10 최고의 반응형 HTML 테이블 생성기 온라인
게시 됨: 2022-06-18HTML 테이블은 행과 열로 배열된 데이터로 구성됩니다. 이러한 테이블은 종종 현대 웹 페이지 디자인의 미학을 향상시키는 데 사용됩니다. HTML의 표는 스프레드시트에서 정렬되고 체계적으로 보이는 데이터를 구성하려는 경우 가장 좋은 선택입니다.
그렇다면 HTML로 테이블을 만드는 방법과 사용하는 이유는 무엇입니까? 온라인에서 좋은 HTML 테이블 작성자는 무엇입니까? 이 기사에서는 HTML 테이블 작성자에 대한 모든 것을 이해하는 데 도움이 되도록 이러한 모든 질문과 훨씬 더 많은 질문에 답할 것입니다.

HTML 테이블 작성자란 무엇입니까?
HTML 테이블 작성자는 행, 열 및 미리 정의된 테이블 테마 세트, 필요한 색상 등과 같은 기본 테이블 속성을 선택하여 HTML 코드 테이블을 생성하는 데 도움을 줍니다. 이러한 도구는 HTML에 익숙하지 않은 사람들에게 큰 도움이 되고 CSS. 뿐만 아니라 HTML 테이블을 빠르게 만들고 싶은 웹 개발자에게도 유용합니다.
테이블이 준비되면 생성된 코드를 복사하여 붙여넣고 필요한 웹사이트에 테이블을 삽입하기만 하면 됩니다. HTML 테이블은 Windows, Chrome 및 MAC OS에서 잘 표시됩니다.
Colspan 및 Rowspan이 포함된 10가지 반응형 HTML 테이블 생성기
- 퀵잇
- 코드 미화
- 텍스트 픽서
- RapidTables
- 테이블 생성기
- 분할 가능
- HTML 클리너
- CSSportal.com
- HTML.am
- 테이블변환
사용하기 쉬운 무료 온라인 HTML 테이블 생성기가 많이 있습니다. 여기에 사용자 친화적인 HTML 테이블 생성기 상위 10개 목록을 결합했습니다.
퀵잇
QuackIt은 수많은 튜토리얼과 HTML 코드, 태그, 템플릿 등에 대한 유용한 콘텐츠가 포함된 또 다른 간단한 HTML 테이블 생성 도구입니다. 웹사이트에 있는 튜토리얼은 코딩의 기초부터 배우고자 하는 초보자를 위한 것입니다.
QuackIt의 테이블 생성 도구는 제한된 HTML 기능을 제공하지만 빠르게 사용자 정의할 수 있습니다. 이 도구의 하이라이트는 배경색, 테두리, 테이블 편집기, 텍스트 색상 등과 같은 사용자 정의 가능한 옵션이 많이 있다는 것입니다.
소프트웨어를 사용하여 테이블을 생성하는 즉시 소스 코드를 복사하여 웹페이지에 배치할 수 있습니다.
QuackIt에서 제공하는 유용한 HTML 도구는 다음과 같습니다.
- HTML 태그
- HTML 코드
- HTML 편집기
- HTML 템플릿
- HTML 튜토리얼
Quacklt는 무료인가요? 예, 이 HTML 테이블 생성기는 무료로 테이블을 생성하는 데 도움이 됩니다.
코드 미화

Code Beautify는 원하는 결과를 위해 소스 코드를 미화할 뿐만 아니라 검증, 분석 및 생성/변환할 수 있는 고급 HTML 테이블 생성기입니다. 개발자가 행, 색상 등과 같은 테이블 속성을 사용하여 HTML 테이블을 빠르게 생성할 수 있도록 도와주는 사용하기 쉬운 도구입니다.
Code Beautify를 사용하면 css 속성이 있는 tr, th 및 td가 있는 HTML 테이블을 만들 수 있습니다. 또한 HTML Table Builder를 사용하면 HTML 구문을 사용하여 사전 태그를 빠르게 생성할 수 있습니다. 시작하려면 해당 필드에서 옵션을 선택하고 테이블 생성을 클릭해야 합니다.
Code Beautify는 HTML 생성을 위한 다양한 도구를 제공합니다.
- HTML 뷰어
- HTML 코드 태그 생성기
- HTML 포맷터
- HTML 코드 생성기
Code Beautify는 무료인가요? 예, Code Beautify는 HTML 테이블을 생성하기 위해 무료로 사용할 수 있습니다.
추천 읽기: 초보자를 위한 최고의 무료 HTML 편집기 온라인
텍스트 픽서
간단한 HTML 테이블을 빠르게 생성하고 작업의 다음 단계로 빠르게 이동하고 싶으십니까? Text Fixer는 당신을 위한 완벽한 도구일 것입니다. 개발자는 온라인에서 HTML 테이블 작성자를 사용하여 테이블에 필요한 HTML 코드를 신속하게 생성할 수 있습니다. 속도와 효율성을 위해 설계된 이 도구를 사용하면 색상 및 구조와 같은 옵션을 사용하여 테이블 모양을 개인화할 수 있습니다.
무엇을 더? 이 도구는 CSS 및 HTML 코드를 자동으로 생성합니다. 따라서 더 이상 기다리지 말고 이 도구를 사용하여 정확한 행 및 열 크기 요구 사항에 맞는 테이블을 만들어 텍스트를 HTML 단락으로 또는 단어를 HTML로 변환하십시오.
가장 인기 있는 HTML 텍스트 해결 도구는 다음과 같습니다.
- HTML 코딩 도구
- HTML 텍스트 생성기
- HTML 목록 생성기
Text Fixer는 무료인가요? Text Fixer는 무료 HTML 테이블 생성 도구입니다.
RapidTables

RapidTables는 간단한 HTML 테이블 코드 생성기입니다. 시작하려면 행, 열, 테두리 색상, 너비, 스타일 등과 같은 HTML 테이블 속성을 필요에 따라 입력하고 생성 버튼을 클릭해야 합니다. 이 소프트웨어를 사용하면 빠른 참조 및 도구를 사용하여 표를 쉽게 만들 수 있습니다.

인기 있는 HTML RapidTables 도구는 다음과 같습니다.
- HTML 편집기
- HTML 링크 코드 생성기
- HTML 테이블 생성기
- HTML 헤더 검사기
- HTML 상태 검사기
RapidTables는 무료입니까? 예, 무료 HTML 작성자입니다.
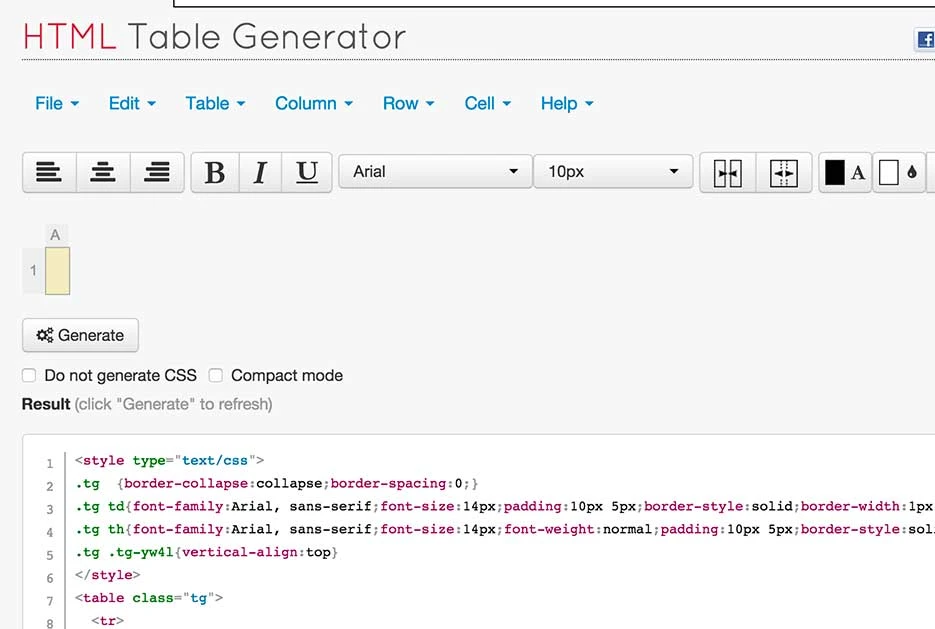
테이블 생성기
표 생성기를 사용하면 행 삭제, 행 추가 등과 같은 다양한 도구를 사용하여 HTML 표를 쉽게 생성하거나 추가할 수 있습니다. 표 메뉴에서는 원하는 표 크기를 설정하고 옵션을 사용하여 텍스트 정렬 등을 조정할 수 있습니다. 메뉴에서.
이 도구는 HTML 및 CSS에 익숙하지 않거나 HTML 테이블을 빠르게 생성하려는 개발자에게 완벽한 선택입니다.
테이블 생성기에서 제공하는 몇 가지 HTML 도구는 다음과 같습니다.
- HTML 테이블 테마
- HTML 편집기
테이블 생성기는 무료입니까? 예, HTML 테이블을 생성하는 무료 도구를 제공합니다.
분할 가능
Divtable을 사용하면 몇 가지 간단한 단계로 HTML 테이블을 빠르게 만들 수 있습니다. 옵션을 설정하고 원하는 크기를 클릭하고 HTML 편집기를 사용하여 설정을 조정합니다. 표준 HTML 테이블이든 스타일이 지정된 Div 블록이든 해당 상자에서 원하는 설정을 지정할 수 있습니다. 또한 코드를 쉽게 변경할 수 있는 대화형 편집기를 사용하여 새 테이블에 대한 옵션을 조정합니다.
인기 있는 Divtable HTML 도구는 다음과 같습니다.
- HTML 편집기
- HTML 태그
- HTML 템플릿
Divtable은 무료입니까? 예, 온라인으로 HTML 테이블을 생성할 수 있는 무료 플랫폼을 제공합니다.
HTML 클리너

HTML-Cleaner HTML 도구 생성기는 사용이 매우 쉽고 간단합니다. 원하는 설정으로 테이블을 빠르게 생성할 수 있는 사용자 친화적인 HTML 생성기 도구입니다.
도구 사용의 하이라이트 기능은 개발자가 HTML 테이블을 구조화된 DIV로 변환할 수 있다는 것입니다. 또한 제공된 .css 스타일을 사용하면 원하는 스타일로 셀을 쉽게 배치할 수 있습니다.
Eell 알려진 HtML-Cleaner 도구는 다음과 같습니다.
- HTML 태그
- HTML 편집기
HTML-Cleaner는 무료입니까? 예, 사용자가 온라인으로 HTML 테이블을 만드는 것은 무료입니다.
추천 자료: 최고의 무료 및 오픈 소스 웹 디자인 소프트웨어
CSSportal.com
이 HTML 테이블 생성기에는 멋진 웹 디자인을 만드는 데 도움이 되는 CSS, 속성 및 생성기의 수많은 예가 포함되어 있습니다. 모든 개인화에 대한 관련 CSS인 태그를 자동으로 생성함으로써 테이블 생성기를 사용하면 테이블을 쉽게 생성할 수 있습니다.
사용할 수 있는 인기 있는 도구는 다음과 같습니다.
- HTML 태그
- CSS 함수
- CSS 속성
CSSportal.com은 무료인가요? 예, 완전 무료입니다.
HTML.am
HTML.am은 HTML 테이블을 생성하는 또 다른 사용자 친화적인 도구입니다. 이 테이블 생성기는 < table >, < tr >, < td > 태그를 자동으로 생성할 뿐만 아니라 HTML 테이블 생성기 CSS를 제공하여 웹사이트용 테이블을 쉽게 생성합니다.
잘 알려진 HMTL.am 도구는 다음과 같습니다.
- HTML 튜토리얼
- HTML 템플릿
- HTML 코드
- 테이블 코드
- 이미지 코드
- 텍스트 코드
HTML.am은 무료인가요? 예, 인상적인 HTML 테이블을 만드는 것은 무료입니다.
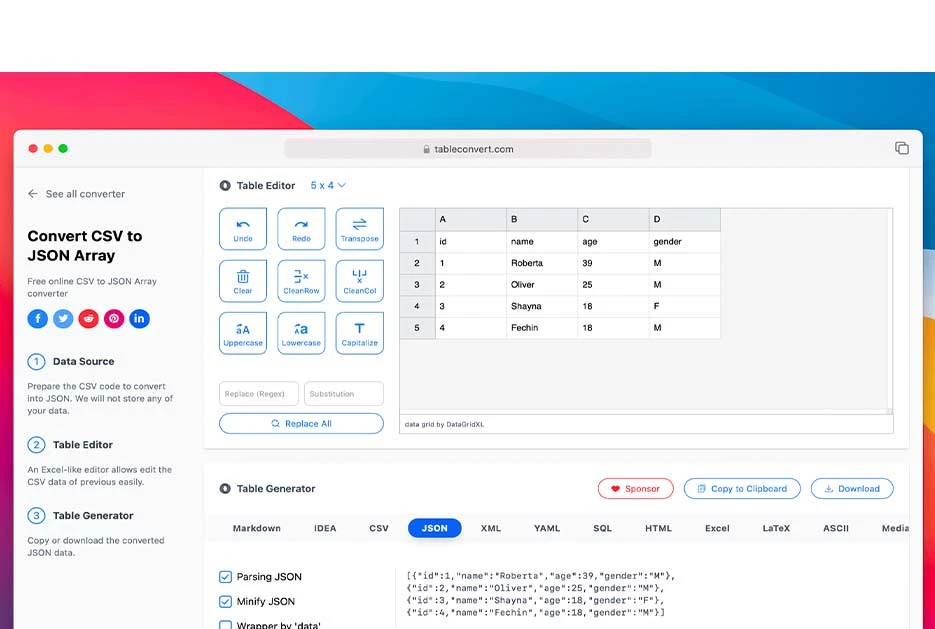
테이블변환

TableConvert는 HTML, Markdown 및 CSV를 변환하는 훌륭한 도구입니다. 유용한 도구가 있으면 Excel을 Markdown 테이블로 쉽게 변환하거나 변환된 데이터를 HTML 테이블로 복사 또는 다운로드할 수 있습니다.
TableConvert에서 제공하는 몇 가지 유용한 도구는 다음과 같습니다.
- 테이블 편집기
- 테이블 템플릿
TableConvert는 무료인가요? 예, 이 온라인 테이블 생성기를 사용하면 무료로 테이블을 만들 수 있습니다.
추천 자료: Windows, Linux 및 Mac 코더를 위한 최고의 텍스트 편집기
결론
이들은 온라인에서 가장 반응이 좋은 10가지 HTML 테이블 작성자입니다. 이 무료 테이블 생성기가 직장에서 생산성을 높이는 데 도움이 되기를 바랍니다!
자주 묻는 질문
- HTML 테이블에서 Rowspan과 Colspan은 무엇입니까?
HTML 테이블의 Rowspan은 여러 행에 걸쳐 있는 셀 수를 지정하는 반면 Colspan은 열에 대해 동일한 기능을 사용합니다.
- Rowspan과 Colspan을 함께 결합할 수 있습니까?
예, Rowspan과 Colspan을 혼합하여 다양한 테이블을 만들 수 있습니다.
- 테이블 CSS에서 셀을 결합하는 방법은 무엇입니까?
HTML 편집기를 사용하여 셀을 병합하려면 필요에 따라 테이블에서 둘 이상의 셀을 강조 표시해야 합니다. 그런 다음 강조 표시된 셀을 마우스 오른쪽 버튼으로 클릭한 다음 표 메뉴에서 셀 병합을 선택해야 합니다.
- HTML 테이블의 Cellpadding이란 무엇입니까?
Cellpadding은 셀 테이블과 해당 내용 사이의 공간을 나타냅니다. cellpadding의 주요 역할은 더 많은 공백을 허용하는 것입니다.
- HTML에서 여러 행과 열을 어떻게 추가할 수 있습니까?
HTML 테이블은 행과 열에 체계적으로 표시되는 데이터 집합을 나타냅니다. 행과 열을 각각 생성하려면 및 <td/를 사용합니다.
