랜딩 페이지 디자인: 트렌드 + 알아야 할 팁
게시 됨: 2022-05-17랜딩 페이지 디자인: 트렌드 + 알아야 할 팁
모든 마케팅 사례 연구에서 이야기하는 한 가지는 무엇입니까? 전환 및 클릭. 예, 이것은 귀하가 일하는 산업에 관계없이 모든 마케팅 캠페인의 목표 게시물입니다.
많은 사람들은 다양한 요인이 이러한 캠페인의 성공을 좌우한다고 생각하지만, 점점 더 모든 것이 소수의 문제로 귀결되는 것처럼 보입니다.

예, 광고 크리에이티브, 뉴스레터 디자인 및 카피가 매우 중요합니다. 그러나 고객이 CTA나 광고를 클릭했을 때의 경험은 캠페인의 최종 성공을 보장합니다.
방문 페이지는 고객 경험을 결정합니다. 따라서 좋은 랜딩 페이지 디자인은 모든 브랜드의 성공적인 캠페인 가능성을 크게 향상시킵니다.
랜딩 페이지가 사용자 정보를 수집하고 광고와 상호 작용하는 리드를 변환하는 역할을 한다는 것은 누구나 알고 있지만, 여기에는 더 많은 것이 있습니다.
랜딩 페이지 디자인, 레이아웃 및 기타 많은 디자인 요소는 고객이 브랜드와 관계를 구축하는 방법에 중요한 역할을 합니다. 그래서 그것을 올바르게 얻는 방법? 매번 랜딩 페이지 디자인을 완벽하게 에이스하려면 무엇이 필요합니까?
이 블로그에 필요한 모든 정보가 있습니다.
- 2022년 방문 페이지 디자인에 대해 걱정하는 이유는 무엇입니까?
- 2022년 랜딩 페이지 디자인 트렌드 5가지
- 1. CTA의 위치를 확인하세요.
- 2. 비디오 활용
- 3. 헤더에 값 유지
- 4. 시각적 중심 랜딩 페이지
- 5. 모바일에 최적화된 랜딩페이지
- 랜딩 페이지 디자인 아이디어: Kimp의 최고의 랜딩 페이지 디자인 모음
- 1. 고객 중심의 랜딩페이지
- 2. 인터랙티브하고 개인화된 랜딩 페이지
- 3. 최소한의 랜딩 페이지
- 4. 스캔 가능한 랜딩 페이지
- Kimp로 매력적인 랜딩 페이지 디자인 만들기
2022년 방문 페이지 디자인에 대해 걱정하는 이유는 무엇입니까?
2022년에는 고객의 관심이 금이나 다이아몬드보다 더 소중합니다. 브랜드가 타겟 고객에게 도달하는 것이 점점 더 어려워지고 있으며 주요 소셜 미디어 플랫폼에서 클릭을 얻는 데 필요한 광고 비용이 지속적으로 증가하고 있습니다.
따라서 관심을 끌 때 루프가 닫히기를 원합니다. 고객이 광고를 클릭하고 방문 페이지와 상호 작용하고 계속해서 전환해야 합니다. 이것은 매우 이상적이지만 적어도 랜딩 페이지 경험이 원활하게 진행되는 것이 중요합니다. 그것은 당신이 찾는 리드를 제공하는 좋은 접점의 조합입니다.
랜딩 페이지 디자인은 Google, Facebook과 같은 타사 채널 외부에서 고객과 연결을 형성하는 데 도움이 됩니다. 트위터나 링크드인. 고객 정보를 소유하면 마케팅이 더 쉽고 비용 효율적입니다.
고객이 광고 클릭 후 감소하기 시작하면 광고 비용은 헛된 것입니다. 이를 위해서는 랜딩 페이지 디자인이 예외 없이 딱 맞아야 합니다.
2022년에 활용할 모범 사례와 최신 랜딩 페이지 동향을 이해하면 올바른 길로 나아갈 수 있습니다. 바로 뛰어들자.
2022년 랜딩 페이지 디자인 트렌드 5가지
전환과 커뮤니티 구축에 중점을 둘 때 원하는 것은 리드가 자신의 말을 들을 수 있기만 하면 됩니다. 이것은 디자인이 제 역할을 하지 않고서는 일어날 수 없는 일입니다. 예, 모든 마케팅 캠페인에서 디자인은 완전한 성공을 위해 콘텐츠 마케팅을 주도해야 합니다.
그렇다면 현재 랜딩 페이지 디자인의 세계에서 트렌드는 무엇입니까? 모든 클릭이 의미 있는 관계로 구체화되도록 할 수 있는 도구는 무엇입니까?
이에 대한 답을 얻기 위해 2022년 상위 랜딩 페이지 디자인 트렌드를 살펴보겠습니다.
1. CTA의 위치를 확인하세요.
이전에는 의도와 내용에 관계없이 모든 사람이 모든 방문 페이지에서 유사한 템플릿을 따랐습니다. CTA는 항상 스크롤 없이 볼 수 있는 부분에 있었고 이것이 작동 방식이었습니다. 그러나 현재의 랜딩 페이지 디자인 트렌드는 우리에게 다른 이야기를 말하고 있습니다.
CTA 포지셔닝은 더 이상 고정적이지 않지만 랜딩 페이지 디자인의 컨텍스트와 마케팅 의도에 따라 다릅니다. 현재 랜딩 페이지 디자인 트렌드는 사용자 경험을 고려하고 메시지에 매끄럽게 통합되는 시각적 계층 구조를 만듭니다.
예를 들어 짧은 방문 페이지의 경우 스크롤 없이 볼 수 있는 부분 위에 CTA를 두는 것이 허용되는 솔루션입니다. 이렇게 하면 한 눈에 고객이 메시지와 다음 단계를 이해할 수 있습니다. 이러한 항목 중 하나를 너무 오래 스크롤할 필요가 없습니다. Kimp의 이 랜딩 페이지 디자인에서 볼 수 있듯이

반면에 더 긴 랜딩 페이지 디자인이 있는 경우 CTA가 스크롤 없이 볼 수 있는 부분에 머무를 수 없습니다. 주의 집중 시간이 더 적은 시대에 분산된 CTA 버튼은 고객이 행동을 취하고 싶은 시점을 선택하고 즉시 실행하도록 도울 수 있습니다.

분산 CTA 버튼은 긴 페이지에서 더 잘 작동합니다.
2. 비디오 활용
랜딩 페이지 디자인에 무엇을 사용하여 고객이 계속 머물도록 설득해야 하는지 궁금하십니까? 글쎄, 우리는 랜딩 페이지에서 콘텐츠와 판매 카피의 역할이 얼마나 중요한지 알고 있습니다.
하지만 최신 랜딩 페이지 트렌드를 보고 싶다면 영상의 힘으로 글을 보완하는 것이 좋습니다. 예, 비디오는 다른 형식의 콘텐츠보다 메시지를 전달하고 고객의 여정을 따라가는 데 더 효과적일 수 있습니다.
비디오는 매체를 초월하며 소셜 미디어 캠페인만을 위한 것이 아닙니다. 비디오에 대한 클릭은 항상 높기 때문에 비디오 방문 페이지를 통해 매우 쉽게 리드할 수 있습니다.

Kimp 팁 : 단어를 버리고 비디오 랜딩 페이지로 완전히 이동하는 것이 망설여진다면 걱정하지 마십시오. 비디오가 중앙 무대에 있는 동안 항상 텍스트를 최소화할 수 있습니다. 동영상이 스크롤 없이 볼 수 있는 부분 위에 있어야 하고 주의를 끌 수 있을 만큼 충분히 짧습니다. Kimp Graphics의 이 랜딩 페이지 디자인처럼!
방문 페이지의 동영상도 디자인할 수 있는 팀을 찾고 계십니까? Kimp Graphics 구독과 Kimp Video 구독을 결합하면 두 세계의 장점을 모두 누릴 수 있습니다!
3. 헤더에 값 유지
모든 디자인 원칙 중에서 시각적 계층 구조는 모든 디자이너가 랜딩 페이지로 작업할 때 가장 주의해야 하는 가장 중요한 원칙입니다. 시각적 계층 구조는 고객이 방문 페이지를 정독하는 방법을 결정하며 약간의 노력으로 고객이 선택한 경로를 따르도록 할 수 있습니다.
일반적으로 모든 사람들은 박쥐에서 바로 시선을 사로잡는 무언가가 있지 않는 한 페이지를 위에서 아래로 읽습니다. 따라서 추천할 영웅 이미지가 없더라도 헤더를 철저히 활용하는 것이 좋습니다.
랜딩 페이지의 헤더가 고객에게 제시하는 가치 제안을 전달하는지 확인하십시오. 그리고 상호 작용 전반에 걸쳐 그들이 제안을 알 수 있도록 크고 대담하게 유지하십시오. 헤더에 일반적으로 로고와 브랜드 이름이 포함되어 있으므로 전환 가능성이 향상되고 브랜드 인지도에도 큰 도움이 됩니다. 따라서 고객은 연상과 근접성을 통해 가치를 브랜드에 연결합니다.

이것이 긴 랜딩 페이지라는 것을 알고 있지만 고객이 스크롤할 때에도 가치 제안의 큰 글꼴이 눈에 띕니다.
4. 시각적 중심 랜딩 페이지
랜딩 페이지의 규칙으로 돌아가서 좋은 비주얼의 힘을 잊지 말자. 인간의 두뇌는 텍스트보다 훨씬 빠르게 이미지를 처리하고 이미지를 사용하면 사용자가 콘텐츠를 쉽게 스캔할 수 있습니다. 우리는 주의 지속 시간이 얼마나 취약한지 알고 있으므로 방문 페이지의 가독성을 향상시키는 모든 것이 우선 순위가 되어야 합니다.
모두가 랜딩 페이지에서 이미지를 사용하는데 왜 이것이 주요 트렌드인가요? 다만 주목해야 할 점은 현재 랜딩페이지 디자인 트렌드는 시각적 요소를 지원하는 요소로 활용하지 않고 시각적인 디자인을 지향하고 있다는 점이다.
모든 랜딩 페이지에 대한 동영상을 제작할 수는 없더라도 디자인을 돋보이게 하기 위해 GIF, 일러스트레이션, 인포그래픽, 아이콘, 이미지를 적극 권장합니다. 이러한 시각 자료를 통해 메시지를 전달하도록 선택하여 고객이 끝까지 유지되도록 하십시오.

Kimp 팁: 시각적 중심 방문 페이지는 고품질 이미지에 의존하여 사용자에게 좋은 인상을 남깁니다. 사용자가 단 하나의 랜딩페이지 디자인에서 고객으로 전환되기를 원하신다면 최고의 품질을 사용하세요. 그리고 페이지 로드 시간에 영향을 미치지 않도록 이미지의 크기와 최적화를 적절하게 조정하세요.
Kimp의 전문 디자인 팀과 협력하면 최상의 결과를 위해 필요한 크기 내에서 올바른 이미지 품질을 얻을 수 있습니다!

5. 모바일에 최적화된 랜딩페이지
웹 트래픽의 소스를 분석한 적이 있습니까? 대부분의 사용자가 웹사이트에 액세스하거나 콘텐츠와 상호 작용하기 위해 어떤 장치를 사용합니까? 우리는 그 답이 휴대폰이라는 것을 알고 있습니다. 스마트폰은 세상을 변화시켰고 더 구체적으로 말하면 사용자 행동을 변화시켰습니다.
대부분의 검색 엔진 쿼리도 휴대전화에서 발생합니다. 즉, 선택한 매체(PPC, 소셜 미디어 광고, 뉴스레터 및 배너 광고)와 상관없이 모바일이 공통 요소입니다.
따라서 모바일에 최적화된 랜딩 페이지를 디자인하는 것이 주요 랜딩 페이지 디자인 트렌드가 아니더라도 주목해야 합니다. 그러나 그것이 단지 휴대 전화 사용자의 힘에 대한 마케팅 세계의 믿음을 강화한다는 사실입니다.

휴대전화에서 원활하게 로드되고 양질의 경험을 제공하는 랜딩 페이지는 다른 디자인보다 방문자를 전환할 가능성이 더 높습니다.
Kimp에서는 그래픽 디자인과 비디오에 관계없이 모바일 최적화가 기본입니다.
랜딩 페이지 디자인 아이디어: Kimp의 최고의 랜딩 페이지 디자인 모음
우리는 2022년의 상위 랜딩 페이지 트렌드를 보았지만 구현이 언제나처럼 어떻게 보이는지 확인해야 합니다! 그래서 여기 2022년에 가장 인기 있는 랜딩 페이지 디자인을 모아 브랜드에 가장 적합한 것이 무엇인지 분석했습니다.
시작하자.
1. 고객 중심의 랜딩페이지
타겟 고객과 연결하고 커뮤니티와 신뢰 관계를 구축하는 것은 어떤 브랜드도 위대함을 향한 여정에서 피할 수 없는 도전입니다. 그리고 이것은 방문 페이지 디자인을 통해서도 작동할 수 있습니다.
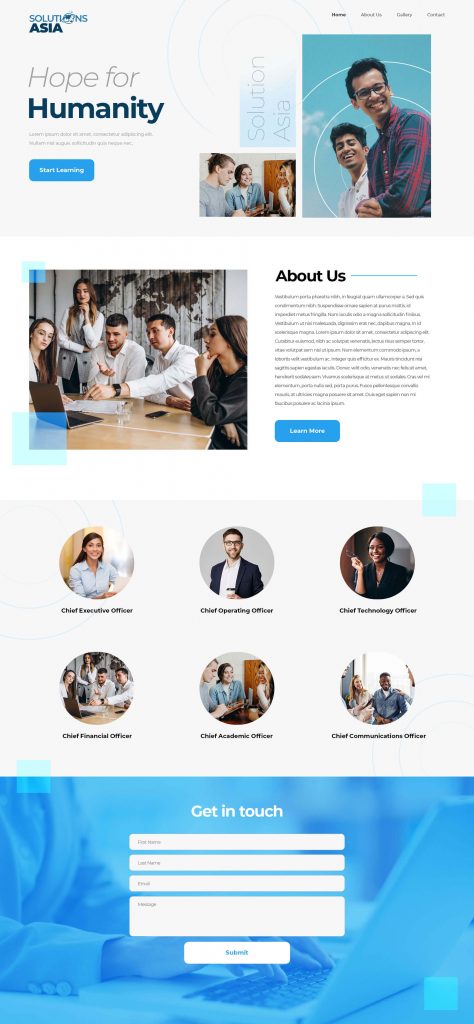
Kimp 팀이 웰빙 브랜드를 위한 그래픽 디자인 서비스의 일부로 디자인한 이 랜딩 페이지를 고려하십시오. 이 회사의 타겟 고객은 매우 어리고 그들은 디자인이 그들에게 깊은 인상을 주기를 원했습니다.
Z세대와 밀레니얼 세대가 의미 있는 디자인을 좋아한다는 것을 알고 있으므로 브랜드에서 사용하는 신선한 과일을 스무디에 반영하기 위해 다채로운 테마를 선택했습니다.

레이아웃 측면에서 우리는 헤더에 가치 제안을 유지하고 스크롤 없이 볼 수 있는 CTA도 유지했습니다. 고객이 랜딩 페이지와 상호작용할 때 가장 먼저 보게 되는 것이 바로 이것이다. 그러나 우리는 거기서 멈추지 않았습니다.
그런 다음 방문 페이지로 이동하여 모든 확인란을 선택합니다.
- 제품에 대한 사회적 증거가 포함된 텍스트 위의 방문 페이지 동영상
- 시각적으로 매력적인 제품 배치
- 각 피치 뒤에 CTA 버튼을 배치했습니다.
- 디자인에는 기능 목록보다 더 큰 텍스트에 이점이 포함되어 있습니다.
최상의 결과를 위한 좋은 디자인 원칙의 조합!
2. 인터랙티브하고 개인화된 랜딩 페이지
고객은 다른 사람의 문제를 해결하지 않고 모든 사람에게 요청하는 템플릿 랜딩 페이지 디자인에 더 이상 적합하지 않습니다. 정적 웹 페이지가 오랫동안 단계적으로 사라지고 있다는 것은 말할 것도 없습니다.
그렇다면 랜딩 페이지 디자인에서 고객이 원하는 두 가지를 결합하지 않겠습니까? 예, 대화형의 개인화된 랜딩 페이지 디자인으로 고객을 초대하십시오.
머리 속에 있는 것처럼 복잡하지 않습니다.
음악 스트리밍 브랜드를 위한 Kimp의 이 랜딩 페이지 디자인을 고려하십시오. 방문 페이지를 통해 고객은 상호 작용하여 듣고 싶은 내용을 선택할 수 있습니다. 단순한 디자인이지만 고객이 원하는 것을 정확하게 제공합니다.

랜딩 페이지를 개인화하는 것이 큰 도전이 될 필요는 없습니다. 고객이 선택할 수 있는 단순한 프레임은 사용자 경험을 비약적으로 향상시킬 수 있습니다. Solar Sense를 위해 작업한 아래의 랜딩 페이지 프레임을 고려하십시오.
페이지는 옵션이 있는 최소한의 페이지로 시작한 다음 고객의 선택에 따라 실제 방문 페이지로 이동합니다. 이렇게 하면 고객이 더 나은 경험을 하고 계속 남아 있을 수 있습니다.
두 번째 랜딩 페이지 디자인에서 대비되는 색상은 좋은 옵션과 나쁜 옵션의 미묘한 메시지를 전달하는 데 도움이 되며 계층 구조는 사이트 방문자가 하단의 CTA로 원활하게 이동할 수 있도록 합니다.


3. 최소한의 랜딩 페이지
당신의 브랜드 개성은 미니멀리즘과 모노크롬 배색과 더 잘 어울리나요? 랜딩 페이지 디자인이 블록의 새로운 트렌드에 부합할 수 있을지 걱정되십니까? 글쎄요, 미니멀리즘이 디자인 트렌드로 크게 돌아오고 있고 랜딩 페이지 디자인에서도 잘 작동하기 때문에 운이 좋습니다.
미니멀리스트 랜딩 페이지를 디자인할 때 메시지는 명확하고 고객은 산만하게 하는 요소 없이 정독할 수 있습니다. 우리는 당신이 가진 모든 것을 페이지에 넣고 싶은 유혹이 있을 때 더 어렵게 들린다는 것을 알고 있지만 우리를 믿으십시오. 이 방법이 더 좋습니다.
Floorwire용 Kimp Graphics의 이 랜딩 페이지 디자인을 고려하십시오. 하나의 지원 색상에 두 가지 주요 색상이 있는 깔끔한 디자인입니다. 디자인에는 명확하게 정의된 계층 구조와 분산 클릭 유도문안 버튼이 있습니다. 고객은 브랜드에 대한 모든 것을 이해하기 위해 위에서 아래로 스크롤하기만 하면 됩니다. 아이콘을 사용하는 것도 가독성을 높이는 데 도움이 됩니다.

Kimp 팁: 미니멀리스트 디자인은 일반적으로 두 가지 색상(또는 그 이하)을 사용하지만 이 디자인은 주황색을 사용하여 단조로움을 깨고 CTA 버튼을 강조 표시합니다. 장벽을 조금 허물고 실험하여 최상의 결과를 얻으십시오.
또는 Kimp Graphics 팀에 우리가 여기서 했던 마법을 재현하도록 맡길 수 있습니다!
4. 스캔 가능한 랜딩 페이지
우리는 더 적은 것이 더 많다는 것을 오랫동안 옹호해 왔다는 것을 알고 있습니다. 그러나 이것이 모든 브랜드의 비전과 일치하지 않을 수 있습니다. 그렇다면 이러한 경우에는 어떻게 해야 할까요? 콘텐츠를 시각화하고 스캔 가능한 방문 페이지로 변환하는 데 도움을 줄 수 있는 디자인 팀을 찾기만 하면 됩니다.
일부 정보는 너무 소중하여 생략할 수 없다는 것을 알고 있으므로 아래 예와 같이 아이콘 및 인포그래픽과 같은 시각 자료를 사용하는 것이 좋습니다.
아이콘이 있는 색상으로 구분된 섹션을 사용하는 것만으로도 고객은 콘텐츠를 너무 무겁게 느끼지 않고 보다 쉽게 살펴볼 수 있습니다. 그리고 로딩 시간도 절약됩니다. 가장 좋은 점은 시각 자료 덕분에 고객이 전체 내용을 읽지 않고도 메시지를 이해할 수 있다는 것입니다.

또한 함께 제공되는 텍스트보다 이미지를 강조하여 방문 페이지를 더 쉽게 스캔할 수 있습니다. 이렇게 하면 고객이 빠르게 살펴보고 원하는 항목을 찾아 해당 섹션으로 이동할 수 있습니다. 이것은 우리가 Ed's를 위해 했던 랜딩 페이지 디자인과 같은 많은 옵션이 있을 때 특히 유용합니다.
Kimp로 매력적인 랜딩 페이지 디자인 만들기
랜딩 페이지 디자인은 마케팅 캠페인의 성공에 매우 중요합니다. 그들은 당신이 당신의 브랜드에 대해 원하는 결과를 얻기 위해 노력해야 합니다.
예, 성공적인 랜딩 페이지 디자인에 기여하는 많은 요소가 있지만 가능하고 완전히 달성 가능합니다.
특히 월 정액 요금으로 무제한 디자인 서비스를 제공하는 Kimp Graphics 및 Kimp Video와 같은 디자인 구독이 있는 경우.
무료 평가판에 등록하고 오늘 확인하십시오!
