블로그 게시물에서 시각적 요소를 효과적으로 사용하는 방법
게시 됨: 2016-09-29
저는 작가입니다. 직업으로. 나는 단어를 문장에 넣고 깔끔한 작은 단락으로 쌓아서 영원히 페이지와 페이지를 채우는 것을 보는 것을 좋아합니다. 그러나 나는 내가 좋아하는 것을 거의 하지 않습니다. 왜냐하면 내가 사랑하는 것이 독자들이 원하는 것과 양립할 수 없기 때문입니다.
이제 제 독자들은 대부분 매우 바쁜 사람들입니다. 너무 바빠서 출퇴근 중에 책을 읽고 모바일 장치를 사용합니다. 그들은 내가 너무 많은 노력을 기울인 서론 단락도 읽지 않고, 내가 하고 싶은 말을 나열하는 두 번째 헤드라인으로 바로 건너뜁니다.
단락이 너무 길면 눈을 피하고 그 아래에 있는 글머리 기호에 주의를 기울이며 부끄러워하지 않습니다. 그리고 사실을 보여주는 이미지나 그래프가 있다면, 그들은 심장 박동에 모든 단어, 문장, 단락을 포기할 것입니다!
독자 여러분, 실제로 읽을 것이 별로 없을 때 정말 좋아합니다!
나는 작가로서 불평할 것이고, 나는 대부분의 시간에 똑같은 일을 할 뿐입니다!
당신이 알아야 할 것은
소개 단락을 건너 뛰고 여기에서 내가 여기에서 요점에 대해 이야기하기 시작하기를 희망했다면(이미!), 나는 당신을 실망시키고 싶지 않습니다!
당면한 포인트는…

내가 거기에서 무엇을했는지보십시오, 마침내 당신을 보게 만들었습니다! (적어도 이 블로그 포스트가 비주얼 커뮤니케이션에 관한 것이라는 사실을 알게 되었기를 바랍니다.).
비주얼 커뮤니케이션이란?
이 간단한 질문에 답하는 것으로 시작하겠습니다. 비주얼 커뮤니케이션은 이미지, 그래프, 차트, 다이어그램, 인포그래픽, 포스터, 지도, 소품 등과 같은 시각적 요소를 사용하여 사물의 의미를 설명하고 전달하는 것입니다. 의사 소통자의 손짓과 표정도 시각적 커뮤니케이션 요소로 간주될 수 있습니다.

1000단어 대신 시각적 요소를 사용하는 방법
일정한 간격으로 이미지 사용
이미지는 천 마디 말의 가치가 있지만 이미지가 당신이 말하는 상황과 관련이 있는지 확인하십시오. 영상 커뮤니케이션의 중요성에 대해 이야기하는 블로그 게시물에 강아지와 새끼 고양이가 노는 이미지를 추가할 수 있지만 작동하지 않습니다. 이미지는 확실히 독자의 관심을 훔칠 것이지만 메시지를 적절하게 전달하지도 않고 그의 관심을 유지하지도 못합니다.
블로그 게시물에서 이미지를 사용할 때 다음을 확인하십시오.
- 전달하려는 아이디어를 강화하십시오
- 깨끗하고 깔끔합니다(사진 편집 소프트웨어를 사용하여 이미지를 정리하거나 크기를 조정할 수 있음)
- 원본이 아닌 경우 해당 소스에 저작권을 부여합니다.
기사의 맨 처음에 특집 이미지를 추가하는 것은 바쁜 독자가 대부분의 시간에 간과하는 서론 단락으로 주의를 집중시킬 수 있는 확실한 방법입니다. 그리고 이미지를 추가할 때 일정한 간격으로 추가해야 합니다. 그러나 만화를 작성하지 않는 한 350-450단어마다 이미지를 하나만 추가하십시오.

그래프와 차트를 사용하여 정량적 데이터 표시
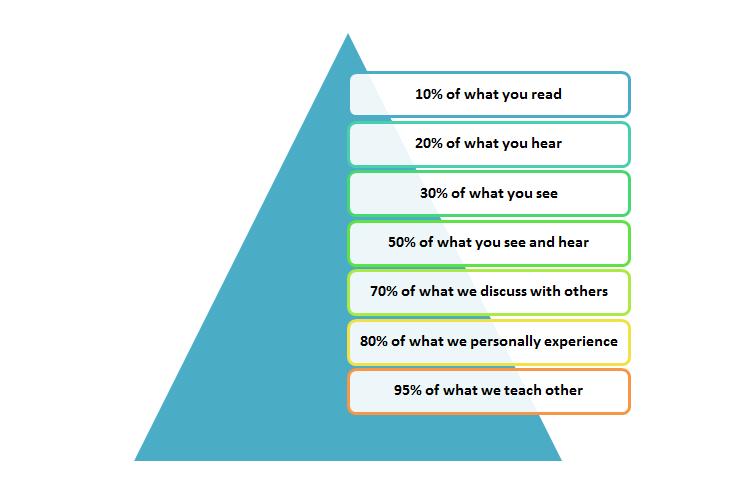
미국의 교육학자 에드가 데일은 읽은 것의 10%, 듣는 것의 20%, 본 것의 30%, 보고 들은 것의 50%, 다른 사람과 토론한 것의 70%, 우리가 개인적으로 경험하는 것의 80%와 다른 사람들에게 가르치는 것의 95%.
또는 이렇게 말할 수 있습니다.

피라미드 차트
보시다시피 수치 데이터는 그래프나 차트를 사용하여 시각화할 때 더 의미가 있고 더 매력적으로 보입니다. 예를 들어 위의 피라미드 차트를 사용하여 위에서 언급한 데이터 간의 계층 구조를 표시할 수 있었습니다.

복잡한 데이터는 그래프와 차트로 쉽게 단순화할 수 있습니다. 그러나 적절한 유형의 차트 또는 그래프를 사용하여 관련 통계를 직접 시각화하는 것이 중요합니다.
- 막대 차트 – 비교용
- 파이 차트 – 데이터가 구성되는 방식 또는 전체가 부분으로 분해되는 방식을 보여줍니다.
- 피라미드 차트 – 데이터 계층 구조 표시
- 선 그래프 – 비교 및 데이터 간의 상관 관계 또는 패턴 표시
시각적 요소를 사용하여 정성적 데이터 표시
정량적 데이터는 측정되어 숫자로 축소될 수 있지만 정성적 데이터는 측정할 수 없는 품질을 나타냅니다. 예를 들어 손에 있는 손가락의 수는 정량적이며 피부색은 정성적입니다. 정보를 숫자로 나눌 수 없다고 해서 시각화할 수 없는 것은 아닙니다.
정성적 데이터를 시각화하는 데 사용할 수 있는 몇 가지 방법이 있습니다.
- 개념 및 프로세스를 시각화하는 다이어그램 – 데이터를 나타내는 데 사용할 수 있는 다이어그램 유형이 많이 있습니다. 예를 들어 프로세스의 흐름(즉, 의사 결정 프로세스)은 순서도를 통해 묘사될 수 있고 시스템의 구조는 블록 다이어그램(즉, 사이트맵 또는 네트워크 다이어그램)을 통해 묘사될 수 있습니다.
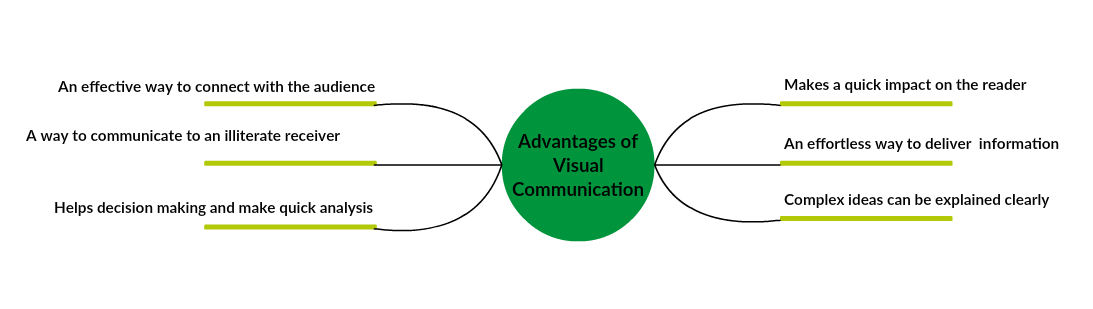
개념을 시각화하거나 다른 변수 간의 관계를 표시하는 데 사용할 수 있는 다이어그램 유형은 마인드 맵입니다. 우리 모두(작가와 독자로서)가 알아야 하는 시각적 커뮤니케이션의 몇 가지 이점을 보여주는 아래 마인드 맵을 확인하십시오.

마인드맵의 예
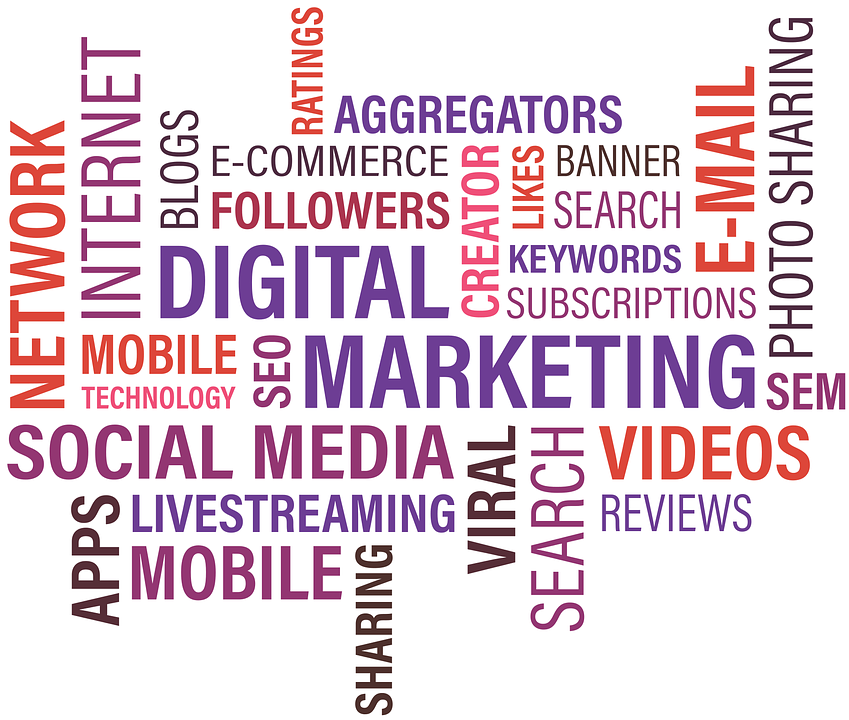
- 단어 구름 – 단어 구름은 특정 주제와 관련된 여러 단어로 구성된 이미지입니다. 각 단어의 크기는 의미에 따라 다릅니다. 이것은 시각적으로 매력적으로 특정 주제의 특성을 강조하는 좋은 방법입니다. 예를 들어, 아래 단어 구름은 온라인 마케팅의 측면을 강조합니다.

단어 구름의 예
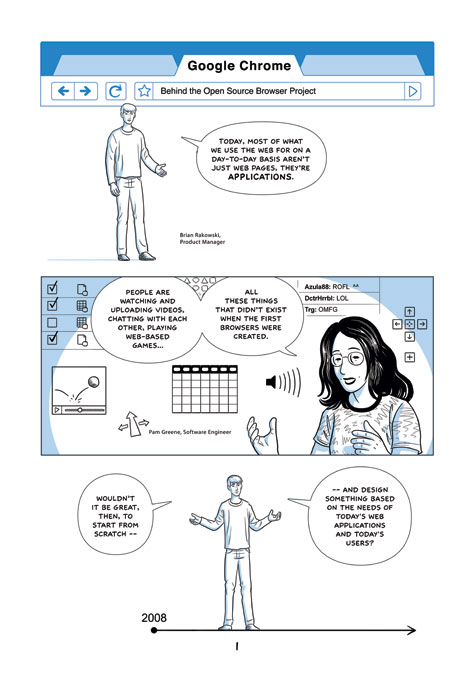
- 만화 – 만화는 독자에게 메시지나 프로세스를 전달하는 독특한 방법이 될 수 있습니다. 예를 들어 Google은 일련의 만화를 통해 주요 엔지니어링 결정을 해석하여 이러한 비 전통적인 시각 커뮤니케이션 방법이 기술에 정통하지 않은 사용자에게 복잡한 기술 개념을 설명하는 좋은 방법임을 증명합니다.

구글 크롬 만화
- 로고 및 사진 – 이는 단어로 지적하려는 사실을 강조하는 데 유용한 시각적 요소가 될 수 있습니다. 예를 들어 게시물에서 유명한 사람의 말을 인용할 때 그 옆에 그의 이미지를 추가할 수 있습니다. 마찬가지로 텍스트 옆에 로고나 아이콘을 추가하여 토론 중인 주제를 나타낼 수 있습니다.
색상 및 타이포그래피에 중점
시각적 커뮤니케이션은 색상 팔레트와 타이포그래피에도 적용됩니다. 둘 다 독자에게 메시지를 전달하고 독자로부터 응답을 유도하는 데 중요한 역할을 합니다.
글꼴의 색상을 선택하는 것은 적는 단어를 선택하는 것만큼 중요해야 합니다. 예를 들어 빨간색은 긴박감을 나타내며 빨간색으로 메시지를 작성하면 독자의 관심을 끌 뿐만 아니라 즉시 응답하도록 격려할 수 있습니다. 반면에 녹색은 차분함을 자극하여 독자가 서두르지 않고 평화롭게 메시지를 내면화하도록 격려합니다. 따라서 페이지 디자인이든 타이포그래피든 색상을 선택할 때 말하려는 내용과 일치하는지 확인하십시오.
글꼴, 글꼴 크기, 문장 사이의 간격 등과 같은 인쇄 요소도 기사를 시각적으로 매력적으로 만드는 데 기여합니다. 제목과 부제목에 더 큰 글꼴을 사용하는 것이 일반적으로 강조되는 기술입니다. 또한 텍스트를 기울임꼴로 표시 하거나 굵게 표시 하여 중요한 메시지에 대한 독자의 주의를 끌 수 있습니다.
이 게시물은 1000개 이상의 단어로 구성되어 있습니다. 내가 시각적인 요소를 추가하지 않았다면 대부분의 독자는 아예 읽지 않았을 것입니다. 나는 콘텐츠를 스캔하는 동안 적어도 일부는 이미지를 통과했다고 확신합니다. 이것이 블로그 게시물에서 시각적 요소를 사용하는 것이 중요한 이유입니다 . 그들은 당신의 요점을 집으로 이끄는 동안 독자의 관심을 끌고 유지합니다!
