중소기업을 위한 최고의 홈페이지 작성 방법 – 멋진 예
게시 됨: 2022-02-03중소기업 홈페이지 작성이 어려우신가요? 콘텐츠 마케팅 전문가 엘리스 모스가 여러분을 도와드립니다. 아래에서 그녀는 귀하의 홈페이지가 왜 그토록 중요한지 그리고 올바르게 만드는 방법을 보여줍니다.
이것을 상상해보십시오. 가게에 들어가려 하지만 현관문이 여기저기 쪼개져 있고 테이프로 묶여 있다. 일부 창은 판지로 교체되었으며 모든 표면에 세 겹의 먼지가 있습니다.
이 상황에서 어떻게 하시겠습니까? 아마도 나가서 장사할 준비가 된 것처럼 보이는 다른 가게로 가십시오.
홈페이지는 매장과 같습니다. 사람들이 귀하의 사이트를 방문할 때 가장 먼저 보게 되는 것이 바로 사이트이므로 긍정적으로 관심을 끄는 것이 중요합니다. 따라서 그들은 머물고, 주변을 둘러보고, 무언가를 구매할 가능성이 더 큽니다.
이 게시물에서는 귀하의 홈페이지를 단조로운 것에서 멋진 것으로 바꾸어 더 많은 리드를 육성하고 귀하의 비즈니스를 위한 더 많은 전환을 얻을 수 있는 방법을 보여드릴 것입니다. 또한 홈페이지 디자인을 제대로 만든 소규모 비즈니스의 몇 가지 예를 살펴보겠습니다.
좋은 홈페이지가 필요한 이유
귀하의 홈페이지는 귀하의 비즈니스를 성사시키거나 망칠 수 있습니다. 잘 디자인된 웹사이트는 방문자를 끌어들이고 다음에 취해야 할 단계를 알려주며 웹사이트를 더 잘 알게 하는 데 도움이 됩니다.
어떤 제품이나 서비스를 판매하든 홈페이지는 두 가지 핵심 목적을 수행해야 합니다.
#1. 귀하의 비즈니스에 잠재 고객을 소개하기 위해
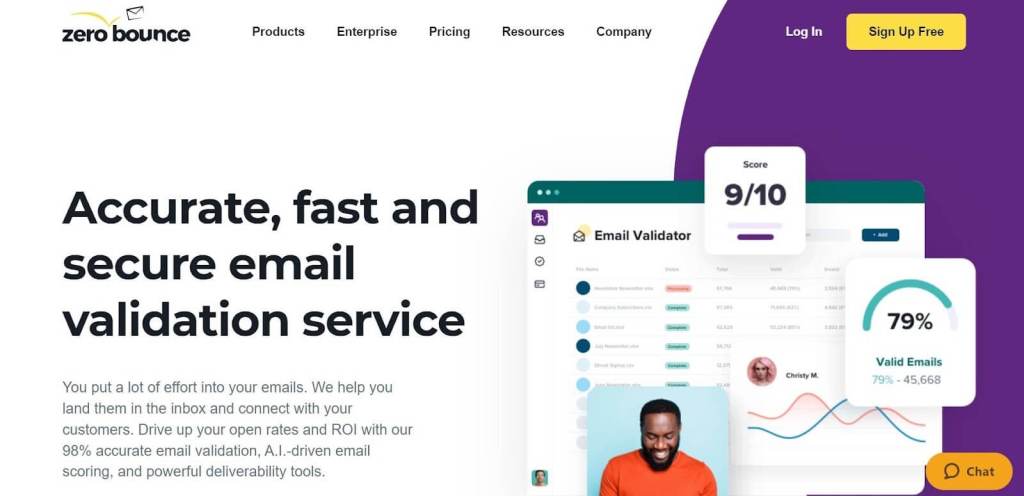
귀하의 홈페이지는 사람들과 귀하의 비즈니스와의 첫 번째 상호작용입니다. 귀하의 브랜드, 제품 및 서비스에 대해 알 수 있는 기회입니다. 브랜드 이미지, 로고, 가치, 슬로건, 목적 및 고유한 가치 제안은 ZeroBounce에서와 같이 눈에 띄고 기억에 남을 수 있어야 합니다.

홈페이지는 사람들에게 당신이 하는 일, 삶을 개선할 수 있는 방법, 그들을 위해 해결할 수 있는 문제에 대한 아이디어를 제공합니다. 이 정보를 더 잘 전달할수록 잠재 구매자와 고객을 더 효과적으로 유치할 수 있습니다.
#2. 판매를 하려면
브랜드 아이덴티티를 강화하고 인지도를 높이는 것 외에도 실제로 제품을 구매하거나 서비스에 가입하기 위해 웹사이트를 방문하는 사람들이 필요합니다. 그래야 비즈니스를 유지하고 계속 성장할 수 있습니다. 홈페이지의 역할은 전환하도록 동기를 부여하고 돈을 넘겨줄 수 있는 조치를 취하도록 하는 것입니다.
방문자가 귀하의 웹사이트와 귀하가 하는 약속에 감동하면 계속해서 재방문할 가능성이 높아집니다. 그들은 당신을 바로 후원하지 않을 수도 있지만, 당신의 사업에 대해 다른 사람들에게 알리고 마침내 당신에게서 구매할 준비가 되면 돌아올 것입니다.
마찬가지로 이메일 마케팅 목록을 늘리거나 사람들이 앱을 다운로드하도록 하거나 무료 리소스를 확인하려면 홈페이지의 다운로드 링크가 전환을 높이는 확실한 방법입니다.
홈페이지를 "훌륭한" 것으로 만드는 요소
모든 훌륭한 홈페이지에는 방문자의 관심을 끌고 원하는 조치를 취하도록 유도하는 데 매우 효과적인 특정 특성이 있습니다. 다음은 5가지입니다.
귀하의 비즈니스를 명확하게 설명합니다.
그들이 누구인지, 무엇을 하는지, 방문자가 자신의 제품이나 서비스를 통해 얻을 수 있는 혜택이 무엇인지 설명하지 않은 모호한 홈페이지로 빠져나갈 수 있는 유일한 회사는 이미 잘 알려진 회사뿐입니다. 애플, 펩시, 삼성을 생각해 보십시오.
중소기업으로서 얻을 수 있는 모든 도움이 필요합니다. 방문자가 귀하의 페이지에 방문한 후 몇 초 이내에 귀하의 비즈니스가 무엇인지 알 수 없다면 오래 머물지 않을 것입니다. 따라서 추측하게 하지 마십시오. 모든 것을 명확하고 직설적인 언어로 입력하십시오.
깨끗하고 창의적인 디자인
귀하의 홈페이지는 방문자의 관심을 끌기 위해 경쟁하는 항목이 너무 많아서는 안 됩니다. 전자 상거래 사이트의 중요한 영역에 중점을 둔 깔끔한 디자인을 고수하고 불필요한 정보를 제거하십시오.
시청자의 감성을 자극하고 브랜드와 소통하는 데 도움이 되는 생생한 이미지를 사용하세요. 웹사이트를 더 기억에 남게 만들기 위해 홈페이지 디자인에 대담하고 창의적인 변형을 도입하는 것을 두려워하지 마십시오.
긍정적인 사용자 경험
43억 2천만 명의 모바일 인터넷 사용자가 있는 세계에서 모바일 친화적이지 않은 홈페이지는 도착하자마자 죽습니다. 홈페이지는 사이트 방문에 사용된 기기에 관계없이 원활한 사용자 경험을 제공해야 합니다.
또한 방문자가 페이지에서 페이지로 이동하고 전체 비즈니스 웹사이트와 상호 작용할 수 있어야 합니다. 각 페이지, 화면 및 탭에는 적절한 레이블이 지정되어야 하므로 버튼을 탭하거나 링크를 클릭하면 어디로 이동하는지(또한 그곳에서 무엇을 찾을 수 있는지) 알 수 있습니다.
마음에 드는 글꼴과 색상
색상과 글꼴은 홈페이지의 중요한 측면입니다. 그것들을 못잡으면 지저분해 보이고 청중과 비즈니스에 맞지 않는 페이지가 될 수 있습니다.
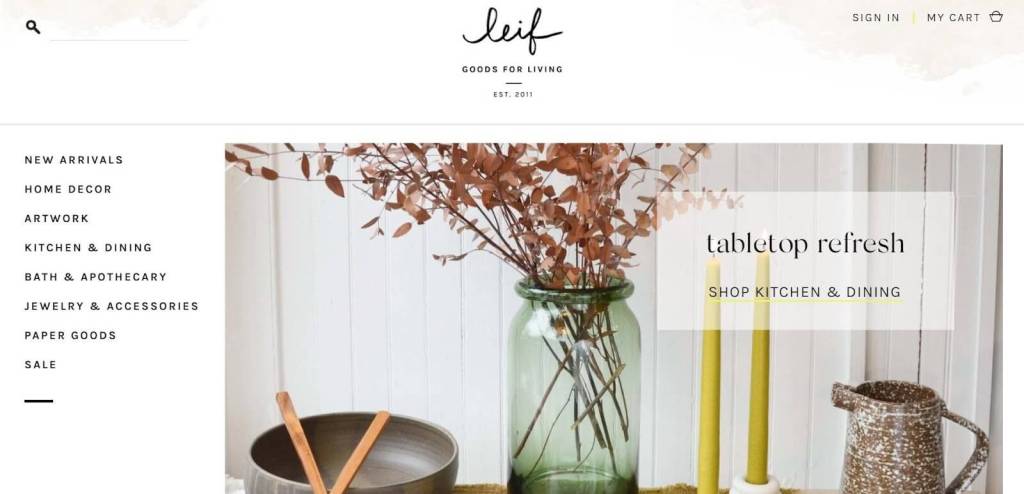
색상은 청중의 마음에 특정한 감정을 불러일으킬 수 있으므로 선택한 색상이 방문자가 느끼기를 원하는 것을 전달해야 합니다. 훌륭한 홈페이지에는 잘 조화를 이루는 일관된 색상 팔레트와 읽기 쉬운 매력적인 글꼴이 있어야 합니다. Leif의 이 예에서와 같이:

신뢰 요소 및 사회적 증거
온라인 상점에서 무언가를 주문하거나, 레스토랑을 방문하거나, 호텔에 숙박하거나, 서비스 상점을 고용하고 싶었지만 그에 대한 리뷰를 찾을 수 없어서 다른 곳에서 사업을 시작한 적이 있습니까? 내 말은, 아무도 그들에 대해 증언할 수 없다면 그들이 얼마나 훌륭하고 합법적이며 신뢰할 수 있습니까?
이상적인 홈페이지는 평가, 리뷰 및 기타 사회적 증거 요소를 통해 브랜드에 대한 다른 사람들의 경험을 활용하여 방문자에게 자신감을 불러일으킵니다.
좋은 홈페이지를 만드는 방법
매력적인 홈페이지를 디자인하는 것은 정확한 과학이 아니므로 모든 것을 지배하는 공식은 없습니다. 그러나 킬러 홈페이지를 구축할 때 반드시 있어야 하는 특정 요소가 있습니다.
홈페이지를 효과적으로 만들거나 다시 디자인하는 방법은 다음과 같습니다.
1단계. 홈페이지 템플릿 찾기
웹사이트를 처음부터 디자인할 수 있는 기술이 없거나 디자이너가 웹사이트를 구축할 수 있는 돈이 없더라도 상관없습니다. 홈페이지 및 사이트의 다른 측면에 사용할 수 있는 다양한 템플릿, 도구 및 팝업을 제공하는 많은 비즈니스 웹사이트 빌더 옵션이 있습니다.
귀하에게 적합한 템플릿을 선택하는 비결은 귀하의 비즈니스 웹사이트의 목적과 귀하에게 가장 중요한 기준을 기록하는 것입니다. 예를 들어 홈페이지에 블로그 섹션, 문의 양식, 온라인 상점, SEO 및 소셜 미디어 기능이 있거나 방문자를 전환 기반 랜딩 페이지로 안내하기를 원하십니까?
선택한 홈페이지 템플릿이 현재와 미래의 요구 사항을 처리할 수 있는지 확인해야 합니다. 홈페이지에서 원하는 것이 무엇인지 확신이 서지 않으면 언제든지 경쟁업체의 웹사이트를 방문하여 경쟁업체가 무엇을 했는지 확인하고 영감을 받을 수 있습니다.
2단계. 비즈니스에 대한 소개 만들기
누군가가 귀하의 사이트를 처음 방문하면 귀하의 비즈니스가 무엇인지, 브랜드로서 귀하가 누구인지 신속하게 파악할 수 있도록 도와야 합니다. 귀하의 홈페이지는 그들이 풀어야 하는 퍼즐이 되어서는 안 됩니다.
당신이 누구인지, 당신이 하는 일, 당신이 다른 모든 옵션보다 나은 이유를 명확하게 정의하는 문장, 헤드라인 또는 태그라인을 추가하세요. 이것은 방문자가 귀하의 비즈니스에 대해 알게 하고 귀하를 후원할 만큼 자신감을 갖게 하는 가장 좋은 방법입니다.
귀하가 귀하의 홈페이지를 처음 방문하는 고객이라고 상상해 보십시오. 어떤 종류의 정보나 이미지가 당신의 마음을 사로잡고 사이트를 더 탐험하고 싶게 만들까요? 아니면 이메일 주소를 제출하거나 앱을 다운로드하거나 견적을 요청하시겠습니까?
일단 이것을 파악하고 홈페이지 디자인에 적용하십시오. 귀하의 사이트를 방문하는 모든 사람에게 깊은 인상을 남길 수 있습니다.
3단계. 대화형 요소 및 이미지 추가
귀하가 비즈니스라고 해서 홈페이지가 활기차고 재미있을 수 없다는 의미는 아닙니다. 비디오, 일러스트레이션, 애니메이션, 이미지 및 게임을 홈페이지에 통합하면 방문자에게 더 매력적이고 기억에 남을 수 있습니다.
그것은 그들이 당신의 브랜드와 긍정적으로 연결하고 더 나은 경험을 개선하는 데 도움이 될 수 있습니다. 그러면 잠재 고객이 브랜드를 계속 방문하고 비즈니스를 수행하기에 충분히 설득력이 있기 때문에 브랜드 인지도, 고객 유지 및 전환율이 향상됩니다.
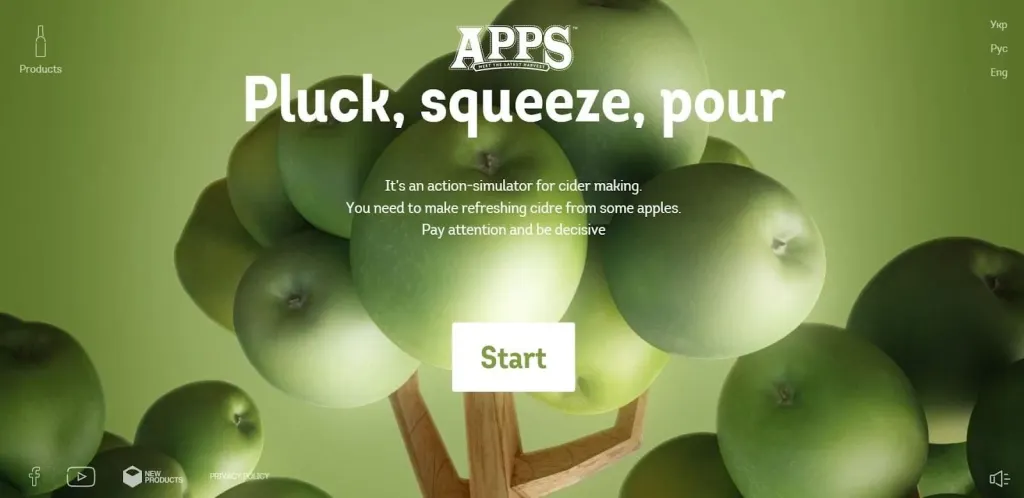
Apps에서 사용하는 것과 같은 이미지를 만드는 가장 좋은 방법은 무엇입니까?

귀하의 홈페이지를 위한 고품질 이미지와 시각 자료를 생성하기 위해 Adobe Photoshop(상당히 비쌀 수 있음)에 의존하는 대신 저렴한 비용으로 작업을 수행하기 위해 Photoshop 대안을 사용하십시오.

팁: 대화형 요소를 사용할 때 염두에 두어야 할 한 가지는 로드 시간에 영향을 줄 수 있다는 것입니다. 재미있고 활기찬 비즈니스 웹사이트도 훌륭하지만 더 좋은 것은 빠르게 로드되는 매력적인 웹사이트입니다(바람직하게는 2초 이내).
4단계. 페이지에 계층 구조 구축
계층 구조는 홈페이지 디자인에서 가장 가치 있는 방법 중 하나입니다. 그것이 없으면 방문자와 의사 소통이 잘되지 않는 혼란스러운 레이아웃을 갖게됩니다.
디자인에 계층 구조를 사용하면 중요도에 따라 디자인 요소를 배열하여 청중을 위한 경험과 정보 흐름을 지시하는 데 도움이 됩니다. 그들은 (명시적으로 말하지 않고) 어떤 텍스트를 먼저 읽을지, 어떤 요소에 눈을 끌기 원하는지, 다음에 취하기를 원하는 행동을 식별할 수 있습니다.
시각적 계층 구조는 사용자가 웹 사이트의 콘텐츠를 쉽게 탐색하고 필요한 정보를 찾거나 원하는 작업을 가능한 한 원활하게 완료할 수 있도록 해야 합니다.
5단계. CTA 추가
잠재 고객 생성, 제품 검색, 양식 제출 또는 경품 등 무엇이든 방문자에게 취해야 할 조치를 알려주는 몇 가지 명확한 클릭 유도문안(CTA) 없이는 홈페이지 디자인이 불완전할 수 있습니다. 의도적이고 설득력 있는 CTA가 없으면 웹사이트를 닫고 홈페이지를 본 후 계속 생활할 수 있습니다.
CTA 프롬프트와 버튼은 제품 및 서비스를 홍보하고, 새로운 리드를 확보하고, 잠재 고객을 육성하고, 전환을 유도할 기회를 놓치지 않도록 홈페이지 전체에 전략적으로 배치해야 합니다.
CTA는 주의를 끌만큼 눈에 잘 띄어야 하지만 전체 화면을 차지해서는 안 됩니다.
또한 사용자가 규정된 조치를 취함으로써 얻는 가치를 전달해야 합니다. 예를 들어 CTA는 단순히 "지금 시작하세요"라고 말하는 대신 "60일 동안 무료로 즐기십시오"라고 말할 수 있습니다. 이제 그 단계를 밟을 추가 인센티브가 있습니다.
CTA를 홈페이지에 소개하는 방법에는 여러 가지가 있습니다. 예를 들어, "지금 쇼핑", "데모 받기", "견적 받기" 또는 "자세히 알아보기"를 요청할 수 있습니다. 또는 브랜드 앰버서더 프로그램이나 다른 독점 프로그램으로 연결하려는 경우 단어 대신 기호나 이미지를 사용하여 궁금증을 유발하고 비밀을 전달해보세요.
영감을 얻을 수 있는 중소기업 웹사이트의 예
전환율이 높은 홈페이지를 구축하는 데 필요한 것이 무엇인지 알았으니 이제 이러한 관행을 훌륭하게 구현하는 소규모 비즈니스 웹사이트를 소개합니다.
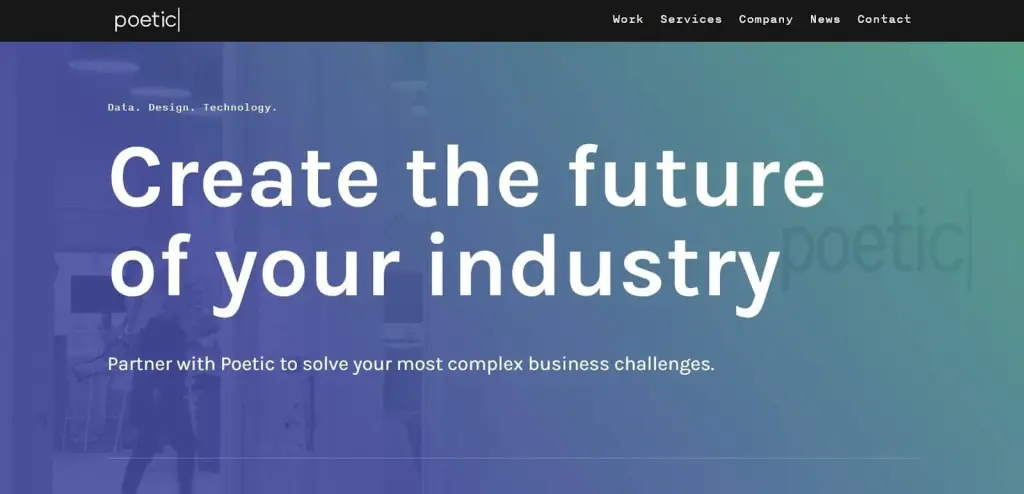
#1. 시적

이 홈페이지가 눈에 띄는 이유:
- 회사가 하는 일과 방문자의 삶에 가치를 추가할 수 있는 방법을 설명하면서 주의를 요하는 강력한 태그라인이 있습니다.
- 페이지의 각 섹션에는 회사, 서비스, 프로세스 및 기능에 대한 정보가 가득합니다.
- 독창적인 색상 조합은 홈페이지를 돋보이게 합니다. 이것은 일반적으로 형식적이고 진지한 주제를 흥미롭고 시적인 것으로 변형시킵니다.
- 여기에는 협업한 회사의 예, 이전에 수행한 작업의 사례 연구 및 만족한 고객의 평가와 같은 사회적 증거 요소가 포함됩니다.
전문가 팁: 흑백 디자인을 사용하거나 극적인 효과를 위해 대비되는 색상을 함께 사용하여 Poetic이 시각적 디자인에 짜넣은 대비를 재현할 수 있습니다.
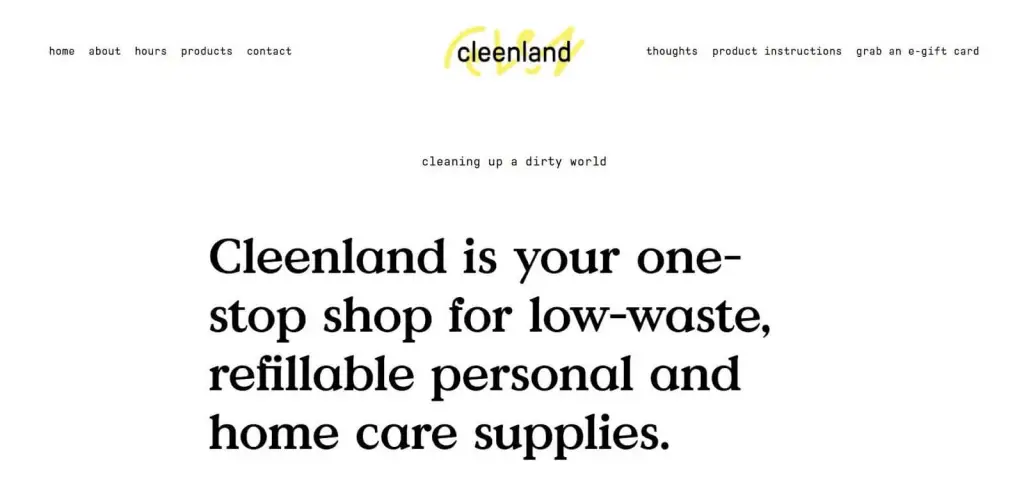
#2. 클린랜드

이 홈페이지가 눈에 띄는 이유:
- 회사가 하는 일과 회사의 가치를 대담하고 빠뜨릴 수 없는 글꼴로 설명하는 소개 태그라인이 있습니다.
- 불필요한 정보로 방문자를 압도하지 않는 깨끗하고 미니멀한 디자인을 사용합니다. 이는 낭비가 적고 효율적이라는 브랜드 아이덴티티와 일치합니다.
- CTA를 사용하여 명확한 가치를 보여줍니다. 이들은 페이지의 상단과 하단에 전략적으로 배치됩니다.
- 웹 사이트 탐색이 간단하고 사용자 친화적입니다.
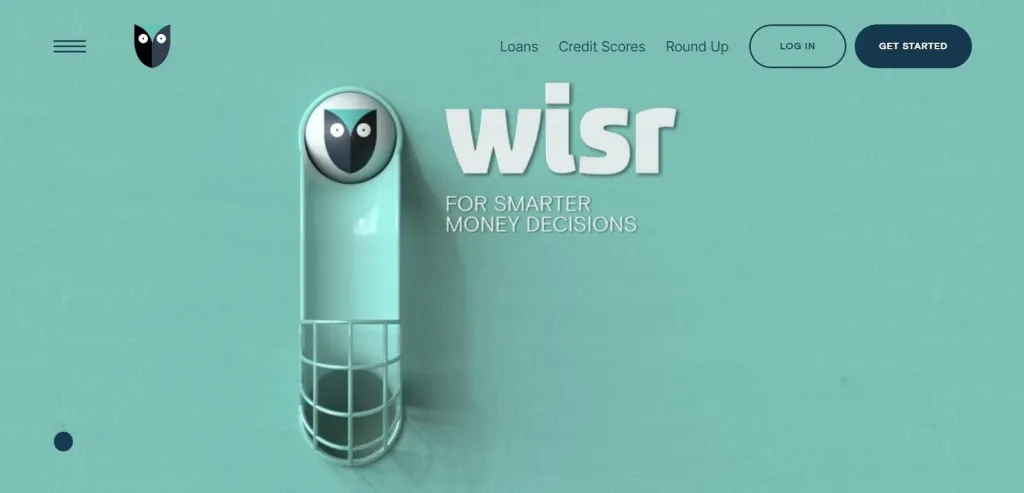
#삼. 위저

이 홈페이지가 눈에 띄는 이유:
- 생동감 있고 눈에 잘 띄는 색상과 세련된 글꼴을 사용합니다.
- 페이지를 아래로 스크롤하면 페이지에서 중요한 제품 기능을 강조 표시합니다. 그런 다음 색 구성표가 변경되고 새로운 CTA를 발견하게 됩니다. 이것은 정보의 디자인과 흐름에 모험적이고 매혹적인 분위기를 더합니다.
- 적절한 양의 세부 사항으로 들어가 가치를 전달하고 더 많은 것을 배우도록 유도하는 강력한 카피가 있습니다. 이 사본은 주제에 머물며 방문자에게 판매하기보다는 방문자를 돕기 위해 작동합니다.
- 애니메이션과 사용자 정의 그래픽을 결합하여 페이지를 보다 대화형이고 매력적으로 만듭니다.
전문가 팁: Wisr이 사용하는 인포그래픽을 온라인 인포그래픽 생성 도구로 다시 만들 수 있습니다.
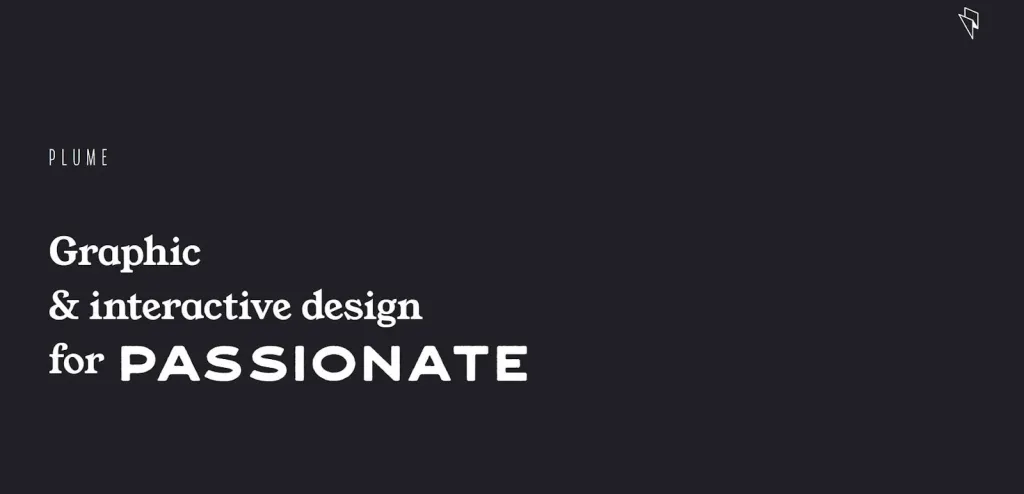
#4. 깃털 장식

이 홈페이지가 눈에 띄는 이유:
- Panache가 누구인지, 어떤 역할을 하는지, 방문자에게 최고의 선택인 이유를 섬세하게 설명하는 강력하고 직접적인 카피가 있습니다.
- 한 페이지를 사용하여 브랜드 여정에 대한 흥미로운 이야기를 전합니다. 이것은 방문객들에게 Panache로 작업함으로써 얻을 수 있는 양질의 작업과 감각적 경험을 제공합니다.
- 밝고 다채로운 애니메이션 및 전환의 도움으로 스크롤을 주의를 끄는 독특하고 기억에 남는 경험으로 바꿉니다.
- 그것은 브랜드가 과거에 함께 일한 회사 중 일부를 나열합니다. 이들 중 일부는 잘 알려진 이름으로, 신뢰성을 추가하고 잠재 고객에 대한 신뢰를 고취시킵니다.
#5. 패티와 번

이 홈페이지가 눈에 띄는 이유:
- 페이지는 브랜드가 제공해야 하는 모든 맛에 대한 감각을 제공하기 위해 함께 세련되게 스티칭된 비디오 콜라주와 함께 열립니다. 당신은 그것을 바라보는 데 몇 분을 보낼 수 밖에 없습니다.
- 일부 CTA 버튼은 페이지의 상호 작용 특성에 미학적으로 짜여져 있는 반면, 다른 버튼은 페이지 상단과 하단에 고정되어 강조 표시됩니다. 이러한 다양성으로 인해 더욱 영향력이 커집니다.
- 탐색 옵션은 클릭하면 풀리는 상단의 필수 메뉴 버튼에 교묘하게 숨겨져 있습니다. 이것은 페이지에 흥미로운 대조를 제공합니다.
중소기업 웹사이트 디자인을 마스터하는 비결
귀하의 웹사이트는 좋은 인상을 주고 사이트 방문자가 서둘러 잊지 못할 독특한 경험을 제공할 수 있는 기회입니다.
프로세스에서 귀하의 ID, 사용자 경험 및 기능을 희생하지 않는 한 상자 밖에서 생각하고 귀하의 비전에 맞게 웹 디자인의 규칙을 구부리는 것은 괜찮습니다. 타겟 고객을 고려하고 그들의 취향에 맞게 홈페이지 디자인을 조정하십시오.
그러나 무엇보다도 방문자 데이터 및 피드백을 기반으로 올바른 메모를 작성하고 웹 사이트를 조정하기 위해 노력하십시오. 이는 직관적이고 매력적이며 미학적으로 즐거운 홈페이지를 디자인하는 데 도움이 됩니다.
저자: Elise Moss는 SaaS 콘텐츠 작가이며 브랜드가 유익하고 혁신적인 콘텐츠를 만드는 데 도움을 줍니다. 그녀는 Media Berry 및 ProProfs와 같은 브랜드와 함께 일했습니다. Elise는 글쓰기로 바쁘지 않을 때 세계를 여행하고 새로운 문화를 탐험하고 있습니다. LinkedIn에서 Elise와 연결할 수 있습니다.
