랜딩 페이지 이미지: 인상을 주는 비주얼 선택하기
게시 됨: 2022-09-15랜딩 페이지 이미지: 인상을 주는 비주얼 선택하기
랜딩 페이지는 마케팅 혜택의 금광입니다. 랜딩 페이지는 다양한 방법으로 사용할 수 있습니다. 귀하의 광고를 지원하거나, 리드를 육성하거나, 판매가 이루어지도록 합니다.
그리고 목적에 따라 랜딩 페이지의 유형이 너무 많습니다. 더욱이 이들 모두에서 이미지가 중요한 역할을 합니다.

이미지는 관심을 끌고 즉시 메시지를 전달합니다. 관련성 있고 눈에 띄는 이미지를 선택하면 바로 그것입니다! 사실, 랜딩 페이지로 선택한 이미지는 세심하게 만든 디자인을 만들 수도 있고 깨뜨릴 수도 있습니다. 따라서 이 블로그에서는 방문 페이지 디자인이 목적을 해결할 수 있도록 올바른 이미지를 선택하는 몇 가지 쉬운 팁을 제공합니다.
그러나 거기에 도달하기 전에 랜딩 페이지 전환에 중요한 디자인 요소에 대한 개요를 제공할 것입니다.
- 랜딩 페이지의 필수 요소
- 랜딩 페이지의 이미지를 선택하는 효과적인 전략
- 1. 간단하고 간단하게 유지
- 2. 가상 경험을 위한 시각적 증거
- 3. 청중을 이해하여 올바른 화음을 칩니다.
- 4. 고객에 대한 정보를 만드십시오.
- 5. 분위기를 조성하는 이미지
- 6. 아무 것도 작동하지 않으면 삽화가 있습니다.
- 이러한 이미지를 작동시키는 랜딩 페이지 디자인 팁
- 최대의 효과를 위해 올바른 색상을 선택하십시오.
- 이미지에 대한 올바른 우선 순위 설정
- 레이아웃을 주시하세요
- 상자 밖의 디자인
- 항상 색상 대비를 염두에 두십시오.
- Kimp를 사용하여 시각적으로 매력적인 랜딩 페이지 디자인
랜딩 페이지의 필수 요소

일부 방문 페이지는 고객으로부터 정보를 수집하기 위한 것입니다. 그리고 일부는 판매 깔때기를 단축하고 고객이 무언가를 구매하도록 설득합니다. 어떤 경우이든 다음은 모든 방문 페이지에 포함되어야 하는 디자인 요소입니다.
- 시선을 사로잡는 영웅 텍스트 – 페이지 내용을 즉시 알려야 합니다.
- 사람들이 행동을 취하도록 설득하는 명확하고 선명한 카피
- 잘 정의된 CTA
- 페이지의 다른 모든 디자인 요소를 지원하는 비주얼
사용자의 거의 80%는 제시된 정보를 뒷받침하는 이미지 및 기타 시각 자료가 있는 콘텐츠를 읽는 것을 선호합니다. 따라서 랜딩 페이지의 콘텐츠를 선별하는 데 시간을 할애하더라도 시각적 요소를 추가하지 않거나 관련이 없거나 영감을 주지 않는 시각적 요소를 추가하지 않으면 콘텐츠의 효율성이 떨어집니다.
랜딩 페이지의 모든 세부 사항에는 명확하게 정의된 목적이 있어야 합니다. 그리고 모두 함께 고객을 클릭 유도문안으로 원활하게 안내해야 합니다.
그것은 랜딩 페이지의 요구 사항에 관한 것이었습니다. 전환을 위해 방문 페이지 디자인을 최적화하는 방법에 대한 자세한 블로그가 있습니다. 하지만 지금은 랜딩 페이지에 적합한 이미지를 선택하는 주제로 바로 넘어가 보겠습니다.
랜딩 페이지의 이미지를 선택하는 효과적인 전략
시각적 개체에 표시하는 내용, 고객이 시각적 요소로부터 얻는 해석 및 이러한 시각적 개체에 대한 답변은 모두 방문 페이지에서 제공하는 전반적인 경험에 영향을 줄 수 있습니다. 그렇기 때문에 랜딩 페이지 이미지에 적합한 전략을 식별하는 데 우선순위를 두어야 합니다. 먼저 다음과 같은 몇 가지 쉬운 항목을 살펴보겠습니다.
1. 간단하고 간단하게 유지

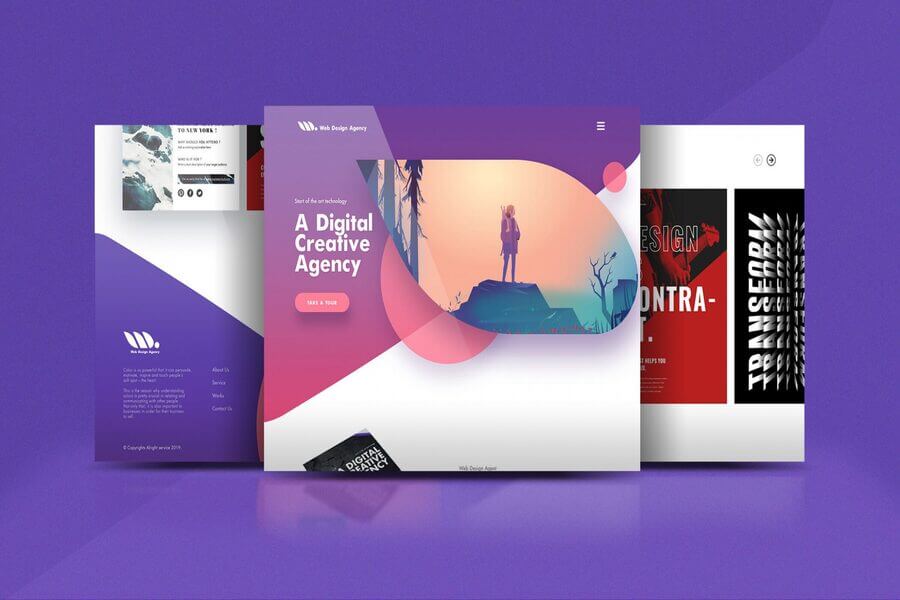
방문 페이지를 통해 홍보하는 제품 또는 서비스는 무엇입니까? 이것을 시각적으로 보여주고 일관된 사본을 추가하십시오. 그것은 소란스러운 랜딩 페이지를 디자인하는 가장 간단한 방법입니다. 위의 예에서 영웅 이미지부터 지원 영상까지 모든 것이 제품을 보여줍니다.
온라인으로 주문하는 동안 고객은 매장에서 쇼핑하는 것처럼 제품을 물리적으로 검사할 수 없습니다. 그렇기 때문에 랜딩 페이지에 명확한 제품 이미지가 있으면 전환율을 높이는 데 도움이 됩니다.
한 곳에 모든 필수 정보와 제공된 세부 정보를 보완하는 이미지가 있는 제품 또는 서비스 페이지는 구매 결정에 영향을 미칠 가능성이 있습니다.
Kimp 팁: 대부분의 경우 제품 이미지만으로는 충분하지 않습니다. 이 아이디어를 선택할 때 제품뿐만 아니라 경험을 포착할 수 있는 몇 가지 추가 이미지도 있어야 합니다. 그리고 랜딩 페이지에 추가할 이미지가 여러 개인 경우 균형 잡힌 레이아웃을 만드십시오. 나머지 영웅 이미지보다 큰 하나의 영웅 이미지가 있어야 합니다.
많은 시각적 요소가 포함된 대화형 랜딩 페이지를 만들고 싶으십니까? Kimp Graphics 구독 만 있으면 됩니다.
2. 가상 경험을 위한 시각적 증거
페이지에 직접 제품 이미지를 추가하는 것도 한 가지 방법입니다. 또 다른 방법은 제품이 실제로 작동하는 모습을 보여주는 것입니다. 소프트웨어 제품 및 서비스 기반 비즈니스에서도 특히 잘 작동합니다.
고객은 지불하기 전에 제공하는 제품의 맛을 보았을 때 브랜드 선택에 대해 더 자신감을 가질 것입니다. 예를 들어 아래 이미지를 살펴보십시오.

위 디자인은 반려동물 미용 서비스 랜딩페이지입니다. 잘 손질된 애완동물의 사진과 애완동물이 손질되는 실제 사진도 볼 수 있습니다. 이와 같은 시각적 증거는 고객의 의사 결정 프로세스를 단순화합니다.
말하는 대신 보여줄 때, 당신은 카피를 줄이고 여전히 메시지를 전달할 수 있습니다. 고객을 한 번 살펴보면 귀하가 제공하는 서비스의 범위를 이해할 수 있습니다.
3. 청중을 이해하여 올바른 화음을 칩니다.
감정적 가치가 있는 이미지를 선택하는 것이 전환율을 높이는 가장 효과적인 방법이 될 것입니다. 고객을 이해하고 감동을 줄 때 고객이 제품과 브랜드에 대해 전반적으로 느끼는 방식에 영향을 미칩니다. 이것이 충성도를 구축하고 브랜드 이미지를 강화하는 데 도움이 됩니다.
예를 들어 이벤트 관리 회사를 소유하고 있고 생일 파티 장식 서비스를 위해 디자인된 랜딩 페이지를 원하는 경우 어떤 이미지를 선택하시겠습니까?
대부분의 브랜드는 이전 작업을 보여주는 사진을 선택합니다. 멋진 파티 장소와 파티 설정은 팀이 과거에 함께 구성했습니다. 그러나 이 업계의 거의 모든 기업이 그런 이미지를 가지고 있습니다. 그래서, 어떻게 눈에 띄는가?
파티를 즐기는 가족들의 행복한 표정을 보여주세요. 좋아하는 슈퍼히어로 테마로 장식된 파티장을 보는 아이의 얼굴에 놀란 표정을 포착한 이미지를 추가하세요. 이 랜딩 페이지를 본 부모들은 자녀들의 얼굴에 비슷한 미소가 번지기를 원할 것입니다. 따라서 그들은 귀하의 서비스를 선택하기를 열망할 것입니다.
감정을 포착하는 이미지는 사람들을 움직이고 서비스를 선택하기도 전에 이러한 감정을 느끼게 합니다. 이는 고객이 귀하의 비즈니스를 선택할 가능성을 높입니다.

위의 애견 침대 랜딩 페이지는 제품에 너무 집중하지 않습니다. 광고된 개 침대를 즐기는 개를 보여줍니다. 이것을 본 애완 동물 부모는 강아지가 개 침대에서 편안함을 느끼는 것을 시각화 할 수 있으며 이는 구매를 유도합니다.
4. 고객에 대한 정보를 만드십시오.
랜딩 페이지의 비주얼의 주인공은 누구여야 합니까? 제품 또는 고객? 의심할 여지 없이 귀하의 고객입니다. 훌륭한 제품이 있을 수 있지만 다른 많은 브랜드도 마찬가지입니다. 따라서 시각적 개체에서 고객에게 가장 높은 우선 순위를 부여하면 영향을 미칠 것입니다.
아래 아마존 광고를 보자. 두 번째 이미지는 광고가 연결되는 방문 페이지를 보여줍니다.


위의 예에서 광고와 방문 페이지에는 모두 어린이가 등장하는 영상이 포함되어 있습니다. 이 서비스는 어린이용으로 설계되었기 때문에 제품을 보여주기보다 실제 대상 고객에게 초점을 맞춥니다. 그리고 이것은 훨씬 더 나은 반응을 보일 것입니다. 자녀를 즐겁게 할 수 있는 방법을 찾고 있는 부모는 이 서비스가 바로 자녀에게 제공될 것임을 즉시 이해할 것입니다.

5. 분위기를 결정짓는 이미지
제품을 소개하거나 고객이 실제로 제품을 사용하는 전통적인 아이디어를 원하지 않습니까? 그런 다음 분위기를 설정하는 시각적 요소를 통합해 보세요. 고객이나 제품 자체를 실제로 보여주지 않고도 색상이나 시각적 은유를 사용하여 사람들이 특정 감정을 느끼게 할 수 있습니다.
아래 랜딩 페이지 디자인을 살펴보십시오.

위 랜딩페이지는 뷰티브랜드 랜딩페이지 입니다. 하지만 영웅 이미지에 등장하는 실제 제품은 보이지 않습니다. 대신, 영상은 분위기를 설정하고 감정적 연결을 만드는 데 중점을 둡니다.
딥 그린, 블랙, 골드로 구성된 컬러 팔레트는 이것이 바로 럭셔리 뷰티 제품이라는 것을 깨닫게 해줍니다. 이미지의 녹색 잎을 제품의 안전하고 천연 성분 사용과 연관시킬 수도 있습니다.
따라서 제품을 직접 공개하지 않고도 많은 의미를 전달할 수 있습니다.
6. 아무 것도 작동하지 않으면 삽화가 있습니다.
실제 제품이나 서비스 사진을 사용하다보면 너무 많이 주는 것 같은 느낌이 들 때가 있습니다. 반면에 귀하의 페이지가 업계의 나머지 브랜드와 다르게 보이게 만들고 싶을 때가 있습니다. 어느 쪽이든 고개를 돌리고 정보를 명확하게 전달하려는 경우 도움이 될 수 있는 것이 하나 있습니다. 바로 맞춤형 일러스트레이션입니다.
맞춤형 일러스트레이션은 마케팅에서 귀중한 자산입니다. 이메일, 광고 및 기타 여러 곳에서 사용할 수 있습니다. 그리고 랜딩 페이지는 일러스트레이션이 수행할 의미 있는 역할을 찾는 또 다른 유형의 마케팅 자산이 될 것입니다.
일러스트레이션은 디자인에 새로운 차원을 더합니다. 그리고 귀하의 랜딩 페이지를 위해 특별히 제작된 맞춤형 일러스트레이션이 있는 경우 귀하의 브랜드에만 고유하고 독점적입니다. 결국 이것은 강력한 시각적 아이덴티티를 구축하는 데 도움이 됩니다.

위의 이미지에서 알 수 있듯이 일러스트레이션을 사용하는 아이디어는 크고 작은 거의 모든 브랜드에 적용됩니다. 서비스를 시연하거나 페이지의 특정 영역에 주의를 기울이거나 메시지를 단순화하기 위해 일러스트레이션이 유용합니다.
Kimp 팁: 랜딩 페이지의 기본 시각적 요소로 일러스트레이션을 포함할 계획이라면 랜딩 페이지가 연결된 이메일 및 광고에 유사한 스타일을 통합해 보십시오. 결국 시각적 일관성은 디자인의 효율성을 높이는 데 큰 도움이 됩니다.
같은 팀에서 광고와 방문 페이지를 디자인하기를 원하십니까? 모든 Kimp Graphics 구독 에는 맞춤형 일러스트레이션을 포함한 모든 마케팅 디자인을 처리하는 전담 디자인 팀이 함께 제공됩니다.
이러한 이미지를 작동시키는 랜딩 페이지 디자인 팁
위의 아이디어를 사용하여 방문 페이지에 사용할 이미지를 선택했습니다. 이제 뭐? 이를 지원하는 올바른 레이아웃과 색상이 없으면 이러한 이미지는 고객에게 의도한 영향을 미치지 않습니다. 다음은 이미지를 돋보이게 만들기 위해 염두에 두어야 할 몇 가지 디자인 규칙입니다.
최대의 효과를 위해 올바른 색상을 선택하십시오.

위의 방문 페이지에는 제품을 중심 요소로 사용한 이미지가 있습니다. 그리고 이들 제품의 밝은 색상의 포장 디자인은 시선을 사로잡습니다. 따라서 방문 페이지 색상 구성표는 포장 색상과 유사한 색상으로 구성됩니다. 결과적으로 페이지의 시각적 요소와 색상이 모두 기분 좋게 응집되어 보입니다.
Kimp 팁: 방문 페이지의 색 구성표를 선택할 때는 항상 사용할 이미지에 대해 생각하십시오. 최고의 제품 사진과 헤드샷이라도 랜딩 페이지 색상이 이미지의 색상과 충돌하는 경우 원하는 효과를 얻을 수 없습니다.
이미지에 대한 올바른 우선 순위 설정
때로는 텍스트 콘텐츠가 영웅 요소가 되고 이미지가 텍스트를 지원합니다. 그리고 때로는 그 반대입니다. 디자인에서 이미지가 맞는 위치는 이미지의 목적에 따라 다릅니다.

위의 예는 사진 비즈니스의 랜딩 페이지를 보여줍니다. 따라서 작업의 질을 나타내는 아름답게 포착된 사진이 디자인을 지배할 수 있습니다.
반면에 이미지가 페이지의 일부만 차지하는 아래 랜딩 페이지 디자인을 보세요.

위의 디자인에서 페이지는 음식에 대해 이야기하고 이미지는 콘텐츠를 더 매력적으로 만드는 데 사용됩니다. 고객에게 제공할 추가 세부 정보가 많이 있습니다. 이러한 이유로 이미지가 모든 공간을 차지하도록 하는 대신 복사본과 이미지 모두에 어느 정도 동일한 우선 순위가 지정됩니다.
위의 두 가지 예는 랜딩 페이지의 목적을 달성하기 위해 랜딩 페이지의 이미지에 대해 서로 다른 우선 순위를 설정하는 방법을 보여줍니다.
레이아웃을 주시하세요
이미지가 하나만 있고 간단한 복사 설정 우선 순위가 있을 때 쉬울 수 있습니다. 우선 순위가 동일한 여러 이미지와 함께 사용할 텍스트 섹션이 다른 경우 시각적 균형을 무시하지 않는 레이아웃이 필요합니다.
아래 방문 페이지는 명확하고 자유로운 레이아웃에서 여러 이미지를 추가하는 방법을 보여줍니다.

위의 랜딩 페이지 디자인에 나온 것과 같은 단순한 레이아웃은 시각적 노이즈가 너무 많지 않도록 합니다. 메시지를 전달하지 못하는 바쁘게 보이는 방문 페이지는 원하지 않습니다.
상자 밖의 디자인
이미지에 대한 특정 해상도와 명확하게 정의된 윤곽선 또는 프레임을 갖는 것이 랜딩 페이지에 배치하는 가장 간단한 방법처럼 느껴질 수 있습니다. 하지만 비틀기를 추가하고 이미지가 페이지의 나머지 부분과 매끄럽게 정렬된 것처럼 보이도록 하려면 어떻게 해야 할까요? 이 경우 테두리를 잊어버리고 이미지를 방문 페이지 배경에 직접 배치하십시오.
아래 예를 살펴보십시오.

위의 디자인은 주제인 커피를 돋보이게 합니다. 그러나 이미지는 텍스트 섹션과 일관성이 있습니다. 이렇게 하면 디자인이 완성됩니다.
항상 색상 대비를 염두에 두십시오.
메시지를 전달하는 이미지와 이미지를 돋보이게 하는 배경색을 꼼꼼히 선택한 후, 텍스트 색상이 이미지와 어울리지 않으면 전체적인 효과를 망치게 됩니다. 그리고 텍스트가 이미지 위에 배치될 경우 대비가 더 큰 역할을 합니다.
색상 대비가 좋지 않으면 이미지에 있는 텍스트를 읽기가 어렵습니다. 그리고 이 텍스트는 이미지의 미학에도 영향을 미칩니다. 대신 강한 대비를 선택하면 이미지의 효과가 증폭됩니다.
아래 랜딩 페이지 디자인은 적절한 대비를 통해 텍스트와 이미지가 모두 좋아 보이게 하는 방법을 보여줍니다.

Kimp를 사용하여 시각적으로 매력적인 랜딩 페이지 디자인
방문 페이지의 목적과 상관없이 최종 디자인을 결정하는 두 가지 요소가 있습니다. 선택한 이미지 유형과 디자인에서 이러한 이미지를 사용하는 방법. 지원하는 전문 디자인 팀이 있다면 이러한 모든 세부 사항에 대해 걱정할 필요가 없습니다. Kimp Graphics 구독에는 방문 페이지 디자인이 포함됩니다. 따라서 전담 디자인 팀이 모든 캠페인에 대한 멋진 랜딩 페이지를 디자인하는 데 도움을 줄 것입니다.
무료 평가판 에 등록하여 브랜드에 대한 무제한 디자인 서비스의 이점을 즉시 탐색하십시오.
