자바스크립트 객체. 10개의 블로그 게시물에서 초급에서 고급까지의 파트 8 JavaScript 과정
게시 됨: 2021-11-08이것은 초급에서 고급으로 안내하는 JavaScript 블로그 게시물 시리즈의 8부입니다. JavaScript 함수에 대한 이전 블로그 게시물을 읽지 않았다면 여기에서 확인할 수 있습니다. 이 시리즈가 끝나면 JavaScript로 코딩을 시작하기 위해 알아야 할 모든 기본 사항을 알게 될 것입니다. 더 이상 고민하지 않고 여덟 번째 자습서를 시작하겠습니다.
JavaScript 객체 – 목차:
- 자바스크립트 객체
- 객체 생성자 함수
자바스크립트 객체
JavaScript 객체는 중요한 역할을 합니다. 상대적으로 큰 주제이지만 상대적으로 이해를 발전시키기도 쉽습니다. 객체를 이해하는 가장 일반적인 방법 중 하나는 코드에서 자동차를 다시 생성할 때 객체를 생각하는 것입니다. 객체를 다룰 때 두 가지 주요 개념이 있습니다. 속성과 메서드가 있습니다. 속성은 자바스크립트 객체가 가지고 있는 것이고 메소드는 객체가 수행할 수 있는 것입니다. 몇 가지 예를 들어 살펴보겠습니다.
// let's define multiple objects to have a better understanding
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Plane starts taking off..."},
land: function(){return "Plane starts landing..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "The car moves forward..."},
smartSummon: function(){return "The car starts driving itself to you..."}
}
// we can access and console log the properties they have:
console.log("The properties for the plane:");
console.log("Can fly: " + plane.canFly);
console.log("Total number of wings: " + plane.numberOfWings);
// we can also make the plane perform actions
console.log(plane.takeOff());
console.log(plane.land());
// if you take a closer look, you can see that
// we do not directly console.log the actions inside the methods
// instead we return them from the functions
// and in this case we are console logging them
// this way if we want we can also give the user an alert
// that tells the plane is taking off
alert(plane.takeOff());
// we can also learn about the properties the car has
// and console log them as well for additional practice
console.log("Is it an electric car? " + car.isElectric);
console.log("What is the brand of the car: " + car.brand);
console.log("How many doors does it have? " + car.numberOfDoors);
console.log(car.smartSummon());
console.log(car.moveForward());
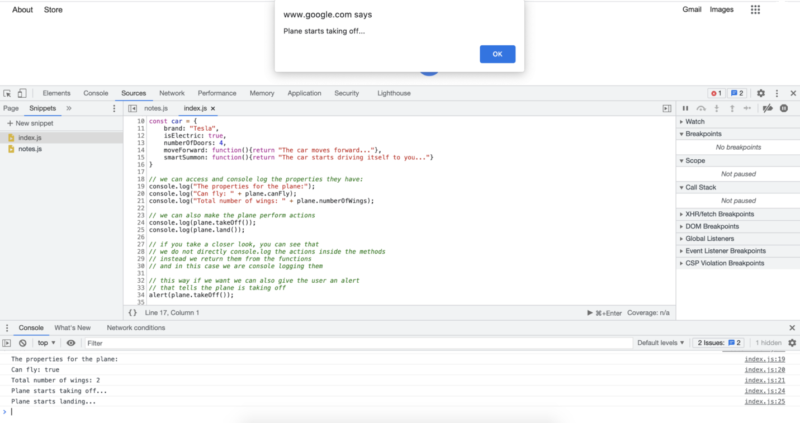
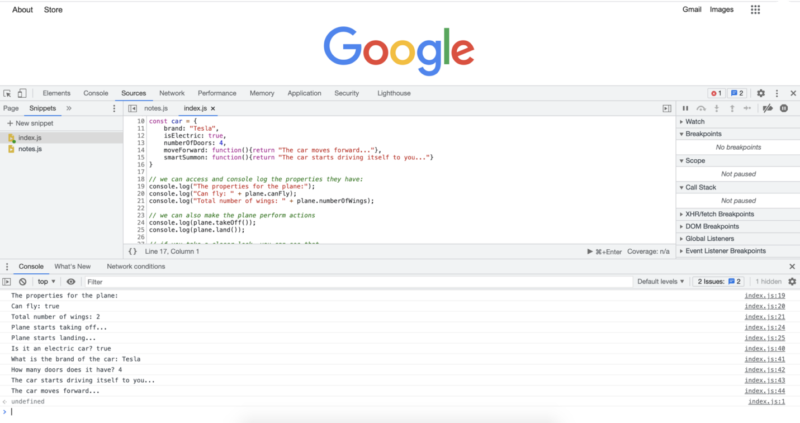
위의 코드를 실행하면 다음과 같은 결과가 나와야 합니다.


우리는 자바스크립트 객체의 두 가지 주요 예를 보았습니다. 하나는 비행기와 다른 하나는 자동차입니다. 비행기와 자동차가 서로 다른 속성과 다른 기능을 갖고 있는 것처럼 우리가 만드는 서로 다른 객체는 서로 다른 작업을 수행할 수 있고 서로 다른 속성을 가질 수 있습니다. 자세히 살펴보면 객체, 속성 및 메서드를 정의하는 방식에서 패턴을 볼 수 있습니다.
변수나 상수를 정의하는 것처럼 객체 정의를 시작합니다. 이 경우 일반적으로 자바스크립트 객체를 정의할 때 상수를 사용하는 것으로 충분합니다. 그러나 일반 상수와 마찬가지로 단순히 해당 상수를 값에 할당하는 대신 중괄호 세트를 열고 닫고 기본적으로 키-값 쌍으로 데이터를 제공합니다. 속성과 메서드를 정의하는 것은 매우 유사합니다. 주요 차이점은 속성을 정의할 때 나중에 검색할 값에 이름을 할당한다는 것입니다. 그러나 메서드를 정의할 때 나중에 실행할 함수를 제공해야 합니다. 이 차이는 나중에 어떻게 부를지에도 반영됩니다. 예를 들어:
// when we retrieve a property we do not use brackets at the end
console.log("Can fly: " + plane.canFly);
// when we retrieve methods,
// we also run them by adding brackets after them
// methods here are essentially functions that
// belong to a specific object
console.log(plane.takeOff());
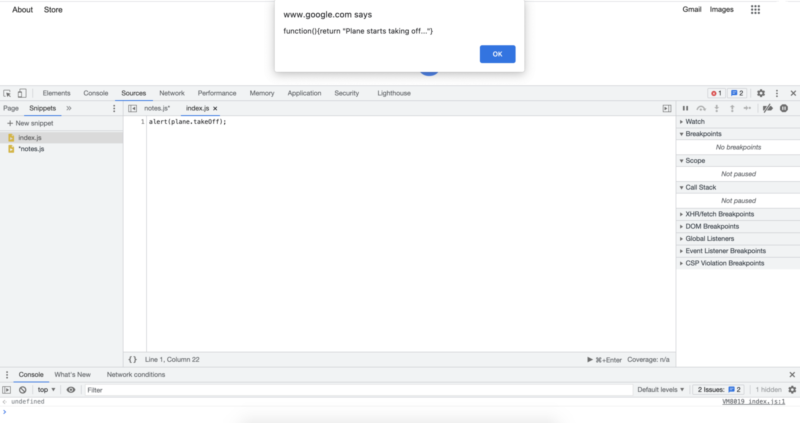
일반 함수와 마찬가지로 메서드 뒤에 괄호를 추가하는 것이 중요합니다. 그렇지 않으면 함수를 실행하는 대신 함수 자체만 갖게 됩니다.
// in order to execute the object method we should // add the parenthesis right after the method name // otherwise we will get the method definition // like in this example alert(plane.takeOff);

표시된 결과는 메서드를 생성하는 동안 정의한 것과 정확히 같습니다. 이동 중에도 함수를 정의하는 것을 볼 수 있습니다. 이 경우 JavaScript에서 가능한 이름 없이 함수를 정의합니다. 함수에 이름을 지정하면 함수가 표시되는 것을 볼 때 더 명확해지기 때문에 항상 바람직한 것은 아닙니다. 그러나 이 경우 객체 정의 외부의 다른 곳에서는 함수를 사용하지 않으며 함수에 이름을 직접 지정할 필요가 없습니다. 대신 우리가 할당한 메서드 이름을 사용하여 객체 내에서 함수를 참조할 수 있습니다.
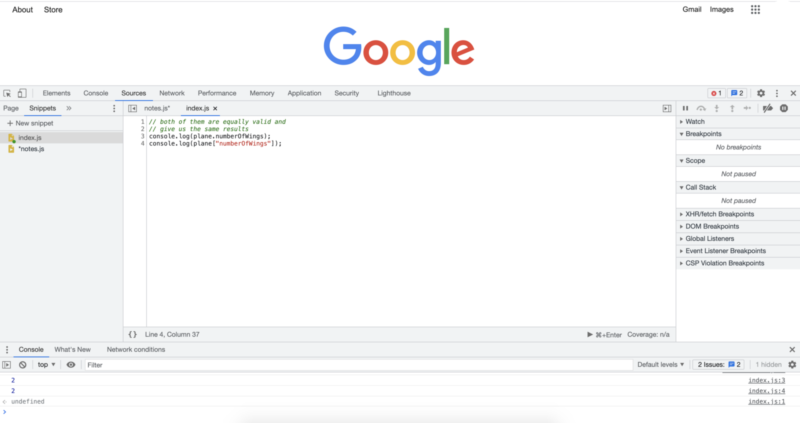
객체에서 속성이나 메서드를 검색하는 방법에 대해 알아야 할 또 다른 사항은 이를 달성하는 방법이 두 가지 이상 있다는 것입니다. 위의 예에서 가장 일반적인 방법 중 하나인 점 표기법을 사용했습니다. 그러나 알고 있어야 하는 동일한 결과를 얻기 위해 일반적으로 사용되는 또 다른 방법이 있습니다. 이 두 번째 표기법은 대괄호와 따옴표를 사용합니다.

// both of them are equally valid and // give us the same results console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // check out the JavaScript console for the results

객체를 사용하여 수행할 수 있는 많은 세부 속성과 작업을 저장할 수 있다는 것은 대단한 일이지만, 1대의 자동차뿐만 아니라 20대의 자동차, 100대의 자동차 또는 심지어 1,000,000대의 자동차에 대해 각각 객체를 사용해야 하는 경우에는 어떻게 될까요? 고유 ID 및 다양한 속성 값. 각 자동차에 대해 처음부터 전체 코드를 입력해야 합니까? 내 대답은 아니오 야. 대신 객체 생성자 함수라는 것을 활용할 수 있습니다.
객체 생성자 함수
개체 생성자는 코딩 프로세스의 속도를 크게 높이고 코드를 훨씬 더 건조하게 만들 수 있습니다. 객체 생성자 함수를 사용하여 기본적으로 객체에 대한 청사진을 정의합니다. 객체에 대한 청사진이 있으면 훨씬 적은 반복으로 훨씬 더 명확한 방법으로 해당 객체 인스턴스를 최대한 많이 생성할 수 있습니다. 몇 가지 예를 들어 살펴보겠습니다.
// this is how we define a blueprint for the objects
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// this is how we can instanciate the
// javascript objects we want to create from
// the blueprint we defined above
// in this case we create 3 car objects
// with diffent values for the properties
const car1 = new Car(1, "white", true, 4);
const car2 = new Car(2, "black", true, 2);
const car3 = new Car(3, "red", false, 4);
// we can access object properties just like we did before
console.log("Color of first car is: " + car1.color);
console.log("Color of second car is: " + car2.color);
console.log("Color of third car is: " + car3.color);
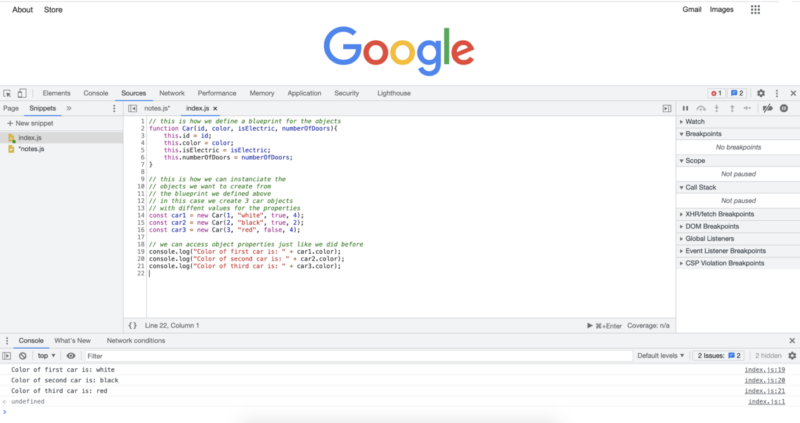
위의 코드를 실행하면 다음 코드 출력이 표시됩니다.

위의 코드에서 볼 수 있듯이 일단 청사진이 있으면 다른 값을 전달하여 초기 청사진에서 다른 자바스크립트 객체를 생성할 수 있습니다. 한 가지는 아마도 객체 생성자의 명명 규칙이 첫 글자를 대문자로 표기하는 것이라는 점을 눈치채셨을 것입니다. 이 경우 "car"로 정의하지 않고 "Car"로 이름을 지정했습니다. 비행기 클래스를 만들려면 이름을 "비행기"로 지정합니다.
정의된 청사진에서 객체를 생성하려면 "new" 키워드를 사용한 다음 사용하려는 객체 생성자 함수의 이름을 작성합니다. 이름 뒤에 괄호 세트를 열고 닫고 객체를 생성할 인수를 전달합니다. 매개변수 이름을 반복하지 않고 매개변수와 동일한 순서로 값을 전달하기만 하면 됩니다. 또한 청사진을 생성할 때 "this"라는 키워드를 사용하고 있음을 알 수 있습니다. 지금은 "this" 키워드를 사용하여 개체 자체를 참조할 수 있으며 개체에 대한 청사진을 생성할 때 작성해야 하는 상용구 코드의 일부라는 것을 알아야 합니다.
코딩을 배울 때 "보일러 플레이트 코드"라는 용어를 들을 수 있습니다. 이것은 특히 웹 개발에서 실제로 매우 일반적입니다. 기본적으로 특정 설정을 제자리에 맞추기 위해 작성하는 코드의 일부가 있음을 의미합니다. 코드와 함께 제공하는 고유한 솔루션이 없더라도 코드가 제대로 작동하려면 해당 부분을 작성해야 합니다. 상용구 코드에 따라 일부 IDE는 이러한 상용구 코드를 제공하기 위한 바로 가기도 제공합니다.
우리가 방금 배운 자바스크립트 객체는 큰 주제이며 더 깊이 파고들수록 많은 세부 사항이 있습니다. 그러나 기본적인 수준에서는 객체를 사용하는 코드로 실제 객체를 모방할 수 있다는 것을 알아야 합니다. 이러한 자바스크립트 객체는 우리가 액세스하고 수행할 수 있는 다른 속성과 메서드를 가질 수 있습니다.
다음 튜토리얼에서는 JavaScript에서 매우 중요하고 일반적으로 사용되는 더 많은 주제와 개념을 발견할 것입니다.
저자: 로버트 휘트니
IT 부서를 지도하는 JavaScript 전문가이자 강사입니다. 그의 주요 목표는 코딩하는 동안 다른 사람들에게 효과적으로 협력하는 방법을 가르쳐 팀 생산성을 높이는 것입니다.
10개의 블로그 게시물에서 초급에서 고급까지 JavaScript 과정:
- JavaScript에서 코딩을 시작하는 방법은 무엇입니까?
- 자바스크립트 기본
- JavaScript의 변수 및 다양한 데이터 유형
- 스니펫 및 제어 구조
- while 루프와 for 루프
- 자바 배열
- 자바스크립트 함수
- 자바스크립트 객체
- JavaScript 메서드 등
- 자바스크립트 코스 요약
