영감을 주는 8가지 훌륭한 랜딩 페이지 예시
게시 됨: 2023-07-05잘 디자인된 랜딩 페이지는 결코 쉬운 일이 아닙니다! 사람들은 훌륭한 랜딩 페이지의 필요성을 과소평가할 수 있지만 강력한 첫인상을 만드는 데 결정적으로 중요합니다.
랜딩 페이지("원 페이저"라고도 함)를 사용하는 것이 고객 전환 프로세스를 더 간단하고 쉽게 만드는 가장 좋은 방법입니다. 때로는 사이트에 여러 페이지가 있으면 비대해지고 의사 결정에 피로감을 느낄 수 있지만 멋진 랜딩 페이지는 간단하고 스크롤하기 쉬운 페이지에 모든 정보가 있기 때문에 일을 간단하고 간단하게 만듭니다.
제품 페이지, 이메일 목록에 가입하기 위한 CTA 또는 중요한 통계가 포함된 인포그래픽과 같은 페이지를 만들려는 경우 영감을 얻을 수 있는 멋진 랜딩 페이지 8개를 선별했습니다. 이들은 스타일 면에서 서로 광범위하지만 모두 매력적인 사용자 경험을 생성한다는 공통 목표로 만들어졌습니다.
따라서 새로운 랜딩 페이지를 찾고 있다면 확실히 확인하고 싶을 것입니다! 이 8페이지는 자신을 위한 놀라운 랜딩 페이지를 만드는 데 영감과 동기를 부여합니다. 즐기다!
8가지 훌륭한 랜딩 페이지 예시
1. 콘도 임대 랜딩 페이지 예시

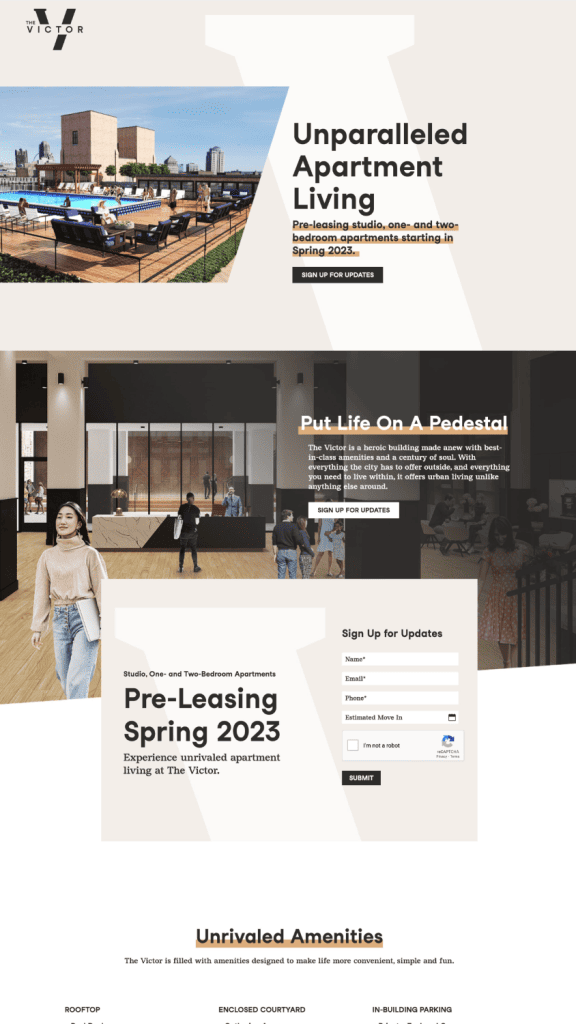
우선, 새로운 콘도 개발을 위한 긴 스크롤 페이지가 있습니다. 중립적인 색상, 대담한 산세리프 서체 및 두꺼운 밑줄은 모두 페이지의 가장 중요한 세부 사항에 주의를 이끕니다. 상단 근처에 가입 상자가 있어서 가입이 절박하다는 느낌을 줍니다(아직 가입할 수 있을 때)!
우리는 특히 Victor의 "V"가 배경 패턴의 일부로 밝은 색상으로 나타나 페이지에 응집력 있는 브랜딩을 추가하는 방식을 좋아합니다.
2. GotPar E-List 랜딩 페이지 예시

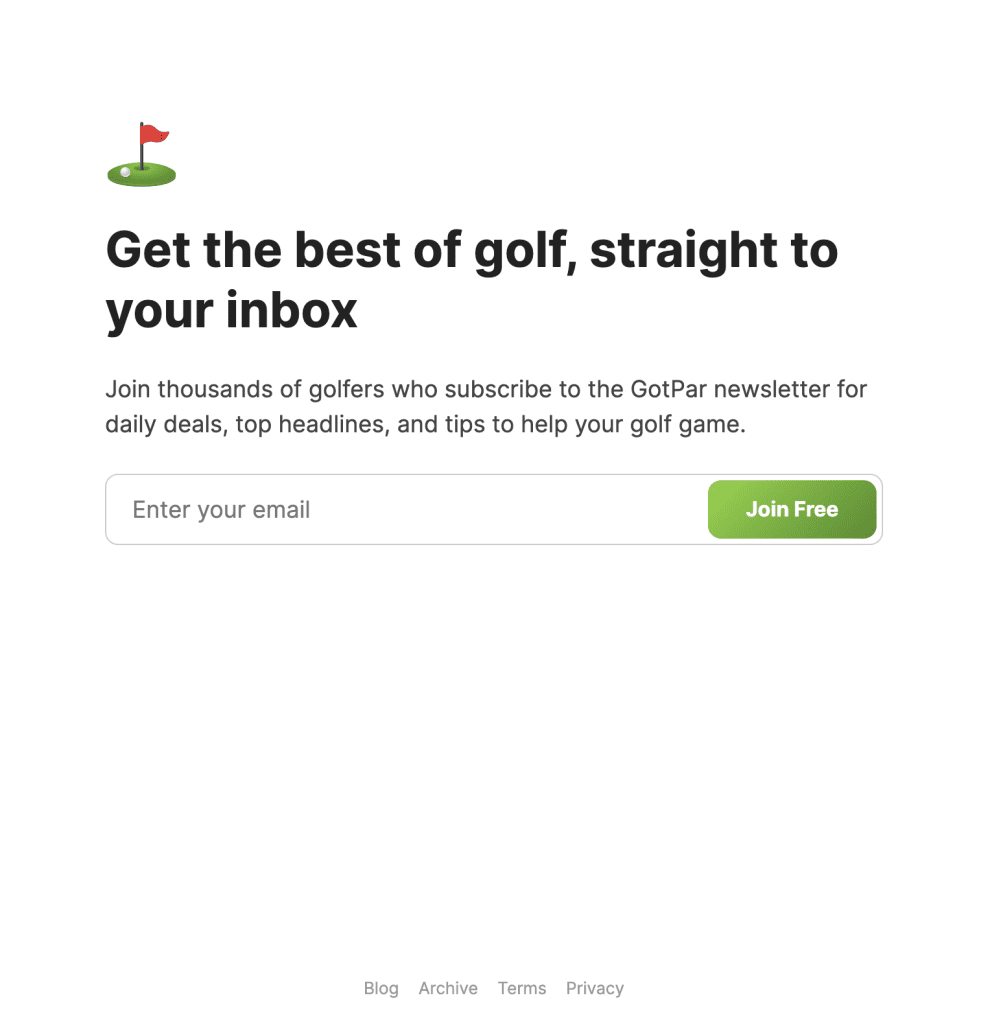
다음은 골프 뉴스레터인 GotPar의 깔끔한 한 페이지입니다. 직접적이고 핵심적인 이 페이지는 가입 시 찾을 수 있는 내용을 정확하게 알려줍니다. 일일 거래, 주요 헤드라인 및 팁.
그것의 디자인은 CTA 버튼의 신선한 녹색 팝뿐만 아니라 장난기 넘치는 골프 아이콘을 특징으로 하며, 녹색을 치는 데 보낸 며칠을 연상시킵니다.
GotPar의 한 페이지는 적을수록 좋다는 것을 상기시켜 주며, 불필요한 시각적 어수선함을 피하는 것이 궁극적으로 클릭 유도문안을 제공할 것입니다!
3. 요리 코스 랜딩 페이지 예시

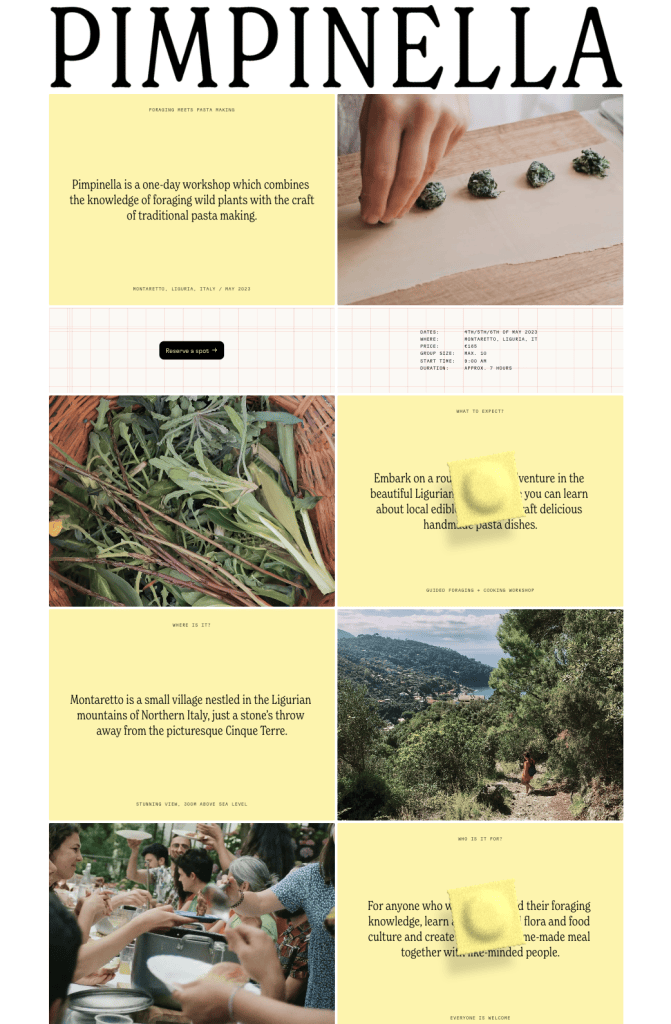
Pimpinella의 페이지는 광택이 나는 풀 컬러 브로셔와 같은 분위기를 가지고 있습니다. 파스타 만들기 코스답게 전체적으로 노란색을 파스타 느낌으로 디자인해 내용에 친근한 분위기를 더해주는 재미있는 터치였다. 페이지는 이미지와 텍스트를 번갈아 가며 길게 스크롤하여 스토리텔링의 예술이 파스타를 만드는 것만큼이나 섬세함을 보여줍니다.
시선을 분산시키지 않으면서 시각적 공간을 차지하는 비디오 루프를 페이지에 포함시킨 것에 대해 찬사를 보냅니다.
4. 코딩 코스 랜딩 페이지 예시

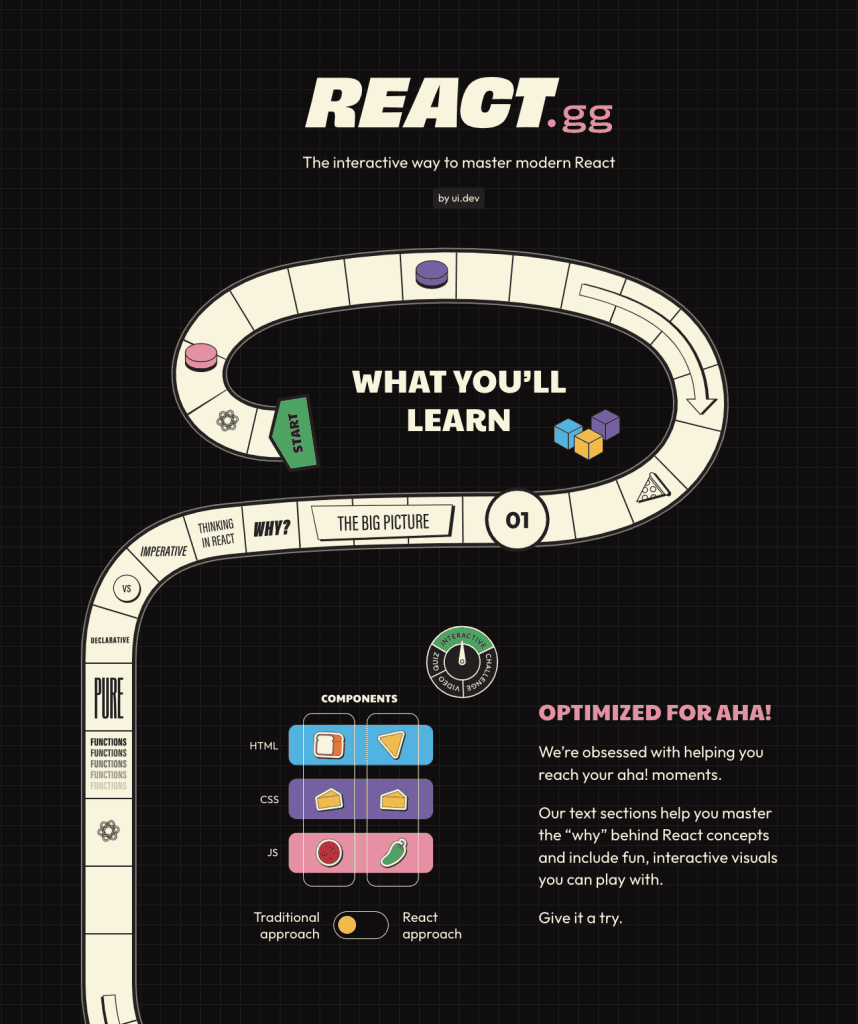
React.GG의 랜딩 페이지는 지금까지 가장 재미있습니다. 이 페이지는 오픈 소스 Javascript 라이브러리인 React를 마스터하기 위한 과정이지만 전체 사이트가 보드 게임처럼 스크롤됩니다. 당신의 내면 아이는 분명히 이것을 보고 웃을 것입니다! 배경의 미묘한 그리드 패턴은 기술적인 느낌을 주며 장난기와 전문성의 균형을 맞춥니다.
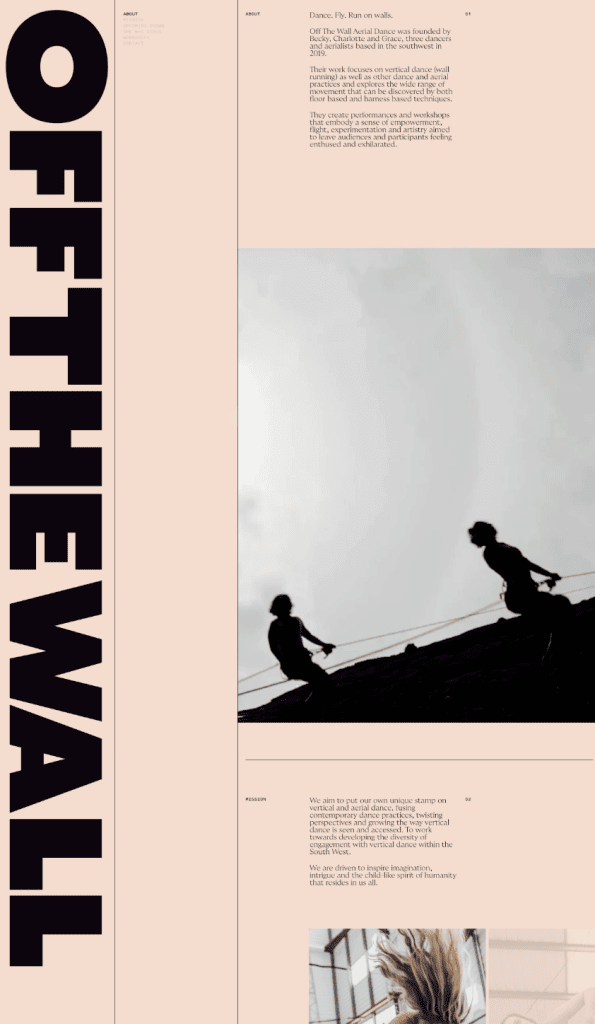
5. 댄스 아카데미 랜딩 페이지 예시

다음은 역동적인 만큼 대담한 세로 텍스트입니다. 이 댄스 아카데미 페이지는 추가 스타일 포인트를 얻습니다. 벽 달리기가 필요한 댄스 스타일을 가르치면서 텍스트의 천재적인 수직 배치는 동일한 운동 감각을 생성합니다. 대담한 검은색 텍스트는 차분한 분홍색 배경색과 잘 어울리며 전체가 고급 미술관처럼 읽힙니다. 춤과 같이 움직임 지향적인 것을 표현하는 것은 예술 그 자체이며, 이 디자인은 큰 영향을 미칩니다.

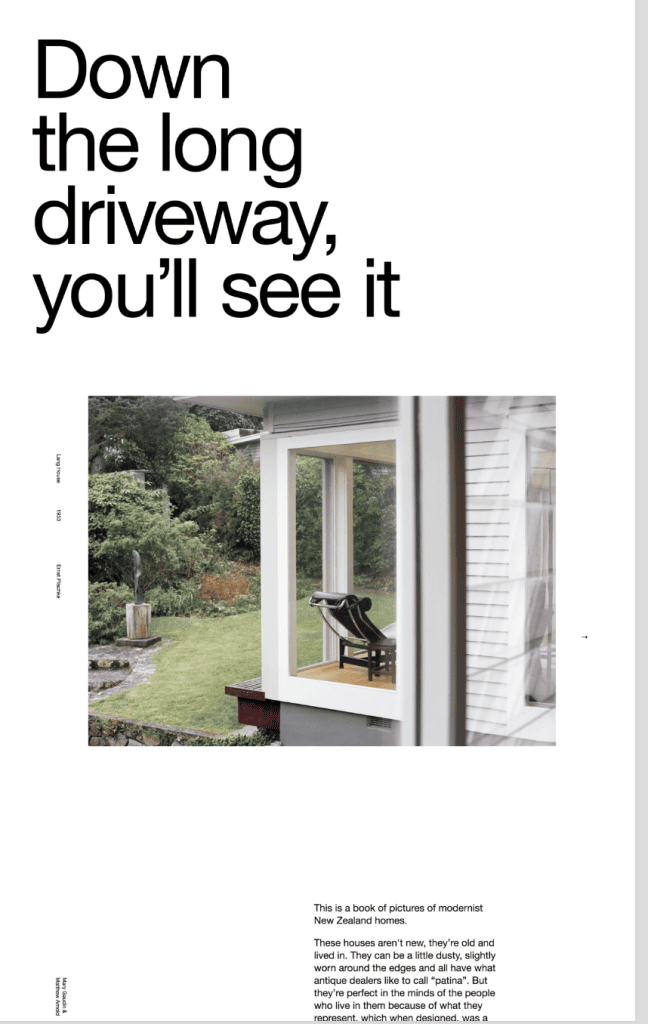
6. 커피 테이블 북 랜딩 페이지 예시

이 페이지는 뉴질랜드의 아름다운 현대 주택 사진집입니다. 랜딩 페이지는 책이 무엇인지에 대한 명확한 설명을 제공하며 페이지 자체의 레이아웃은 커피 테이블 책과 매우 흡사합니다. 예술적으로 혼합된 사진과 텍스트는 완벽한 양의 여백이 보는 사람에게 갤러리와 같은 경험을 제공한다는 것을 보여줍니다.
사진 속의 창문이 마치 박물관에 전시된 것처럼 의자를 프레임하는 방식에 대한 보너스 포인트. 이미지는 천 단어의 가치가 있다고 하는데, 이 이미지는 단어 없이 책 자체의 의도를 시각적으로 설명합니다!
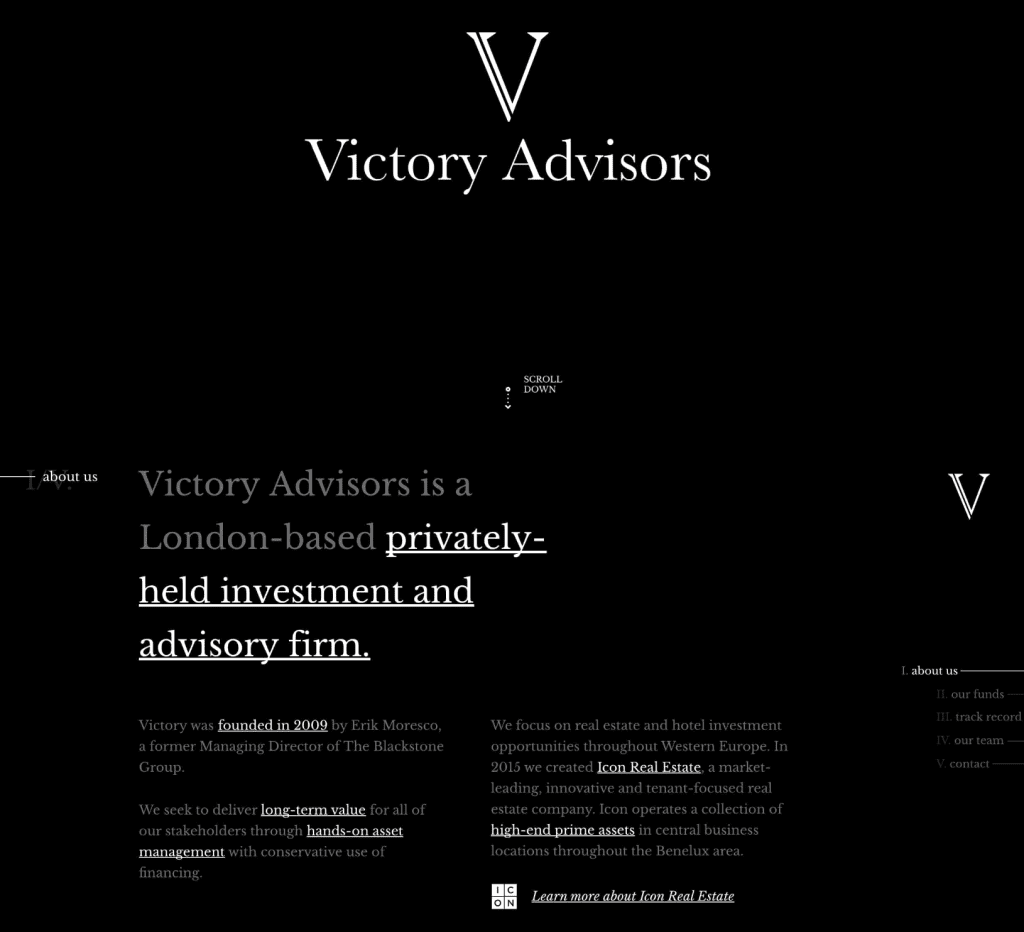
7. 금융 랜딩 페이지 예시

런던에 기반을 둔 투자 회사인 Victory Advisors는 이 흑백 디자인을 만들 때 색상이 필요하지 않다고 느꼈습니다. 세리프 글꼴과 순수한 검정색의 조합은 이 회사가 견고하고 신뢰할 수 있다는 인상을 줍니다.
그들의 전문성을 증명하고 신뢰를 쌓기 위한 의도적인 방법처럼 느껴지는 이 디자인 테마에서는 색상을 완전히 피했습니다. 순수한 검정색 배경은 모든 금융 분야에서 훌륭한 자산이 될 수 있습니다. 귀하의 핀테크 회사, 재무 계획 사이트 또는 암호화폐 관련 블로그는 모두 다크 모드 스타일로 혜택을 받을 수 있습니다!
페이지의 유일한 이탤릭체는 하단에 밑줄이 그어진 "자세히 알아보기" 문장으로, 네모난 로고와 잘 어울려 시선을 사로잡습니다.
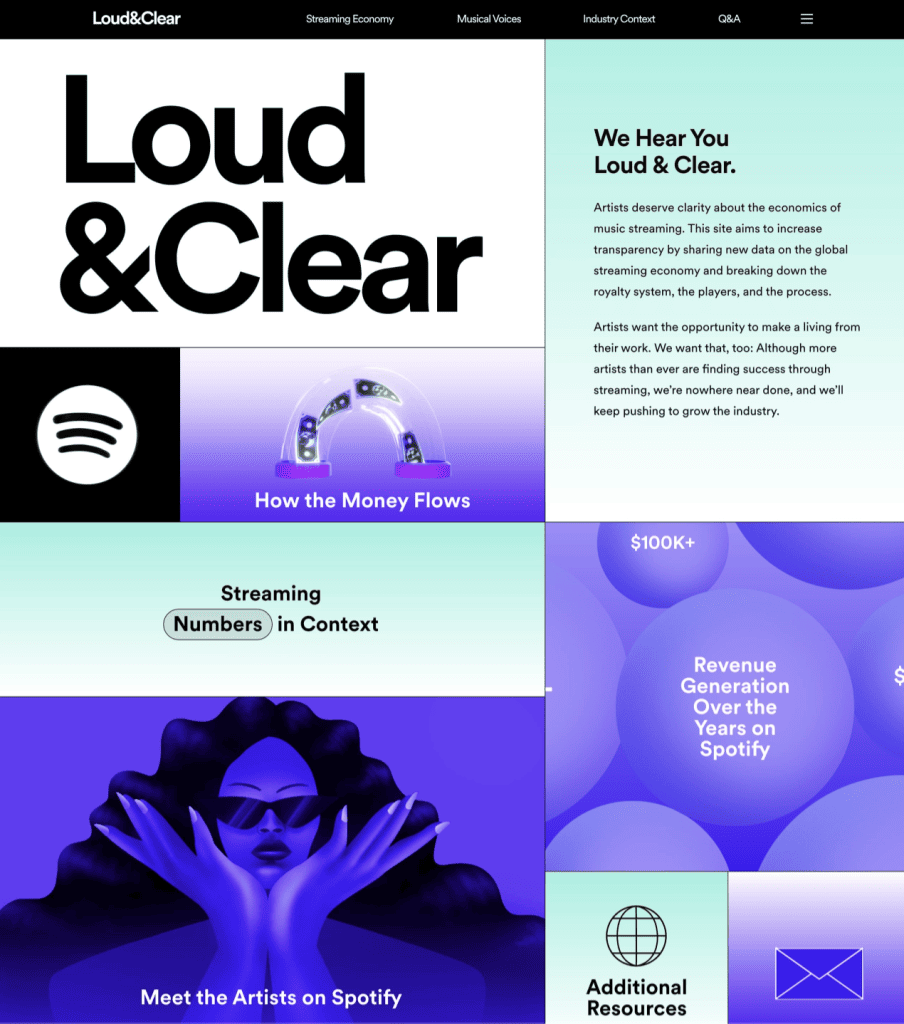
8. Spotify 방문 페이지 예

Spotify는 스트림 수익이 결정되는 방식과 누적되는 프로세스에 대해 아티스트에게 투명성을 제공하기 위해 이 페이지를 만들었습니다. "Loud & Clear" 페이지의 제목은 물론 대담하고 문자 그대로의 진술처럼 크고 분명합니다. 페이지는 Spotify의 유명한 보라색과 그래디언트, 아이콘 및 최신 일러스트레이션이 혼합된 인포그래픽처럼 스크롤됩니다.
Spotify는 단순히 서면 진술서를 발행하는 대신 독자의 참여를 유도하고 중요한 정보를 전달하기 위해 눈을 즐겁게 하는 응집력 있는 디자인으로 결제 프로세스에 대한 최신 가이드를 만들었습니다.
마지막 생각들
보시다시피 랜딩 페이지에는 옳고 그른 스타일이 없습니다! 자신의 브랜드에 가장 적합한 것을 선택하고 이를 고수하는 것이 정말 중요합니다. 핀테크 회사를 위한 페이지를 만들든 골프 뉴스레터를 만들든 상관없이 올바른 방법은 없습니다. 당신의 비주얼은 전적으로 당신에게 달려 있습니다! 전달하는 정보가 잘 표시되고 CTA가 매력적으로 클릭할 가치가 있는 한 멋진 랜딩 페이지를 갖게 됩니다.
우리는 당신이 인터넷 전체에서 이 멋진 페이지를 좋아하고 영감을 얻었기를 바랍니다! 최근에 멋진 방문 페이지를 본 적이 있습니까? 아래 댓글로 알려주세요!
