웹사이트에서 더 나은 정보 아키텍처를 위한 7가지 팁
게시 됨: 2022-11-03전통적인 아키텍처가 사람들이 건물이나 다른 구조를 사용하는 방법을 결정하는 것처럼 정보 아키텍처(IA)는 사용자가 정보 시스템을 사용하는 방법을 안내합니다. 많은 정보 시스템이 있지만 가장 일반적으로 사용되는 것은 웹사이트입니다.
그러나 교량 및 건물의 아키텍처와 달리 정보 아키텍처는 움직이는 부분이 더 많고 '건축 자재'의 추상적인 형태를 가지고 있으며 불과 수십 년 동안 사용되었습니다. 또한 웹 사이트와 같은 정보 시스템은 보다 유연하며 시간이 지남에 따라 조정 및 개선될 수 있습니다.
정보 아키텍처의 원칙을 마스터할 수 있다면 시간의 테스트를 견뎌낼 웹사이트를 구축할 수 있습니다. 웹사이트를 만드는 과정에 있거나 사용자 경험과 콘텐츠를 개선하려는 경우 이 기사는 웹사이트를 잘 설계된 정보 아키텍처의 빛나는 사례로 변환하는 방법에 대한 통찰력을 제공합니다.
웹사이트와 관련된 정보 아키텍처란 무엇입니까?

정보 아키텍처는 사용자가 웹 사이트 또는 앱과 같은 기타 디지털 플랫폼을 통해 제품 또는 서비스에 대한 정보를 수집하기 위해 거쳐야 하는 프로세스를 나타냅니다. 정보 아키텍처는 행동을 달성하거나 지식을 얻기 위해 A 지점에서 B 지점으로 이동할 수 있는 체계적인 방법을 사람들에게 제공합니다. 즉, 더 나은 정보 아키텍처는 직관적인 탐색 설계를 통해 정보에 더 쉽게 액세스할 수 있도록 합니다.
최고의 정보 아키텍처는 사용자의 여정과 목표를 간소화할 뿐만 아니라 방대한 양의 정보를 작고 쉽게 소화할 수 있는 범주로 구성하여 특정 사용자의 요구를 충족시킵니다.
정보 아키텍처는 어디에서 시작됩니까?
정보 아키텍처 설계를 이해하고 개선하는 데 사용되는 방법론, 기술 및 원칙의 대부분은 Peter Morville 의 것 입니다. Morville은 사용자 경험(UX) 및 콘텐츠 인벤토리 시스템 부문의 창립 설계자입니다. 그가 최초의 사람이었지만 Information Architecture Institute 및 사용자 연구를 통해 IA 모범 사례를 개발하는 이 분야의 많은 전문가가 있습니다.
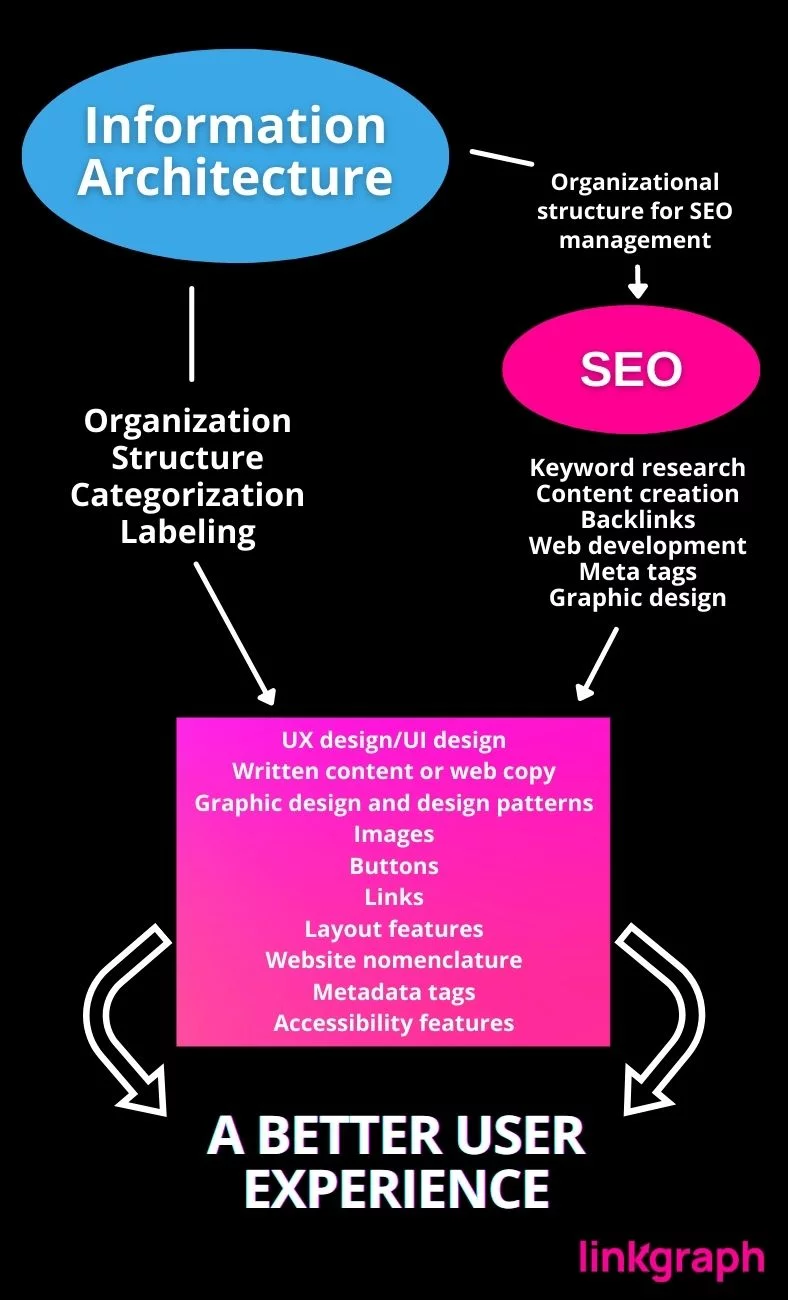
정보 아키텍처에는 어떤 요소가 포함됩니까?

정보 아키텍처를 개선하는 방법에 대해 알아보기 전에 웹사이트와 관련하여 이 연구 분야에 포함된 내용을 이해하는 것이 중요합니다. 정보 아키텍처는 도서관 과학, 스프레드시트 과학, 심지어 물리적 구조에도 적용될 수 있지만 웹사이트와 관련된 IA에 초점을 맞출 것입니다.
그렇다면 웹 사이트에서 정보 아키텍처의 예를 어디에서 찾을 수 있습니까?
정보 아키텍처의 예가 넘쳐나기 위해 웹사이트가 로드되기만 하면 됩니다. 정보 아키텍처는 웹사이트 콘텐츠의 전략적 구성이자 프레젠테이션입니다. 사실, 웹사이트와 웹 디자인의 거의 모든 측면이 IA의 일부입니다. 물론 좋은 정보 아키텍처와 하위 수준의 IA가 있지만 다음은 모두 사이트에 들어가는 IA 시스템의 중요한 부분입니다.
- UX 디자인/ UI 디자인
- 서면 콘텐츠 또는 웹 경찰
- 그래픽 디자인 및 디자인 패턴
- 이미지
- 버튼
- 연결
- 레이아웃 기능
- 웹사이트 명명법
- 메타데이터 태그
- 접근성 기능
좋은 IA는 위의 모든 경우에 작용합니다. 그리고 이러한 요소들은 UX 디자인, 콘텐츠 제작 전략, 홈페이지 레이아웃(UI 디자인)으로 분류되는 경우가 많습니다.
정보 아키텍처와 SEO는 어떻게 함께 작동합니까?
검색 엔진 최적화(SEO) 및 정보 아키텍처는 모두 인터넷 경험을 개선함으로써 웹사이트 소유자와 웹 사용자에게 이익이 됩니다. SEO 및 IA는 양질의 콘텐츠를 더 쉽게 찾고, 이해하고, 탐색할 수 있도록 합니다. SEO와 IA는 웹사이트 생성 프로세스에서 어디에 해당하는지가 다릅니다.
좋은 IA는 SEO를 지원합니다
SEO는 검색 엔진 알고리즘에 대한 응답으로 콘텐츠 구성, 프론트 엔드 웹 개발 및 백엔드 웹 개발의 과학을 통해 웹 사이트의 가시성을 높이는 것을 목표로 합니다. 그 결과 검색 엔진이 웹 사용자의 문의에 대한 검색 결과를 찾아 표시할 수 있는 웹 사이트입니다. 이것은 진행중인 과정입니다. SEO는 알고리즘이 자주 변경되기 때문에 사전 예방적이고 사후 대응적인 접근 방식이 필요합니다. 또한 검색 엔진은 콘텐츠를 정기적으로 업데이트하는 웹사이트의 가치를 봅니다.
SEO 전문가는 정기적으로 웹사이트의
- 서면 내용
- 로딩 속도 및 응답성
- 조직
- 시각 디자인
- 그래픽 및 사진
정보 아키텍처는 활동적인 웹 디자인이 시작되기 전에 구축될 때 가장 잘 작동하는 경우가 많습니다. IA는 웹사이트의 평생 동안 SEO 전문가의 노력을 지원하는 프레임워크를 구축합니다. 잘 전략된 IA를 사용하면 웹 사이트는 논리적 구성의 강력한 기반을 갖게 됩니다. 이것은 그들이 필요한 것을 쉽게 찾을 수 있기 때문에 사용자의 관점에서 웹 사이트를 더 즐겁게 만듭니다. 결과적으로 이것은 웹사이트의 평판을 향상시킵니다. 더 나은 평판은 웹사이트의 권위를 높이고 검색 엔진 결과 페이지에서 더 높은 위치에 올려서 더 많은 사람들이 찾을 수 있도록 합니다.

좋은 정보 아키텍처는 한 번만 설계됩니다.
대부분의 시스템과 마찬가지로 최고의 IA는 한 번만 설계하면 됩니다. IA 시스템이 효과적이라면 웹사이트를 확장하고 최신 SEO 전략에 필요한 변경 사항에 대응할 수 있습니다. SEO를 위해 더 많은 블로그, 제품 또는 방문 페이지가 웹사이트에 추가됨에 따라 우수한 IA는 이미 이를 처리할 지정된 위치와 시스템을 보유하고 있습니다.
UX에서 정보 아키텍처가 중요한 이유는 무엇입니까?

지역 사서들이 말하듯이 정보에 쉽게 접근할 수 있다는 것은 매우 중요합니다. 정보는 최고의 개인 경험과 더 나은 사회를 위해 권한을 부여하고 필수적입니다. 그러나 UX에 관해서는 IA가 더 구체적으로 중요합니다. 판매를 강화하면서 잠재 고객에게 브랜드 가치를 높입니다.
정해진 원칙에 기반한 좋은 IA 구조는 사람들이 몇 초 안에 원하는 것을 찾도록 도와주는 힘이 있습니다. 이것의 가장 간단한 예 중 하나는 Google 드라이브의 간결하고 정확한 폴더 레이블입니다. 이 이름 지정 또는 탐색 시스템을 사용하면 찾고 있는 파일과 정보에 빠르고 쉽게 액세스할 수 있으므로 좌절과 시간 낭비가 줄어듭니다.
더 복잡하지만 Google 지도는 IA를 사용하여 사람들이 실제 세계에서 원하는 것을 찾도록 도와줍니다. 예를 들어 "내 주변 음식"을 입력하면 검색 결과가 주변 음식점으로 가득 차게 됩니다. 이 IA 시연은 사용자가 음식을 제공하는 사업체 를 찾을 가능성이 높기 때문에 사용자가 무엇을 찾고 있는지 이해하는 데 도움이 된다는 것이 무엇을 의미하는지에 대한 완벽한 예입니다 .
정보 아키텍처를 개선하는 방법
정보 아키텍처를 개선하면 일반 전자 상거래 페이지에서 방문자가 즐겨 사용하는 리소스로 웹 사이트를 전환할 수 있습니다. 이 팁은 IA를 개선하는 방법을 안내하고 시작할 작업의 우선 순위를 지정하는 데 도움이 됩니다.
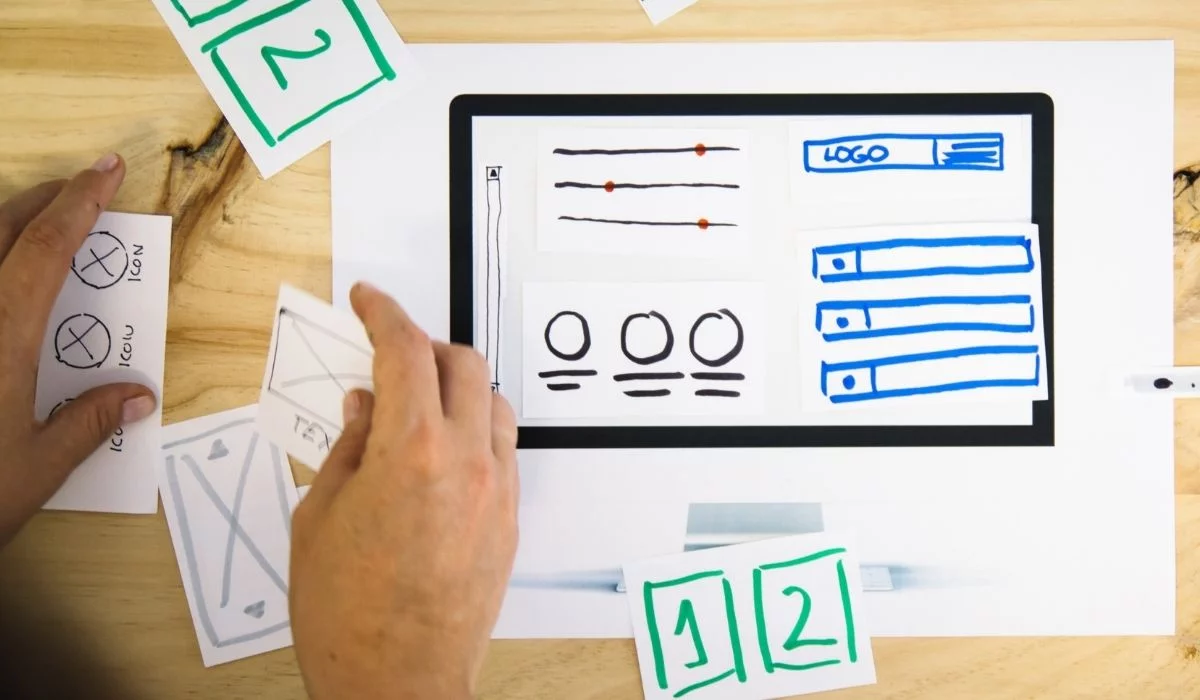
1. 사이트맵 및 IA 디자인 개발의 프로토타입 단계에서 와이어프레임을 활용합니다.

와이어프레임은 강력한 IA 및 사이트맵을 개발할 때 다양한 용도로 사용됩니다. 설계가 완료되기 전에 이동하고 변경할 수 있는 정보 아키텍처 다이어그램으로 훌륭하게 작동합니다.
핵심에서 와이어프레임은 IA를 UX 디자인에 연결합니다. 건축 청사진과 매우 유사한 와이어프레임 은 사이트 또는 모바일 앱의 골격 윤곽선 역할을 합니다. 그러나 이러한 UX 개발 방식은 목업과 달리 비주얼 디자인에만 국한되지 않습니다. 사이트 흐름의 논리와 의도한 고객 여정을 정확하게 결정하려면 IA 프로젝트 일정에서 필요한 단계입니다. 사이트의 의도된 기능은 와이어프레임을 통해 가장 잘 평가될 수 있습니다.
와이어프레임을 통해 사이트를 콘텐츠 전략 단계로 이동할 준비가 되었을 때 시각적 계층 구조에 대한 확실한 아이디어를 얻을 수 있습니다. 와이어프레임의 일반적인 요소는 다음과 같습니다.
- 검색 필드
- 빵 부스러기
- 내비게이션 시스템
- 머리글과 바닥글.
이상적으로는 초기 UX/UI 디자인 프로세스 중에 와이어프레임을 사용하는 것입니다. 그러나 기존 웹 사이트에서 계속 사용할 수 있습니다.
와이어프레임으로 경로 식별
기능 평가 외에도 와이어프레임은 웹 페이지 간의 경로를 식별하는 데 특히 유용한 방법입니다. IA 프로세스의 이 중요한 단계를 통해 특정 콘텐츠에 할당해야 하는 공간을 시각화할 수 있습니다.
시각적 계층 구조를 프로토타이핑할 때 스케치로 시작하십시오.
웹 사이트의 저충실도 와이어프레임 버전은 사이트의 시각적 계층 구조에 주요 초점이 있기 때문에 개발이 빠르고 더 추상적입니다. 이러한 기본 프로토타입은 종종 공간 시각화를 위한 필러로 모의 콘텐츠(예: 라틴어 텍스트)를 구현합니다. 그러나 때가 되면 콘텐츠 양에 대한 지침을 제공합니다.
유형의 이미지 및 링크에 개념을 연결하는 것은 노련한 디자이너에게도 복잡한 프로세스일 수 있습니다. 아이디어를 결과와 일치시키는 데 문제가 있는 경우 XMind 와 같은 마인드 매핑 소프트웨어 구현을 고려하십시오 . XMind는 전문적으로 브레인스토밍을 강화하는 데 사용되는 생산성 도구입니다.
광범위한 와이어프레임에서 세부 와이어프레임으로 이동

반대로 하이파이 와이어프레임은 더 자세한 버전이 인터랙션 디자인을 위한 훌륭한 청사진입니다. 여기에는 동작이나 차원과 같은 특정 페이지 요소에 대한 메타데이터 가 포함됩니다. 보다 자세한 버전은 인터랙션 디자인을 미리보기 위한 훌륭한 청사진입니다.
2. UX 디자인 및 콘텐츠 전략 프로세스 전반에 걸쳐 브랜드 페르소나를 염두에 두십시오.

브랜드 전반의 통일성과 일관성은 견고한 정보 아키텍처 시스템의 필수적인 부분입니다.
귀하의 사이트는 시각적 디자인의 요소에서 각 블로그 게시물 및 제품 페이지에 이르기까지 브랜드를 반영합니다. 따라서 UX 기능을 구현하거나 새로운 콘텐츠를 게시할 때마다 브랜드 페르소나를 염두에 두어야 합니다. 이렇게 하면 회사와 대상 고객 간의 충실도가 보장됩니다. 귀하의 페르소나를 가이드로 사용하여 귀하, 귀하의 디자인 팀, 귀하의 콘텐츠 전략가가 이상적인 사용자 인식에 대해 협력할 수 있도록 하십시오.
목표 사용자 인식 정의 및 구현
목표 사용자 인식은 고객 또는 잠재 고객이 브랜드를 보는 방식입니다. IA가 요구하는 많은 결정 중 하나를 내리기 전에 다음 질문을 통해 아이디어를 실행하십시오.
- 이것이 내가 만들고자 하는 브랜드 이미지와 일치합니까?
- 이 결정이 내 사이트 또는 조직 전체의 일관성에 영향을 줍니까?
- 나는 내 사업의 장점을 적절하게 전달하고 있습니까?
- 이것이 우리의 주요 목표에 더 가까워지는가?
- 이 프로젝트가 우리 회사의 미래에 어떻게 부합합니까?
이 질문에 부합하지 않는 콘텐츠나 디자인 요소는 제거할 수 있습니다. 이 프로세스는 불일치를 방지하는 데 도움이 될 뿐만 아니라 사이트에 너무 많은 콘텐츠가 있을 가능성을 줄여줍니다. 이는 웹 관리자, 특히 SEO 목적으로 콘텐츠 제작을 계속하는 사람들에게 도움이 됩니다.
3. 시각적 계층 구조가 가독성을 결정하므로 그에 따라 콘텐츠의 우선 순위를 지정하십시오.


시각적 계층 구조는 시각적 요소를 배치하고 크기를 조정하여 시청자에게 중요도를 표시하는 원칙입니다. 예를 들어, 정렬, 질감, 공백 및 대비는 사용자의 관심을 올바른 콘텐츠로 이끄는 데 도움이 될 수 있는 몇 가지 시각적 디자인 개념 입니다. 효과적인 사용자 인터페이스 디자인은 단순히 정보를 제공하는 것 이상의 역할을 합니다. 품질 계층은 사용자를 설득하고 감동을 줄 수 있습니다.
인지 심리학을 기반으로 UX 디자인을 만들 때 적용하면 매우 유익한 시각적 계층 구조의 몇 가지 측면이 있습니다.
명심해야 할 시각적 계층 구조 원칙:
1: 큰 이미지가 더 중요하게 인식됩니다.
2: 밝은 색상이 더 많은 주목을 받습니다.
3: 정렬된 요소가 눈을 더 즐겁게 합니다.
4: 대비가 높을수록 더 많은 주의가 필요합니다.
5: 반복은 시청자에게 요소가 관련되어 있음을 알려줍니다.
6: 근접성(또는 근접성)은 주제의 상호 연결성을 나타냅니다.
7: 요소 주위에 더 많은 공백이 있으면 더 많은 관심을 끌게 됩니다.
시각적 통일성은 브랜드 이미지에 필수적일 뿐만 아니라 UX 디자인의 중요한 부분이기도 합니다. 친숙한 색상, 메뉴 계층 구조 및 다이어그램은 일관성과 유연한 사용성을 촉진합니다. 느리게 로드되는 그래픽이나 정렬되지 않은 텍스트 열과 같은 작은 방해 요소도 사용자 경험을 방해할 수 있습니다.
OmniGraffle과 같이 UI 개발 프로세스를 지원할 수 있는 몇 가지 유용한 IA 소프트웨어가 있습니다. OmniGraffle은 프로토타입 및 목업에 사용할 비주얼과 그래픽을 만드는 데 사용됩니다. 위에서 언급했듯이 고품질 사이트 프레임워크는 이러한 유형의 시각 자료와 그래픽을 활용하여 디자이너가 정보를 어디에 저장하고 왜 정보를 넣을지 전략을 세우는 데 도움이 됩니다.
시각적 깔끔함은 사용성 그 이상에 영향을 미칩니다.
매력적이지 않거나 어수선하거나 정리되지 않은 사이트를 방문한 적이 있다면 해당 비즈니스 또는 조직에 대해 부정적인 의견을 공식화했을 가능성이 큽니다. 아마도 사이트의 특성이나 디자인으로 인해 정보의 평판이 좋지 않다고 여겼을 수도 있습니다. 이것이 단순하고 사용자 친화적인 디자인을 고수하는 것이 중요한 이유입니다. 쾌적한 UX와 UI를 함께 사용하면 사용자의 신뢰도를 높이고 사이트의 신뢰도를 높일 수 있습니다.
사용자 간의 신뢰를 구축하는 것 외에도 고품질 UX는 Google 및 기타 검색 엔진에 귀하의 사이트가 순위를 매길 가치가 있음을 알릴 수 있습니다.
4. 구조와 분류는 기본이다.

많은 사람들이 저지르는 실수 중 하나는 콘텐츠를 한 곳에 모두 넣는 것입니다. 사실, 정보를 단일 URL에 과도하게 채우면 계층 구조나 조직 감각이 없기 때문에 UI에 문제가 발생합니다. 한 페이지에 정보가 너무 많으면 사용자가 특정 정보를 찾기 위해 콘텐츠를 정렬하는 데 훨씬 더 오랜 시간이 걸립니다.
사용자는 웹사이트에서 원하는 모든 정보를 빠르고 쉽게 찾을 수 있어야 합니다. 이를 위해서는 잘 계획된 사이트 맵이 필요합니다.

카테고리는… 더 나은 사용자 경험
더 나은 구조를 만들기 위해서는 먼저 분류 과정을 거쳐야 합니다. 분류는 콘텐츠를 분류 체계로 구성하는 프로세스입니다. 분류는 사용자를 올바른 콘텐츠로 안내하는 기능을 가지고 있기 때문에 탐색 디자인의 필수적인 부분입니다.
공통점 찾기부터 시작
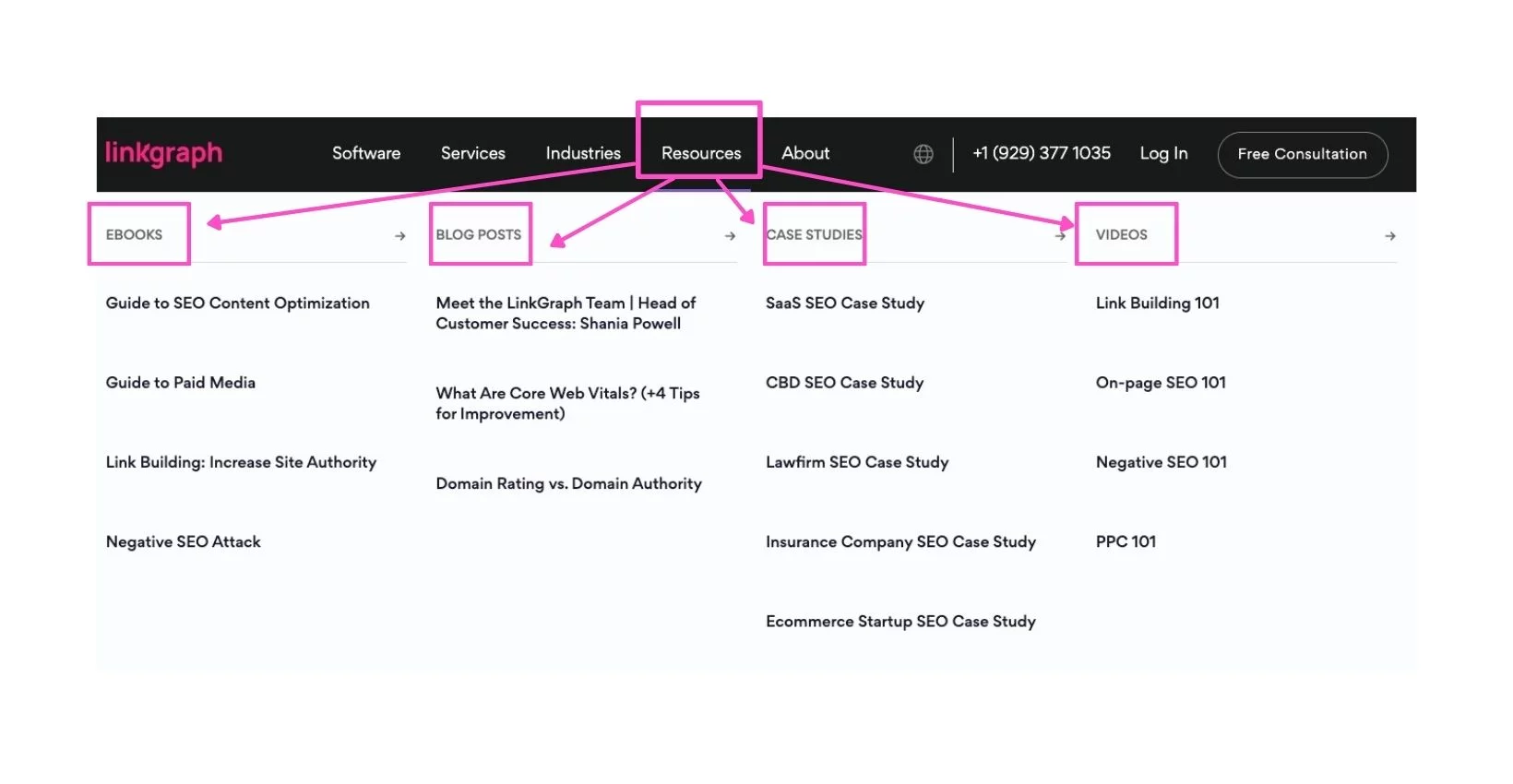
콘텐츠 유형의 유사성을 기준으로 콘텐츠를 그룹화하여 시작합니다. 예를 들어 위의 이미지에서 LinkGraph에서 형식 유형(eBook, 블로그 게시물, 사례 연구 및 비디오)별로 리소스를 그룹화한다는 것을 알 수 있습니다.
가장 일반적인 유사점은 일반적으로 최적의 탐색을 위해 사용자 흐름을 좁히는 시작 지점이기 때문에 사이트맵에서 더 높은 위치에 있어야 합니다.

예를 들어, 웹 사이트가 애완 동물 관리를 중심으로 하는 경우 먼저 제품이나 기사를 애완 동물 종별로 그룹화하고 싶을 것입니다. 거기에서 정보 또는 제품을 제공하는 관리 측면으로 나눌 수 있습니다. 보시다시피, 이것은 고양이 손톱을 깎는 기술이나 클리퍼를 찾는 고양이 주인이 탐색을 더 쉽게 만들 것입니다.
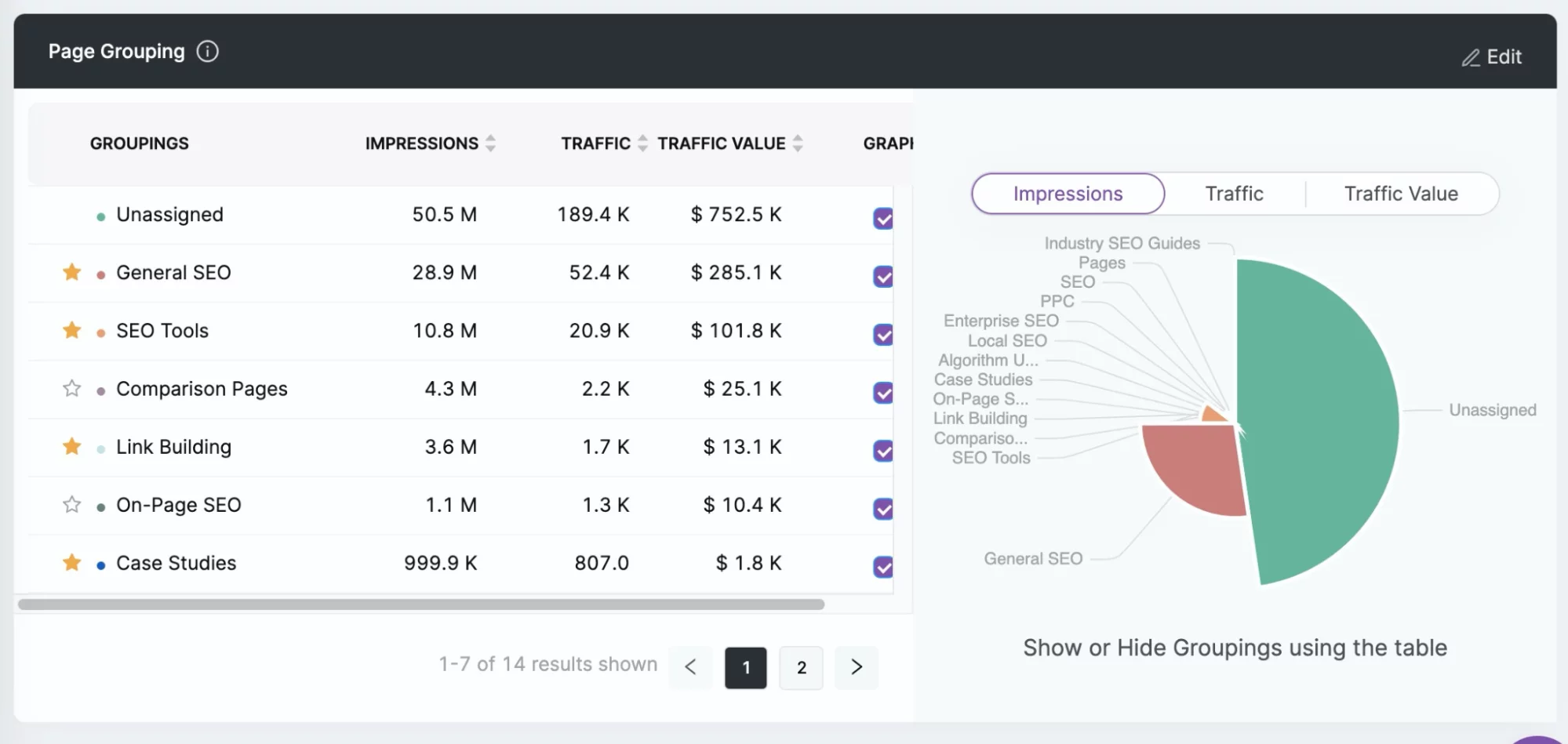
SearchAtlas와 같은 도구를 사용하면 페이지를 범주로 그룹화할 수 있으므로 장기 구성이 더 쉬워집니다. 이를 통해 카테고리 실적을 확인할 수 있으므로 콘텐츠를 제거하거나 개선할 수 있는 대상을 지정할 수 있습니다.

불필요한 콘텐츠 및 카테고리 제거
새 콘텐츠를 생성하는 것이 매우 중요하지만 사이트에 이 콘텐츠를 위한 공간을 확보하는 것도 중요합니다. 자신이 만든 콘텐츠를 유지하고 싶은 마음이 들 수 있지만 사이트 업데이트를 위한 공간을 확보하기 위해 그대로 두는 것이 가장 좋습니다.
불필요하거나 관련 없는 데이터를 생략하는 것도 사용자 경험을 향상시킬 수 있습니다. 따라서 콘텐츠 감사를 수행하고 트래픽이 거의 또는 전혀 없는 페이지를 삭제하는 것을 부끄러워하지 마십시오. 특정 정보를 찾는 잠재 고객은 디지털 제품이 너무 찾기 어렵다면 좌절하거나 흥미를 잃을 수 있습니다.
5. 홈페이지가 유일한 로컬 탐색 지점이 되어서는 안 됩니다.

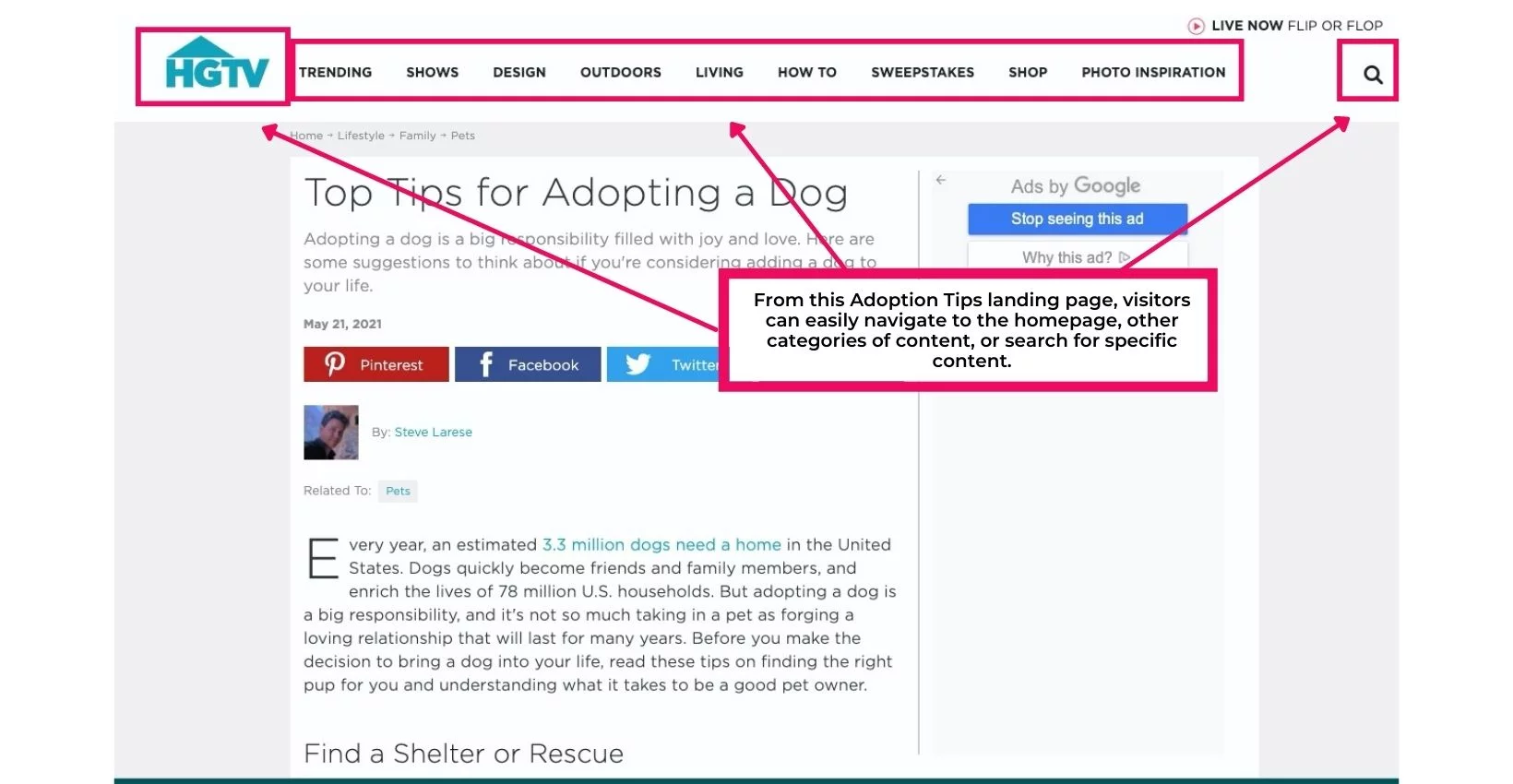
이상적인 도착 페이지는 홈페이지이지만 사용자는 웹사이트에 방문하는 거의 끝없는 다양한 방법을 찾습니다. 이러한 이유로 웹사이트의 각 페이지의 디지털 디자인은 홈페이지와 동일한 기능을 공유해야 합니다.
귀하의 웹사이트는 귀하의 비즈니스가 콘텐츠 전략을 구현하기 시작할 때 평판과 SERP 순위를 높이기 위해 다른 웹사이트에 백링크될 것입니다. 백링크는 방문자를 블로그나 가이드와 같은 콘텐츠로 직접 유도할 수 있는 관련 키워드를 포함하므로 좋은 첫인상을 주고 이동하기 위해서는 웹사이트의 모든 진입점이 홈페이지와 마찬가지로 사용자 친화적이고 시각적으로 매력적이어야 합니다. 방문 페이지 너머의 방문자.

Alt: 개 입양 팁에 대한 HGTV 랜딩 페이지. 탐색 메뉴 주위의 분홍색 상자.
예를 들어, 사용자가 연락처 페이지 URL을 통해 사이트에 들어가면 홈페이지나 디지털 제품 탐색 섹션으로 연결되는 탐색 요소를 쉽게 찾을 수 있어야 합니다.
리소스를 더 쉽게 찾을 수 있는 도구 제공
효율적인 검색 시스템은 훌륭한 사용자 상호 작용 디자인 의 중추입니다 . 이렇게 하면 웹페이지 참가자가 몇 분이 아닌 몇 초 만에 원하는 것을 찾을 수 있습니다.
보다 구체적인 정보에 대한 링크가 포함된 FAQ를 제공합니다. 이를 통해 사용자는 필요한 정보의 양과 쉽게 액세스할 수 있는 방법을 선택할 수 있습니다.
모든 하위 페이지의 상단에 탐색 메뉴를 유지하십시오. 하위 페이지는 귀하가 제공하는 다른 활동에 대한 액세스 지점을 제공해야 합니다. 그렇지 않으면 사용자가 하위 페이지에서 귀하의 판매 유입경로(또는 기본 페이지의 다른 제품)로 이동할 수 없습니다.
6. 고객 여정을 살펴보고 개선을 위한 청사진을 작성하십시오.

Alt: 노트북을 사이에 두고 나란히 앉아 고객 여정을 진행하는 두 명의 백인 여성
수행할 수 있는 최고의 사용성 테스트는 잠재 고객의 행동을 살펴보는 것입니다. 웹 사이트를 수동으로 이동하여 직접 수행할 수 있습니다. 마인드 맵은 또한 고객 여정을 쉽게 매핑하는 작업을 수행할 수 있습니다.
최상의 결과를 얻으려면 사용자가 인터랙션 디자인에 어떻게 참여할지 예상하세요. 사용자 요구에 대한 명확한 청사진이 있으면 정보 계층 구조와 사이트맵을 만들 수 있습니다. 사이트맵을 사용하면 Google 봇이 URL을 크롤링하여 SERP에 사용되는 정보를 식별할 수 있습니다.
속도를 염두에 두십시오
일반적으로 온라인 커뮤니티는 편의성과 속도를 무엇보다 중시합니다. 최근 UX 연구에 따르면 모바일 앱이나 사이트를 로드하는 데 3초 이상 걸리는 경우 방문의 53%가 포기됩니다 . 이것은 결정 시점에서 웹 디자인이 사용자가 찾고 있는 정보 디지털 제품을 분류하고 제시하는 데 약 3초가 걸린다는 것을 의미합니다.
즉, 로드 시간, 페이지 속도 및 클릭 응답은 정보 아키텍처의 필수 부분이며 성능을 따라잡는 것이 중요합니다. 고맙게도 다음과 같은 도구는
인공 지능과 고객 여정
인터넷 사용자의 행동은 비교적 예측 가능하며 인공 지능 기술은 이제 AI 사용자 테스트 및 기타 사용성 테스트 노력의 신속한 결과를 위해 사용자 활동을 모방할 수 있습니다. 히트맵과 함께 사용자가 전화를 끊는 경향이 있는 위치를 정확히 찾아내고 결정 지점을 종료 지점으로 전환할 수 있습니다.
정기적인 성능 감사 및 수정 수행

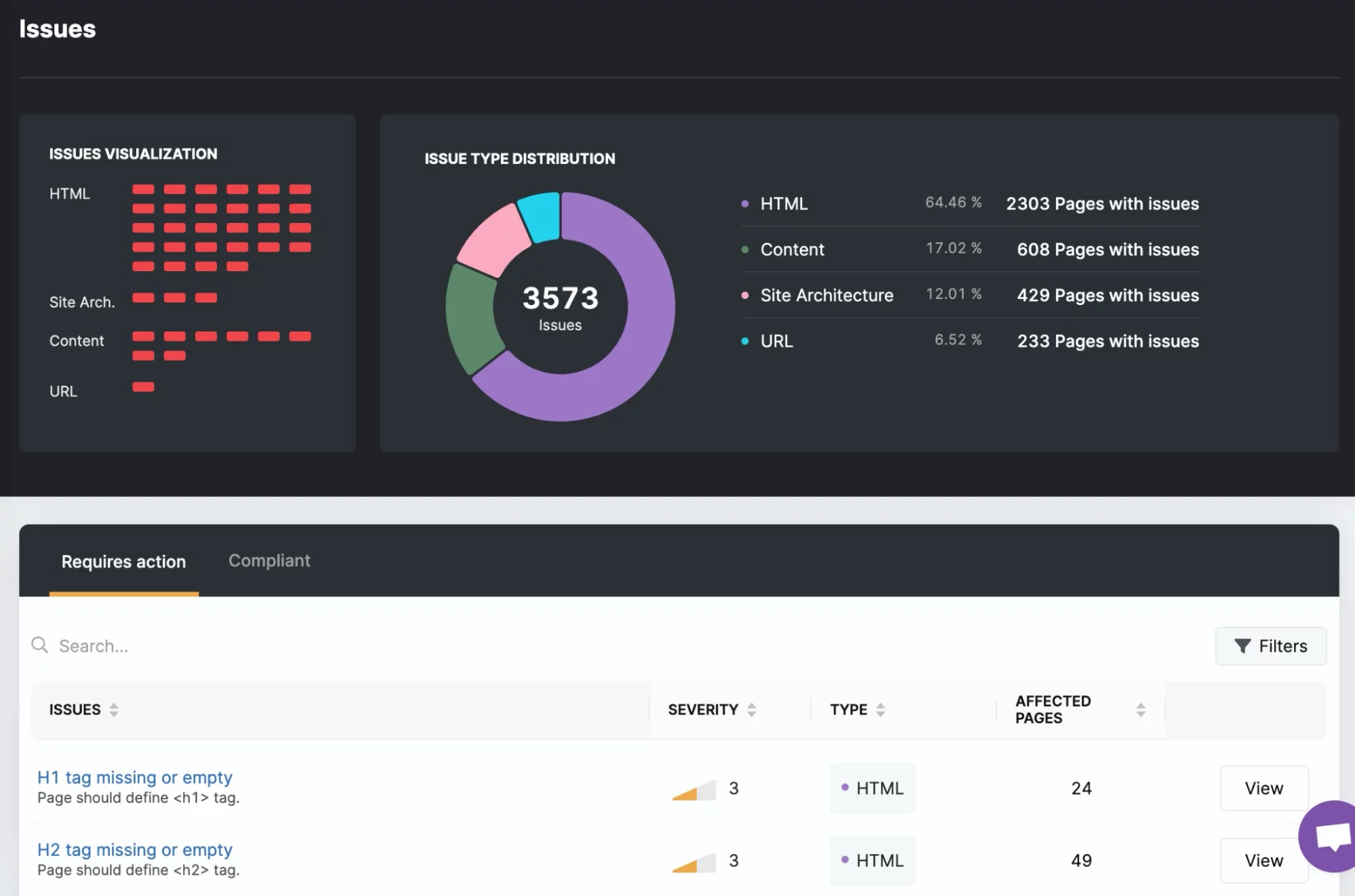
SearchAtlas는 사이트가 활성화되면 추적 및 모니터링 성능을 간단하게 만들 수 있습니다. 이는 끊어진 링크와 같은 탐색 문제를 식별하여 고객 여정을 개선하는 데 도움이 될 수 있습니다.
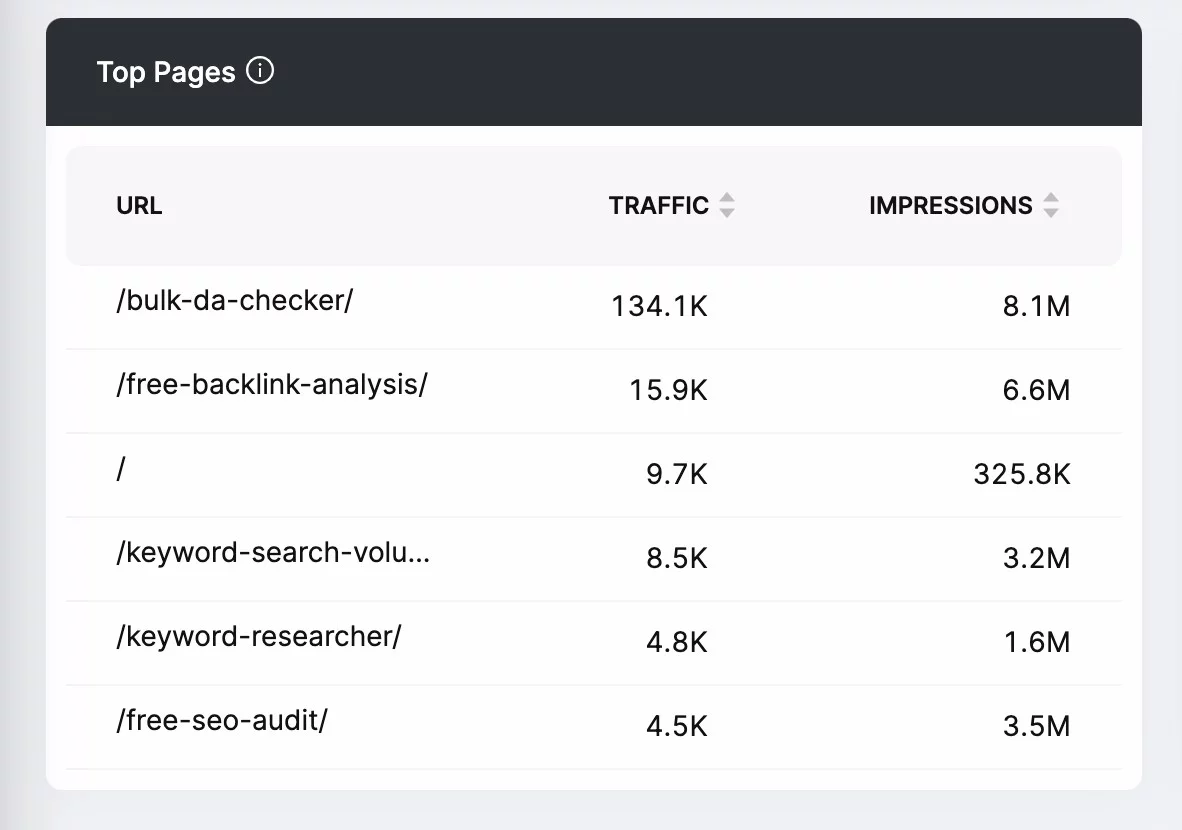
방문자가 GSC Insights로 가장 많이 사용하는 페이지 식별

방문자가 가장 많이 이용하는 사이트 페이지를 찾으면 사이트 성능을 감사할 때 기능의 우선 순위를 정하는 데 도움이 됩니다. 또한 대상 고객이 가장 관심을 갖는 콘텐츠 카테고리에 대한 통찰력을 제공합니다.
7. 정보 아키텍처의 정보 부분이 고품질인지 확인하십시오.

검색 가능성, 사용성 및 그래픽 디자인은 모두 좋은 IA의 필수 요소입니다. 그러나 관리하는 콘텐츠는 구성만큼 관련성이 있어야 합니다. 정보 설계자가 조직 과학에 정통한 것과 마찬가지로 콘텐츠 전략가와 콘텐츠 제작자는 SEO 및 콘텐츠 구조 개선 방법의 전문가입니다.
독자 참여는 참여 시간과 스크롤 거리와 관련하여 필수입니다. 더 깊은 탐색을 장려하기 위해 콘텐츠를 개선하는 가장 쉬운 방법은 콘텐츠에 대한 로드맵으로 명확한 제목을 사용하는 것입니다. 많은 방문자가 가장 먼저 하는 일은 검색어와 관련성 있는 제목과 이미지를 미리 보는 것입니다.
메타데이터와 제목의 품질은 사이트 방문자를 늘리고 이탈률을 낮춥니다.
사용성 및 SEO를 위한 콘텐츠 구성
Core Web Vital 업데이트 는 콘텐츠 구조를 훨씬 더 높은 우선 순위로 만들었습니다. 이 변경은 사용자가 웹사이트의 가장 중요한 측면에 액세스하는 데 걸리는 시간을 고려합니다. 차이점은 이제 대부분의 IA 디자인이 페이지 접기 아래에 데이터가 많은 요소를 배치한다는 것입니다. 그리고 이러한 요소가 브랜드의 중요한 자산인 경우 방문자가 스크롤해야 볼 수 있는 부분을 넘어갈 수 있을 만큼 콘텐츠를 스크롤할 이유를 제공해야 합니다. 여기에서 콘텐츠의 품질이 나옵니다.
정보 아키텍처: 고객 여정 구성의 과학
잘 전략된 정보 아키텍처의 영향은 점점 더 심오해지고 있습니다. 정보 설계자, UX 전문가 및 콘텐츠 감사자와 함께 웹 사이트는 모든 사용자가 원하는 결과에 더 쉽게 액세스할 수 있도록 합니다. 사용자 행동의 과학, 인지 심리학 기반 UI 디자인, 엄격한 계층 구조 패턴을 통해 IA는 모든 사용자의 인터넷을 개선하고 있습니다.
더 나은 IA는 귀하의 비즈니스를 경쟁 업체와 차별화할 수 있습니다. LinkGraph의 시각 디자이너, 콘텐츠 큐레이터 및 제작자, UX 웹 개발자 팀 과 함께 귀하의 사이트를 검색 엔진, 전세계 웹, 충성도 높은 고객 기반에서 최고의 경쟁자로 만들 수 있습니다. 비즈니스 성장을 지켜볼 준비가 되었다면 다음 프로젝트를 진행할 준비가 되어 있습니다 .
