이미지 갤러리를 사용하여 SEO 및 사용자 경험을 향상시키는 방법
게시 됨: 2019-09-10잠시만 솔직해집시다. 우리는 시각적 콘텐츠가 승리하는 세상에 살고 있습니다. 소셜 미디어에서 웹에 이르기까지 사람들은 시각 자료가 포함된 콘텐츠에 반응하고 참여할 가능성이 더 높습니다.
시청자가 시각적으로 콘텐츠에 참여할 수 있는 TikTok , Instagram , Youtube와 같은 소셜 미디어 거대 기업이 이를 거듭 증명했습니다.
사람들은 사용하고 이해하기 쉽기 때문에 시각 자료를 좋아합니다. 이러한 형태의 콘텐츠는 사용자 경험을 개선하면서 메시지를 전달하는 웹 사이트를 지원합니다.
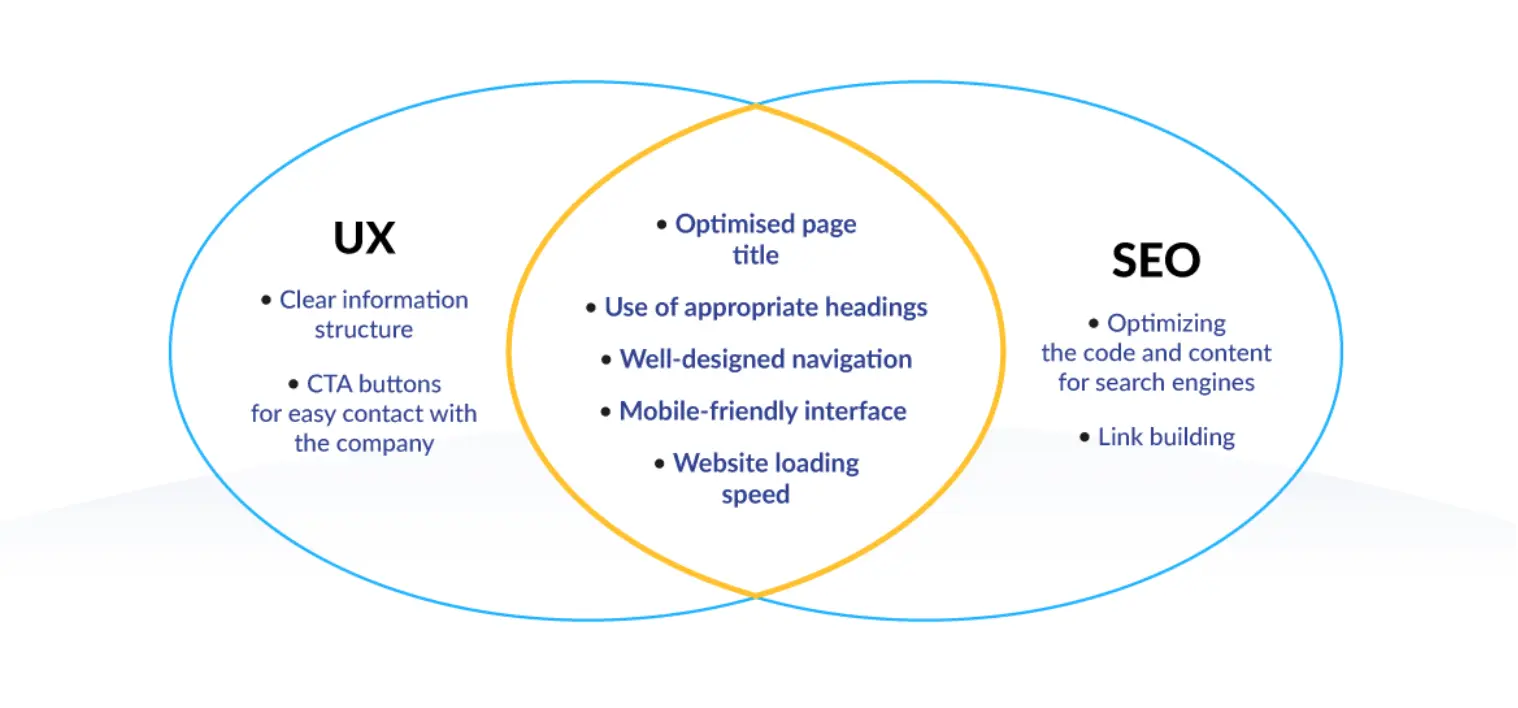
하지만 이 모든 것이 SEO와 어떤 관련이 있을까요? 음, 텍스트로는 할 수 없는 방식으로 사용자의 관심을 끄는 "시각적으로 매력적인" 콘텐츠의 관점에서 말할 때, 그것은 SEO와 완전히 관련이 있습니다!
귀하의 웹사이트는 잠재 고객 및 클라이언트의 첫 번째 접점이므로 시각적으로 매력적인지 확인하는 것이 중요합니다.
에 이미지 갤러리를 포함하여 웹사이트 디자인 에서 사진, 인포그래픽 및 비디오의 시각적 매력을 쉽게 활용할 수 있습니다.
웹사이트 방문자는 이와 같은 시각 자료가 포함된 콘텐츠를 볼 가능성이 94% 더 높습니다. 이렇게 하면 관심을 더 빨리 끌 수 있을 뿐만 아니라 시청자와 신뢰를 쌓는 데도 도움이 됩니다.
SEO 및 UX를 위해 이미지 갤러리를 사용하는 7가지 방법
- 올바른 이미지 선택
- 이미지 크기를 올바르게 조정
- 파일 이름, ALT 태그 및 설명 최적화
- 이미지를 모바일 반응형으로 만들기
- 캡션/ALT 텍스트
- 카테고리별로 구성
- 다른 사이트 콘텐츠에 이미지 연결
이미지 갤러리를 추가하면 웹사이트에서 키워드 최적화를 위한 추가 기회도 제공됩니다. 갤러리에 사진과 비디오를 추가할 때 검색 엔진이 이러한 이미지를 쉽게 크롤링하고 색인을 생성할 수 있도록 설명에 관련 키워드를 포함하십시오. 키워드 최적화는 SEO에 필수적이므로 SERP에서 순위를 높일 수 있습니다.
따라서 웹사이트의 SEO를 최적화하고 더 나은 사용자 경험을 제공하고 싶다면 계속 읽어보세요! 이 기사에서는 이미지 갤러리를 사용하여 SEO 및 사용자 경험을 향상시킵니다.
1. 올바른 이미지 선택
원천
이미지 갤러리를 만들 때 첫 번째 단계는 고품질 영상 선택 .
이미지 갤러리에는 웹사이트 콘텐츠와 관련된 이미지와 인포그래픽이 포함되어야 합니다. 시선을 사로잡을 뿐만 아니라 전달하려는 메시지를 정확하게 나타내야 합니다. 시각적 요소가 웹 사이트의 전체 디자인과 일치하는 경우에도 도움이 되므로 브랜드 및 스타일에 맞는 시각적 요소를 선택해야 합니다.
예를 들어, 당신이 결혼 사진작가라고 가정해 봅시다. 약혼 사진, 프로포즈, 결혼식 장소, 단체 등과 같은 작품을 보여주는 이미지는 당신의 능력을 보여주기에 좋습니다!
사진의 다양한 각도를 보여주고 잠재 고객에게 무엇을 할 수 있는지 보여줄 수 있는 좋은 기회입니다.
2. 이미지 크기를 올바르게 조정
하는 동안 이미지 및 파일 크기 비슷하게 들릴 수 있지만 다른 것을 의미합니다. 이미지 크기는 일반적으로 해당 이미지의 치수(예: 1024x768 픽셀)를 나타냅니다.
파일 크기는 파일이 차지하는 데이터의 양을 나타냅니다(예: 350킬로바이트).
세심하고 디테일이 큰 이미지는 페이지를 로드하는 데 걸리는 시간을 크게 줄여줍니다. 인쇄물에서는 시각적으로 매력적일 수 있지만 웹에 맞게 크기를 적절하게 조정해야 합니다.
이미지 크기가 크기 때문에 웹사이트를 로드하는 데 너무 오래 걸리면 이탈률이 높아져 웹사이트가 SERP 순위에 오르지 못할 수 있습니다.
3. 이미지 파일 이름, ALT 태그 및 설명 최적화
이미지 갤러리를 최적화하는 다음 단계는 적절한 SEO 형식을 보장하는 것입니다. 각 이미지의 파일 이름, ALT 태그 및 설명에 관련 키워드를 추가했는지 확인하세요.
이제 검색 엔진은 누군가 특정 관련 키워드를 검색할 때 이미지를 크롤링하고 인덱싱할 수 있습니다.

또한 이러한 설명 형식의 최적화는 더 나은 사용자 경험을 제공합니다. 시각 장애가 있는 사용자의 경우 화면 판독기에서 이러한 설명어를 소리내어 읽어주어 웹 사이트의 시각 요소를 더 잘 이해할 수 있습니다.
이미지에 설명 텍스트를 사용함으로써 검색 엔진은 귀하가 방문자에게 양질의 경험을 사전에 제공하고 있음을 인식하고 이는 귀하의 웹사이트 순위에 긍정적으로 반영될 것입니다.
4. 모바일 반응형 이미지 만들기
모바일 최적화는 사용자가 모바일 장치에서 원하는 것을 빠르게 찾을 수 있는 적절한 크기 조정 및 이미지 방향의 작업입니다.
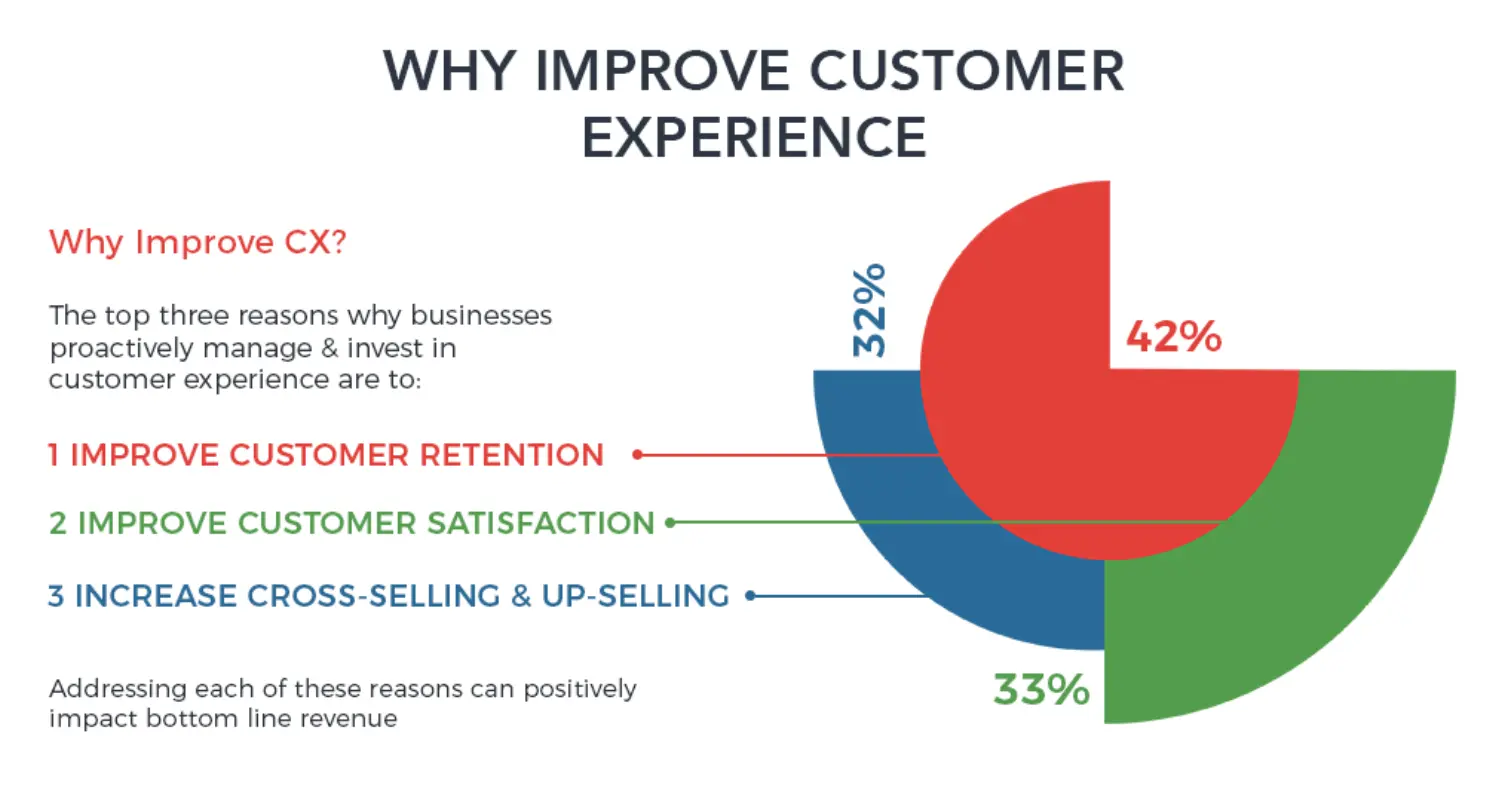
SEO는 본질적으로 고객 경험을 34% 향상시킬 수 있는 기계 학습 알고리즘이므로 웹 사이트가 데스크톱 및 모바일 사용자에게 최적화되어 있는지 확인해야 합니다.

원천
회사는 종종 데스크톱 사용자만을 염두에 두고 웹 사이트 경험을 만들고 모바일 사용자 경험을 간과합니다. 그러나 오늘날 데스크톱 사용자보다 모바일 사용자가 더 많기 때문에 제대로 최적화하지 않으면 웹사이트 순위에 큰 영향을 미칠 수 있습니다.
이미지 갤러리가 모바일에 최적화 즉, 사용자는 장치에 관계없이 문제 없이 원하는 것을 찾을 수 있습니다.
5. 캡션/대체 텍스트
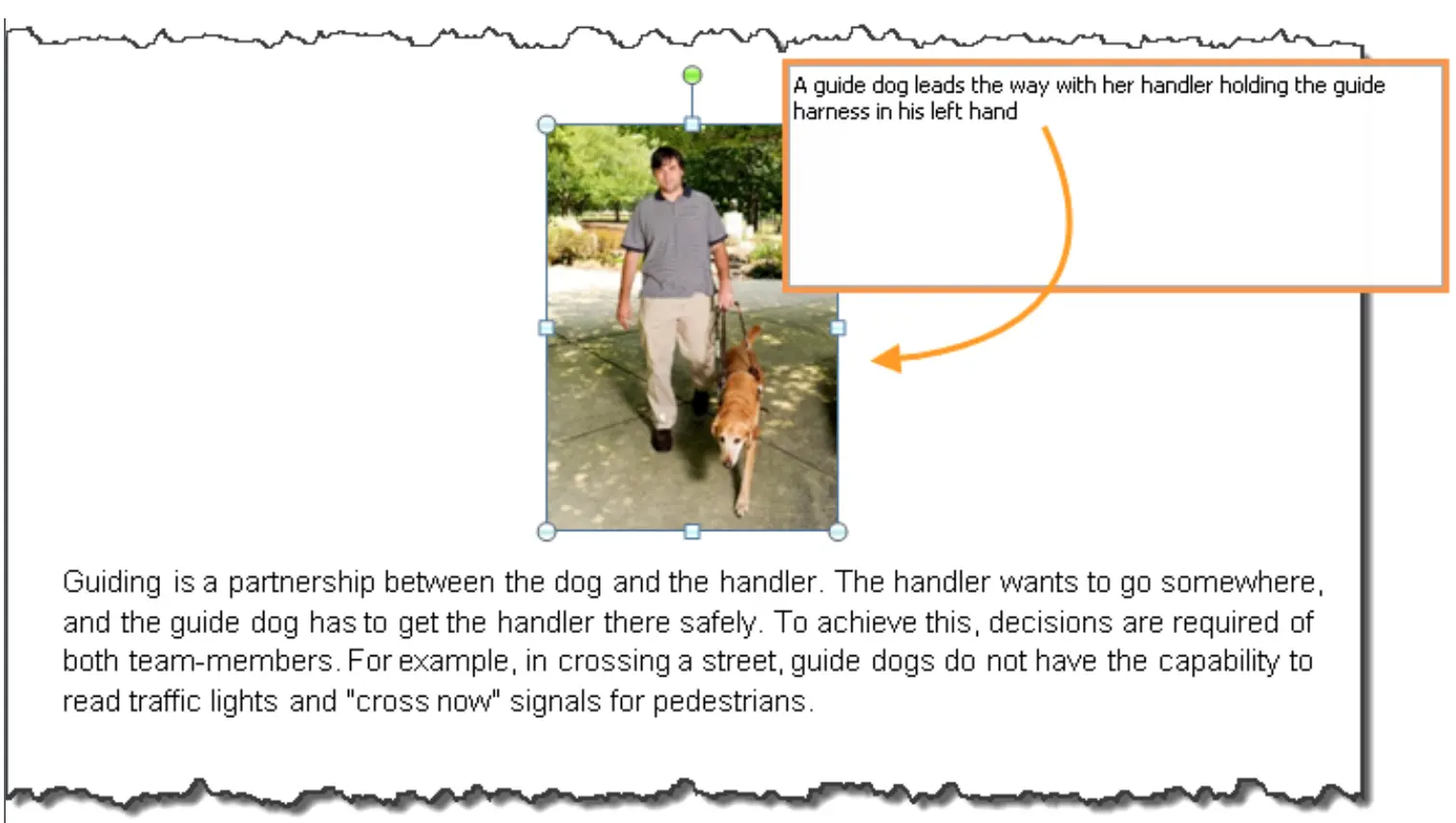
앞에서 언급했듯이 각 이미지 아래에 캡션이나 짧은 설명을 추가하는 것이 좋습니다. 이렇게 하면 방문자가 콘텐츠에 계속 참여하는 데 도움이 됩니다. 또한 검색 엔진이 이미지의 내용을 이해하는 데에도 도움이 됩니다.

원천
지나치지 않으면서 설명에 시각적 요소에 대한 충분한 정보를 제공해야 합니다. 목표는 시각적인 것이므로 약간의 텍스트만 자유롭게 추가하십시오. 이미지에 대한 몇 문장이면 충분합니다.
6. 카테고리별로 구성
사용자는 귀하의 사이트에서 원하는 것을 찾기 위해 고군분투할 필요가 없습니다.
범주, 주제 또는 기타 관련 기준별로 이미지를 구성하여 사용자가 더 쉽게 탐색할 수 있도록 합니다. 예를 들어 레스토랑을 소유하고 있는 경우 메뉴 항목의 이미지를 애피타이저, 메인 코스, 디저트 등과 같은 다양한 범주로 구성하는 것을 고려하십시오.
사용자는 원하는 것을 빠르게 찾을 수 있으며 메뉴에서 다른 항목을 탐색하도록 권장합니다.
7. 다른 사이트 콘텐츠와 이미지 링크
이미지를 웹사이트의 다른 콘텐츠와 연결하여 이미지 갤러리의 가치를 더욱 극대화할 수 있습니다. 예를 들어 관련 블로그 게시물 또는 서비스 페이지에 대한 링크를 포함할 수 있습니다.
고객이 이미지에 포함된 항목을 구매할 수 있는 온라인 상점과 같은 외부 링크를 추가할 수도 있습니다.
사용자를 웹사이트의 다른 관련 콘텐츠로 안내하는 내부 링크 웹을 생성하여 SEO를 강화하는 데 도움이 됩니다.
이미지를 다른 콘텐츠에 연결하여 웹 사이트 내에서 상호 연결된 구조를 만들 수 있으므로 사용자가 쉽게 이동하고 탐색할 수 있습니다. 외부 리소스 및 웹사이트에 연결하여 다음을 수행할 수도 있습니다. 순위에 도움이 됩니다 .
마지막 생각들
SEO는 가능한 최고의 사용자 경험을 제공하는 것입니다. 트릭도 없고 특수 효과도 없고 품질만 있습니다.

원천
대부분의 "SEO-Gurus"는 복잡한 알고리즘과 개념으로 당신을 설득하려고 하지만 결국은 사용자가 웹사이트와 상호 작용하는 방식으로 귀결됩니다.
이미지 갤러리를 최적화하는 것은 웹사이트의 SERP 순위를 높이면서 풍부한 사용자 경험을 제공하는 많은 훌륭한 방법 중 하나입니다. 올바른 비주얼을 선택하고, SEO에 맞게 최적화하고, 다른 콘텐츠에 연결하면 이미지 갤러리를 한 단계 끌어올리고 웹사이트의 SEO를 개선할 수 있습니다.
이 문서에 설명된 팁을 사용하면 웹사이트가 방문자에게 가치와 매력적인 시각적 경험을 제공한다는 것을 검색 엔진에 보여줄 수 있습니다.
