자바스크립트 함수. 10개의 블로그 게시물에서 초급에서 고급까지의 파트 7 JavaScript 과정
게시 됨: 2021-11-04JavaScript 기능 – 목차:
- JavaScript 기능 – 기본 정보
- 순수 함수
지금까지 우리는 따라야 할 가장 일반적인 코딩 모범 사례와 함께 JavaScript의 주요 측면을 보았습니다. 이러한 소위 관행은 이유가 있으며 이를 사용하면 그렇지 않으면 직면하게 될 많은 오류와 좌절을 줄일 수 있습니다. 우리가 본 모범 사례 중 하나는 기본적으로 다음과 같은 DRY 원칙을 따르는 것입니다. Don't Repeat Yourself. 이 원칙을 적용한 한 가지 방법은 프로그램에서 루프를 사용하는 것이었습니다. 특히 "for 루프"는 많은 시간과 코드를 절약했습니다. 이 튜토리얼에서 우리는 프로그래밍의 또 다른 주요 빌딩 블록을 볼 것이며, 이것을 "함수"라고 합니다.
JavaScript 기능 – 기본 정보
함수는 프로그래밍에서 매우 일반적이며 여기에는 JavaScript도 포함됩니다. 사실, React와 같은 일부 JavaScript 프레임워크는 JavaScript 기능을 웹사이트의 프론트 엔드를 만들기 위한 기본 빌딩 블록으로 활용하는 것을 중심으로 구축될 정도로 매우 일반적입니다. 그리고 그들은 정당한 이유로 이것을 했습니다. JavaScript 함수는 높은 유연성을 제공하는 동시에 예측 가능성이 높은 모듈식 코드를 제공합니다. 그 결과 반복과 오류가 훨씬 적은 훨씬 명확한 코드가 생성됩니다. 함수에 대해 알아야 할 첫 번째 사항 중 하나는 두 가지 주요 종류의 함수가 있다는 것입니다. 그것들은 즉 "순수 함수"와 "불순 함수"입니다. 일반적으로 말해서 우리는 가능한 한 순수 함수를 사용하기를 원할 것입니다. 순수 함수는 순수 함수에 비해 훨씬 쉽게 작업할 수 있는 여러 이점을 제공합니다. 순수 JavaScript 함수를 먼저 살펴본 다음 순수하지 않은 함수도 살펴보겠습니다.
순수 함수
순수 함수는 본질적으로 특정 규칙을 따르는 함수입니다. 그리고 이러한 규칙을 따르기 때문에 예측 가능성이 높고 대규모 시스템에서 디버그하기 쉽고 모듈식이며 다른 이점도 있습니다.
순수 함수는 일부 입력 및 반환 및 일부 출력을 수신합니다. 입력을 직접 수정하지 않거나 다른 방식으로 환경과 상호 작용하지 않습니다. 즉, 경고를 보내지 않거나 다른 작업을 수행하는 동안 설명을 제공하거나 다른 방식으로 환경과 상호 작용하지 않습니다.
이렇게 하면 순수 함수로 작업할 때 코드를 실행하는 위치나 코드를 실행할 때와 상관없이 동일한 입력을 제공하는 한 동일한 출력을 얻을 수 있다는 것을 알 수 있습니다. 몇 가지 예를 들어 살펴보겠습니다.
// double the initial number
function double(num){
return num * 2;
}
// triple the initial number
function triple(num){
return num * 3;
}
// add 100 to the initial number
function add100(num){
return num + 100;
}
// add two numbers
function addTwoNums(num1, num2){
const sum = num1 + num2;
return sum;
}
// multiply two numbers
function multiplyTwoNums(num1, num2){
const total = num1 * num2;
return total;
}
위의 모든 자바스크립트 함수는 순수 함수입니다. 자세히 살펴보면 순수 함수를 만들 때 사용하는 패턴을 보았을 것입니다. 첫 번째 단계는 "function" 키워드를 작성하여 JavaScript에 함수를 정의하고 싶다는 것을 알리는 것입니다.
다음으로 우리는 함수에 이름을 지정합니다. 이 이름은 짧아야 하지만 함수가 무엇을 하는지 이해할 수 있을 만큼 충분히 설명적인 이름이어야 합니다. 예를 들어 숫자에 100을 더하면 함수 이름을 "add100"으로 지정할 수 있고, 숫자를 두 배로 늘리면 함수 이름을 "double"로 지정할 수 있습니다.
함수의 이름을 적절하게 지정했으면 다음 단계는 입력을 제공하는 것입니다. 괄호 안에 입력을 제공하고 입력이 여러 개인 경우 쉼표로 구분합니다. "multiplyTwoNums" 함수에서 했던 것처럼. (또한 부수적으로, 숫자는 일반적으로 프로그래밍에서 줄여서 "숫자"라고 하므로 함수 이름을 지정할 때 해당 상식을 사용하여 짧지만 설명적인 함수 이름을 사용할 수 있습니다.)
우리가 함수에 제공하는 입력은 일반적으로 "매개변수"라고도 하며, 자바스크립트 함수를 만들 때 함수가 가질 매개변수의 수를 결정합니다. 기능 사용을 결정할 때 해당 매개변수에 "값"을 제공합니다. 함수를 사용할 때 제공하는 값은 일반적으로 "인수"라고도 합니다. 따라서 함수에 대한 입력을 제공할 때 이 프로세스를 함수에 "인수 전달"이라고도 합니다. 그 몇 가지 예를 살펴보겠습니다.
// first let's define the function that takes a number
// and multiplies it by 10
function multiplyBy10(num1){
return num1 * 10;
}
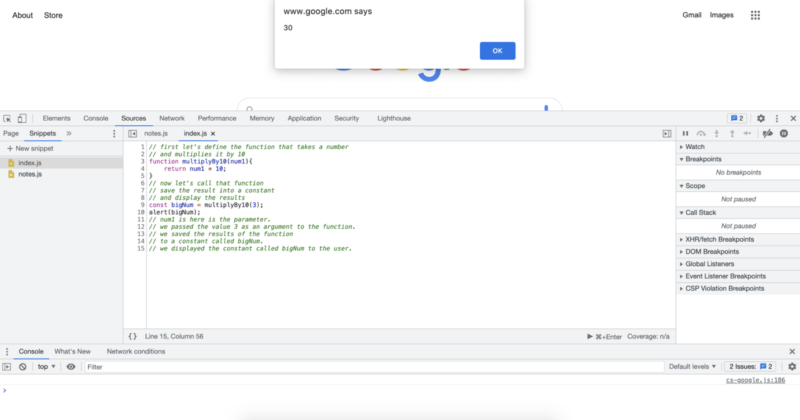
// now let's call that function // save the result into a constant // and display the results const bigNum = multiplyBy10(3); alert(bigNum); // num1 is here is the parameter. // we passed the value 3 as an argument to the function. // we saved the results of the function // to a constant called bigNum. // we displayed the constant called bigNum to the user.

위의 코드에서 보았듯이 사용자에게 무언가를 표시하고 싶을 때에도 경고 기능과 별도로 기능을 유지합니다. 함수 내에서 사용자에게 결과를 표시하려면 함수가 컴퓨터의 다른 부분과 상호 작용해야 하므로 함수가 불순하게 됩니다. 따라서 일반적으로 말하면 함수를 사용하여 입력을 제공하고 반환된 값을 기대합니다. 반환된 값을 받으면 필요에 따라 실제로 표시하거나 다른 자바스크립트 기능을 수행할 수 있지만 요점은 결과를 표시하고 결과를 별도로 계산하는 것에 대한 우려를 유지한다는 것입니다.
그래서 지금까지 우리는 "function" 키워드를 사용하여 함수 선언을 시작하고, 함수의 이름을 적절하게 지정하고, 괄호를 열고 닫고, 필요한 매개변수를 함수에 말한 다음, 중괄호를 열고 함수가 무엇을 하기를 원하는지 알려주십시오. 일단 결과가 나오면 "return" 키워드로 그 결과를 반환합니다. 그런 다음 중괄호를 닫습니다. 이 모든 단계는 순수 함수를 정의하는 데 필요했습니다. 이제 함수가 있으므로 프로그램의 다른 부분에서 함수를 사용할 수 있습니다. 함수를 사용하는 것을 일반적으로 "함수 호출"이라고 합니다.
함수를 호출하는 것은 함수를 선언하는 것보다 훨씬 간단합니다. 함수를 호출하려면 이름을 사용하고, 괄호를 열고, 일부 인수를 전달하고, 괄호를 닫습니다. 이렇게 하면 함수는 우리가 정의한 반환 값을 반환합니다. 반환된 값으로 수행하려는 작업에 따라 변수 또는 상수에 할당할 수 있고, 이를 사용하여 더 많은 계산을 수행하거나, 다른 컴퓨터로 보내거나, 결과를 직접 표시할 수도 있습니다. 그 몇 가지 예를 살펴보겠습니다.
// let's start with a function that takes two arguments
// multiplies them and return the result.
// we can either directly return the result,
// or we can temporarily create a constant
// and return that constant as well.
function multiplyTwoNums(num1, num2) {
const total = num1 * num2;
return total;
function multiplyTwoNumsSecondVersion(num1, num2){
return num1 * num2;
// two functions above will give us the exact same result
const result1 = multiplyTwoNums(3, 5);
const result2 = multiplyTwoNumsSecondVersion(3, 5);
// we can check the equality of the function results
// with another function
function checkEquality(number1, number2){
return number1 === number2;
// if the results of both functions are the same,
// the checkEquality function will return "true"
// as a boolean data type
const isEqual = checkEquality(result1, result2);
// now we can use that boolean value to display a message
if (isEqual){
alert("Both give the same result!");
} else {
alert("They are not the same thing!");
}
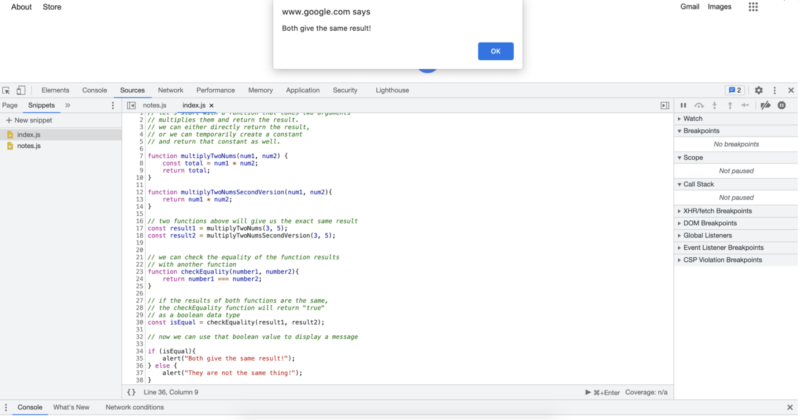
Chrome 스니펫에서 위의 코드를 실행하면 다음과 같은 결과를 얻을 수 있습니다.


지금까지 우리는 순수 함수로 작업했으며 일반적으로 이것이 대부분의 시간 동안 코딩하는 것을 목표로 합니다. 그러나 이것이 순수 함수로만 작업한다는 의미는 아닙니다. 순수 함수를 이해하면 순수 함수가 상대적으로 더 쉽습니다. 함수를 정의하거나 함수를 선언할 때 함수 이름을 사용한 후 실제로 매개변수를 전달할 필요가 없습니다. 이 경우, 우리는 괄호를 비워 둘 것이며, 함수에서 무언가를 반환할 필요도 없습니다.
더군다나 함수의 중괄호 안에 코드를 작성할 수 있기 때문에 외부 세계와 상호 작용하고 데이터를 송수신하고 기존 데이터를 수정하고 경고를 표시하는 등의 작업을 수행할 수 있습니다. 이 모든 작업을 수행하는 것이 금지된 것은 아니며 코드 개발 프로세스 중에 console.log 문을 추가하는 것은 실제로 매우 도움이 될 수 있습니다. 그렇기 때문에 불순한 함수를 직접적으로 멀리하지는 않지만, 코드를 테스트하기 어렵게 만드는 등 코드에 많은 마찰과 오류를 일으킬 수 있으므로 가능한 한 순수 자바스크립트 함수로 작업을 분리하는 것을 목표로 합니다. alert 또는 console.log 문을 추가하여 함수를 불순하게 만드는 데 사용하더라도 일반적으로 삭제하거나 주석 처리하여 코드에서 제거하려고 합니다.
그 몇 가지 예를 살펴보겠습니다.
// greet user with an impure function
// it takes no arguments and gives no return
// it also interacts with the outside world by
// displaying an alert
function greet(){
alert("Hello User!");
}
// note that the results will not show
// unless we call the function
greet();
// make some calculations and console log them
function squareNum(num1){
const result = num1 * num1;
console.log(result);
}
// this will show the result in the JavaScript console we have below
// The console we just used is highly used in programming
// including in JavaScript.
// console.log statements can be really helpful
// in telling you what is happening inside your program
// this way if something unexpected happens
// you can see exactly where and when it happens
squareNum(7);
function multiplyTwoNums(num1, num1){
console.log("First number is " + num1);
console.log("Second number is " + num2);
const result = num1 * num2;
console.log("The resulting multiplication is " + result);
}
// lets call the function above with two numbers we choose // and check our JavaScript console for console logs multiplyTwoNums(5, 7);
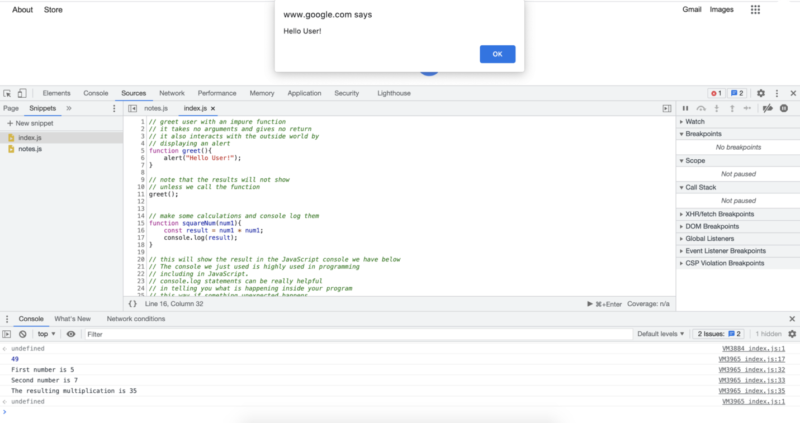
위의 코드를 실행하면 다음과 같은 결과가 나타납니다.

출력에서 볼 수 있듯이 우리가 실행하는 첫 번째 함수 내부에서 표시되는 경고 문이 있습니다. JavaScript 콘솔에서 로그아웃된 결과 수는 49입니다. 그 직후 콘솔에 세 번째 기능에 대한 자세한 출력이 표시됩니다. console.log 문을 만드는 것은 프로그래밍에서 매우 일반적입니다. 사용하는 프로그래밍 언어에 따라 정확한 이름이 변경될 수 있지만 아이디어는 동일하게 유지됩니다. console.log 문을 사용하여 프로그램 내부를 살펴보고 코드를 더 잘 이해할 수 있습니다. 이것은 프로그램에서 문제가 발생하고 정확히 어디에서 실수를 했는지 알아내려고 할 때 특히 유용한 도구입니다.
다음 튜토리얼에서는 객체라는 JavaScript의 또 다른 중요한 주제를 볼 것입니다. 다음 튜토리얼로 넘어가기 전에 이 부분을 다시 한 번 검토하여 개념을 이해하는 것이 좋습니다. 또한 우리가 작업한 예제를 입력하고 직접 경험하는 것이 좋습니다. 준비가 되면 다음 자습서에서 JavaScript의 개체를 계속 사용합니다.
저자: 로버트 휘트니
IT 부서를 지도하는 JavaScript 전문가이자 강사입니다. 그의 주요 목표는 코딩하는 동안 다른 사람들에게 효과적으로 협력하는 방법을 가르쳐 팀 생산성을 높이는 것입니다.
10개의 블로그 게시물에서 초급에서 고급까지 JavaScript 과정:
- JavaScript에서 코딩을 시작하는 방법은 무엇입니까?
- 자바스크립트 기본
- JavaScript의 변수 및 다양한 데이터 유형
- 스니펫 및 제어 구조
- while 루프와 for 루프
- 자바 배열
- 자바스크립트 함수
- 자바스크립트 객체
- JavaScript 메서드 등
- 자바스크립트 코스 요약
