SEO 및 접근성을 위한 대체 텍스트 작성 방법
게시 됨: 2022-12-01대체 텍스트는 종종 SEO 콘텐츠 최적화 논의에 사용됩니다. 사이트의 접근성을 높이기 위한 수단으로 설계된 이러한 중요하지 않은 alt 속성은 사이트의 SEO 및 유용성에 영향을 미칠 수 있습니다. 대체 텍스트를 최대한 활용하는 데 도움이 되도록 대체 텍스트를 작성하여 SEO 잠재력을 극대화하고 사이트의 접근성을 개선하는 방법을 다룰 것입니다.
대체 텍스트란 무엇입니까?

대체 텍스트 또는 대체 텍스트는 HTML 코드에서 이미지의 IMG 태그의 ALT 속성 내에 기록된 이미지 설명입니다.
"대체 속성" 또는 "대체 설명"이라고도 하는 이러한 텍스트 설명은 이미지가 로드되지 않거나 사용자가 시각 장애가 있는 경우 웹 페이지에서 이미지의 모양과 기능에 대한 정보를 제공합니다.
대체 텍스트 용도
이러한 alt 속성은 온페이지 SEO 체크리스트의 최전선에 있을 수 있습니다. 그러나 대체 텍스트에 대한 추진력 은 2006년 유엔이 세계에서 가장 인기 있는 웹사이트를 감사한 결과 시각 장애가 있는 사용자에게 제공되는 정보에 대한 동등한 액세스를 제공하는 웹사이트가 거의 없다는 사실을 발견하면서 시작되었습니다. 그 이후로 이 텍스트는 주로 다음과 같은 용도로 사용되었습니다.
접근성을 위한 대체 텍스트

실명에서 색맹에 이르는 시각 장애가 있는 인터넷 사용자는 대체 텍스트에 의존하여 웹 사이트 콘텐츠에 대한 전체 액세스 권한을 얻습니다. 스크린 리더 사용자와 기타 보조 기술 사용자는 대체 텍스트를 소리내어 읽을 수 있습니다. 이것은 화면 판독기 사용자에게 페이지의 모든 정보에 대한 보다 명확한 그림을 제공합니다.
스크린 리더 를 사용 하여 사이트를 탐색하면 사용자가 스크린 리더에 의존할 경우 어떤 경험을 하게 될지 더 잘 이해할 수 있습니다.
로딩 문제 및 사용자 경험에 대한 대체 텍스트

이미지 파일을 로드할 수 없는 경우 대체 텍스트가 없는 경우 표시됩니다. 이것은 사용자가 낮은 대역폭을 가지고 있거나 데이터를 저장하기 위해 브라우저 이미지를 끄기 로 선택한 경우 매우 유용할 수 있습니다. 시각 장애가 있는 사용자가 이미지의 목적과 내용을 채우기 위해 이 대체 텍스트에 의존하는 것처럼 인터넷 연결 속도가 느린 사용자는 전반적으로 더 나은 사용자 경험을 위해 대체 텍스트를 사용하여 이미지를 놓치지 않습니다.
또한 이미지를 대신하는 대체 텍스트는 콘텐츠를 풍부하게 하고 독자에게 텍스트에 대한 보다 포괄적인 이해를 제공합니다.
이미지 SEO용 대체 텍스트
웹 크롤러는 NLP를 사용하여 대체 텍스트 HTML을 읽어서 이미지가 무엇인지, 이미지의 용도, 이미지의 컨텍스트를 더 잘 이해하여 인덱싱과 이미지 검색 결과를 개선합니다.
이렇게 하면 크롤러가 웹페이지를 더 잘 이해할 수 있고 이미지가 Google 이미지 검색에 표시될 수 있습니다.
대체 텍스트의 예
아이러니하게도, 좋은 대체 텍스트를 만드는 방법을 이해하려면 종종 겉으로 드러나지 않는 접근 방식이 필요합니다. 다음은 alt 태그 텍스트가 있는 이미지의 몇 가지 예입니다.

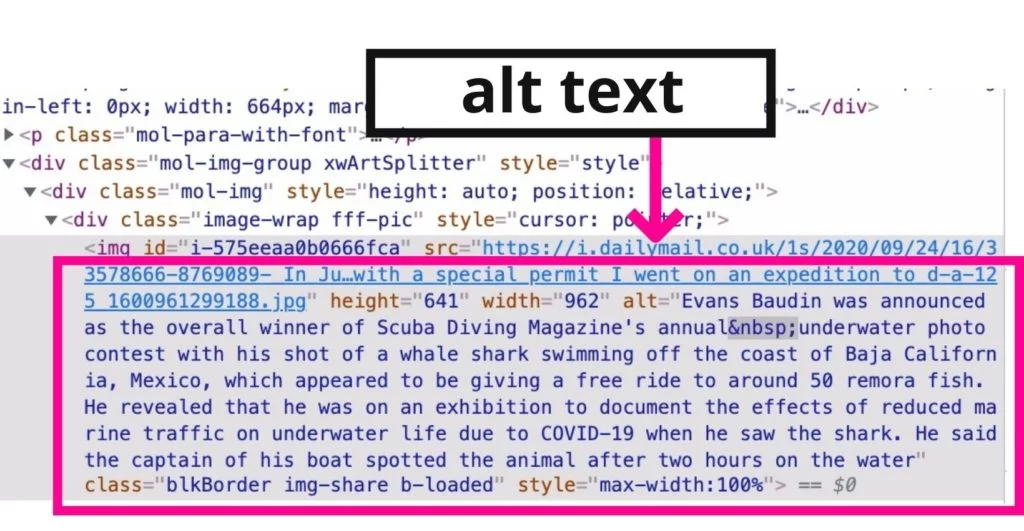
alt=”추운 아침에 서리가 내린 들판에 서 있는 비글.”
HTML에서 다음과 같이 표시됩니다.


alt=”땅과 하늘 조각상의 품위”
![]()

alt=”<p>명확한 증거: 대서양 해류가 걸프 스트림을 운반합니다</p>”
![]()
웹 페이지에 대체 텍스트가 있는지 확인하려면 대체 텍스트 테스터를 사용하여 확인할 수 있습니다.
대체 텍스트 서식 지정
대부분의 CMS는 대체 텍스트를 HTML 형식으로 지정합니다. 그러나 대체 텍스트를 구현하려면 다음 코드를 IMG 태그에 삽입할 수 있습니다.
< img src =”파일” alt =”텍스트 추가” 너비 =”” 높이 =””>
좋은 대체 텍스트를 작성하는 방법
좋은 대체 텍스트를 작성하려면 창의적인 글쓰기나 코딩에 대한 전문 지식이 필요하지 않습니다. 하지만 새로운 렌즈를 통해 이미지를 볼 필요가 있습니다.
이를 수행하는 한 가지 방법은 전화로 누군가에게 그림을 설명하고 있다고 상상하는 것입니다. 그렇게 할 때 이미지의 목적에 대한 설명이 듣는 사람에게 도움이 되는지 여부를 염두에 두십시오.
접근성과 SEO를 염두에 두고 대체 텍스트를 어떻게 개선할 수 있습니까?
1. 가능한 한 설명적이어야 합니다.
보다 설명적인 대체 텍스트는 사용자가 이미지를 더 잘 이해할 수 있도록 합니다. 설명 대체 텍스트를 구성할 때 이미지를 중요하고 독특하게 만드는 요소와 이미지가 텍스트를 풍부하게 만드는 방법을 포함하십시오.
대표성이 중요하다는 데 모두 동의할 수 있습니다. 스크린 리더 사용자는 브랜드가 언제 이미지에 포함되는지 알고 싶어합니다. 따라서 설명과 관련이 있는 경우 성별과 민족을 포함해야 합니다.
2. 간결하게 유지하되 너무 짧지 않게 합니다. 불필요한 정보는 생략하십시오.

위의 예는 너무 길기 때문에 대신 캡션 태그 또는 긴 설명 태그를 사용하는 것이 좋습니다.
가장 좋은 대체 텍스트는 최대 한두 개의 구(또는 한 줄의 대체 텍스트)입니다. 대체 텍스트를 구성할 때 주어진 내용, 정보 우선 순위 및 웹 페이지 콘텐츠에 정보를 제공하는 방법을 고려하십시오. 콘텐츠에 포함된 모든 항목을 생략하여 중복성을 줄입니다.
다시 한 번 말하지만 이미지와 기사의 목적을 맥락에 맞게 고려하는 것이 핵심입니다.
대체 텍스트는 캡션이 아닙니다. 출처 크레딧 또는 출처 인용을 제공해야 하는 경우 해당 정보에 대한 캡션을 사용하십시오.
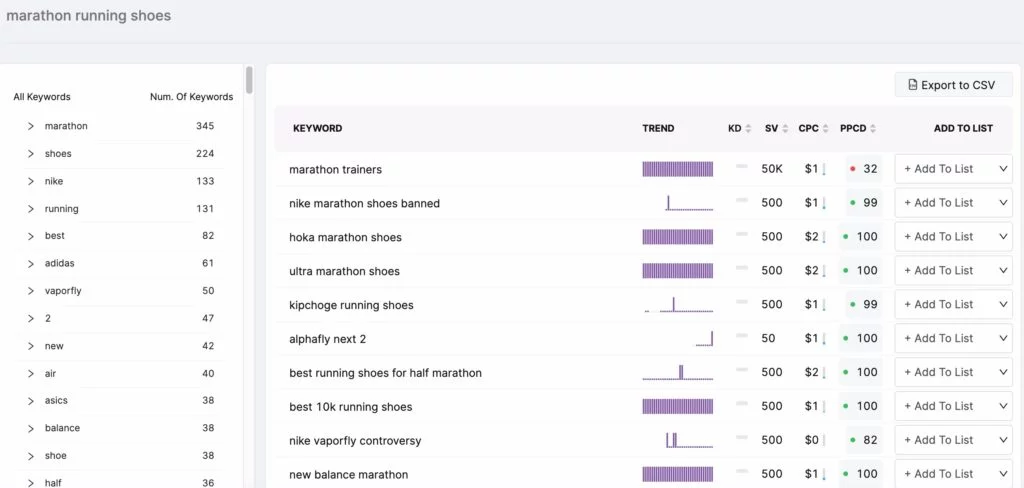
3. 타겟 키워드를 사용하십시오.

이미지에서 타겟 키워드가 분명한 경우 대체 텍스트에 포함하십시오. 지적했듯이 웹 크롤러는 이러한 속성을 읽어 콘텐츠를 더 잘 이해합니다.
롱테일 키워드는 이미지 검색과 관련하여 순위를 매기는 것이 더 쉽다는 점을 명심하십시오.
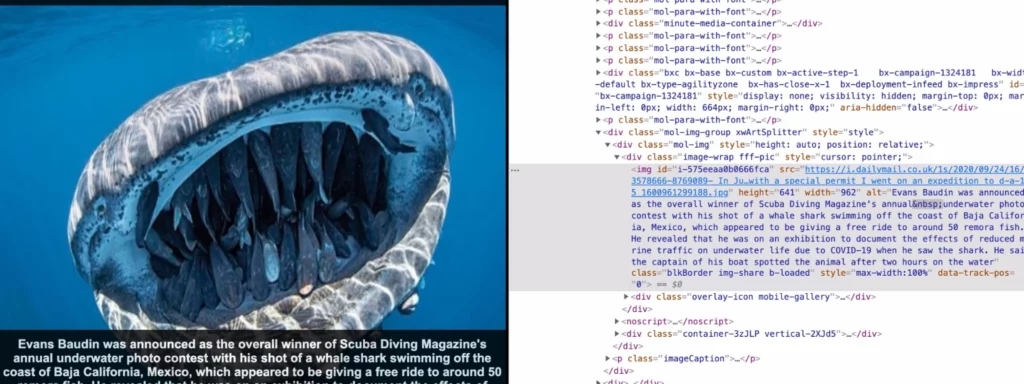
예를 들어 "고래 상어" 대신 "입을 벌린 고래 상어"에 순위를 매길 수 있습니다.
4. 키워드를 채우지 마십시오.
키워드 채우기는 결코 좋은 생각이 아닙니다. 특히 이미지가 묘사하는 것과 관련하여 사용자를 잘못된 방향으로 이끌 때. 필요할 때 이미지 대신 의미를 대체할 적절하고 유익한 대체 텍스트를 항상 목표로 하십시오.

또한 Google NLP는 단어 사이의 의미론적 관계를 파악하는 데 탁월하므로 이미지가 타겟 키워드와 관련이 있는 경우 대체 텍스트도 관련되어야 하며 그 결과는 Google 색인 시스템에 자연스러운 신호가 되어야 합니다.

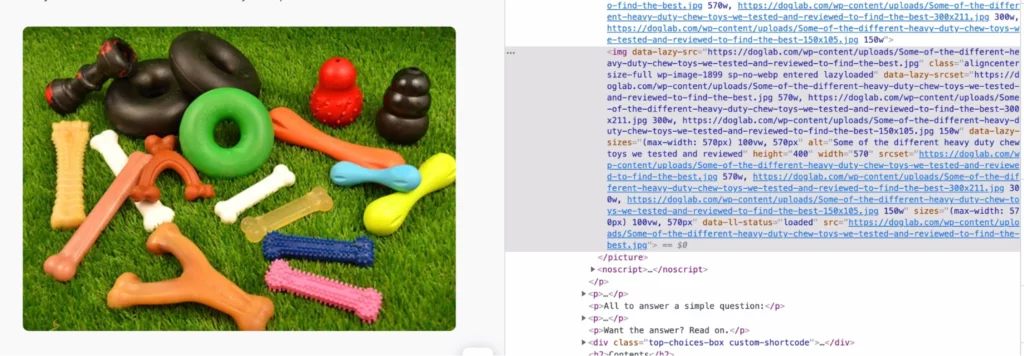
예를 들어 대체 텍스트 위의 이미지에서 "강력한 개 씹는 장난감"을 언급합니다. Google은 원래 검색어와 의미적으로 관련이 있는 '무거운 씹는 개를 위한 개 장난감'에 대한 검색어에 이 이미지를 표시합니다.
잘못된 대체 텍스트 = 키워드 스터핑: alt="맞춤형 인식표, 맞춤 인식표, 맞춤 인식 인식표."
5. 사진이라고 설명할 필요가 없습니다.

많은 사람들이 저지르는 한 가지 실수는 대체 텍스트에 "사진", "사진" 또는 "이미지"를 포함하는 것입니다. 이것은 필요하지 않습니다. 귀하의 alt 태그는 그것이 사진임을 나타내므로 불필요한 말과 중복을 추가할 뿐입니다.
6. 설명이 길면 longdesc=””를 사용하십시오.
대체 텍스트 내에서 더 긴 설명이 이미지에 도움이 되어 더 나은 사용자 경험을 제공하는 경우가 있습니다. 예를 들어 블로그와 함께 제공되지 않는 인포그래픽은 명확하게 설명하지 않는 한 가치를 추가하지 않습니다.
이러한 인스턴스의 경우 longdesc=”” 태그를 사용하는 것이 좋습니다.
7. 버튼도 설명하십시오.
버튼은 종종 텍스트가 포함된 이미지입니다. 이들은 텍스트 이미지 범주에 속합니다. 즉, 사용자가 유용하게 사용하려면 사용자가 말하는 내용을 알릴 필요가 있습니다.
다음을 사용하여 사용자에게 액세스 가능한 대안 버튼을 제공하세요.
< 입력 유형 = "" src= "" 이름 = ""
height= "" width= "" alt= "버튼의 텍스트" >
8. 오타와 철자가 틀린 단어를 피하십시오.
교정 및 맞춤법 수정은 이미지의 의미를 올바르게 전달하는 스크린리더의 능력을 방해할 수 있습니다. 또한 alt 속성의 오타는 확인하지 않으면 이미지 SEO 재앙이 될 수 있습니다.
9. 이미지 의 유형 을 고려하십시오.
이미지를 설명하고 있다는 점을 지적할 필요는 없지만 이미지 유형이 고유한 경우 언급할 수 있습니다. 언급할 수 있는 일부 이미지 형식은 다음과 같습니다.
- 삽화
- 그래프 및 차트
- 회화 또는 기타 순수 예술
- 지도
- 인포그래픽
- GIF 및 애니메이션
대체 텍스트에 대해 알아야 할 다른 사항은 무엇입니까?
효과적인 대체 텍스트 작성은 시간이 지남에 따라 제2의 천성이 됩니다. 그러나 이미지 대체 텍스트를 사용해야 하는 경우, 건너뛰어야 하는 경우 및 기타 이미지 모범 사례를 알고 있으면 사이트의 SEO 및 접근성을 개선할 수도 있습니다.
텍스트만 있는 이미지는 피하세요.
하지 말아야 할 것:

스크린샷, PNG 또는 JPEG 텍스트를 추가하고 싶을 수 있습니다. 그러나 이 텍스트는 웹 크롤러에서 읽지 않습니다. 또한 이미지의 정보에서 시각 장애인을 제외하고 싶지 않기 때문에 해당 이미지의 텍스트를 대체 텍스트 태그에 입력하는 것이 좋습니다.
대체 텍스트를 추가하지 말아야 하는 경우
장식 이미지는 대체 텍스트를 포함할 필요가 없습니다. 이는 이미지의 내용이 웹 페이지 내용의 의미에 추가되지 않기 때문입니다. 그러나 HTML에 비어 있거나 null인 alt 속성을 포함해야 합니다. 이 null 대체 텍스트는 이미지 설명을 읽지 않도록 화면 판독기에 신호를 보냅니다.
null alt 속성을 다음과 같이 작성할 수 있습니다. alt=" " 또는 alt="""
옆에 텍스트 버전이 있는 링크인 이미지와 함께 null alt 속성을 사용할 수도 있습니다.
비디오에 대한 대체 텍스트가 필요합니까?
아니요. 하지만 청각 장애가 있는 사용자, 다른 언어를 구사하는 사용자 및 오디오를 켠 상태에서 비디오를 재생할 수 없는 시청자를 위해 비디오의 스크립트를 포함하는 것이 좋습니다.
이미지의 대체 텍스트 또는 다른 사이트의 대체 텍스트를 확인하는 방법

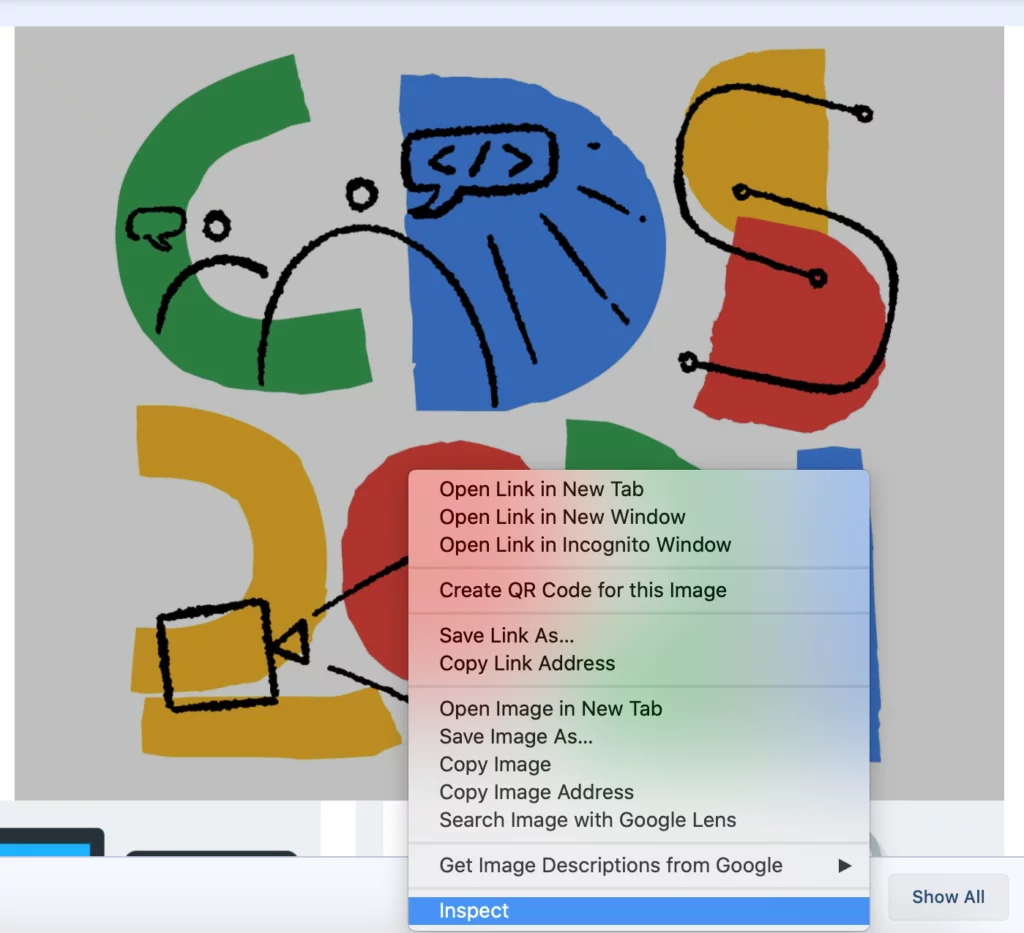
이미지의 대체 텍스트를 읽으려면 이미지를 마우스 오른쪽 버튼으로 클릭하고 "검사" 또는 "요소 검사"를 선택하기만 하면 됩니다. 이렇게 하면 HTML 및 CSS 요소 검사 도구가 열립니다. Mac에서는 Control + 클릭을 사용할 수도 있습니다.
접근성 문제에 대해 접근성 검사기 를 사용할 수도 있습니다 .
항상 이미지의 맥락을 고려하십시오
사려 깊은 대체 텍스트를 제공할 때는 이미지의 목적을 고려하십시오. 이것은 또한 타겟 키워드를 사용할 수 있는 몇 가지 더 많은 기회를 제공합니다.
예를 들어 블로그의 목적이 반려견 간식의 품질을 비교하는 것이라면 키워드는 프리미엄 반려견 사료이고 이미지는 비교를 위한 반려견 사료 두 그릇이면 '프리미엄 반려견 한 그릇'이라는 대체 텍스트를 사용할 수 있습니다. 비교 목적으로 낮은 품질의 그릇 옆에 있는 음식.” 이를 통해 채우지 않고 키워드를 원활하게 통합할 수 있습니다.
대체 텍스트는 이미지 캡션과 동일합니까?
아니요. 이미지 캡션은 이미지가 로드되는 경우에도 사이트 사용자에게 표시되며 대체 텍스트는 HTML에만 있습니다. 캡션의 목적은 이미지의 내용을 이해하는 데 필요한 저작권 정보 또는 설명을 제공하는 것입니다.
WordPress에 대체 텍스트를 추가하는 방법

WordPress에 이미지 대체 텍스트를 추가하는 것은 간단합니다. 이미지를 업로드할 때 페이지에 삽입하기 전에 이미지 대체 텍스트를 추가할 수 있습니다. 일부 버전의 WordPress에는 이미지 축소판 옆에 이미지 대체 속성 메뉴가 포함되어 있습니다. 나머지는 썸네일 화면 하단의 메뉴를 포함합니다.
적절하고 효과적인 대체 텍스트의 일부 모델
대체 텍스트의 경우 다양한 수준의 품질이 있습니다. 괜찮은 대체 텍스트에 만족하거나 사용자와 SEO에 가장 적합한 대체 텍스트를 제공하기 위해 노력할 수 있습니다. 다음은 기본 대체 텍스트 모델의 몇 가지 예입니다.

나쁨: alt=”개”
더 나은 방법: alt=”끈이 달린 갈색 개”
최고: alt = "목줄을 묶은 채 풀밭에서 즐겁게 놀고 있는 탄 푸들"

나쁨: alt=”책을 가진 사람”
더 나은 방법: alt=”숙제를 하는 엄마와 아들”
최고: alt = "관련된 부모의 힘에 항의하기 위해 아들의 숙제를 돕는 흑인 어머니의 삽화."

나쁨: alt=”컵, 냅킨, 펜 그림”
더 나은 방법: alt = "글과 펜이 있는 냅킨 옆에 있는 파란색 커피 머그"
최고: alt = "왼쪽에 커피가 있는 파란색 커피 머그, 맞은편에 펜이 있고 사이에 냅킨이 있고 한계가 아니라 목표 설정"이라는 단어가 있는 나무 테이블에 앉아 있습니다.
대체 텍스트: 더 나은 사용자 경험 및 SEO
이미지의 대체 텍스트 구성을 건너뛰거나 서두르기 쉽습니다. 그러나 그렇게 하면 웹페이지 방문자와 SEO에 해가 됩니다. 대체 텍스트를 모든 웹 페이지를 개선하는 방법으로 생각하시기 바랍니다. 검색 엔진에 맞게 이미지를 최적화하는 작업에는 대체 텍스트를 통해 웹 크롤러에 컨텍스트를 제공하는 작업이 포함됩니다. 또한 많은 사람들이 웹 사이트를 완전히 이해하고 상호 작용하기 위해 대체 텍스트에 의존합니다. 이미지가 로드되지 않거나 사용자에게 시각 또는 인지 장애가 있는 경우 대체 텍스트가 이미지를 대신하여 접근성을 높입니다.

