Lighthouse용 게시자 광고 감사로 사이트 속도 개선
게시 됨: 2020-06-05
이 게시물은 가장 최근에 2021년 9월 6일에 업데이트되었습니다.
페이지 로드 속도 및 사이트의 일반적인 동작과 관련하여 게시자의 요청이 증가했습니다. 오늘 게시물에서는 게시자가 제기한 몇 가지 질문을 살펴보고 나중에 자체 보고서를 만드는 방법과 페이지 로드 상황을 더 잘 평가하는 방법을 보여드리겠습니다.
#1 – 사이트 로드 속도가 느리고 보고 도구에 대한 점수가 낮음
사이트의 최종 동작은 페이지를 구축하는 데 사용되는 기술, 사이트에 표시되는 요소 수, 이러한 요소가 저장되는 방식, 런타임에 수행되는 계산 등여러 요인 의 결과라는 점을 이해하는 것이 중요합니다. 보고 도구( 나중에 논의할 LightHouse와 같은)이 이러한 문제를 정확히 지적합니다.이러한 문제는 사이트 구축 방식의 결과이므로 코드와 관련이 없습니다.
#2 – MonetizeMore의 코드로 인해 사이트 속도가 느려짐
페이지의 광고 단위 수가 많을수록 더 많은 요소를 로드해야 하므로 항상페이지 속도와 수익 간에 균형을 고려해야 합니다.퍼블리셔는 항상 이 점을 인지하고 있어야 합니다. 우리의 코드는 사이트 성능에 큰 영향을 미치지 않습니다.MonetizeMore 광고 스크립트는 비동기식 으로 실행됩니다. 즉, 헤더 입찰 프로세스가 실행되는 동안 나머지 사이트는 코드 없이 계속 로드됩니다.헤더 입찰을 실행할 때 광고 로드 스크립트가 입찰 제한 시간에 도달할 때까지 광고 렌더링을 지연시키는 것은 불가피하며 해결해야 할 또 다른 절충안입니다. 기본 권장 제한 시간은 페이지 로드 속도와 우수한 헤더 입찰 채우기 속도 사이의 적절한 균형을 유지하기 위해 2000ms입니다. 이 제한 시간을 낮추면 페이지가 설정된 제한 시간보다 빠르게 로드되는 경우에만 로드 시간을 줄이는 데 도움이 될 수 있습니다. 헤더 입찰 제한 시간을 낮추면 구성된 모든 입찰자가 최종 입찰가를 반환하기 전에 헤더 입찰 경매가 종료될 가능성이 높아집니다.
등대
앞으로 Lighthouse에 대한 게시자 광고 감사를 사용할 예정이며 https://developers.google.com/publisher-ads-audits에서 찾을 수 있습니다.
스크립트가 페이지 성능의 주범은 아닐지라도 페이지 성능은 트래픽에 영향을 미치므로 중요한 문제가 됩니다. 사이트를 직접 평가하고 제안/경고를 처리하십시오.
크롬:
1.- 대상 웹페이지 열기
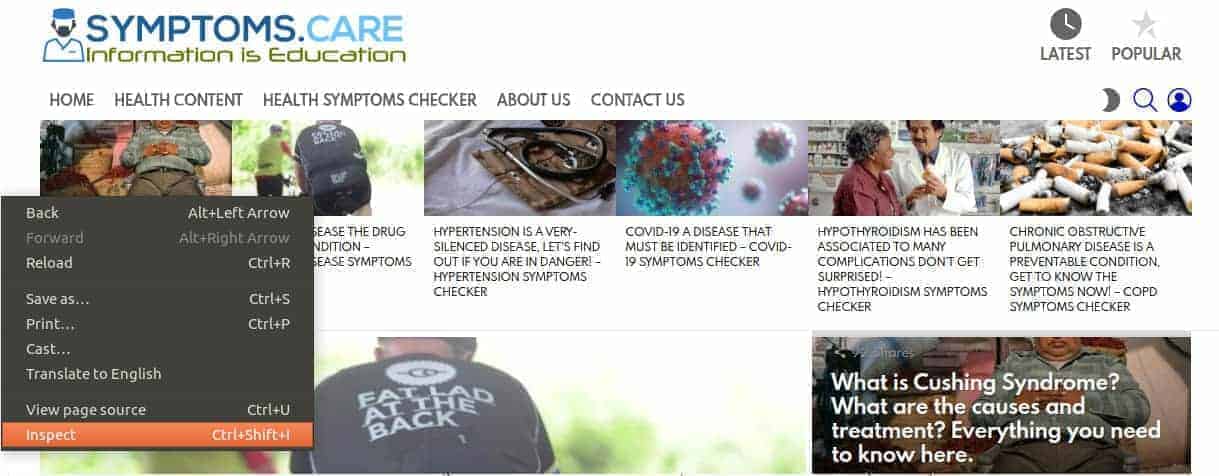
2.- 마우스 오른쪽 버튼을 클릭하고 검사를 선택합니다.

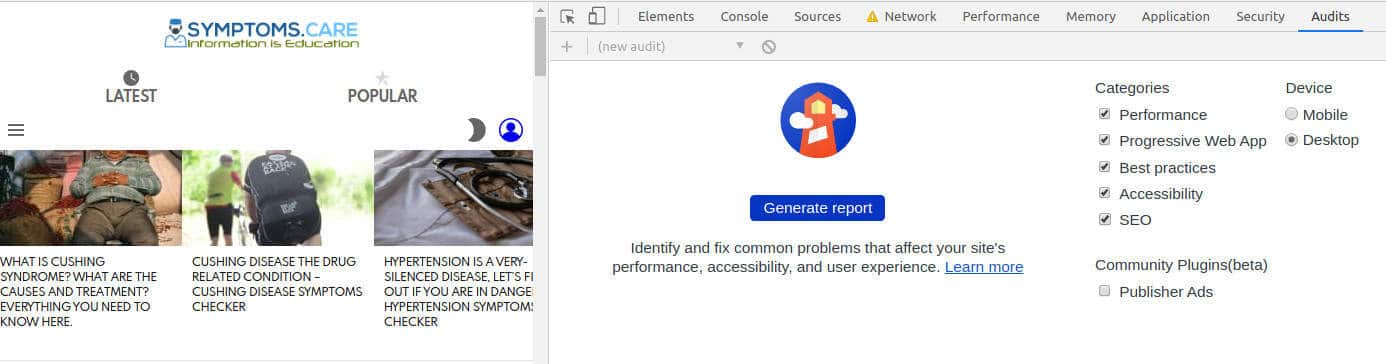
3.- 개발 도구 중에서 감사라는 마지막 도구를 찾습니다.

4.- 관련 카테고리를 선택하고 "보고서 생성"을 클릭합니다. 사이트를 여러 번 새로 고친 후 보고서가 생성되어 표시됩니다.

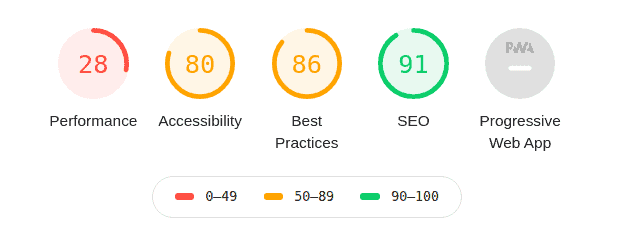
페이지가 평가된 여러 범주가 표시됩니다.
- 성능: 상호 작용, 속도 및 코딩을 포함하는 페이지의 기술 실행.
- 접근성: 특정 장애가 있는 사용자가 보다 편안하게 콘텐츠에 참여할 수 있도록 하는 디자인 요소
- 모범 사례: 주로 탐색 및 보안을 개선하기 위한 일반적인 권장 사항
- SEO: 검색 엔진이 사이트에 참여하도록 최적화
- 프로그레시브 웹 앱: PWA는 프레젠테이션과 내부적으로 모바일 앱과 매우 유사한 특정 유형의 사이트입니다. 다음은 이러한 유형의 웹사이트에 대한 최적화 제안입니다.
이 정보의 대부분은 매우 간단합니다. 주의를 기울여야 할 것은 성능 -> 진단으로 js 코드, 특히 우리 코드의 성능을 볼 수 있습니다.


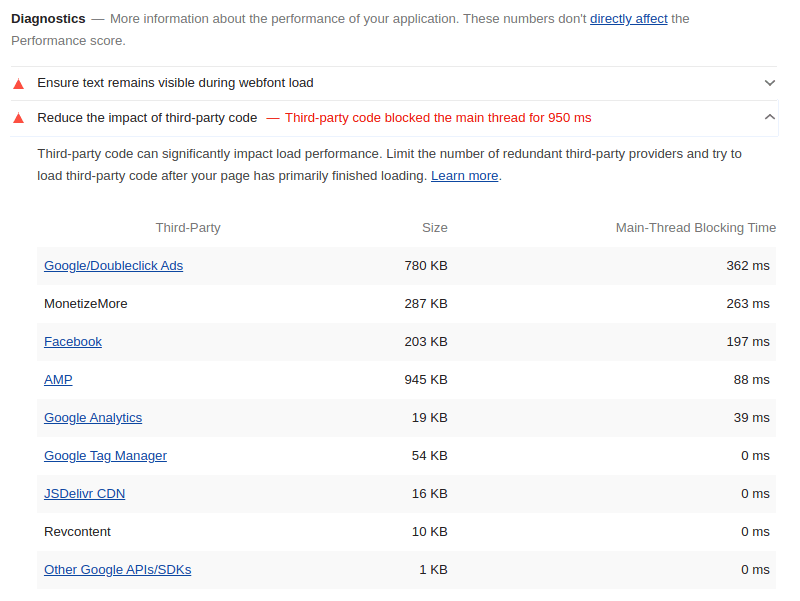
위 그림(진단 -> 타사 코드의 영향 감소)에서 코드가 메인 스레드(페이지 로드를 담당하는 스레드)에서 1/3초 미만을 차단하는 것을 볼 수 있습니다. 이러한 코드 중 어느 것도 메인 스레드를 많이 차단하지는 않지만 타사 코드 그룹 전체가 메인 스레드의 1초 전체를 사용하며 이는 궁극적으로 사용자가 경험하는 것입니다.

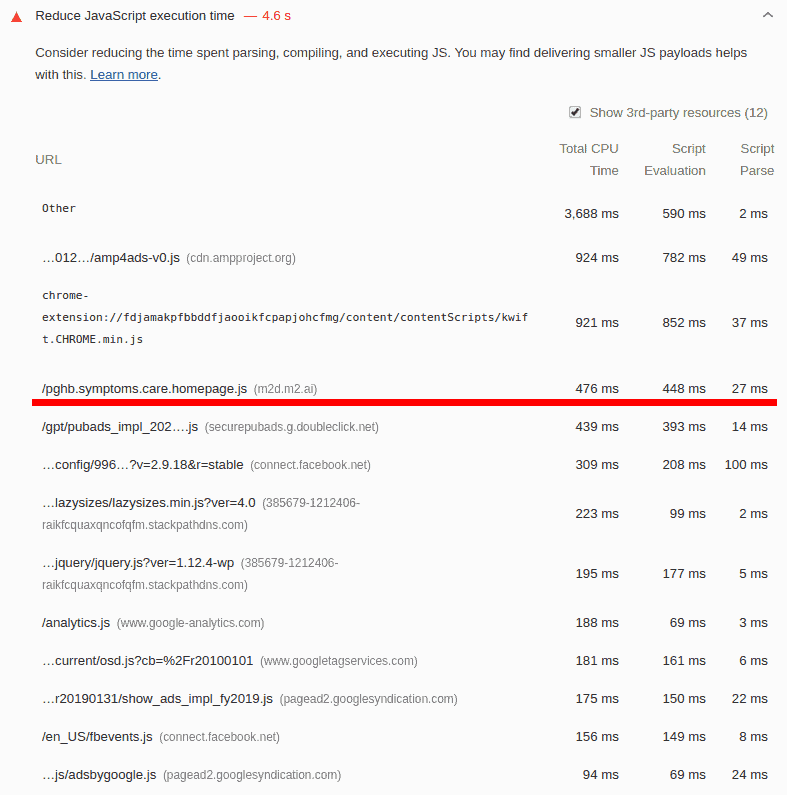
위의 그림(Diagnosis -> JavaScript 실행 시간 단축)에서 코드가 실행 시간에서 나머지 코드와 일치하는 것을 볼 수 있습니다. 실행 시간이 더 길더라도 다른 스레드에서 비동기적으로 수행되므로 성능에 영향을 미치지 않습니다.
고려 사항
- 태그 없이 이 보고서를 실행하여 간단한 테스트를 수행한 다음 태그를 추가하고 보고서를 다시 실행할 수 있습니다. 언급한 바와 같이 트레이드 오프로 인해 총 점수가 떨어지겠지만 이는 예상됩니다.
- 대부분의 페이지 속도 테스트/점수는 헤더 입찰을 실행할 때 필요한 지연을 고려하지 않으며 하드코딩된 광고 태그를 평가하도록 설계되었습니다. 따라서 헤더 입찰이 활성화된 페이지에서 실행할 때 사용자 지정 기능을 고려하지 않고 그에 대한 점수를 줄입니다.
- 자체 Chrome 플러그인은 보고서 자체의 성능을 크게 변경할 수 있습니다. 보다 깨끗한 환경에서 페이지를 테스트할 수 있습니다.
- 다음 페이지로 이동합니다: https://developers.google.com/publisher-ads-audits.
- 사이트 주소 붙여넣기
- 고급 설정에서 추가 Lighthouse 감사 실행을 활성화합니다.
- 보고서 생성을 클릭하십시오.
- *이 보고서는 게시자 광고 보고서도 제공합니다. 사이트가 올바르게 구성된 경우 점수가 높아야 하므로 성능 문제가 다른 곳에 있을 수 있음을 게시자에게 보여주는 좋은 방법이 될 수 있습니다.
- 성능 향상이 필수인 경우 다음을 고려할 수 있습니다.
- 페이지의 광고 단위 수 줄이기
- 다른 무거운 JS/리소스 호출의 구현을 기반으로 MonetizeMore 스크립트 호출을 페이지 끝 또는 그 위로 이동
- 헤더 입찰 제한 시간을 들어오는 입찰의 상당한 손실이 없는 값으로 줄입니다(PGAI를 통해 테스트 가능: 입찰자 탭 아래, 수신된 입찰의 색상 코딩).
- 모든 페이지의 모든 광고 위치를 지연 로드합니다. (dbAdmin에서 SPA를 활성화하고 DIV를 지연 형식으로 전환)
기타 보다 기술적인 제안은 다음과 같습니다.
- JavaScript 로드 개선: 무거운 스크립트를 한 번 호출하거나 작은 스크립트를 여러 번 호출하면 성능에 부정적인 영향을 미칩니다. JS에서 작업과 호출 간의 균형을 유지하십시오. 이것은 펍이 조작할 수 있는 JS 파일로만 수행할 수 있습니다(예: 래퍼, GA 또는 페이스북 스크립트가 아님).
- 비동기적으로 실행할 수 있는 모든 스크립트가 그렇게 하는지 확인하십시오. 우리의 스크립트는 이미
- 리소스(이미지, 비디오)가 최신 기술로 인코딩되었는지 확인하십시오. 이렇게 하면 요소가 이동하는 동안 압축되고 페이지에 로드될 때 압축이 풀릴 수 있습니다.
도움이 더 필요하세요? 오늘 MonetizeMore에서 프로페셔널 계정에 가입하세요!
