GSC의 Google 페이지 경험 보고서에 대해 알아보기
게시 됨: 2021-09-02목차
- 1 Search Console에 새 페이지 경험 보고서 도입
- 1.1 페이지 경험 신호 업데이트란 무엇입니까?
- 1.1.1 핵심 Web Vitals: 중요한 페이지 경험 신호
- 1.1.2 기타 세 가지 중요한 페이지 경험 신호
- 1.2 페이지 경험 업데이트는 어떻게 준비하나요?
- 1.2.1 다양한 도구로 사이트 평가
- 1.2.2 핵심 Web Vitals 보고서 생성
- 1.2.3 페이지 최적화
- 1.2.4 고품질 콘텐츠
- 1.3 결론
- 1.1 페이지 경험 신호 업데이트란 무엇입니까?
Search Console에 새 페이지 경험 보고서 도입
Google은 2020년 11월에 '페이지 경험 신호'라는 최신 알고리즘 업데이트를 발표했으며 2021년 8월 말까지 완전히 출시될 것이라고 밝혔습니다. Google이 이러한 알고리즘 업데이트를 미리 알리고 콘텐츠 제작자에게 준비할 시간을 주는 경우는 드뭅니다. 그것. 이 알고리즘 업데이트는 더 나은 검색 콘솔 페이지 환경 을 위한 것 입니다.
이 업데이트의 주요 목적은 사용자를 위해 모바일과 데스크톱 모두에서 전반적인 검색 브라우징 경험을 개선하는 것입니다. 이 업데이트는 웹사이트의 더 높은 순위를 책임지는 더 나은 사용자 경험(UX)에 중점을 둡니다. Google의 검색 엔진 결과 페이지(SERP)는 사용자 친화적인 페이지를 푸시합니다.
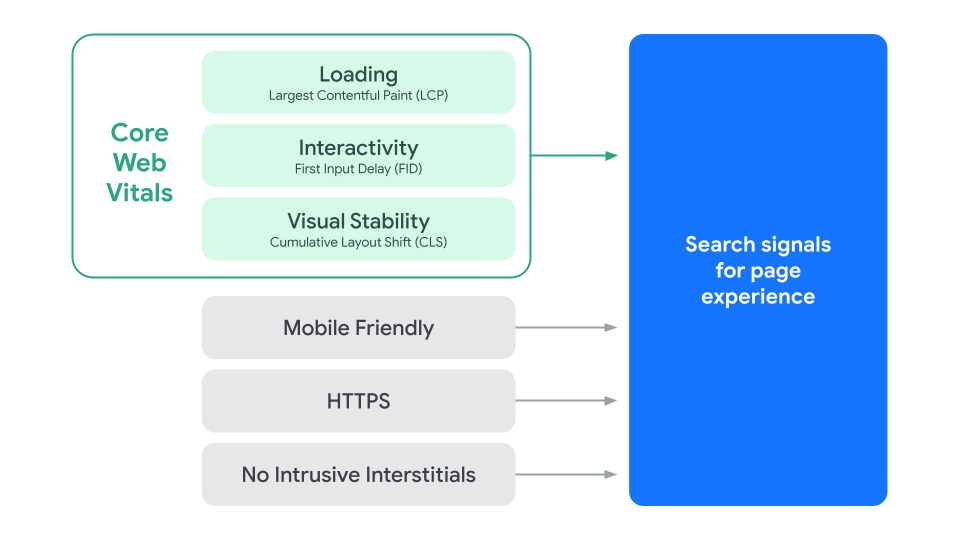
Google의 순위는 다음과 같은 측정항목을 기반으로 합니다. 모바일 친화성, HTTPS 및 방해가 되는 전면 광고 가이드라인. 이 알고리즘 업데이트로 '핵심 웹 바이탈'로 분류된 새로운 측정항목이 추가되었습니다. LCP(Large Contentful Paint), FID(First Input Delay) 및 CLS(Cumulative Layout Shift). 이러한 측정항목은 Chrome 사용자 경험 보고서에서 집계한 데이터를 기반으로 합니다.

출처: Google 검색 센터 블로그
다음은 이와 관련된 모든 필요한 정보와 함께 이 새로운 알고리즘 업데이트에 대한 자세한 설명입니다.
페이지 경험 신호 업데이트란 무엇입니까?
이번 업데이트에서 Google은 기존 측정항목을 새로운 핵심 웹 바이탈과 결합하여 광범위한 페이지 경험 순위 신호를 생성합니다.
Google은 핵심 웹 필수 요소 및 기타 UX 요소를 사용하여 페이지 경험을 측정하여 페이지 경험 점수를 결정합니다. 페이지 점수가 양수이면 순위가 향상되지만 음수이면 순위가 떨어집니다. 긍정적인 사용자 경험은 사람들이 페이지에서 보내는 시간을 늘려 이탈률을 크게 낮출 수 있기 때문입니다.
현재로서는 각 요소가 어느 정도의 무게를 지니고 있다고 말하기는 어렵지만 이러한 요소가 무엇이며 성능을 측정하고 개선할 수 있는 방법은 이를 기반으로 합니다.
핵심 Web Vitals: 중요한 페이지 경험 신호
Google 핵심 중요 업데이트는 시간이 지남에 따라 변경됩니다. 현재 사용자 경험을 확인하고 사이트의 성능을 평가하는 것은 다음과 같습니다.
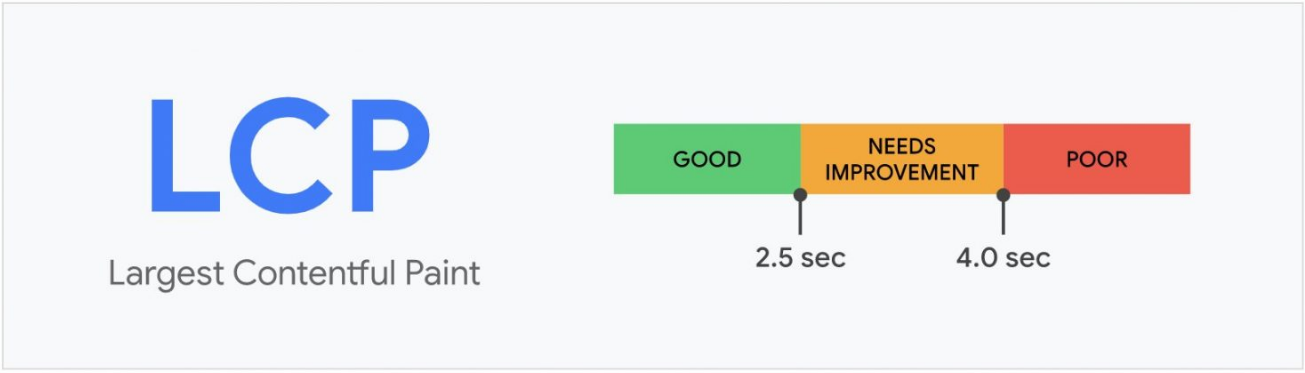
최대 함량 페인트(LCP)

이 측정항목은 사이트 콘텐츠가 로드되는 속도를 측정합니다. 좋은 사용자 경험을 위해 주어진 페이지에 대해 2.5초 이상 걸리지 않아야 합니다.
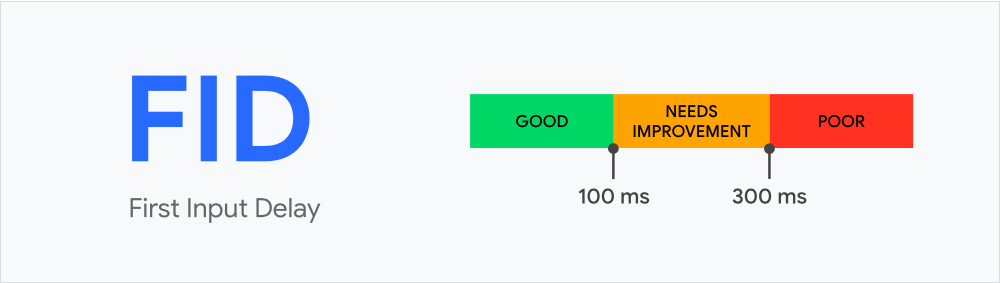
첫 번째 입력 지연(FID)

이 측정항목은 페이지의 상호작용성과 응답성을 측정하고 사용자가 페이지와 상호작용하는 동안 느끼는 긍정적이거나 부정적인 경험을 수량화합니다. Google은 100밀리초 미만의 FID를 권장합니다. 그 이상은 나쁜 사용자 경험의 원인이 될 수 있습니다.
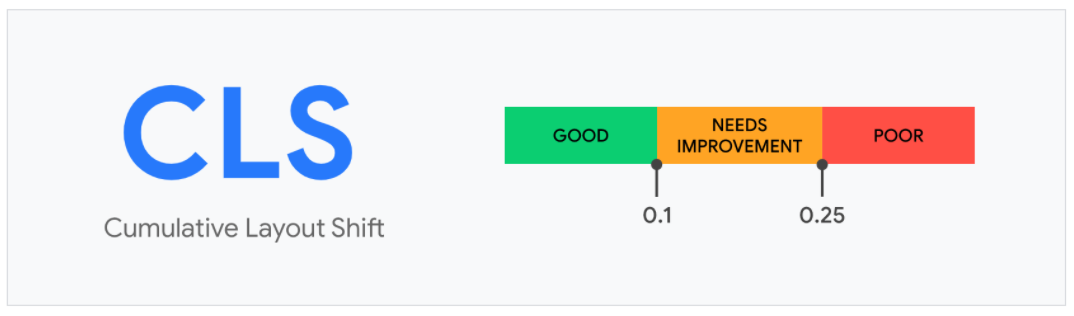
누적 레이아웃 시프트(CLS)

이것은 레이아웃의 안정성에 중점을 둡니다. 사람이 페이지의 개체나 텍스트와 상호 작용할 때 갑자기 바뀌면 사용자 경험이 좋지 않다는 신호입니다.
레이아웃 이동 점수는 페이지에서 요소의 불안정성을 관찰하는 거리 비율 및 영향 비율 메트릭을 보고 계산됩니다. 좋은 CLS 점수는 0.1을 넘지 않아야 합니다.
간단히 말해서, 이러한 웹 핵심 기능은 페이지의 로딩 성능, 상호 작용성 및 안정성에 통합적으로 초점을 맞춥니다.

기타 세 가지 중요한 페이지 경험 신호
- 모바일 친화성
귀하의 페이지가 모바일에서 잘 작동하는지 여부를 확인합니다.
- HTTPS
페이지에서 HTTPS 연결을 사용하는지 여부를 확인합니다. 보안 HTTPS를 사용하는 것은 사용자를 위한 또 다른 안전 조치입니다.
- 방해가 되지 않는 전면 광고
페이지에 사용자의 읽기 및 탐색을 방해하는 팝업이나 광고가 포함되어 있는지 확인합니다. 그러나 로그인 페이지 또는 연령 확인을 포함하여 법적으로 요구되는 전면 광고는 사이트에 포함되지 않습니다.
다음은 평가하고 개선할 수 있는 사이트의 사용자 경험에 대해 안내하는 최신 필수 사항입니다. Google은 순위에 영향을 미치는 페이지 경험 측면을 확장하고 사용자 경험 변화를 설명하기 위해 이러한 요소를 매년 업데이트할 계획입니다.
페이지 경험 업데이트를 준비하는 방법은 무엇입니까?
다양한 도구로 사이트 평가
Google은 웹사이트의 사용자 친화성을 평가하기 위한 도구와 테스트를 지원합니다. 여기에는 브라우저 확장 및 독립 실행형 도구가 포함됩니다. 그들은 다음과 같습니다

출처: 웹 개발 블로그
등대
Lighthouse는 다른 사용자 경험 요인과 함께 핵심 웹 바이탈을 측정하는 웹사이트 감사 도구입니다. 이를 사용하여 개선을 위한 권장 사항을 수신함과 함께 웹 사이트의 전체 점수를 결정할 수 있습니다.
PageSpeed 인사이트
PageSpeed Insights는 모바일과 데스크톱 모두에서 페이지의 로드 및 실행 속도를 추적합니다. 보고서를 실행하려면 URL을 복사하여 도구에 붙여넣기만 하면 됩니다.
Chrome DevTools 패널
이것은 페이지 성능의 다양한 측면을 측정할 수 있게 해주는 확장 세트입니다. 한 확장 프로그램은 모바일 및 데스크톱에서 사이트 페이지의 모양을 시뮬레이션하고 다른 확장 프로그램은 페이지의 자바스크립트를 분석하고 디버그하는 데 도움을 줍니다.
웹 바이탈 확장
Web vitals 확장 프로그램을 사용하면 데스크톱에서만 작동하는 핵심 Web vitals를 실시간으로 모니터링할 수 있습니다.
따라서 큰 도움이 될 그러한 확장이 많이 있습니다.
핵심 Web Vitals 보고서 생성
사이트의 핵심 웹 필수 요소에 대한 심층 분석을 수행하면 Google의 검색 콘솔 페이지 경험 보고서 를 실행할 수 있습니다 . 이 보고서는 실제 데이터 사용량을 보여주고 현재 사이트를 사용하는 사람들에 대한 사이트 성능을 보여줍니다.
이 보고서는 사이트 전체에서 여러 URL의 실적을 요약하고 각 페이지에 대한 자세한 정보와 함께 전체 사이트 실적에 대한 정확한 보기를 제공합니다.
보고서의 통찰력은 페이지의 약한 부분과 강한 부분을 분석하여 더 많은 작업이 필요한 부분을 파악하는 데 도움이 됩니다.
페이지 최적화
사이트에서 개선이 필요한 부분을 찾으면 전체 사용자 경험을 개선하기 위한 효과적인 솔루션을 찾으십시오. 모든 효과적인 솔루션 중에서 페이지를 최적화 하면 브라우닝 경험을 개선하고 업데이트가 적용된 후 순위를 매길 확률이 높아집니다.
사이트의 모바일 친화성을 개선하려면 발생할 수 있는 오류에 집중하십시오. 호환되지 않는 플러그인, 확대하지 않고는 읽을 수 없는 너무 넓은 콘텐츠, 콘텐츠의 너무 작은 글꼴.
이러한 미세한 오류를 해결하고 해결하기 위한 조치를 취하면 전반적인 모양이 더 좋아집니다. 또한 사이트가 HTTPS에서 실행되지 않는 경우 업데이트해 보십시오. 적용되면 개선되는 것을 볼 수 있습니다.
고품질 콘텐츠
양질의 콘텐츠를 만드는 데 집중하는 것은 사용자 경험에 똑같이 중요합니다. Google은 사용자에게 관련성 있고 가치 있고 흥미로운 콘텐츠를 제공하는 사이트의 우선 순위를 계속해서 지정합니다.
UX 신호 가 약간 약한 경우 강력한 콘텐츠 품질이 이를 커버합니다 . 귀하의 사이트는 가장 포괄적이고 흥미로운 방식으로 독자의 모든 질문에 답해야 합니다. 고품질 콘텐츠는 유지에 대한 책임 있는 요소입니다. 콘텐츠를 사로잡으면 사이트에서 더 많은 사람들이 참여하고 이탈률을 특정 수준까지 낮춥니다.
결론
이것이 새로운 알고리즘 업데이트 '페이지 경험'에 대해 알아야 할 전부입니다. 알고리즘의 세 가지 새로운 업데이트는 순위를 높이는 데 도움이 될 수 있는 최신 해킹이지만 알고리즘 업데이트는 지속적이고 Google은 사용자에게 최고의 검색 경험을 제공하기 위해 이러한 새로운 발전을 계속해서 제공하고 있습니다.
고품질 콘텐츠를 계속 만들고 쉽게 탐색할 수 있는 웹사이트를 디자인하고 시간이 지남에 따라 알고리즘이 마법을 발휘하게 하십시오.
구현할 가치가 있는 또 다른 전략은 '순위 변동 모니터링'입니다. 마지막으로 마케터는 중요한 웹사이트 변경 사항을 놓치지 않기 위해 현장 웹사이트 감사를 수행해야 합니다. 그렇지 않으면 이를 위해 SEO 대행사 를 고용할 수 있습니다.
따라서 최종 솔루션은 고품질 콘텐츠로 웹사이트를 디자인하고 최적화하여 최상의 사용자 경험을 제공하는 것입니다.
