웹 디자인에 Figma를 사용하는 방법은 무엇입니까?
게시 됨: 2024-01-23요약: Figma는 디자인 업계에 돌풍을 일으킨 협업 인터페이스 디자인 소프트웨어입니다. 그런데 Figma를 어떻게 사용하는지 아시나요? Figma가 무엇인지, 그 기능과 이 도구를 사용하는 방법에 대해 논의해 보겠습니다.
2022년 9월 Adobe는 Figma를 200억 달러에 인수하여 세계에서 가장 비싼 인수 중 하나가 되었습니다.
Figma는 디자이너가 디지털 제품 및 경험을 위한 디자인을 만들고, 공유하고, 테스트하는 방식을 변화시켰습니다. 전 세계 팀을 디자인하는 데 꼭 필요한 소프트웨어가 되었습니다. 초보자이든 숙련된 그래픽 디자이너이든 상관없이 Figma는 디자인 작업 흐름과 생산성을 크게 향상시킬 수 있습니다.
이 포괄적인 가이드에서는 Figma 사용에 대한 자세한 내용을 살펴보겠습니다. 우리는 Figma를 사용하는 방법, 그것이 제공하는 특징과 기능, 그리고 Figma에서 첫 번째 디자인을 만드는 방법에 대한 단계별 가이드를 살펴볼 것입니다.
목차
Figma 소프트웨어란 무엇입니까?
Figma는 여러 사용자가 실시간으로 디자인 프로젝트를 진행할 수 있는 클라우드 기반 협업 인터페이스 디자인 소프트웨어입니다. 주로 웹사이트, 모바일 앱 등의 인터페이스 디자인에 사용됩니다.
Figma는 여러 사용자가 동일한 디자인에 대해 동시에 작업할 수 있는 협업 기능으로 유명하며, 특히 디자인 팀과 제품 관리자가 원활하게 협업하는 데 유용합니다.
Figma의 필수 기능
Figma는 협업과 개발에 중점을 둔 디자인 소프트웨어입니다. 디자인, 프로토타이핑, 와이어프레임 등의 기능을 제공합니다. Figma의 몇 가지 기능은 다음과 같습니다.
- 자동 레이아웃: 각 장치에 맞게 디자인 크기를 수동으로 조정할 필요가 없습니다. 이 도구는 완벽하게 반응하는 자동 레이아웃을 제공합니다.
- 내장된 협업: 실시간 협업 기능을 통해 동일한 프로젝트에서 팀과 동시에 작업할 수 있습니다.
- 빠른 프로토타이핑: 상태와 흐름을 쉽게 반복할 수 있도록 사실적인 프로토타입을 쉽게 구축합니다.
- 벡터 편집: 다양한 글꼴을 사용하여 모든 유형의 벡터 또는 모양을 만들고 조작하는 데 도움이 됩니다.
- 강력한 통합: Figma를 사용하면 협업 및 생산성 도구, 개발 핸드오프 등과 같은 여러 앱과 통합할 수 있습니다. Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira 및 기타 여러 소프트웨어와 같은 도구와 원활하게 통합될 수 있습니다.
- 다중 장치 지원: 브라우저나 앱을 통해 도구를 사용할 수 있습니다. Windows, iOS, Mac 및 Android 장치에서 작동할 수 있습니다.
- 디자인 분석: Figma는 자산 사용을 분석하고 팀의 구성 요소 및 변형의 빈도와 사용을 확인하는 도구를 제공합니다.
- 개발자 모드: 이는 개발자가 사전 지식 없이 디자인을 시작할 수 있도록 도와주는 Figma의 새로운 추가 기능입니다. 사용자는 디자인을 검사하고, 필요한 코드를 복사하고, Visual Studio Code를 워크플로에 통합할 수도 있습니다.
인도의 Figma 가격

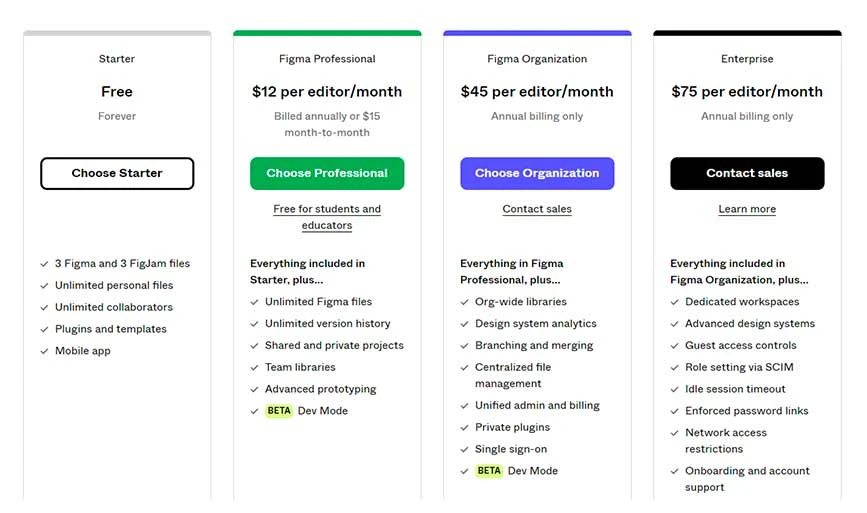
Figma는 네 가지 유형의 계획을 제공하며 각 계획에는 다양한 기능이 제공됩니다. Figma 가격 내역은 다음과 같습니다.
- 스타터: 스타터 플랜은 무료로 사용할 수 있으며 Figma 파일 3개와 FigJam 파일 3개를 제공합니다. 이 계획은 Figma를 서핑하고 작동 방식을 탐색하는 데 적합합니다.
- Figma Professional: Professional 플랜은 프로토타입 제작 및 버전 기록과 같은 고급 기능이 필요한 숙련된 디자이너를 위한 것입니다. 가격은 $12/편집자/월부터 시작됩니다. 게다가 이 플랜은 학생과 교사 모두에게 무료입니다.
- Figma 조직: 조직 계획은 운영을 관리하기 위해 중앙 집중식 플랫폼이 필요한 회사 또는 설계 팀에 적합합니다. 이 플랜의 비용은 편집자당 월 $45이며 연간 청구만 지원합니다.
- Figma Enterprise: Enterprise 플랜은 역할 설정 기능, 액세스 제한, 온보딩 등이 필요한 대규모 팀 및 조직에 이상적입니다. 이 플랜은 편집자/월 $75부터 시작하며 연간 청구만 지원합니다.
Figma를 시작하는 방법?
Figma를 시작하는 것은 매우 간단합니다. 공식 웹사이트(www.figma.com)로 이동하면 시작하기 아이콘이 표시됩니다.
그것을 클릭하면 계정을 설정할 수 있습니다. 유료 플랜을 구매하거나 무료 옵션을 계속 사용할 수 있습니다. Figma로 계정을 생성하면 화면과 제공 내용을 안내해 드립니다.
Figma 인터페이스 디자인 탐색

Figma 인터페이스는 약간 따뜻하고 미니멀해 보이지만 강력한 기능을 제공합니다. 제공되는 내용은 다음과 같습니다.
- 도구 모음: 화면 상단에 도구 섹션이 표시됩니다. 여기에서 이동, 프레임, 모양, 펜, 텍스트 등과 같은 옵션에 쉽게 액세스할 수 있습니다.
- 메뉴: Figma의 메뉴는 대시보드 화면 왼쪽 상단에 로고와 함께 표시됩니다. 이 드롭다운 메뉴는 파일, 편집, 보기, 플러그인, 텍스트 등으로 구성됩니다.
- 공동 작업 및 보기: 파일을 공유하여 누구와도 공동 작업을 할 수 있습니다. 이 옵션은 계정 옵션 바로 옆 오른쪽 상단에서 사용할 수 있습니다. 누구와도 공유하고 뷰어나 편집자처럼 액세스를 제어할 수 있습니다.
- 레이어: 레이어 또는 단순히 왼쪽 사이드바는 어떤 요소가 어떤 순서, 그룹 또는 프레임으로 구성되어 있는지 보여줍니다.
- 캔버스: 작품을 디자인하는 공간입니다.
웹사이트 디자인에 Figma를 사용하는 방법은 무엇입니까?
언급한 대로 인터페이스에서 웹사이트까지 포함한 모든 디자인을 만들 수 있는 빈 캔버스를 찾을 수 있습니다. Figma에서 웹사이트를 디자인하는 방법에 대해 논의해 보겠습니다.

1. 새로운 디자인 파일 생성

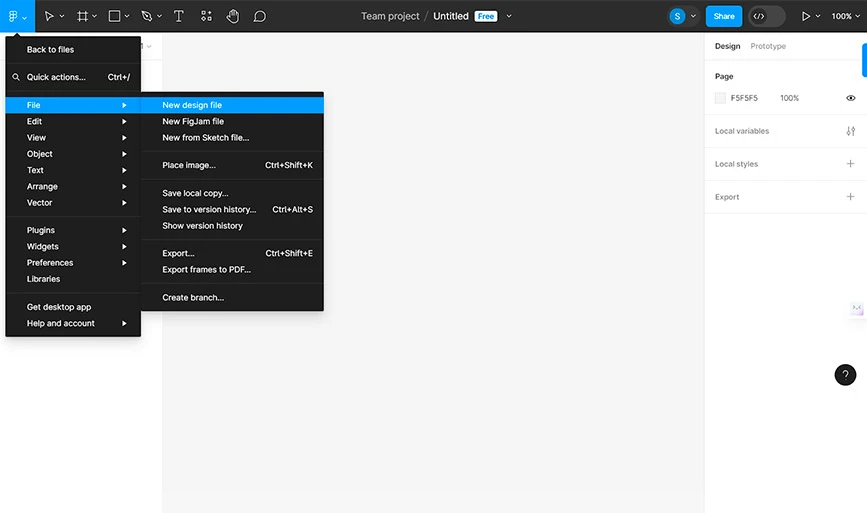
인터페이스로 이동하여 왼쪽 상단에 있는 메뉴 버튼을 클릭한 다음 " 파일 "로 이동하여 " 새 디자인 파일 "을 클릭합니다. 이를 클릭하면 브라우저의 새 탭에 빈 캔버스가 있는 새 파일로 리디렉션됩니다.
2. 프레임을 선택하세요

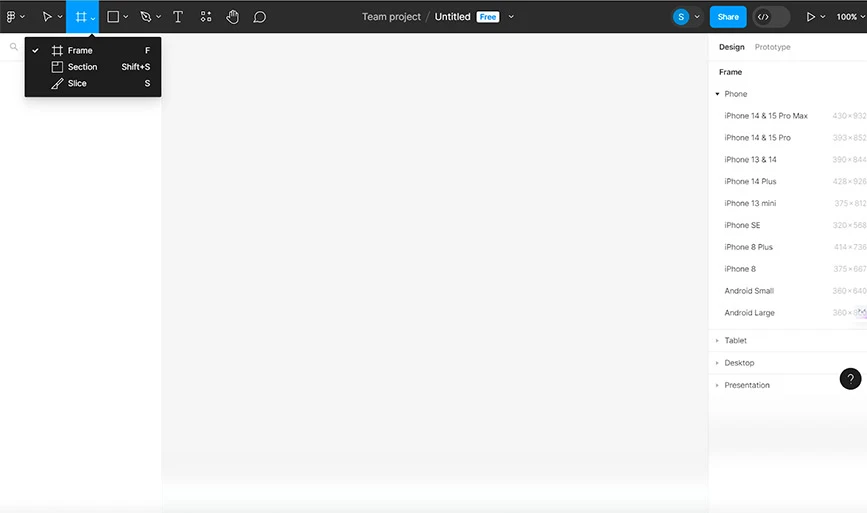
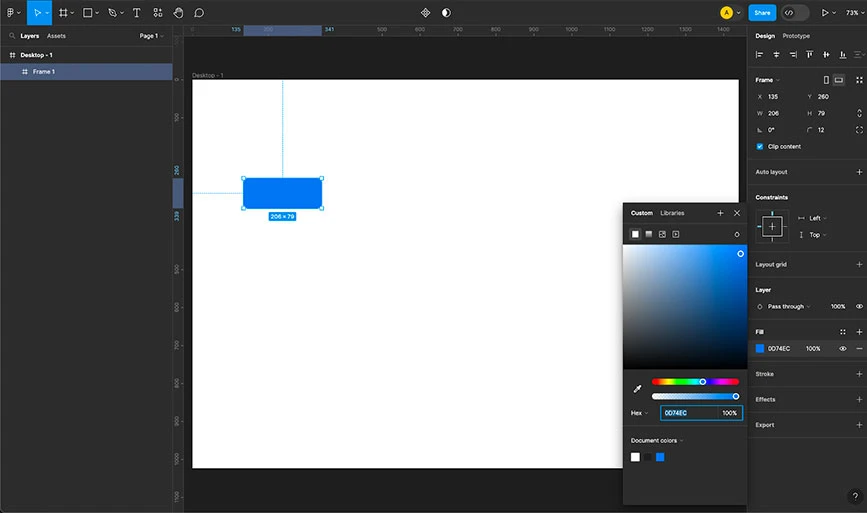
새 캔버스로 리디렉션되면 프레임 크기를 선택해야 합니다. F 버튼을 클릭하면 프레임 도구 옵션에 액세스할 수 있습니다. 또는 왼쪽 상단으로 이동하여 위 그림과 같이 프레임 아이콘을 선택하세요.
클릭하면 오른쪽 패널에 다양한 옵션이 열립니다. 웹사이트로 데스크톱을 선택할 수 있습니다.
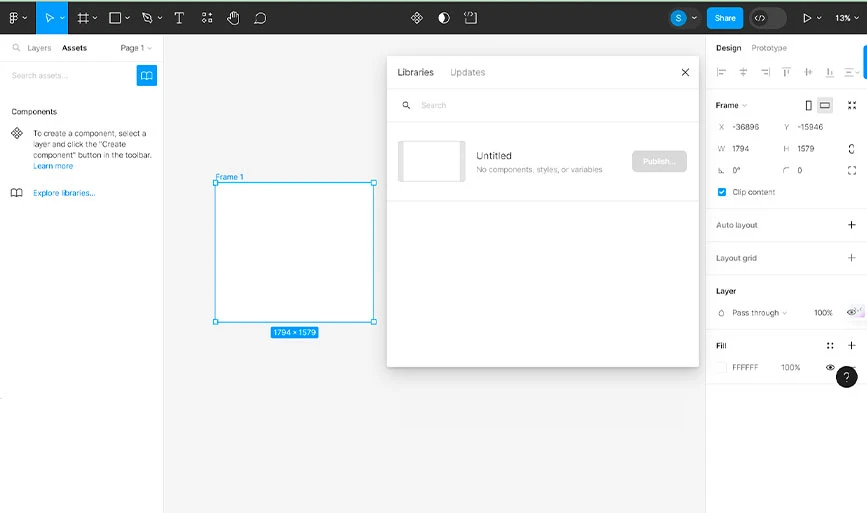
3. 레이아웃 그리드 추가

이제 프레임을 만들었으므로 그리드와 레이아웃의 기능을 활용할 차례입니다. 오른쪽 사이드바에는 레이아웃과 그리드에 대한 다양한 옵션이 있습니다. 레이아웃을 수동으로 편집하거나 자동 레이아웃 기능을 사용하여 다양한 화면 크기에 적응하는 유연하고 반응성이 뛰어난 요소를 만들 수 있습니다.
4. 디자인 요소 추가

레이아웃이 만족스러우면 이제 디자인에 디자인 요소를 추가할 차례입니다. 브랜드 요구 사항에 맞는 다양한 모양, 이미지, 텍스트를 삽입할 수 있습니다. 웹사이트를 디자인하기 전에 텍스트, 모양, 타이포그래피, 이미지 및 기타 그래픽을 구축하는 것이 좋습니다.
5. 재사용 가능한 콘텐츠 만들기

기술적으로 이는 재사용 가능한 웹사이트 디자인 콘텐츠를 디자인할 때 첫 번째 단계가 되어야 합니다. 웹사이트 전체에서 반복되는 버튼, 헤더, 탐색 표시줄 등의 디자인을 만드세요. 또한 이러한 요소를 구성 요소로 변환하거나 라이브러리로 이동하여 일관성을 유지하고 쉽게 편집할 수 있습니다.
6. 다양한 화면 크기에 따른 디자인
시각적 요소나 디자인 요소를 추가한 후에는 다양한 화면 크기(모바일, 태블릿)에 대한 프레임을 만들어 디자인이 반응적으로 적용되도록 하세요. 제약 조건( Shift + Alt + C )을 적용하여 다양한 장치에서 요소의 크기와 위치를 조정하는 방법을 지정합니다.
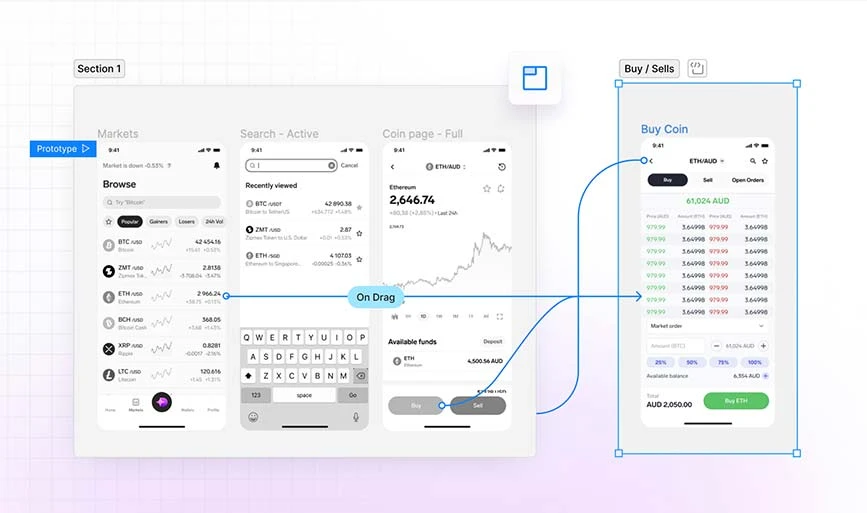
7. 프로토타입 지침

이제 귀하의 브랜딩에 맞는 웹사이트를 구축했으므로 디자인을 작업에 연결할 수 있습니다. 즉, 사용자가 웹사이트에서 특정 작업을 수행하면 어떤 일이 발생하는지 설명하는 일련의 규칙을 만들 수 있습니다.
예를 들어 방문자가 지금 등록 버튼을 클릭하면 가입 페이지로 리디렉션됩니다.
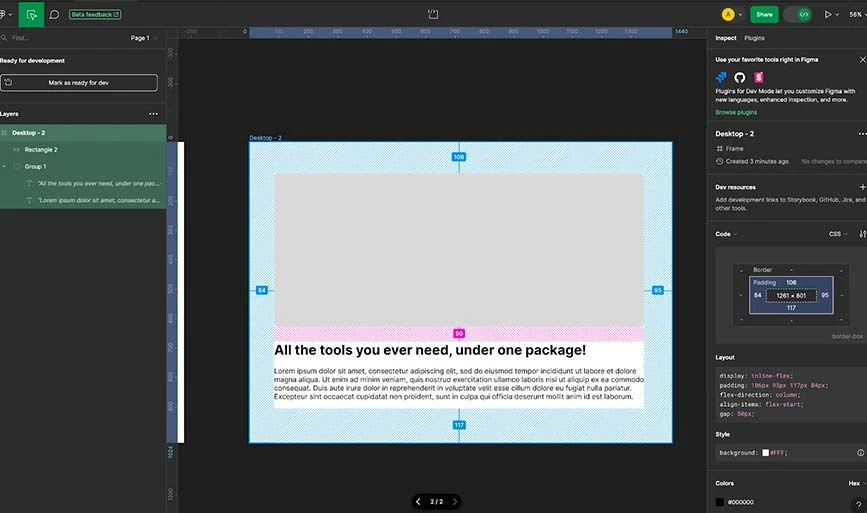
8. 공유 및 협업

웹 사이트의 프로토타입을 성공적으로 만들었으면 이제 이를 공유하거나 개발자 팀에 넘겨 완전한 기능을 갖춘 웹 사이트로 만들 차례입니다. 개발자는 협업하여 실시간으로 디자인을 보고, 댓글을 달고, 편집할 수 있습니다.
또한 이미지, CSS 스타일, 코드 조각과 같은 자산을 내보내 구현을 위해 디자인을 개발자에게 전달할 수도 있습니다.
결론: 웹사이트 디자인에 Figma를 어떻게 사용하나요?
이것으로 웹사이트 디자인에 Figma를 사용하는 방법이 끝났습니다. Figma의 다루기 쉬운 인터페이스, 강력한 디자인 및 협업 기능은 초보자와 숙련된 디자이너 모두에게 도움이 됩니다. 이 가이드를 읽으면 Figma 인터페이스를 원활하게 탐색하고, 반응형 레이아웃을 만들고, 웹사이트에 대한 프로토타입 상호 작용을 효율적으로 만들 수 있습니다.
무료 스타터 플랜을 선택하든 전문적 또는 조직적 플랜을 통해 고급 기능에 투자하든 Figma는 진화하는 디지털 디자인 환경에서 다재다능하고 필수적인 도구임이 입증되었습니다. 지금 Figma 경험을 받아들이고 디자인 여정에 혁명을 일으키십시오.
Figma 소프트웨어 관련 FAQ
Figma는 어떤 용도로 사용되나요?
Figma는 웹사이트, 모바일 앱 또는 유사한 디지털 제품의 디자인을 개발, 공유 및 테스트하는 것입니다.
Figma를 사용하여 웹사이트를 구축할 수 있나요?
아니요, Figma를 사용하여 웹사이트의 프로토타입과 디자인을 만들 수 있습니다.
Figma는 무료로 사용할 수 있나요?
예, Figma는 무료 플랜 내에서 무료로 사용할 수 있습니다. 그러나 더 많은 고급 기능을 사용하려면 유료 플랜으로 업그레이드할 수 있습니다.
Figma를 사용하여 웹사이트를 디자인하는 방법은 무엇입니까?
웹사이트를 디자인하려면 프로토타입을 만들고 거기에 시각적 요소와 브랜딩 요소를 추가해야 합니다. 다음으로 색상을 조정하고 요소를 맞춤설정할 수 있습니다. 완료되면 웹사이트 디자인을 내보낼 준비가 되었습니다.
앱 디자인에 Figma를 어떻게 사용하나요?
앱의 UI를 디자인하려면 앱의 기본 와이어프레임을 만들어야 합니다. 다음으로 그리드와 요소로 사용자 정의하고 브랜딩 요소를 추가할 수 있습니다. 다음으로, 버튼 클릭, 스와이프 등과 같은 사용자 상호 작용을 정의합니다. 완료되면 앱 디자인을 공유하고 내보낼 준비가 됩니다.
UI 디자인에 Figma를 어떻게 사용하나요?
먼저 UI 프로토타입을 구축하고 레이아웃을 구성합니다. 다음으로, 개별 요소를 디자인하고 대화형 프로토타입을 만듭니다. 다음으로 시각적 요소와 브랜딩 아이콘을 추가합니다. 마지막으로 디자인에 만족하신다면 UI를 공유해 주시면 됩니다.
