지연 로드 및 광고 새로 고침 – 게시자가 해야 합니까?
게시 됨: 2018-02-09
이 게시물은 2021년 9월 1일에 가장 최근에 업데이트되었습니다.
게시자는 항상 수익 창출, 레이아웃 또는 사용자 경험 관점에서 사이트의 성능을 개선하기 위해 노력하고 있습니다. 이전에 다른 게시자가 "지연 로드" 또는 "광고 새로고침"에 대해 이야기하고 이것이 목표를 달성하는 데 어떻게 도움이 되었는지 들어보셨을 것입니다.
한 퍼블리셔의 웹사이트에서 작동하는 것이 다른 퍼블리셔에서는 반드시 작동하지 않을 수도 있습니다. 그만한 가치가 있는지 판단하는 데 도움이 되도록 아래 두 가지를 비교했습니다.
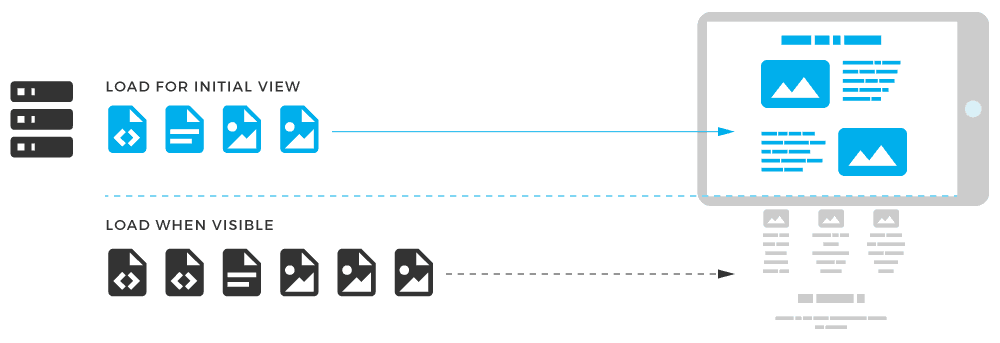
지연 로딩이란 무엇입니까?

일반적으로 사용자가 웹 페이지를 방문하면 모든 콘텐츠가 단일 인스턴스로 렌더링되고 다운로드됩니다. 브라우저는 웹 페이지를 캐시할 수 있지만 사용자가 웹 페이지를 완전히 볼 수 있는 것은 아닙니다.
전문가처럼 광고 인벤토리를 마스터하세요! $199에 School Of AdSense, Ad Exchange 및 Google Ad Manager 과정에 액세스하세요! 등록하려면 여기를 클릭하십시오 |
지연 로딩 광고를 사용하면 자리 표시자 콘텐츠 또는 사용자가 아래로 스크롤할 때만 실제 콘텐츠로 대체되는 빈 컨테이너로 페이지가 생성됩니다. 즉, 웹 페이지 콘텐츠는 사용자 화면에 표시될 때만 로드됩니다.
게으른 로딩의 주요 이점은 올바르게 구축된 경우 대역폭 사용량이 감소한다는 것입니다. 예를 들어 이미지 갤러리에서  모든 이미지를 로드하면 보일 것 같은 사진만 로드됩니다.
모든 이미지를 로드하면 보일 것 같은 사진만 로드됩니다.
그러나 위험, 함정 및 장단점이 있습니다.
지연 로드를 테스트하는 사람들은 일반적으로 혼합된 결과를 보기 때문에 게시자는 자동으로 지연 로드가 청중에게 더 좋다고 가정해서는 안 됩니다.
일부는 사용자 참여 또는 기타 KPI를 개선하는 단일 버전을 찾기 전에 수십 번의 구현을 거쳤습니다. 일반적으로 게시자는 세션당 효과적인 페이지뷰, 세션당 광고 수익 또는 이 둘의 조합을 최적화하는 것을 목표로 합니다.
지연 로딩을 테스트하는 방법은 무엇입니까?
 1단계: 지연 로드 전략을 공식화하여 시작합니다. 일부 게시자는 자신의 페이지에서 스크롤 없이 볼 수 있는 이미지와 광고 단위 바로 아래 로드를 지연 로드하도록 선택합니다.
1단계: 지연 로드 전략을 공식화하여 시작합니다. 일부 게시자는 자신의 페이지에서 스크롤 없이 볼 수 있는 이미지와 광고 단위 바로 아래 로드를 지연 로드하도록 선택합니다.
다른 사용자는 사용자가 아래로 스크롤하거나 동일한 도메인의 다른 기사를 클릭할 때 전체 기사(새 광고와 함께)를 지연 로드합니다. 지연 로드 광고 전략을 사이트 전체에 푸시하기 전에 지연 로드 버전에 대해 기존 구현을 A/B 테스트해야 합니다.
2단계: 전략에서 콘텐츠를 얼마나 일찍 지연 로드할지 결정해야 합니다. 개발자는 컨텐츠가 접힌 부분 아래, 오프 페이지, 종종 200-400픽셀 정도 로딩되기 시작하는 방식으로 지연 로딩 코드를 작성해야 합니다.
그렇지 않으면 사용자가 콘텐츠를 스크롤하여 보기 때문에 콘텐츠가 아직 로드되지 않아 사용자는 콘텐츠 로드가 완료될 때까지 기다려야 합니다. 설상가상으로 콘텐츠를 로드하는 데 시간이 너무 오래 걸려 사용자가 오른쪽으로 스크롤하거나 콘텐츠를 완전히 놓친 채 떠날 수 있습니다.
트레이드오프는 스크롤 없이 볼 수 있는 픽셀 깊이를 증가시킬수록 사용자가 해당 콘텐츠를 보지 못할 가능성이 높아진다는 것입니다.
3단계: 전체 기사에 사용하는 경우 전략이 세션당 효과적인 페이지뷰를 증가시키는지 확인해야 합니다.
추가 기사 또는 기타 콘텐츠가 로드되면 해당 콘텐츠가 화면에 나타날 때 페이지뷰 이벤트를 트리거해야 합니다. 이렇게 하면 게으른 광고가 있는 세션당 효과적인 페이지뷰와 비교하여 기존 구현을 사용하여 세션당 실제 페이지뷰를 동일하게 비교할 수 있습니다.
4단계: 게시자가 광고 단위를 지연 로드하는 경우 추가 고려 사항을 고려해야 합니다.
많은 게시자가 광고 단위에 대해 지연 로드를 구현할 때 세션당 노출수가 급격히 감소하는 것을 경험합니다. 트레이드 오프는 일반적으로 광고 조회 가능성과 잠재적인 사회적 도달 범위를 증가시켜 수익을 증가시킬 수 있습니다.
모든 청중은 다릅니다. 게시자가 지연 로드로 수익을 개선하는 것을 보았지만 헤더 비딩을 실행하지 않는 게시자가 지연 로드로 인해 수익이 절반으로 줄어드는 것도 보았습니다.
스크롤 없이 볼 수 있는 광고 단위만 지연 로드하는 게시자는 다른 메트릭을 통해 손실된 노출수를 거의 보충하지 않습니다. 이것이 A/B 테스트가 필수적인 이유입니다.

5단계: 헤더 입찰은 더욱 복잡해집니다. 콘텐츠가 접힌 부분을 넘어 화면에 나타나기 직전에 광고를 로드하는 대신 헤더 입찰 경매도 진행되어야 합니다.
즉, 광고 단위는 처리가 시작될 때 스크롤 없이 볼 수 있는 부분보다 훨씬 더 아래에 있어야 합니다(대개 600px 이상). 그렇지 않으면 광고 로드가 완료되기 전에 사용자가 이미 단위를 지나쳤을 가능성이 더 큽니다.
또한 지연 로딩과 호환되지 않는 몇 가지 주요 헤더 입찰 수요 소스가 있으며 후속 입찰 응답은 0/비어 있거나 해당 입찰 응답에 대한 노출이 해당 수요 소스와 일치하지 않는 것으로 간주됩니다.
무엇 향후 계획?
또 다른 일반적인 함정은 검색 엔진에서 웹사이트 순위에 잠재적으로 부정적인 영향을 미칠 수 있다는 것입니다. 지연 로드된 콘텐츠는 종종 검색 엔진에 표시되지 않습니다. 검색 엔진 크롤러는 기본적으로 자리 표시자 콘텐츠로 설정되어 있기 때문에 리소스의 콘텐츠를 잘못 해석하거나 무시할 수 있습니다. 그 결과 지연 로드된 구성 요소를 우회할 수 있어 검색 엔진 결과가 줄어듭니다.
이러한 이유로 지연 로딩에 관심이 있는 게시자는 먼저 A/B 테스트를 실행하여 해당 구현이 세션당 효과적인 페이지뷰를 증가시키는지 확인하는 것이 좋습니다. 해당 이정표가 달성되면 게시자는 수익 최적화 테스트를 시작할 수 있습니다.
광고 새로 고침

광고 새로 고침은 페이지에 이미 표시된 광고를 다시 로드하는 방법입니다. 광고 새로고침 빈도는 새 광고 생성 빈도(예: 30, 60 90초마다) 또는 새로고침 유형(예: 사용자 기반 작업)을 결정합니다.
예를 들어 게시자는 30초마다 새로고침/새로고침이 활성화된 상태에서 웹페이지에 5개의 광고를 게재할 수 있습니다. 30초 이상 머무는 사용자의 경우 게시자는 5가 아닌 총 10회의 노출을 제공했습니다.
광고주는 조회가능성과 참여도에 부정적인 영향을 미치기 때문에 광고 새로 고침을 싫어하는 경향이 있습니다. 광고가 표시되는 시간을 제한하면 결국 CPM에 악영향을 미칩니다.
광고주와 좋은 관계를 유지하기 위한 가장 안전한 장기적 접근 방식은 광고 새로 고침을 사용하지 않는 것입니다. 갱신 정책이 업계 전반에 걸쳐 표준화되지 않았기 때문입니다.
고려해야 할 가장 일반적인 광고 새로고침 정책은 다음과 같습니다.
- 일부 광고주는 광고 새로 고침을 완전히 금지합니다.
- 다른 경우에는 광고 새로 고침 인벤토리를 선언하거나 특수 태그를 사용해야 합니다.
- 일부는 시간 초과 새로 고침을 금지하지만 사용자 작업에 따라 새로 고침을 허용합니다.
- 일부는 페이지의 URL과 기본 콘텐츠가 새로 고침 사이에 변경되어야 한다고 요구합니다.
- 다른 사이트는 동일한 URL 및 콘텐츠에서도 시간 제한 새로고침을 허용하지만 단위가 조회 가능한 것으로 측정되고 광고가 최소 240초 동안 로드된 경우에만 가능합니다.
사용자 경험도 고려하십시오. 계속해서 새로 고침하는 것에 짜증이 난다면 사이트로 돌아가는 것조차 귀찮게 하지 않을 것입니다. 그것은 수익 창출과 관련하여 가장 큰 손실이 될 것입니다.
헤더 입찰에서 수요 소스는 페이지에 픽셀/JS를 드롭하여 분석을 실행하고 입찰 여부를 결정합니다. 광고 새로 고침 또는 지연 로드를 사용하면 코드가 이미 페이지에 로드되고 일부는 후속 노출에서 다시 실행되지 않습니다.
요약하자면
지연 로드 및 광고 새로고침은 일부 게시자에게 효과가 있을 수 있지만 웹사이트 수익 창출과 관련하여 가장 안전한 경로로 입증되지 않았습니다.
다음을 고려하세요:
- 사용자는 얼마나 참여하고 있습니까?
- 페이지 조회당 충분히 오래 머무르나요?
- 더 읽어보거나 콘텐츠를 보기 위해 아래로 스크롤합니까?
데이터 기반 의사 결정을 내리려면 A/B 테스트를 수행하고 무엇이 효과가 있는지 확인하십시오.
지연 로드 및 광고 새로고침이 사용자 경험과 광고 실적을 개선할 수 있을까요?
웹사이트에서 지연 로딩 또는 광고 새로고침을 언제 구현해야 할지 잘 모르시겠습니까? 광고 수익을 최적화하는 데 도움이 필요하십니까? MonetizeMore가 도와드리겠습니다! 오늘 MonetizeMore에서 프리미엄 계정에 가입하세요!
자주하는 질문
지연 로딩은 어떻게 작동합니까?
지연 로드는 초기 로드 시 전체 페이지의 일부만 사용자에게 표시하는 방식으로 작동합니다. 사용자가 페이지를 아래로 스크롤하면 더 많은 콘텐츠가 로드됩니다. 빈 자리 표시자와 컨테이너는 페이지 레이아웃을 설정하는 데 사용되지만 이미지, 텍스트 및 광고는 필요할 때만 요청됩니다.
지연 로딩을 사용해야 합니까?
페이지 설정과 표시하려는 콘텐츠에 따라 다릅니다. 일부 게시자는 이를 사용하여 좋은 결과를 얻었다고 보고했습니다. 그러나 간단한 질문이 아니므로 먼저 테스트하는 것이 좋습니다. 이 기사에서는 테스트 메트릭과 지연 로딩의 일반적인 함정에 대해 설명합니다. 모든 경우에 적절하지는 않습니다.
게으른 로딩을 어떻게 알 수 있습니까?
페이지에 있는 경우 아래쪽으로 빠르게 스크롤합니다(또는 Ctrl+Down 사용). 오른쪽 스크롤 막대가 위로 올라가는 것을 볼 수 있는데, 이는 접힌 부분 바로 아래에 있는 콘텐츠가 보이지 않게 생성되고 있음을 나타냅니다. 페이지 코드에서 'loading=”lazy”'를 확인할 수도 있습니다.
