스키마 마크업에 대한 완전한 가이드
게시 됨: 2022-11-03일부 웹마스터는 웹사이트의 백엔드에서 작업할 때 겁을 먹을 수 있습니다. 그러나 페이지에 포함하는 메타데이터(및 형식 지정 방법)는 SEO 성능에 상당한 영향을 미칠 수 있습니다. 많은 유형의 SEO 친화적인 메타데이터 중에서 가장 강력한 것 중 하나는 schema.org 마크업입니다.
스키마 마크업은 검색 엔진이 웹 페이지를 더 잘 읽을 수 있도록 도와주는 구조화된 데이터의 한 형태입니다. 또한 검색 결과의 모양과 클릭 가능성을 개선합니다. 누구나 schema.org 마크업을 웹사이트에 추가할 수 있으며 웹 개발자가 아니어도 됩니다.
다음은 이 데이터 마크업의 SEO 능력을 이해하기 위한 완전한 가이드와 웹사이트에 추가하는 방법에 대한 자세한 설명입니다.
스키마 마크업이란 무엇입니까?

간단히 말해서 스키마 마크업은 일종의 의미 어휘 코드입니다. 검색 엔진이 사용자에게 보다 유익하고 관련성 높은 결과를 생성할 수 있도록 웹사이트에 배치할 수 있습니다.
웹사이트의 백엔드에서 schema.org 마크업은 HTML 코드에 있는 특정 유형의 구조화된 데이터입니다. 프런트 엔드에서 해당 스키마 마크업은 Google의 리치 결과 또는 청중에게 더 많은 정보와 컨텍스트를 제공하는 눈에 띄는 SERP 디스플레이를 제공합니다.

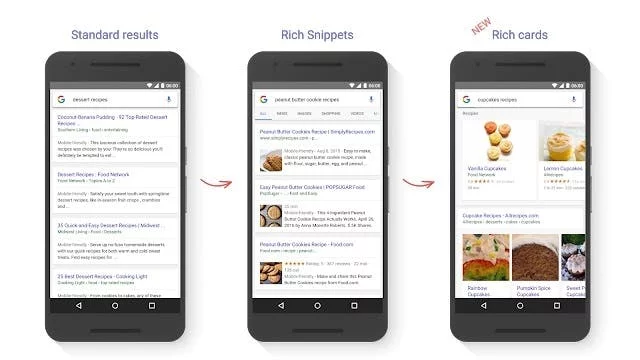
검색 엔진 결과 페이지(SERP라고도 함)의 일반 스니펫은 페이지 제목, URL 및 메타 설명과 같은 웹사이트에 대한 매우 기본적인 정보를 보여줍니다.
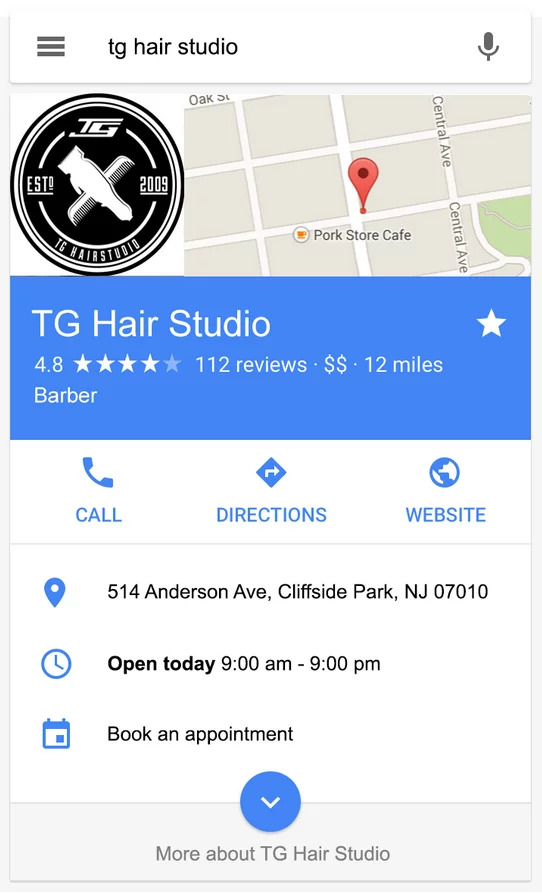
리치 스니펫은 좀 더 복잡하며 SERP 내에 표시하려는 검색 의도와 관련성이 높은 추가 정보를 포함합니다. 리치 스니펫 정보의 몇 가지 예에는 영업 시간, 별점, 이벤트 세부 정보 및 레시피 재료가 포함됩니다. 스키마는 검색 결과 페이지에서 이 추가 정보로 리치 스니펫을 채울 수 있도록 하는 코드입니다.
스키마 마크업을 제대로 사용하려면 특정 데이터 어휘를 사용해야 합니다. 운 좋게도 주요 검색 엔진인 Google, Yahoo!, Bing 및 Yandex는 중앙 집중식 웹 사이트 schema.org에서 이 어휘를 만들었습니다. 그들은 검색 엔진이 제대로 작동할 수 있도록 언어의 주요 표준에 도달하기 위해 그렇게 했습니다.
이것은 무료 리소스이며 디지털 마케팅 분석가가 웹 사이트를 더 나은 순위와 더 많은 클릭을 유도하는 데 사용합니다. schema.org에서는 비즈니스, 제품, 리뷰, 채용 공고 및 연락처 페이지를 설명하는 데 도움이 되는 특정 카테고리와 함께 많은 태그를 찾을 수 있습니다. 이 기사의 뒷부분에서 이에 대해 자세히 알아보겠습니다.
Schema.org의 SEO 이점
schema.org 어휘를 활용하면 많은 SEO 이점이 있습니다. 이점에도 불구하고 시장의 33%만이 이 강력한 최적화를 실제로 활용하고 있는 것으로 추정됩니다. 사이트에 스키마 마크업을 추가하면 다양한 방식으로 경쟁업체와 경쟁할 수 있습니다. 다음은 몇 가지 이점입니다.
스키마는 데이터가 의미하는 바를 검색 엔진에 알려줍니다.

스키마를 웹사이트의 데이터가 의미하는 바를 검색 엔진에 번역하는 방법이라고 생각하십시오.
검색 엔진은 웹사이트를 크롤링하고 인덱싱하는 프로세스를 통해 작동합니다. 이를 통해 특정 키워드가 검색 표시줄에 입력될 때 SERP 내의 해당 웹 페이지를 채울 수 있습니다. 그러나 웹사이트에서 단순히 텍스트를 읽는 것보다 웹사이트 크롤링에 더 많은 것이 있습니다.
대신 웹사이트의 HTML 코드와 형식을 올바르게 읽을 수 있는지 확인해야 합니다. 결과적으로 웹 사이트에 대해 원하는 정보가 제대로 표시됩니다. Schema는 바로 이 작업을 수행하는 무료 도구입니다.
스키마는 유익한 결과를 생성하는 데이터 유형입니다.
소비자는 주의 집중 시간이 매우 짧습니다. Google에서 눈에 띄기 위해서는 잠재 고객이 원하는 방식으로 원하는 시기에 정보를 제공해야 합니다. 스키마 어휘가 제공하는 이 모든 추가 정보는 "향상된 검색 결과"로 알려진 것을 제공합니다.
비즈니스, 특히 지역 비즈니스는 좋은 인상을 남길 수 있는 시간이 몇 초 밖에 걸리지 않으며 가능한 한 많은 정보를 제공하는 텍스트를 제공하는 것이 잠재 고객을 전환할 때 큰 차이를 의미할 수 있습니다.
스키마는 웹페이지의 클릭률(ctr)을 향상시킵니다.

위에서 언급했듯이 귀하의 웹사이트가 SERP 내에 더 많은 정보를 제공할수록 웹사이트의 가장 중요한 측정항목 중 하나인 클릭률을 개선하기가 더 쉽습니다. 여러 웹 페이지를 만드는 것은 필요한 소비자를 전환하지 않는 한 제대로 작동할 수 있습니다!
디지털 마케팅에는 콘텐츠를 만들고 웹 페이지에 올리는 것보다 더 많은 것이 있습니다. 각 페이지가 특정 마케팅 목표를 향해 작동하는지 확인해야 합니다. 내 소개 페이지는 홈페이지, 블로그 게시물 및 서비스 페이지와 다른 목표를 갖게 됩니다.
스키마는 Google 검색 결과에서 각 페이지가 눈에 띄게 하는 가장 쉬운 방법 중 하나입니다. 각 페이지에는 특정 기능이 있으므로 풍부한 검색 결과에서 서로 다른 정보를 전달하는 서로 다른 스키마 유형이 있습니다. 결과적으로 잠재 소비자는 찾은 각 웹 페이지에 대해 보다 구체적인 정보를 받게 됩니다. 이것은 그들이 귀하의 웹사이트를 클릭하여 전환할 가능성을 높입니다.
스키마는 특히 모바일에서 로컬 SEO 노력을 향상시킵니다.
얼마나 많은 소비자가 매일 쇼핑하고 스크롤하기 위해 모바일 장치를 사용하는지 고려할 때 웹사이트가 모바일 반응형이어야 한다는 것이 얼마나 중요한지 우리는 모두 알고 있습니다. 모바일 리치 스니펫은 부동산이 더 유리한 모바일 SERP 내에서 더 많은 공간을 차지하므로 이점이 있습니다.

스키마가 올바르게 구현되면 지역 레스토랑 및 카페, 영화관, 소규모 소매점과 같은 특정 유형의 지역 비즈니스 검색이 나타나 소비자를 교육하기 위해 리치 스니펫 내의 전체 항목 목록을 표시합니다.
이러한 디자인 요소는 사용자가 빠르게 스크롤하여 찾고 있는 올바른 웹 페이지를 클릭할 수 있는 캐러셀이라고 하는 것으로 구현됩니다. 결과적으로 이러한 유형의 메타데이터를 통해 지역 비즈니스가 중요한 모바일 SERP 부동산의 상당 부분을 차지할 수 있어 브랜드 권위와 인지도를 높일 수 있습니다.
스키마는 마케팅 세계에서 잘 알려지지 않은 비밀입니다.
많은 기업이 스키마에 대해 알고 있지만 항상 구현하지는 않습니다. 실제로 Google 검색 결과의 3분의 1만이 리치 스니펫을 포함하므로 이러한 유형의 소스 코드를 사용합니다. 게다가 나머지 주요 검색 엔진 전체에서 1/3 미만이 모든 유형의 스키마 마크업을 사용합니다.
다시 말해, 엄청난 SEO 잠재력을 놓치고 있는 수많은 웹사이트 소유자(말 그대로 수백만 명)가 있습니다. 그리고 그것을 사용한다면, 당신은 순식간에 경쟁자들 사이에서 두각을 나타내게 될 것입니다.
가장 인기 있는 스키마 마크업 유형
스키마 어휘 영역 내에서 사용할 수 있는 다양한 유형의 마크업이 있습니다. 목표는 세 가지 범주에 맞게 마크업 유형을 구성하는 것입니다. 사람, 장소 또는 사물.
가장 많이 사용되는 스키마 유형은 다음 항목 유형을 나타내는 데 사용됩니다.
- 조항
- 이벤트
- 사람들
- 제품
- 조직
- 지역 기업
- 제품 리뷰
- 건강 상태
- 레서피
- 웹사이트 내의 이동 경로
- 채용 공고
- FAQ 페이지
- 직업 훈련
- 서적
- 팟캐스트
- 어떻게
- 로고
- 영화 산업
- 사이트링크 검색창
- 구독 및 페이월 콘텐츠
- 비디오
- 이미지 라이선스 메타데이터
웹사이트에 추가되면 이러한 마이크로데이터 조각은 리치 스니펫(리치 결과라고도 함)으로 전환됩니다.
스키마 코드에 대한 훌륭한 세부 사항 중 하나는 업종에 관계없이 브랜드와 비즈니스에 완벽하게 맞춤화할 수 있다는 것입니다. 스키마 코드로 구현되는 마이크로데이터가 많기 때문에 위의 내용은 일반적인 주제일 뿐입니다. 다음 데이터 어휘는 위에서 설명한 주제에 따라 스키마를 보다 틈새적으로 사용합니다.

창작물
이것은 몇 가지 예를 들자면 책, 영화, 비디오 게임, 음악과 같은 다양한 형태의 창의적인 콘텐츠에 사용되는 마크업 라이브러리입니다. 영화에 대한 웹 사이트의 경우 스키마에는 별 등급, 장르 및 영화를 볼 인근 극장을 강조하는 영화 관련 요소가 있습니다.
RDFa
RDFa는 웹 페이지에 이미 존재하는 HTML 코드에 추가되는 코드 언어입니다. 이는 Resource Descriptive Framework in Attributes의 약자이며 HTML, XHTML 및 XML 기반 문서에 추가할 수 있습니다. RDFa 속성의 몇 가지 예는 다음과 같습니다.
- Rel 및 Rev ; 다른 자원과의 관계 및 역 관계를 상징합니다.
- 정보 , 마이크로데이터가 무엇인지 설명합니다.
- 내용 ; 속성 속성을 사용할 때 요소의 내용을 재정의합니다.
- 데이터 유형 ; 속성 속성을 사용할 때 사용되는 데이터 유형의 유형을 지정합니다.
- 유형의 ; 사용된 RDFa의 유형을 지정합니다.
마이크로데이터
마이크로데이터에 대한 구현은 별도의 속성이 있다는 점을 제외하고는 RDFa와 동일합니다. 웹사이트에서 다음 마이크로데이터 속성을 사용할 수 있습니다.
- 항목 범위 ; 이것은 항목을 생성할 때이므로 나머지 요소에 대한 내용을 나타냅니다.
- 항목 유형 ; 이것은 schema.org 어휘를 사용하여 항목 자체를 설명할 때입니다.
- 항목 ID ; 요소의 고유 식별자입니다.
- 항목 참조 ; 요소 내의 특정 속성을 참조합니다.
JSON-LD
Linked Objects용 Javascript Object Notation의 약자로 웹 문서의 머리글이나 본문 태그에 간단히 복사하여 붙여넣을 수 있는 주석 유형입니다. 원하는 schema.org 어휘를 지정할 때 "@context" 및 "@type" 속성 태그를 사용하기만 하면 됩니다. SEO 전문가에 따르면 이 JSON-ld 형식 은 초보자를 위한 스키마 마크업을 구현하는 가장 쉬운 방법으로 간주되기 때문에 가능한 한 자주 사용하는 것이 중요합니다.
웹 페이지에 적합한 스키마 마크업을 선택하는 방법
웹 사이트에 적합한 스키마 마크업을 선택하려면 축소하고 각 웹 페이지에 대한 전반적인 디지털 마케팅 전략을 고려해야 합니다. 먼저 최적화하려는 웹 페이지와 최상의 유기적 트래픽을 얻기 위해 schema.org 어휘의 어떤 부분을 사용할지 파악해야 합니다. 하지만 어떻게?

스키마를 웹사이트에서 이야기를 전달하는 방법으로 생각하는 가장 쉬운 방법은 모두 전체 목표와 관련된 유사한 여러 페이지 사이에 전달되는 이야기입니다. 다음은 가장 적합한 스키마 마크업을 결정하는 데 도움이 되는 몇 가지 팁입니다.
1. 비즈니스의 주요 세부사항을 식별하십시오.
이것은 당연해 보일 수 있지만 올바른 스키마 마크업을 선택하려면 비즈니스가 무엇에 관한 것인지, 어떤 검색어에 순위를 매기고 싶은지, 세상에 대해 어떻게 알리고 싶은지 결정해야 합니다. 일반적으로 여기에는 연락처 정보, 제품, 제품 리뷰, 자주 묻는 질문(FAQ) 및 귀하의 비즈니스가 하는 일에 대한 아이디어가 포함됩니다. 웹사이트의 모든 페이지 유형 목록을 만든 다음 해당 유형이 적합한 "비즈니스 목적"에 따라 분류하는 것이 좋습니다.
2. 웹 페이지를 적절한 schema.org 어휘에 매핑하십시오.
이제 목록을 가져 와서 모든 단일 웹 페이지를 적절한 schema.org 어휘에 맞게 매핑하십시오. 이를 수행하는 데 도움이 되는 몇 가지 도구가 있습니다(나중에 다룰 것입니다!). 하지만 지금으로서는 시간을 내어 모든 데이터를 한 곳에 세심하게 매핑하세요.
3. 각 페이지의 재발 여부를 평가합니다.
이 단계는 반복에 관한 것이기 때문에 각 schema.org 웹사이트 옵션에 페이지를 매핑하는 것과 다릅니다. 이것을 알아내려면 "이 페이지에 웹사이트의 다른 곳에 게시된 콘텐츠가 있습니까?"라는 질문을 스스로에게 하면 됩니다. 그렇다면 스키마 구현에 다른 데이터 형식을 사용해야 합니다. 좋은 경험 법칙은 웹사이트에 유사한 콘텐츠가 5페이지 이상 있으면 해당 콘텐츠 테마가 반복된다는 것입니다. 콘텐츠가 한 번만 나타나면 단일 페이지로 분류할 수 있습니다.
4. 콘텐츠를 연결합니다.
이제 빈 텍스트 문자열이 없도록 메타데이터 사이에 점을 연결해야 합니다. 여기에서 귀하의 목표는 지식 그래프를 작성하여 모든 검색 엔진이 귀하의 웹사이트를 쉽게 읽고 귀하의 콘텐츠 사이의 컨텍스트와 모든 콘텐츠가 서로 어떻게 관련되는지 이해할 수 있도록 하는 것입니다.
검색 엔진이 귀하가 누구이며 무엇을 하는지 정확히 이해하면 SEO가 향상될 것입니다. Google은 검색어에 대한 자연 검색 순위의 첫 번째 페이지에서 찾을 수 있는 가장 관련성 높은 정보를 표시하는 경향이 있기 때문입니다.
SchemaApp의 것과 같이 스키마 경로를 연결하는 데 도움이 되는 많은 도구가 있습니다.
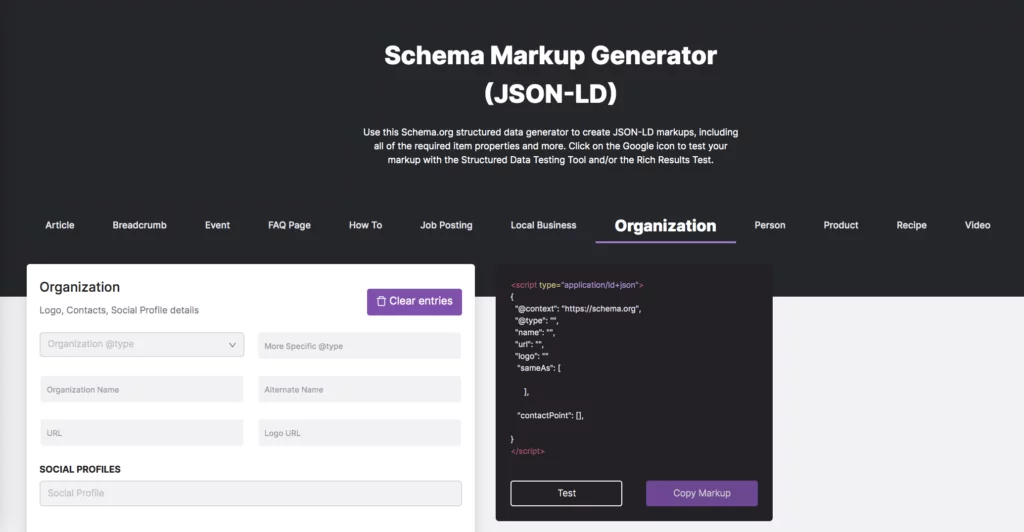
스키마 마크업 생성기를 사용하는 방법
운 좋게도 웹사이트의 스키마를 만들 때 사용할 수 있는 환상적인 온라인 도구가 많이 있습니다. LinkGraph의 Schema Markup Generator는 이러한 옵션 중 하나이며 밤새 SEO 노력을 높일 수 있는 쉬운 방법입니다. 대부분의 경우 이러한 도구는 HTML 태그를 포함하여 필요한 모든 코드 조각을 작성하고 웹사이트의 백엔드에 배치하기만 하면 됩니다.

마크업 생성기는 사용하기가 매우 쉽습니다. 최상의 결과를 얻으려면 다음 단계를 따르십시오.
- 여기에서 LinkGraph 대시보드에 로그인합니다.
- "스키마 생성자"를 선택하십시오.
- 승격하려는 페이지 콘텐츠를 기반으로 결정한 스키마 유형을 선택하고 필드에 입력합니다. 예: '지역 비즈니스'.
- 자바스크립트 결과를 얻을 수 있으므로 후속 JSON-LD 마크업을 복사하여 웹 페이지의 제목 섹션에 붙여넣습니다.
- 이제 웹사이트에 스키마를 성공적으로 추가했습니다!
작업을 다시 확인하는 방법으로 스키마 마크업을 Google의 리치 결과 테스트 도구에 입력합니다. 이 테스트는 스키마 코드에 문제가 있는지 식별하고 Google이 마크업에서 풍부한 결과를 생성할 수 있는지 여부를 확인하므로 사용하기에 좋은 리소스입니다.
Google의 데이터 테스트 도구 외에도 작업을 확인하기 위한 몇 가지 다른 옵션이 있습니다.
- 마크업을 확인하고 현재 스키마를 사용하는 웹사이트의 비율을 알려주는 SEMRush 감사 도구. 이를 통해 개선 기회를 식별하는 데 도움이 되는 정보를 얻을 수 있습니다.
- Google의 콘텐츠 마크업 가이드는 더 풍부한 결과를 얻기 위한 목표에서 Creative Work 스키마를 위해 특별히 제작되었습니다.
- Schema.org 웹사이트에서 새로운 릴리스를 확인하여 업계 업데이트를 최신 상태로 유지하는 데 도움이 됩니다.
Schema.org 마크업 및 리치 결과에 대한 최종 생각
모든 무료 도구를 사용할 수 있음에도 불구하고 여러 유형의 스키마 마크업을 구현함으로써 얻을 수 있는 풍부한 결과를 활용하지 못하는 기업이 얼마나 많은지 놀랍습니다. 처음에는 스키마 코드로 작업하는 것이 다소 겁이 나는 것처럼 보일 수 있지만 이러한 도구, 특히 스키마 마크업 생성기는 웹사이트를 한 단계 끌어올리고 여러 키워드에 대한 웹사이트 순위를 높이는 데 실제로 도움이 될 수 있습니다. 그리고 무엇을 더 요구할 수 있습니까?

학습에 전념하는 한 많은 옵션을 사용할 수 있습니다. SEO는 주식 시장과 유사하다는 것을 기억하십시오. 당신이 들인 노력은 당신이 그것을 통해 얻는 것과 동일하며 스키마는 경쟁자들 사이에서 눈에 띄는 가장 좋은 방법 중 하나입니다.
항상 그렇듯이 SEO 전문가 및 웹 개발자 팀이 모든 스키마 요구 사항을 지원하기 위해 여기 있습니다. 귀하의 웹사이트를 새로운 차원으로 끌어올리는 방법에 대한 자세한 내용은 오늘 저희에게 연락하십시오.
