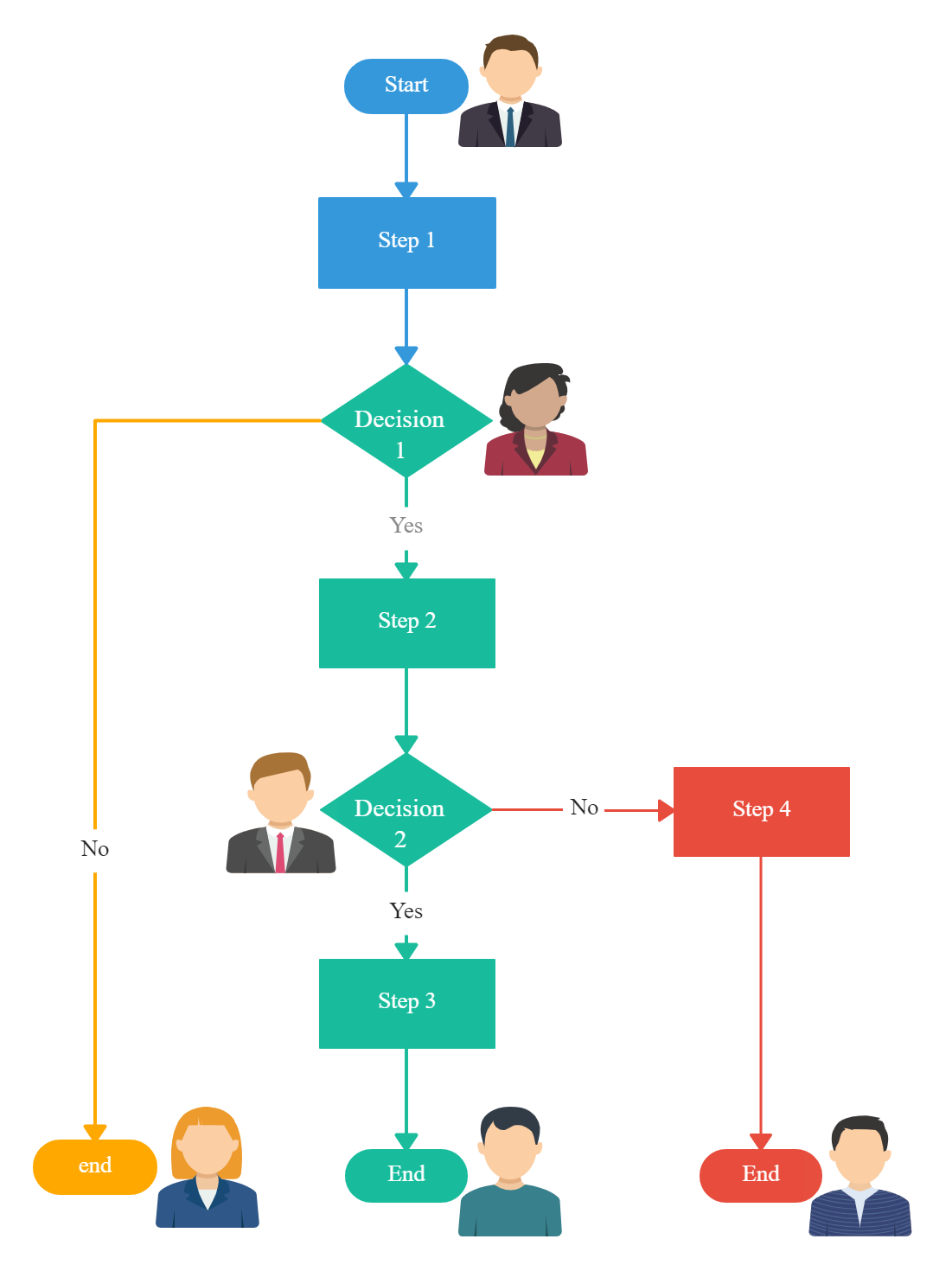
캠페인 프로세스 개요
플로차트를 사용하여 판촉 또는 마케팅 캠페인을 단계별로 계획하십시오. 마케팅 팀의 의견도 얻으십시오.

템플릿을 클릭하여 온라인으로 편집
그리고 처음에 새로운 아이디어를 브레인스토밍하고 싶다면 마인드맵을 사용하여 판촉 캠페인 아이디어를 생성하십시오.
6. 모든 것을 합치기
보시다시피 앱을 만드는 데는 일련의 측면이 있습니다. 좋은 아이디어는 이러한 순서도, 마인드 맵, ER 다이어그램 및 와이어프레임을 합리적인 방식으로 함께 연결하는 것입니다. 이렇게 하면 누구나 전체 앱 개념을 실제로 누군가에게 안내하고 일이 어떻게 작동할지 정확히 알 수 있습니다.
이러한 명확성은 실제 모바일 앱 개발과 관련하여 많은 돈과 시간을 절약할 수 있음을 보장합니다.
7. 함께 일하기
앱 빌드는 일반적으로 한 사람의 작업이 아닙니다. 개발자, 잠재 고객/고객, 파트너 모두가 작업 방식과 수행 방식에 대해 발언권을 갖고 싶어합니다.
전화 회의 중이거나 같은 방에 있을 때 실시간 협업을 사용하여 의사 결정을 내릴 때 다이어그램을 업데이트하고 수정하는 것은 모든 사람이 같은 페이지에 있는지 확인하는 좋은 방법입니다.
Creately를 사용하는 경우 오프라인 댓글을 사용하여 마인드맵, 와이어프레임 또는 순서도의 다양한 부분에 대해 팀의 모든 사람과 쉽게 지적 토론을 할 수 있습니다.
이제 앱을 계획하는 방법을 알게 되었습니다. 계획을 세울 준비가 되셨습니까?
시각화를 사용하면 개발자와 개발 팀 또는 이해 관계자 간의 커뮤니케이션이 더 쉬워집니다.
복잡한 프로세스를 단순화하고 아이디어를 구성 및 전달하는 데 도움이 되므로 이와 같은 시각적 도구는 앱 계획을 케이크 조각처럼 만들어줍니다!
