사용자 경험과 수익을 향상시키기 위해 웹사이트 속도를 개선하는 팁
게시 됨: 2019-06-29
이 게시물은 2019년 7월 26일에 가장 최근에 업데이트되었습니다.
웹사이트 속도를 높이는 것이 중요합니다. 페이지 로드 시간이 1초 지연되면 다음이 발생합니다.
- 페이지 조회수 11% 감소
- 고객 만족도 16% 하락
- 대화 손실 7%
느린 웹사이트 속도는 웹사이트의 시청자 참여 능력, 판매 및 광고 수익 창출에 상당한 영향을 미칠 수 있습니다. 따라서 이것은 빠르게 실행되는 웹사이트를 갖는 것이 Google에서 좋은 순위를 매기는 것뿐만 아니라 웹사이트에서 만족스러운 수익을 유지하는 데에도 필수적이라는 것을 의미합니다.
웹사이트 속도가 대화에 미치는 영향 이해
느린 속도는 전체 대화를 손상시킵니다. 소비자의 47%는 웹사이트가 2초 이내에 로드되기를 기대하고 40%는 3초 이상 걸리는 페이지를 포기할 것입니다.
즉, 웹사이트를 로드하는 데 3초 이상 걸리면 방문자가 사이트에 도착하기도 전에 거의 50%를 잃게 됩니다. 시청자 참여에 대한 한 설문 조사에서 소비자의 79%는 성능이 좋지 않은 웹 사이트를 다시 방문하지 않을 것이라고 말했습니다.

이미지 출처: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
쇼핑객의 53%는 빠른 웹사이트 속도가 사이트 충성도에 필수적이라고 말했습니다. 쇼핑객의 44%는 속도가 느린 웹사이트를 친구들에게 추천하지 않는다고 말했습니다.
이 설문 조사에서는 두 번째 지연도 고객 만족도를 약 16% 감소시킬 수 있음을 발견했습니다. 따라서 웹사이트의 속도를 개선하면 웹사이트의 성능도 향상된다는 사실을 부인할 수 없습니다.
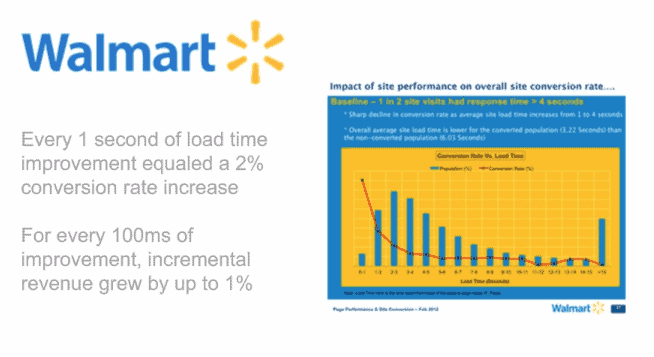
Walmart는 웹사이트 속도를 높인 후 개선된 전환율의 가장 좋은 예 중 하나입니다.

이미지 출처: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
위에 표시된 이 그래프는 페이지가 빠를수록 방문자가 구매를 원할 가능성이 높다는 사실을 보여줍니다. Walmart는 또한 다음과 같은 결과를 보고했습니다.
- Walmart는 웹사이트가 1초 증가할 때마다 전체 전환율이 최대 2% 증가했습니다.
- 100ms 개선마다 Walmart의 총 수익은 거의 1%씩 증가했습니다.
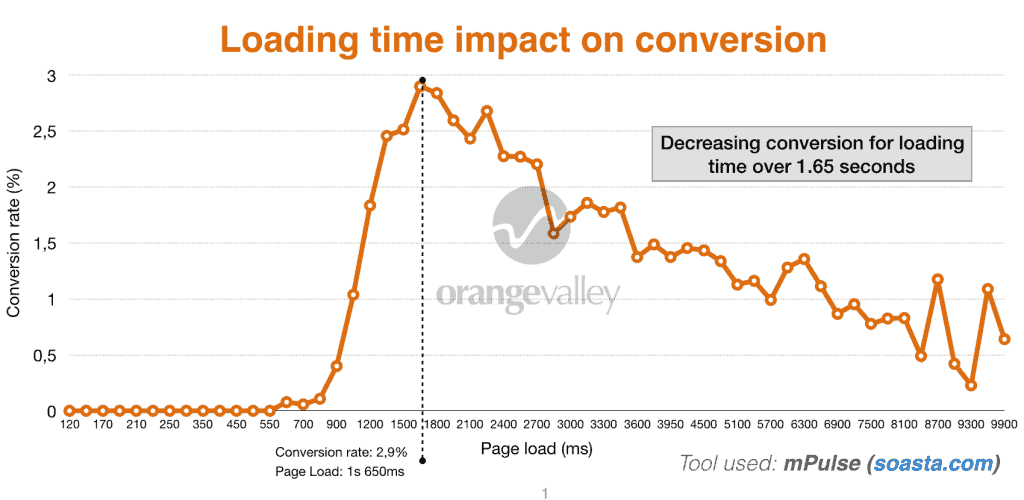
또 다른 연구에서는 페이지 로드 시간과 전환율 사이의 관계에서 로드 시간이 1초만 더 늘어나도 전환율이 25% 감소하는 것으로 나타났습니다.

이미지 출처: Orangevalley
이제 광고 및 판매에서 더 많은 수익을 창출하는 데 페이지 로딩 시간을 늘리는 것이 얼마나 중요한지 깨달았기를 바랍니다.
좋은 페이지 로딩 시간은 무엇입니까?
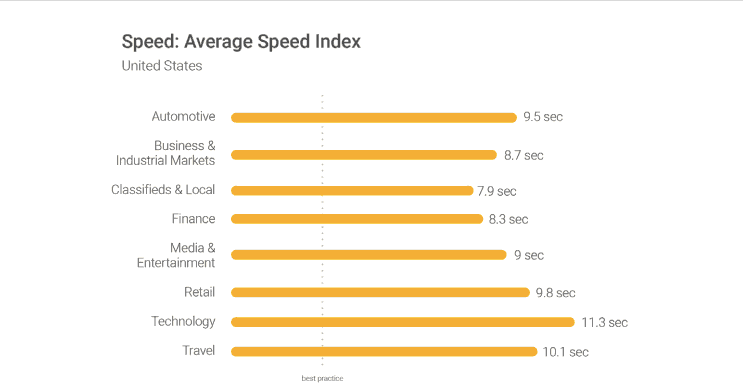
웹 사이트의 속도를 높이는 작업을 시작하기 전에 원하는 위치에 대한 아이디어가 있어야 합니다. 3초 이하가 구글의 이론에 근거한 이상적인 페이지 로딩 시간입니다. 불행하게도 최근에 발표된 벤치마크 보고서 결과에 따르면 대부분의 웹사이트는 그 근처에 있지 않습니다.

이미지 출처: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
2019년 웹사이트 속도를 높이는 방법
페이지 로딩 시간을 향상시키기 위해 고려해야 할 많은 요소가 있습니다. 더 나은 사용자 경험을 위해 페이지 로딩 시간을 개선하고 사이트 성능을 향상시키기 위해 구현할 수 있는 기술을 살펴보겠습니다.
#1 – HTTP 요청 최소화
Yahoo에 따르면 총 페이지 로딩 시간의 80%가 이미지, 스타일시트 및 스크립트와 같은 페이지의 여러 부분을 다운로드하는 데 사용됩니다. 이러한 각 구성 요소에 대해 HTTP 요청이 이루어집니다. 페이지 요소가 많을수록 페이지를 렌더링하는 데 더 오래 걸립니다.
가장 먼저 해야 할 일은 웹사이트를 벤치마크로 사용할 수 있도록 얼마나 많은 HTTP 요청을 하는지 파악하는 것입니다. Google Chrome을 사용하는 경우 브라우저의 개발 도구를 사용하여 사이트에서 현재 수행 중인 HTTP 요청 수를 확인하십시오.
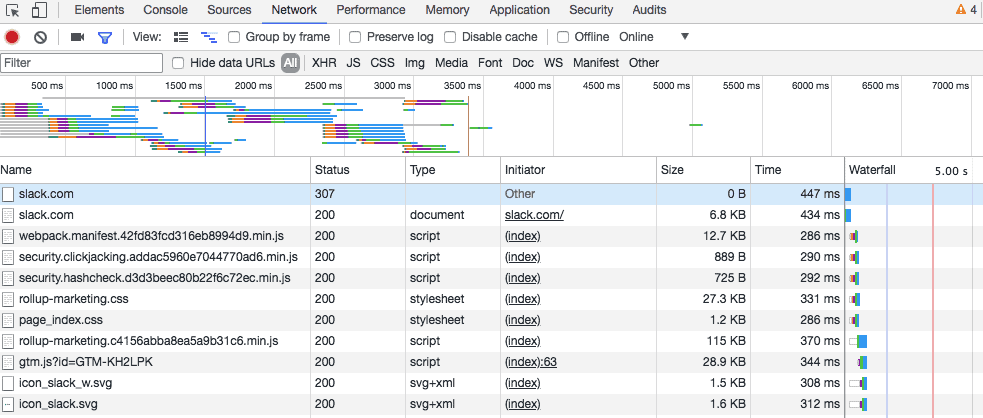
분석하려는 페이지를 마우스 오른쪽 버튼으로 클릭한 다음 "검사"를 클릭하고 "네트워크" 탭을 클릭합니다.

이미지 출처: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
여기에서 모든 세부 정보를 찾을 수 있습니다. 이름 열에는 페이지의 모든 파일이 표시됩니다. "크기" 열은 각 파일의 크기를 알려주고 "시간" 열은 각 파일을 로드하는 데 걸리는 시간을 보여줍니다.
왼쪽 하단 모서리에서 웹 사이트가 만드는 HTTP 요청 수를 확인할 수 있습니다. 한 가지 더 추가하고 싶은 것은 반응성입니다. 귀하의 사이트는 반응형이어야 합니다. 지금은 화면이 많기 때문에 응답성도 중요한 역할을 합니다.
#2 – CDN(콘텐츠 전송 네트워크) 사용
콘텐츠 전송 네트워크에서 미디어 파일을 호스팅하는 것은 웹 사이트 속도를 높이는 가장 좋은 방법 중 하나일 수 있습니다. 이 전략을 사용하면 대역폭의 거의 70%를 절약하고 웹사이트에서 현재 만들고 있는 요청 수를 줄이는 데 도움이 될 수 있습니다.
Content Delivery Network는 전 세계의 방대한 서버 네트워크에서 파일을 호스팅합니다. 대역폭이 여러 서버에 분산되므로 단일 서버의 부담이 줄어듭니다. 또한 DDoS 공격과 갑작스러운 트래픽 급증으로부터 웹 사이트를 보호합니다.
#3 – 파일 축소 및 결합
이제 귀하의 사이트가 얼마나 많은 요청을 하고 있는지 이미 알고 있습니다. 숫자를 줄이기 위해 작업을 시작할 수 있습니다. HTML, CSS 및 JavaScript 파일은 시작하기에 가장 좋은 위치입니다. 이 파일은 웹사이트의 전반적인 모양을 결정합니다. 또한 사용자가 귀하의 웹사이트를 방문할 때마다 귀하의 사이트가 만드는 요청 수에 추가됩니다.

이 숫자를 줄이는 가장 좋은 방법은 파일을 축소하고 결합하는 것입니다. 이 프로세스는 각 파일의 크기와 파일 수를 줄입니다. 이러한 사이트 빌더는 사이트를 느리게 만드는 복잡한 코드를 사용하기 때문에 템플릿 사이트 빌더를 사용하는 경우 최소화 및 결합 프로세스가 필수적입니다.
#4 – WP 엔진 사용
Venture Harbor는 최고의 웹 호스팅에 대한 연구를 수행했으며 여러 웹 호스팅 회사에 대한 응답 시간 모니터링 프로세스를 설정했습니다. 그들은 또한 WordPress를 업로드하고 동일한 테마를 사용했습니다. 그들은 5분마다 정확한 응답 시간을 알기 위해 응답 모니터링 도구를 설정했습니다.
테스트한 10개 파일 중 거의 9개가 600ms에서 1300ms 범위의 응답 시간을 가졌습니다. WordPress 서버의 응답 시간은 293ms에 불과했습니다. WordPress는 가격을 정당화하는 몇 안되는 서버 회사 중 하나입니다.
#5 – 더 큰 파일에 비동기 로딩 사용
파일 최소화 및 결합이 완료되면 이러한 파일이 페이지에 로드되는 방식을 최적화할 수도 있습니다. CSS 및 JavaScript 파일을 로드할 수 있는 두 가지 방법(동기식 및 비동기식)이 있습니다.
스크립트가 동기식으로 로드되면 한 번에 하나씩 로드된다는 의미입니다. 파리가 비동기식으로 로드되면 일부 스크립트가 동시에 로드됩니다. 파일을 비동기식으로 로드하면 브라우저가 페이지를 로드할 때 페이지가 위에서 아래로 이동하기 때문에 페이지 속도가 빨라질 수 있습니다.
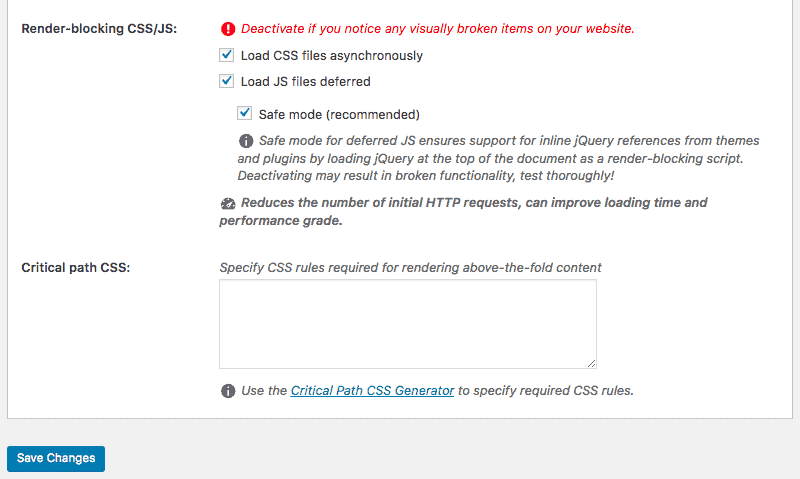
스크립트를 비동기식으로 로드하려면 WP Rocket과 같은 프리미엄 플러그인을 사용해야 합니다.
WP Rocket을 열고 "Static File"을 사용하고 "Render-blocking CSS/JS" 옆에 있는 옵션을 확인합니다.

변경 사항을 저장하고 웹 사이트를 테스트하여 모든 것이 올바른 방식으로 작동하는지 확인하십시오.
#6 – 캐싱 플러그인 사용
WordPress를 사용하는 경우 페이지 로딩 속도를 높이는 가장 효과적인 방법 중 하나는 WordPress 플러그인을 설치하는 것입니다. 인기 있는 옵션으로는 WordPress Super Cache, WP Total Cache 또는 WP Rocket이 있습니다.
대부분의 플러그인은 무료이지만 더 나은 기능을 포함하는 프리미엄 버전도 제공합니다. 이 플러그인은 브라우저 캐싱 이상의 많은 작업을 수행하고 페이지 속도를 향상시킵니다.
#7 – JavaScript 로딩 지연

파일 연기는 다른 파일이 로드될 때까지 로드를 중지하는 것을 의미합니다. JavaScript와 같은 더 큰 파일을 연기하면 나머지 파일이 지연 없이 로드되도록 할 수 있습니다.
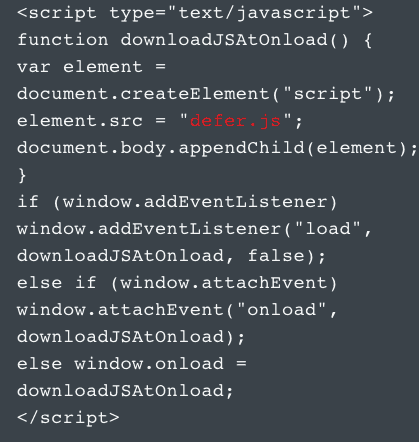
WordPress 사이트를 사용하는 경우 WP Rocket 플러그인을 사용하여 지연된 JavaScript 로딩을 활성화할 수 있습니다. HTML 사이트를 실행하는 경우 다음과 같은 </body> 태그 바로 앞에 외부 JavaScript 파일에 대한 호출을 사용해야 합니다.
#8 – 좋은 테마를 사용하고 있는지 확인하십시오(WordPress를 사용하고 있음을 고려하여).
많은 웹사이트가 보기에는 아름답지만 속도 면에서 형편없는 성능을 보입니다. 보시다시피 빠르게 실행되는 사이트를 구축하는 데 집중하는 것이 좋습니다. 로딩 시간을 늦추는 최고의 기능을 갖춘 WordPress 테마를 개발할 필요가 없습니다. 페이지 속도 및 로딩 성능 최적화에 중점을 둔 테마를 사용하고 있는지 확인하세요.
#9 – 첫 번째 바이트까지의 시간 최소화
페이지가 완전히 로드되는 데 걸리는 시간 외에도 로드를 시작하는 데 걸리는 시간도 확인하고 싶을 것입니다. Time To First Byte 또는 TTFB는 서버에서 데이터의 첫 번째 바이트를 수신하기 전에 브라우저가 기다려야 하는 특정 시간입니다. Google에 따르면 이상적인 TTFB는 200ms 미만이어야 합니다.
사용자가 귀하의 웹사이트를 방문하면 브라우저는 해당 서버에 HTTP 요청을 보냅니다. 초기 요청과 데이터의 첫 번째 바이트 사이에 세 단계가 발생합니다.
- DNS 조회
- 서버 처리
- 응답
Chrome의 개발자 도구 또는 기타 타사 도구를 사용하여 이 프로세스에 걸리는 시간을 빠르게 확인할 수 있습니다. 사이트의 TTFB가 200ms 미만이면 완벽하지만 그 이상이면 문제입니다.
느린 TTFB의 일반적인 이유는 네트워크 문제, 동적 콘텐츠 생성, 웹 서버 구성 및 트래픽입니다. 이 네 가지 요소 중 동적 콘텐츠 생성 및 서버 구성만 제어할 수 있습니다.
#10 – 완벽한 호스팅 옵션 선택
대부분의 새 사이트 소유자는 더 저렴한 호스팅 계획을 선택하므로 초기 단계에서는 문제가 되지 않습니다. 그러나 트래픽이 증가하기 시작하면 호스팅 계획을 업그레이드해야 합니다.
호스팅을 선택할 때 고려할 수 있는 세 가지 옵션이 있습니다.
- 공유 호스팅
- VPS 호스팅
- 전용 서버
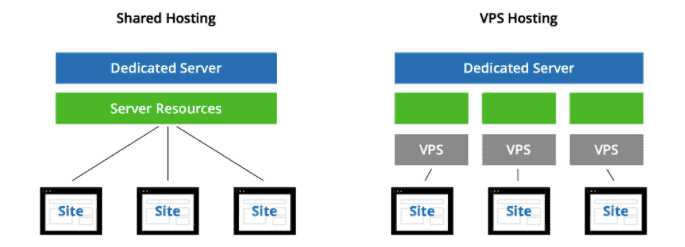
공유 호스팅은 CPU, 디스크 공간 및 RAM과 같은 리소스를 동일한 서버에서 호스팅되는 다른 웹사이트와 공유할 수 있는 가장 저렴한 옵션입니다.
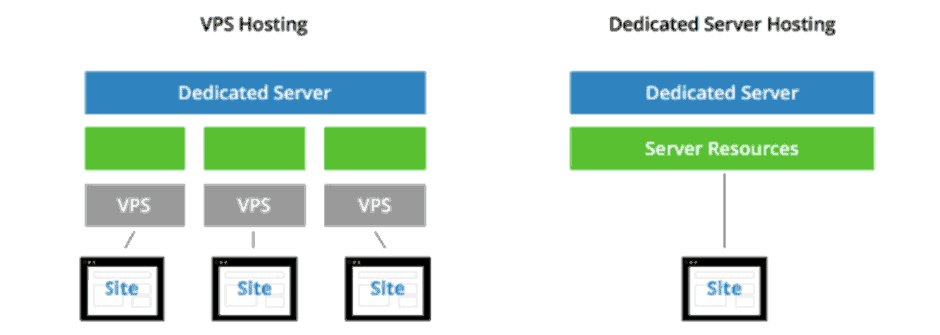
VPS 호스팅에서는 여전히 서버를 공유하지만 서버 리소스의 전용 부분이 있습니다.

전용 서버에서는 리소스를 다른 사람과 공유하지 않습니다. 전용 서버는 다양한 구성 및 설정을 수행하는 데 활용할 수 있는 훨씬 더 많은 공간을 제공합니다. 많은 공간이 필요하고 호스팅을 완벽하게 제어할 수 있는 경우 전용 서버가 최상의 솔루션이 될 수 있습니다.

이미지 출처: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
결론
이 기사가 페이지 속도 최적화와 개선을 위해 따를 수 있는 단계에 대한 눈을 뜨게 하셨기를 바랍니다. 웹 사이트 속도가 얼마나 최적화되지 않았는지 알게 되면 처음에는 무서울 수 있습니다.
그러나 이 문서에 포함된 단계를 구현하면 더 나은 사용자 경험, 더 높은 전환, 더 많은 무료 Google 트래픽 및 광고 수익을 얻을 수 있습니다!
